
@阿隨向前沖?:看完這篇美食排版究極寶典,幫你掌握50種最常用的美食排版設計方法。
- 第一期回顧:《掌握這10個摳圖方法,幫你輕松應對大部分摳圖工作!(動圖演示)》
- 第二期回顧:《幫你輕松應對文字處理工作的9個基礎方法》
- 第三期回顧:《唯快不破!可能是最全面的PS快捷鍵使用指南(圖文演示)》
1. 食材拼貼

By Evo Agency
類比于文字云的話,這種表現形式倒是可以總結為“食材云”,每一道美食都有它的專屬食材,新鮮的食材經過不同的烹制成為新的大餐。用食材拼貼成美食的樣子,就像一塊透明的機械表,看到內里的美與香。
2. 混入文字層

by Cheungyoon Kim
將新鮮的蔬菜、水果跟主題文字同樣作為設計的素材,在畫布上交錯排布、水溶交融,雙重強調,提升設計感的同時表達意味,甚至美味。
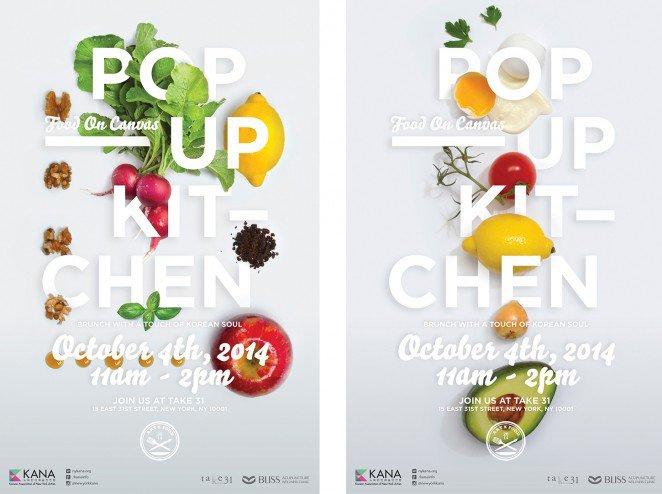
3. 貫穿始終的主題色

By Alaina Sullivan
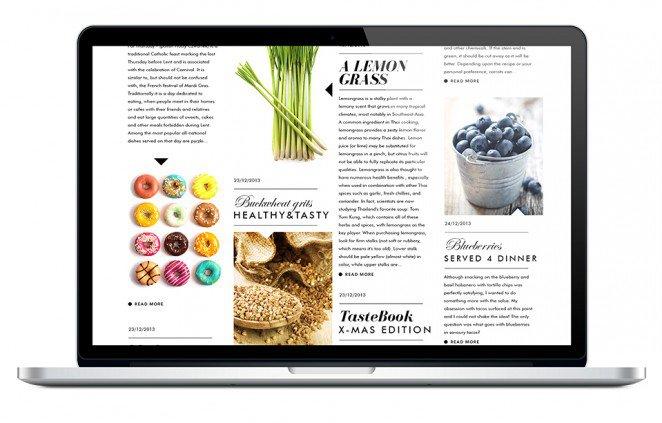
在平面排版的時候,選用一個主題色或者強調色作為題眼,貫穿全文,正如這組圖所示,明亮的黃色點綴在內文的每一頁上,能夠讓人的閱讀視線一以貫之,并在復雜的文本中,第一眼get到重點信息。
4. 大膽用色

By Pearlfisher
來自大自然的美食,色彩斑斕,這讓它們不會拘泥于沉悶,天然的煥發活力,無論是食品包裝上,還是美食攝影上,害怕使用高飽和的顏色都不是必須的,只要跟實物本身產生聯系、形成互動,盡管大膽配色吧,醒目、抓眼睛,一秒吸引到你的讀者、客戶、食客才是最重要的。
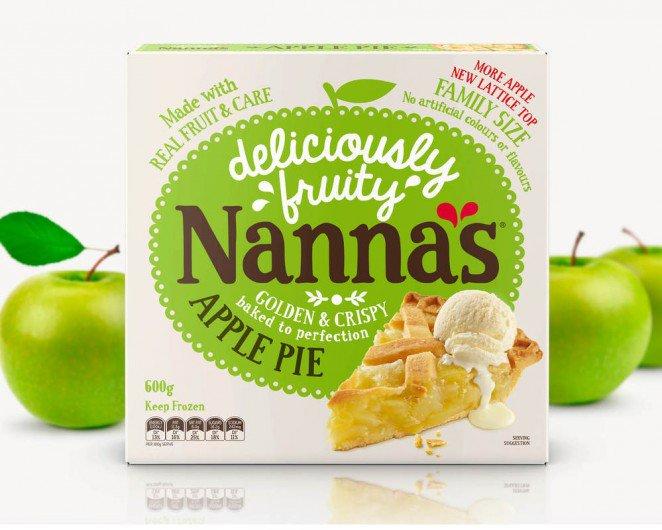
5. 適配品牌logo

By Pearlfisher
有些時候,同一個產品往往有多個口味,在設計包裝的時候往往需要既有統一,又有區別,這就需要靈活處理,在品牌logo和食材元素的表現上做些微調、適配,讓產品在擺放陳列的時候,能夠讓吃貨們一眼看出這一群都是它家產品,而且每一個都是不同的口味,相同的好吃。
6. 趨近食物自然狀態隨性風

By G’nosh
排版無處不在,但有些時候也可以反其道而行之,不追求明確的設計原則,不完全對其網格,不對齊,不統一,不重復,而是用一種趨近食物自然的狀態來設計,再搭配手繪文字、圖像等,傳達一種休閑自在隨性的趣味,
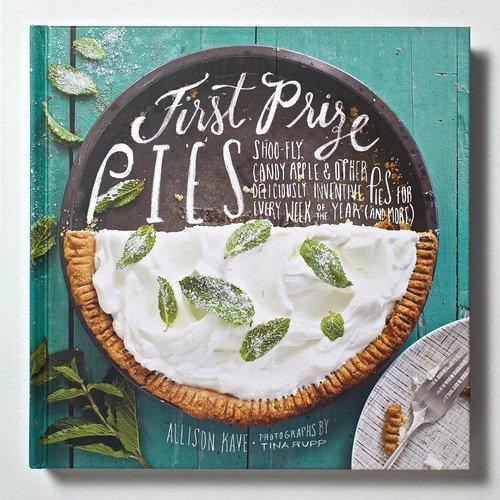
7. 用好負空間

by Laura Palese
Laura Palese在設計這個封面的時候,就很好的利用了負空間來鏈接書的標題和主題,圖文的對稱分布讓效果能夠引人入目。
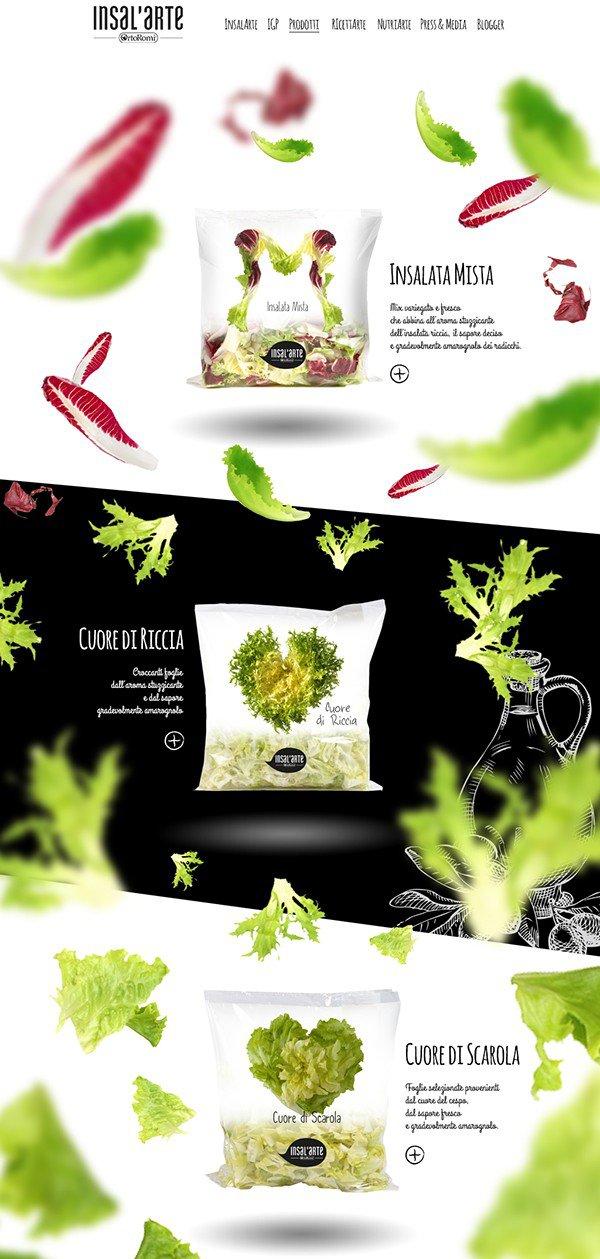
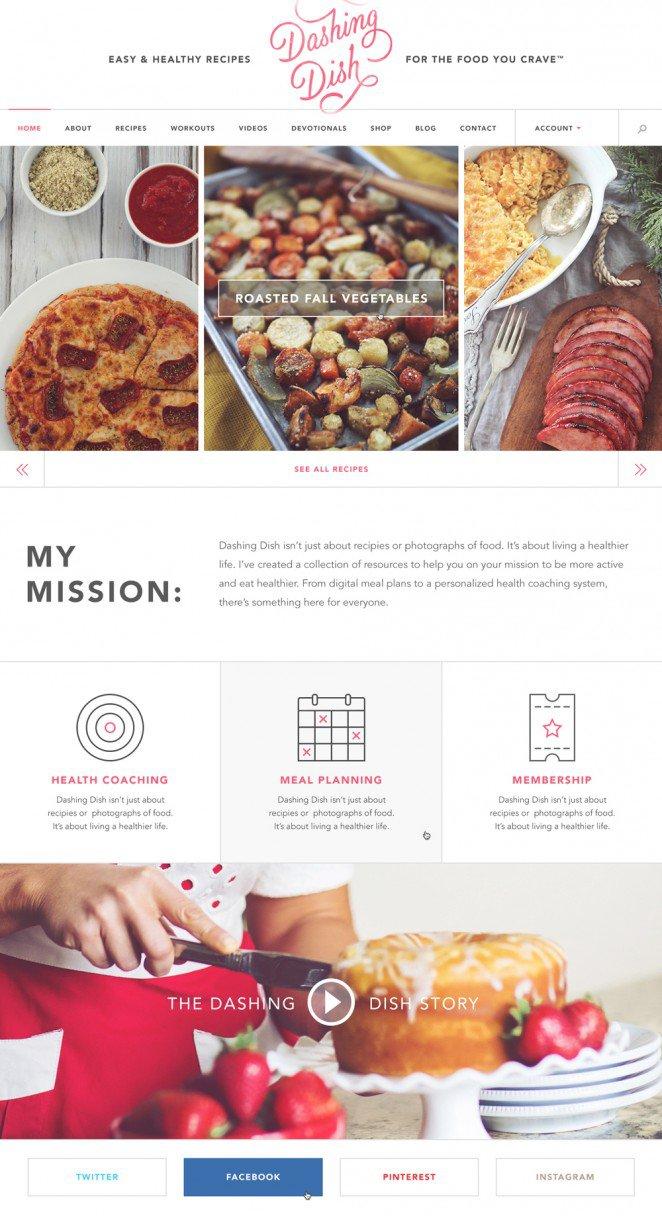
8. 玩好景深

By Alberto Conti
景深是經典的攝影原則,利用模糊與銳化的對比,吸引吃貨的焦點所在。下圖所示的網站就通過模仿景深,來突出了產品的照片和描述。
9. 強化紋理:放大

By Prompt Design
人有臉,樹有皮,正所謂表里如一,食物的表皮往往就是它們最大的代言人,裁剪出來放大突出它們的紋理才作為設計元素,將產品的天然紋理和色彩標簽進行整體設計,是個非常不錯的方法。
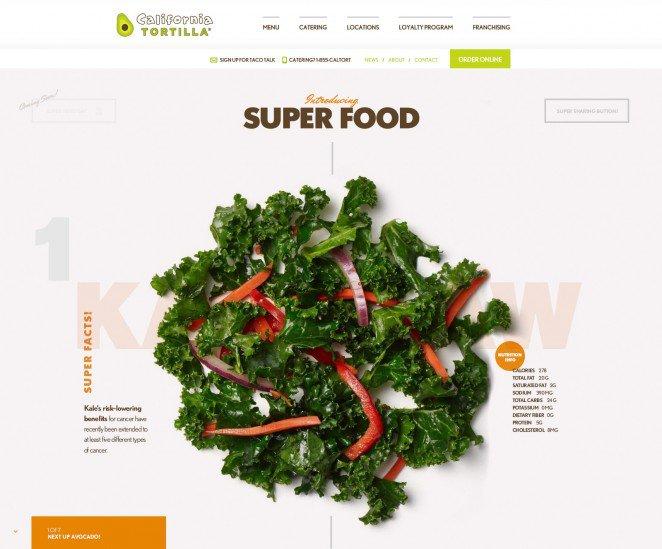
10. 強化紋理:細節

By Michael McNeive
除了把紋理放大做背景外,正如該案例所示,還可以對紋理進行平鋪等方法的處理,在淡雅的背景上,甘藍的菜葉散步其上,也能脫穎而出,傳達重點。
11. 在場景中排版

By Input Creative Studio and Corse Design Factory
將所有的食材、文案、圖片都作為素材,并為此設計專門的場景,將它們逐一安排進去,如圖中所示,再配以可愛的手繪,既個性,又能準確傳達信息。
12. 攝影插圖組合拳

by Robin Kurtz
由Robin Kurtz設計的這個包裝作品,就是攝影和插圖的完美結合,素描加水彩的小創意補充了攝影作品的含義,讓每一款產品都顯得很有意思,處女果成了小火箭,而其他則是熱氣球、高爾夫球,非常好玩。
13. 大小對比

by Brian Struble
利用食物的大小和在畫面中的位置,是非常明顯的重點突出的方法,比如這個案例中一眼就看出來中間這個巨無霸才是主角。
14.激發情緒

By Brand Society
食色,性也。食欲作為人類本能之一,它潛在的賦予了每種食物或這樣或那樣的天然情緒,而利用這種本能,通過設計表達食物的情緒,勾起吃貨的食欲是非常巧妙的技巧。So,你的口水在哪里?
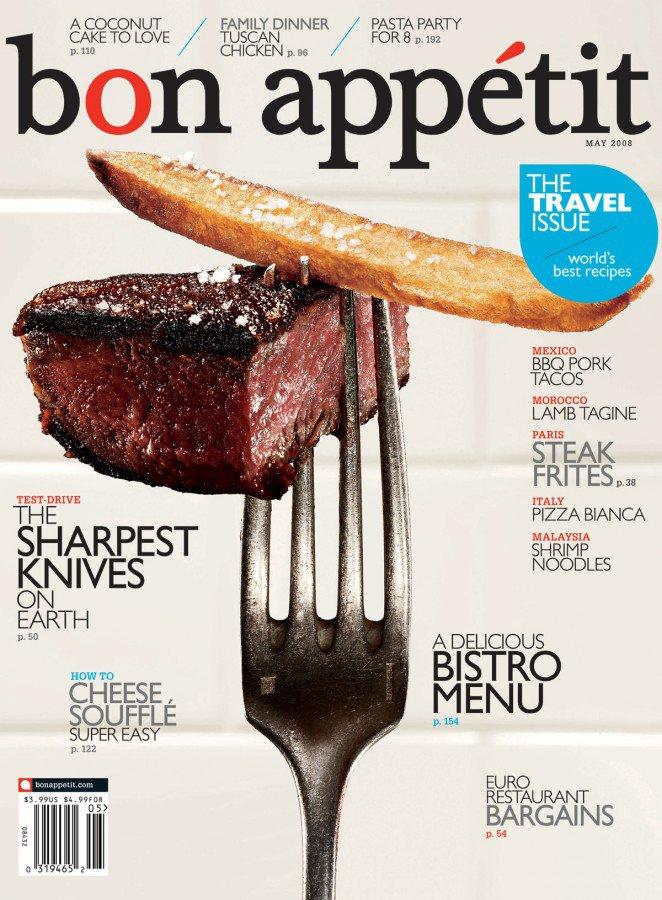
15.劃重點

by Matthew Lenning
正如下圖案例作品所示,被叉子高舉的牛排炸薯條就是重點,非常清晰準確地讓吃貨們看到,適用于主打餐品。
16. 把焦點框起來

By Jon Contino
突出焦點的做法有很多,比如這個作品就利用邊框把焦點框了起來。而文字和修飾小元素的配色也都直接取自食材本身,讓整個畫面色彩都非常的和諧,圍繞在焦點之中的美食四周。
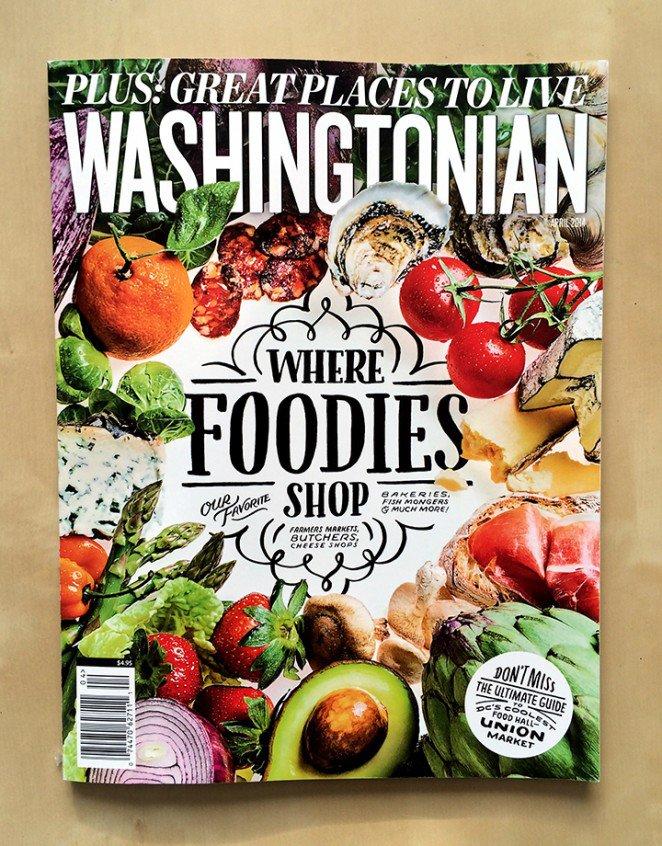
17. 美食包圍文案

by Jill DeHaan
用文字包裝美食食材之外,完全可以讓兩者位置互換,讓蔬菜、水平等美食把文案圍起來,以達到突出標題的目的。
18. 讓美食成為你的畫筆

By Anna Keville Joyce
小伙伴們應該還記得《舌尖上的中國1》的宣傳海報,一座由五花肉做成山巒。這就是此方法的核心,讓美食成為你手中的畫筆,成為你藝術表達的素材,如案例作品所示,設計師用最普通的食材完成了衣服意境悠遠的畫作。
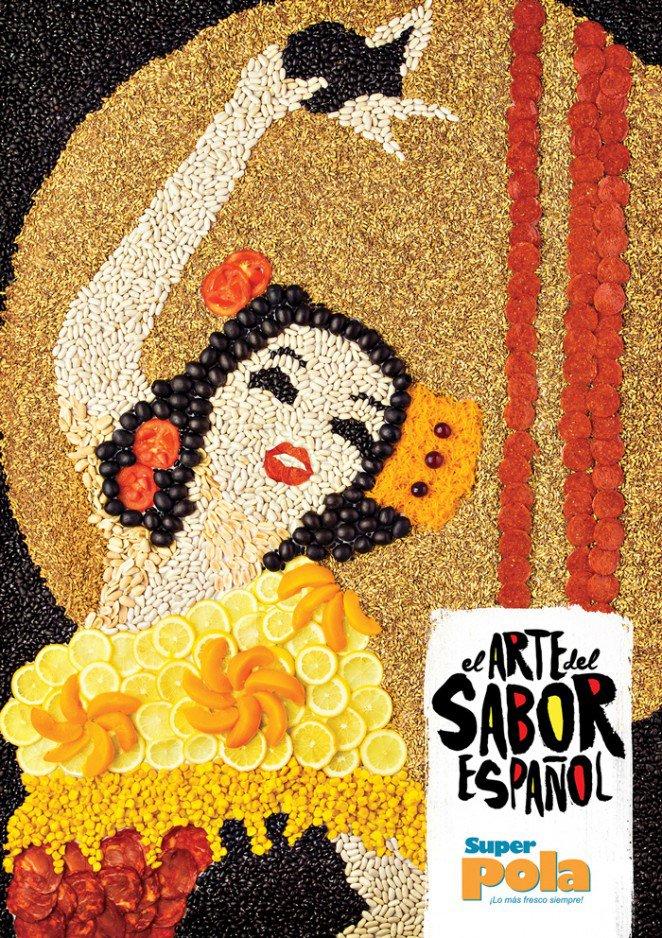
19. 用美食做拼圖

by Rosa Engracia Pe?a
這個方法簡單說是第一種方法和上一種方法的結合,也是把美食作為了畫筆,但是繪畫方法卻是第一種的拼貼畫,如圖中所示,其實它也像編織作品,織毛衣啊把美人織進去,有那么一些古典的意思。
20. 營造動感:位移

By Stefan Poulos
通過對事物位置的連續擺放,暗示出一條運動軌跡,會讓人感覺它們在運動的,設計方法雖簡單但效果很明顯。
21.營造動感:瞬間

By Sharpe + Associate Inc.
這個方法的精髓就是模擬或是攝影步驟到食物真實感運動中的一個瞬間,常用在牛奶等各種飲品的設計上,爆破、噴薄而出的瞬間被記錄下來,很有視覺沖擊力。
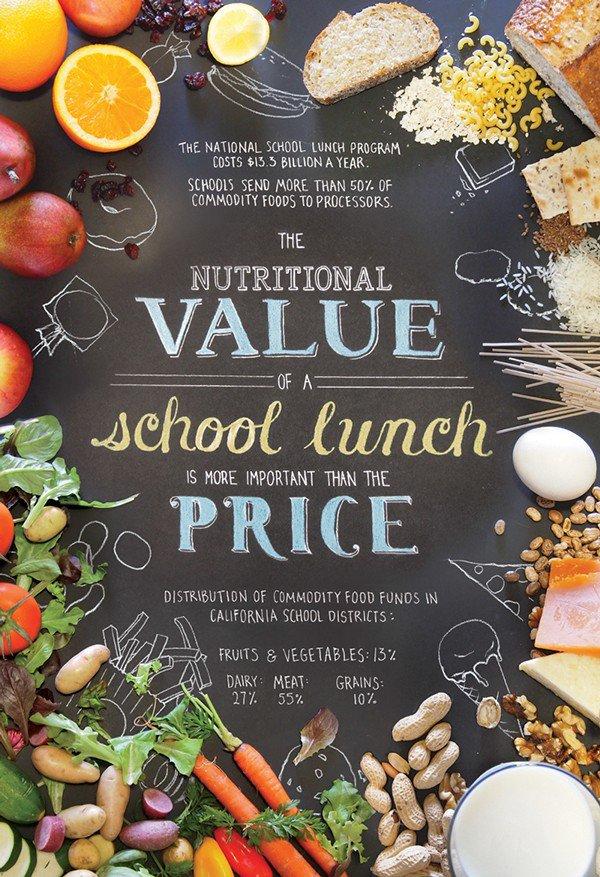
22. 對比&黑板報大法

By Kimberly Low
好吧,原文直譯過來管這個叫“支持你的留言”,但是從畫面感來說,阿隨君自由發揮成了“對比&黑板報大法”,它就是非常簡單粗暴的讓兩種比較的事物分列畫面兩側,然后中間用黑板報的文案方法呈現主題,畫面意思傳達很準確,健康的水果蔬菜VS速食快餐,作為學校午餐的宣傳小海報,還是很好用的。
23.混合配對大法:一個產品

By Tanya Zouev
在同一畫面中,將食物不同階段的畫面排隊排對比展現,比如食材本身和做好的食物,如圖中所示,通過它們不同的紋理和顏色的視覺化對比,有一種解剖學的美感,也能了解到這款美食是“從哪來”,吃得喝得更安心。
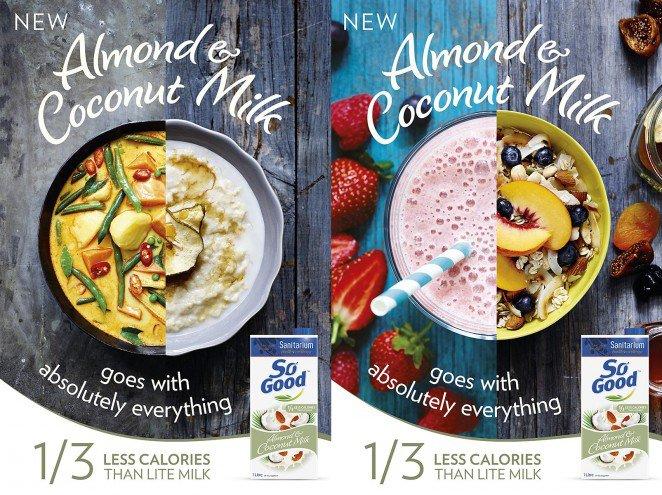
24. 混合配對大法:系列產品

By Sharpe + Associates
一個產品、多款口味等,讓他們的完整圖像并排放置,加上同樣的圖文排版,讓聯系更為直觀,視覺統一性好,吃了這款吃那款。
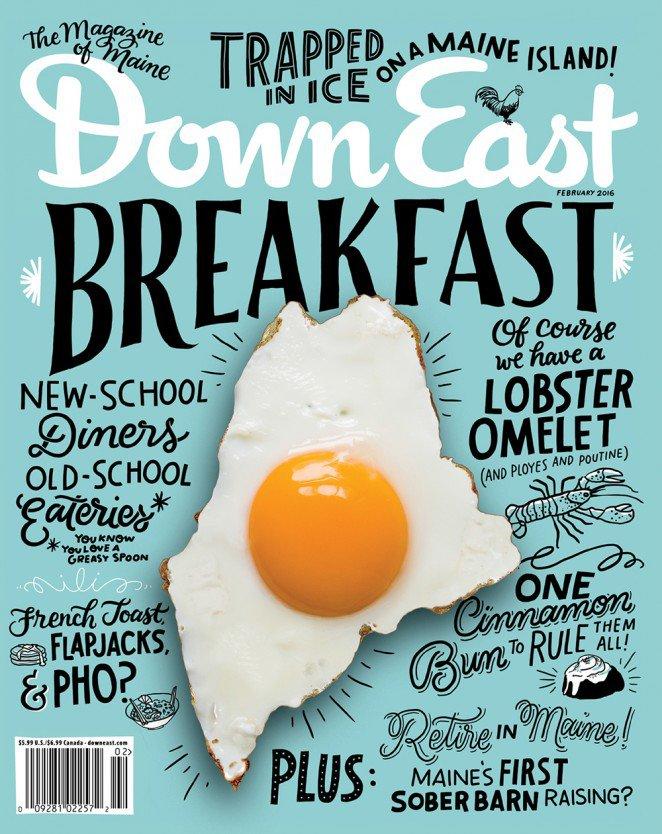
25. 聯想大法好:擬物

by Angela Southern
嗯,原文管這個方法叫“Go for the Unexpected”,阿隨君還是意譯了,它在設計時采用的是“聯想”,比如案例中是想介紹美國緬因州的吃早餐的地方,然后設計師就用煎蛋來發散了聯想,用蛋“擬物”成緬因州的地圖輪廓,形象而生動。
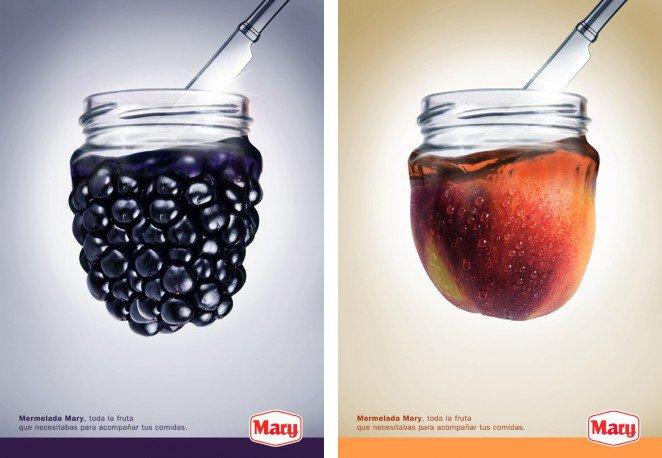
26.聯想大法好:歸真

By Guillermo Carvajal
同依然是聯想大法的延伸,但是與上一個方法相反,這里不是用“擬物”聯想,而是“歸真”聯想,為了表達不同口味的果凍,設計師直接在包裝上花了特別的心思,比如葡萄口味的,包裝就是葡萄樣子,蘋果口味的包裝就是蘋果的樣子,讓人能一眼識別。
27.信息圖的靈感

By Willoughby Design
信息圖大行其道的當下,美食設計當然少不了,食物化作背景,選擇合適的字體和排版方法,將文案鋪陳在畫面中,圖文結合達到傳播效果。
28. 顏色:合并同類項

By Dave Brady
在闡述一款美食產品的組成時,可以如案例所示,用同一種色系把食材、材料,包括文案展開在畫面中,視覺會非常舒服,食材的顏色和拼貼的形狀直觀地傳達了案例中醬油的主要成分。
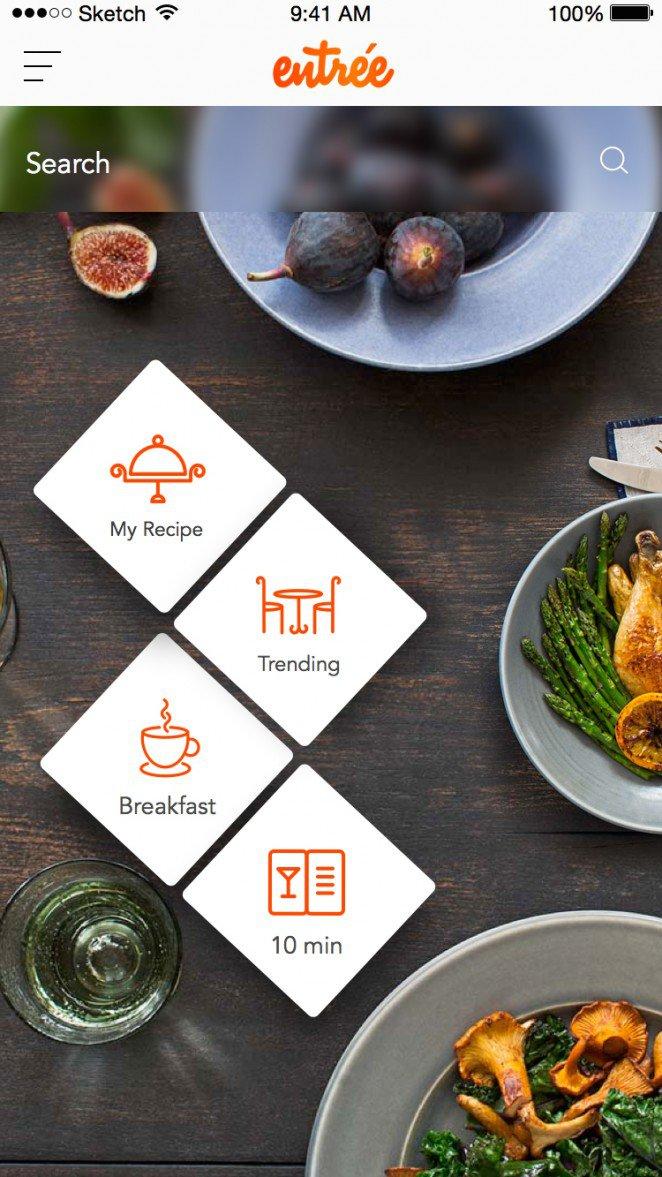
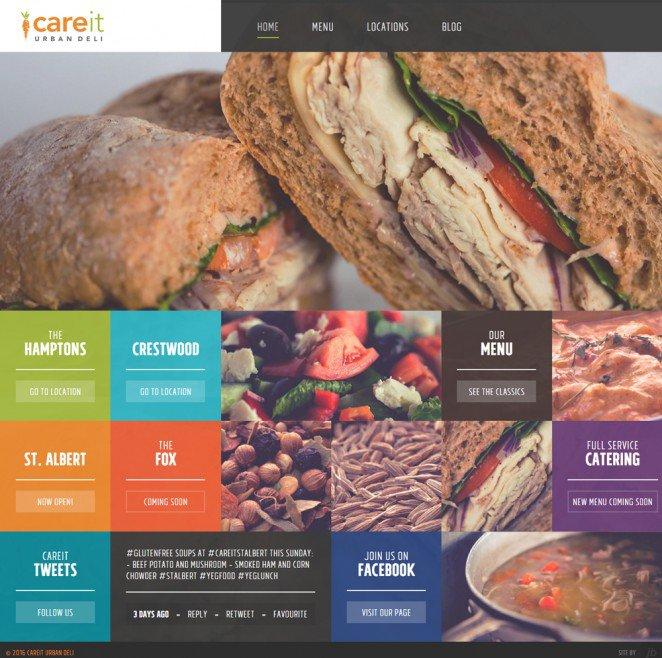
29. 數字“3”的妙用

By Sean Farrell
數字“3”,一直是人類非常感興趣,而且極具有吸引力的數字,比如三部曲、三分法、事不過三、倒數三下等等。所以在美食排版的時候,諸如三分法啊都是很常用的,正如案例所示,在網站頁面的大背景和基礎排版上,用三個美食圖像來創建了很好的一個焦點,吸引訪客。
30. 創意解構

By Acre
這個方法也很有意思,同樣是解構“美食”的食材,比如案例中把意大利面“解構”,食材如同處女作一般排列整齊地平鋪在畫面上方,清晰的表達了是它們成就了下面那碗好吃的意大利面。
31. 玩一下遠景

By Mark Unger
萬變不離其宗,往俗了說,排版就是擺放嘛,透視、遠景……擺得像一張大桌子一樣,從不同的角度來做圖文排版,讓作品更生動有趣形象。
32. 用美食寫字

By Becca Clason
再次說明,阿隨君這里又任性了,放棄了原標題,哈哈哈哈。說的不過就是美食不僅可以是畫筆,也可以是鋼筆,直接用“美食”寫字,拼貼成標題,并用其他食材輔助做修飾元素,讓美食特性更加閃耀。
33. 創作互補的圖形元素

By Martin Azambuja
這個方法也是攝影和插畫的組合,但是不同的是,插畫只是作為互補元素,與美食照片互動,共同完成設計,而不是簡單地作為攝影作品的補充,再加以合適的配色,畫面充滿樂趣和新鮮感。
34. 形狀對比

By Vikas
簡單的線條形狀,以接近icon的形態,配合美食照片,來表達意思,簡單明了。
35. 文本闡述

By Andrea Censi
與聯想大法類似,用食物的材質去模擬想要表達物體,創作出可闡述的文本涵義,正如案例作品中傳達出的理念一樣,草莓、燈泡所具有的能指和所指產生了化學反應,視覺感強烈。
36. 用網格規范

By Grant Burke
顧名思義,把美食、文案、logo等元素放在設計好的網格里,整齊的網格布局和活潑的配色,共同實現了這個作品。
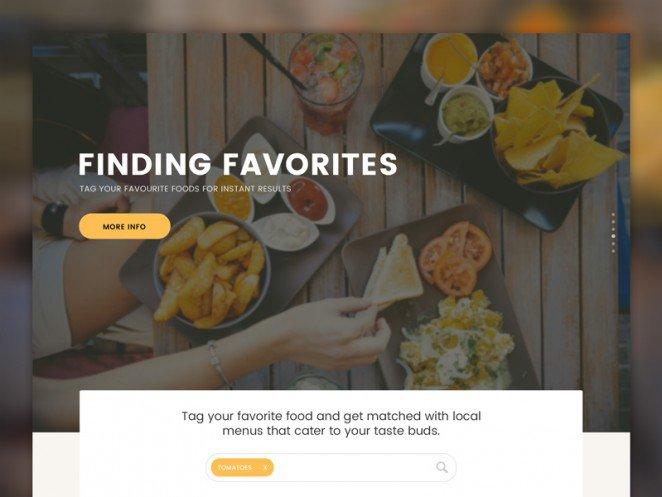
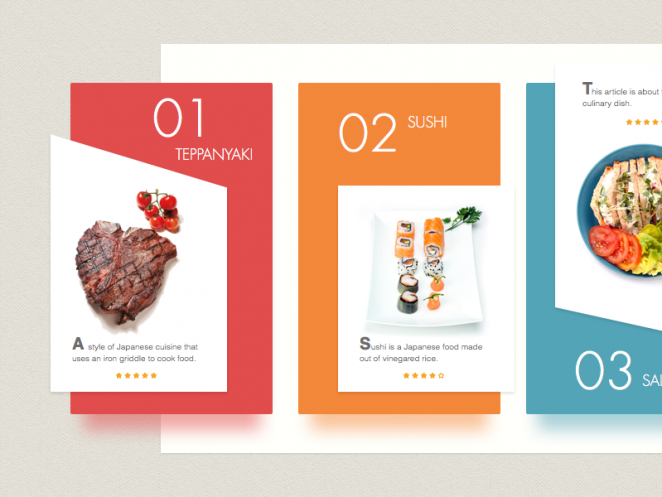
37. 讓背景聚焦:卡片

By Dual Pixel
有時候美食圖片會比較繁復,讓人看上去眼花繚亂,很難在其上面添加更多的信息,這種情況下,可以通過添加一個半透明度的純色圖層,來聚焦,降低背景的干擾,再來添加我們需要的 文本和元素即可,正如案例所示。
38. 讓背景聚焦:整頁

By Lauren Pagan
還是添加帶有一定程度不透明度的純色層,這樣既可以保留原有畫面的信息,又可以清晰地在上面添加文案等內容,而除了卡片網格式的,在一些首頁或者Banner上同樣可以采用這個簡單的方法來處理。
39.捕捉創意圖案

By Vanillashake Media
在食品包裝設計上,比如案例中所示,把干果、水果等拼成圖案,構成一個都特色的新形狀來吸引目光,而不僅僅是展示食物的組成。
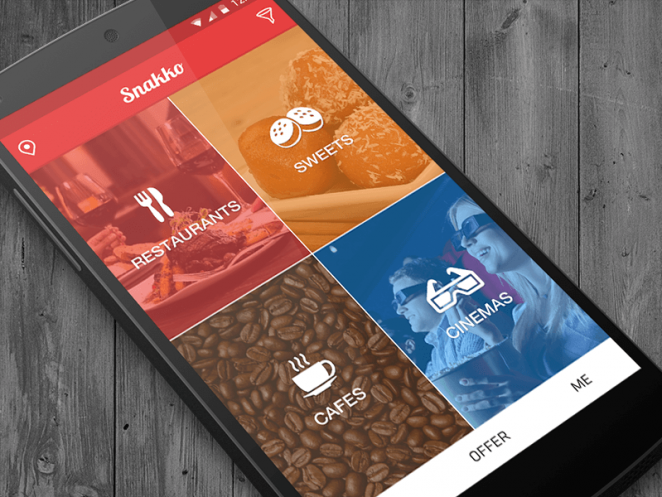
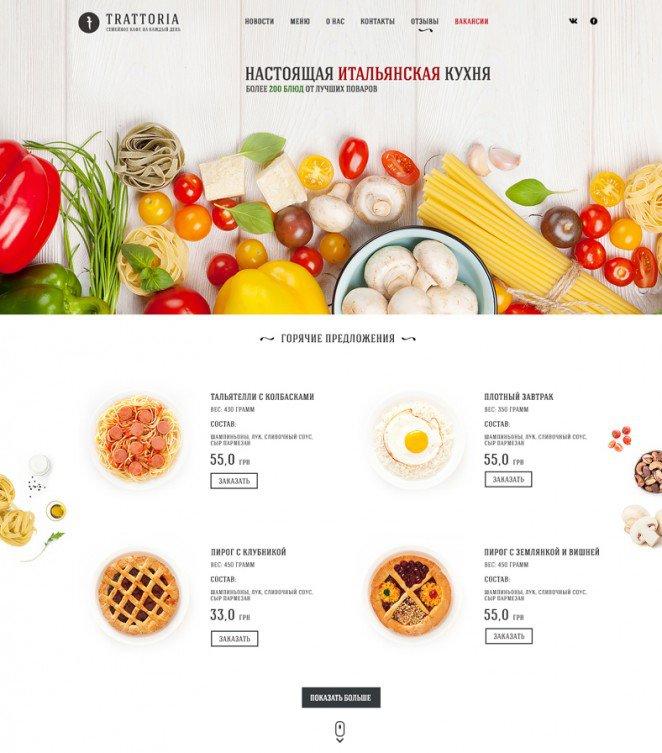
40. 采用MD設計風格

By Jared Bell
谷歌的material design設計風格,著重強調模塊化布局和鮮艷的顏色主題。設計師Jared Bell在為一家餐廳設計網頁時,便借鑒了該種風格,來展示公司的餐品和美食。
41. 一圖勝千言

By Anthony K
就像文學寫作或者電影敘事,用“動作”、用“影像”去展示、去表現,而不是靠“臺詞對白”或“文字”來強硬解釋、反復訴說,正如案例中這種典型的菜單,每道菜都與完整的圖像表示,所有的信息一清二楚,一看就知。
42. 不要用太多顏色

By Vincent Xu
這個就很簡單了,小伙伴們幾乎都知道了,顏色太多了,額。。。你懂的。而且本來有些食物就已經很多顏色,所以像案例中的處理方法就比較討巧,強差一個白色圖層,隔開食物和背景色。顏色,不在多,而在對。
43. 創建視覺引導

By Lindsay Itani
為了突出要表達的主題,有時候可以采用這種排版方法,讓食物成為參考線,引導視覺,通過擺放位置和傾斜角度,來指向共同對的焦點,提高信息傳播的到達率。
44. 虛實結合,平易近人

By BigFan
在這組案例中,設計師采用了敘事結合的方法,有實物也有手繪,畫面給人很友好親近的感覺,很動人。
45. 巧用流行色

By Jeremy Cheramy
每一年潘通都會發布當季流行色,這也是美食設計中很好用的元素,圖中案例就是結合使用流行色的典型方法,為了突出商品,流行色在這里成了背景墻,包裝素雅,點綴其間正好。
46. 不要過于保守

By Snask
所有的設計原則,追求的美和效率,而不是為了固步自封,給設計師套上紙枷鎖。所以有時候也不必拘泥,根據美食產品特性,可以做一些冒險的嘗試,讓它在貨架上、餐桌上鶴立雞群,未嘗不是好事。
47. 以小取勝,返璞歸真

by Yum Tang
在美食界,可愛、賣萌風也是受歡迎的,食物被縮小到成了畫面元素之一,聚焦于自身,反倒也更吸引人,一個蘋果,兩根胡蘿卜,一個西藍花,簡簡單單,返璞歸真。
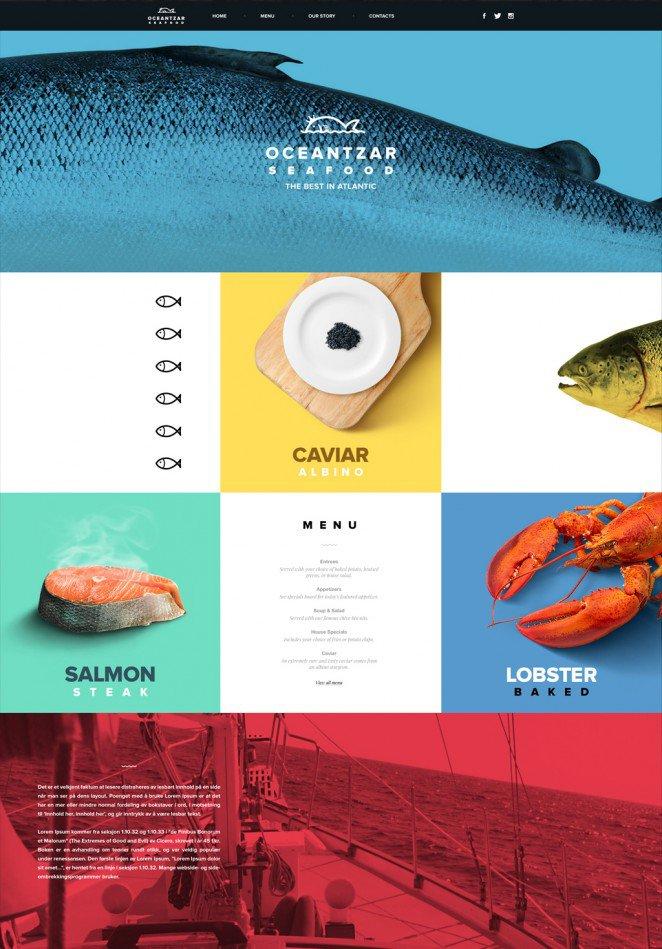
48. 重復重要意象

By Andrei Hancu
每一道美食都包羅萬象,都有一些標志性的內容,我們可以在畫面中提煉這些信息,反復出現,加強印象。如圖案例中,就反復出現了魚的不同部位或形態,魚身、魚頭、魚子、魚肉、手繪魚等,特別鮮明地標明了這家店是以魚為主題的。
49. 打碎文本

By Natalia Lachiewicz
顧名思義,用美食把一篇完整的文章“打碎”,以個性的排版分別插入在相應內容的主題旁邊,典型的圖文并茂的排版方法。
50. 提高設計的人情味

By Pearlfisher
美食最終面向的是吃貨們,增強食品設計中的人情味總是不會錯的,用表情符號、經典手勢都是表達人情味的百試不爽的方法,比如案例中的手勢,非常直給。
好了,這就是本文要介紹的美食設計的五十個“秘籍”,相信在實際作業中,方法不僅于此,但還是那句話萬變不離其宗,總有一款適合你。希望堅持看到這里的小伙伴,沒有看“餓”,么么噠。
歡迎關注作者阿隨向前沖,個人公眾號:JasonGodard

阿隨向前沖:簡書簽約作者,非著名影像設計折騰玩家,曾任《看電影》編輯,《香港電影史記》聯合作者,《玫瑰與小鹿》MV曾入選《曉松奇談》之《黃金大劫案》播出!
「有哪些看上去很高大上,但實際很簡單的PS技巧?」
《有哪些看上去很高大上,但實際很簡單的PS技巧?》
《有哪些看上去很高大上,但實際很簡單的PS技巧?(入門篇)》冷知識系列第一期:《那些你不知道的PHOTOSHOP冷知識》
冷知識系列第二期:《第二彈!那些你不知道的PHOTOSHOP冷知識之乾坤大挪移》
冷知識系列第三期:《最終完結篇!那些你不知道的PHOTOSHOP冷知識》
冷知識系列完結篇:《最終完結篇特制版!那些你不知道的PHOTOSHOP冷知識(四)》
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量180萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓