編者按:今天給大家介紹的這兩個(gè)網(wǎng)站,可以讓你直接在線預(yù)覽設(shè)計(jì)稿在不同設(shè)備上的效果,還有iPhone X 的展示素材喲!
MockUPhone

這個(gè)工具提供 iOS、Android、Windows Phone、平板、筆記本電腦、桌機(jī)和電視在內(nèi)等眾多設(shè)備的模型(Mockup),包括最新的 iPhone X、iPhone 8 及 Google Pixel 也在其中。
MockUPhone 的用途是什么呢?簡單來說,選擇你要使用的設(shè)備尺寸,然后將圖片上傳(例如網(wǎng)頁或應(yīng)用程序畫面截圖),即可將畫面「嵌入」設(shè)備屏幕。
顯然這些圖片都會(huì)被加工、應(yīng)用到網(wǎng)頁開發(fā)或其他項(xiàng)目中,因此 MockUPhone 產(chǎn)生的圖片是完全去背的透明背景圖,可以讓圖片適用于更多不同顏色的背景,使用者不用自己去除背景,非常實(shí)用,制作出的圖片畫質(zhì)很高,而這項(xiàng)服務(wù)完全免費(fèi),無須注冊(cè)就能使用!
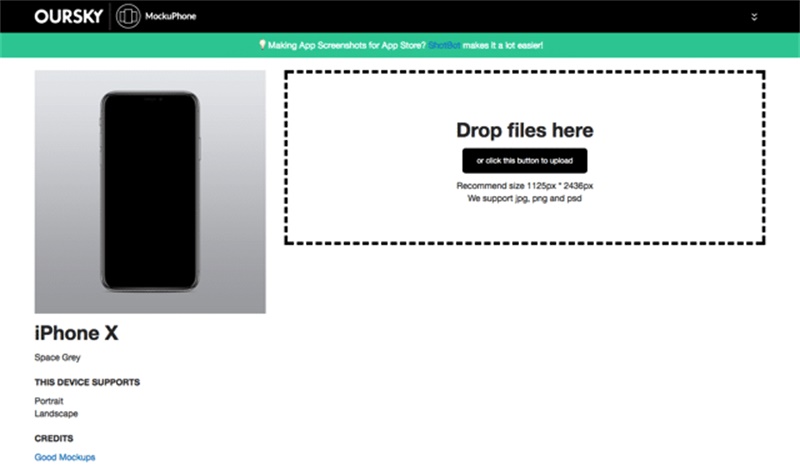
開啟 MockUPhone 網(wǎng)站,可以從首頁上方的圖片看到 MockUPhone 產(chǎn)生的范例效果,底下有 iPhone X、iPhone 8 和 Google Pixel 按鈕可快速跳到特定設(shè)備。
網(wǎng)站利用不同平臺(tái)來分類設(shè)備,除了智能型手機(jī)、平板計(jì)算機(jī),也有一般計(jì)算機(jī)和電視,看了一下 Apple 產(chǎn)品確實(shí)很完整,目前最早的是 iPhone 5,其他像 iPhone SE、iPhone 6 Plus、iPhone 7 Plus 等等也都能從網(wǎng)站中找到。

Android 部分則有目前最新的 Google Pixel、Galaxy、HTC One、Moto 和 Nexus。將光標(biāo)移動(dòng)到設(shè)備圖片上方,會(huì)出現(xiàn)直立和橫式兩種不同的效果。

點(diǎn)擊選取你要使用的設(shè)備后,將圖片拖曳到網(wǎng)站虛線框,要特別注意為了符合最佳效果,盡量使用提示的圖片長寬,而根據(jù)設(shè)備屏幕大小不同,也會(huì)出現(xiàn)不一樣的數(shù)值,例如 iPhone X 就會(huì)指定使用 1125 x 2436px 大小的圖片,否則若圖片尺寸不符,可能會(huì)讓產(chǎn)生的圖看起來不太正確。

如果上傳的圖片尺寸和 MockUPhone 提示尺寸不符,網(wǎng)頁會(huì)出現(xiàn)一個(gè)紅色感嘆號(hào),雖然它也會(huì)盡量讓圖片可以放入設(shè)備中,不過效果可能會(huì)不盡理想,因此還是盡量將圖片縮放到網(wǎng)頁提示的圖片大小。

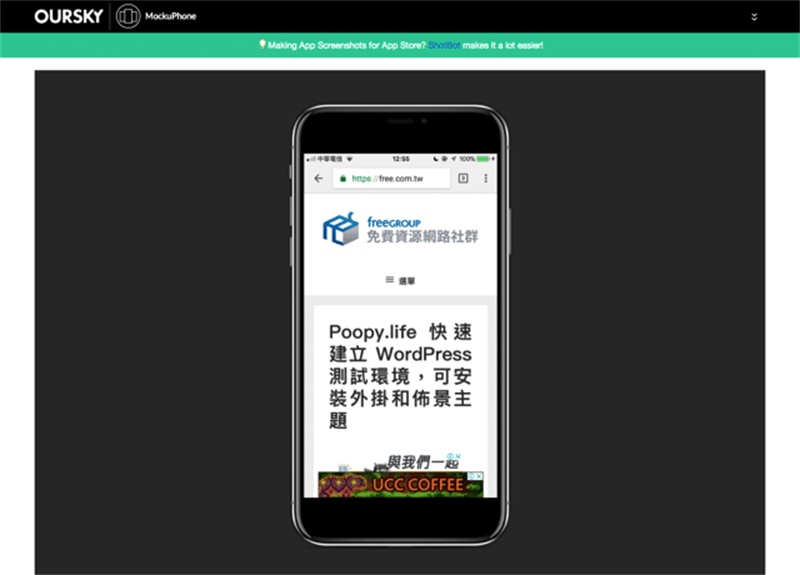
下圖就是我將網(wǎng)頁截圖畫面放入 MockUPhone 提供的設(shè)備中產(chǎn)生的圖片,可以看到我透過 iPhone 6的預(yù)覽(4.7 寸),但 iPhone X 是 5.8 寸,放進(jìn)去后上下會(huì)有間距。

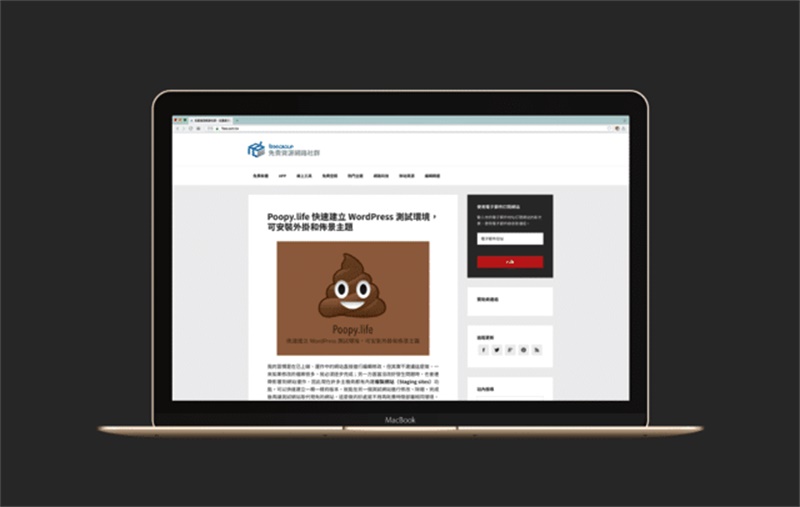
那么我就換成MacBook 來測(cè)試一下顯示效果,一樣在計(jì)算機(jī)上先把圖片截取、裁切完整,選擇網(wǎng)站推薦的尺寸 1920 x 1200px,放入 MacBook 模型后產(chǎn)生的圖片成果非常棒,看起來就像在計(jì)算機(jī)上直接開啟網(wǎng)頁。

點(diǎn)擊下方的「Download My Mockups」藍(lán)色按鈕可以打包、下載產(chǎn)生的圖片(有些設(shè)備可以一次產(chǎn)生數(shù)張圖),不過必須輸入你的 Email 才能收到下載鏈接。如果不想那么麻煩,更快的方法是直接保存網(wǎng)頁上方產(chǎn)生的預(yù)覽圖,一樣也是透明背景。

值得一試的三個(gè)理由:
- 即使手邊沒有設(shè)備或?qū)I(yè)攝影器材,也能制作逼真的產(chǎn)品圖。
- 支持各種 Apple、Android 手機(jī)、平板計(jì)算機(jī),也提供筆電、桌機(jī)和電視。
- 可將圖片自動(dòng)調(diào)整成最適合顯示的尺寸大小。
Dimmy.club
「Dimmy.club」是我最近新發(fā)現(xiàn)的免費(fèi)的網(wǎng)站,可以將屏幕截圖、應(yīng)用程序畫面等等圖片放入預(yù)先設(shè)定好的圖庫設(shè)備中顯示,讓它看起來很自然。比較特別的是 Dimmy.club 沒有多余的背景設(shè)計(jì),純粹就是一個(gè)設(shè)備加上你上傳的畫面,可以調(diào)整背景顏色甚至顯示為透明背景圖。
Dimmy.club 可以選擇要在筆記本電腦、桌面計(jì)算機(jī)、智能型手機(jī)或平板計(jì)算機(jī)照片中顯示,支持的設(shè)備包括 Macbook、Surface Book、iMac、iPhone、Google Pixel、Nokia、iPad 和 HTC Nexus,也可以調(diào)整顯示圖片的呈現(xiàn)方式。
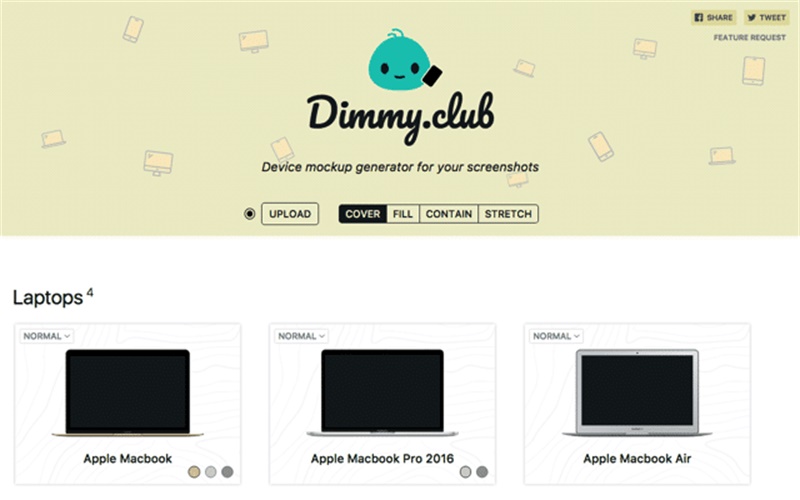
開啟 Dimmy.club 網(wǎng)站后,可以看到所有能顯示的設(shè)備,包括筆記本電腦、桌上計(jì)算機(jī) iMac。

當(dāng)然現(xiàn)在最不可或缺的智能型手機(jī)、平板計(jì)算機(jī)也在其中,例如最熱門的 iPhone、Google Pixel 等等,比較特別的是 Dimmy.club 能讓我們選擇不同的設(shè)備顏色,iPhone 就有玫瑰金、金色、銀色、黑色和曜石黑可以切換,選擇側(cè)邊顏色后預(yù)覽圖就會(huì)自動(dòng)切換配色。

要如何將屏幕截圖或應(yīng)用程序畫面套用到設(shè)備里預(yù)覽呢?很簡單,從網(wǎng)頁上方的「Upload」按鈕點(diǎn)選并選擇圖片,效果就會(huì)立即顯示于網(wǎng)頁中。右側(cè)有幾個(gè)顯示方式,包括:覆蓋(Cover)、填滿(Fill)、置入畫面中(Contain)和延伸顯示(Stretch),前兩個(gè)我想不用多做說明,后兩個(gè)選項(xiàng)類似于桌布顯示方式,有置中或是延展為符合屏幕大小。
只要點(diǎn)選就能馬上看到效果,可以從這里選擇最適合你的顯示方式。

當(dāng)然在 Macbook、Surface Book 及 iMac 部分也是可以直接預(yù)覽,只是圖片效果不同而已,一樣有不同的配色組合可以切換。

套用后,點(diǎn)選你需要的圖庫素材,開啟更大張的預(yù)覽圖還能切換設(shè)定。如果你希望呈現(xiàn)出來的效果是平面化效果,可將 Style 切換為「Flat」,從這里可選擇不同的圖片背景顏色,假如你喜歡建立為透明圖,就點(diǎn)選 Background 旁邊的框框?qū)⒈尘叭∠?/p>
設(shè)定完成再單擊下方的「Download」按鈕即可下載圖片。

下圖就是我通過 Dimmy.club 搭配一張屏幕截圖產(chǎn)生的圖片素材,看起來非常有質(zhì)感吧?完全不用手動(dòng)打開繪圖軟件編輯,只要有瀏覽器就能在線完成,相信可以解決許多人需要這類圖片時(shí)又無法自己制作的問題。

值得一試的三個(gè)理由:
- 有多種設(shè)備類型,包括桌機(jī)、筆記本電腦、手機(jī)和平板計(jì)算機(jī)。
- 可調(diào)整設(shè)備顏色,讓產(chǎn)生的圖片更多樣化。
- 支持背景選擇或設(shè)定為透明背景。
「你值得擁有!本月推薦神器合集」
- 《收錄日本都市圖片素材庫+響應(yīng)式在線預(yù)覽網(wǎng)站》
- 《超全面的Sketch 頭像素材庫+收錄設(shè)計(jì)軟件快捷鍵》
- 《想為設(shè)計(jì)添加質(zhì)感?你缺這些紋理網(wǎng)站!》
- 《快捷實(shí)用的在線長圖生成器+分隔線矢量圖下載》
================明星欄目推薦================
優(yōu)優(yōu)教程網(wǎng): UiiiUiii.com 是優(yōu)設(shè)旗下優(yōu)質(zhì)中文教程網(wǎng)站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎(chǔ)設(shè)計(jì)愛好者也準(zhǔn)備了貼心的知識(shí)樹專欄。開啟免費(fèi)自學(xué)新篇章,按照我們的專欄一步步學(xué)習(xí),一定可以迅速上手并制作出酷炫的視覺效果。
設(shè)計(jì)導(dǎo)航:國內(nèi)人氣最高的設(shè)計(jì)網(wǎng)址導(dǎo)航,設(shè)計(jì)師必備:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。





發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論 為下方 3 條評(píng)論點(diǎn)贊,解鎖好運(yùn)彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓