
動效是UI設計中最強有力的工具之一,它強化了界面的互動性和生命力。動效讓用戶可以更快地從界面獲取反饋,提供更快更有效的微交互,讓關鍵的要素脫穎而出,通過實時、動態的方式創造引人入勝的體驗。巧妙的運用動效,能給整個體驗帶來更多的加成。考慮到屏幕尺寸和使用場景,在移動端上動效的作用就顯得更加關鍵而有效了。
在我們之前的文章中曾經探討過動效和UI設計之間的關系,以及它是如何催生高效的微交互。移動端設備的持續普及和流行,使得動效的多樣性有了明顯的提升,積極的同用戶共鳴。因此,動效設計應該簡單、清晰、明亮,并且以用戶為中心。

今天的文章,通過 Tubik Studio 和相關設計師的15個概念設計項目來簡單總結一下動效常見的類型、風格和功能。
1、博客APP概念設計:震顫

這是一個博客APP的概念設計。考慮到博客通常包含大量的圖片、內容摘要,所以我們在設計的時候將這些部分作為內容主體,還填充了不同主題的彩色磁貼。用戶可以通過點擊作者打開相應的信息流,信息流會呈現出作者近期發表的文章,更新的狀態,并且可以像社交媒體一樣關注/取關。整個概念設計在原有過渡動效的基礎上,借用符合物理規則的輕微震動回彈效果來強化體驗,相比之下也許不夠顯眼,但是讓整體感覺更加自然生動。
2、社交APP概念設計:直觀

這是一個社交類APP的交互概念設計。通常人們希望這類應用快速、動態且清晰。所以,整個界面被設計得色彩豐富,而動畫的運動方式也多設計得簡單直觀,這使得整個界面顯得可用性更強。些許回彈和震動的加入令動效顯得更富生機。
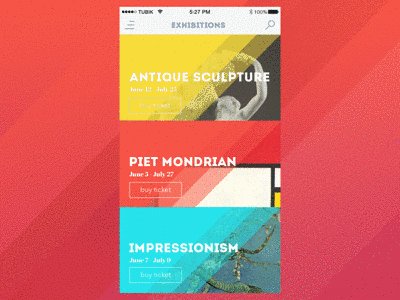
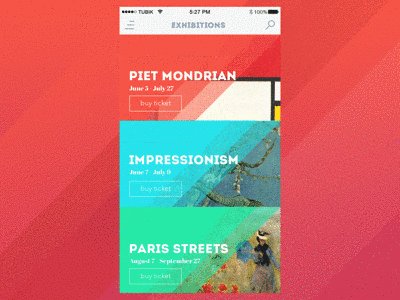
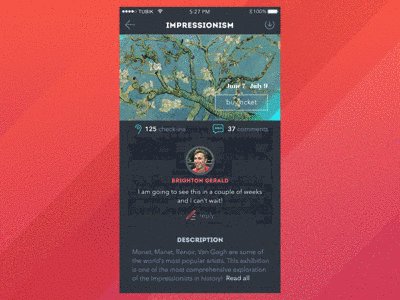
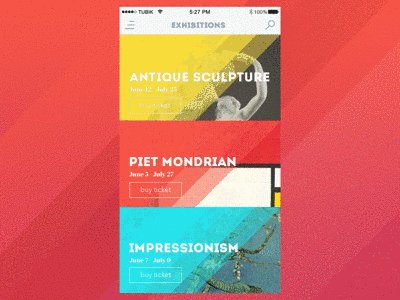
3、藝術圖庫APP概念設計:統一

正如同我們所熟知的,過多的動效和UI元素都會讓用戶感到迷惑,但是如果使用一種動效來支撐整個UI布局的話,所帶來的轉化率會明顯好很多。在這個藝術圖庫的APP中,交互和動效融為一體,將事件預覽和詳細信息的展現以更加統一自然的方式呈現出來。每個區塊的標題背景都采用了色塊來進行區分,使得整個布局的結構更加清晰。
4、運動APP概念設計:動感

體育運動類APP 是時下的熱門,越來越多的人開始使用手頭的智能設備來輔助運動和訓練,跟蹤數據,監控運動過程是必不可少的。所以,在做運動APP的概念設計的時候,通過動效來突出APP的展示功能就相當重要了。應用的布局并不復雜:側邊欄+內容展示,側邊欄從左側彈出,承載不同的板塊導航的功能。設計動效的時候,設計師希望營造出橡膠一樣的質感,而配色上也相應的更加活潑。處于展示的目的,設計師希望即使側邊欄存在也能看到全部內容,所以布局更加自由靈活,加上動感十足的過渡效果,整個UI顯得充滿能量,有激勵效果。
5、產品展示UI概念設計:視覺反饋

在購物類APP中,產品展示是相當重要的一個需求。這個產品展示的UI設計中,將產品展示用卡片式設計來承載,尺寸和價格也直觀的展現出來了。在這個設計中,動效的可用性相當高:它以視覺反饋的方式,清晰的告知用戶他們的操作已經完成。高效快速的微動效和可用性極高的界面布局,讓整個界面顯得好用而易用。
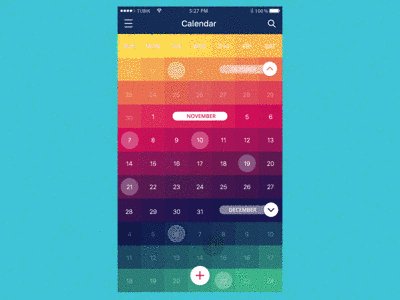
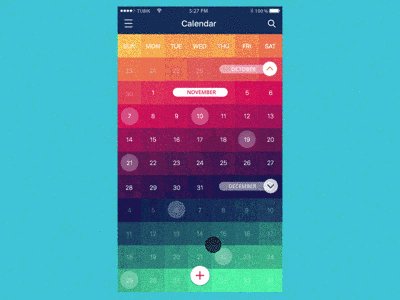
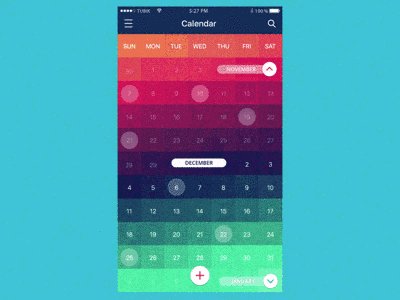
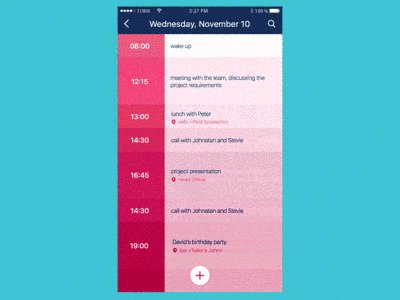
6、日歷APP概念設計:協調

這個日歷APP的概念設計將日程管理和筆記的功能融為一體,并且加入了更加優秀的視覺設計。豐富而有梯度的色彩設計賦予界面以足夠的豐度,而流暢的動效則讓色彩由靜態變為動態,使之更加富有活力,也更加協調了。
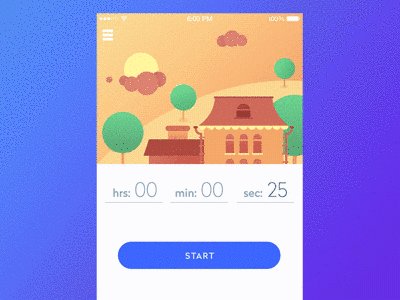
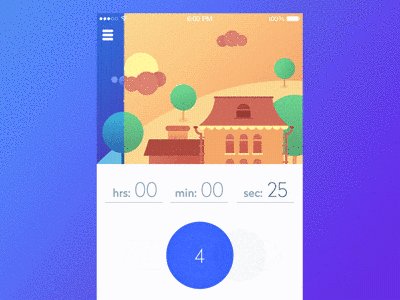
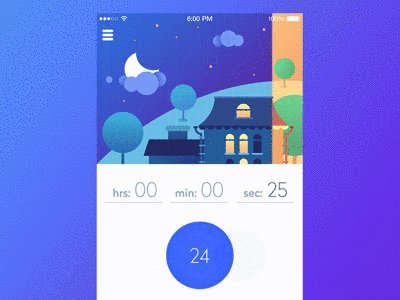
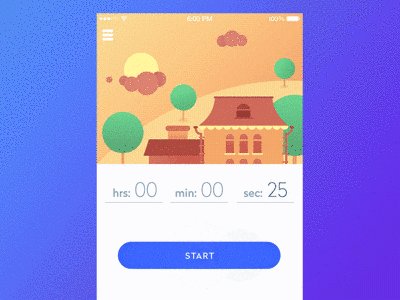
7、計時APP概念設計:視覺化

這是一個相當獨特的單頁計時APP應用的UI設計,可以說它的整個交互都包含在動效當中了。作為一個單一功能的計時應用,設計師將它的動效設計發揮到了最大化,通過有趣的動畫展現了時間流逝的過程。用戶可以通過點擊按鈕開始計時,也可以通過下拉開始計時。當然,這樣視覺化的設計可以更好的吸引對于視覺設計更加敏感的用戶。
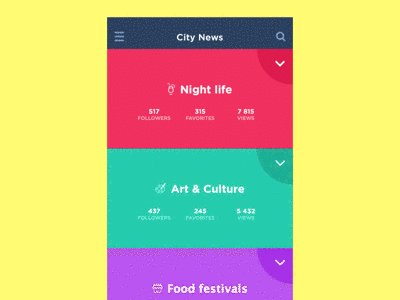
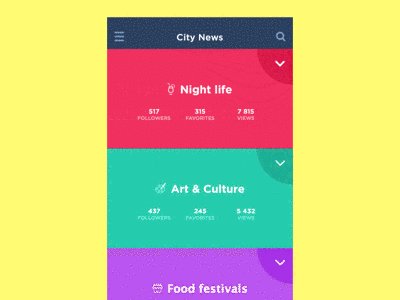
8、UI導航概念設計:異化

對于一個新聞應用的用戶中心而言,這這樣的導航概念設計是相當的獨特的。時尚的色彩如同水一樣流動,操作按鈕像球一樣沿著傾斜的軌跡流動出來,可以稱得上是驚艷。
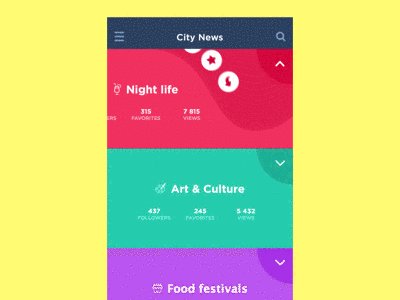
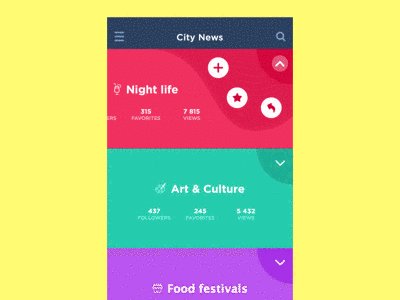
9、UI側邊欄概念設計:交互性

這是同一個城市新聞應用的交互設計,只不過這個是借用了iOS的Force Touch 功能同動態效果更好的呈現側邊欄設計。同樣是流動的色彩,但是Force Touch 讓這種動效具有了更強的交互性。
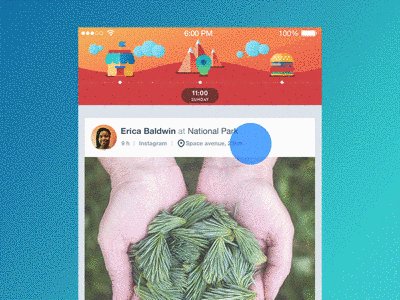
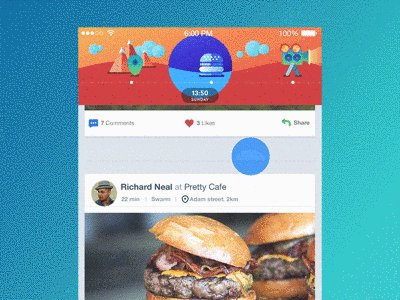
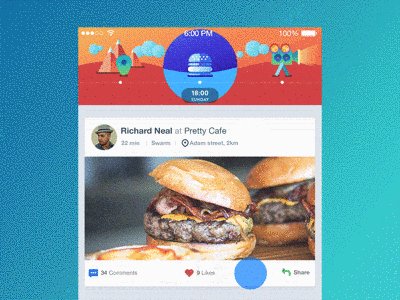
10、美食設計APP概念設計:展示與引導

這是一個基于美食的社交類應用,這個APP的UI設計希望通過更加快速便捷的方式以話題為中心,進行信息更新。設計者希望其中包含分享、討論、聊天、關注、上傳、點贊和收藏等功能,這個時候,流暢的動效成了引導交互、展示功能的手段了。
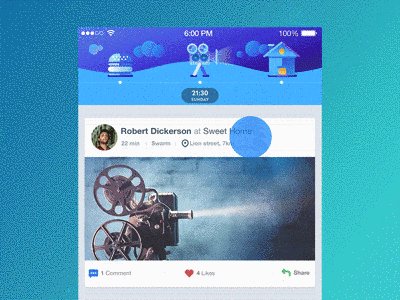
11、動態滾動概念設計:輔助展現

這個概念設計的亮點在于動態時間軸的展示。這個動態滾動的信息流同頂部的插畫風時間軸整合到了一起,時間軸被設計成為一個動態的信息圖,當你向下滾動信息流的時候,時間軸也隨之變化,輔助信息流展現更為豐富的信息。
12、咖啡優惠券APP概念設計:微交互

美食是世界上最美好的事情之一,所以美食也是設計中最常見的元素之一。這個APP 為用戶提供咖啡優惠券,所以設計師借助動效來強化微動效,加上對于美食的聯想,創造讓用戶難以忘懷的體驗。
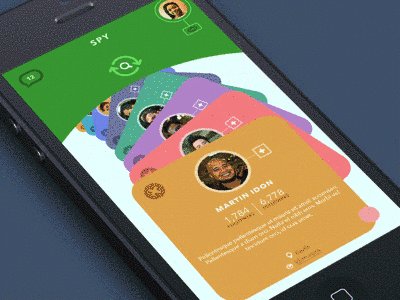
13、聯系人列表概念設計:強化交互

這個聯系人列表的概念設計中加入了不少橫向和縱向的滾動操作,相比于傳統的設計有著更強的交互性。動效成為了展現并聯通不同環節的橋梁,充滿電子意味的失真特效也讓整個設計顯得情懷十足。
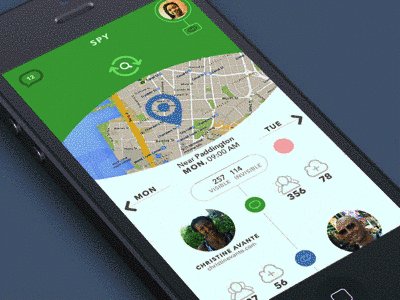
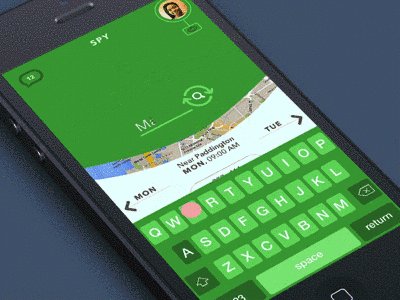
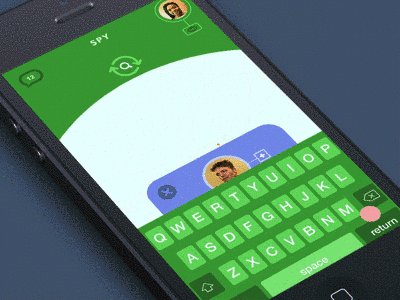
14、多界面UI概念設計:物理規則

這個移動端APP的概念設計中囊括一系列不同功能的界面,包括地圖、聯系人、搜索框。這一系列界面展現了多種不同的交互以及控件的變化,這些復雜的交互過程中控件的運動規則都盡量模擬物理規則。
15、健康美食APP 概念設計:組織

這款APP是關于如何健康飲食的,提供了諸如生活方式、飲食技巧之類的信息。整個APP 為不同的主題分配了不同的色彩,采用簡約直觀的布局來突出視覺特色。APP中的動效設計則旨在體現不同元素之間的關系,并不顯眼,但是一系列微小的過渡將整個界面組織到了一起。
結語
動效設計千變萬化,但是動效設計始終是服務于UI的,你得時刻記住這一點。它終究是功能性的,你的目的是什么,用戶的需求又如何,你想要營造的效果是什么,這些因素可以引導你思考并設計出真正合理的動效。
【技多不壓身的設計師才有高薪資!】
- 平面設計:《超贊!設計師完全自學指南》
- 交互設計:《交互設計師修煉指南!教你從零開始成為優秀交互設計師》
- UI設計:《超實用新手指南!零基礎如何自學UI設計?》
- 前端開發:《天貓高手來教你!零基礎如何系統地學習前端開發?》
- 摳圖技巧:《從菜鳥到高手!PHOTOSHOP摳圖全方位攻略》
- 配色方案:《色彩搭配速成!3個實用方法幫你全面搞定配色》
- DPI指南:《基礎知識學起來!為設計師量身打造的DPI指南》
- 交互設計自學路徑圖:《零基礎入門!給非科班生的自學路徑圖之交互設計篇》
原文地址:medium
原文作者:Tubik Studio
優設譯文:@陳子木

本文由優設網原創翻譯,請尊重版權和譯者成果,轉摘請附上優設鏈接,違者必究。謝謝各位編輯同仁配合。
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量150萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 2 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓