
半木zxy:從復雜的ERP系統(tǒng)到Facebook,應用程序已經(jīng)不僅僅是作為輸入的意義而存在。各種各樣形式的表單服務于用戶提交信息。本文介紹了13種不同的方式來呈現(xiàn)表單,并探討了數(shù)據(jù)輸入的未來。
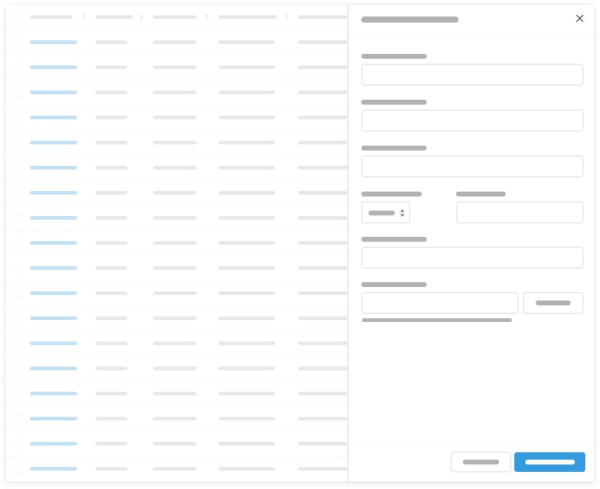
模態(tài)

簡單的模態(tài)適用于低復雜性和有限輸入的表單。模態(tài)通常易于實現(xiàn),且用戶的體驗很直觀。但是,復雜的交互需要其他的模態(tài),而彈層(popover)可能會導致用戶犯錯。此外,模態(tài)會阻止用戶與應用的其他內(nèi)容進行交互直到關閉。
所以更長的表單應考慮使用單獨頁面,并支持在條目的上下文中進行內(nèi)嵌編輯。
多模態(tài)

多模態(tài)表單呈現(xiàn)可拖拽窗口的樣式,允許用戶一次與多個表單進行交互(無需關閉),用戶可以拖動查看模態(tài)窗口下面的信息。多模態(tài)允許高級用戶同時處理大量信息,并且不用打開多個視圖或瀏覽器選項卡等等。
但對于新手來說,這種呈現(xiàn)方式可能會有問題,因為他們可能會感到迷失或者導致錯誤操作。
滑出

滑出表單一般在主視窗的局部位置滑動出現(xiàn),或者推出能適應表單格式的內(nèi)容模塊。和模態(tài)一樣,滑出的內(nèi)容是與上下文存在關系的,允許用戶在主視窗中查看參考信息。因為滑出模塊通常占用了整個窗口的高度,所以允許承載較長的表單內(nèi)容。
彈層

彈層表單非常適合快速編輯和輸入,彈層一般出現(xiàn)在對應相關數(shù)據(jù)的上下文中,所以用戶不會在應用程序中迷失它們的位置。
內(nèi)嵌

內(nèi)嵌表單允許用戶直接在數(shù)據(jù)呈現(xiàn)的地方進行簡單輸入和編輯,不會跳轉(zhuǎn)到其他視圖界面。內(nèi)嵌表單兼具編輯和閱讀模式,輸入內(nèi)容可以在用戶與各個字段交互時進行編輯和自動保存。
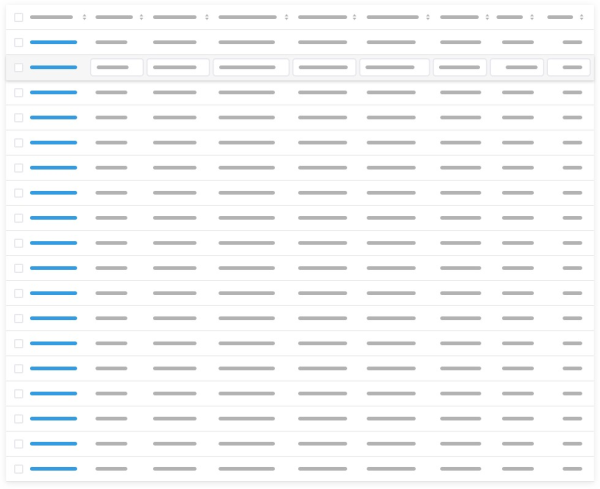
可編輯表單

像內(nèi)嵌表單一樣,可編輯表單允許用戶直接在數(shù)據(jù)顯示的地方編輯數(shù)據(jù)。對于表格數(shù)據(jù)的輸入,如在電子表格或發(fā)票行項目的情況下是非常好的。這對于表格數(shù)據(jù)的輸入(如在電子表格或發(fā)票條目)是非常好的。
接替

接替模式使用戶能夠與復雜的表單交互,同時能夠快速返回到之前的視圖。
接替對于輸入內(nèi)容項無需后續(xù)視圖直接展現(xiàn)的系統(tǒng)級數(shù)據(jù)是非常好的。
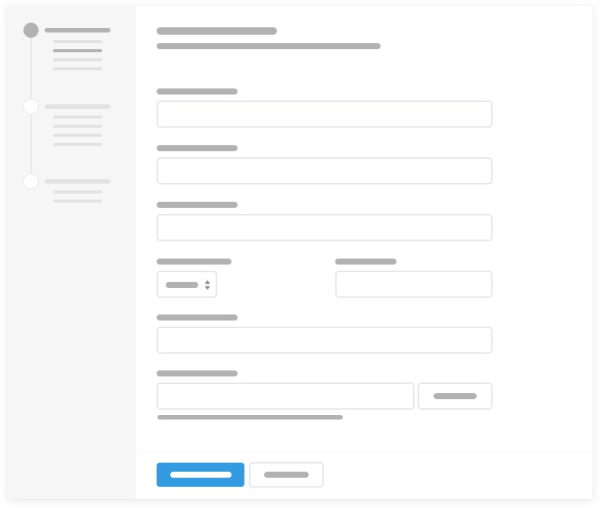
向?qū)?/b>

向?qū)г试S用戶按順序逐步填寫信息,它非常適用于用戶在操作完成后就不再參與的復雜表單。當用戶需要經(jīng)歷一個陌生的過程時,就應該使用向?qū)АR驗橛脩羰褂孟驅(qū)П韱蔚某杀靖呱踔疗洳僮饔悬c不領人情,它通常會有糟糕的用戶體驗。
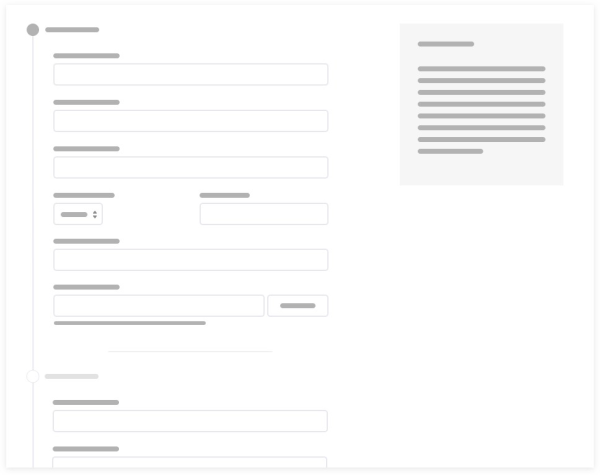
分段表單

分段表單非常適用于復雜信息的輸入。用戶可以享受表單的完整上下文,而不是像向?qū)б粯拥亩囗摫韱巍?/p>
用戶可以自由地而非線性地填寫整個表單中的信息,為用戶提供更多的靈活性。
拖放

雖然不是典型的表單,但是拖放編輯器允許用戶從預定義的輸入中選擇并將其拖動到所見即所得的內(nèi)容模塊中。通過模仿物理世界,其主要的交互形式為輸入增添了一種樂趣。
所見即所得

所見即所得編輯器被用于文本編輯,如Microsoft Word、MailChimp電子郵件創(chuàng)建、SquareSpace網(wǎng)站發(fā)行商等。所見即所得編輯器允許用戶無需了解HTML、CSS和JS就能創(chuàng)建豐富的內(nèi)容。
填寫空白

有時可用性可以忽略美學和有趣的互動,而不會造成用戶體驗不佳。
在句子或段落中空白處輸入的表單,讓用戶使用預設的結(jié)構(gòu)來完成語句。
對話式用戶界面及其未來

對話用戶界面(CUI)通常由響應于自由形式語音或文本輸入的“機器人”組成。機器人響應或提供進一步的表單控件來解決用戶請求。機器學習已被用于更好地解釋輸入和定制響應。
對話用戶界面已在大肆宣傳,許多設計師認為CUI是Web表單的未來。WeChat的成功為對話式界面的普及性提供了可信度。然而,正如Yunnuo Cheng和Jakob Nielsen指出的那樣,WeChat產(chǎn)品的優(yōu)勢來自于其熟悉而方便的用戶界面,而不是其對話用戶界面。
CUI有許多可用性問題,包括:缺乏可發(fā)現(xiàn)性,以及肆意的任務路徑。CUI的同質(zhì)性并不是表單設計的未來,而是許多聊天應用程序的未來,這些應用程序圍繞這種收集輸入方式發(fā)現(xiàn)了一個契機。
我期待著將CUI與豐富的圖形界面融為一體的設計。迷你嵌入式應用程序可以基于用戶的輸入來呈現(xiàn),這可以產(chǎn)生可能獨立于聊天框的更大應用程序。或當用戶在應用程序中迷失時,也可能使用CUI。
隨著數(shù)據(jù)輸入變得標準化、OCR功能增加、軟件自動化處理,許多原有表單形式將被淘汰。但是,始終需要一個用戶界面。我希望這些不同的表單可以幫助您構(gòu)建更好的應用程序。讓我知道我錯過了什么。
「這些表單設計的文章不容錯過」
Salesforce的可訪問性設計經(jīng)驗:
《漲姿勢! 對于可訪問性設計師必知的7件事(上)》
《漲姿勢! 對于可訪問性設計師必知的7件事(下)》優(yōu)秀的視覺設計也很重要:
《實用素材!22組深色風格登錄表格PSD免費下載》來自百度設計師的經(jīng)驗總結(jié):
《牽線搭橋!讓用戶更高效地完成表單填寫》
原文地址:uxdesign.cc
【優(yōu)設網(wǎng) 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================關于優(yōu)設網(wǎng)================
"優(yōu)設網(wǎng)uisdc.com"是國內(nèi)人氣最高的網(wǎng)頁設計師學習平臺,專注分享網(wǎng)頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量190萬的人氣微博@優(yōu)秀網(wǎng)頁設計 ,歡迎關注獲取網(wǎng)頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網(wǎng)站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優(yōu)設網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機派送獎品
2012年成立至今,是國內(nèi)備受歡迎的設計師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發(fā)表評論 為下方 1 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓