
對于前端而言,快速發(fā)展的技術,逐步更新的工具,對于實際開發(fā)工作而言,有著巨大的影響。服務框架的小改進可能會讓整個開發(fā)速度上一個臺階,新工具的誕生,可能會讓某個環(huán)節(jié)進度更為迅速。諸如微軟、蘋果、谷歌這樣的大型企業(yè)都為基礎的開發(fā)工具和編程語言添磚加瓦,從根本上一點點改變我們今天所面對的整個數字世界。
在這一期的前端干貨當中,我們會看到很多基礎服務和工具的轉變與提升,一些看起來并不顯著的提升,都是向著未來前進的契機。
接下來我們一起來看看這次的干貨都有哪些吧。
Essential Image Optimization

這是一篇由 Addy Osmani 所撰寫的關于網頁圖片優(yōu)化和處理的文章,內容極為詳盡,涵蓋了主要的技術和背后所涵蓋的科學知識,此外還推薦幾款頗為實用的工具。
PHP 7.2

這是關于全新的 PHP 7.2 的參考手冊。其中除了介紹了新增的PHP 程序的性能變化和功能更新之外,還對已經被廢除的舊的特性進行了明確的說明。
在 PHP 7.2 當中,有兩個函數將會被飛起,即create_function()?和?__autoload(),如果你是開發(fā)人員請務必注意這一點。比如許多Wordpress 插件都使用了這兩個函數,如果更新了PHP 7.2,會導致這些插件失效。請注意。
Web Share API

說實話我真沒有想到,真有人會開發(fā)這個API。我們在網絡上的行為,分享占據了一大半,而借助這個API,開發(fā)人員可以更輕松地構建分享服務,尤其是在移動端平臺上。這款API 目前僅僅適用于 Google Chrome 的桌面端和Android版,隨后應該會逐漸擴展開來。
Image Async Attribute

這是影響到網頁技術發(fā)展的另一革新,img 元素的 async 屬性。這篇文章涵蓋了圖片異步加載的方法以及牽涉到 JavaScript 的一些小技巧。
Firefox Quantum

Mozilla 一直致力于 Firefox 瀏覽器的更新,而今天我們看到的代號為 Project Quantum 無疑意味著火狐瀏覽器的下一個更新。Firefox Quantum 中包含了一個名名為 Quantum CSS 的全新的CSS渲染引擎,全新的UI和新的DevTools。
MS Edge for iOS and Android

微軟剛剛宣布,自家的Edge 瀏覽器發(fā)布了Android 和 iOS版本,這意味著你又多了一個可供測試網站的移動端瀏覽器。
Gutenberg

這個名為Gutenberg 的項目源于 WordPress,這個項目中開發(fā)人員使用 Javascript 寫了幾乎完整的 WordPress 編輯器。
Gutenberg 目前是使用 React 編寫的,項目組正在考慮使用另外一個框架來進行編寫,比如 Preact 或者 Vue。
FoitFout

FoitFout 是一款非常方便的工具,用來對比名為 FOIT和FOUT 兩種方法,以便在網頁中加載自定義字體。使用這一工具能夠幫你更好地確定你的網站適合哪種方法。
Vuera

Vuera 是一款 JS 庫,讓你可以同時使用 Vue 和 React,簡而言之 就是在Vue中使用 React 組件,在React 中使用 Vue 組件。
Draggable

Draggable是一個來自 Shopify 的有趣的庫,它是建立在一個支持瀏覽器內托拽的API之上的,你可以將它輕松地應用到其他的地方,甚至可以編寫自定義的模塊對它進行拓展。
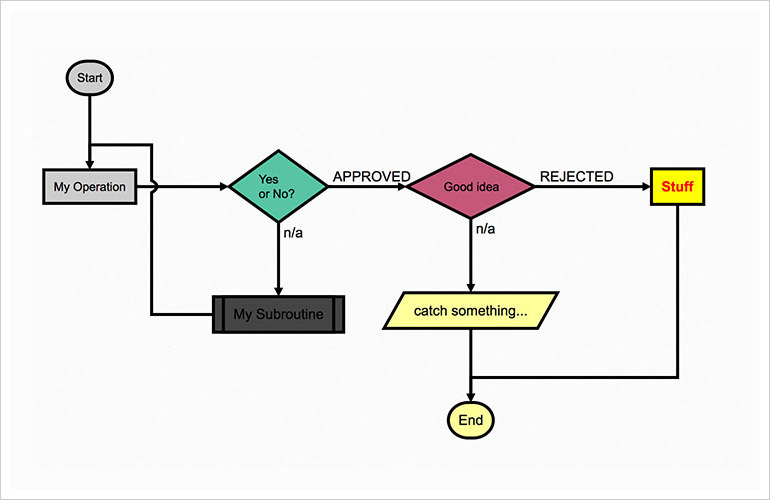
FlowchartJS

顧名思義,FlowshartJS是一個用來構建類似PPT中流程度的JS庫,在它的基礎上,你可以創(chuàng)建各種形狀的圖形。
FrontEnd Checklist

這個用來構建HTML頁面的清單是根據多年的經驗總結出來的。這個清單涵蓋了網頁設計的一些基本的策略和技巧,比如頁頭,CSS,JS,可訪問性和SEO等。
QuickBill

這是一個用來創(chuàng)建發(fā)票的輕量級的Web應用。
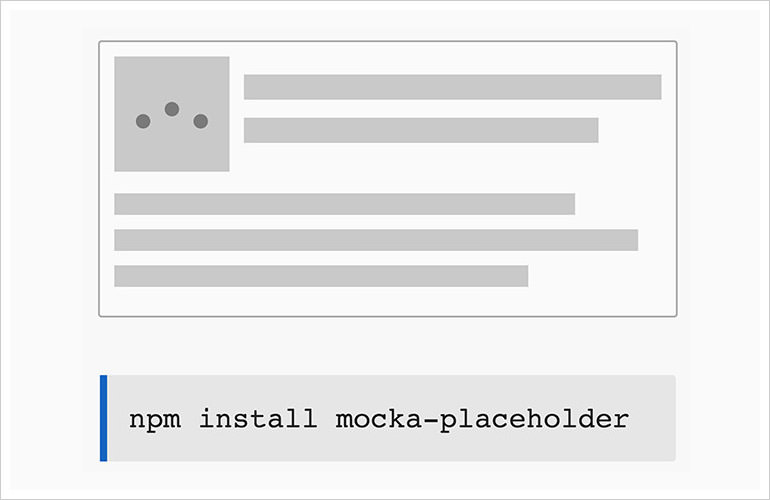
Mocka

Mocka是一個創(chuàng)建網站原型的時候用來生成內容占位符的工具,它只有500字節(jié),但是功能很完善,你可以通過Sass mixin 輕松地將它納入到你的CSS文件當中。為了創(chuàng)建不同的多媒體占位符,它提供了許多CSS類。
VueStar

VueStar 是一個Vue 組件用來生成圖標閃爍的效果,類似Twitter 點贊時候的特效。
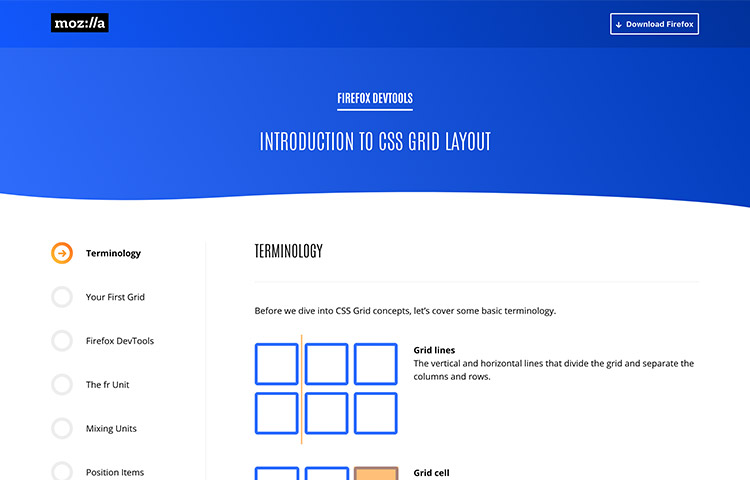
Grid Playground

Grid Playground 是一個源自于 Mozilla 的計劃,用來測試并推廣 CSS Grid,即使是Firefox 的新的DevTools 當中都包含了相應的柵格布局工具。
Snippet Manager

Snippet Manager 是一個用來儲存和管理代碼的簡單應用。
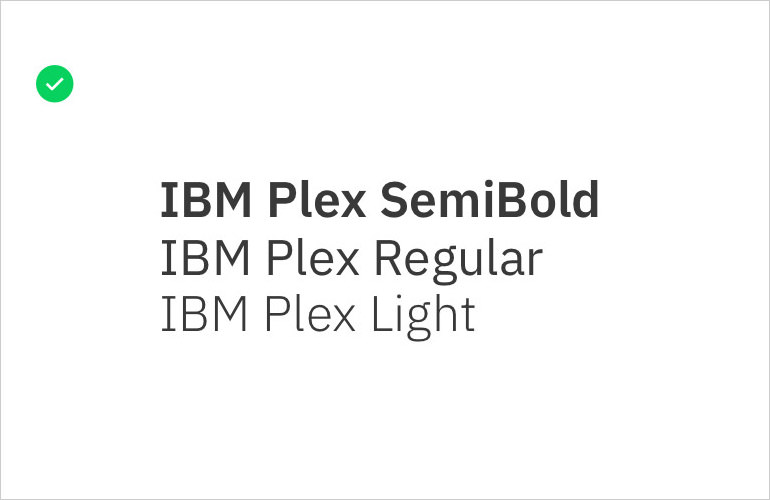
IBM Plex

這是IBM 所設計的全新的字體系列,名為IBM Plex,目前已經被納入到IBM自身的風格指南當中,其中所涵蓋的三種字體分別為為襯線體、非襯線體和等寬字體。
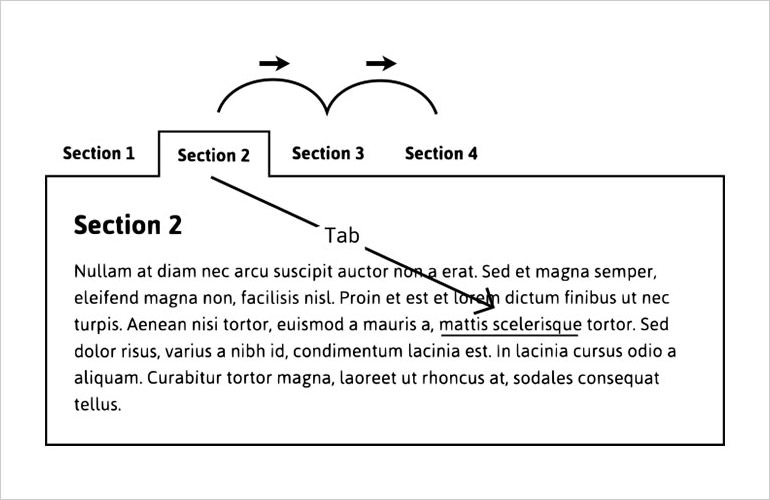
Tabbed Interface

這里介紹了如何盡可能少的使用JS來創(chuàng)建漸進和良好可訪問性的標簽導航系統(tǒng),對于想要了解可訪問性設計的開發(fā)人員而言,是個不錯的素材。
SwissInCSS

SwissinCSS 展示了如何使用純CSS來構建經典的瑞士海報設計。源代碼在 CodePen中可用。
【2016年干貨大合集都在這里】
- 《干貨|2016年11月開發(fā)者超實用干貨大合集》
- 《設計師專場!2016年10月設計圈實用干貨大合集第二波》
- 《開發(fā)者福利!2016年10月設計圈實用干貨大合集》
- 《再來一發(fā)!2016年9月設計圈實用干貨第二波》
- 《開學福利!2016年9月設計圈超實用干貨大合集》
- 《高溫福利!2016年8月設計圈最新干貨大合集》
- 《再來!2016年7月設計圈干貨大合集第二波!》
- 《超贊!2016年7月新鮮出爐的設計圈實用干貨大合集》
- 《精準投放!2016年六月設計圈超實用干貨大合集》
- 《月底福利!2016年5月第二波超實用設計圈干貨》
- 《上手就用!2016年五月設計圈新鮮干貨大合集》
- 《姍姍來遲!2016年四月設計圈干貨大合集》
- 《質量保證!2016年三月可靠實用的設計圈干貨》
- 《多多益善!2016年二月設計圈實用干貨第二波》
- 《開工福利!2016年二月設計圈實用干貨大合集》
- 《干貨干貨干貨!2016年第二波設計圈干貨大合集》
原文地址:hongkiat
原文作者:Thoriq Firdaus
優(yōu)設譯文:@陳子木
本文由優(yōu)設網原創(chuàng)翻譯,請尊重版權和譯者成果,轉摘請附上優(yōu)設鏈接,違者必究。謝謝各位編輯同仁配合。
【優(yōu)設網 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================明星欄目推薦================
優(yōu)優(yōu)教程網: UiiiUiii.com 是優(yōu)設旗下優(yōu)質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優(yōu)設網立場,未經允許不得轉載。




發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發(fā)表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓