從今天開始,將介紹iOS和Android設計規范中關于導航的部分。今天要介紹的兩個控件,經常容易混淆以至于用錯。請各位讀者仔細閱讀,防止以后用錯。
往期回顧:
- 高手幫你學規范!iOS和Android規范解析之提示框+警告框
- 高手幫你學規范!iOS和Android規范解析之簡易菜單+彈框
- 高手幫你學規范!iOS和Android規范解析之底部浮層
- 高手幫你學規范!iOS和Android規范解析之按鈕
Material Design Guidelines
標簽(tabs)使內容在一個較高的層級被組織起來。一般,一個標簽里需要展示與該標簽相關的內容。標簽的名字需要清楚地描述該標簽里所包含的內容。
信息架構
標簽導航一般用于從一個比較高的層級來組織信息,呈現出提綱挈領的效果。例如,使用標簽呈現報紙的不同版面。不要使用標簽導航來呈現不同頁碼的頁面(就像搜索結果頁中的第1頁,第2頁那種頁面),也不要把標簽的切換設計成可循環的樣式(即,在最后一頁,繼續向下切換又回到第一頁)。
下面所示的用法示例需要注意:


內容
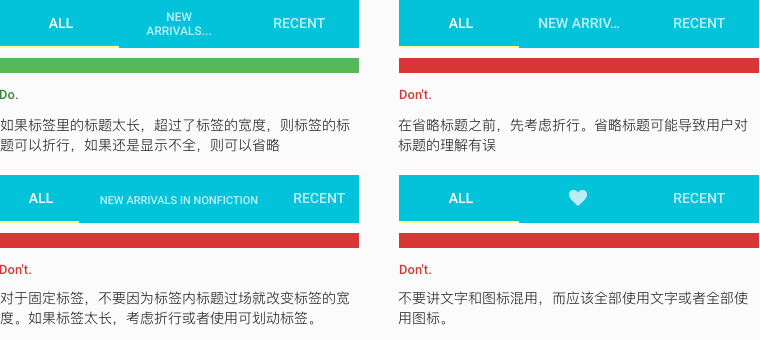
一個標簽里的所有內容應該屬于一個大分類(比如“設置”或者“音樂”),并且標簽之間內容不能有重疊。標簽可以包含圖標(icon)和文字。如果使用文字,則盡量簡短。
另外有以下用法示例需要注意:

使用
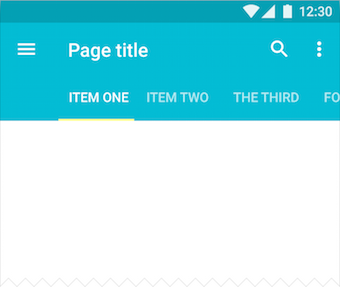
標簽有兩種,一種是固定標簽,適用于標簽的數目比較少的情況。每個標簽固定的位置,有利于用戶的記憶:

固定標簽示例
另一種是可劃動標簽,適用于標簽數量比較多的情況。同時,可劃動標簽的寬度可以長短不一,根據標題長短決定。

可劃動標簽示例
通常,標簽被建議使用在以下的情況:
- 需要經常切換視圖;
- 應用包含的視圖比較少;
- 應用提供的幾個視圖都比較重要(由于標簽切換,相對于別的導航方式來說,操作更容易。因此通過標簽導航提供的幾個視圖,相對來說到達率會更好。筆者注)。
iOS Human Interface Guidelines
分段控件可以包含兩個或者更多的分段選項,每一個選項作為一個獨立的按鈕而存在。在一個分段控件里,所有的分段選項在長度上要保持一致。和按鈕一樣,每個分段選項可以包含文案或者圖片。分段控件通常用來作為不同視圖的入口,比如在地圖應用里,分段控件可以讓用戶在“地圖”、“交通”和“衛星”等視圖間切換。

△ iOS系統自帶的地圖應用
關于分段控件的使用,蘋果規范給出了以下幾個要點:
- 限制分段選項的數目,以提高可用性。更寬的分段選項更容易點擊。在iPhone上,蘋果建議一個分段控件包含的分段選項最多是5個(想說5個也不少了好不好。。)
- 盡量保證每個分段選項里的內容的尺寸是一致的。因為所有的分段選項在長度上需要保持一致,所以如果有的分段選項內容很滿,而有的比較空,在視覺上會不太美觀。
- 在一個分段選項里,避免同時使用文案和圖片。盡管單個分段選項里可以包含文案或者圖片,但是同時包含兩者可能會使界面看起來割裂和迷惑。
- 如果你定制了一個分段控件的外觀,那么請確保內容的位置是恰當的。比如,如果你更改了分段控件的背景,那么請確保里面的內容看起來是OK的,并且是對齊的。
以上介紹了MD和iOS設計規范中對于標簽導航和分段控件的介紹。這兩個控件由于長得比較相似,因此經常會用錯;尤其是分段控件,需要注意它是不能通過劃動來切換的。
討論使我們認識更加深刻,歡迎留言討論。
歡迎關注作者微信公眾號:新設計青年

【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓