

一. 智能后視鏡時代背景
隨著社會的發展和科技水平的提高,人們對駕駛汽車的安全性、娛樂性提出了更高的要求。汽車的中央后視鏡應運而生衍化為集成安卓、Yunos等操作系統、包含多種功能的汽車智能后視鏡。智能后視鏡能夠提供語音控制、導航、道路偏離、行車記錄和實時在線音樂的視聽等駕駛汽車時的安全和娛樂功能。并且能夠適配智能手機開啟藍牙通訊模式,實現電話接聽、掛斷、免打擾的功能。這些優質的功能極大提升了車主的駕駛安全性和駕車的娛樂體驗。
二. 智能后視鏡交互方式分析
車載HMI的設計思路不同于手機UI設計,車載HMI的設計思路首先要圍繞汽車的駕駛安全展開,安全駕駛永遠是第一位的功能需求。所以車載HMI的設計中要盡可能的降低操作給駕駛員帶來的精力分散。這也就對智能后視鏡的交互設計提出了更高的要求,既要合理有效的突出安全駕駛的提示信息,又要盡可能的刪減不必要的功能操作,做到自動化智能化。
1. 語音交互
語音交互非常適合在駕駛過程中進行人機交互,語音交互對于駕駛員來說是成本最低的交互方式。駕駛員是需要開口說即可完成指令,不需要駕駛員的視線離開路面,也不需要手離開方向盤進行操作。但是由于中國的地域口音非常豐富,所以也對語音識別的精確度提出了非常高的要求。當然我們相信隨著技術的進步這個問題終究會被完美解決。

2. 手勢操作(點擊和滑動)
智能后視鏡安裝在車前方的中間位置根據車型的不同高度有所不同,小型轎車一般與駕駛員頭部平齊,如果是SUV的話可能還會高出頭部的位置。這樣的使用場景就給手勢操作帶來了天然的不利因素。駕駛員在操作智能后視鏡的時候必須要抬起胳膊來操作,這樣的操作方式首先會增加操作所需的時長,同時也會由于胳膊的懸空降低操作的準確性。而手勢中的點擊操作和滑動操作相對來說,滑動操作也更加耗費時間。所以在智能后視鏡的交互設計中應當盡量的減少手勢操作。

3. 體感交互
體感交互可以通過手勢晃動跟智能后視鏡互動,比如在一些新的智能硬件上已經可以通過手勢晃動來開啟和隱藏后視鏡系統。這種晃動手勢喚醒車機的操作成本非常低也非常酷炫,很適合在車內的使用。相信在不久的將來一定能夠實現更加豐富的體感交互操作方式。

三. 操作熱區分析
在中國大陸駕駛員的位置都是在車的左側位置,智能后視鏡的安裝位置在車的中間頭部的位置大概與駕駛員的頭部平齊。這樣相對的空間位置決定了智能后視鏡的操作熱區。

1. 綠色舒適區域
由于駕駛員在左側位置,所以駕駛員在抬起手臂的時候最容易操作的位置是靠近左側的位置。而隨著手臂往右側移動手臂的自然運動弧線會有一個下落的過程。所以越往右側移動操作的舒適區域會越低。也就是如圖所示的操作舒適區域的弧線。
2. 橙色可操作區域
可操作的區域是緊鄰舒適區域的位置,在這個區域駕駛員操作后視鏡,需要給手臂一個加力抬臂的過程才能進行操作。這個區域的操作會增加駕駛員的操作成本。
3. 紅色困難區域
困難區域是指駕駛員不容易去操作的區域死角。這種位置已經超出了駕駛員的手勢弧線區域,會給駕駛員的操作帶來困難。這些區域最好避免放置功能操作。
四. 三種主流的交互布局對比分析
1. 九宮格入口式
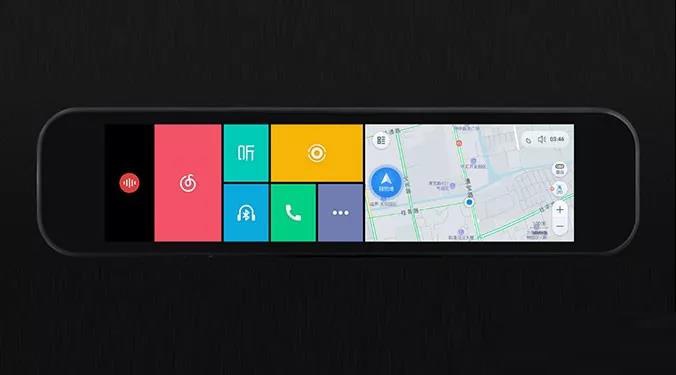
九宮格式入口式的交互布局方式是現在比較主流的首頁功能布局方式,所有功能都會以九宮格的方式排列出來,這種方式主要是借鑒了windows的桌面菜單設計方式。這些功能入口有可能是均等的布局方式,也有可能是根據功能等級的不同有大小區域的不同。

△ 首頁布局
點擊某個功能整個頁面切換為這個功能的界面,也就是說是單任務操作的模式。在這個頁面智能對這個功能進行操作。如果要同時操作其他功能必須先退出界面進行操作。

△ 內頁布局
這種操作相對來說比較不人性化,既沒有突出安全駕駛的設計理念也沒有根據操作場景切換頁面功能。這種設計就相當于手機的桌面擺放著各種app,點擊其中一個進入一個單獨的APP進行操作,互相之前沒有任何關聯。
2. 分屏顯示內容
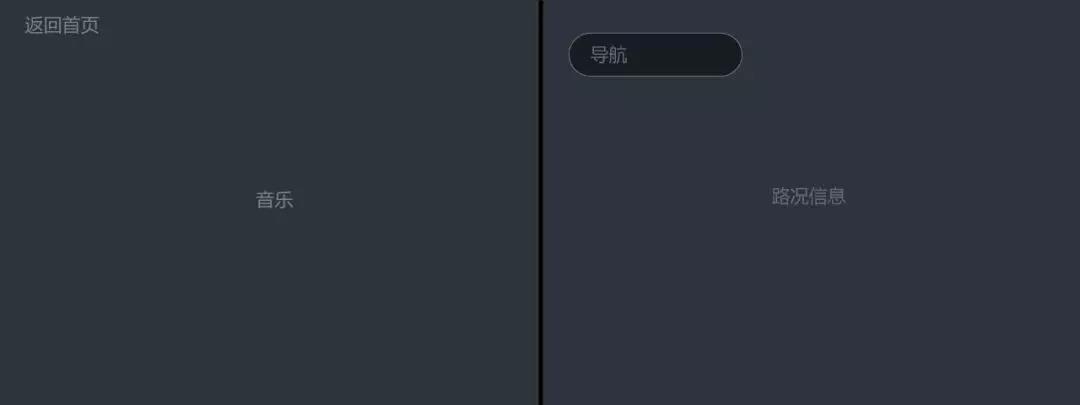
分屏幕設計是指把智能后視鏡分為兩大區域,菜單區域和導航區域。菜單區域的功能與九宮格入口式的設計思路基本相同,點擊一個功能進入就在這個區域展示內容,如果要操作其他功能智能推出當前頁面并且重新選擇功能。導航區域是專門為安全駕駛存在的,這個區域不會被任何功能所覆蓋。這個區域分為路況提示狀態和導航狀態。在路況狀態駕駛員可以輕松查看周邊路況信息,例如:周邊路況是否擁堵等信息。導航狀態會顯示更多的行車信息指引駕駛員安全駕駛。

△ 首頁布局

△ 內頁布局
這種交互布局著重提升了安全駕駛的理念,劃分出單獨的區域展示路況信息和導航信息。其他功能菜單在另一個區域顯示和切換。整體來說更加符合行車過程中的功能需求,用分屏的方式來同時滿足安全駕駛和娛樂的雙重需求。
3. 分場景切換內容
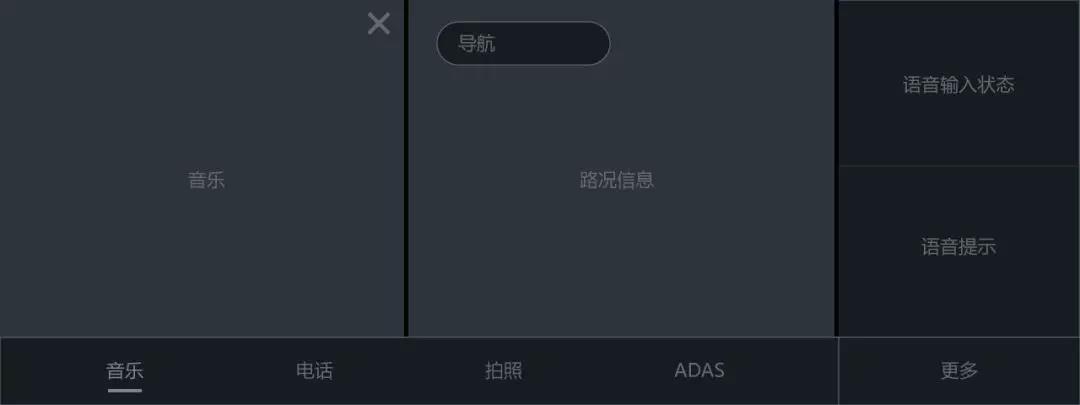
汽車的使用場景主要分為駐車狀態和行車狀態,分場景切換內容的方式就是根據汽車的兩種使用場景來自動切換顯示的內容。在駐車狀態的場景下首頁展示功能入口,展示方式和九宮格入口式的展示方式類似。而在行車過程中系統會根據速度自動切換至行車狀態的界面。在行車狀態中主要顯示跟行車相關的信息,首先是路況信息,其次是音樂拍照等娛樂系統的快捷按鍵。這些快捷按鈕的內容以浮窗的方式展現,盡可能的降低對安全信息的影響。


這種交互布局方式高度考慮了汽車駕駛的使用場景,在不同的場景下提供不同的功能和交互布局。在駕駛狀態重點突出安全駕駛相關的內容,并且可以快捷操作娛樂系統無需退出界面操作。這種交互布局思路相對來說更加的人性化更符合當時場景下的駕駛需求。從操作成本的角度考慮也更加的方便快捷。
4. 特斯拉式展示內容


所謂的特斯式內容展示指的是借鑒特斯拉的內容展示思路,首先默認展示路況信息作為默認的桌面背景。其他功能以快捷菜單的方式展現,點擊內容后內容會通過分屏的方式在路況上展示。
這種操作方式首先默認滿足安全駕駛的需求,其次在操作功能時通過分屏的方式滿足內容展示的需求。而且在這種交互布局中也可以輕松地切換功能無需退出界面操作,操作成本較低。
智能后視鏡的交互體驗還有很多可以繼續研究的問題,相信在未來會有更多更好的交互解決方案出現。希望這篇文章對大家有所啟迪。
歡迎關注作者的微信公眾號:「UI酷設計」

「汽車交互設計專題」
- 《汽車交互專題!全方位解讀特斯拉Model 3中控大屏交互布局》
- 《UI丨重塑車載用戶體驗之儀表盤的重設計》
- 《讓用研落地!重塑車載用戶體驗之為司機焦慮而設計》
- 《汽車UI界面怎么做?來看特斯拉和Apple Carplay等高手的案例!》
- 《向著下一個時代進發!酷炫的汽車儀表盤UI設計合集》
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備: http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓