
曾幾何時,每次交互稿都是徒手畫,或者截個圖在現有的界面上改造。漸漸感到同一平臺,每個版本都有很多重復勞動,是時候做個交互組件庫了。今天@imsilentfish?以網易云音樂為案例,給大家聊聊如何打造一個超實用的交互庫!
什么是組件庫?就是類似axure左側欄的這一坨標準控件,方便直接拖拽使用。

但如何制作滿足自己產品需要的交互組件庫,一開始是模糊的。最初只是根據自己的需要隨便列一些出來,在做的過程中逐漸清晰。
交互組件庫的作用:
- 提高個人工作效率
- 方便多人合作
- 使交互文檔具有統一美
哪些東西可以做成交互組件?
只需記住一點:當你感覺到某種UI組合,每次都需要重新畫一遍的時候,就可以考慮把這種UI組合做成交互組件。
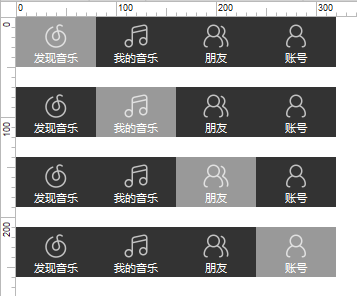
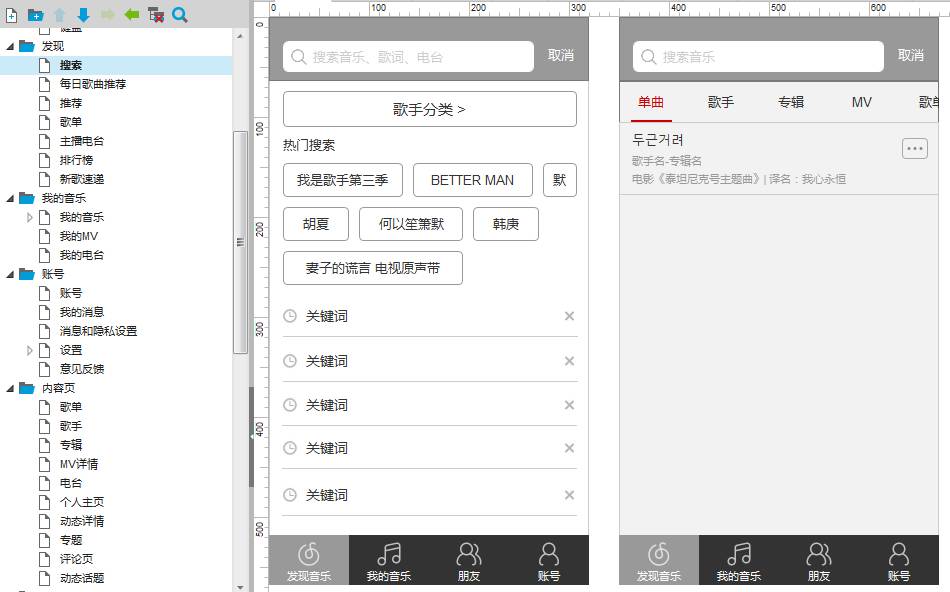
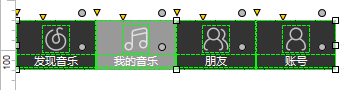
上面所說的“重復勞動”對不同人來說可能定義不盡相同。比如對我來說,即使把Tab的選中狀態變一下,也是一種重復勞動。那我就會把不同Tab的選中狀態都做一份。這樣等到要制作“我的音樂”相關交互的時候,直接把下面第二個組件拖過去就可以了。

但對于某些Tab組合來說,每個Tab底下的內容可能是差不多的,做交互的時候往往只需要表達第一個Tab下的頁面就可以了。這種我就只把第一個Tab的選中狀態做一下。總得來說,怎樣對自己方便就怎樣做。

交互組件應該具備的特點:
組件組件,最大的一個特點就是可組合性。整理的時候,思考哪些UI組合是不同頁面都會共用的,把這些元素剝離出來,就成了交互組件。根據自己的經驗,我會把組件歸為幾大類:
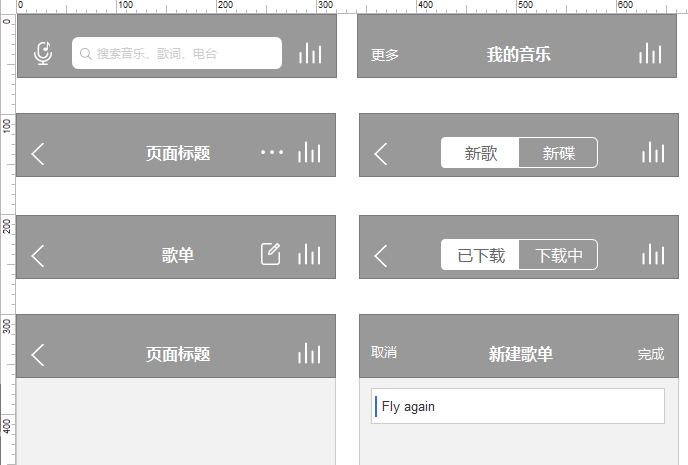
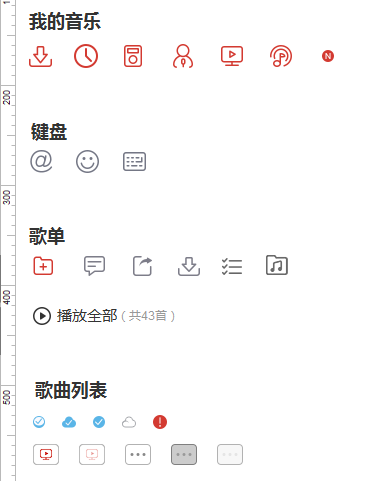
頂欄類:

導航類:

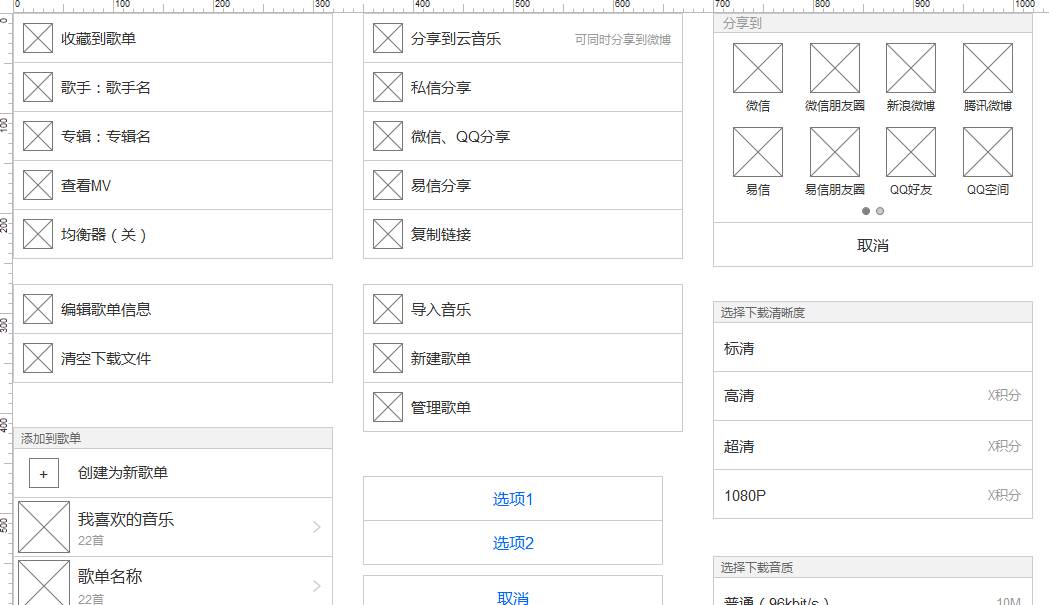
彈窗類:

彈出浮層類:

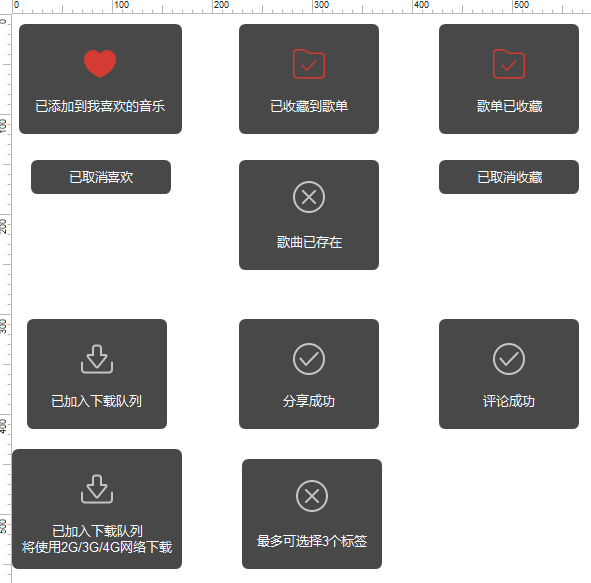
toast類:

列表類:

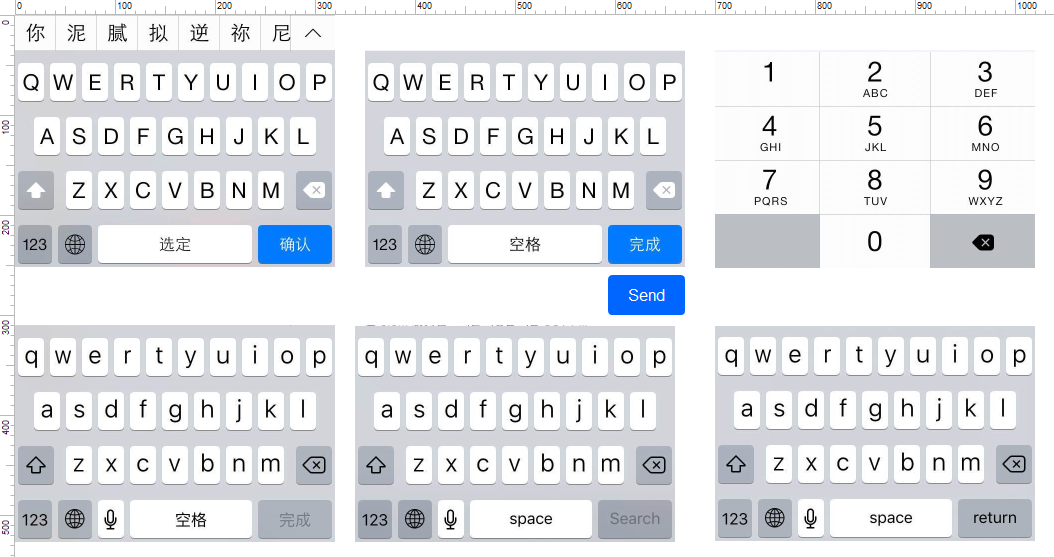
鍵盤類:

icon類:

另外,一些常用的主界面和內容頁我也會做成組件。這樣當我要拿搜索頁說事兒的時候,就可以直接把整個搜索頁拖過去,而不需要花時間再搭一遍積木了。

單個交互組件應該具備的特點:可編輯性。PNG圖標、文字、選中……每一個元素都是可以單獨編輯的。

組件的顏色?
盡量以黑(性)白(冷)灰(淡)風格為主。
如何把各種組件想全?
不用想全,邊做邊補。所以不同平臺的交互組件庫應該有專人維護更新,才能保證組件庫始終好用。這點其實知易行難,一定要提醒自己“磨刀不誤砍柴工”。
組件邊上需要寫說明文字嗎?
個人喜好組件邊上不寫任何說明文字,組件的名字已經反映在axure文檔的側導航上。只要側導航分類符合心智模型(好找),頁面上清清爽爽的組件(方便拖拽),就能滿足我的需求了。
組件庫是給畫交互稿的人用的,不是給別人看的。給別人看的是另外一種東西,交互規則庫,那種需要說明文字。
因此,判斷一個交互組件庫是否好用的標準是:
- 你自己是不是經常使用自己的組件庫
- 別人樂不樂意使用你的組件庫

聽音樂做設計,掃一掃關注我們~
「優設2月份優秀教程合集」
地圖圖標教程:
《PS教程!手把手教你打造一個配色小清新的地圖圖標》卡通動物肖像:
《AI教程!教你繪制六個扁平化風格的卡通小動物肖像》卡通人物肖像:
《AI教程!教你繪制扁平化風格的卡通人物肖像(四人組合篇)》

【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量104萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓