
編者按:上次有個同學抱怨鋼筆工具特別難用,描輪廓花了一個多小時,好在這篇教程及時拯救了他,一看就懂,馬上會用,強烈推薦喲。另外,這篇教程可能就是文中作者說說的那篇外文文章:《干貨!設計師必須掌握的貝塞爾曲線的秘密》
在力力初學 UI 的時候,臨摹了很多作品,每次臨摹基本都可以分為兩個步驟,第一步是用鋼筆工具和形狀工具把物體勾勒出來,第二步是往形狀上填充顏色,然后加一些漸變或者投影。在填充顏色和細節的時候是很享受的,但是在勾輪廓的時候總是很崩潰,畫出來的曲線總是不流暢,也不知道問題出在哪里,其實就是鋼筆工具沒有掌握好。

后來看到一篇外文文章,寫的是在 Illustrator 中使用鋼筆工具的技巧,才明白了怎樣才能用鋼筆工具畫好曲線,今天結合那篇文章加上我的感悟來聊一聊 UI 設計中的難點,鋼筆工具。
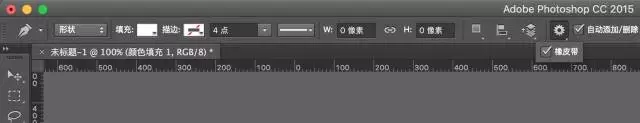
準備工作,勾選橡皮帶工具

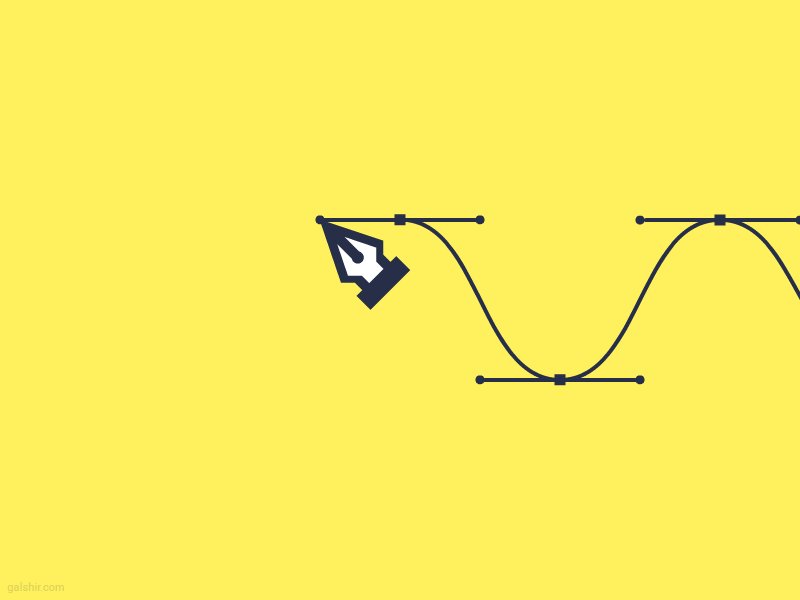
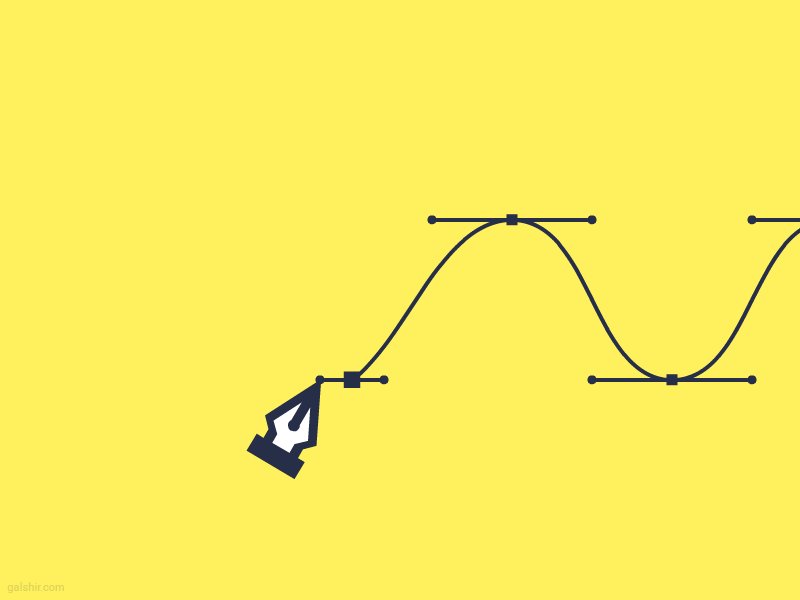
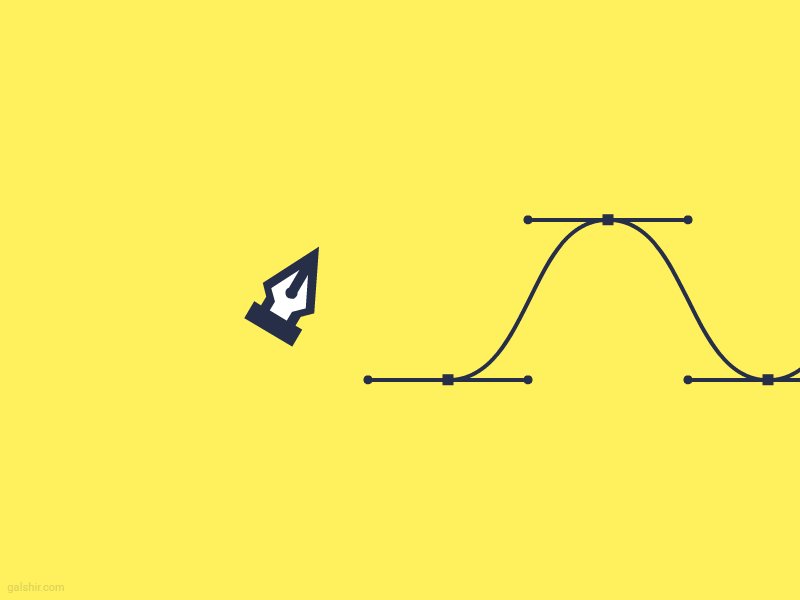
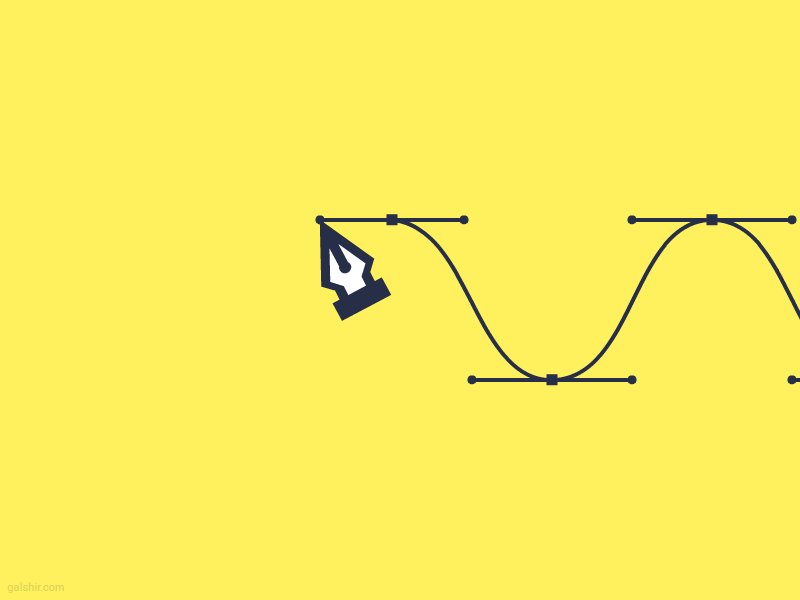
鋼筆工具大家應該都很熟悉了,中間一個節點,兩邊兩個手柄,調節手柄的方向可以控制曲線的走向,調節手柄的長度可以控制曲線的弧度。上面的動效設計表達的就是這個意思。
在使用鋼筆工具的時候有個能幫助我們的選項,叫橡皮帶,勾選上以后,曲線會隨著鼠標移動,方便我們預覽曲線的走向,看下圖,在圖片最右邊,點擊齒輪勾選上:

節點手柄方向和位置是畫好曲線的關鍵
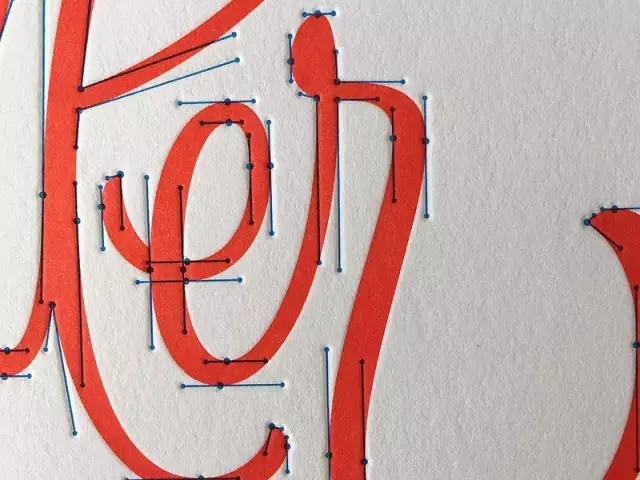
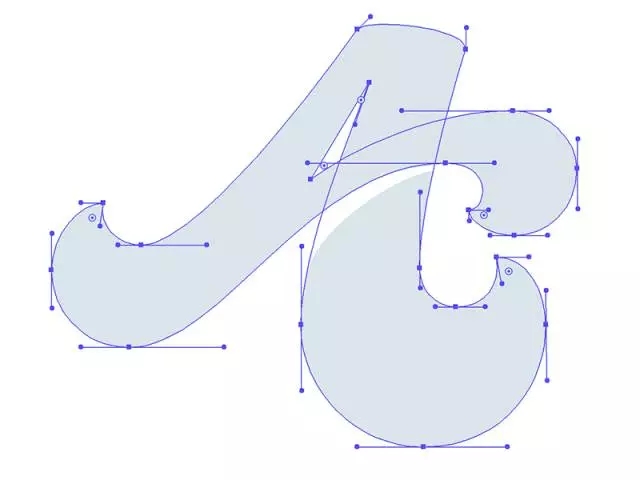
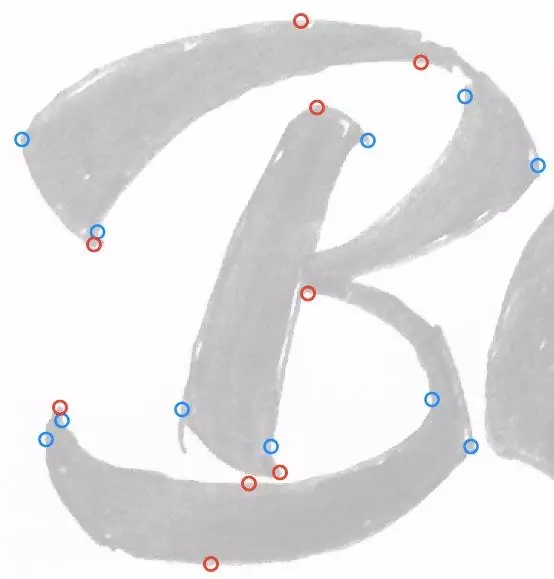
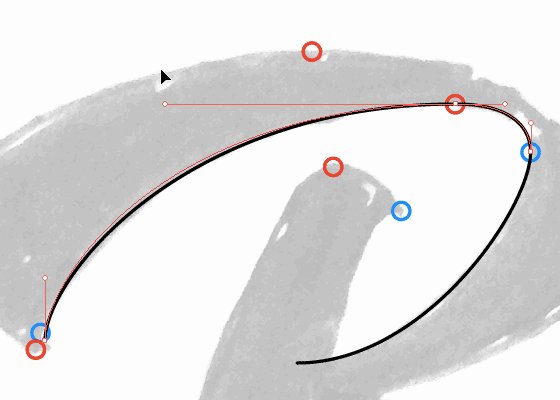
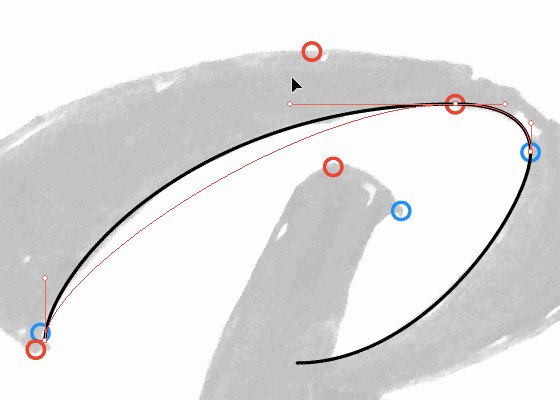
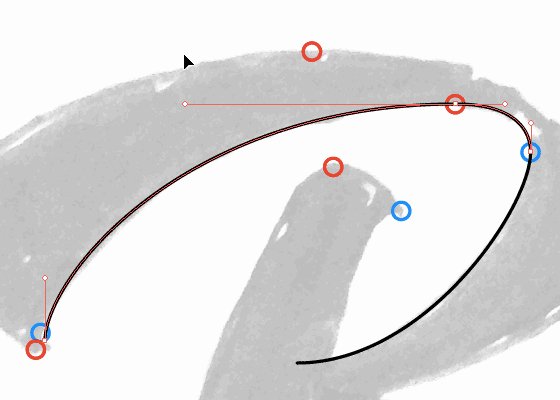
接下來就要開始用鋼筆工具畫曲線了,在畫以前我們可以看看高級 UI 設計師們是怎么處理曲線的節點的,看下面兩張圖:


從圖片里我們能發現,這些節點的方向都是有規律的,都遵循了一種秩序,第一個規律是:除了曲線結束的角,所有節點的手柄不是水平的就是垂直的,具體情況要根據曲線的走向,如果曲線橫著走,手柄方向就水平,如果豎著走,方向就垂直。第二個規律看下面的兩張圖:


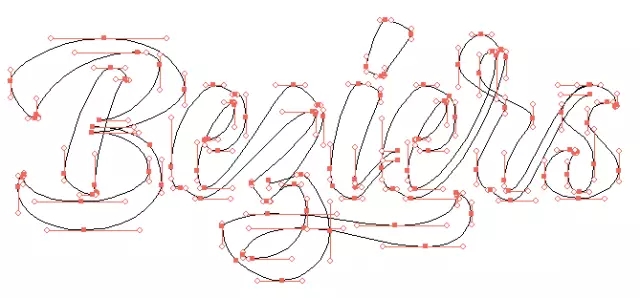
圖片中紅色的圈代表水平的節點,藍色的圈代表垂直的節點,從圖片里可以看出,不僅僅是手柄的方向有規律,節點的位置也是有規律的,第二個規律就是:所有的節點都在曲線的 “最” 外側或者 “最” 內側。簡單得說就是如果曲線是凸出來的,節點就放在最凸的那個地方,如果節點是凹進去的,節點就要放在最凹的那個地方。掌握了這兩個規律就可以輕松畫出完美的曲線了。
實戰演示一下

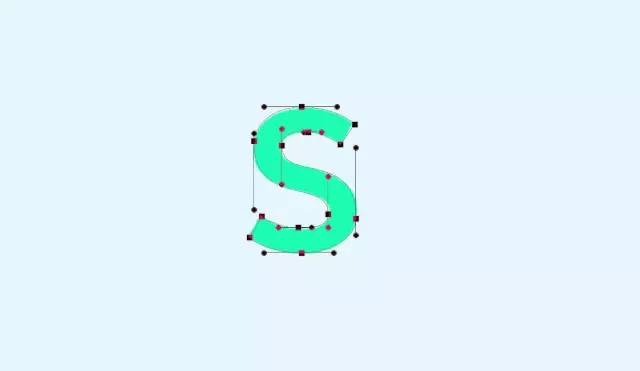
比如說用鋼筆工具畫上圖這個 “?S?”

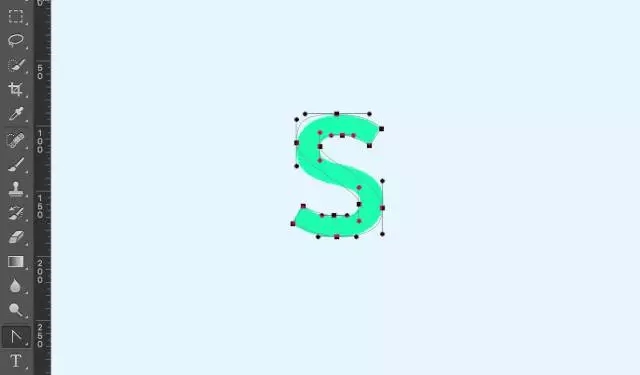
根據第二個規律,所有節點都在曲線最凸或最凹的地方,在這些位置依次畫上節點。

根據第一個規律,手柄的方向不是垂直就是水平的,鼠標長按鋼筆工具,在菜單的最后找到轉換點工具,就是圖片里 “T” 上面的那個,按住 shift 點擊節點拖動,在每個節點上把手柄拖出來,這時候拖出來的兩個手柄是一樣長的,位置大概正確就行,不用刻意調整。

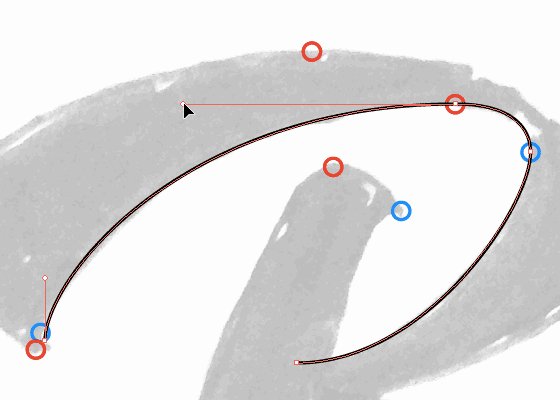
在把所有手柄拖出來以后,我們開始調細節,還是用轉換點工具,按住 shift ,分開拖動每個手柄使曲線吻合。

所有手柄都調整完成后就大功告成啦!
今天的教程主要講了鋼筆工具的使用技巧,只要熟練掌握了就可以畫出世界上任何的造型,再加上顏色和質感,我們就能創造出精彩的設計。一定要多多練習,鋼筆工具可以說是基礎,但也是 UI 設計中的一個難點,大家加油!下期想說說線框小圖標的設計心得。
歡迎關注作者的微信公眾號:

?「新手學 PS 最難掌握的4個部分」
1. 摳圖大全丨http://www.czdes.cn/photoshop-matting-techniques
2. 鋼筆工具丨http://www.czdes.cn/bezier-curves-pen-tool-website
3. 圖層樣式丨http://www.czdes.cn/ui-design-layer-style
4. 布爾元算丨http://www.czdes.cn/photoshop-design-mascot-kangkang
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量180萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 2 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓