
編者按:昨天分享了justinlam總結(jié)的移動(dòng)版式設(shè)計(jì)原理前3條,今天繼續(xù)下一篇,這篇聊聊留白的藝術(shù)和視覺(jué)心理學(xué),同樣的好頂贊,來(lái)收。
本文是下篇,上篇教程戳這里→《超實(shí)用!移動(dòng)端界面中的版式設(shè)計(jì)原理(上)》
4. 留白的藝術(shù)
不單單是文字和圖片需要設(shè)計(jì),留白也是構(gòu)成頁(yè)面排版必不可少的因素。所有的白都是“有目的的留白”,帶有明確的目的來(lái)控制頁(yè)面的空間構(gòu)成。
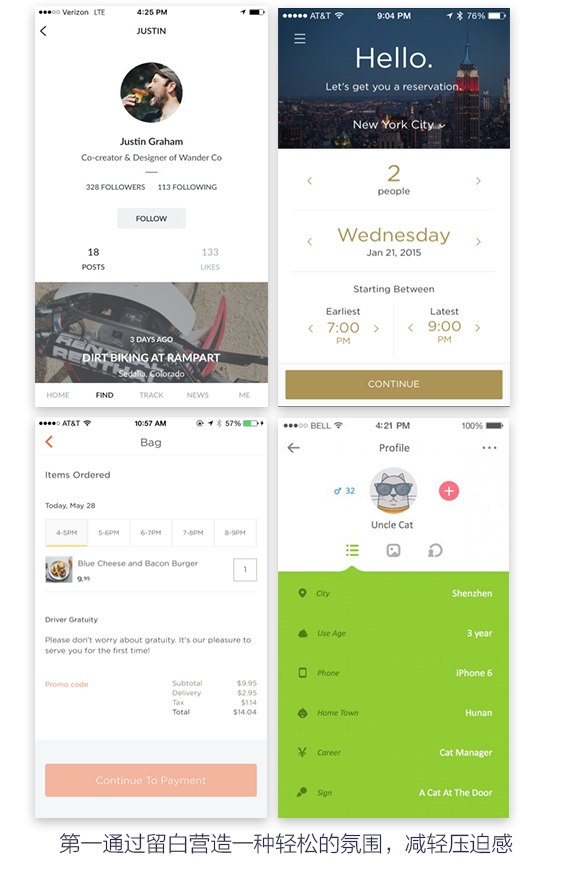
常見(jiàn)的手法有幾種,第一通過(guò)留白來(lái)減輕頁(yè)面帶給用戶的負(fù)擔(dān)。
首屏對(duì)一個(gè)應(yīng)用來(lái)說(shuō)十分重要,因此一些比較復(fù)雜的應(yīng)用首評(píng)都堆積了大量的入口。如果無(wú)節(jié)制的添加,頁(yè)面中包含的內(nèi)容太多時(shí),會(huì)給人一種頁(yè)面狹窄的感覺(jué),給用戶帶來(lái)強(qiáng)烈的壓迫感,所以元素太多有時(shí)候反而不是好事。留白能使頁(yè)面的空間感更強(qiáng),視線更開(kāi)闊,通過(guò)留白來(lái)減輕頁(yè)面的壓迫感,使用戶進(jìn)入一種輕松的氛圍。

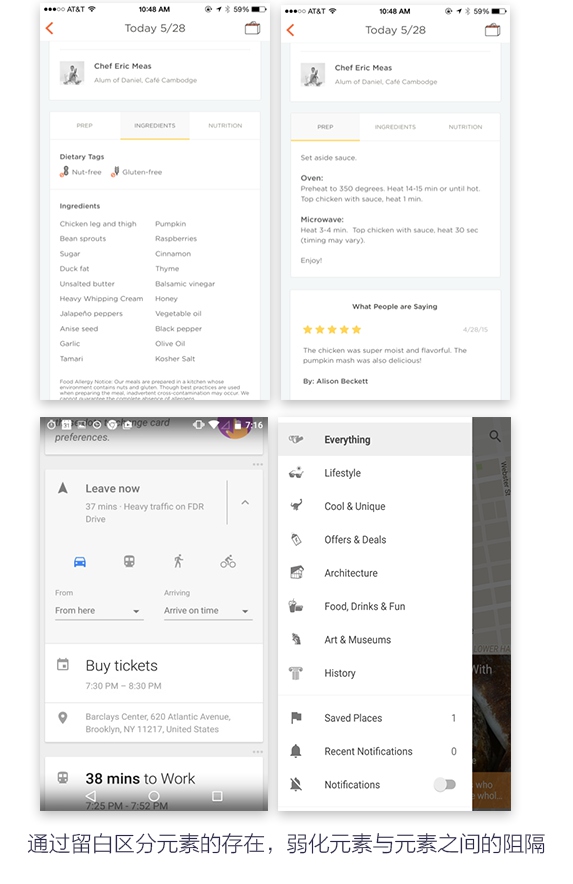
第二通過(guò)留白區(qū)分元素的存在,弱化元素與元素之間的阻隔。
表單項(xiàng)與表單項(xiàng)之間,按鈕與按鈕之間,段落與段落之間這種有聯(lián)系但又需要區(qū)分的元素用留白的方式可以輕易造成一種視覺(jué)上的識(shí)別,同時(shí)也能給用戶一種干凈整潔的感覺(jué)。

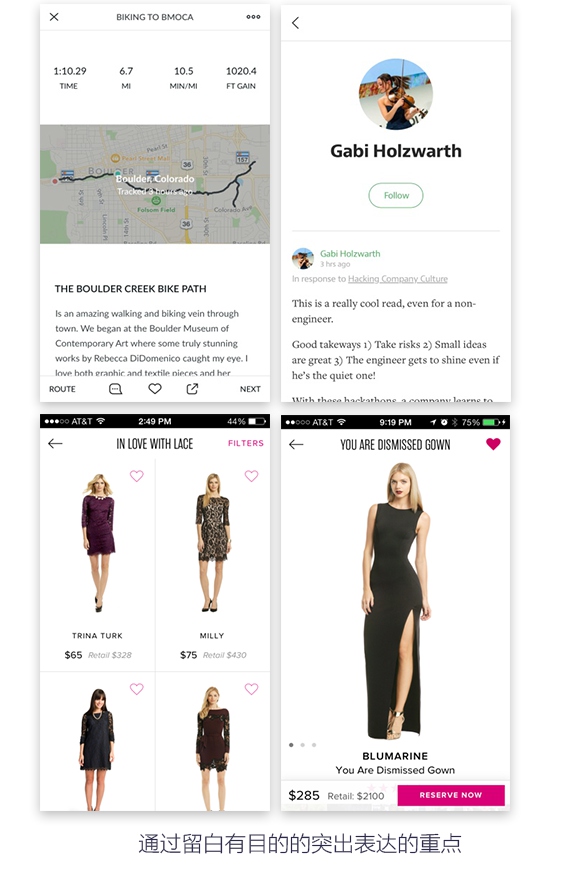
第三通過(guò)留白有目的的突出表達(dá)的重點(diǎn)。“設(shè)計(jì)包含著對(duì)差異的控制。
不斷重復(fù)相同的工作使我懂得,重要的是要限制那些差異,只保留那些最關(guān)鍵的。”這句話出自原拓哉的“白”一書(shū)中,通過(guò)留白去限制頁(yè)面中的差異使內(nèi)容突出是最簡(jiǎn)單自然的表達(dá)方式。減少頁(yè)面的元素以及雜亂的色彩,讓用戶可以快速聚焦到產(chǎn)品本身,這種方法在電商類(lèi)的應(yīng)用上被大量的使用。

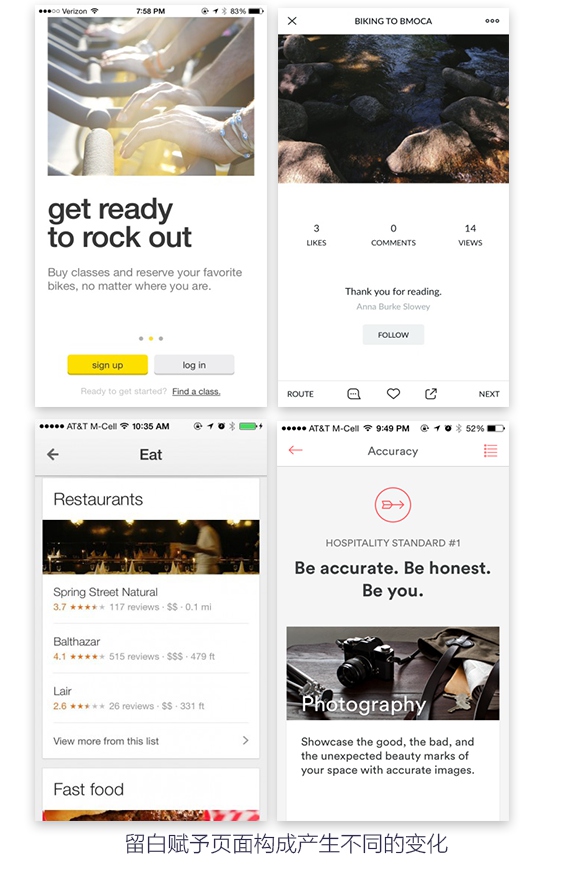
第四留白賦予頁(yè)面構(gòu)成產(chǎn)生不同的變化。版式設(shè)計(jì)中要有節(jié)奏感,這也是我一直強(qiáng)調(diào)了。
傳統(tǒng)雜志在每一頁(yè)翻開(kāi)都會(huì)有不同的視覺(jué)感受,我認(rèn)為在app內(nèi)很多板塊之間的也是可以局部去突出個(gè)性或特點(diǎn)的。留白可以賦予頁(yè)面輕重緩急的變化,也可以營(yíng)造出不同的視覺(jué)氛圍,通過(guò)留白去改變版式再配合四大原則可以產(chǎn)生出不同的效果。

值得注意的是,留白不是一定要用白色去填充界面,而是營(yíng)造出一種空間與距離的感覺(jué),自然與舒適境界。
5. 視覺(jué)心理的靈活運(yùn)用
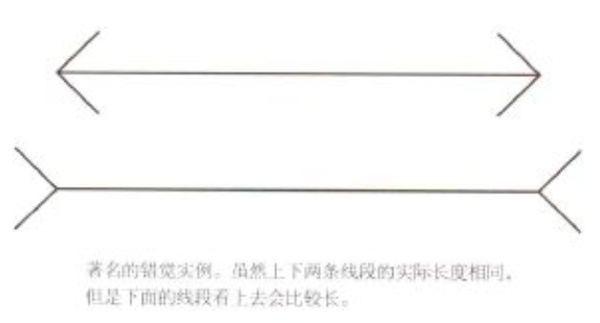
在觀看事物時(shí),往往會(huì)產(chǎn)生一些不同的視覺(jué)心理,例如兩個(gè)等寬的正方形和圓形放在一起,你一定會(huì)覺(jué)得正方形更寬。在版式設(shè)計(jì)中同樣大量運(yùn)用這些科學(xué)視覺(jué)方法對(duì)用戶進(jìn)行視覺(jué)上的引導(dǎo),也能讓設(shè)計(jì)師快速找到一些排版布局的方法。


(via 版式設(shè)計(jì)原理)
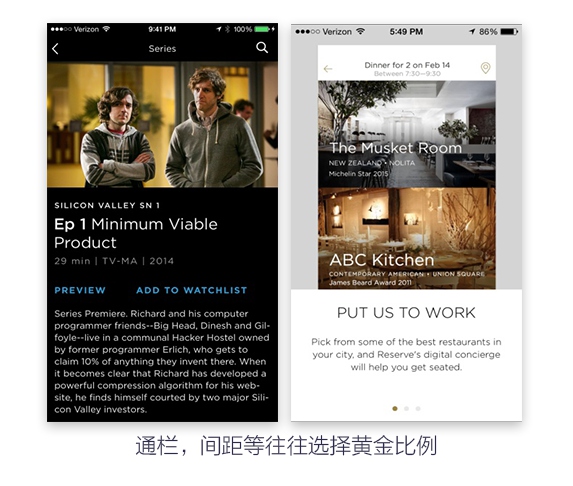
首先最常見(jiàn)方法是的是靈活運(yùn)用黃金分割比,文本與線段的間隔,圖片的長(zhǎng)寬比等地方都可以通過(guò)黃金分割比快速的設(shè)定。比如通欄高度的設(shè)定等等。

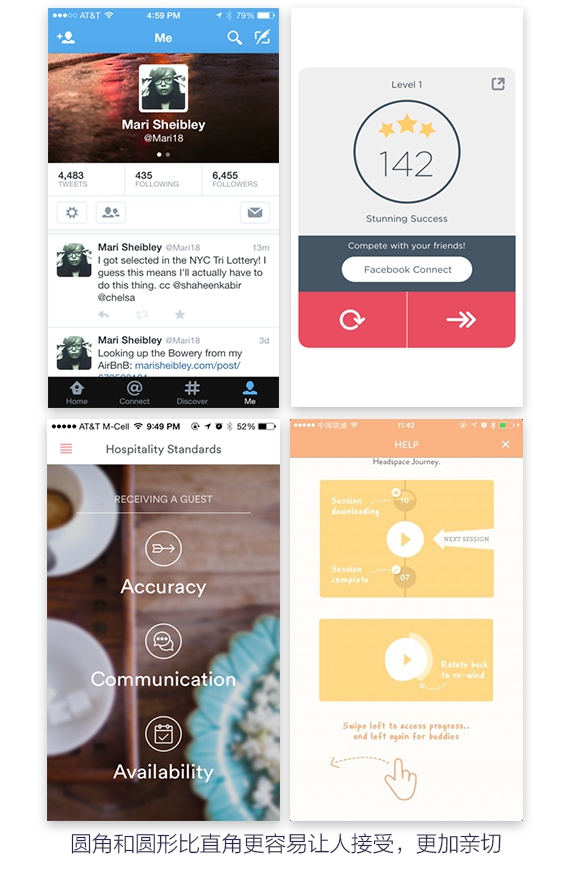
在界面排布中,往往圓角和圓形比直角更容易讓人接受,更加親切。
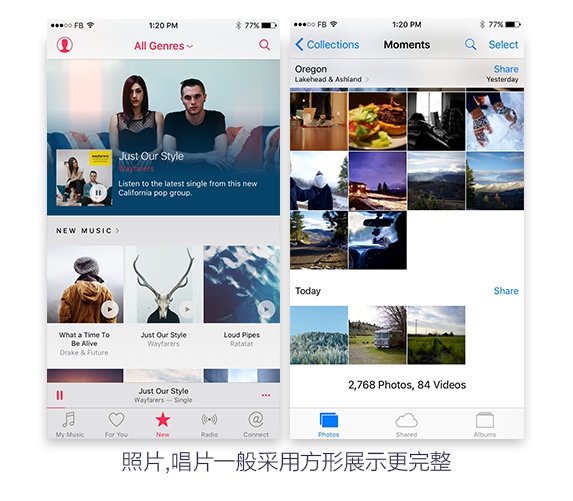
直角通常用在需要更全面展示的地方,例如用戶的照片,唱片封面,藝術(shù)作品,商品展示等地方。在個(gè)人類(lèi)的feed或者頭像,板塊的樣式等使用圓角會(huì)有更好的效果。


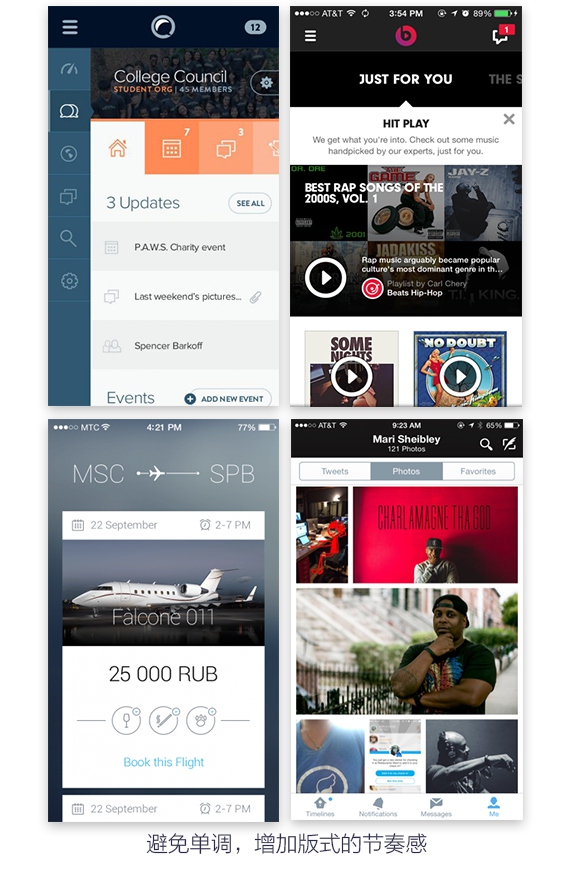
在全局頁(yè)面的排版中也要避免單調(diào),增加節(jié)奏感。
在上文我也提到過(guò)排版要有輕重緩急之分,這樣讓用戶在觀看的過(guò)程中不會(huì)感到冗長(zhǎng),無(wú)趣。

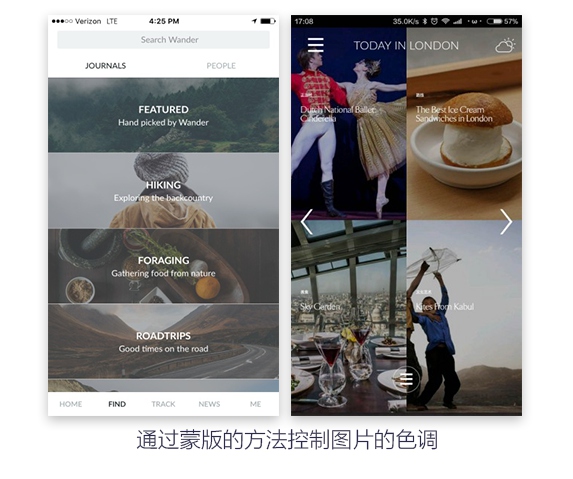
圖片也是有不同的色調(diào)的,通過(guò)蒙版的方法可以控制這種色調(diào)。
如果選擇比較明亮的色調(diào)可以減輕這種對(duì)用戶的壓迫感,選擇比較暗的色調(diào)可以讓整個(gè)畫(huà)面更沉穩(wěn),內(nèi)容顯示更為清晰。

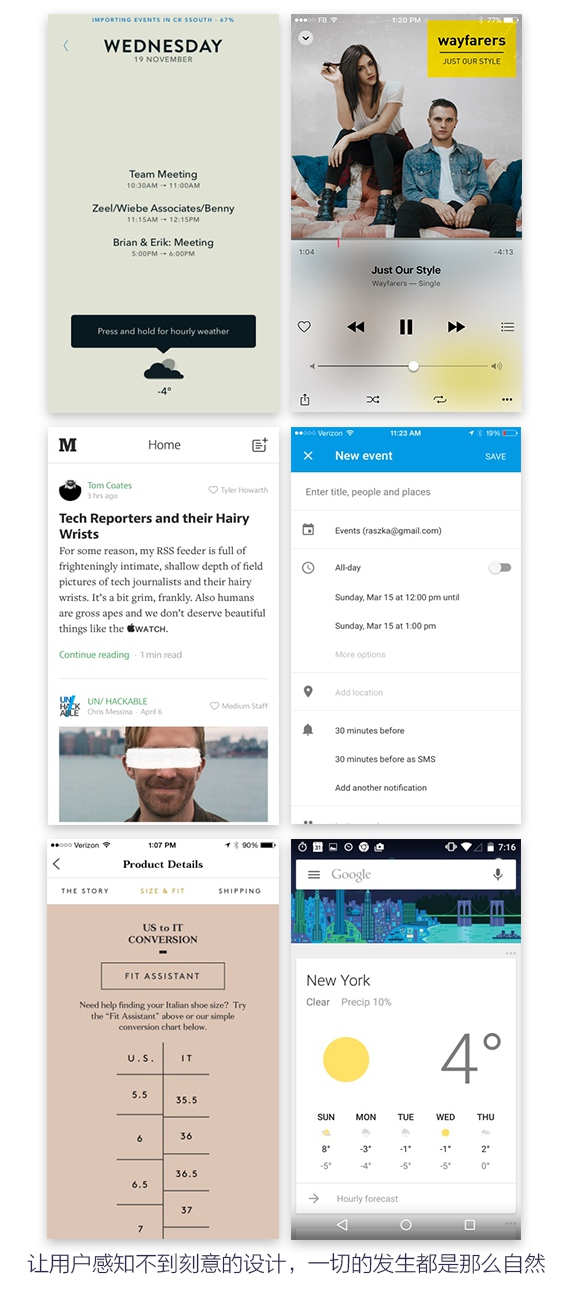
6. 沒(méi)有設(shè)計(jì)的設(shè)計(jì)
最后這段不是版式設(shè)計(jì)原理,更像是一種設(shè)計(jì)的心境。
古人在寫(xiě)詩(shī)的時(shí)候有一種手法叫白描,原拓哉也曾強(qiáng)調(diào)“最美的設(shè)計(jì)是虛無(wú)”,在界面設(shè)計(jì)中同樣追求一種“讓用戶感受不到設(shè)計(jì)”的境界。每一條線/每一行文字/每一個(gè)按鈕的存在都是都有它存在的理由。它不加無(wú)意義的修飾、不須陪村和烘托,讓用戶更關(guān)注內(nèi)容的主體,弱化對(duì)視覺(jué)的認(rèn)知。甚至于用戶在滑動(dòng)時(shí)看到一個(gè)按鈕或一行文字也感覺(jué)這是理所當(dāng)然的存在。“菩提本無(wú)樹(shù),明鏡亦非臺(tái)”,做設(shè)計(jì)和做人一樣,一切有為法皆如夢(mèng)幻泡影,不要注重形式才能明心見(jiàn)性。

圖中的例子在某些地方處理得也不是那么自然,但是我認(rèn)為以上的例子是有向“讓用戶感知不到設(shè)計(jì)”的方向上走的,沒(méi)有完美的設(shè)計(jì),只有努力變的更好的設(shè)計(jì)。最后,做好設(shè)計(jì)非一朝一夕,理解設(shè)計(jì)也非一朝一夕,希望各位善于發(fā)現(xiàn)美,也善于理解美。
【為了這8個(gè)指南也得存書(shū)簽!】
- 平面設(shè)計(jì):《超贊!設(shè)計(jì)師完全自學(xué)指南》
- 交互設(shè)計(jì):《交互設(shè)計(jì)師修煉指南!教你從零開(kāi)始成為優(yōu)秀交互設(shè)計(jì)師》
- UI設(shè)計(jì):《超實(shí)用新手指南!零基礎(chǔ)如何自學(xué)UI設(shè)計(jì)?》
- 前端開(kāi)發(fā):《天貓高手來(lái)教你!零基礎(chǔ)如何系統(tǒng)地學(xué)習(xí)前端開(kāi)發(fā)?》
- 摳圖技巧:《從菜鳥(niǎo)到高手!PHOTOSHOP摳圖全方位攻略》
- 配色方案:《色彩搭配速成!3個(gè)實(shí)用方法幫你全面搞定配色》
- DPI指南:《基礎(chǔ)知識(shí)學(xué)起來(lái)!為設(shè)計(jì)師量身打造的DPI指南》
- 交互設(shè)計(jì)自學(xué)路徑圖:《零基礎(chǔ)入門(mén)!給非科班生的自學(xué)路徑圖之交互設(shè)計(jì)篇》
原文地址:zhuanlan.zhihu
【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:2650232288@qq.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國(guó)內(nèi)人氣最高的網(wǎng)頁(yè)設(shè)計(jì)師學(xué)習(xí)平臺(tái),專(zhuān)注分享網(wǎng)頁(yè)設(shè)計(jì)、無(wú)線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書(shū):史上最全的設(shè)計(jì)師圖書(shū)導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量107萬(wàn)的人氣微博@優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁(yè)設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國(guó)內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓