
編者按:這個系列的教程有125個實用的網頁優化技巧,每一個技巧都有案例闡述,保證簡單易懂。今天@企業官網設計精選?翻譯了第四部分 —— 在網頁設計中兼顧所有用戶和場景的3個技巧。一起來收!
往期回顧:
盡可能兼顧不同用戶的知識和技能水平
用戶可能是新手、專家或介于兩者之間,要根據用戶情況設計界面。

△ 使用適當的新人引導(四種主要的新人引導策略)
這四種用法剛好可以用一個2*2的矩陣來表示。根據下方圖示選擇最適合你界面的方式:


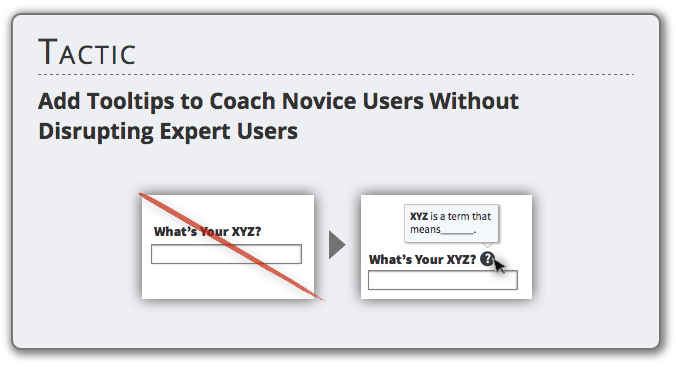
△?為新手用戶添加提示而不干擾專家用戶

△?使用卡片分類構建信息架構
若你想了解用戶如何確定或概念化菜單分類,使用開放式卡片分類;
若你想了解用戶如何將現有元素歸類到預制分類,使用封閉式卡片分類;
盡可能適應用戶的操作流程
用戶會有不同的需求,根據不同操作流程調整界面設計。

△?讓用戶控制數據的呈現方式

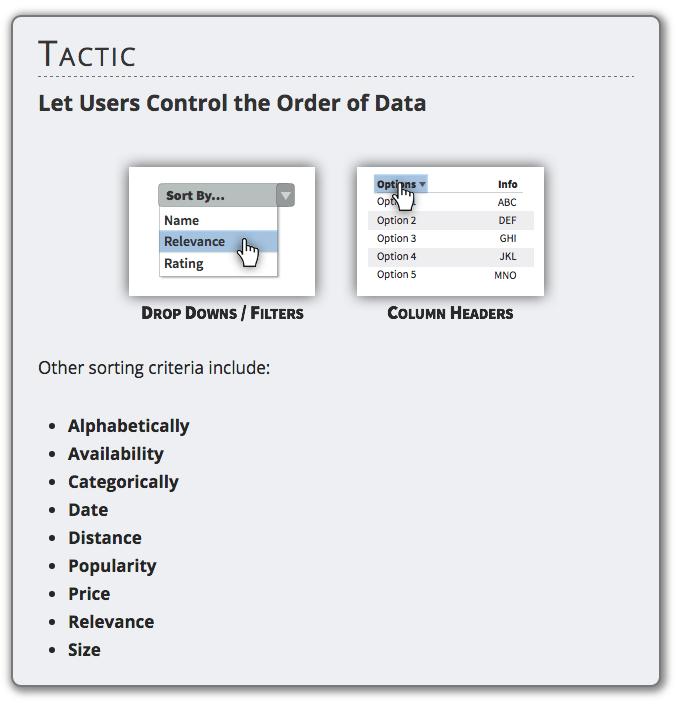
△?讓用戶控制數據的排序方式
其他排序標準包括:
- 按字母順序
- 按可用性
- 按分類
- 按日期
- 按距離
- 按熱門程度
- 按價格
- 按相關性
- 按大小

△?讓用戶控制數據顯示的數量

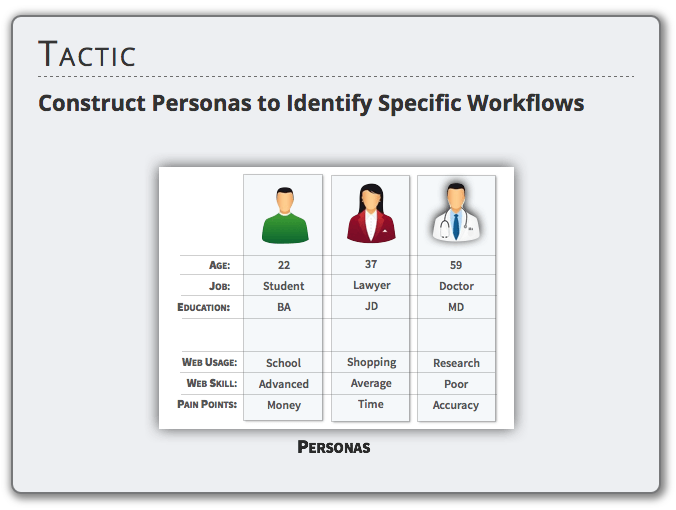
△?構建用戶畫像以區分具體操作流程

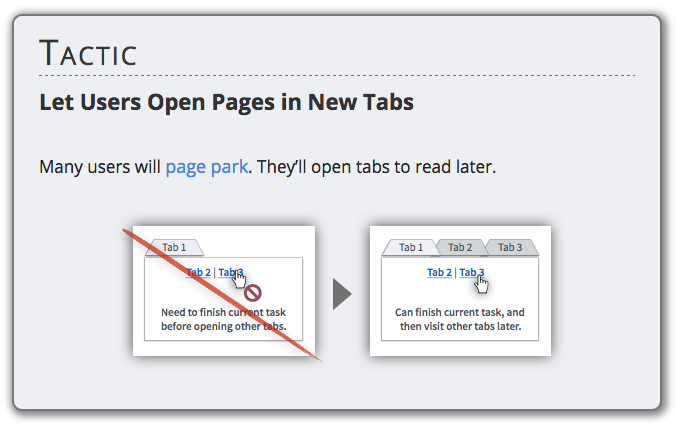
△?讓用戶通過新標簽頁打開頁面
很多用戶習慣先打開頁面,后續再去瀏覽。
盡可能提高網頁的可及性
讓殘疾人群也可以訪問使用你的界面。這不僅是好的做法,還可以避免法律后果(看你做的是什么產品)

△?在HTML5中使用語義標簽

△?使用多種提示來溝通反饋信息
大約8%的男性是色盲(Chan, Goh, & Tan, 2014)。不要單獨通過顏色來傳達信息,提供多種提示。
盡可能兼容各種輸入和極端個例
應該允許用戶輸入各種信息而無后顧之憂。

△?解決自動生成信息帶來的不好結果
(譯者注:上圖客戶旅游目的地是奧斯威辛,通過模板消息“<目的地名稱>玩得開心”,會生成“奧斯威辛玩得開心”的提示,但奧斯威辛集中營是個負面的聯想,“奧斯威辛集中營玩得開心”,會讓用戶不爽。保險起見,改成提示“旅途愉快”)

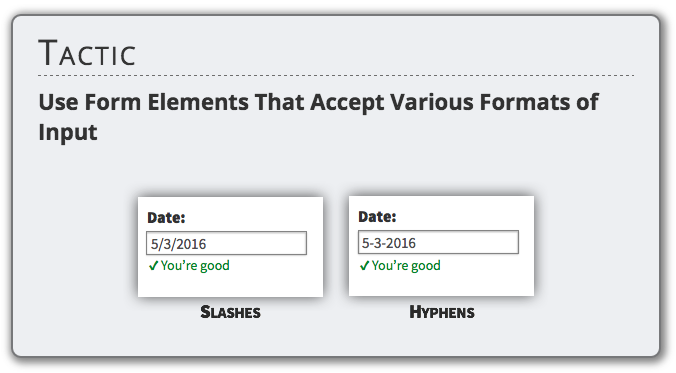
△?使用支持多種輸入格式的表單元素

△?顯示能解決搜索者需求的結果

△?使用能處理錯別字、同義詞或變體詞的搜索
盡可能兼容所有媒介
界面需要在各種環境都能運作(如不同設備、瀏覽器等)

△?根據用戶瀏覽器定制不同的操作指引

△?在小型設備上使用單窗口深入的方式
未完待續…
友情宣傳下,阿里UED 新開了個公眾號,已經發了不少干貨,歡迎關注喲:

「技多不壓身的設計師才有高薪資!」
- 平面設計:《超贊!設計師完全自學指南》
- 交互設計:《交互設計師修煉指南!教你從零開始成為優秀交互設計師》
- UI設計:《超實用新手指南!零基礎如何自學UI設計?》
- 前端開發:《天貓高手來教你!零基礎如何系統地學習前端開發?》
- 摳圖技巧:《從菜鳥到高手!PHOTOSHOP摳圖全方位攻略》
- 配色方案:《色彩搭配速成!3個實用方法幫你全面搞定配色》
- DPI指南:《基礎知識學起來!為設計師量身打造的DPI指南》
- 交互設計自學路徑圖:《零基礎入門!給非科班生的自學路徑圖之交互設計篇》
原文地址:nickkolenda
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓