
編者按:今天的酷站兩連發,一個分享優秀的漸變色方案,配色弱和靈感枯竭的同學可以來收一波。第二個可以在線幫你比較兩個文檔的差異,常用于程序代碼,兩個都非常實用,來收。
UIgradients

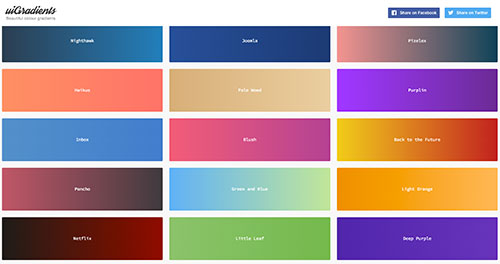
UIgradients 以分享美麗漸變色彩為主的分享站,里面接近上百種漸變配色方案,設計師可根據自己風格來選擇搭配,此外我們還能直接獲得對應漸變配色的CSS代碼,相當方便,但要注意瀏覽器要兼容CSS3才行:)
CSS漸變代碼
點擊網站下面的第三個按鈕「Get CSS Code」或者直接按鍵盤「回車」鍵就會彈出CSS代碼框了,直接復制里面的代碼就能使用!

一些漸變顏色截圖:





如果要比較兩份文件有什么差異,你通常會怎么做呢?這很常在開發程序時遇到,尤其當程序代碼更新,可能需要回頭比較兩份不同時間的程序代碼有了那些變化,就會用到 Diff 相關功能。剛好最近在網絡上找到一個名為 Diff Checker 的在線服務,只要把兩個文字數據復制貼上,即可快速比對兩者的差異性,并以不同顏色條列出來。
根據開發者表示,會開發這項工具是因為自己在進行的工作會需要比較文件內容差異,無論是 Word 檔或數百行程序代碼,而現有的工具不是專為快速比較而設計,也因此浪費許多時間試圖要解決這個簡單的問題。
于是建立了 Diff Checker 這項差異比對服務,除了節省自己的時間,也提供給更多使用者,當你希望可比較兩份文件或程序代碼差異,只要透過瀏覽器,無須下載、安裝軟件,即可在在線快速完成這項工作。
此外,Diff Checker 也有簡單的注冊及管理功能,可以保存你每次差異比較的結果,選擇將它刪除,或者繼續保存于網站上。
Diffchecker
使用教學
STEP 1
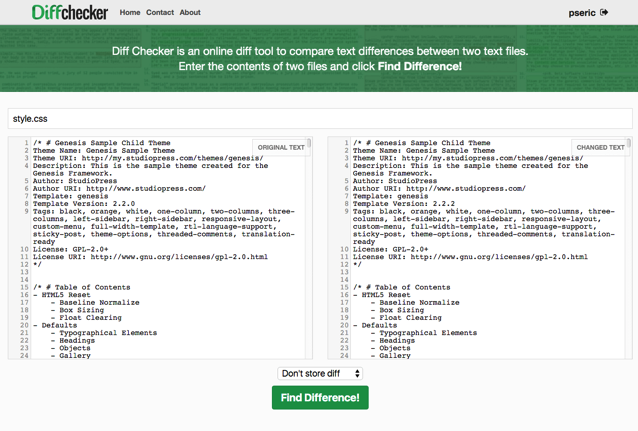
開啟 Diff Checker 后,將你的原始文件貼在左側、變更后的文件貼在右側,可惜的是它還不支持直接上傳檔案來擷取內容,不然應該會更方便,接著從下方選擇保存時間,你可以不將它儲存在服務器上,或者儲存一小時、一天、一個月或永久保存。
按下底部的「Find Difference!」綠色按鈕即可開始差異比較。

STEP 2
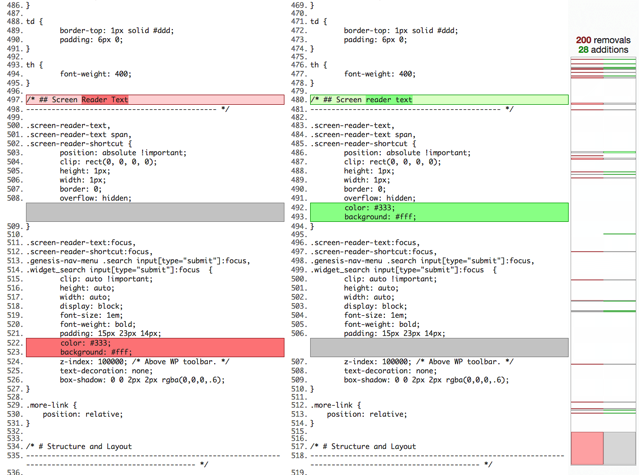
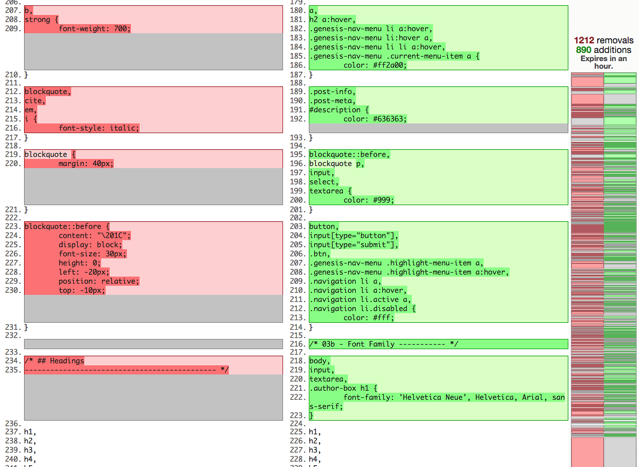
Diff Checker 會將兩份文件差異處以綠色、紅色、灰色分別標記出來,綠色是文件增加的部分,紅色為刪除的部分,灰色的話就是缺少的部分啦!另外,右邊也會顯示一共被移除和增加了多少行,也會有一個可以快速預覽所有范圍變化的色彩圖。


值得一試的三個理由:
- 開啟瀏覽器即可比對兩份文件、程序代碼差異變化
- 以不同顏色標示出增加、刪除及缺少的段落
- 注冊后可將比對結果儲存起來,方便日后查找使用
【優設酷站十四連發】
《5分鐘搞定!簡單三步幫你在線快速設計精美LOGO的神網站》
《小白也能做圖表!幫你免費在線生成精美直方圖的網站》
《酷站兩連發!在線圖片壓縮神器+在線配色工具COLOURCO》
《酷站兩連發!寵物小精靈專屬配色網站+CSS HOVER動畫收集站》
《酷站兩連發!游戲配色網站+免費美女素材特供網站》
《酷站兩連發!在線配色神器+英文字體推薦網站》
《酷站兩連發!用代碼呈現DRIBBBLE作品+16進制顏色網站》
《酷站兩連發!專注無縫紋理素材站+多邊形背景生成器》
原文地址:shejidaren、free.com.tw
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量106萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓