手機分辨率比桌面平臺小很多,所以設計手機網站或是移動應用的時候,導航菜單都需要考慮周全,盡量保持簡約和易用性高,這里我們整理了5種實用的移動手機App導航菜單設計方案,你可以嘗試這些菜單設計模式用在你的新設計項目上,好用而且有新鮮感。
這5種App菜單設計方案也許有很多設計師已經在使用,但不能否認它是目前實用的,而且能提高用戶體驗的菜單設計方案。下面摘選移動手機UI設計美觀、時尚,希望你看了后會有靈感收獲,能把你的菜單設計得更棒,好好學習吧。
導航類好文推薦:
《在網頁中設計導航菜單的三個原則(附案例)》
《不容錯過!30個風格出眾的網頁導航欄設計》
《2014網頁菜單新趨勢!21例時尚創新的側邊欄菜單網頁設計》
APP導航設計類型:
- 列表式菜單
- 矩陣、網格式菜單
- 底部菜單
- 頂部菜單
- 擴展菜單
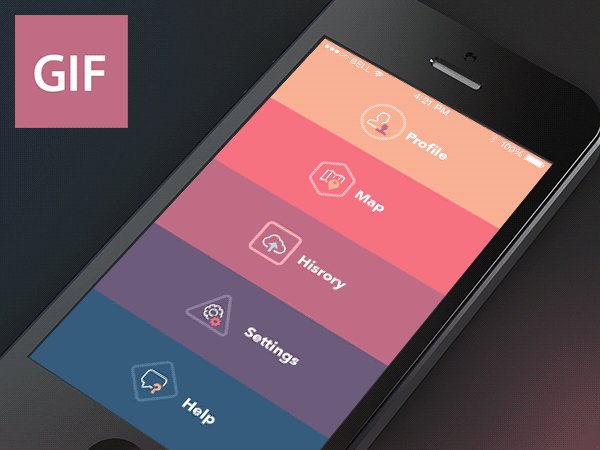
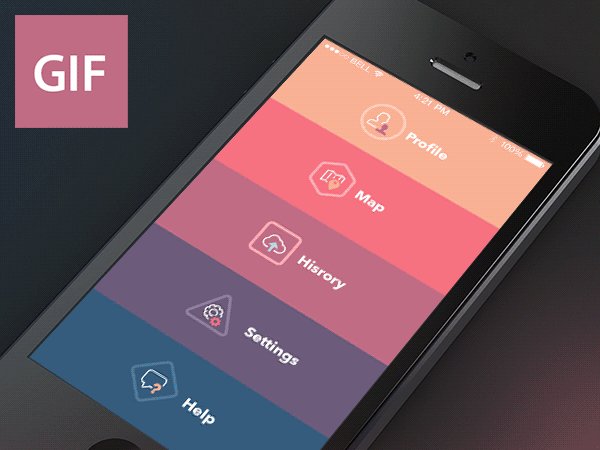
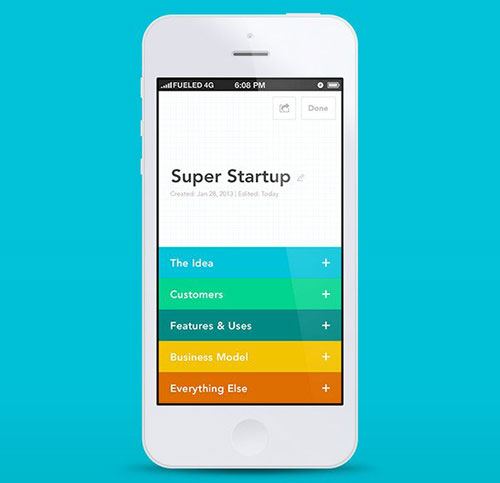
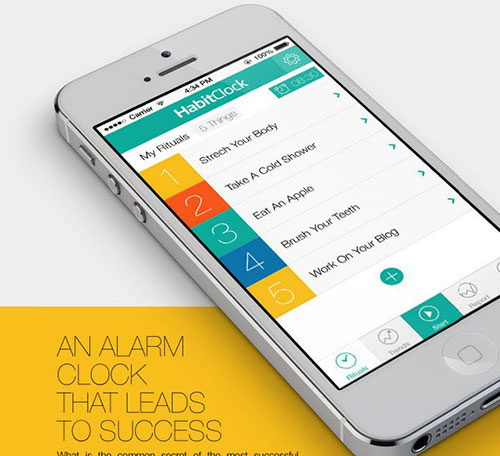
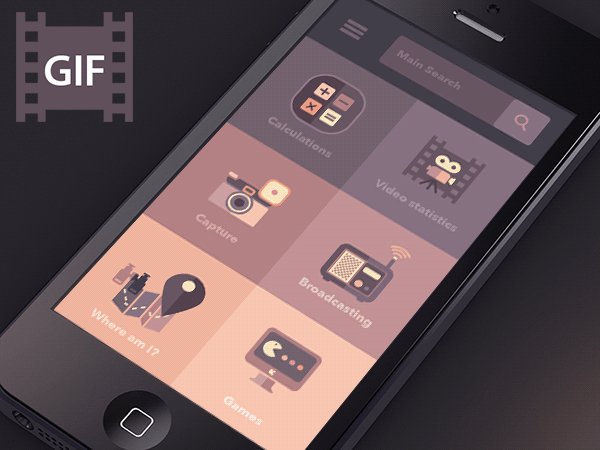
一、列表式菜單
列表式菜單設計這個從網站到手機APP上都很常用的,遵循由上至下的閱讀習慣方式,所以使用起來用戶不會覺得困難。另外我們可以通過漂亮的配色、圖標組合來設計,使得菜單更多加美觀。
GIF Aimation

Elevatr

HabitClock App

Instagrab for iOS

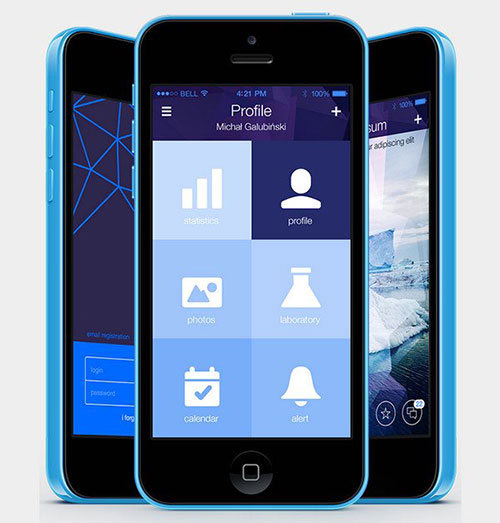
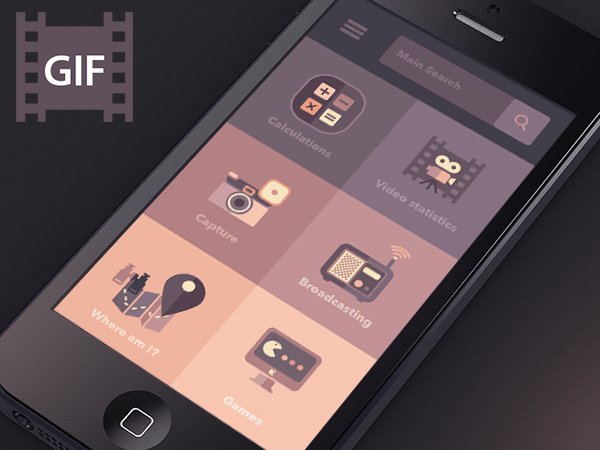
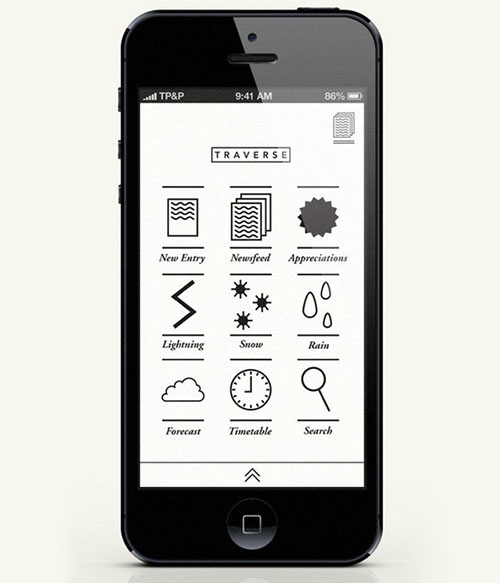
二、矩陣、網格式菜單設計
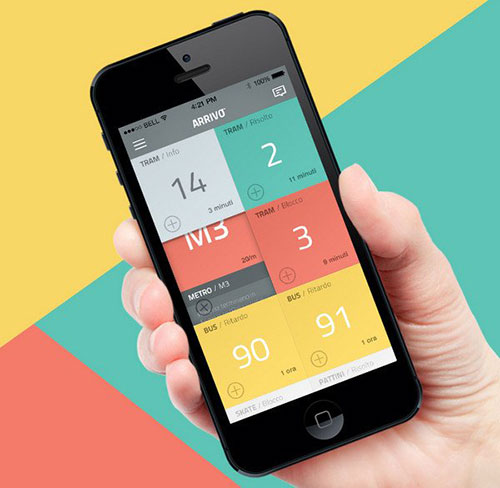
網格式菜單就類似于metro UI的堆砌色塊,優點簡約而不簡陋,導航清晰、明顯,并能提高效率。但設計時切記不分青紅皂白的去使用色彩哦,這可能會讓用戶不知所措和產生疲倦感。
Vectra

Arrivo Mobile App

Abracadabra App

TRAVERSE

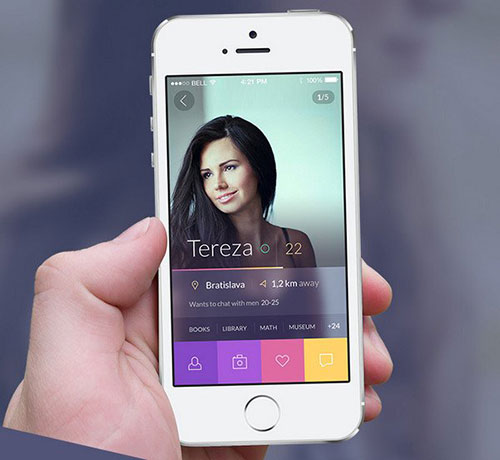
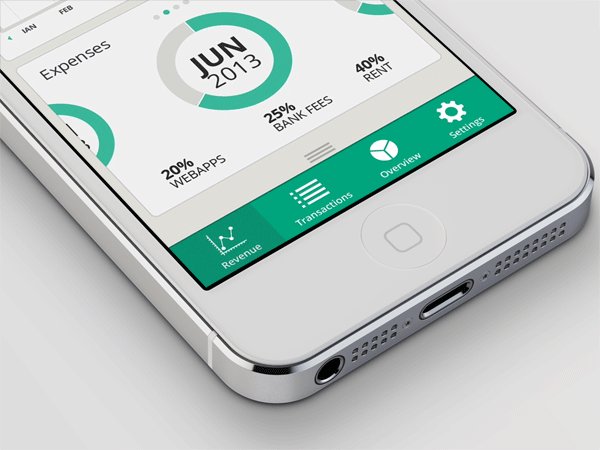
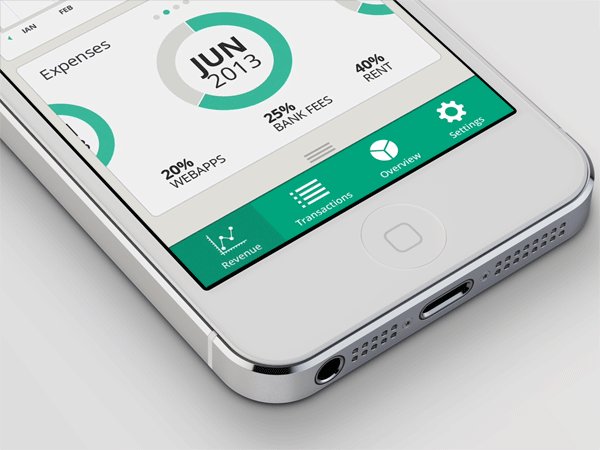
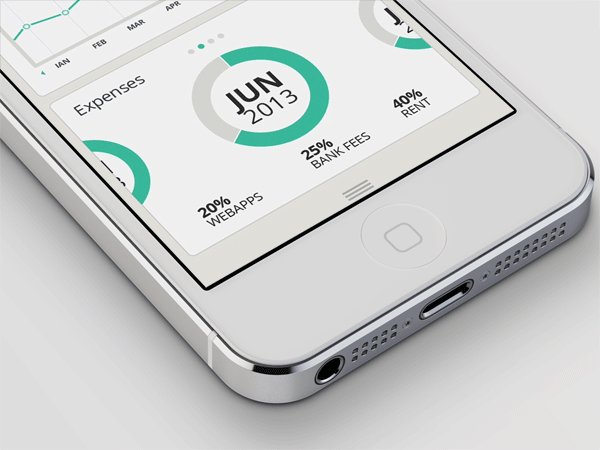
三、底部菜單
底部菜單主要是列出應用程序重要的功能。
Badoo concept

Animated sliding tab bar

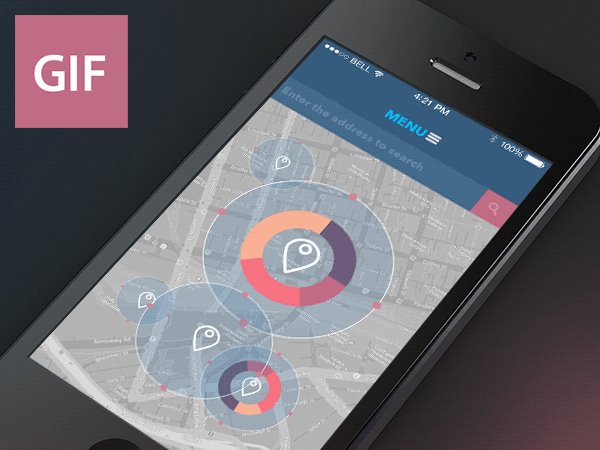
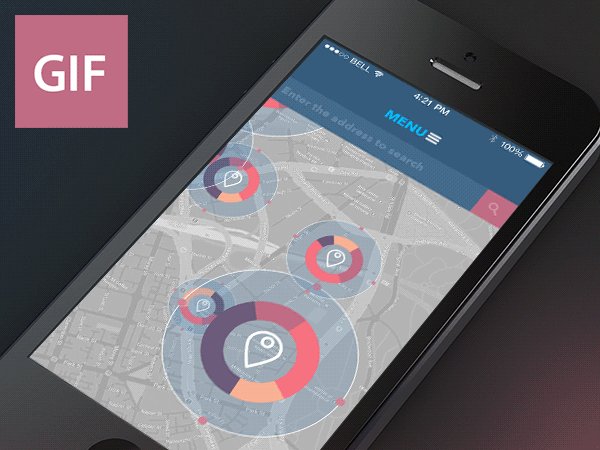
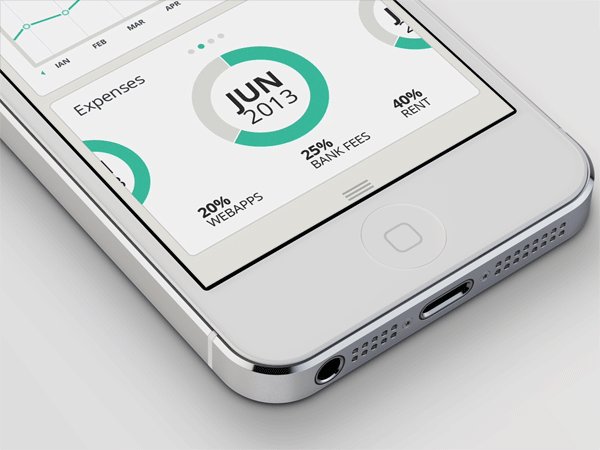
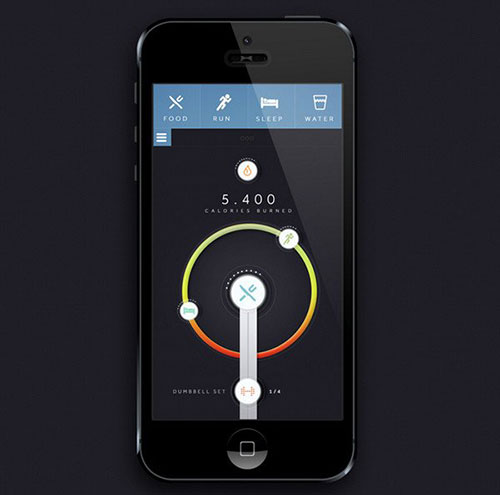
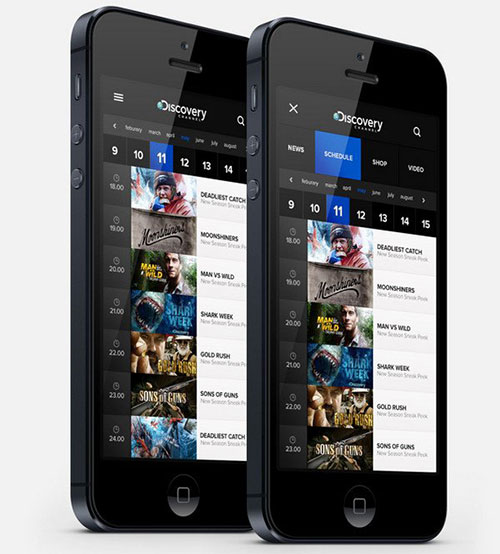
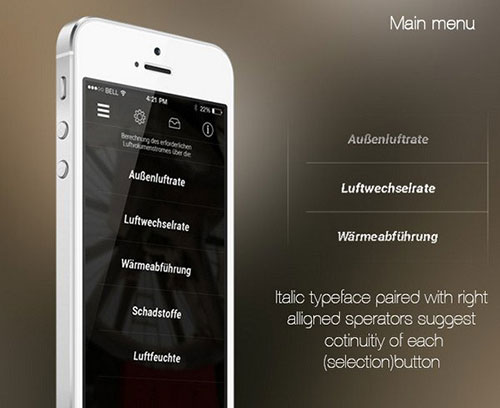
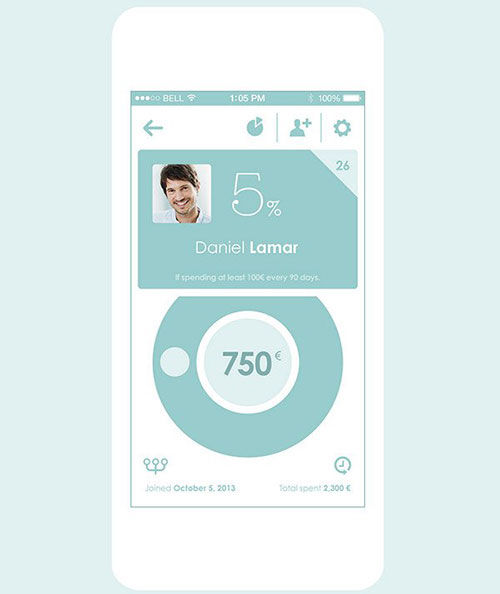
四、頂部菜單
頂部菜單和底部意義差不多,把菜單放在頂部,可以遵循上至下的閱讀習慣,不過我認為有個缺點就是不能單手操作。
Horner

Discovery Channel

Air flow calculation app

Shario App

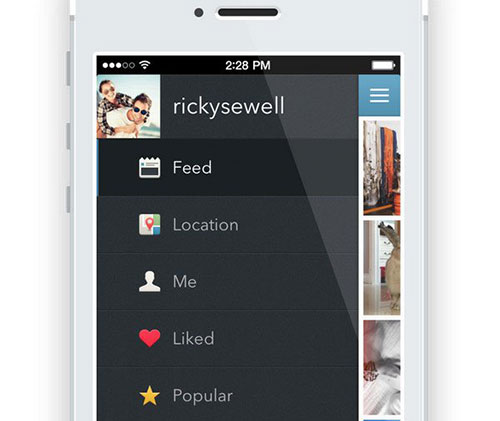
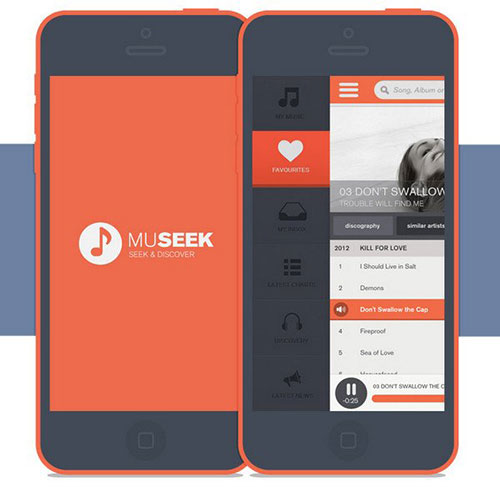
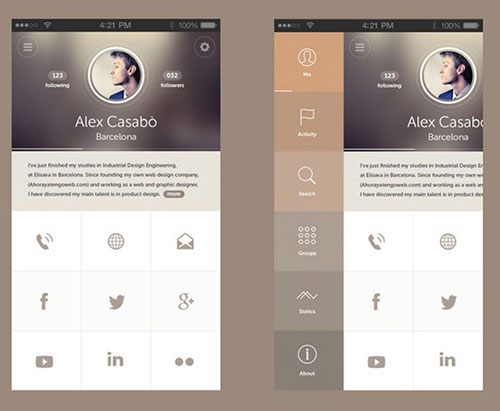
五、擴展菜單
擴展式菜單設計現在連網站也很常用,當我們覺得菜單比較點用位置的時候,可以嘗試用這種方式來隱藏菜單,需要注意的是設計展開菜單按鈕大部設計在左或右上角這些顯示的位置。
MuSeek

Univit UI

SVOY app design

Id?kép

總結
從上面5個菜單設計方案中可以看出都有自己的優缺點,所以我們應該選擇對你項目最為有效的方案,并能提高用戶體驗。
原文地址:shejidaren
================關于優設網================
"優設網uisdc.com"是一個分享網頁設計、無線端設計以及PS教程的干貨網站。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量68萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
———————————————————–
想在手機上、被窩里獲取設計教程、經驗分享和各種意想不到的"福利"嗎?
添加 優秀網頁設計 微信號:【youshege】優設哥的全拼
您也可以通過掃描下方二維碼快速添加:

復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 1 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓