
編者按:這個系列的教程有125個實用的網頁優化技巧,每一個技巧都有案例對比,保證簡單易懂。今天@企業官網設計精選 翻譯了第二部分 —— 在網頁設計中幫助用戶實現目標,一起來漲姿勢!
第一期回顧:《有圖有案例!125個提升網頁可用性的優化小技巧(一)》
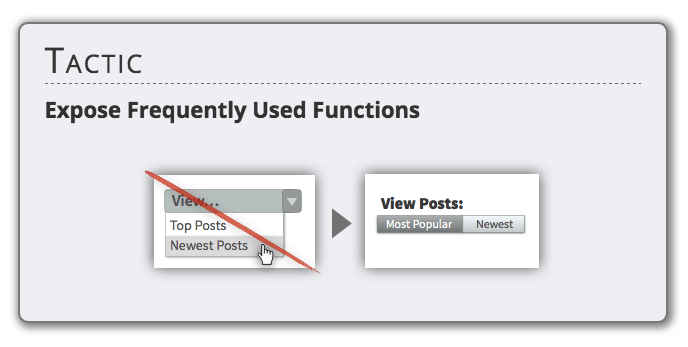
讓常用功能和重要數據信息更接近用戶
預測用戶的意圖,讓他們盡可能接近目標。

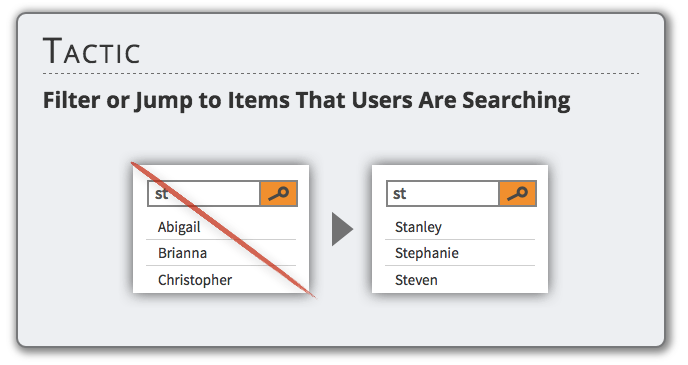
△ 篩選出或跳至用戶正在搜索的條目

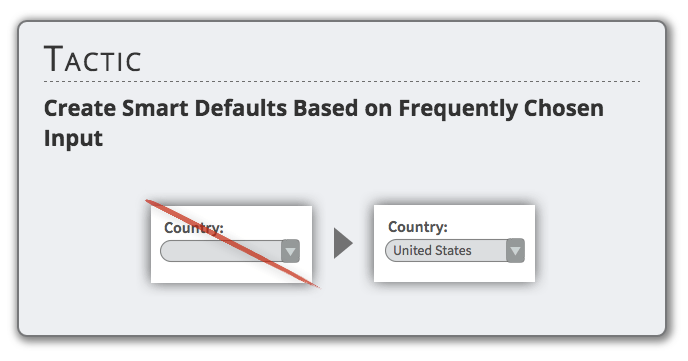
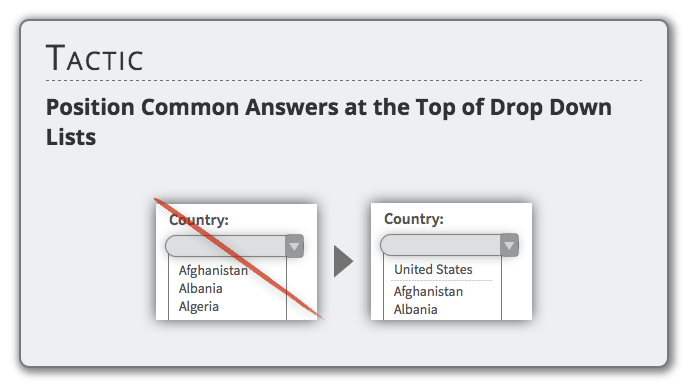
△ 將用戶常選項目列為默認選項

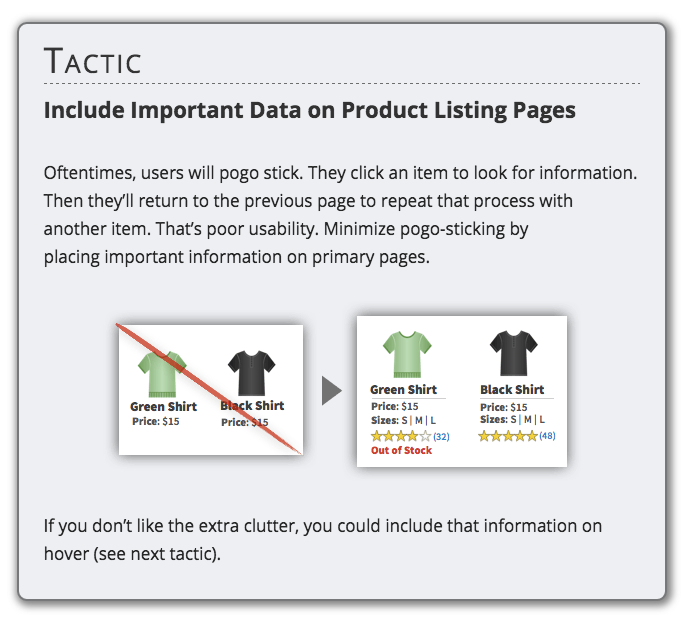
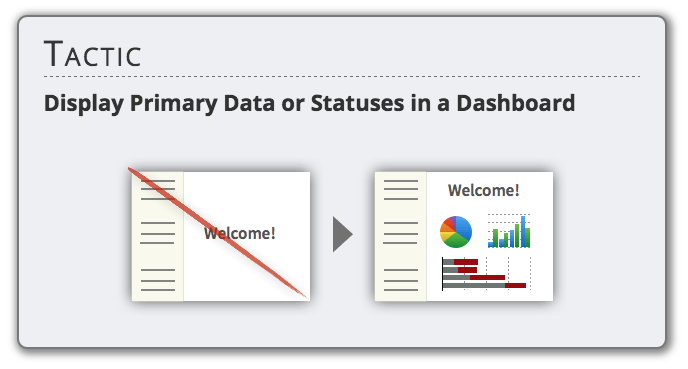
△ 產品列表頁上把重要數據信息展示出來
很多時候用戶需要像踩彈簧高蹺杖一樣,點擊一個產品,查看信息,返回上一頁,再反復操作以查看其他產品。這種設計的可用性差。應把重要信息直接放在主要頁面,減少用戶反復操作的次數。
如果你怕這樣頁面會雜亂,也可以設計成鼠標懸停時顯示(如下面這樣)

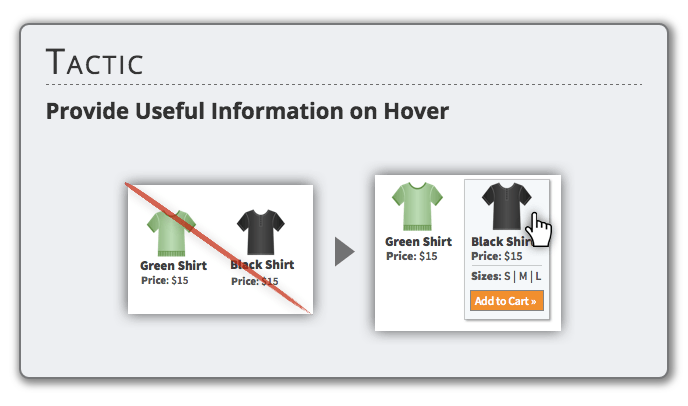
△ 鼠標懸停時顯示有用信息

△ 常用功能直接展示出來

△ 用儀表面板方式展現主要數據和狀態

△ 把常見答案放在下拉列表的頭部
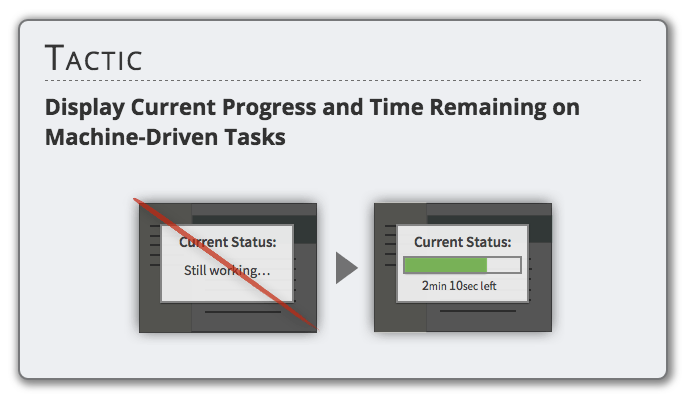
交互狀態的及時反饋呈現
通過傳達所有相關信息減少不確定性。

△ 在機器驅動的任務中顯示當前進度和剩余時間
如上傳文件是系統在處理,用戶不知道內部運作情況,通過顯示進度條可以讓用戶知道進展。

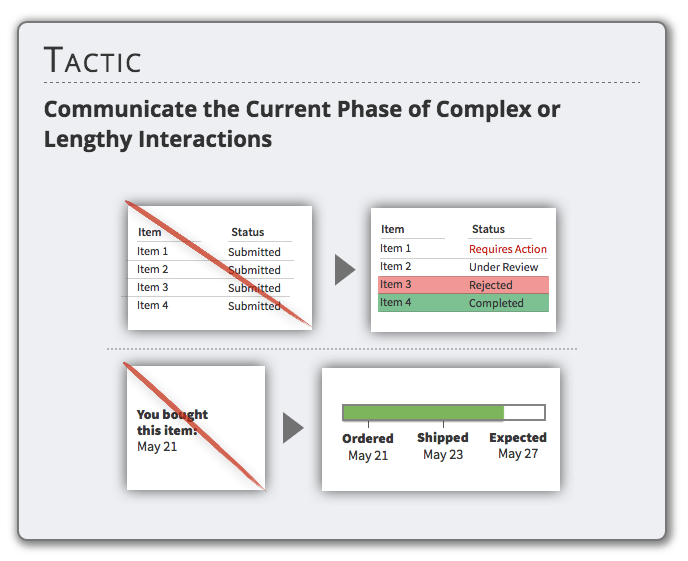
△ 復雜或冗長的交互狀態要及時反饋呈現

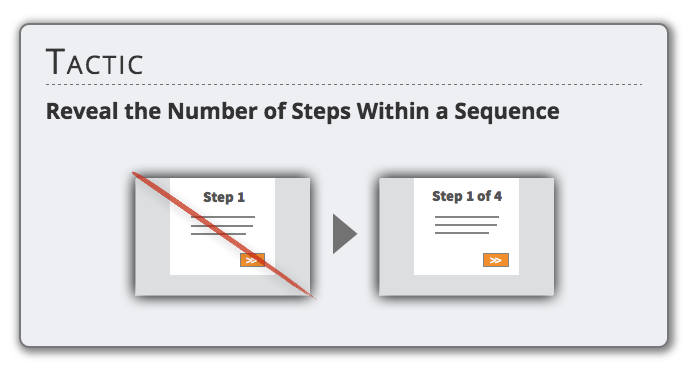
△ 按次序顯示操作步驟總數

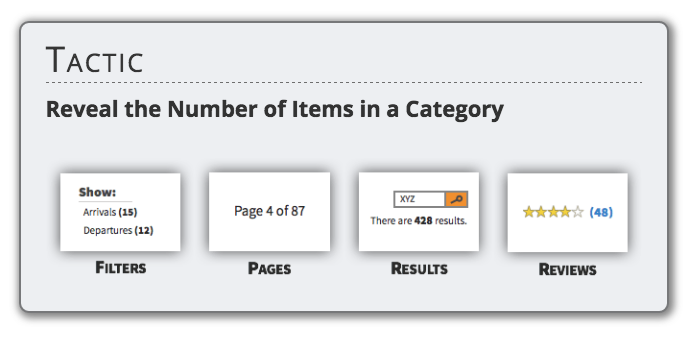
△ 顯示類目下的條目數
同一任務,可為客戶提供多種完成方式
用戶喜歡的操作方式不一樣。為同一目標提供不同路徑,讓用戶選擇最符合他們自己的方式。

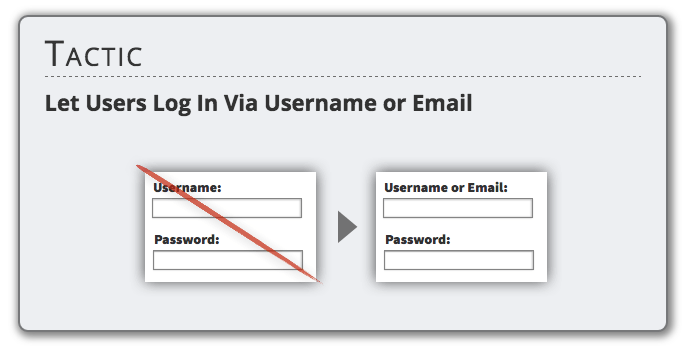
△ 用戶可通過用戶名或電子郵件登錄系統

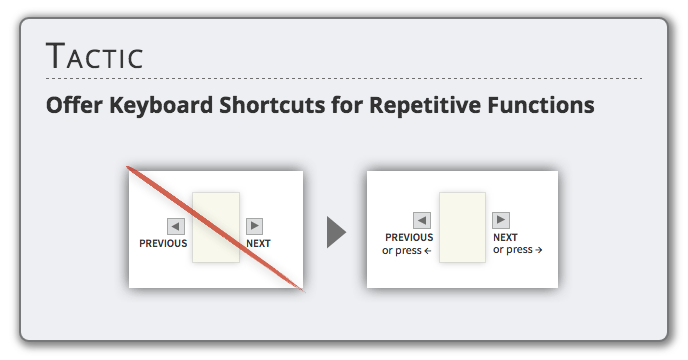
△ 為重復操作類功能提供鍵盤快捷鍵

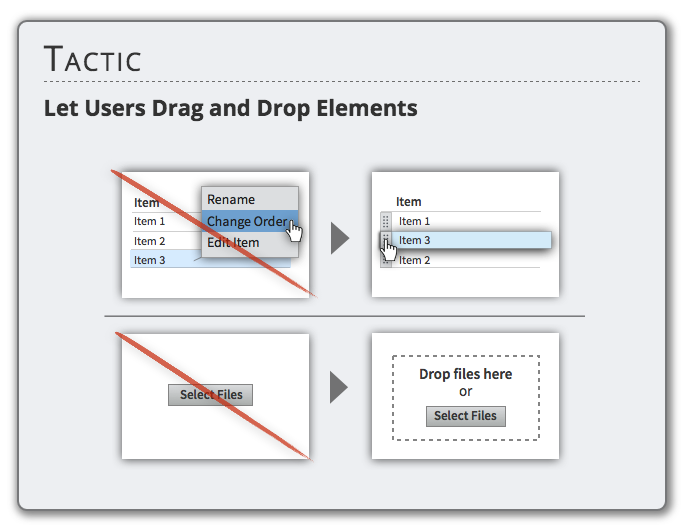
△ 讓用戶可以拖拽元素

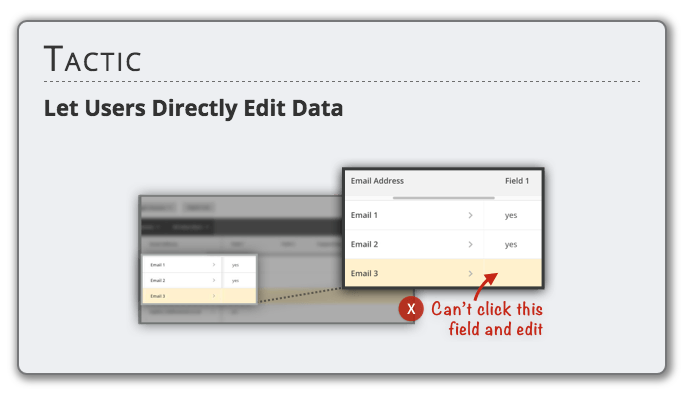
△ 讓用戶直接編輯數據信息
反饋呈現交互動作的限制條件或參數要求
為每一個交互動作做好準備。用戶需要什么?他們如何繼續?

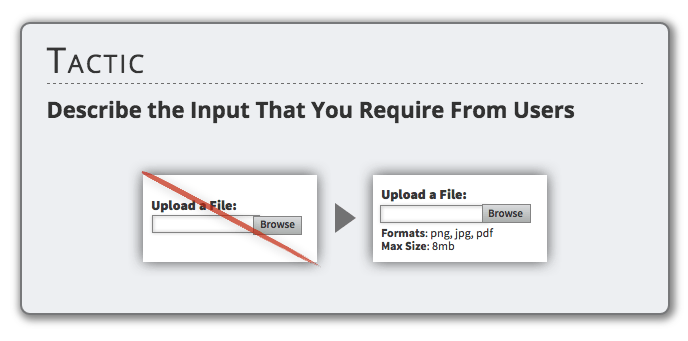
△ 描述清楚你需要用戶輸入什么

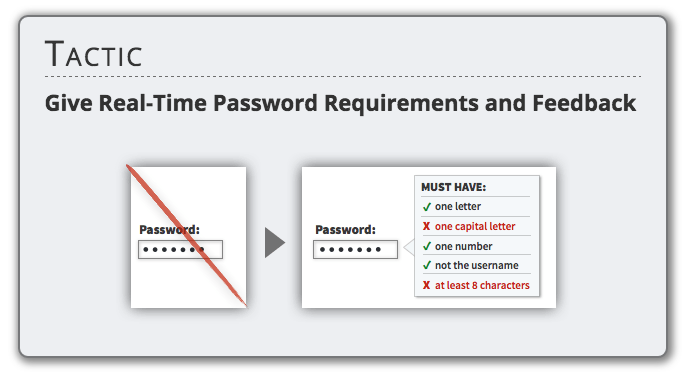
△ 實時顯示密碼要求并反饋輸入狀態

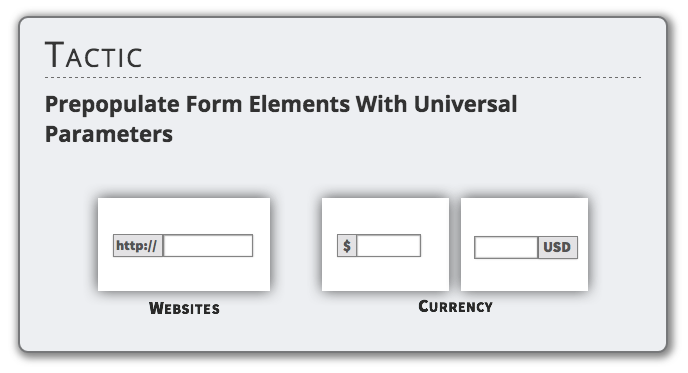
△ 為表單元素預填通用參數

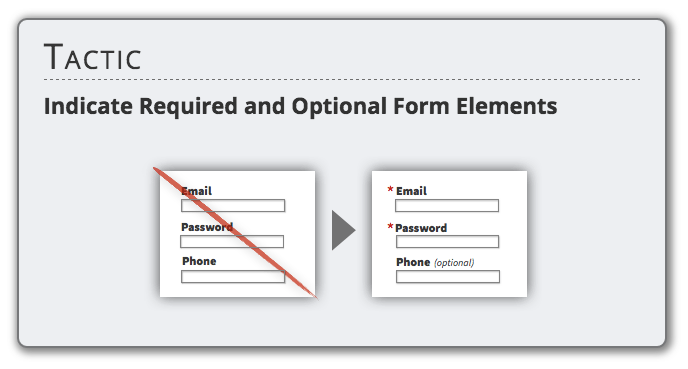
△ 顯示表單的必填和選填信息
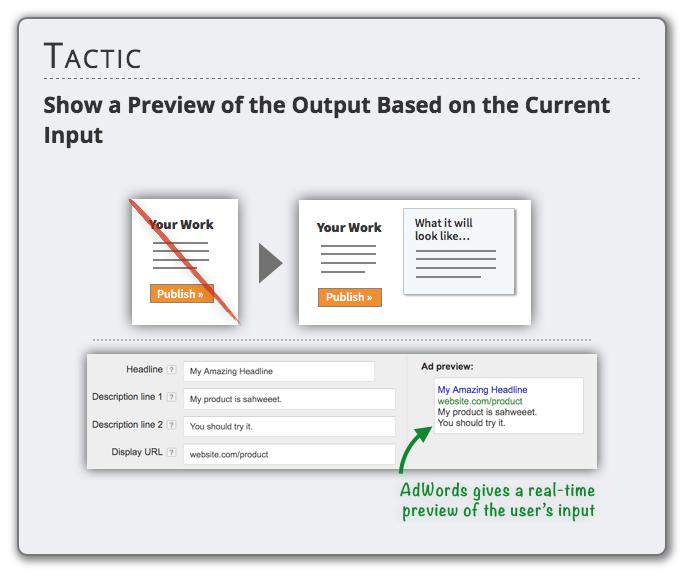
反饋顯示交互動作的預期結果
在用戶進行交互操作之前,他們應該了解預期結果是什么

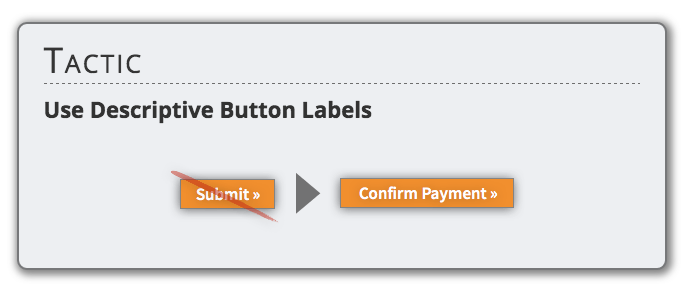
△ 使用描述性按鈕標簽

△ 根據當前的輸入,顯示結果預覽

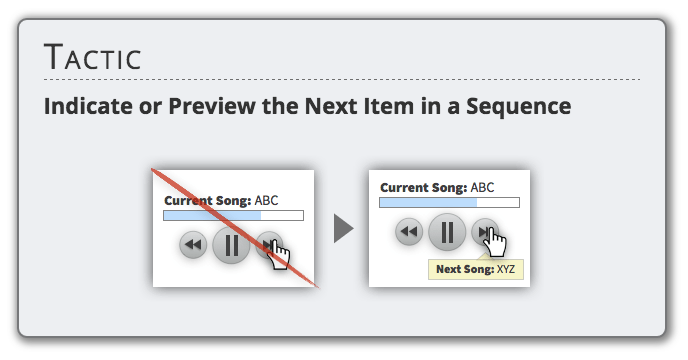
△ 按次序顯示或預覽下一個項目

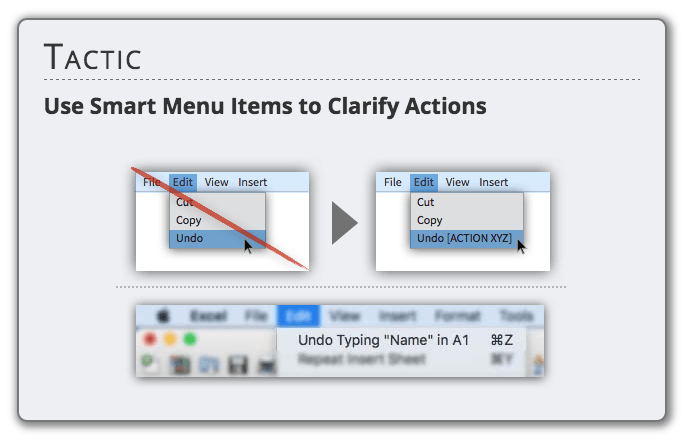
△ 使用智能菜單項明確操作內容
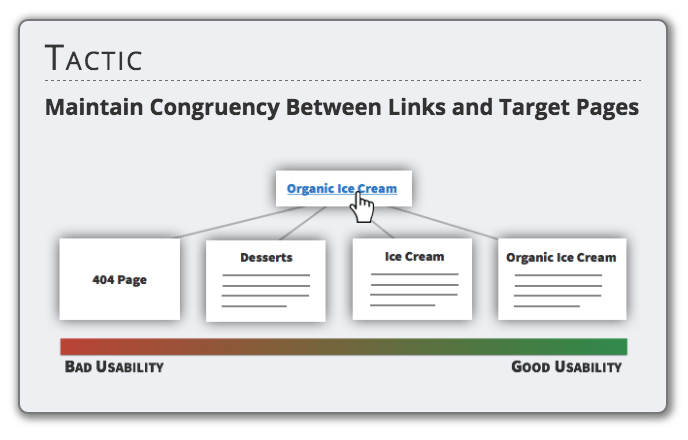
當用戶取得進展時,給予獎勵或肯定
用戶取得進展了嗎?他們的交互成功了嗎?讓用戶知道,同時引導他們繼續。

△ 保證鏈接與目標頁面的一致性

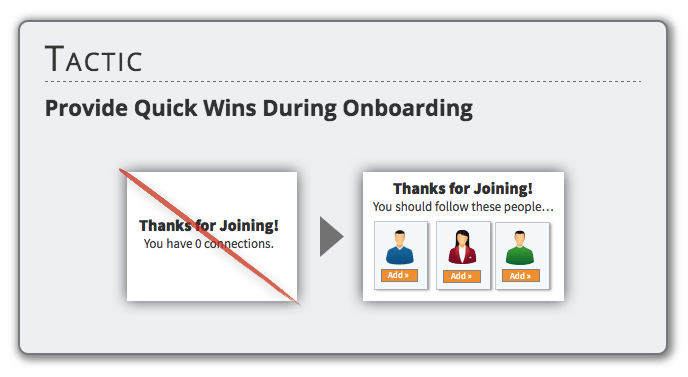
△ 為新加入用戶提供速效指引環節(如迅速建立人脈)

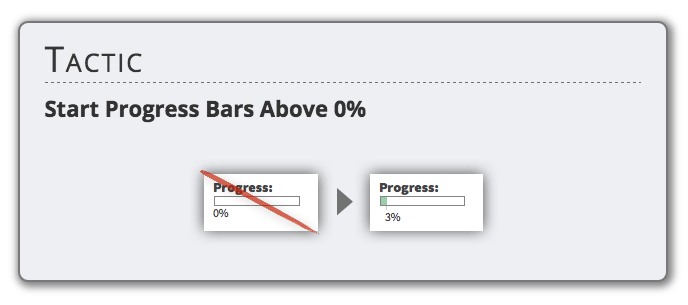
△ 進度條從大于0%的地方開始
解決用戶的核心需求
很多時候,我們只解決了用戶的表層需求。深入下去,探究為何用戶需要某些功能或信息,然后解決他們的底層需求

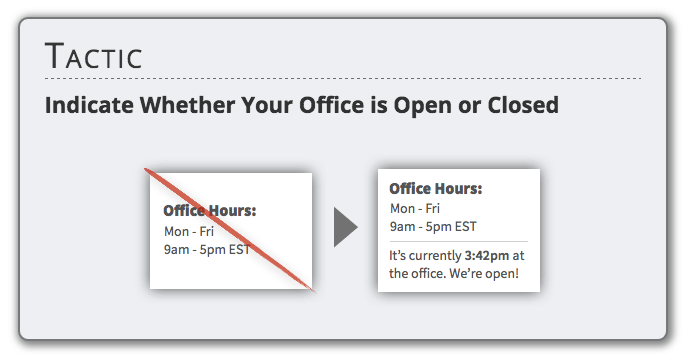
△ 顯示當前時間辦公室處于開放還是關閉狀態

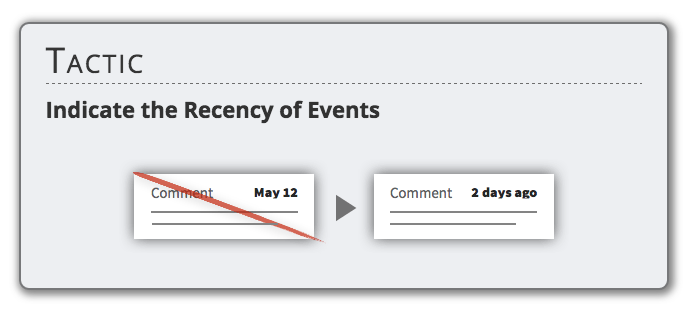
△ 顯示事件的新近狀態
如最近發表的評論,顯示為幾天之前而不是具體日期,用戶可明確感知是新評論。
未完待續…
「技多不壓身的設計師才有高薪資!」
- 平面設計:《超贊!設計師完全自學指南》
- 交互設計:《交互設計師修煉指南!教你從零開始成為優秀交互設計師》
- UI設計:《超實用新手指南!零基礎如何自學UI設計?》
- 前端開發:《天貓高手來教你!零基礎如何系統地學習前端開發?》
- 摳圖技巧:《從菜鳥到高手!PHOTOSHOP摳圖全方位攻略》
- 配色方案:《色彩搭配速成!3個實用方法幫你全面搞定配色》
- DPI指南:《基礎知識學起來!為設計師量身打造的DPI指南》
- 交互設計自學路徑圖:《零基礎入門!給非科班生的自學路徑圖之交互設計篇》
原文地址:nickkolenda

【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量112萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓