
俞靜:我習(xí)慣把一次設(shè)計(jì)中的階段性方案保存下來,這便于我回憶設(shè)計(jì)是怎么一點(diǎn)一點(diǎn)被優(yōu)化的,也便于我整理設(shè)計(jì)過程中一些具有共性的問題。今年初我們聯(lián)手中國電信做了一次送聽歌流量的活動(dòng)。把這個(gè)需求交由一個(gè)新來的小朋友鍛煉鍛煉,在這過程中產(chǎn)出的階段性方案具有問題的典型性,不妨把它們看成一個(gè)交互設(shè)計(jì)師對交互設(shè)計(jì)理解的不同階段。
說到進(jìn)階,這篇經(jīng)典好文一直是很多設(shè)計(jì)師的指南:《17條經(jīng)驗(yàn)之談!視覺設(shè)計(jì)師如何進(jìn)階提升自己能力》
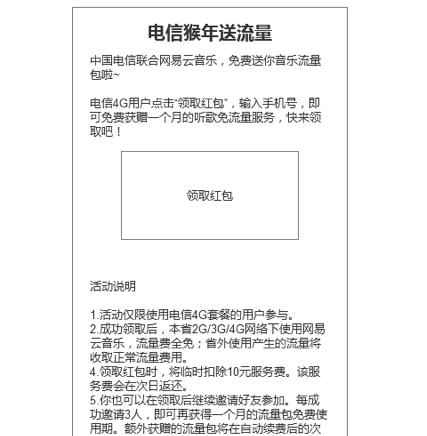
由于活動(dòng)需求來得急,策劃給到交互的就直接是線框圖了。左邊是策劃方案,右邊是第一版交互。

可以發(fā)現(xiàn),交互只是單純地把策劃內(nèi)容復(fù)制到了交互稿,用標(biāo)準(zhǔn)的交互控件替換了下,排了個(gè)版。甚至原本策劃里稍稍顯露出一點(diǎn)端倪的紅包樣式也被一個(gè)按鈕樣式給替代了。
這是交互的第一階段,你就是個(gè)排版的

這是很多交互新人的狀態(tài),會(huì)覺得策劃文檔就是定了的東西,自己要做的就是把這些東西排排好。當(dāng)然排版也是一門博大精深的學(xué)問(真的有很多交互連這項(xiàng)基本技能都不過關(guān)的哦),這個(gè)以后單獨(dú)再寫一篇。
不會(huì)排版,你很難做好交互,但只知道排版,你的工作很快就會(huì)遇到瓶頸。
交互的第二階段,你會(huì)給策劃文檔挑刺兒

策劃也是人,也會(huì)出錯(cuò)。團(tuán)隊(duì)中多一類人的存在,就是為了多一點(diǎn)不同的觀點(diǎn)碰撞。交互可以說是整個(gè)項(xiàng)目組里面唯一一個(gè)會(huì)仔細(xì)看策劃文檔的人(其他人一般都直接看交互稿),所以這個(gè)翻譯和糾錯(cuò)的過程尤其重要。
在這個(gè)過程中你需要將自己帶入情境,不斷地自問和追問策劃,發(fā)現(xiàn)問題、分解問題和解決問題。
我們再來看一遍策劃方案。

進(jìn)入這個(gè)活動(dòng)首頁的第一感覺——有一大段文字等著我去閱讀。
在這個(gè)頁面上我希望用戶做什么?
點(diǎn)擊領(lǐng)取紅包。(設(shè)計(jì)目標(biāo))
什么會(huì)對這個(gè)目標(biāo)造成干擾?
這個(gè)頁面上的其他東西。(發(fā)現(xiàn)問題)
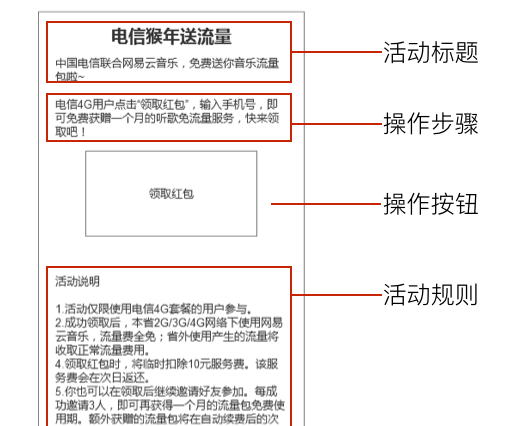
具體是哪些東西?
活動(dòng)標(biāo)題、操作步驟、活動(dòng)規(guī)則。(分解問題)

這上面的每一類信息都是必要的么?
我覺得是的。
這上面的每一類信息都是你希望用戶在點(diǎn)擊領(lǐng)取之前要看的?
不是。操作步驟”輸入手機(jī)號(hào)blabla...“,在輸入手機(jī)號(hào)的界面再講也不遲;活動(dòng)規(guī)則,希望用戶知道,但也不是非看不可。
剩下的信息能再精簡一點(diǎn)么?
感覺活動(dòng)標(biāo)題信息有重復(fù),可以精簡;活動(dòng)規(guī)則,相當(dāng)于免責(zé)聲明,感覺精簡的空間不大。
如果不能再精簡,能通過設(shè)計(jì)讓它看上去再簡單一點(diǎn)么?
第一屏的留白可以更多一點(diǎn),活動(dòng)規(guī)則少露出來一點(diǎn)。

第二版交互方案,看上去簡潔了不少,但只是機(jī)械地精簡了文案,沒有感覺,一些重要的信息也沒有突出。
交互的第三階段,你除了會(huì)梳理邏輯和使用流程,你還有Sense

可以看到在交互的前兩個(gè)階段中,無論是排版還是給策劃文檔挑刺兒,如果僅僅靠的是邏輯,很容易把一些不該去掉的東西給去掉了。
邏輯正確保證了用戶在使用過程中不產(chǎn)生困惑,能順利完成任務(wù)。但是否能給用戶留下好的印象,就是一些邏輯之外的東西了。
關(guān)注用戶體驗(yàn)和情感,能幫助你超脫策劃文檔本身,直接去思考問題的本質(zhì)。
什么是一個(gè)好的活動(dòng)設(shè)計(jì)?
我知道文案應(yīng)該簡潔有力,在去粗存精的過程中,我該如何取舍?
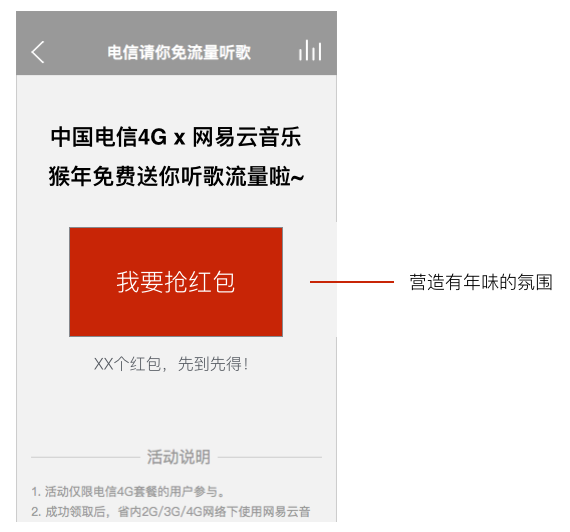
那么就應(yīng)該考慮,無論是在產(chǎn)品內(nèi)部還是產(chǎn)品外部看到這個(gè)活動(dòng),用戶是否都能正確理解:中國電信4G(只有電信4G用戶才能參加該活動(dòng))、網(wǎng)易云音樂(我們產(chǎn)品里才有的活動(dòng))、免費(fèi)送流量(活動(dòng)的本質(zhì))、猴年(節(jié)日期間投放的活動(dòng),有助于烘托氛圍)。
除了做減法,是否還缺了什么?
從眾感,稀缺感……等等。
我需要傳達(dá)給用戶怎樣的情感?
這個(gè)活動(dòng)所處的時(shí)間段,需要營造什么樣的氛圍,文案、配圖有什么講究,有哪些元素是需要突出的……不要吝嗇在交互稿中傳達(dá)出這些信息。
進(jìn)一步優(yōu)化方案:

交互設(shè)計(jì)師的三階段:有美感、有邏輯、有sense
第一階段是基本技能。不懂得排版,你連一份看得過去的交互稿都產(chǎn)出不了。
第二階段是思維能力。始終思考自己作為一個(gè)交互在團(tuán)隊(duì)中存在的價(jià)值是什么。
第三階段是一種素養(yǎng)。我們常說,邏輯是沒啥問題,但就是不夠有感覺。而sense就是這樣一種介于理性和感性之間的能力。
歡迎關(guān)注作者的微信公眾號(hào):

「優(yōu)設(shè)六月最新的VR設(shè)計(jì)好文合集」
VR入行手冊!
《VR快速入行手冊!可能是現(xiàn)在最全面的VR知識(shí)學(xué)習(xí)指南》實(shí)戰(zhàn)教程:
《實(shí)戰(zhàn)教程來了!一名UX設(shè)計(jì)師的VR設(shè)計(jì)初體驗(yàn)》VR設(shè)計(jì)指南:
《教程來了!VR設(shè)計(jì)指南之基礎(chǔ)概念與設(shè)計(jì)工具》

【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:2650232288@qq.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國內(nèi)人氣最高的網(wǎng)頁設(shè)計(jì)師學(xué)習(xí)平臺(tái),專注分享網(wǎng)頁設(shè)計(jì)、無線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書:史上最全的設(shè)計(jì)師圖書導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量130萬的人氣微博@優(yōu)秀網(wǎng)頁設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓