
@大俠阿蒼?:對很多人來說,做一款復合幾何形圖案看起來很復雜(我也是這么覺得的),事實上操練一遍就懂里面的門道了,不信今天我們就來挑戰一回~
1. 新建一個250*250px的文件,添加垂直、水平參考線,位置在畫布中間。這樣比較方便對比位置。畫布顏色改為#5a5b5d。

2. 第一個幾何形狀
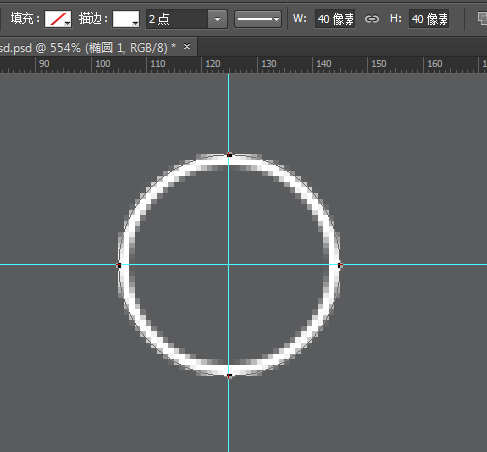
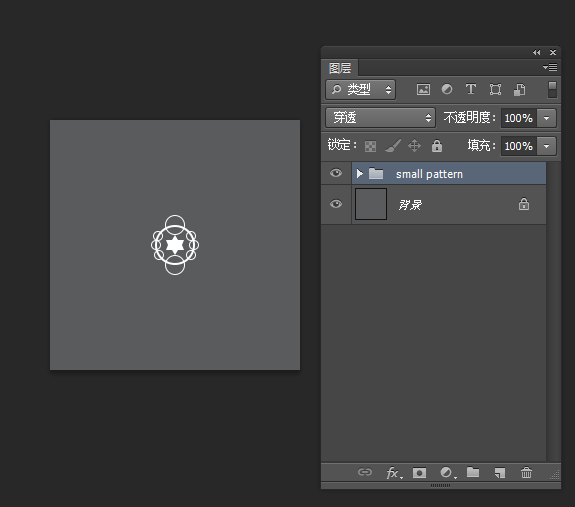
STEP 1:新建一個組-small pattern。使用橢圓工具,在畫布中心畫一個直徑40px的圓,填充無,描邊2pt,白色。

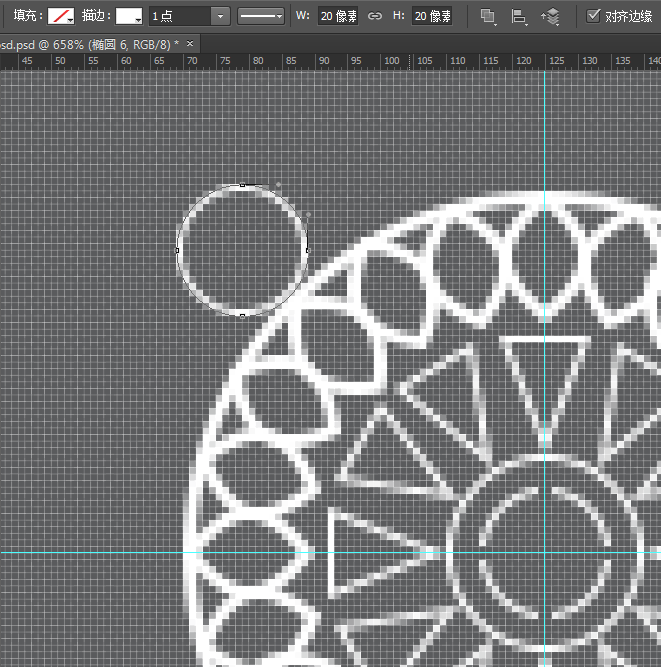
STEP 2:畫另一個較小圓,直徑20px,填充無,描邊1pt,白色。放在下圖的位置,即此圓圓心是大圓頂部和底部的錨點。
STEP 3:同樣的,再畫個兩個更小的圓,直徑10px,放在大圓兩邊。

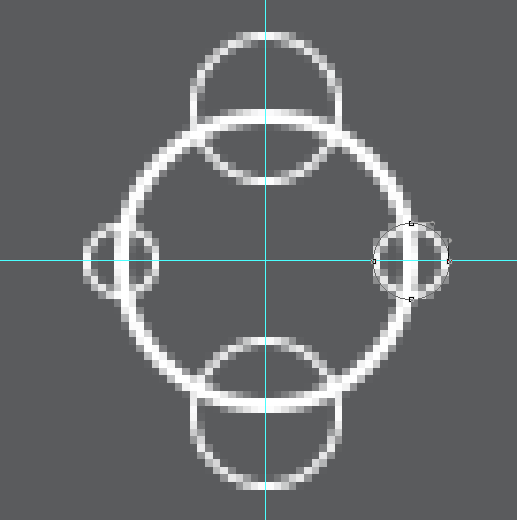
STEP 4:選中左右兩側的最小圓,復制并旋轉30度。最終達到如下效果。

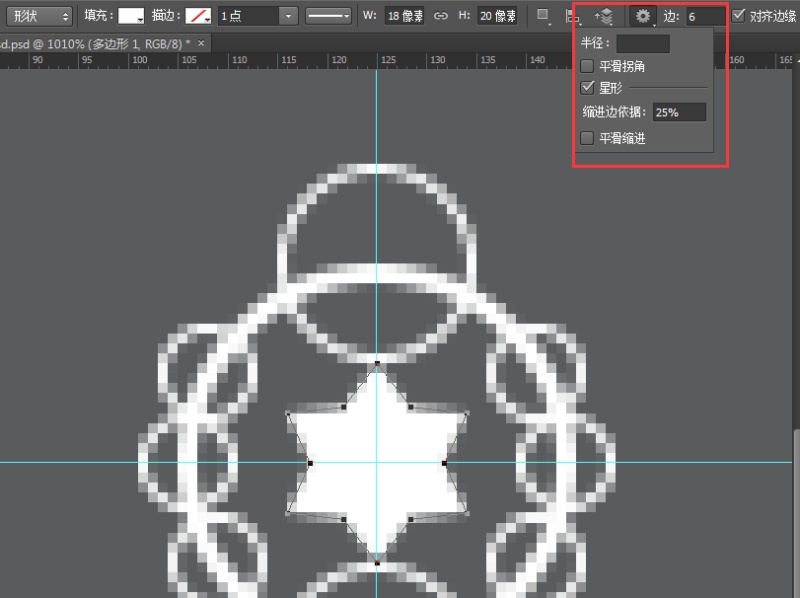
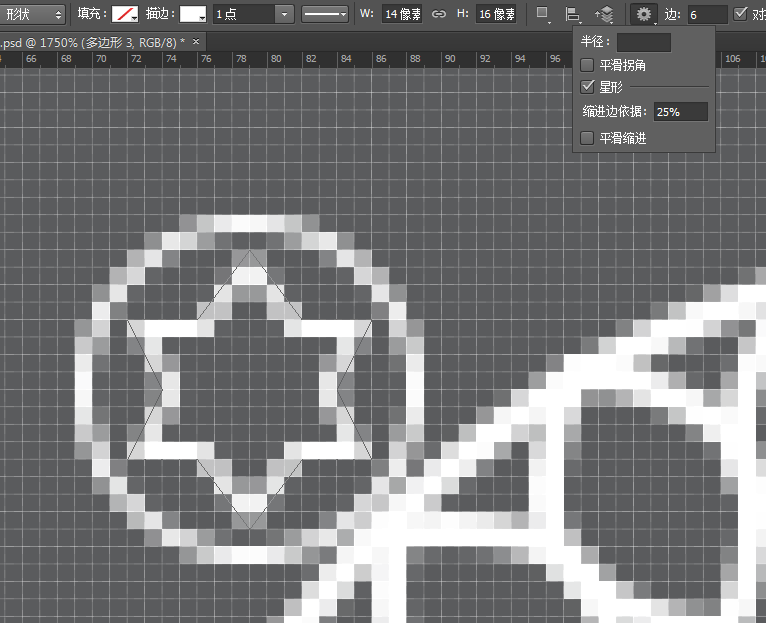
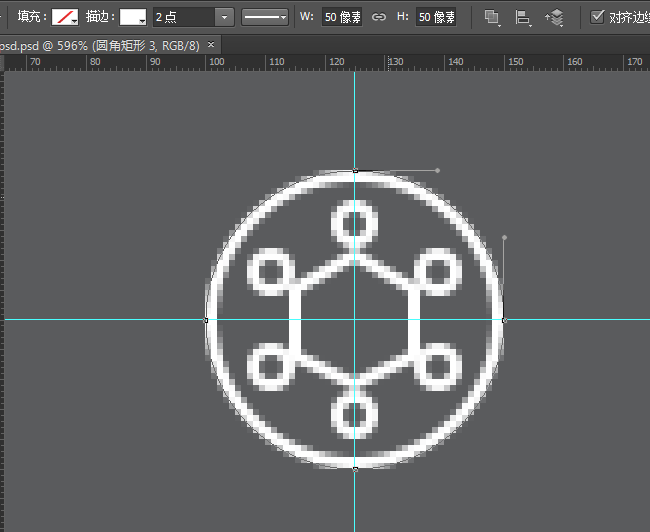
STEP 5:選擇多邊形工具,畫一個六角星,參數如下。

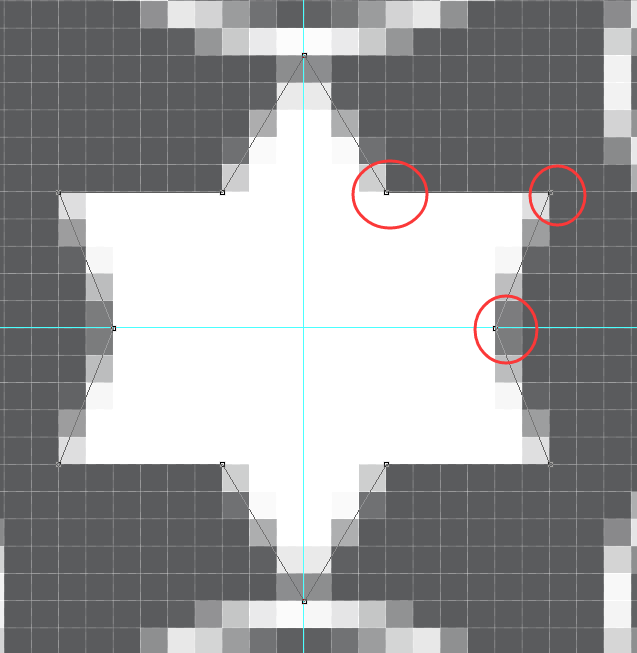
STEP 6:放大來檢查,選擇視圖-顯示-像素網格,對六角星的每個錨點進行調整,讓每個錨點都對應網格的交叉點。

然后我們第一個圖案就做好啦~是不是很簡單呢~

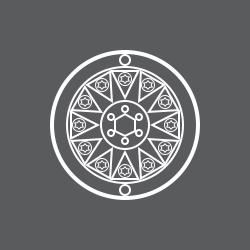
3. 第二個形狀
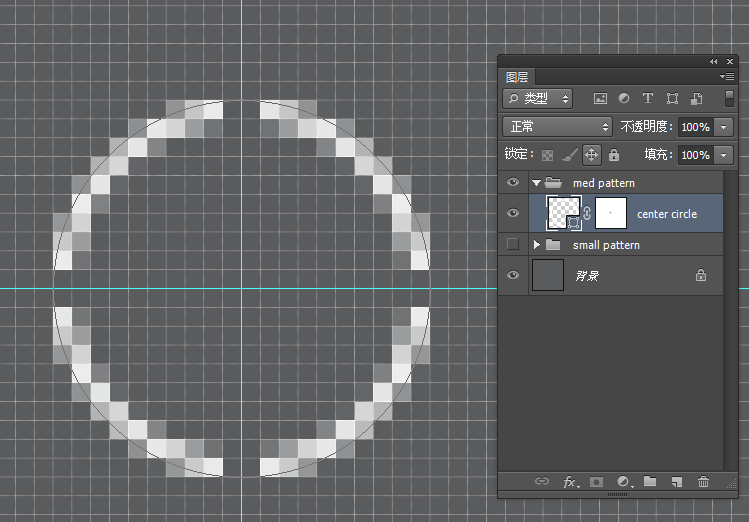
STEP 1:建一個組-med?pattern。在畫布中心畫一個圓,直徑20px,描邊1pt。
STEP 2:給這個圓添加個蒙版,達到如下效果,方法根據自己的喜好來。

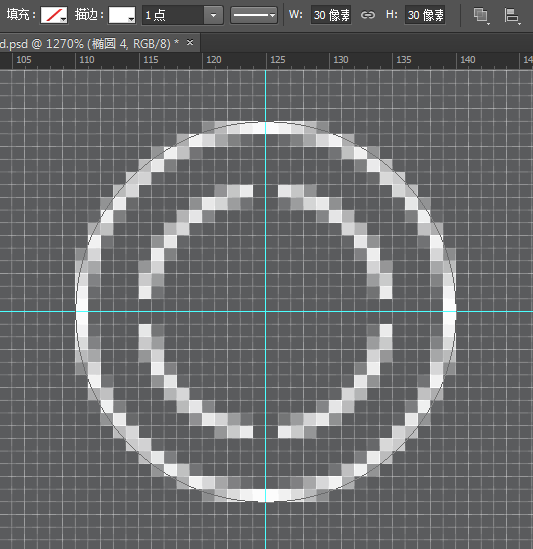
STEP?3:畫一個稍大的圓,直徑30px。

STEP?4:選擇多邊形工具,畫一個三角形,描邊1pt,參數如下。別忘記調整每個錨點,讓它們都正好在網格的交叉點上。

STEP?5:復制這個三角形,移動到圓形下方并翻轉,達到如下效果。

STEP?6:選擇這兩個三角形,復制并旋轉30度。然后重復這個步驟,達到如下效果。

STEP?7:畫一個直徑110px的大圓,描邊2pt。

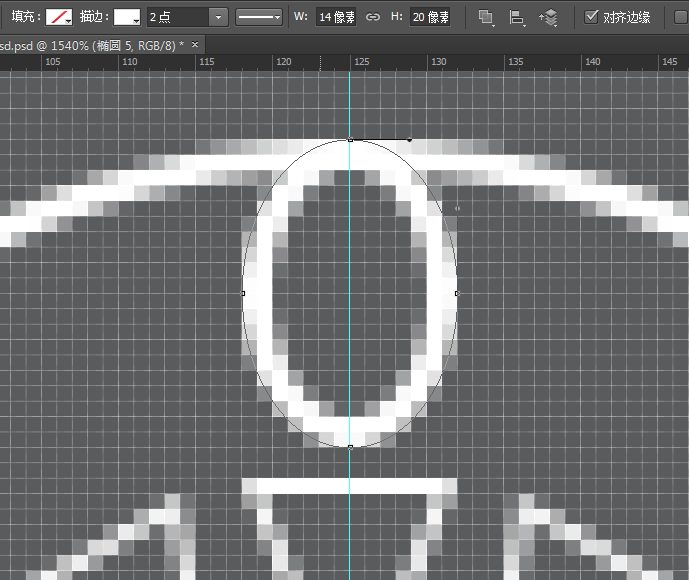
STEP?8:畫一個橢圓,參數及位置如下。

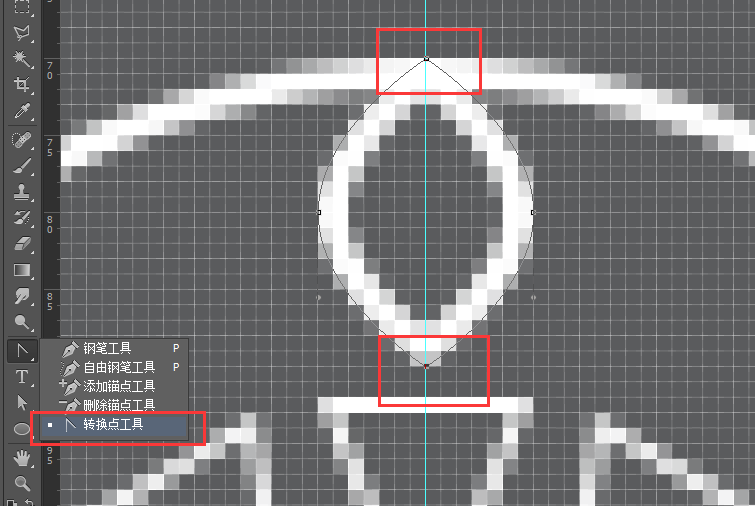
STEP?9:選擇轉換錨點工具,將橢圓的上下兩個錨點變為尖角。

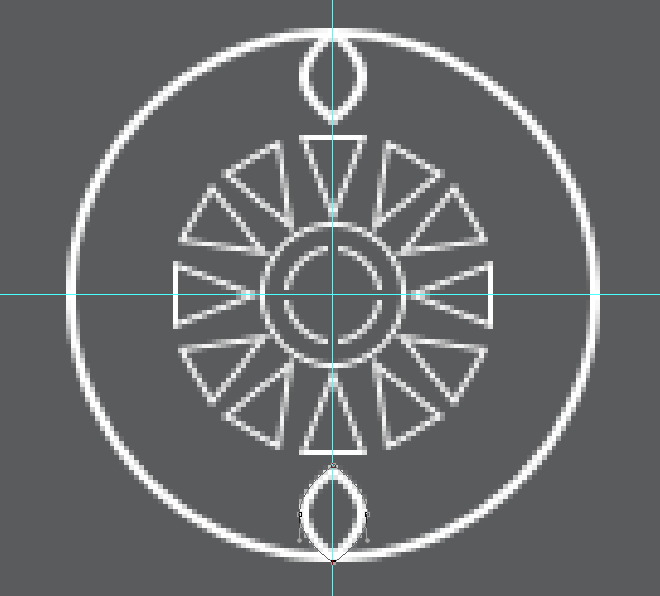
STEP?10:復制這個形狀,放在下方。

STEP?11:選中這兩個圖形,復制并旋轉15度,最終達到如下效果。

STEP?12:畫一個圓,放在大圓的左上方,直徑20px,描邊1pt。

STEP?13:畫一個六角星,不要忘記調整錨點哦。

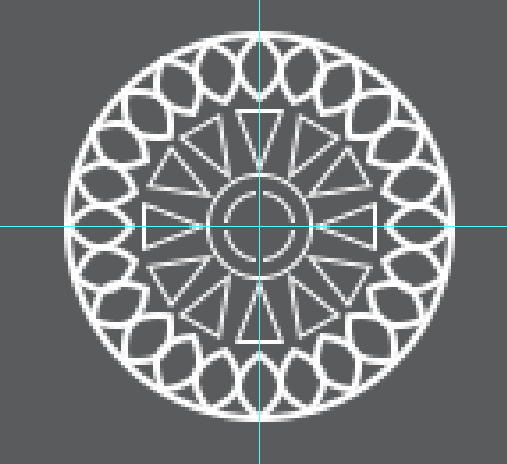
STEP?14:復制這個小圓和六角星,放置到大圓的右上、右下、左下,就完成啦。

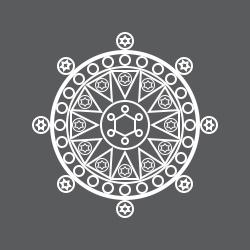
4. 第三個圖案
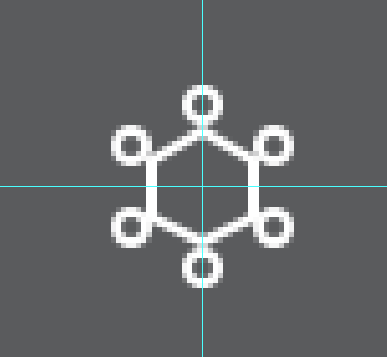
STEP?1:先畫一個六角形,寬22px,高24px。再畫個圓直徑8px,放在六角形上方和下方。描邊都是2px。

STEP?2:選中這兩個圓,復制并旋轉60度。最終達到如下效果。

STEP?3:畫一個直徑50px的大圓,描邊2px,放在如下位置。

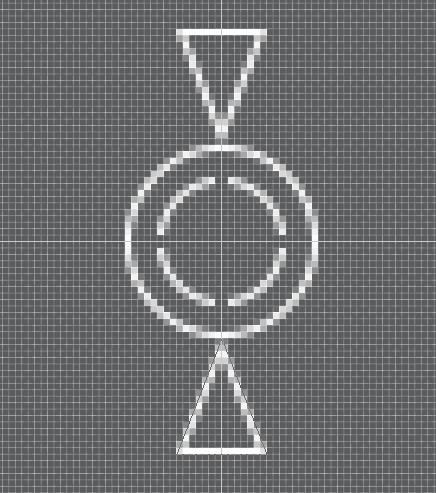
STEP?4:畫個三角形,邊長30px,放在下圖位置。

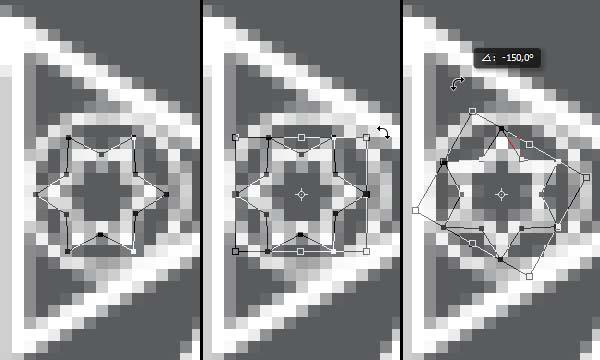
STEP?5:復制并旋轉30度,重復這個步驟,最終效果如下。

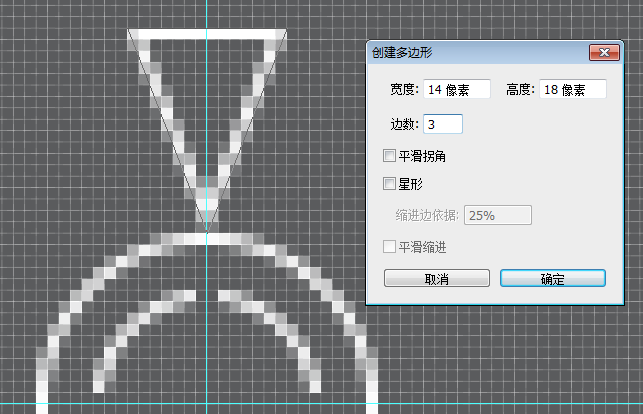
STEP?6:用之前的方法,在每個三角形里加上一個圓,直徑14px,描邊1pt,效果如圖。

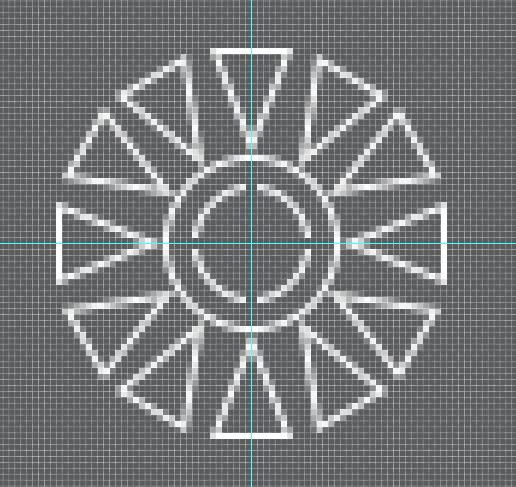
STEP?7:用老辦法在每個小圓里加一個六角星。效果圖如下。

STEP?8:再細致點就可以把每個六邊形調成上下方向的。

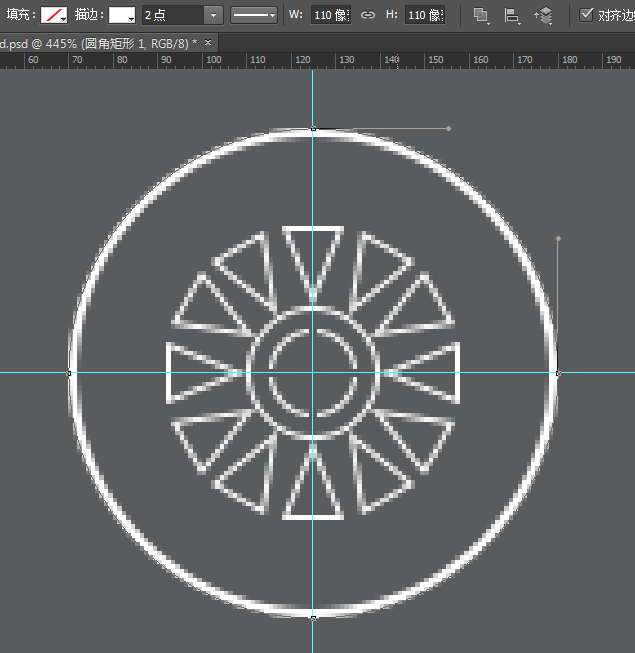
STEP?9:畫一個大圓,直徑150px,描邊4pt。再畫一個稍小的圓,直徑118px,描邊2pt。

STEP?10:畫一個小圓,直徑32px,描邊2pt,如圖。

STEP?11:復制并旋轉15度,重復這個步驟,效果如圖。

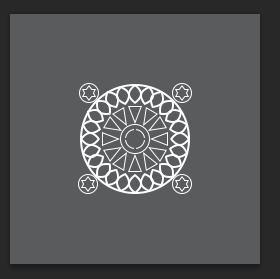
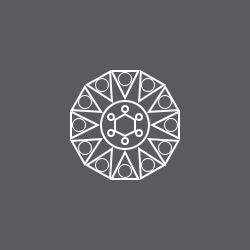
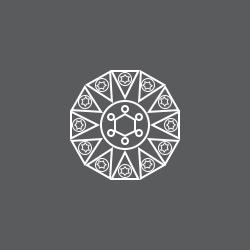
STEP?12:填加一個圓和六角星,效果如圖。就大功告成啦。

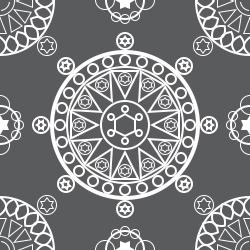
5. 把這些圖形組合到一起
STEP 1:讓第一個圖形可見,復制這個組并柵格化,圖層命名為S。將S復制成4個,分別放在如下位置。需要注意的是,這四個圖層都要放在每個邊的中心,這樣后期做成圖案并應用的時候才不會錯位。

STEP?2:同樣的方法應用于第二個圖形,這次是放在四個角上。

STEP?3:第三個圖形放在畫布中心。

STEP?4:將這些圖形存儲為圖案。隱藏背景,Ctrl-A全選,點擊編輯-定義圖案,起個名字,一個自己制作的圖案就誕生了。然后就可以應用這個圖案看看效果如何了。最終效果如下:

總結:
通過這個教程可以知道,看起來很復雜的圖案,細分析起來都是由多個小圖案組成的。我們要做的就是先分解,之后畫圖形、復制、旋轉、組合……希望大家可以從這篇教程里得到些啟發。
【這些超寫實的效果怎么做出來?】
細膩逼真的沙子怎么做?
《PS教程!手把手把教你創建超寫實的金屬質感沙漏》西瓜效果的制作過程!
《AI進階教程!手把手教你創建清涼可口的西瓜字效》鉆石彩虹項鏈怎么做?
《PS教程!手把手教你打造一個七彩虹文字掛鏈》
作者:@大俠阿蒼
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量100萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓