
上一篇文章跟大家講過PS時間軸的基礎,接下來跟大家分享制作簡單GIF動畫的一些技巧,(文字動畫、顏色漸變、咻一咻動畫、模糊動畫、旋轉時鐘以及變化的月亮等等),文章提到的動畫都有提供打包下載,想學時間軸的同學來收!
上篇回顧:《新手指南!手把手教你玩轉PS時間軸之基礎操作篇》
一般來說,制作動畫不會選擇像素圖層,因為它的動作屬性可操作性太少,正如我們設計UI的時候也不會直接用像素繪制。如果我們需要制作的動畫中包括旋轉或者縮放,我們只能把圖層轉換為智能對象,而文字圖層是個例外(但并不絕對),因為它已經有變換的動作屬性,然而僅僅改變顏色或者移動位置直接用形狀圖層制作便可。

PS時間軸沒有像flash那樣可以設置運動軌跡,但是它的運動也是有規律的,即跟隨最近原則,比如我們做一個旋轉動畫,第一幀的角度為0°,下一幀的角度旋轉360°,事實上它還是0°,也就不會產生動畫;另一種情況,第一幀的角度為0°,下一幀的角度旋轉270°,產生動畫則是反轉90°,因此,必要的情況下我們需要在開始幀和結束幀之間添加更多的關鍵幀。顏色變化更是如此。

關鍵幀的拷貝和粘貼
大部分情況下我們做的動畫都是循環的,因此在開始幀(第一幀)和結束幀(最后一幀)都是一樣的,所以我們先復制第一幀再把時間線拖到最后并復粘貼。操作:右鍵點擊想要拷貝的關鍵幀→拖動時間線到想要的位置→右鍵點擊任意關鍵幀→粘貼(溫馨提示:這里會重新在拖動時間線的位置上生成一個新的關鍵幀,而不是替換你當前右鍵點擊的關鍵幀,除非時間線剛好在這個關鍵幀上)
具有動畫的圖層拷貝
我們都知道圖層的快捷復制是直接按ctrl+J,而這種操作無法將其動畫復制到時間軸上,也就是無法復制時間軸上的動作屬性(復制組可以將其動畫復制到時間軸上)。還有一種操作就是在當前圖層按住alt+鼠標移動,即可復制時間軸上的動作屬性,并且哪怕你鼠標復制圖層后移動到任何位置,再次回到時間軸面板拖動時間線它還是保持原來的位置(僅對智能對象圖層有效,其他類型圖層的位置會發生改變),事實上這是一個良性的bug(溫馨提示:如果你不重新拖動時間線直接導出動畫,有一幀的位置就是你拖動的位置)。

制作類似咻一咻的動畫
首先分析動畫是由圓環從小變大并且慢慢消失,如果我們直接用圓圈減去的方法制作圓環,那么圓環的寬度并不能保持一致,因此采用圖層樣式的方法,操作:用形狀工具畫一個足夠大的正圓(為什么要足夠大?幾年前已經粗略講過圖層樣式和智能對象,這里再補一下,就是當前形狀大小轉換為智能對象后,它最大的形狀也就是當前固定了,如果轉換為智能對象后再放大,則會失真,所以寧可畫得大一些,轉換智能對象后縮小后再次放大也不至于失真了,圖片更是如此)→ 轉換為智能對象再將其縮小→ 將其圖層填充為0→ 添加圖層樣式→ 描邊。
接下來轉到時間軸上制作動畫。圓環發生縮放屬于變換的動作屬性,因此在變換旁邊打開關鍵幀開關,然后拖動時間線到指定位置,再次放大圓環。圓環還有慢慢消失的動作,則在透明度上旁邊打開關鍵幀開關,設置開始幀的透明度為100,結束幀的透明度為0,一個圓環的動作已經完成了。我們需要很多個圓環跟著節奏,所以按照上面說的動畫的圖層拷貝,alt+鼠標移動(復制N個),生成相同的動作以后,再調整各個圖層動畫預覽的位置錯開時間緊隨節奏,動畫制作完畢。

你還可以運用在其他動畫上

制作模糊動畫
如果PS可以像flash那樣有濾鏡動畫,那是值得高興的事,很遺憾ps總歸是ps,它制作動畫的功能無法跟專業的動畫工具比,而我寫的這個文章也并不是做專業動畫的,因為已經表明了是輕松制作簡單的gif動畫。但說是簡單,也需要實用才行,這還是符合我寫教程的三個基本原則的,簡單、實用、原創。好吧,又裝X了~
新建一個文字圖層并打上模糊,ctrl+J復制一個圖層,估計到這里大家已經知道怎么做了。讓文字從模糊慢慢變得不模糊,將其中一個圖層轉換為智能對象再添加其高斯模糊濾鏡(這也就是為什么文字圖層也不絕對不用轉換智能對象了,必要情況下還是要轉的)。然后開始幀的透明度設置100,結束幀設置0,另外一個圖層開始幀的透明度設置0,結束幀設置100,參數反過來設置就是不模糊變得模糊,制作完畢。圖片模糊同樣方法。

制作旋轉的時鐘
我還是要吐槽一下ps動畫沒有運動軌跡真是一個遺憾,這使得很多動畫的制作需要技巧,如果真的沒辦法做的動作建議還是使用專業的工具。但是還是許多動作可以做的,而更多動作都跟旋轉有關,比如手腳的擺動,時鐘的轉動等。
值得注意的是,當我們ctrl+T改變圖形的中心點的時候,只是在當前操作起作用,而下一次再次ctrl+T,中心點位置還是會回歸到原始的中心位置。而旋轉,正是跟這個中心點有關。既然中心點無法用ctrl+T改變后制作動畫,那我們需要用到技巧。因為中心點是固定在圖像垂直居中的中心位置,如果只是在當前的圖形上旋轉,那必定不是我們想要的動畫,因此需要添加額外的內容填充。
以時鐘為例,將指針沿著時鐘的中心位置轉動起來:用形狀工具畫一個指針→將其指針轉換為智能對象→雙擊智能對象調整畫布的高度/寬度大小200%(參數的設置取決于你想要轉換智能對象后的中心點位置),確定再按ctrl+T,我們可以看到中心點還是在中間的位置,只是添加的額外內容隱藏了。

接下來就是將指針旋轉起來,轉到時間軸面板,打開變換的關鍵幀開關,上面已經說過運動規律是跟隨最近原則的,因此每個幀的旋轉幅度不要超過180°,否則將不會順時針旋轉。

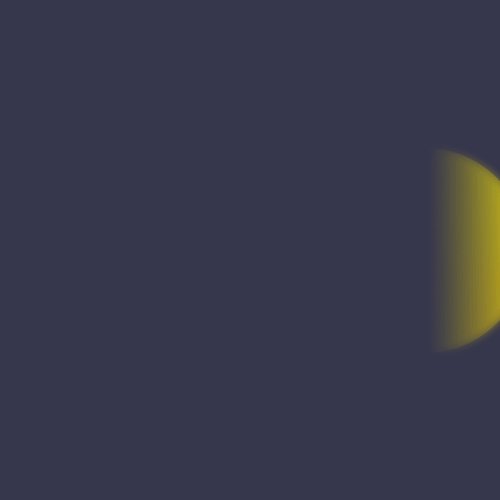
制作變化的月亮
上一篇沒有描述的圖層蒙版位置的動作屬性,現在終于派上用場了。
用形狀工具畫一個正圓,添加圖層樣式,然后添加圖層蒙版并拉個黑白漸變,這個時候時間軸的動作屬性已經發生改變,多出了圖層蒙版位置和圖層蒙版啟用。點擊取消圖層和圖層蒙版中間的鏈接(否則將一起移動)
![]()
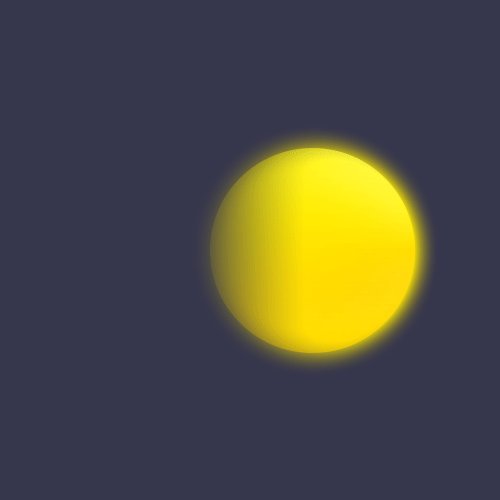
回到時間軸,打開圖層蒙版位置的關鍵幀開關,拖動時間線到指定位置,回到圖層面板,按住alt+點擊圖層蒙版
![]()
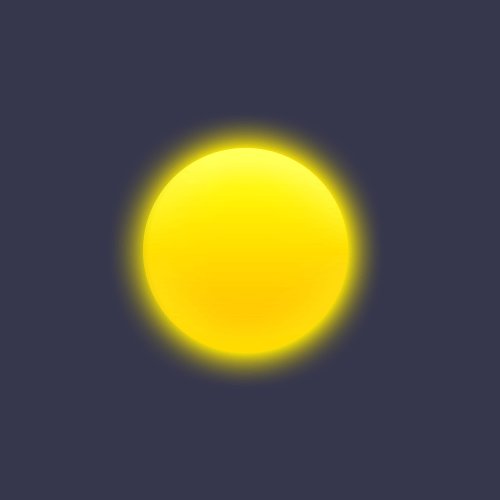
進入預覽,然后用移動工具移動漸變位置

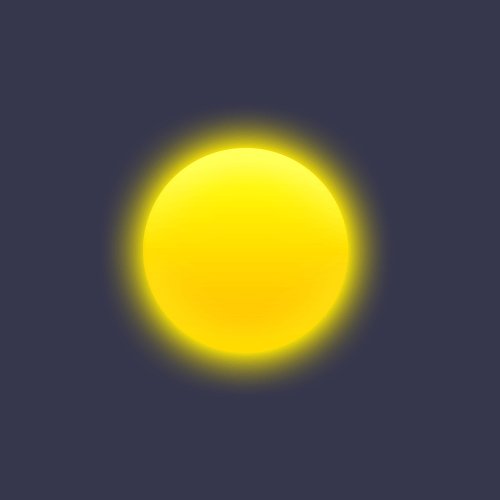
再次按住alt+點擊圖層蒙版回到畫面,月亮的變化制作完畢。接下來可以在矢量蒙版位置上加個移動的動作,打開移動蒙版位置的關鍵幀開關→拖動時間線到指定位置→拖動圖層到指定位置,月亮的移動制作完畢。最后還可以加上圖層樣式的動作,整個動畫制作完畢。

以上就是本章跟大家分享的技巧,其中包括:文字動畫、顏色漸變、咻一咻動畫、模糊動畫、旋轉的時鐘以及變化的月亮。里面所需用到的技巧可以用在更多的動畫上,相信大家一定能做出更炫的動畫。
動畫打包下載:http://pan.baidu.com/s/1boY5b4N
【優設四月人氣過萬的好文】
使用素材站:
《實用干貨!11個人氣超高的設計素材匯總網站》自學UI設計的正確姿勢:
《別著急學軟件!先掌握科學有效的UI設計自學姿勢(超全面)》幽默有趣的前端小課堂:
《零基礎也能看懂!寫給設計師的前端小知識之網頁排版(附實戰)》
作者:矢量人生

【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量112萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 4 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓