![]()
編者按:今天這組風格統一的圖標難度不高,作者特意挑了兩個操作技巧偏多的圖標,并且附上兩款經典的神器案例(已打包),新手練習絕對能大漲一波知識,直接開工咯。
教程中的案例歸原設計師所有。
作者微信公眾號:六層樓那么高,歡迎關注唷。

教程中用到的所有工具:路徑查找器面板,選擇工具(V),直接選擇工具(A),添加刪除錨點(+,-),對象>路勁>偏移路勁,變換操作,外觀面板,AI圓角工具(xtream path),RoundAnyCorner。
我是個快捷鍵控,能快捷鍵找到的,鼠標絕對不會移動兩下。但也不是現在立馬就要記住全部,用到哪些記那些,多用幾次就很自然了。所以在寫步驟的同時也會放快捷操作,覺得有用的就試試吧。
初始設置,簡化工作
新建文檔(Ctrl+N),大小隨意,這里是700*700px,RGB,分辨率72,新建對象與像素網格對齊不勾選。

下面設置網格線,網格線在AI中是個對于初級和老手都很有用的東西,對于需要注意大小和比例等這些地方方便很多,還省去添加輔助線的麻煩。
編輯>首選項>參考線和網格,設置如下。網格大小根據具體設計要求設置。
視圖>顯示網格,對齊到網格。這些都設置好會大大簡化工作。

設計之前先定好一個大致規范,這方面是個初學者,不會,自己琢磨的,有經驗的可以留言教教哈。
這是一個大概的預設圖。圓半徑為80整個圓正好占用五個32px網格。圖形總元素基本尺寸(單位:px),矩形橢圓寬:20,40,70. 長:60,80. 描邊大小:2,4,6 圓角:2,4,6
所有圖形尺寸都是基于以下圖形的框架。

2. 該設置的設置好了,下面就開始第一個圖標吧。

吶,第一個小圖標一開始都是由矩形和線條組成的。具體擺放還有比例問題自己調節。簡單說下做這個圖標用到的關鍵步驟。
首先用到的工具快捷鍵的切換:選擇工具(V),直接選擇工具(A),矩形工具(M),橢圓工具(L),Xtream path圓角矩形工具,RoundAnyCorner(之前的微盤有下載)
A:矩形,圓形對齊

關于對齊的問題:在對齊面板的右上角可以選擇顯示選項,就會出現如圖所示的選項,對齊所選對象,對齊關鍵對象,對齊畫板。若要使幾個對象的間隔指定數值,可使用分格間距功能。

tips:當要將兩個物體對齊,希望以其中一個對象為基準對齊擇兩個對象一起選中,再次左擊選擇基準對象,對齊,就可以了。
B:制作圓角

Xtream path這個插件中最常用的也就直邊轉半圓角和圓角工具。使用很簡單,就不介紹了。

而對于圖中所示的錨點,一邊直角一邊曲線的就有點難搞。用AI自身的圓角功能和Xtreampath都不是很好實現,起碼我沒有發現什么完美的方法。這里有另外一個工具RoundAnyCorner(屌絲的外表,功能強大~),可以對任意角度曲線化~真棒~

選擇其他腳本彈出窗,找到RoundAnyCorner的位置打開即可 (Ctrl+F12)

簡單的輸入數值就可以了。

對于直線轉圓角,直接在外觀面板>描邊,點擊描邊選項,彈出框點選擇圓角端點就OK。

直線轉曲線,直接選擇工具(A),選中要轉換的錨點點擊上圖中的曲線按鈕。如果只想調整錨點曲線手柄一邊的曲率按住Alt,調整手柄。

問題:但是,當我們把做的icon縮小時,就會出現以上左邊icon的樣子,描邊設置的大小沒有隨著縮放而自動縮放。
解決:
方法1

擴展直線段對象或者
方法2

在編輯>首選項>常規,縮放描邊和效果選項勾選。
3. 第二和第三個icon注意事項個方法不再重復,都是上面介紹過的用法。下面講第四個圖標。

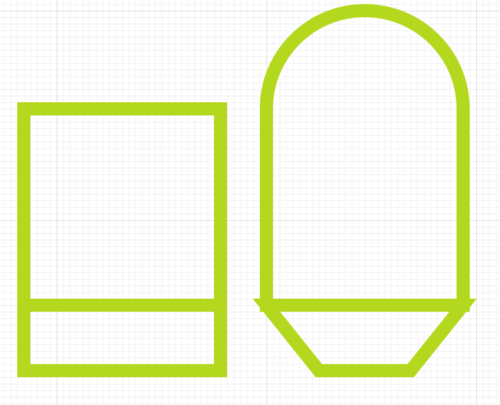
上圖為weak圖標初始組成對比。下面分解講。有用到相同方法的地方就不羅嗦了。

頂部直線變半圓,下部矩形框底部的兩個錨點各向中心點移動八像素。

選中對象在路徑查找器面板選擇聯合

選中底部需要變圓角的四個直角點,使用RoundAnyCorner工具制作2像素的圓角。



下面用瓶子的輪廓制作瓶子的液體。選中對象,對象>路徑>偏移路徑(此功能是復制一份原對象再偏移路徑,也就是說會有新的路勁出來)設置-4px的偏移

偏移路徑之后原來的圓角會變成直角,需要重新選擇變成圓角。

刪除半圓頂部的錨點變成直線變。下移10像素。

制作液體的波浪。使用一個10像素的橢圓如圖所示放置,并且路徑查找器下合并路徑。

再畫一個10像素的橢圓,選擇路徑查找器面板減去前面。

微調路徑。

下面說畫水滴的方法。

將橢圓頂點的錨點換成直角

選中頂部錨點,上移把像素如圖所示。

調整頂部錨點手柄變圓滑。再嘗試挑中中部左右錨點手柄的上部是過度自然。
其余部分都是之前用到的技巧不用再啰嗦了。
【優設七月高人氣教程合集】
《我是歌手》總決賽超贊海報教程!
《PS合成教程!手把手教你創建《我是歌手》總決賽的宣傳海報》個性另類的波普風格人像教程!
《AI教程!手把手教你繪制波普藝術風格人像》夏天專屬西瓜字效AI教程!
《AI進階教程!手把手教你創建清涼可口的西瓜字效》
作者:六層樓那么高
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量97萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
———————————————————–
想在手機上、被窩里獲取設計教程、經驗分享和各種意想不到的"福利"嗎?
添加 優秀網頁設計 微信號:【youshege】優設哥的全拼
您也可以通過掃描下方二維碼快速添加:

復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。



發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 4 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓