低多邊形(Low-Poly)字體設計是目前最新、最火的一個設計趨勢。低多邊形字體設計主要是基于有少量多邊形的3D網格,同時結合一些渲染技術和燈光效果,使這些網格看上去像紙工藝或折紙作品。
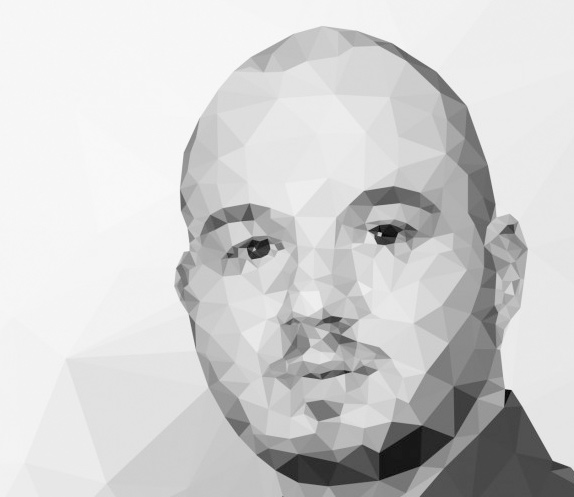
低多邊形通常需要使用3D軟件來實現,但這篇教程將教會大家如何使用基本的PS工具來實現它的2D簡化版,同時為了使低多邊形效果更加精美,我們會用到一個非常簡單的App- Image Triangulator App(別急喲,下方會有下載地址)。以下為神器的部分功能和成果展現:)





多邊形是今年很火的一種設計,同學們也可以嘗試一下這個:《ILLUSTRATOR新手教程:創建酷炫時尚的多邊形背景》,圖方便的可以直接右戳《網頁設計趨勢:來嘗鮮多邊形風格設計》,在線生成灰常簡單吶。
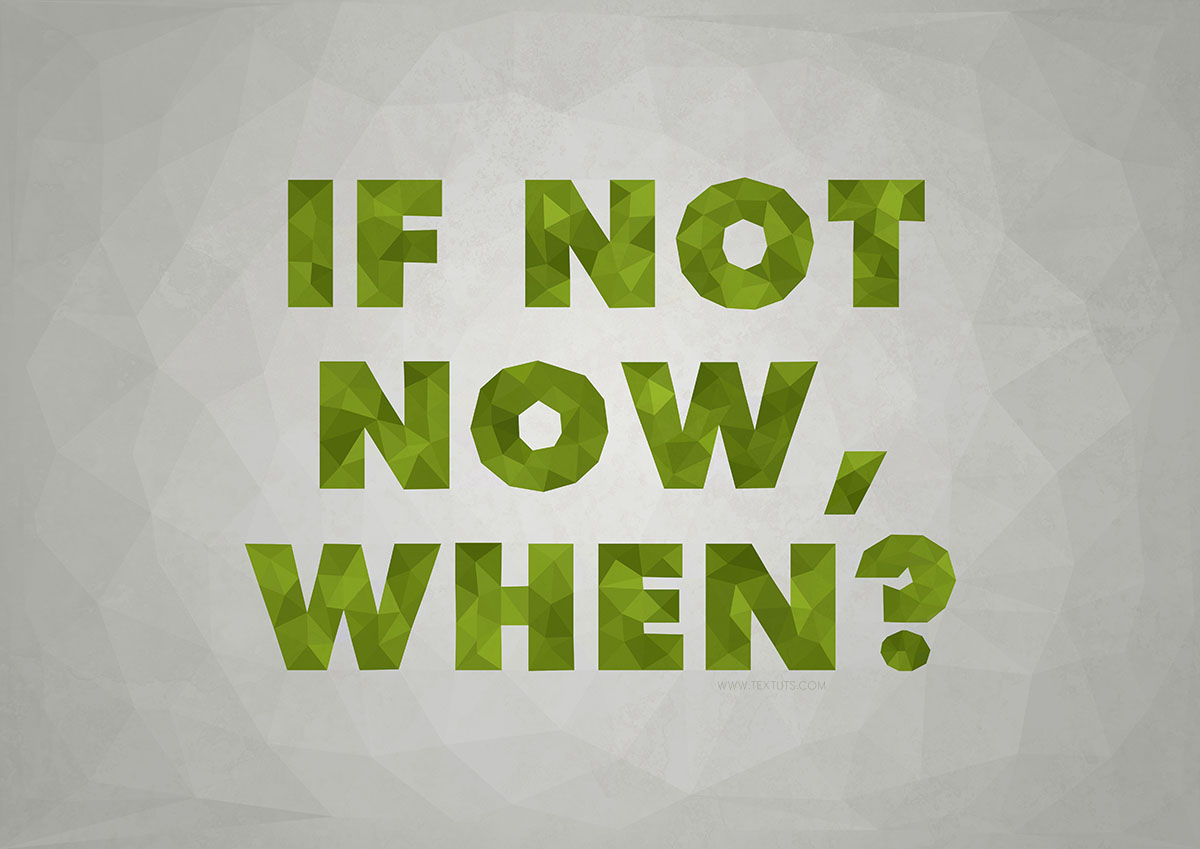
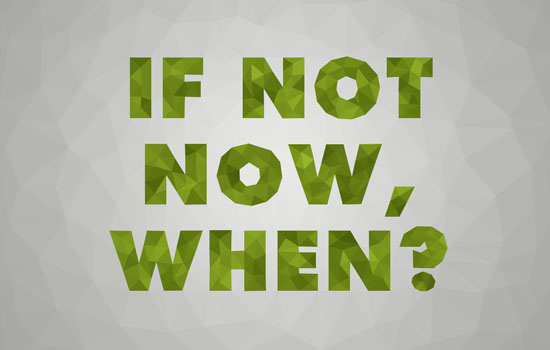
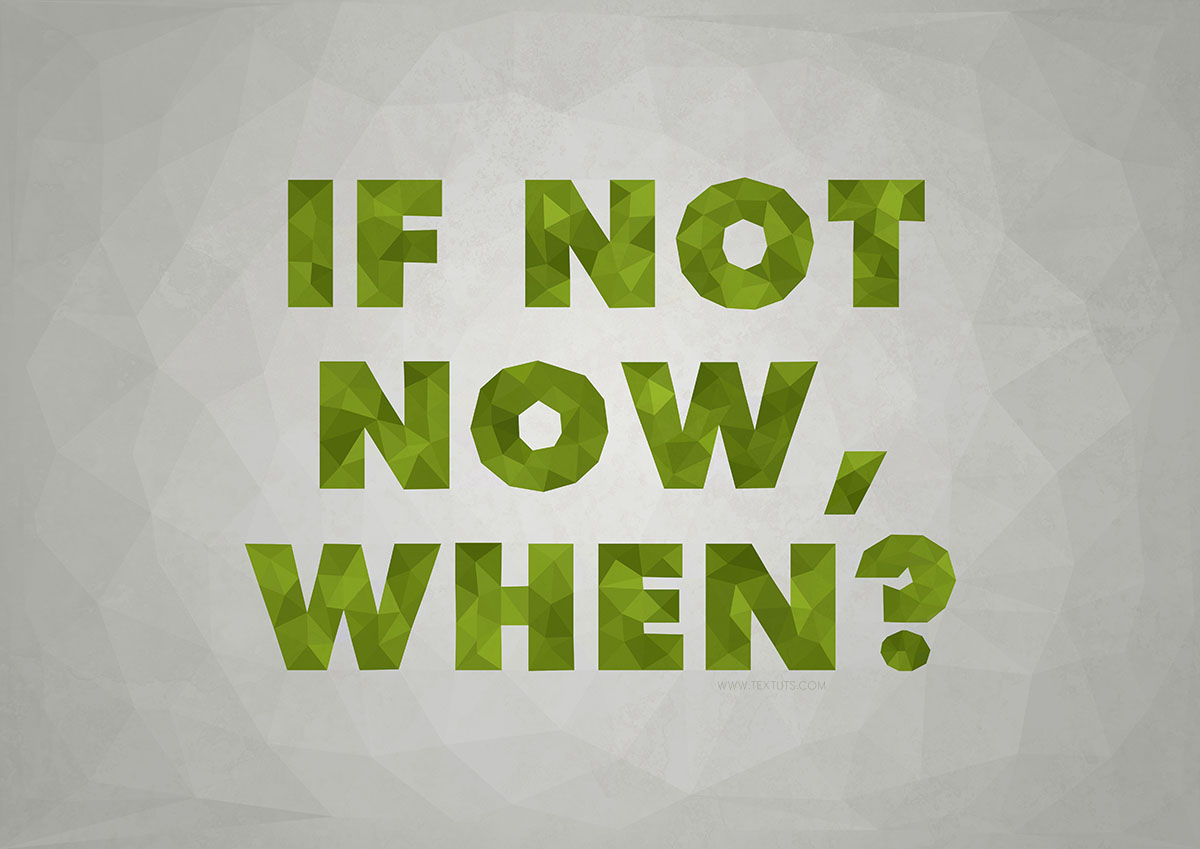
最終效果:

軟件版本:CC(也可以使用CS3+)
所需時長:45-90min
教程所需素材及軟件打包下載:
小編已在微盤打包咯,下載請戳→微盤下載
您也可以去原址下載:
- Image Triangulator App此乃多邊形神器。溫馨提示:請根據您的系統來選擇下載相關版本
- Intrepid ExtraBold?字體
- 19 Light Grunge Textures
如果您下載64位的運行不了, 那么推薦下載32位的。也是可以滴:)
第一步
新建一個文件,并根據個人需要設置文件尺寸,本教程使用的尺寸是A3以便于日后打印。無需設置同樣的尺寸,請根據作品的用途及要創建的文字的長度來確定相應的文件尺寸。
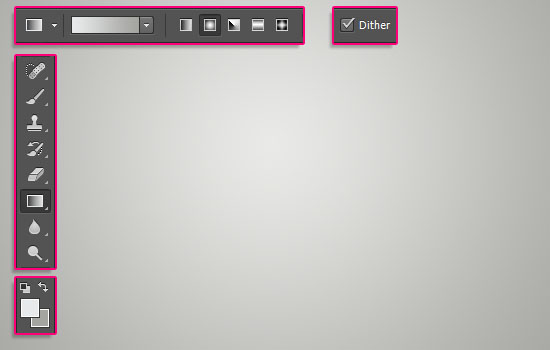
設置前景色為#e7e9ea,背景色為#a4a5a1。點擊漸變工具,選擇前景色到背景色漸變填充,并點擊徑向漸變圖標。
然后,點擊文件并將其從中心位置拖拽到一角以創建背景漸變。

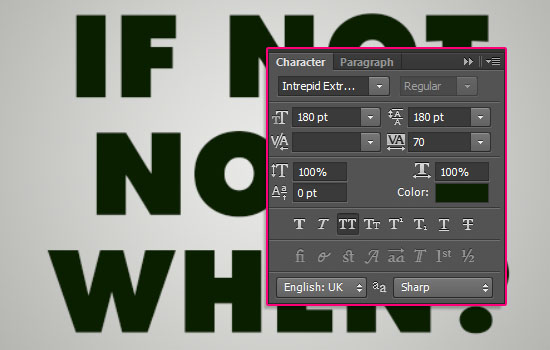
使用Intrepid ExtraBold字體創建文字成全部大寫形式。文字字號為180pt,行距也設為180pt(根據文件尺寸的不同,可能要設置不同的字號和行距)。
盡量使用簡單的文字,因為后面使用的Image Triangulator App會比較耗費時間。

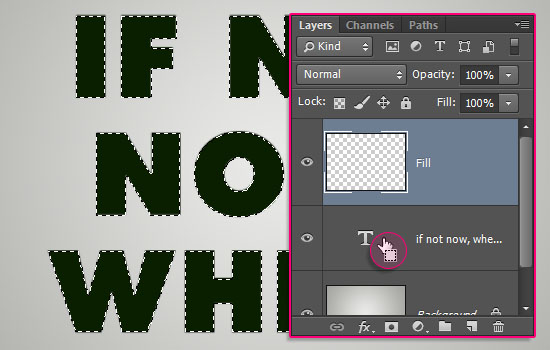
按住Ctrl鍵單擊文字圖層縮略圖以創建一個選區,然后新建一個圖層,命名為Fill.

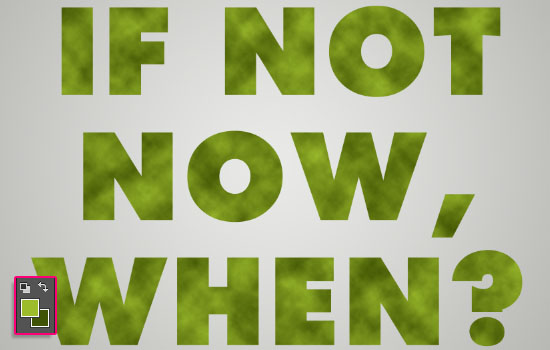
設置前景色為#9cbc2c,背景色為#405203,選擇濾鏡→渲染→云彩,然后選擇工具欄中的選擇→取消選擇。

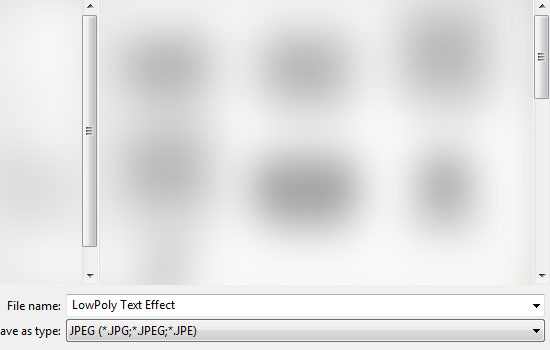
單擊文件>存儲為,將該文件保存為jpeg圖片格式。

第二步
將Image Triangulator App解壓縮后,打開TriangulateImage5.bat文件。(微盤打包下載的版本是WIN 7 32位,如果是OS X 系統或64位的童鞋,可到官網下載。)

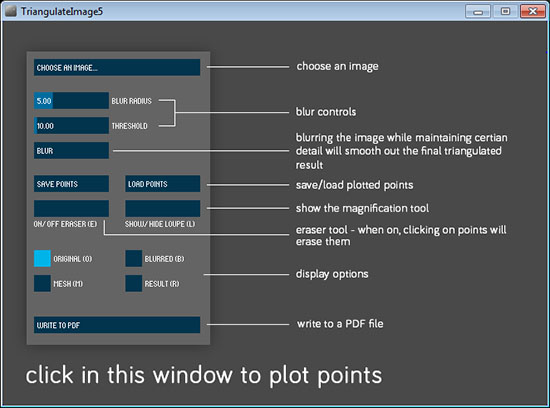
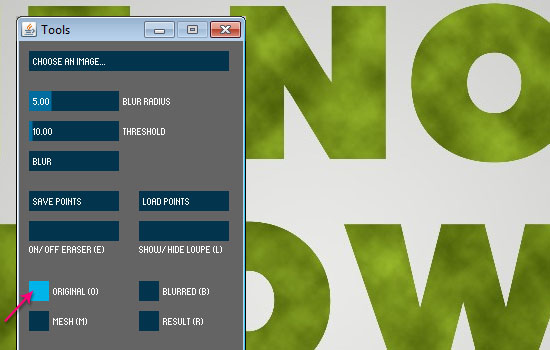
這樣,將會打開幾個窗口,其中一個窗口解釋了每一個選項的用途,使用前請先熟悉一下各個選項的功能。

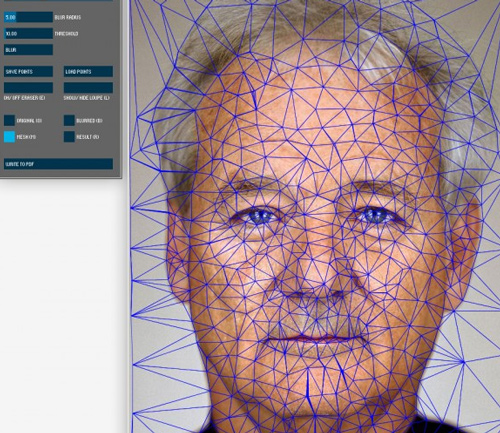
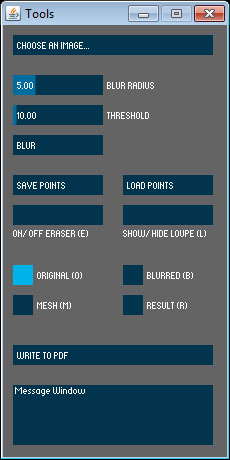
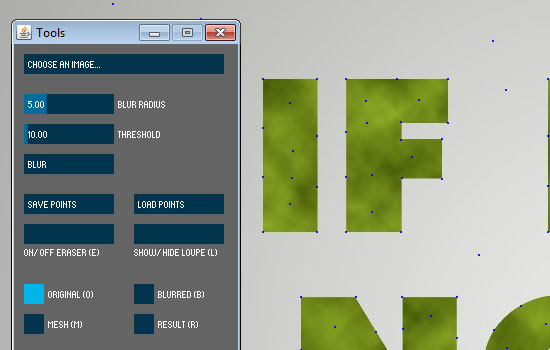
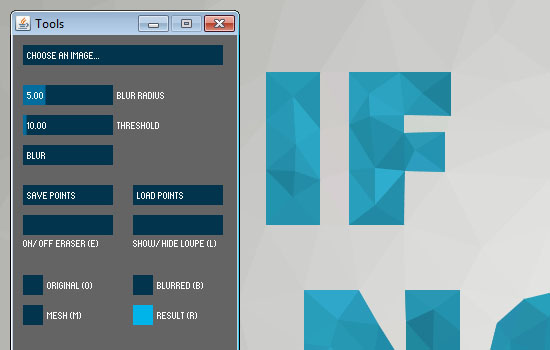
另一個窗口是工具窗口,我們將使用這個窗口設計低多邊形字體。

第三步
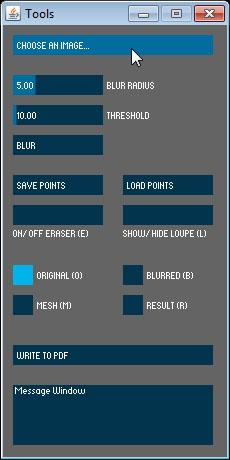
點擊上面的選擇圖像按鈕(CHOOSE AN IMAGE),打開之前存儲的圖像。

確保顯示選項為ORIGINAL?(O) 。

接下來要做的是,盡可能準確地在字體的角部和邊緣處點擊添加點,保持點的對齊非常重要,這樣做出的效果會更好。

另外一個需要注意的是,每個字母的邊緣至少要添加1-2個點,短邊至少添加一個點,長邊至少添加兩個點。這樣,可使在字母中心添加多邊形效果更為簡便。

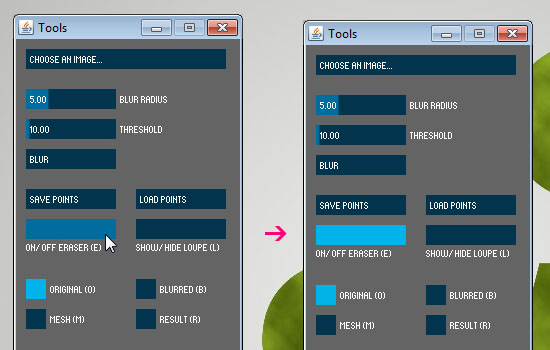
點擊ON/OFF ERASER?(E)按鈕可刪除或修改已添加的點。

選擇橡皮擦工具(E)后,鼠標圖形會變成圓形。這樣,就可以點擊任何已添加的點并刪除,然后將橡皮擦工具(E)切換為關閉狀態,重新添加需要的點。使用橡皮擦工具(E)切換開啟/關閉模式可大大提高工作效率。

第四步
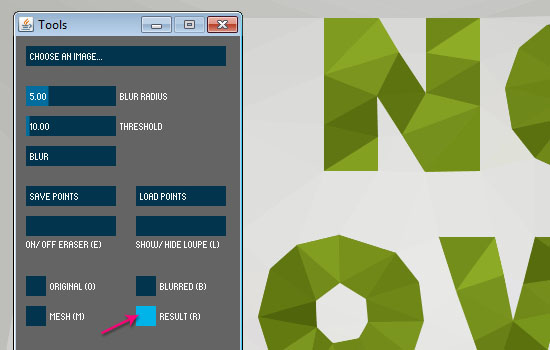
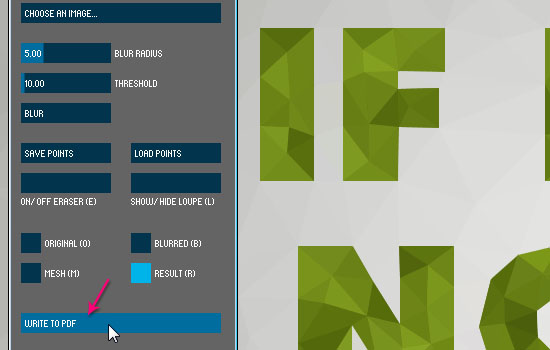
當添加完成所有的點之后,點擊RESULT(R)顯示效果選項。該選項將會展示基于添加的點所創建的基本多邊形效果圖。

現在,單擊文字內部,沿著文字中心添加更多的多邊形。

如果一些邊緣一直移動的話,要么不要將鼠標停留在字母內部,要么在該字母邊緣添加更多的點以固定它們的位置。

文字部分的多邊形設計完成后,按照同樣的方法為文字周圍的背景添加多邊形效果。

這個過程可能會很耗費時間,但這是目前最為簡便的創建2D低多邊形效果的方法了。

記得隨時切換RESULT(R)顯示效果選項查看效果,以確保每部分都很好的完成了。

第五步
所有設計都達到你滿意的效果之后,單擊WRITE TO PDF按鈕,保存作品。

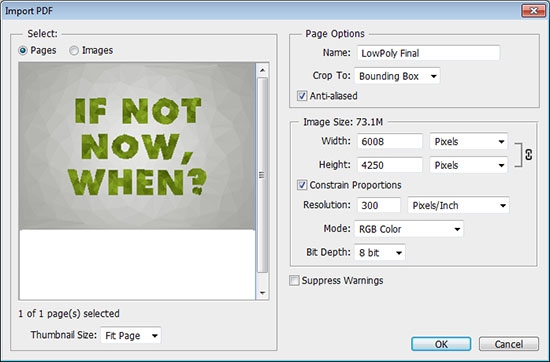
可以在PS中打開該文件,并做進一步的修飾,或另存為其他格式。

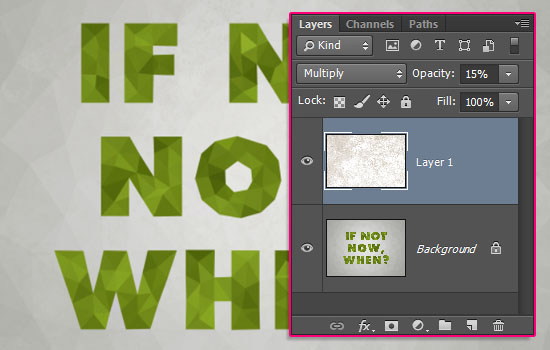
在PS中,打開OTF_Light_Grunge_12紋理,將其添加到已打開圖像圖層的上面,將圖層混合模式設為疊加,并調整不透明度為15%。這樣可以對最終作品做一點點裝飾。

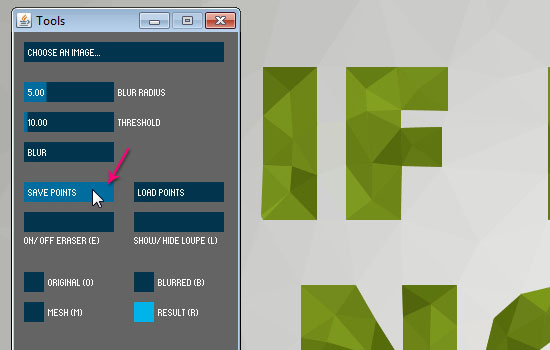
另外,還可以保存已創建的點,單擊SAVE POINTS按鈕,并為該文件命名。這些點的坐標將會被保存為txt文件,以后需要時可進行加載。

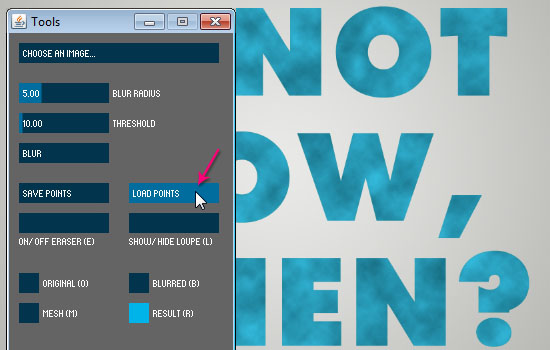
因此,如果在PS中使用不同的顏色樣式創建文字,同時需要創建低多邊形樣式, 只需使用Image Triangulator App打開圖像,并單擊?LOAD POINTS按鈕,打開之前保存的坐標文件即可。
需要注意的是,坐標文件僅適用于相同的文字,因此,使用原有的坐標文件只能修改顏色樣式,無法修改字體、字號、文字位置等其他任何屬性。

坐標文件加載完成后,切換RESULT(R)顯示效果選項可查看新顏色樣式應用效果。

同樣,可繼續編輯點的位置,或者添加、刪除點操作。

這樣,所有的步驟就完成了。
希望你能喜歡本教程,希望教程中所用的技巧會對你有所幫助。

另外,這次的神器是否讓你很興奮呢?如果還想看到更多令人驚喜的工具,可以戳我們的神器專題喲→http://www.czdes.cn/category/hot-download/tools-download
原文地址:psdreamworks
本文由優設網原創翻譯,請尊重版權和譯者成果,轉摘請附上優設鏈接,違者必究。謝謝各位編輯同仁配合。
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是一個分享網頁設計、無線端設計以及PS教程的干貨網站。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量66萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
———————————————————–
想在手機上、被窩里獲取設計教程、經驗分享和各種意想不到的"福利"嗎?
添加 優秀網頁設計 微信號:【youshege】優設哥的全拼
您也可以通過掃描下方二維碼快速添加:

復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 3 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓