
37.2度體驗(yàn):這篇文章算是筆者交的一份讀書筆記,與 CRM 系統(tǒng)打交道了這么久,表單天天見。如果表單有感情的話,我猜它應(yīng)該都不想再看見我了。也是有緣,老板推薦了一本表單設(shè)計(jì)的書——《Web Form Design - Filling the blanks》by Luke Wroblewski,得此書如獲至寶。該書對(duì)表單描述詳盡,案例充分,解決了許多筆者多年未解決的問題。接下來進(jìn)入正題,我們來聊一聊如何打造優(yōu)質(zhì) Web 表單。黑喂狗!
1. 標(biāo)簽推薦使用右對(duì)齊方式

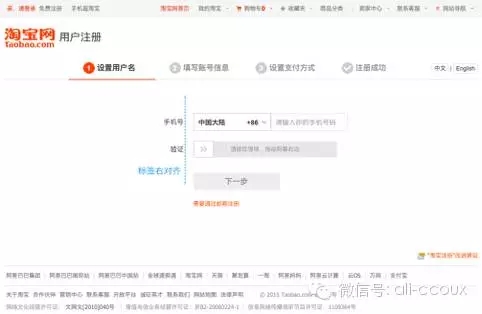
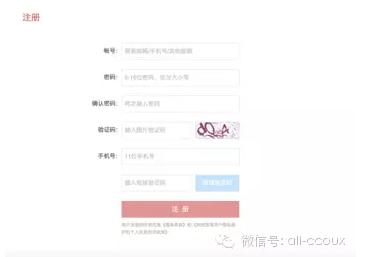
(圖示1:淘寶網(wǎng)注冊頁面)
馬泰奧·彭佐在2006年7月的眼動(dòng)研究發(fā)現(xiàn),標(biāo)簽如果采用頂對(duì)齊方式,用戶的視線從標(biāo)簽移動(dòng)到輸入框只需要50毫秒,右對(duì)齊方式需要240毫秒,左對(duì)齊方式需要500毫秒。如果從高效上講,應(yīng)該是優(yōu)先考慮標(biāo)簽頂部對(duì)齊。
我們再看淘寶注冊頁的表單采用了右對(duì)齊方式,是考慮到頂部對(duì)齊會(huì)占用過多的垂直空間,一旦表單項(xiàng)過多,對(duì)表單頁的操作也會(huì)造成不便,所以采用了右對(duì)齊方式。
所以筆者在此建議,如果表單項(xiàng)不多,有限考慮標(biāo)簽頂部對(duì)齊;而同時(shí)要兼顧高效和頁面的垂直空間,則選擇右對(duì)齊方式吧。那是不是左對(duì)齊標(biāo)簽無用呢?其實(shí)并不是,研究也有表明,在涉及到專業(yè)性過強(qiáng),用戶不熟悉的表單,需要更長時(shí)間理解的標(biāo)簽項(xiàng)時(shí),則可以考慮左對(duì)齊方式。
2. 必填和選填

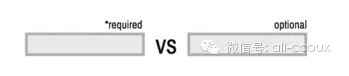
(圖示2:必填VS選填)
本書里提出一個(gè)觀點(diǎn),如果必填字段比較多,把選填項(xiàng)標(biāo)記出來則足夠;如果選填字段比較多,則標(biāo)記必填字段。
這的確能最高效率區(qū)分出來必填字段和選填字段,然而現(xiàn)在大部分互聯(lián)網(wǎng)用戶對(duì)于「*」就代表必填這都已領(lǐng)會(huì),所以筆者還是推薦在表單中盡可能用「*」去區(qū)分必填和選填,畢竟這屬于最通用的方案。不過登錄表單可以不遵循這個(gè)規(guī)則,大家都知道登錄表單中的標(biāo)簽項(xiàng)都為必填,同時(shí)也可以根據(jù)標(biāo)簽項(xiàng)是否輸入的狀態(tài)來激活「登錄」按鈕。
3. 即時(shí)反饋
早期的表單里面對(duì)標(biāo)簽項(xiàng)的說明文字都直接放置在標(biāo)簽旁邊,但很多用戶不會(huì)去看這些文字,或者直接忽略掉。其實(shí)可以結(jié)合用戶操作表單行為來動(dòng)態(tài)顯示幫助信息,例如用戶聚焦在哪一個(gè)標(biāo)簽項(xiàng),則顯示哪一項(xiàng)對(duì)應(yīng)的解釋文案。騰訊微博注冊頁有一個(gè)細(xì)節(jié)做的比較好:

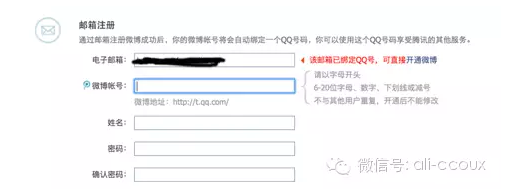
(圖示3:騰訊微博注冊頁面)
當(dāng)用戶輸入郵箱已經(jīng)被注冊過,則會(huì)即時(shí)給出相應(yīng)的提示,節(jié)省用戶輸入額外注冊信息的成本,而不是讓用戶填寫完再點(diǎn)擊「提交」按鈕交給服務(wù)器去做一次判斷。
當(dāng)然除了這條,還有密碼強(qiáng)度和密碼要求的即時(shí)校驗(yàn),旨在節(jié)省用戶輸入時(shí)的思考時(shí)間,讓用戶更高效率地填寫表單。
4. 錯(cuò)誤消息
表單中的錯(cuò)誤提示信息,或者一些不合規(guī)的提示信息展示也是表單設(shè)計(jì)中影響比較大的元素。

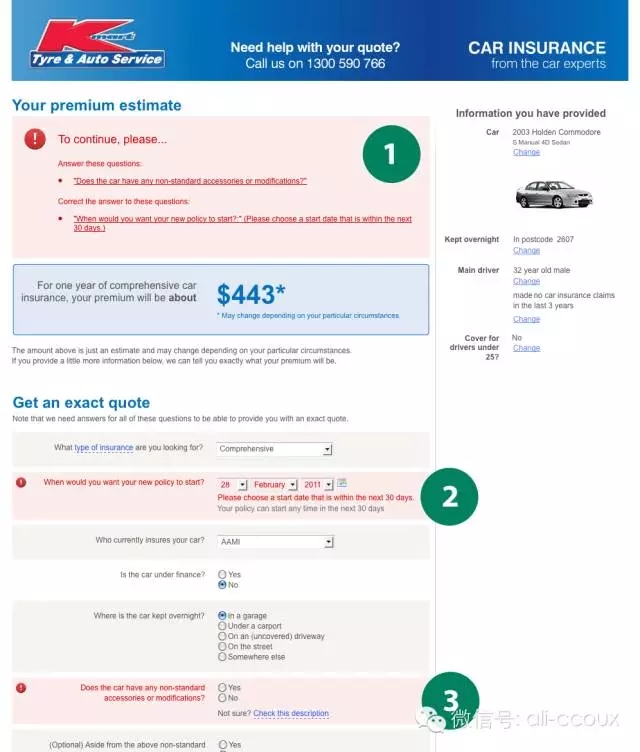
(圖示4:Error Message)
上圖中的表單項(xiàng)就比較多,可能在小尺寸屏幕中需要滾動(dòng)頁面才能看到完整表單信息,而因?yàn)椴捎昧它c(diǎn)擊「提交」按鈕之后交給服務(wù)器校驗(yàn)數(shù)據(jù),所以在多個(gè)表單項(xiàng)出現(xiàn)錯(cuò)誤的情況下,則需要統(tǒng)一在表單頭部提示出來錯(cuò)誤信息,并且最好要有錨點(diǎn),點(diǎn)擊之后能夠直接到錯(cuò)誤的位置,節(jié)省用戶尋找的時(shí)間。
然而如之前所說,如果能夠在前臺(tái)即時(shí)校驗(yàn)的信息,就盡量交給前臺(tái)校驗(yàn),除了可以節(jié)省用戶的表單操作時(shí)間,可以保證體驗(yàn)的一致。
5. 智能默認(rèn)

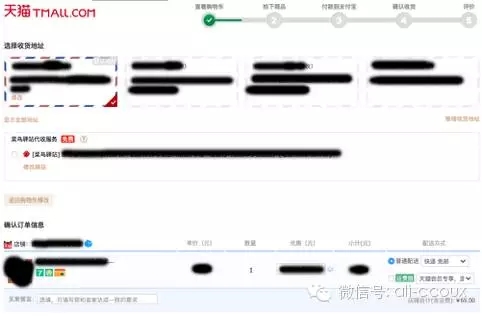
(圖示5:淘寶/天貓購物車頁面,圖中敏感數(shù)據(jù)已經(jīng)抹去)
表單設(shè)計(jì)中可以通過智能默認(rèn)的方式幫助用戶填寫一些需要重復(fù)填寫的表單,這樣可以節(jié)省大量的時(shí)間。例如圖中的淘寶/天貓購物車頁面,用戶在每次購買之后都需要經(jīng)過收貨地址填寫環(huán)節(jié),如果說將填寫過的地址幫助用戶保存起來并設(shè)置成默認(rèn),在后來的每次購買過程,可以直接進(jìn)入到下一個(gè)環(huán)節(jié),省去了這一步的時(shí)間。
6. 設(shè)置 Tab 鍵跳轉(zhuǎn)
筆者認(rèn)為 Tab 鍵跳轉(zhuǎn)也是一個(gè)能夠提高用戶操作表單效率的一個(gè)方式,也是設(shè)計(jì)師在表單設(shè)計(jì)中必須要考慮到的一個(gè)細(xì)節(jié),Tab 鍵的跳轉(zhuǎn)和表單項(xiàng)視覺先后順序保持一致。
這個(gè)細(xì)節(jié)很小,但是影響面卻很大。很多網(wǎng)站并沒有在這個(gè)細(xì)節(jié)上做的很好。舉個(gè)反面例子:

(圖示6:支付寶收銀臺(tái)界面,圖中敏感數(shù)據(jù)已經(jīng)抹去)
上圖是支付寶收銀臺(tái)的頁面,分別來自于兩個(gè)不同的電商網(wǎng)站。按照表單設(shè)計(jì)邏輯,在用戶輸入賬戶名按 Tab 鍵后,光標(biāo)會(huì)自動(dòng)聚焦到支付密碼輸入框中,然而左右兩個(gè)界面卻存在完全不一樣的邏輯。左邊頁面在輸入賬戶名之后按 Tab 鍵會(huì)直接跳到「忘記賬戶名?」這個(gè)鏈接上,而右邊則一切正常。
7. 同意&提交
在很多注冊表單的最后一項(xiàng)表單項(xiàng)是讓用戶勾選同意***協(xié)議,很多情況下完全是廢話。所以這一步與提交按鈕可以合并在一起,省去一步操作。

(圖示7:網(wǎng)易郵箱的注冊頁面)
8. 正在進(jìn)行的動(dòng)作
表單填寫完成,最后一步就是提交了,這一步至關(guān)重要。不僅僅是說在提交之后要將后面的結(jié)果反饋給用戶(上面說到的即時(shí)反饋),如果網(wǎng)絡(luò)條件比較慢,或者信息量比較大,導(dǎo)致等待時(shí)間過長(很多情況下會(huì)這樣),那么我們應(yīng)該告訴用戶這一切,讓用戶并不會(huì)覺得等待時(shí)間很長。同時(shí)也減少了用戶重復(fù)點(diǎn)擊「提交」按鈕的情況。

(圖示8:提交按鈕小動(dòng)畫)
9. 對(duì)話形式表單

(圖示9:對(duì)話式表單)
這算是一些附加信息。一個(gè)個(gè)表單項(xiàng)其實(shí)可以轉(zhuǎn)化成一條條問題,讓用戶覺得像是在和互聯(lián)網(wǎng)的另一邊聊天,從而以最輕松愉悅的心情來進(jìn)行表單填寫。
總結(jié)
互聯(lián)網(wǎng)在進(jìn)化,表單也是如此,進(jìn)化的同時(shí),帶給用戶的是更高效的輸入方式,更加輕松愉悅的使用體驗(yàn)。而設(shè)計(jì)師在設(shè)計(jì)過程中,應(yīng)當(dāng)將效率放在第一位,然后才是在效率至上的基礎(chǔ)上去完善交互視覺的體驗(yàn)細(xì)節(jié)。
歡迎關(guān)注阿里37.2度體驗(yàn)的微信公眾號(hào):

【優(yōu)設(shè)十二月人氣文章合集】
Top 1
《漲姿勢!創(chuàng)造好設(shè)計(jì)的25條史詩級(jí)平面設(shè)計(jì)技巧》
【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:2650232288@qq.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國內(nèi)人氣最高的網(wǎng)頁設(shè)計(jì)師學(xué)習(xí)平臺(tái),專注分享網(wǎng)頁設(shè)計(jì)、無線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書:史上最全的設(shè)計(jì)師圖書導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量107萬的人氣微博@優(yōu)秀網(wǎng)頁設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓