
編者按:設計時間軸好象不是什么特別難的事兒。評判一個飛檐漂亮不漂亮很簡單,但是要設計一幢大廈,就需要從每一片磚瓦開始了解,這也是設計與工程學相通的地方。設計時間軸也仿佛是信手拈來的事兒,可是有的時候要做好細節(jié)還真是會抓瞎。看看設計師Garron Engstrom在設計稅務系統(tǒng)的時間軸的過程中,學得的四條經(jīng)驗吧。好象都是廢話?品品看吧~
你不得不承認,時間軸已經(jīng)無處不在了。最典型的就是社交媒體了,像Facebook和人人網(wǎng)這樣的SNS社區(qū)會將你的生活以時間軸的形式呈現(xiàn)出來,微博和Twitter也自不必說,同樣以時間軸來排列信息,而移動APP Path更是以時間軸而出名。時間軸不僅幫助用戶梳理信息,更是用戶交互的基礎規(guī)則。
時間軸能處理的信息僅僅止于此么?我想不是。我想將時間軸運用在稅務系統(tǒng)中。那么如何通過時間軸將稅務系統(tǒng)中令人困惑的數(shù)據(jù)信息呈現(xiàn)出來呢?如何讓人覺得放心,讓用戶能夠輕松訪問重要的財務信息呢?
我不知道。
我希望我說的是“對,我知道!就這么處理!”但是這么說確實為時過早。在我最近所參與設計的稅務系統(tǒng)時間軸當中,我向用戶提供了稅務歷史查詢的功能。對于普通用戶而言,他們在社交網(wǎng)絡的時間軸上的交互經(jīng)驗會比較容易遷移過來。考慮到整個系統(tǒng)是剛剛投入使用,這種設計成功與否還有待觀察。不過,不論如何,在設計工程中我還是學會了四件事情:
1、時間軸的設計并不需要那么旗幟鮮明

最令我驚奇的發(fā)現(xiàn)就是,在很多時候時間軸的設計并不需要設計地那么鮮明,沒有必要讓用戶意識到這是一個時間軸。最傳統(tǒng)最典型的時間軸是一條連續(xù)的水平線,代表不同時間/事件的點分布其上。我所設計的時間軸并非是水平的,而是垂直的,上面分布著不同的事件,每個事件可以被折疊和展開。唯一可以讓你聯(lián)想到時間軸的是每個事件的斷點上所標注的時間。好在這種設計并沒有打破用戶對于時間軸的認知。
2、時間軸上的每個點都必須對應一個事件
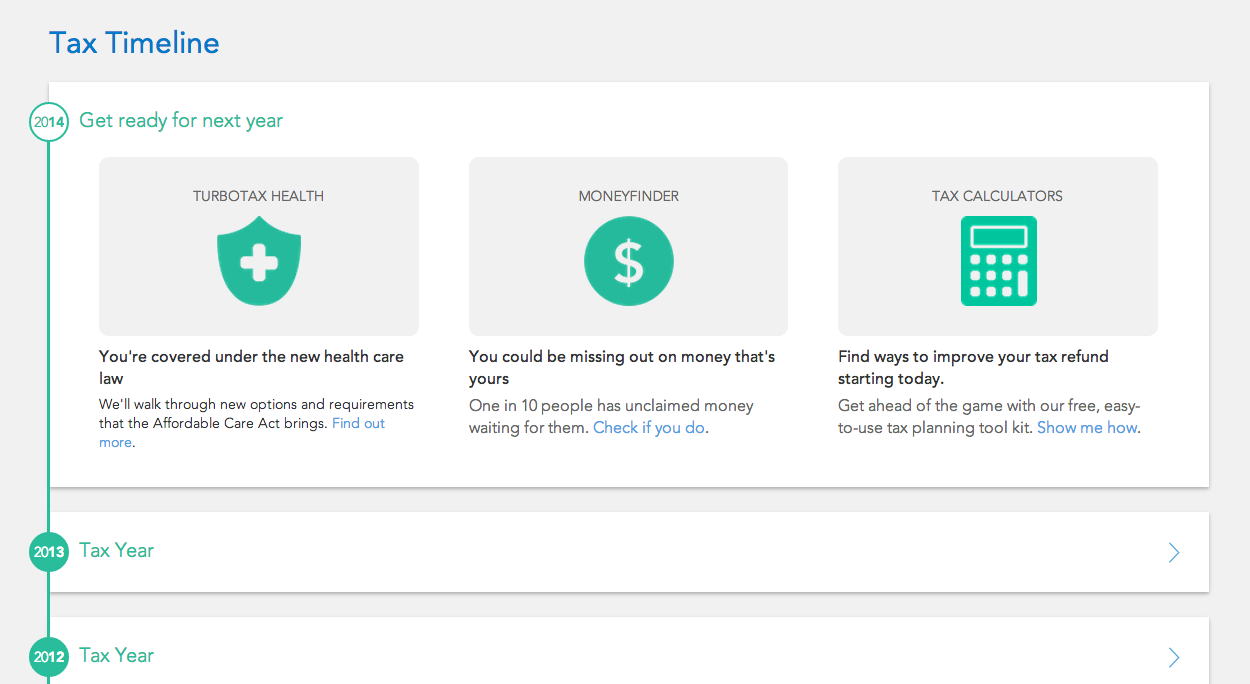
![]()
這是顯而易見的。在我們上歷史課的時候就應該了解這個概念了,時間軸上每一個點必然代表一個重要的歷史事件。但是當我們開始通過時間軸來呈現(xiàn)數(shù)據(jù)的時候,我們就需要考慮時間軸上的每個數(shù)據(jù)所代表的含義和事件了。所以,當你要呈現(xiàn)一個退稅金額的數(shù)據(jù)的時候,與其關注于稅金,不如重點呈現(xiàn)用戶提交的金額、時間和對應的操作。延伸開來的話,你不僅要呈現(xiàn)的是完整的事件(時間、金額、操作),還可以將用戶最關心的數(shù)據(jù)系統(tǒng)地展現(xiàn)出來,包括相關的支持性文檔、訂單詳情、申請狀態(tài)等等。(當然,你可以不用呈現(xiàn)全部完整信息,但是至少應該存在,讓用戶知道。)
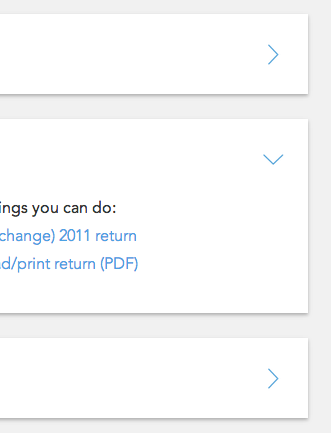
3、不要一次展示出所有的東西

信息理當是逐步披露出來的。這也就是為什么我為每個稅務事件加入折疊的功能。這一設計幫我完成了兩件事情:
- 告訴用戶他們最關心的事情又不會信息過載
- 告訴用戶在其他的地方同樣可以展開折疊看到更多的信息
4、讓用戶盡可能多地呈現(xiàn)數(shù)據(jù)(與3并不沖突)
在用戶呈現(xiàn)信息的時候,是多展示好還是少展示合適?多展示一點吧。

上圖就是我們的稅務系統(tǒng)的時間軸。
稅務系統(tǒng)是幫助用戶管理數(shù)據(jù)的,使用時間軸可以讓用戶更系統(tǒng)地查看、管理他們的稅務信息。在之前,我們的系統(tǒng)曾經(jīng)碰到過這一狀況:用戶第一年使用我們的系統(tǒng),第二年可能是轉投其他的稅務管理系統(tǒng),而第三年又重新使用回我們的稅務系統(tǒng)。這樣一來,在時間軸的展示上,會空缺出一整年的數(shù)據(jù)。在這種情況下,我們會給用戶一個入口,讓他們可以延期提交上一年的數(shù)據(jù),這樣就可以幫助他們更加系統(tǒng)地管理數(shù)據(jù)了,也可以借此贏得更多忠實用戶。
除此之外,我們還需要考慮第一次使用我們的系統(tǒng)的用戶。的確,當他們剛剛加入的時候,沒有任何數(shù)據(jù)可以填充時間軸,這個時候,我們做了兩件事:
- 引導用戶使用時間軸,并且告訴他們?nèi)绾卧L問/管理前一年的數(shù)據(jù)
- 如果他們不小心生成了額外的賬戶,告訴他們?nèi)绾翁幚砗鸵?guī)避這一點
時間軸是雙向的,我們不僅可以讓用戶管理未來的數(shù)據(jù),也應該引導他們管理過去的信息。
結語
以上就是我在這次的設計改版中所學到的經(jīng)驗,隨著報稅季的到來,我們的稅務系統(tǒng)迎來的更多的用戶,時間軸的設計也需要根據(jù)用戶的需求逐漸地添加更多的功能。比如我們剛剛添加了時間軸刷新功能,截至目前,反饋信息都很棒!
從細節(jié)開始鼓搗UI:
針鋒相對,導航設計的門道:
《交互設計實戰(zhàn)!TAB導航與側邊抽屜導航的巔峰對決》從零開始,UI動效設計的基礎知識:
《漲姿勢!你應該知道的UI動態(tài)設計規(guī)則》高屋建瓴,優(yōu)秀UI設計終極指南:
《優(yōu)秀界面的終極形態(tài):隱形的界面》

原文地址:Medium
優(yōu)設網(wǎng)翻譯:@陳子木
本文由優(yōu)設網(wǎng)原創(chuàng)翻譯,請尊重版權和譯者成果,轉摘請附上優(yōu)設鏈接,違者必究。謝謝各位編輯同仁配合。
【優(yōu)設網(wǎng) 原創(chuàng)文章 投稿郵箱:2650232288@qq.com】
================關于優(yōu)設網(wǎng)================
"優(yōu)設網(wǎng)uisdc.com"是一個分享網(wǎng)頁設計、無線端設計以及PS教程的干貨網(wǎng)站。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量75萬的人氣微博@優(yōu)秀網(wǎng)頁設計 ,歡迎關注獲取網(wǎng)頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網(wǎng)站推薦,設計師必備導航:http://hao.uisdc.com
———————————————————–
想在手機上、被窩里獲取設計教程、經(jīng)驗分享和各種意想不到的"福利"嗎?
添加 優(yōu)秀網(wǎng)頁設計 微信號:【youshege】優(yōu)設哥的全拼
您也可以通過掃描下方二維碼快速添加:

復制本文鏈接 文章為作者獨立觀點不代表優(yōu)設網(wǎng)立場,未經(jīng)允許不得轉載。




發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機派送獎品
2012年成立至今,是國內(nèi)備受歡迎的設計師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發(fā)表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓