
編者按:前兩天Google 剛發(fā)布了新版Material Design 官方動效指南,今天@平行煎餅?就給大家?guī)砹酥形陌妫∪陌ㄈ齻€部分:為什么說動效很重要?如何制作優(yōu)秀的Material Design動效及轉(zhuǎn)場動畫,動效的意義。新鮮熱辣收好不謝!
在Material design的世界中,動效用一種優(yōu)雅、流動的方式來描述空間關(guān)系、功能、和意向。
為什么說動效很重要?
動效可以向我們展示一個App 是如何構(gòu)成和用途。
動效可以做到:
- 不同視圖之間的焦點(diǎn)引導(dǎo)。
- 當(dāng)用戶完成了一個手勢后,提示用戶將會發(fā)生什么
- 明確元素之間的層級和空間關(guān)系
- 當(dāng)程序在后臺運(yùn)行時,分散用戶的注意力(例如獲取內(nèi)容或載入下一個視圖)
- 潤色整個app:個性化、令人愉悅
如何制作材料設(shè)計(jì)的動效?
材料設(shè)計(jì)的運(yùn)動吸取了一些真實(shí)世界的力學(xué)元素,例如重力和摩擦力。這些力反應(yīng)的是,用戶對屏幕操作的影響,以及這些元素是如何相互反饋的。
材料設(shè)計(jì)的運(yùn)動具有以下幾個特征:
1. 響應(yīng)式的
材料設(shè)計(jì)的動效是充滿活力的。它能迅速精確響應(yīng)用戶用戶所觸發(fā)的內(nèi)容。

在移動設(shè)備上的長動畫大約是300-400ms,短動畫大概是150-200ms。過長的動畫讓人感覺遲鈍,過短的動畫讓人覺得難以看明白。

用戶觸摸屏幕時,通過漪漣動畫能使用戶確認(rèn)輸入。卡片上升表示該卡片處于激活狀態(tài)。

顯示觸發(fā)元件或動作和創(chuàng)建出的新的卡片之間的聯(lián)系。
2.?自然的
材料設(shè)計(jì)的動效通過模仿真實(shí)世界的力,而展現(xiàn)了自然的運(yùn)動過程。

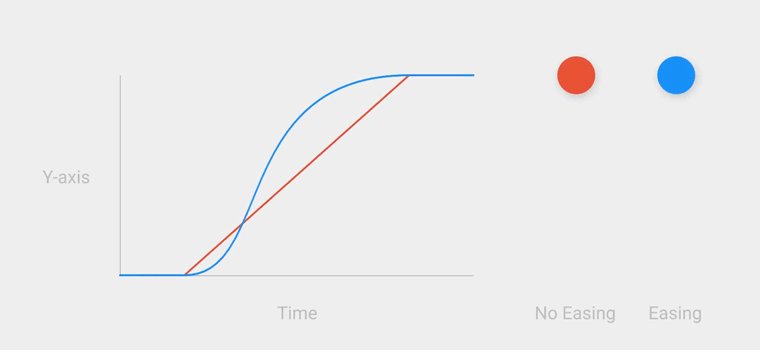
在真實(shí)的世界中,一個物體可以被重量、表面摩擦力影響很快的加速或減速。同樣的,材料設(shè)計(jì)的動效也是不會發(fā)生突然停止,或者突然啟動,都是會有一個加速度或者減速度。(紅色沒緩動,藍(lán)色有緩動)

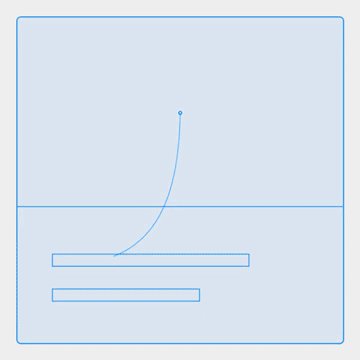
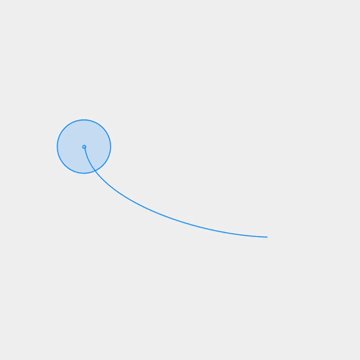
真實(shí)世界中的力,例如重力,能使一個元素沿曲線運(yùn)動而非直線運(yùn)動。

材料設(shè)計(jì)的動效轉(zhuǎn)場是沿著一個弧線的。
3.?可察覺的
材料設(shè)計(jì)的動效是可以被周圍環(huán)境察覺的,包括用戶和周圍其他的元素。它可以被物體吸引,并且恰當(dāng)?shù)幕貞?yīng)用戶的意圖。

作為過渡元素,他們和他們周圍元素的運(yùn)動是精心安排的,可以通過這個過程看出他們之間的關(guān)系。

卡片可以推動其他卡片,讓他們給自己讓開路。

元素可能會吸引其他元素加入,當(dāng)他們相互接近時合為一體。
4. 有引導(dǎo)意向的
材料設(shè)計(jì)的動效能使焦點(diǎn)在對的時間聚焦在對的點(diǎn)。

轉(zhuǎn)場動畫有助于引導(dǎo)用戶進(jìn)行下一步的交互。

運(yùn)動可以傳遞不同的信號,例如,一個操作是否不可用。

動畫能使用戶關(guān)注特定對象。
如何設(shè)計(jì)一個好的轉(zhuǎn)場動畫?
好的動效設(shè)計(jì)應(yīng)該遵從以下幾點(diǎn):
1. 動效是很快的
一個交互動作不應(yīng)該讓用戶做不必要的等待。

正確:動畫一定要快,用戶無須等待動畫完成。

錯誤:很多元素磨磨蹭蹭很慢的運(yùn)動,令動畫時長延長。
2.?動效是明確的
轉(zhuǎn)場動畫應(yīng)該明確,簡單,一致。應(yīng)該避免一次有太多的元素動效。
由于動圖太大,上傳到網(wǎng)盤,麻煩大家查看:http://pan.baidu.com/s/1pLGM0en
正確:保持清晰的路徑進(jìn)入下一個視圖,最好元件都編排成一個組。
由于動圖太大已傳,單擊可見:http://www.czdes.cn
錯誤:多個元素移動到不同的方向或者交叉路徑,會造成轉(zhuǎn)場動畫的混亂。
3.?動效是統(tǒng)一的
材料設(shè)計(jì)的動效是由速度、響應(yīng)性、和意向所統(tǒng)一的。在App 中的任何自定義動效體驗(yàn)都應(yīng)該貫穿整一個App。

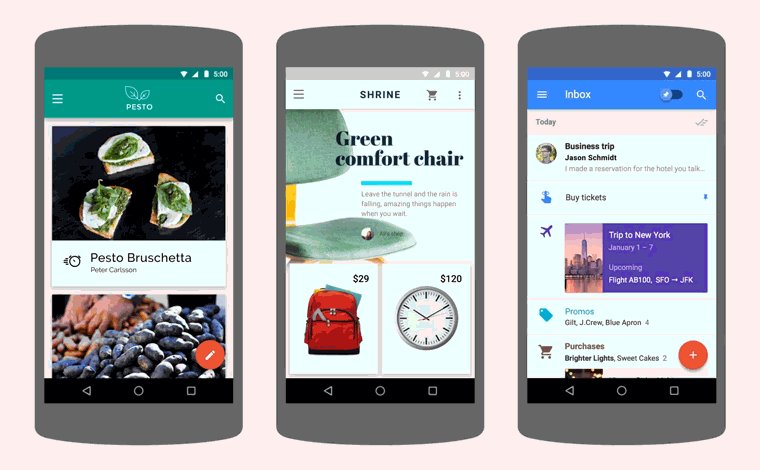
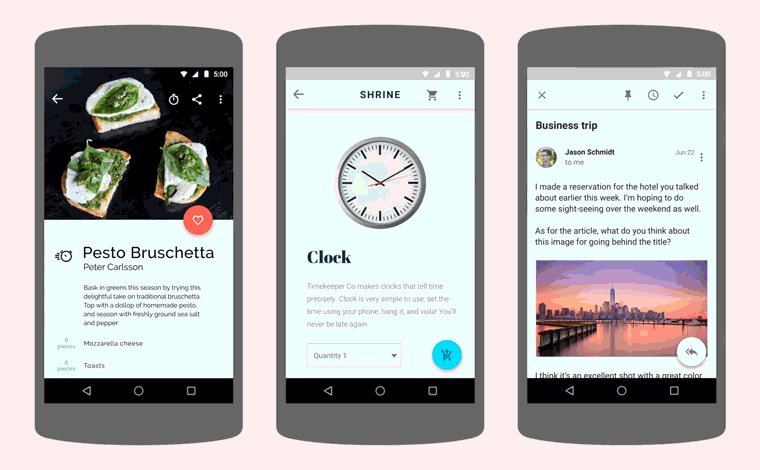
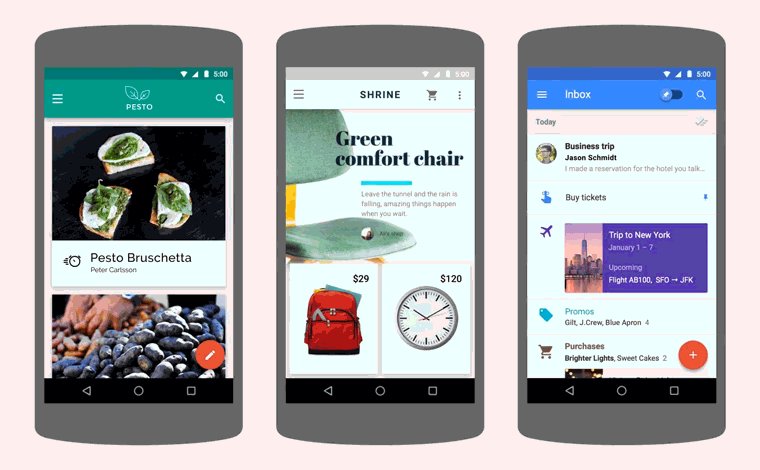
即使這些app有著不同的功能,但是他們相似的動畫體驗(yàn)讓人感覺他們是有關(guān)聯(lián)的。
動效的意義
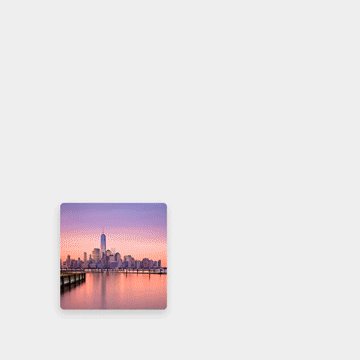
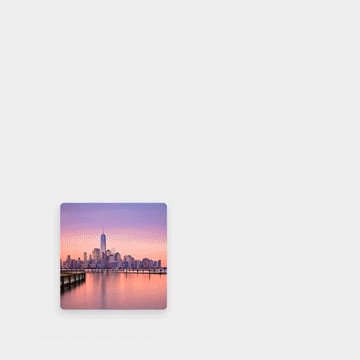
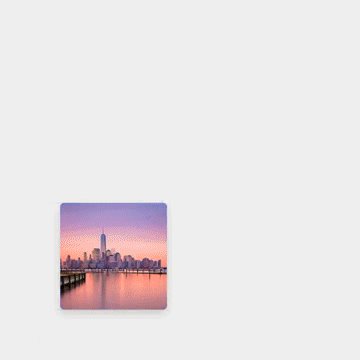
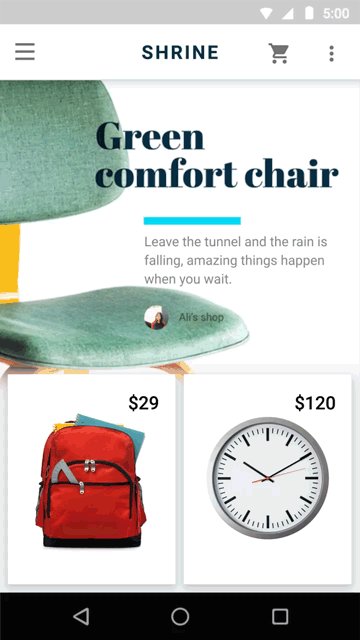
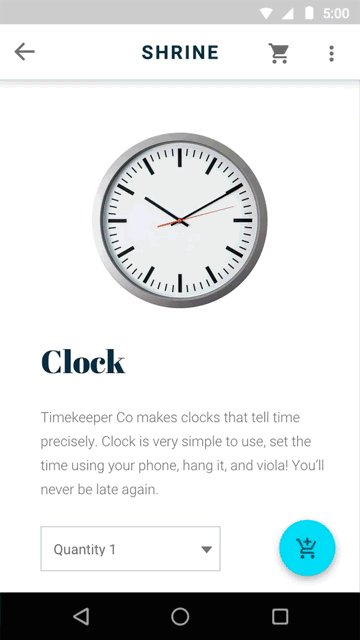
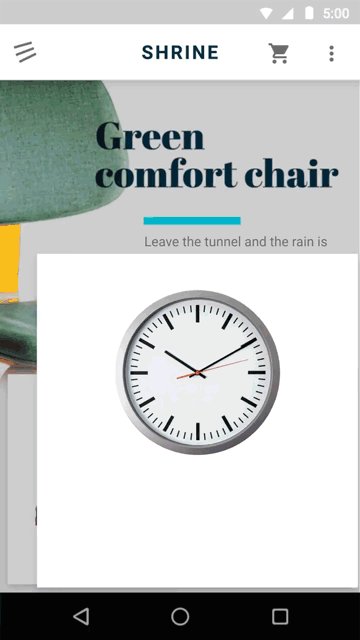
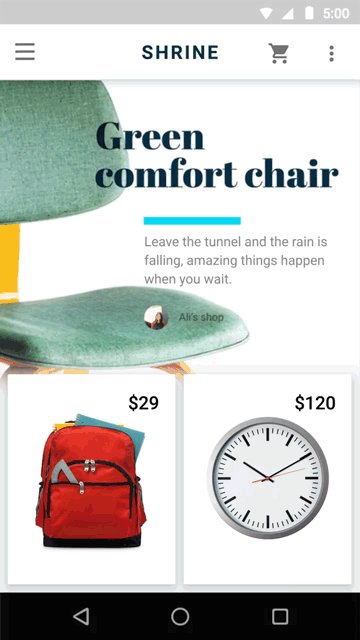
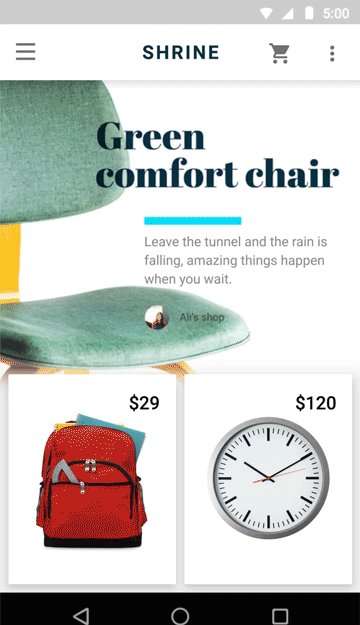
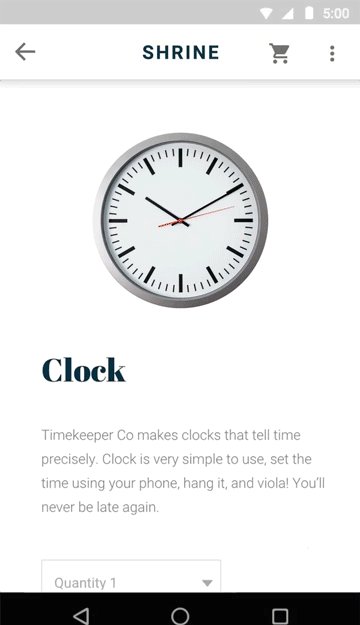
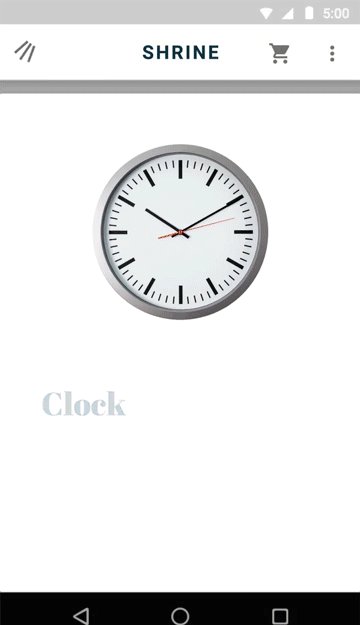
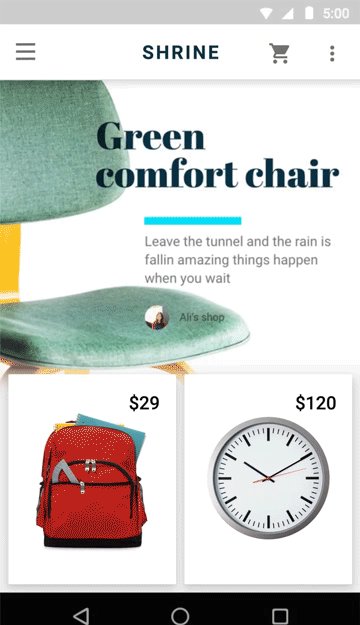
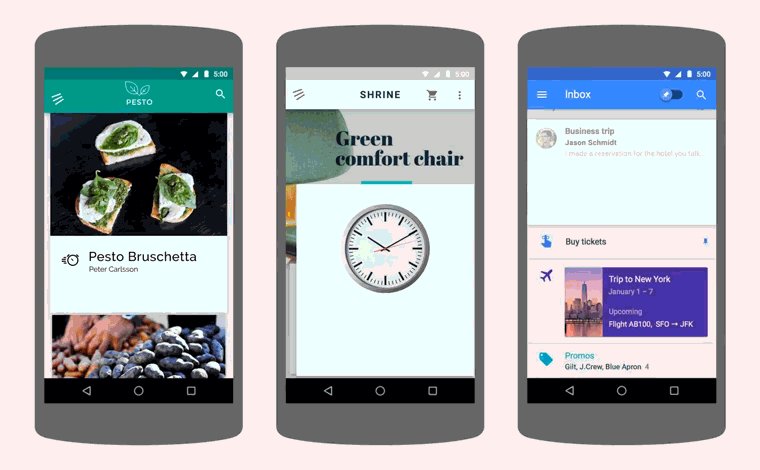
動效的好處可以從以下兩個例子中明顯看出:其中一個app遵從這些模式,而另一個沒有遵從。

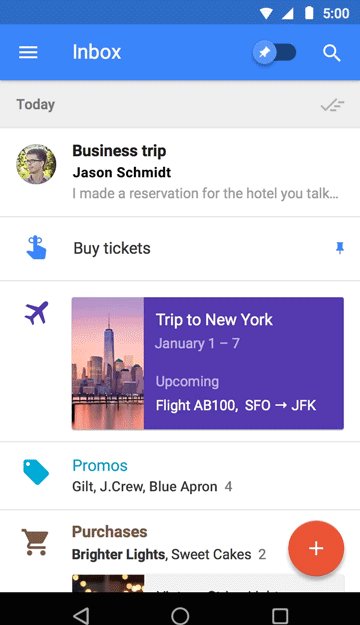
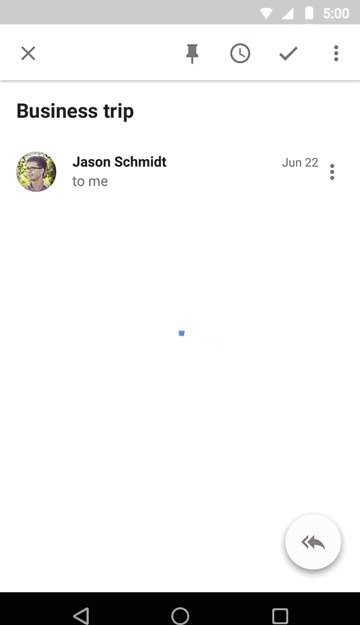
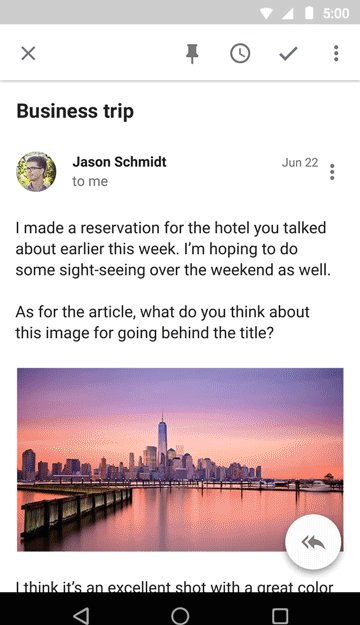
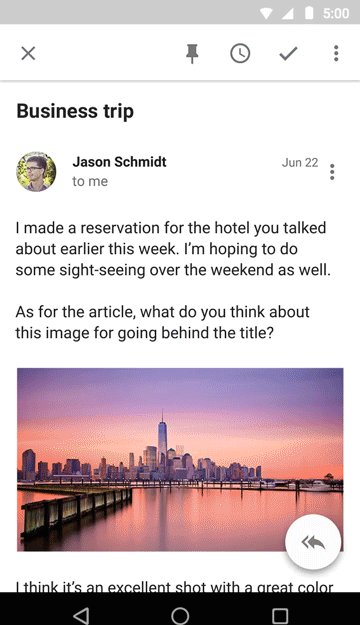
正確:在轉(zhuǎn)場的過程總,用戶被引導(dǎo)到了下一個視圖。表層的轉(zhuǎn)場清晰的傳達(dá)出層級關(guān)系。loading的過程在后臺進(jìn)行,以減少延遲時間。

錯誤:轉(zhuǎn)場的發(fā)生點(diǎn)沒有一個清晰的焦點(diǎn),所以看不出來新的頁面和舊的頁面之間的聯(lián)系。沒有感覺到有任何層級的關(guān)系,loading用一個轉(zhuǎn)圈的半圓表現(xiàn)太明顯了,令人感到延遲感。
「2016年設(shè)計(jì)趨勢」
- 設(shè)計(jì)篇:《再作印證!2016年網(wǎng)頁設(shè)計(jì)領(lǐng)域11個流行趨勢預(yù)測》
- 電商網(wǎng)站篇:《不學(xué)就落伍咯!2016年電商設(shè)計(jì)的9個熱門趨勢(附案例)》
- 插畫設(shè)計(jì):《畫出個未來!幫你梳理2016年網(wǎng)頁插畫設(shè)計(jì)趨勢》
原文地址:google.com
譯者:@平行煎餅
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評論!每天贏獎品
點(diǎn)擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機(jī)派送獎品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計(jì)師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評論 為下方 3 條評論點(diǎn)贊,解鎖好運(yùn)彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓