
交互設(shè)計(jì)師在設(shè)計(jì)交互稿的時(shí)候,時(shí)常需要一些反饋手段,以提示用戶操作的結(jié)果。Toast是其中很常用的一種:它簡單、小巧、對(duì)用戶的打擾小。然而現(xiàn)在很多應(yīng)用中,存在對(duì)于toast過度使用的情況,并且常常出現(xiàn)Android樣式的toast出現(xiàn)在iOS應(yīng)用中(反之亦然)的情形。在研究了iOS和Android的規(guī)范之后,筆者驚人地發(fā)現(xiàn)iOS中其實(shí)是沒有toast這種部件的。到底我們?cè)谠O(shè)計(jì)的時(shí)候應(yīng)該處理這種部件呢?且看下面的分解。
提示框(Toast)對(duì)比
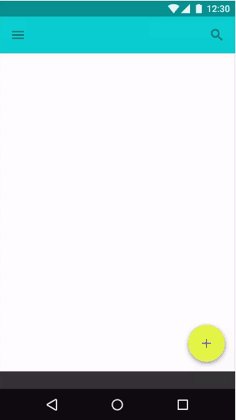
Google的Material Design規(guī)范中,是把toast和snackbars歸為一類的。下面是規(guī)范中對(duì)snackbars的定義:Snackbars包含一行與進(jìn)行的操作直接相關(guān)的文案(文案前不可有icon)。它可以包含一個(gè)操作。

△ ?Snackbar示例
規(guī)范中對(duì)toast的定義:
Toast優(yōu)先適用于系統(tǒng)提示。它也在屏幕下方出現(xiàn),但是不能被劃出屏幕外(而被清除)。

△ ?Toast示例
行為
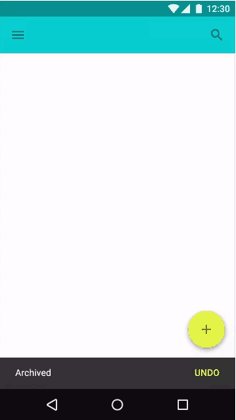
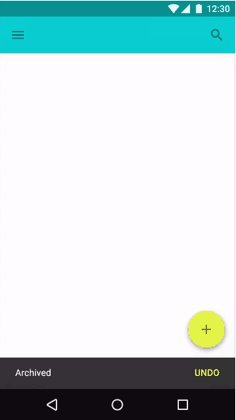
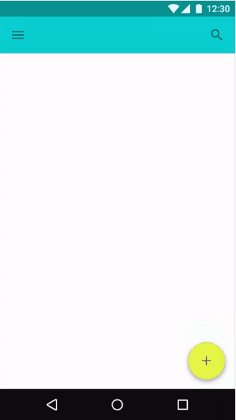
Snackbars/toast從屏幕底部向上出現(xiàn),經(jīng)過設(shè)定的秒數(shù)后消失,或者用戶進(jìn)行了別的操作它們也會(huì)消失。

△ ?Snackbar出現(xiàn)和消失
簡潔
提示的文案要簡短,包含的操作按鈕最多只有一個(gè),或者沒有。(注意,snackbar不能包含使其消失的“取消”按鈕!)。

△ ?左邊是正確的,右邊是錯(cuò)誤的(因?yàn)槎嗔恕叭∠卑粹o)
不可重疊
snackbar與floating action button不能重疊。

一次只出現(xiàn)一個(gè)
如果出現(xiàn)了一個(gè)snackbar,這時(shí)候用戶進(jìn)行了操作,需要出現(xiàn)另一個(gè),則第一個(gè)snackbar從上向下退出,之后第二個(gè)snackbar從下向上出現(xiàn)。

△ ?反例:不能同時(shí)出現(xiàn)兩個(gè)snackbars
以上是Google Material Design中對(duì)于snackbars和toast的定義。
對(duì)于iOS系統(tǒng),在研究了iOS的規(guī)范之后,筆者有個(gè)驚人的發(fā)現(xiàn):嚴(yán)格地說,iOS規(guī)范中沒有Toast這個(gè)部件。筆者找遍了iOS的人機(jī)交互設(shè)計(jì)規(guī)范,都沒有找到對(duì)于Toast這種部件的介紹,與之最為接近的,是Alert(警告框)。但警告框的使用場景與Toast不同,之后將另開一篇文章介紹。在iOS系統(tǒng)中,與toast對(duì)應(yīng)的是“HUD”(透明指示層)。

△ ?iOS系統(tǒng)中的HUD彈窗
iOS的HUD與Android的Toast的區(qū)別有:
- ?HUD出現(xiàn)在屏幕的中央,Toast在底部。
- ?HUD可以有icon,Toast不能有icon,只能用文字。
- ?HUD一般是毛玻璃透明,Toast一般是灰黑或者黑色半透明。
- ?HUD中內(nèi)容可以變化(如調(diào)節(jié)音量時(shí)),Toast中內(nèi)容不可變化。
研究了iOS的設(shè)計(jì)規(guī)范,發(fā)現(xiàn)規(guī)范中“feedback(反饋)”一節(jié)中,也沒有提到Toast或者HUD,筆者認(rèn)為,蘋果對(duì)于Toast這種形式,是比較謹(jǐn)慎的。在介紹反饋時(shí),蘋果提到:
潛移默化地將狀態(tài)改變或者其它類型的反饋放進(jìn)你的界面中。理想的情況是:用戶可以不用進(jìn)行操作或者被打擾,就能得知重要的信息。
Unobtrusively integrate status and other types of feedback into your interface.Ideally, users can get important information without taking action or being interrupted.
而且舉了蘋果自家郵件應(yīng)用的例子:

在應(yīng)用的底部操作欄,展示了當(dāng)前郵件的狀態(tài):“剛剛更新,2封未讀”。我想,這正是符合蘋果“不操作、不打擾”的原則。相比之下,在屏幕中間出現(xiàn)HUD,雖然也不用操作,但是打擾的程度卻嚴(yán)重了許多。因此,在對(duì)iOS的應(yīng)用進(jìn)行設(shè)計(jì)的時(shí)候,操作的反饋?zhàn)詈檬沁@種打擾程度比較小的,或者通過操作本身就能看到結(jié)果的,比如下面這個(gè)例子:

用戶進(jìn)行刪除操作之后,短信就消失了,這時(shí)候就不需要再彈出HUD提示“已刪除”。
以上對(duì)比了iOS和Android設(shè)計(jì)規(guī)范中對(duì)Toast這類提示框的用法說明。有一點(diǎn)還想提醒大家:規(guī)范是官方給出的最標(biāo)準(zhǔn)的做法,但是具體的運(yùn)用還是要看場景的需要。很喜歡初中老師說過的一句話:“學(xué)數(shù)學(xué)要會(huì)‘死去活來’,要死死的掌握住公式,然后靈活運(yùn)用”。對(duì)于規(guī)范,也是這個(gè)道理。
警告框(Alerts)對(duì)比
在iOS的設(shè)計(jì)規(guī)范以及Android的MD規(guī)范中,都有警告框(Alerts)這個(gè)組件。筆者研究了這個(gè)組件,發(fā)現(xiàn)在兩種系統(tǒng)中,它們有以下兩個(gè)共同點(diǎn):
1. 都出現(xiàn)在頁面的中央且自帶蒙層

△ ?iOS和Android警告框
2. 警告框的選項(xiàng)通常是兩個(gè),且應(yīng)避免“是/否“這樣的選項(xiàng),選項(xiàng)應(yīng)明確告知用戶操作的結(jié)果。
在其它方面,兩種規(guī)范都存在著各自的特點(diǎn)。下面我們來一起探究一下。
Google Material Design
先來說說設(shè)計(jì)師相對(duì)不熟悉的Android。MD規(guī)范對(duì)于警告框的定義是這樣神兒的:
警告框是一種緊急的打擾(提示),以告知用戶一個(gè)發(fā)生了的情況。
需要注意的是,警告框和之前提到的snackbars都是在用戶進(jìn)行操作之后出現(xiàn)的提示框,那么同樣是提示框,他們出現(xiàn)的時(shí)機(jī)有什么區(qū)別呢?警告框可以看作是操作的確認(rèn),可以理解為操作的“最后一步”,只有當(dāng)用戶點(diǎn)擊了“確認(rèn)”按鈕這個(gè)操作才算是真正完成;但snackbars是當(dāng)用戶真正操作完了之后才出現(xiàn)的提示信息,其信息的重要程度比警告框要低。另外,在很多情況下,snackbars會(huì)有“撤銷”按鈕,留給用戶反悔的余地。
MD規(guī)范把警告框分成兩種:有標(biāo)題的和沒有標(biāo)題的。
MD規(guī)范認(rèn)為大多數(shù)的警告框應(yīng)該都是沒有標(biāo)題的,用一到兩句描述一個(gè)告知決定的文案。在寫這句文案時(shí),有兩點(diǎn)需要注意:
1. 使用疑問句,例如:“刪除這個(gè)對(duì)話?”。
2. 文案與警告框中的按鈕文案要相關(guān)聯(lián)。
按鈕的文案,應(yīng)告知用戶操作的結(jié)果。盡量避免使用“是/否”這樣的文案。如下圖:

△ ?左邊的警告框,按鈕文案“刪除”明確地告知了操作的結(jié)果;右邊的按鈕文案,回答了上面“刪除草稿嗎?”這個(gè)問題,但是沒有告知操作的結(jié)果(其實(shí)也就是告知的不直接),所以不被建議使用。
對(duì)于有標(biāo)題的警告框,MD提出,“只在高風(fēng)險(xiǎn)的操作時(shí)使用(如,操作將導(dǎo)致網(wǎng)絡(luò)失去連接)”。并且,用戶通過標(biāo)題和操作按鈕,就應(yīng)該能明白是在做什么選擇。
對(duì)于標(biāo)題,需注意以下兩點(diǎn):
1. (與無標(biāo)題的Alerts一樣)使用詢問操作的疑問句,例如,“清除USB存儲(chǔ)內(nèi)容?”
2. 避免道歉或者有歧義的問句,例如,“警告!”、“你確定嗎?(Are you sure?)”

△ ?有標(biāo)題的警告框
以上是MD規(guī)范中對(duì)于警告框的介紹。
iOS Human Interface Guideline
在iOS規(guī)范中,對(duì)于警告框的定義是醬紫的:
警告框傳達(dá)了你的應(yīng)用或設(shè)備某種狀態(tài)的重要信息,并且常常需要用戶來進(jìn)行操作。
規(guī)范中,對(duì)警告框包含的元素做出了如下規(guī)定:標(biāo)題(必選)、描述信息(可選)、輸入框(可選)、按鈕(必選)。同時(shí),警告框的樣式都是磨砂效果的圓角白框,不可更改。如下圖所示:

△ ?幾種警告框
關(guān)于警告框的使用,蘋果給出了兩個(gè)原則:
1. 盡量少使用。蘋果認(rèn)為警告框只用在重要的場景下,像是購買、刪除、報(bào)錯(cuò)。警告框不常出現(xiàn),確保了它能夠引起用戶足夠的重視。一定要確保每一個(gè)警告框都提供重要的信息和有用的操作選項(xiàng)。
2. 確保警告框在豎屏、橫屏條件下都顯示正常。
關(guān)于標(biāo)題、描述信息和按鈕這三個(gè)元素,蘋果又分別給出了指導(dǎo)原則。
標(biāo)題和描述信息
由于這兩部分都是文案,所以蘋果放在一起進(jìn)行了介紹。
標(biāo)題要盡量簡潔,字越少越好。標(biāo)題可以考慮使用疑問句或者簡短的陳述句。對(duì)于描述信息,首先它不是必須的。如果一定需要描述信息,則盡量保證描述信息盡可能短(一到兩行)。另外,在寫這些文案的時(shí)候,要盡量避免顯得“指責(zé)”、“審判”和“羞辱”(國內(nèi)應(yīng)該沒有哪個(gè)應(yīng)用敢出一個(gè)有羞辱意思的警告框吧,不要命了吧,呵呵呵呵)。因?yàn)橛脩舳贾溃婵虻某霈F(xiàn),是來告知他們出現(xiàn)了問題或者比較危險(xiǎn)的情況的,所以文案要明確地告知這些信息。It’s better to be negative and direct than positive and oblique(傳達(dá)壞消息但文案直截了當(dāng)也比傳達(dá)好消息但文案表意模糊要更好一些)。最后,盡量避免使用“你”、“你的”、“我”、“我的”這樣的文案,有時(shí)候它們會(huì)被理解為帶有羞辱意味或者高傲的。
按鈕
對(duì)于按鈕的設(shè)計(jì),有以下幾點(diǎn)需要注意:
1. 通常情況下,使用兩個(gè)按鈕。只有一個(gè)按鈕的警告框通常用于告知(重要信息)。如果需要三個(gè)按鈕,蘋果建議考慮使用上拉菜單(action sheets)。
2. 按鈕的文案建議使用能夠描述操作結(jié)果的文案。避免使用“是/否”這樣的文案。(這一點(diǎn)和MD規(guī)范相同)
3. 一般來說,左邊放“取消”按鈕,右邊放用戶最可能點(diǎn)擊的按鈕。蘋果建議左邊那個(gè)表達(dá)取消操作的按鈕都叫作“取消”,不要使用別的詞(“撤銷”、“不要~~~”?? 之類)。如果想強(qiáng)調(diào)取消按鈕,可以將它加粗。如果按鈕中包含毀滅性操作,如刪除,則在樣式上應(yīng)該讓按鈕文案體現(xiàn)出這個(gè)感覺。
4. Home鍵自帶取消警告框功能。如果頁面上有一個(gè)警告框,此時(shí)用戶按了iPhone上的Home鍵而退出了應(yīng)用,那么用戶再次回到應(yīng)用,警告框應(yīng)該消失(相當(dāng)于在按了Home鍵的時(shí)候取消了警告框)。
以上介紹了iOS和Android規(guī)范中對(duì)于警告框的規(guī)定。還是那句話,規(guī)范是最標(biāo)準(zhǔn)的情況,場景是千變?nèi)f化的,具體運(yùn)用的時(shí)候還是需要根據(jù)場景來靈活應(yīng)用。這就像先掌握數(shù)學(xué)公式,之后遇到不同的題目,運(yùn)用公式來靈活解題。
歡迎關(guān)注作者微信公眾號(hào):新設(shè)計(jì)青年

「如何看懂iOS 10 的設(shè)計(jì)規(guī)范指南」
- 看趨勢(shì)變化丨《從IOS 10設(shè)計(jì)指南變化看設(shè)計(jì)的新趨勢(shì)》
- 看交互啟示丨《從IOS 10 的交互設(shè)計(jì)中學(xué)到的3個(gè)設(shè)計(jì)啟示》
- 看使用方法丨《一份超詳細(xì)的「IOS 10 UI KIT」使用手冊(cè)(附源文件)》
【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國內(nèi)人氣最高的網(wǎng)頁設(shè)計(jì)師學(xué)習(xí)平臺(tái),專注分享網(wǎng)頁設(shè)計(jì)、無線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書:史上最全的設(shè)計(jì)師圖書導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量200萬的人氣微博@優(yōu)秀網(wǎng)頁設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓