
編者按:對比色可以提升整個網站的活力,但如果用錯了效果就會適得其反,今天分享一組對比強烈但絲毫不別扭,反而能有效突出主次的網站,設計師對色彩掌握得恰到好處,來學習一下~
ESPN Sports Programming
ESPN體育節目官網的首頁就是一個很好的例子,充分說明了顏色在轉變中是如何發揮作用的。該網站有兩個吸引人的地方:第一就是激烈、鮮明的紅色;第二就是堅實的背景。這不是要比右邊簡單的文字更有吸引力嗎?

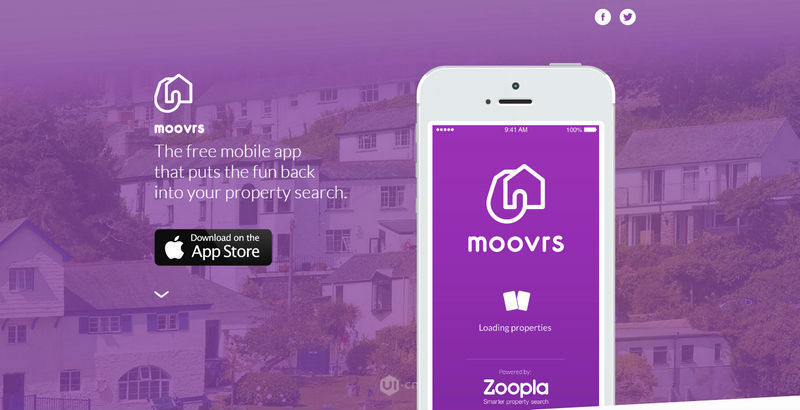
Moovrs
盡管按鈕沒有采用大膽的紅色基調,但該網站也被認為是個成功的網站。主要是由于采用了強烈的轉變,背景和主要的配色方案,能立即吸引眼球,這是一個成功的點所在。

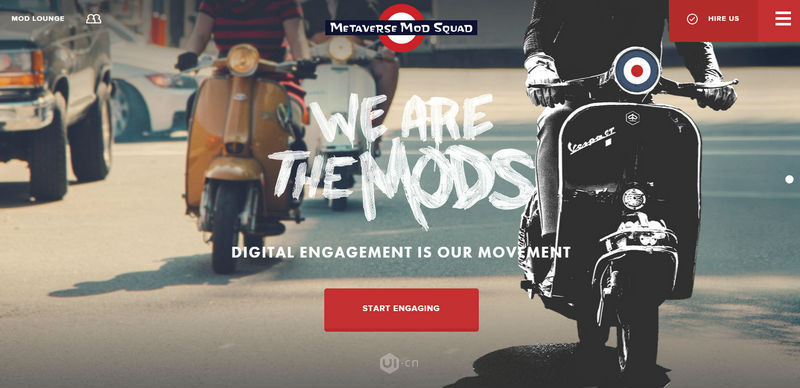
Metaverse Mod Squad
這是另一個設計符合色彩心理學很好的例子。該網站紅色基調是很重要的元素,是輕易區分重要細節很好的工具。盡管背景擁有濃烈的藝術氣息,但漢堡菜單按鈕、以及其他紅色基調的元素依舊能吸引人的眼球。

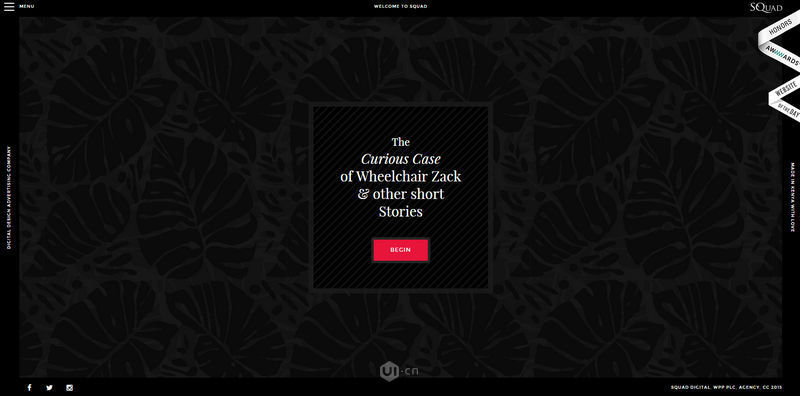
Squad Digital
深紅色的基調,使按鈕成為焦點。當然,你不應該削弱暗黑色背景的作用。大量的空白區域以及核心組件也沒有搶走中間按鈕的吸引力。

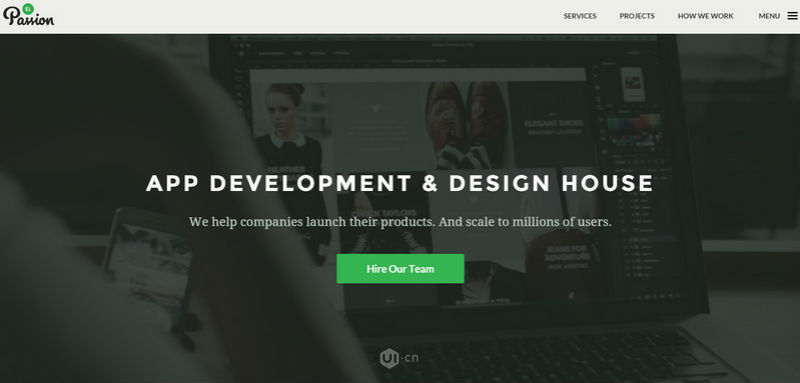
El Passion
盡管綠色通常是營造一種寧靜、自然的環境,但這個案例中,綠色的按鈕足夠有吸引力使之成為整個頁面的焦點。這主要是背景圖像和簡短文本信息所凸顯的結果。

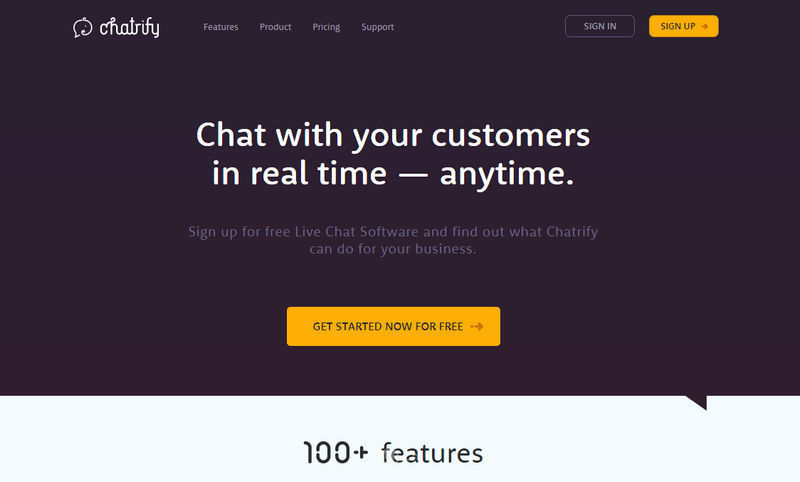
Chatrify
不僅選擇明亮、溫暖的黃色作為按鈕的背景色來設置環境,同時尺寸上也增加了視覺重量和加強了CTA的意義。因此,“Get started now for free”這個按鈕看起來是多么醒目。

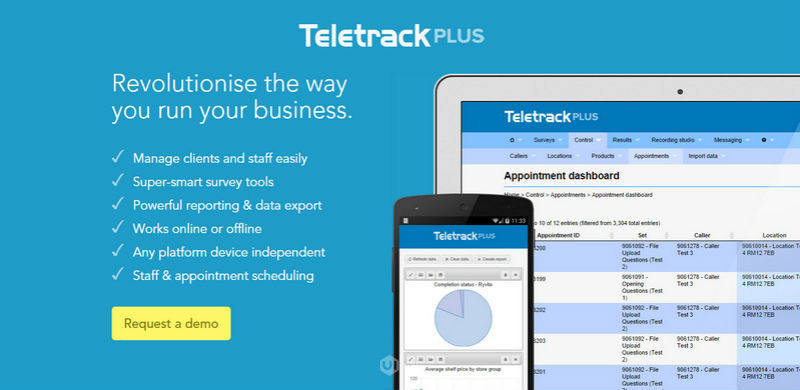
Teletrack Plus
Teletrack Plus華麗務實的氣氛給人信任和可靠性。盡管登陸頁面有設備模型和功能列表的元素,但相對較小,高飽和度黃色按鈕的放置是多么引人注目。跟往常一樣,巧妙地選擇避開主要的色彩基調以達到突出某一元素的功效。

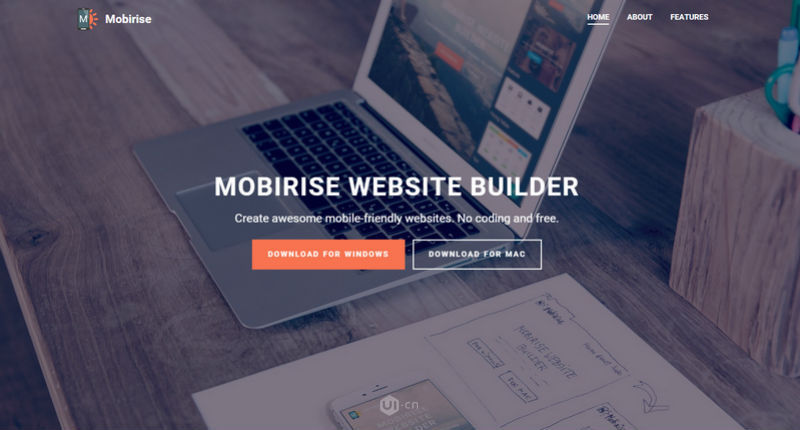
Mobirise
哪一個按鈕能預先吸引你的注意呢?我相信,很多人都會選擇更堅實和可點擊的橙色按鈕,而不是優雅的幽靈按鈕。

說實話,想找到一些轉變和顏色無縫的例子不是很困難,這隨處可見。盡管如此,我們也有包括CTA需要一些改善帶來更多轉變的例子。
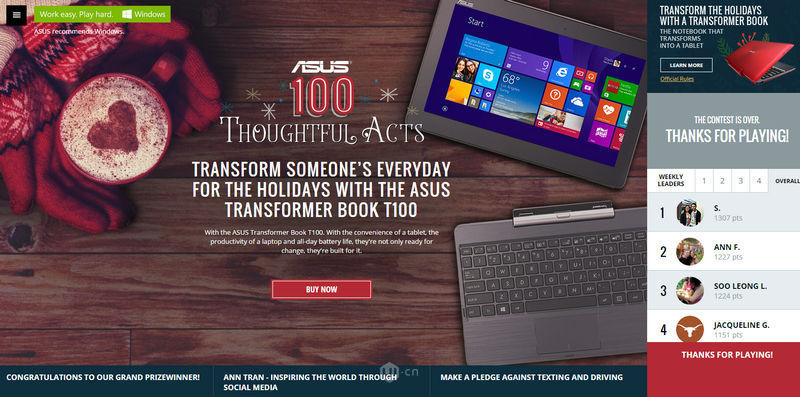
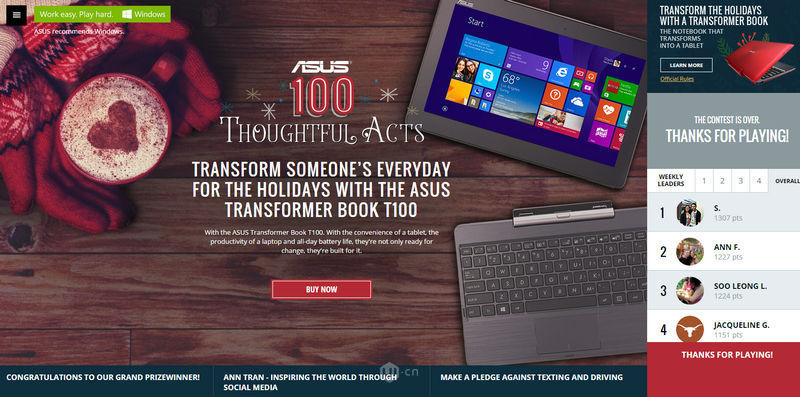
100 Thoughtful Acts
100 Thoughtful Acts是一個給人一種無比注重美學印象的網站。然而,細小的CTA是一個由文本和色彩組成。紅色的基調顯然是最明確的選擇,它令按鈕融合到環境中,而不是從中脫穎而出。

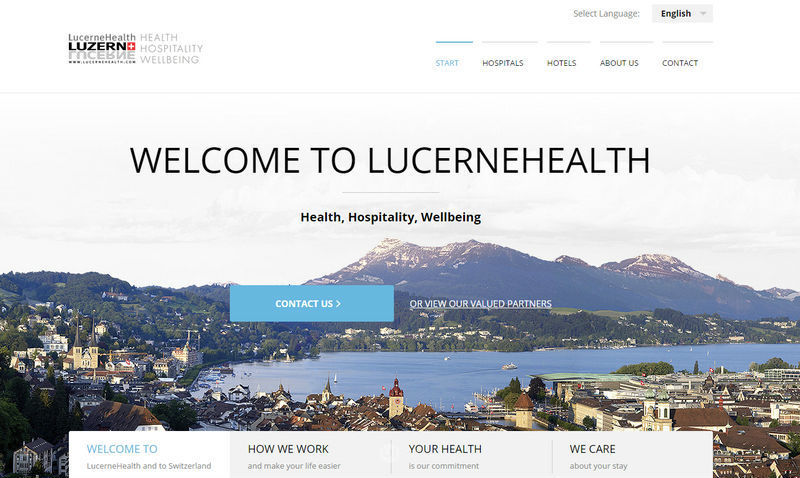
Lucerne Health
Lucerne Health網站以壯觀的風景作為背景圖片,這樣很難吸引你的注意力。CTA是一個完美融入主題、冷靜又平和的藍色基調按鈕。然而,這樣的顏色也只能使它成為一個焦點而已。

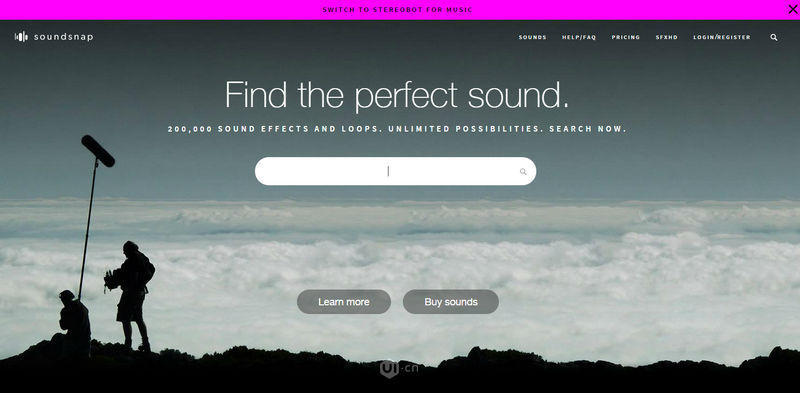
Soundsnap
該網站的兩個按鈕在外觀上是一樣的,具有同等的優先級。更重要的一點是它們完全融入了背景當中。此刻唯一能分散你注意力的當屬頂部的信息欄了。

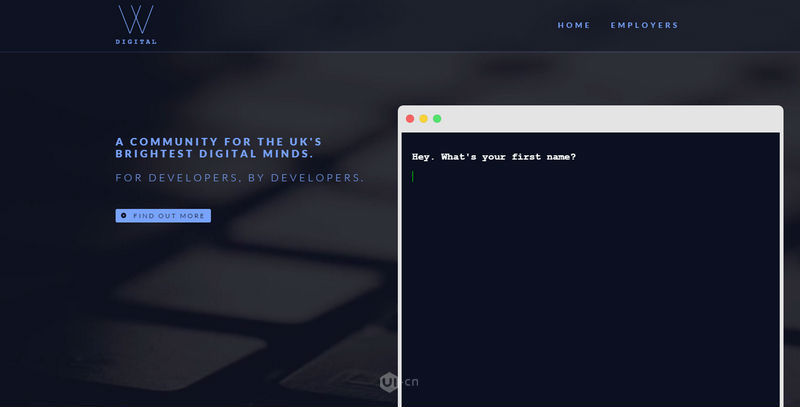
Wiser Digital
理想的情況下,“Find out more”這個按鈕應該區分于整體的設計,為網站的美學做點貢獻。盡管背景有足夠優秀的文本和圖形基礎,但按鈕仍然不明確。

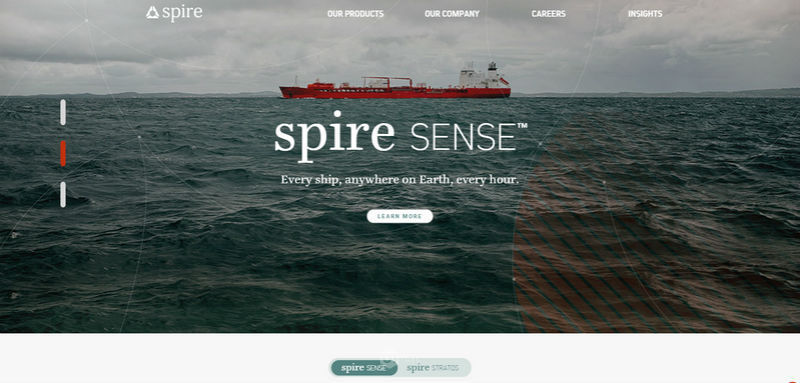
Spire
這里的CTA有一個獨特的外觀,唯一的不足在于它的尺寸。有趣的背景和一些花哨的疊加效應有很大的視覺沖擊力,更不用說占據中心位置的大字體標語。所以,網站的按鈕看起來沒有足夠強的吸引力去吸引瀏覽者。

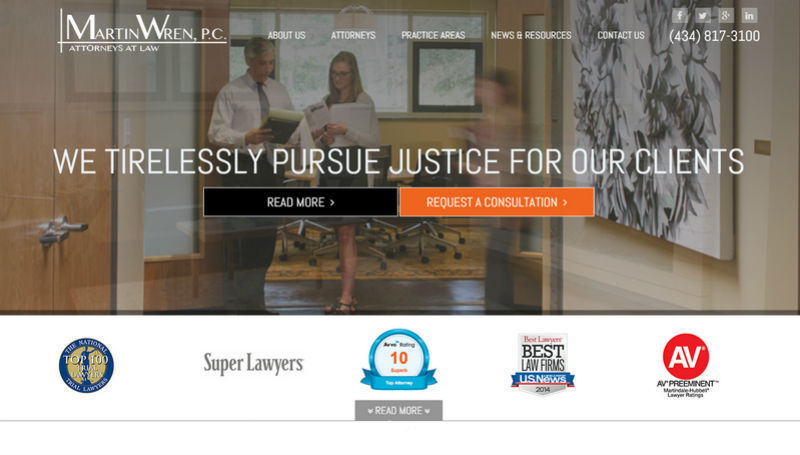
Martin Wren
Martin Wren網站以明亮的色調贏得瀏覽者的認可。雖然按鈕黑色的色調更適合整體的設計,然而橙色的CTA具有更強的轉化率。

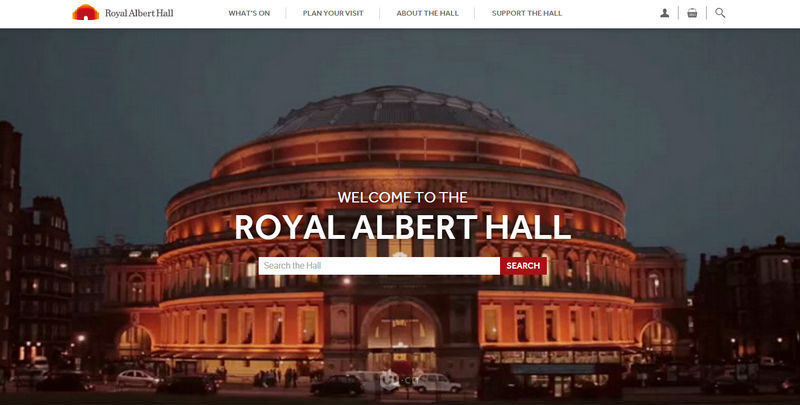
Royal Albert Hall
該網站是以郁郁蔥蔥、風景畫為背景,制造了一種美學氛圍和向瀏覽者傳遞了信息。由于規模尺寸相對較大,使得名牌看起來與眾不同。鋒利的排版和搜索框、以及提交按鈕看起來也是光滑、無縫的。

結論
色彩的選擇在網站的設計中起著巨大的作用。然而,實踐表明,保持背景和CTA的對比度是至關重要的。如果你想提高轉化率和改善用戶的交互體驗,那么你應該在設計中多考慮這兩個元素。
譯者微信公眾號:

【干貨超多的精品好文】
UI動效界面設計指南!
《騰訊精品文!超多干貨的UI界面動效設計指南》讓程序員小哥愛上你的標注方法!
《UI設計師怒轉!如何做一份讓工程師淚流滿面的標注?》騰訊設計師教你掌握英文字體基礎!
《騰訊設計師的私人筆記!幫你全方位掌握英文字體基礎》
投稿者:BESD設計實驗室
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量100萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓