
@紀凡_Given?:首先要告訴大家一個好消息,原本 $9.99 一個月 / $99.9 一年 的 Assistor PS 現已免費下載。對于學生用戶全面免費,而其他用戶在今年 6 月之后就不用再購買商業許可證也可以免費使用,功能強大,特別好用 >> >
1、您現在看到的是上集,如果想了解神器更多玩法,請看下集 戳這里
2、另外像這樣的設計神器,優設網已經介紹了許多,專題欄目詳情 戳這里
基本介紹
與其他切圖標記軟件不同的是,Assistor PS 是完全獨立于 PS 本身的,說是一個外掛更加合適,旨在提高切圖標記的效率及速度。雖然不是一個插件,但是它與 PS 是連通的,當你在 PS 選擇一個圖層在后,即可使用它的功能。如果你肯花點時間下載是試用,相信不會讓你失望,甚至能可能讓你覺得相見恨晚。

主要功能如下:
- 輕松創建標記文檔,一鍵導出圖層
- 單位數值轉換快速
- 快速創建參考線(類似 GuideGuide)
- 圓角矩形調整
- 按照固定的間隔復制圖層
官方介紹視頻(已 fanqiang 轉到優酷):http://v.youku.com
Assistor PS 適用于 PS 3.0 以上的版本,同時兼容 Windows 系統和 Mac 系統。
看完視頻,心急的同學可先直接前往它家的網站?http://witstudio.net/en/assistor/download?進行下載。
想了解更加詳細的功能介紹的及一些使用小技巧的,可以繼續往下看。
切圖標記功能
廣大切圖仔最關心最常用的功能搶先亮相,尤其是網頁設計師和 UI 設計師,需要頻繁和開發工程師打交道,如果不標記清楚,開發做出來的效果有時候簡直能嚇死人。
「你騙人,設計稿根本不是這樣的……」「你沒標清楚,怪我咯……」「……」「乖,不哭」從此以后,我發誓,一定要弄出一個牛逼哄哄的標記圖,讓這傲嬌的程序員無理反駁,無地自容……好了不瞎扯了,接下來給大家介紹這個切圖神器各個界面的功能詳解。

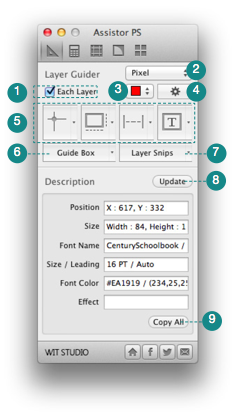
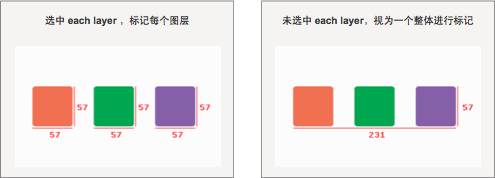
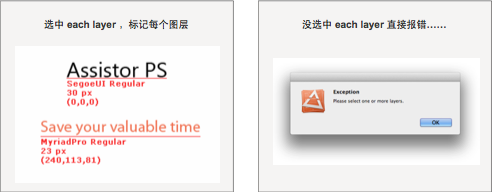
- Each Layer 選中此框可單獨處理每一個圖層,不選中則將已選擇的圖層視為一個整體進行處理
- 分辨率單位設置 可選擇輸出數據的分辨率單位,如 px 以及安卓開發中常用的各種 Dpi 等
- 顏色設置 切換標記顏色
- 標記設置?設置標記環境
- 標記數據輸出?自動計算并輸出所選圖層的位置、大小、間距等信息
- 引導框 為你所選的尺寸或者圖層創建一個引導框
- 一鍵切圖?快速切出并保存所選圖層
- 數據提取 輸出所選圖層的數據信息
- 復制全部 復制上面第八項的數據到剪貼板
點開標記設置,我們可以看到下面的界面:

- 輸出設置 指定輸出數據的的各種設置,如字體、小號、抗鋸齒、顏色及加粗。
- 分辨率單位設置
- 小數/整數設定?選中則四舍五入輸出整數
- 顏色代碼類型設置?RGB 或者 HEX,具體什么類型,看程序員的編碼習慣
- 字體單位設置?PT、PX、SP
- 創建標記背景 有時候我們的標記可能與設計稿的顏色相近影響閱讀,這時候添加背景可以使之更加清晰
- 控制點設置 可以選中標記從所選圖層的左上角、右上角等地方開始
- 第一行選中則標記后自動鏈接圖層。第二行選中則每次標記自動創建組
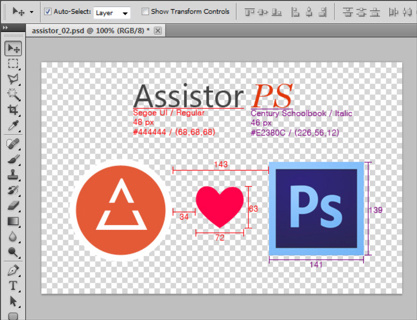
標記坐標
選擇一個或者多個圖層,點擊標記坐標按鈕即可標記。或者(Alt+1)。按鈕右邊的小三角形可以進入該功能的設置頁面,可選擇標記的格式及指定標記位置。

有時候我們需要標記相對坐標,怎么做?先用選區工具選擇一個區域,然后再開始標記即可

標記大小
同樣選圖層后點按鈕標記。或者(Alt+2)。小三角形可以設置標記的格式及選擇同時標記寬高還是標記其一。

標記距離
這里的標記有三種情況,快捷鍵(Alt+3)。小三角形可以設置標記的格式。
- 選中兩個圖層,標記兩個圖層之間的距離
- 利用選區工具拉個區域,標記該區域較長的邊
- 只選擇一個圖層,標記該圖層與畫布間的距離

標記文字信息
根據設置輸出文字的相關信息。快捷鍵(Alt+4)。

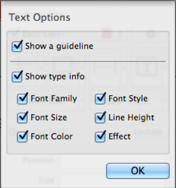
點擊小三角形,可選擇信息選項。

分割線上部分為是否顯示引導線,效果如下圖,左邊為顯示引導線,右邊為不顯示。

分割線下半部分則設置是否顯示字體的相關信息,依次為字體族、字體樣式、字體大小、行高、字體眼顏色、效果(陰影)。
感謝大家的閱讀,下篇文章我們將學習 Assistor PS 的其他功能,如引導框、一鍵切圖、創建參考線、圓角矩形轉換、按照固定的間隔復制圖層等。近期發布。
【人氣超高的Photoshop冷知識教程系列】
冷知識系列第一期:《那些你不知道的PHOTOSHOP冷知識》
冷知識系列第二期:《第二彈!那些你不知道的PHOTOSHOP冷知識之乾坤大挪移》
冷知識系列第三期:《最終完結篇!那些你不知道的PHOTOSHOP冷知識》
冷知識系列完結篇:《最終完結篇特制版!那些你不知道的PHOTOSHOP冷知識(四)》
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量93萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
———————————————————–
想在手機上、被窩里獲取設計教程、經驗分享和各種意想不到的"福利"嗎?
添加 優秀網頁設計 微信號:【youshege】優設哥的全拼
您也可以通過掃描下方二維碼快速添加:

復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 5 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓