本文將傳授你多樣的扁平化設計風格,絕對時髦教程!讀完本文,你將輕松掌握時下最熱門的設計手法:)
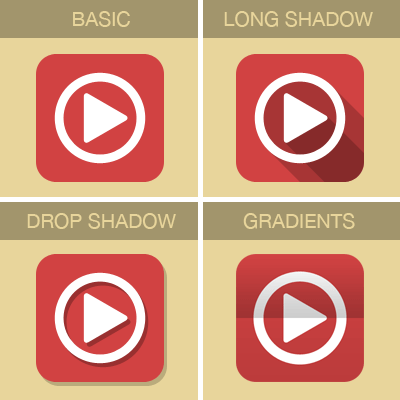
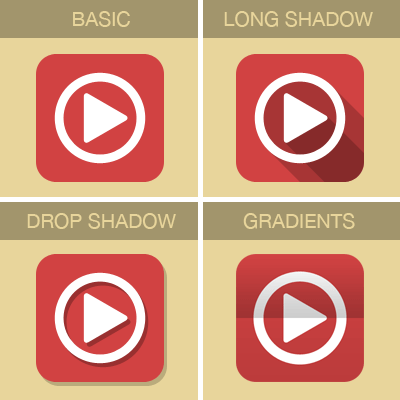
四種風格包括:常規扁平化、長投影、投影式、漸變式。
相關閱讀:
PS新手教程!打造萬圣節南瓜燈
PS新手教程!打造一枚簡約音樂播放器

一、常規扁平化
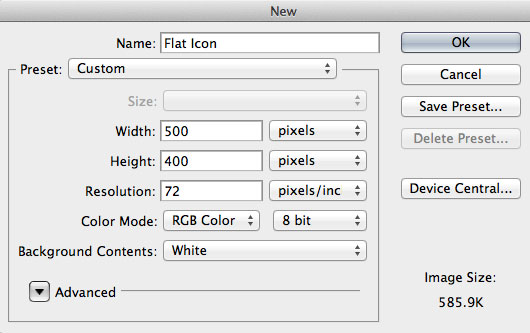
步驟 1:
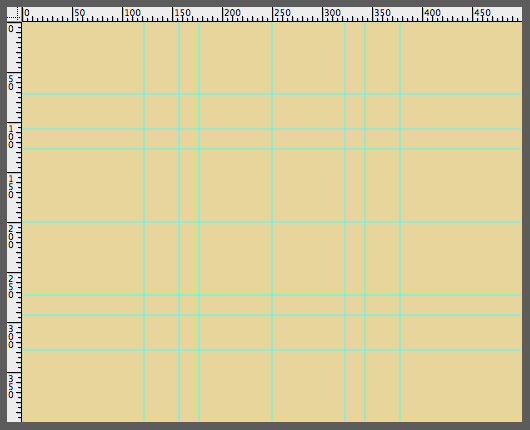
寬度: 500px, 高度: 400px. 背景色#e8d59b.


步驟 2:
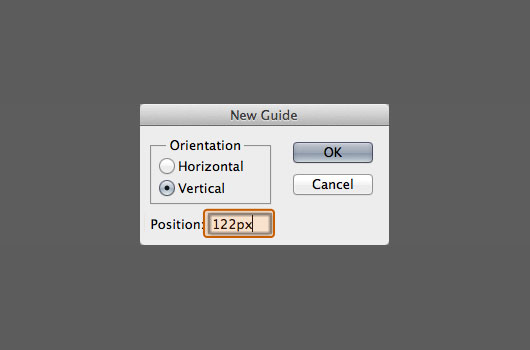
參考線設置:
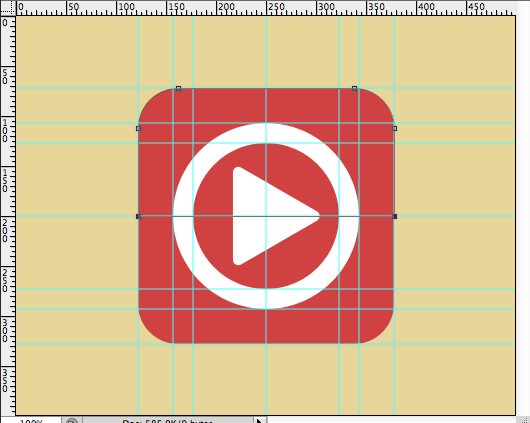
垂直:157px,177px,250px,323px, 343px, 378px
水平:72px, 107px, 127px, 200px, 273px, 293px, 328px

最終結果:

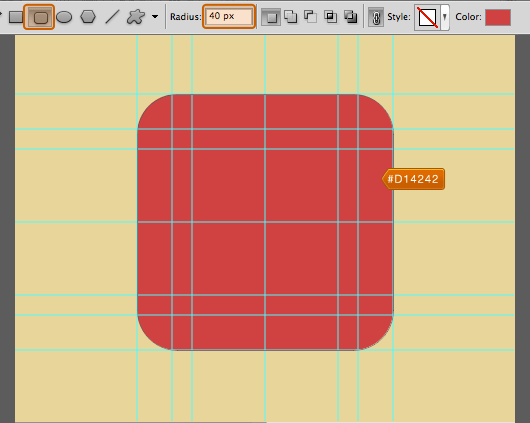
步驟 3:
前景色#d14242,,圓角矩形工具,半徑40,如下

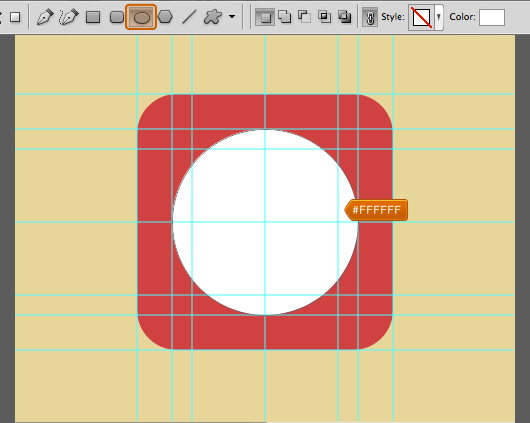
步驟4:
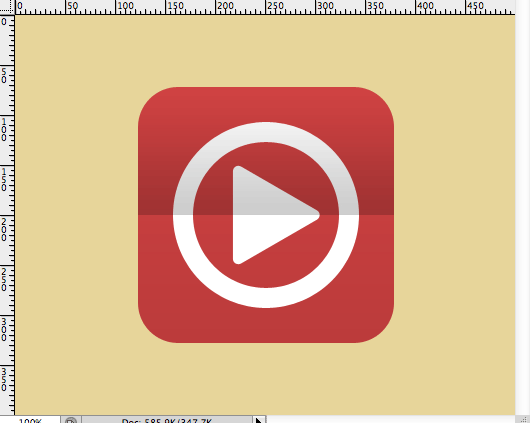
橢圓工具,顏色#ffffff, 在中心創建圓狀物體。

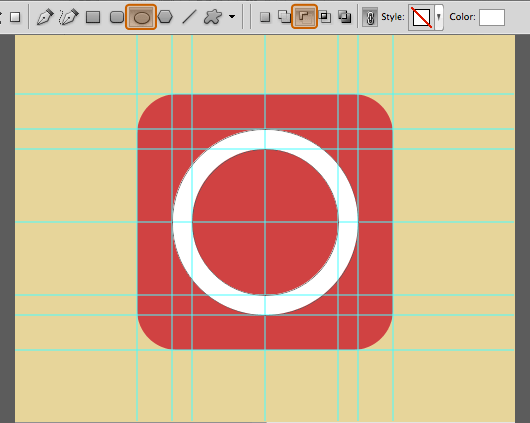
依然在圓形圖層,選擇減去頂層形狀,畫出圓環形狀如下圖。

步驟 5:
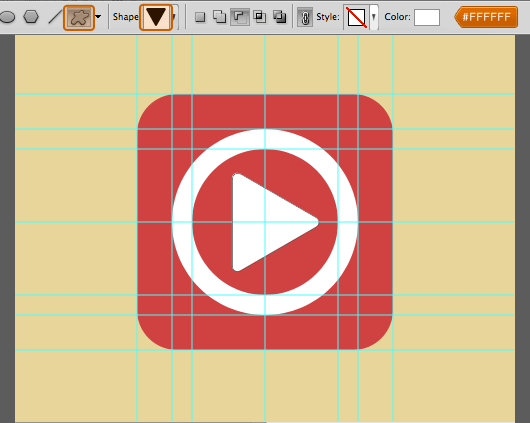
自定義形狀工具,前景色 #ffffff, 中心創建三角箭頭


基本扁平化圖標告成
二、長投影
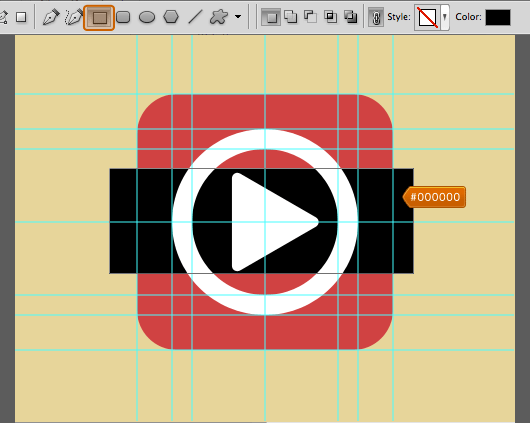
步驟 1:
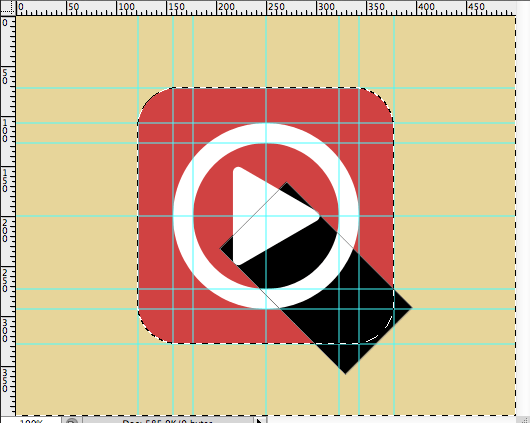
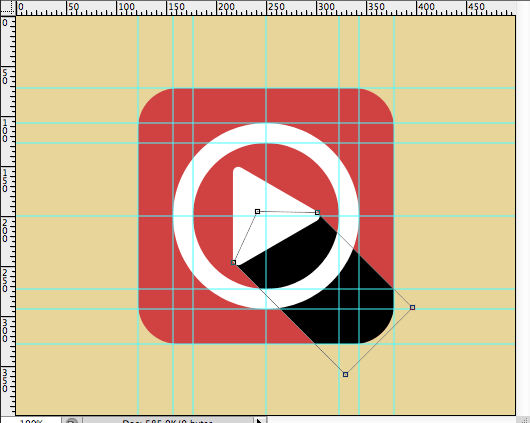
矩形工具,前景色#000000, 在三角箭頭圖層以及圓環圖層下方畫出形狀如下圖

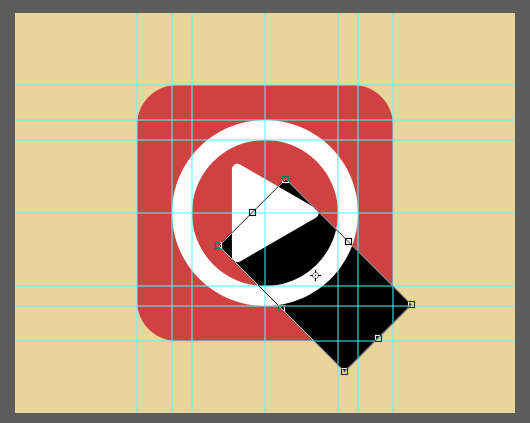
自由變換,選擇45度

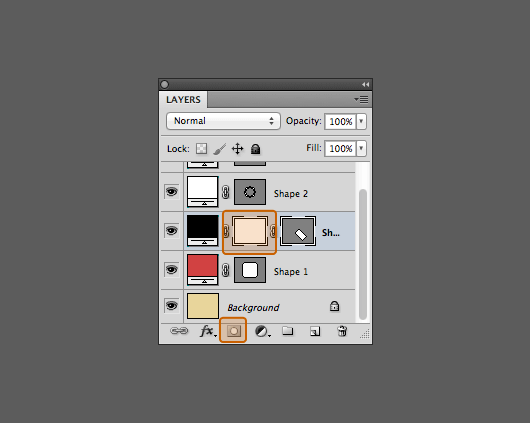
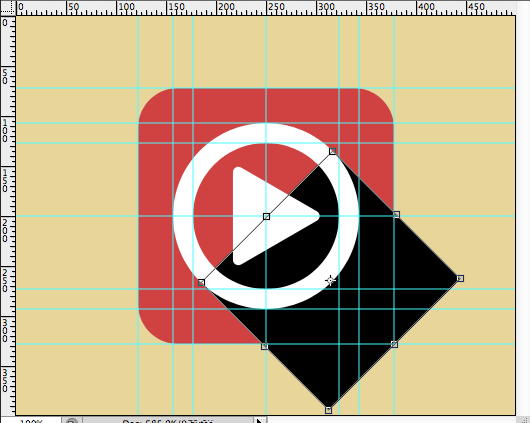
為矩形形狀添加圖層蒙版

在圖層蒙版位置按住CMD+左鍵單擊圓角矩形形狀圖層,然后選擇>反向

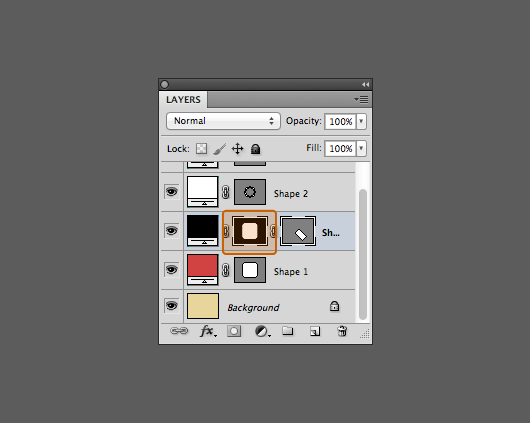
使用油漆桶工具,前景色設置為#000000,抹去超出圓角矩形的陰影


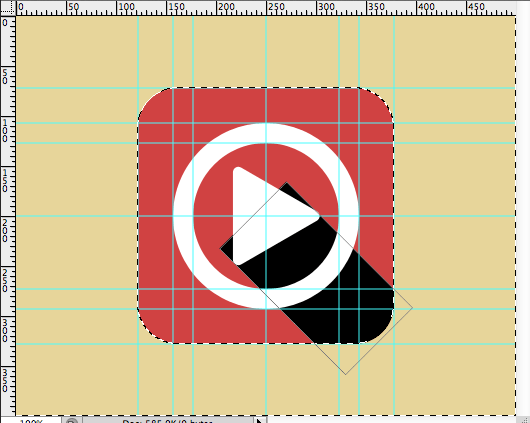
如下圖使用鋼筆工具

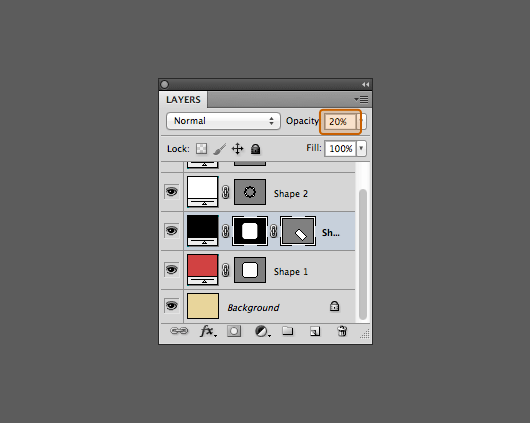
不透明度設置為 20%


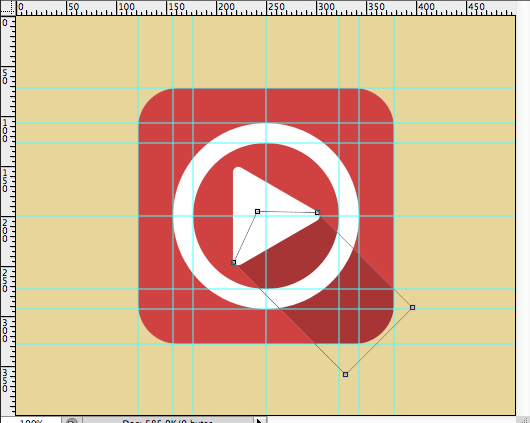
步驟2:
步驟1是三角箭頭的陰影,步驟2是圓環的陰影,類似同上,不再贅述。



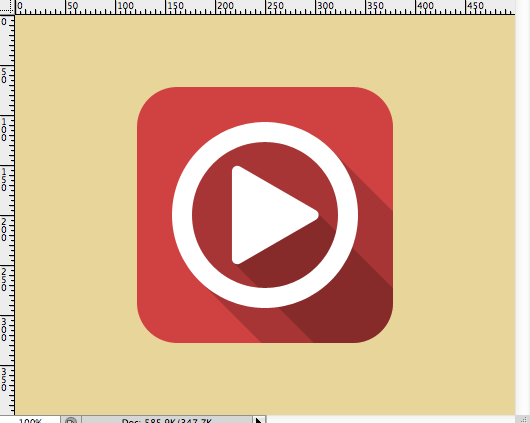
三、 漸變式
步驟 1:
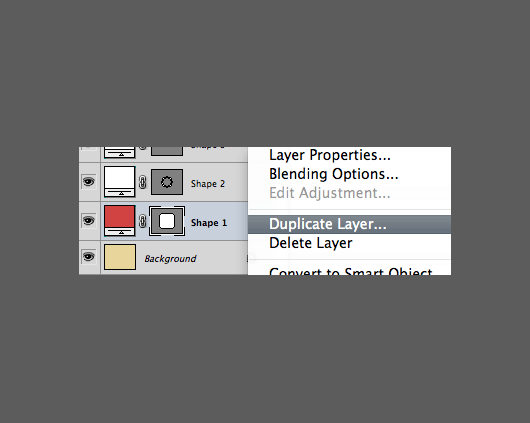
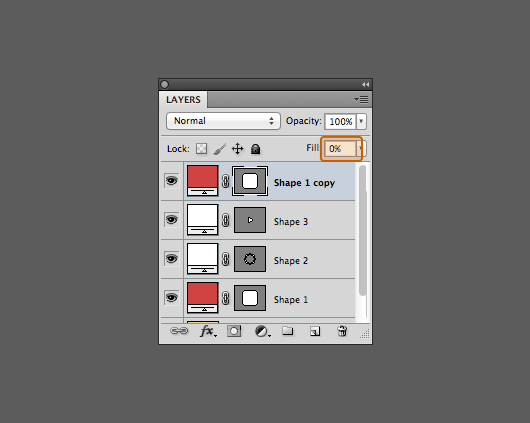
復制圓角矩形圖層,然后移動到圖層最頂端,填充設置為 0%



步驟 2:
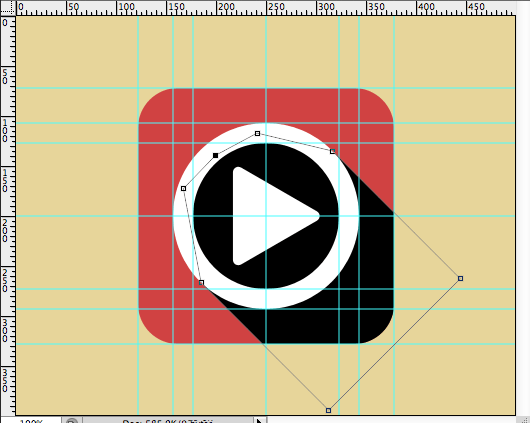
使用鋼筆工具,刪除一些錨點,然后拖移一些錨點到中心,如下圖。

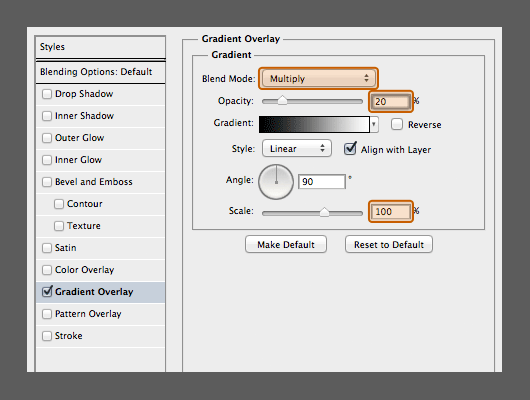
為復制后的圖層添加圖層樣式,如下(正片疊底 不透明度20% 縮放100%)

步驟3:
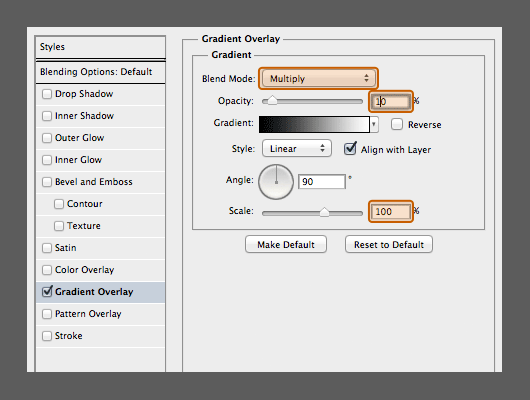
原圓角矩形圖層也如下設置(正片疊底 不透明度10% 縮放100%)


四、投影式
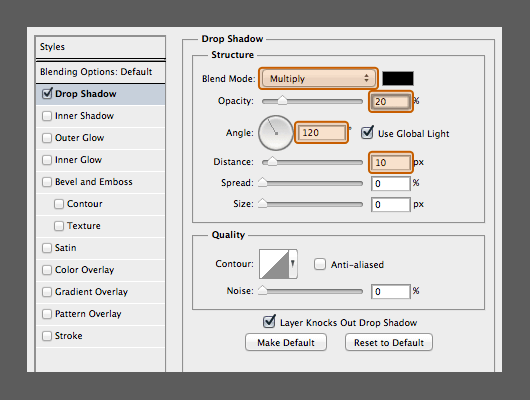
這個超級簡單,給所有圖層添加如下圖層樣式即可(正片疊底 不透明度20% 距離10)

恭喜,完工

本教程利用PS講述了幾種扁平化風格的實現,希望你能學以致用,多多實驗,開創自己的風格。
原文地址:http://omahpsd.com/2013/10/how-to-custom-flat-icon-photoshop-tutorial/
優設網翻譯:@MartinRGB
轉摘請注明優設網譯文出處,謝謝各位小編。
================關于優設網================
"優設網uisdc.com"是一個分享網頁設計、無線端設計以及PS教程的干貨網站。
【特色推薦】
設計講座:每月邀請國內互聯網公司設計前輩及行業總監在群內及YY語音(YY頻道:156982)分享實戰經驗。
設計微博:擁有粉絲量56萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
———————————————————–
想在手機上、被窩里獲取設計教程、經驗分享和各種意想不到的"福利"嗎?
添加 優秀網頁設計 微信號:【youshege】優設哥的全拼
您也可以通過掃描下方二維碼快速添加:

復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓