
編者按:今天來一點簡單好玩的動畫教程,包括常見的Loading 動畫、煙花動畫和摩天輪旋轉動畫,操作不難,附有PS時間軸的入門手冊,適合新人練習。
為了避免寫僵尸教程,有些地方還是需要大家自行思考并且延伸到更多的制作,如果僅僅參考教程做出的東西而不動腦筋,除了臨時練手以外意義真的不大。
往期教程:
類似Loading?的動畫
Step 1 —— 畫圓環
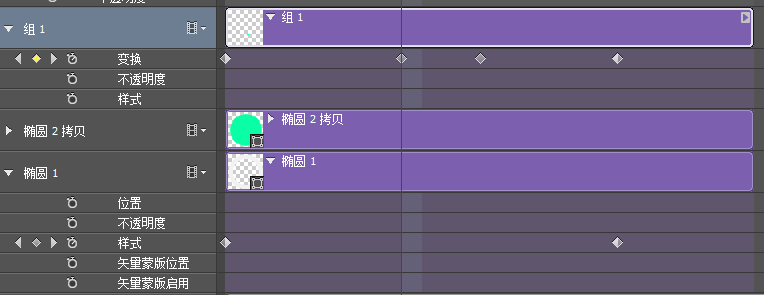
新建一個500px(以下出現的所有數值可以自定義不用完全照搬)的默認畫布,并用橢圓工具(填充無,描邊30,色值#f2f2f2)畫一個正圓環,然后調出時間軸并且創建時間軸動畫。
Step 2 —— 圓環漸變
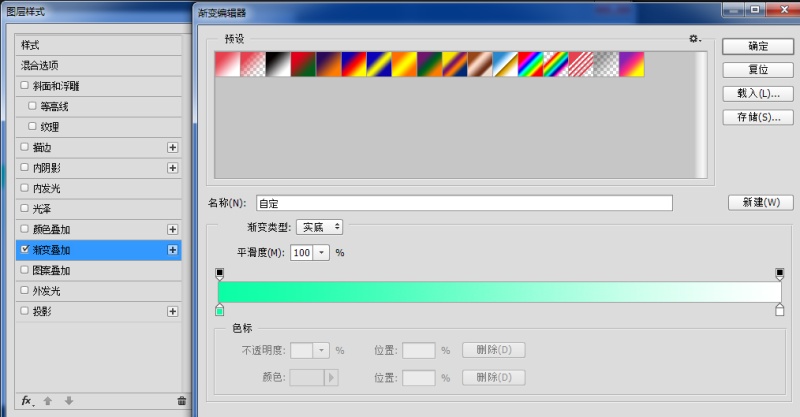
給圓環上色,技巧也就在這里。首先我們分析顏色的變化是從無到有,再從有到無。利用圖層樣式的漸變,可以實現這個效果(事實上利用圖層樣式實現的動畫實在是太多了并且太好用了)。在時間軸的第一幀位置打開樣式動畫的關鍵幀開關,調出圖層樣式勾上漸變,樣式為角度,打開漸變編輯器并選取一個顏色如下圖,

因為是從無到有的過程,因此【無】(即白色)的透明度設置0,【有】(即綠色)的透明度設置100%,
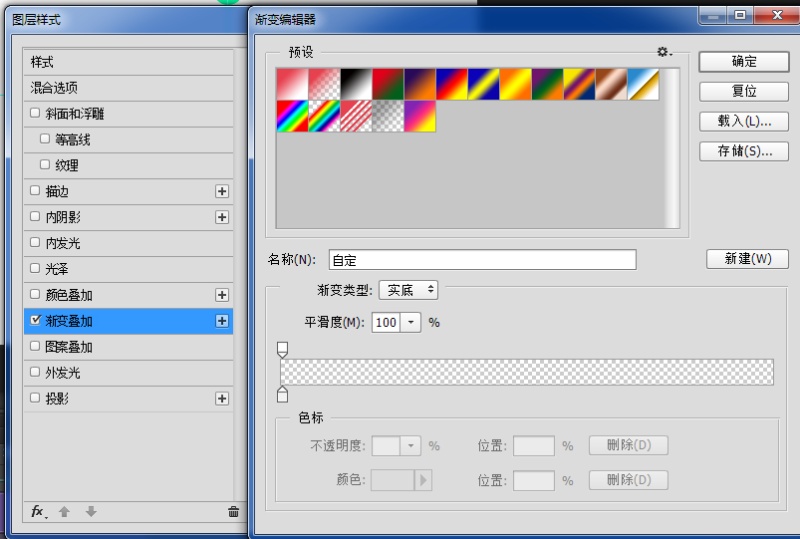
然后把【無】的透明度和顏色拖到跟【有】重疊如下圖:

溫馨提示:當漸變的兩個數值(標)完全重疊時,事實上還區分左右(上下)的位置,并且這個位置很重要。單擊標可以切換標的位置,如果無法切換則沒有完全重疊,此時你可以拉伸漸變編輯器盡可能讓數值完全重疊,當然這個是在0的起始位置重疊,拉不拉伸沒有太大意義~

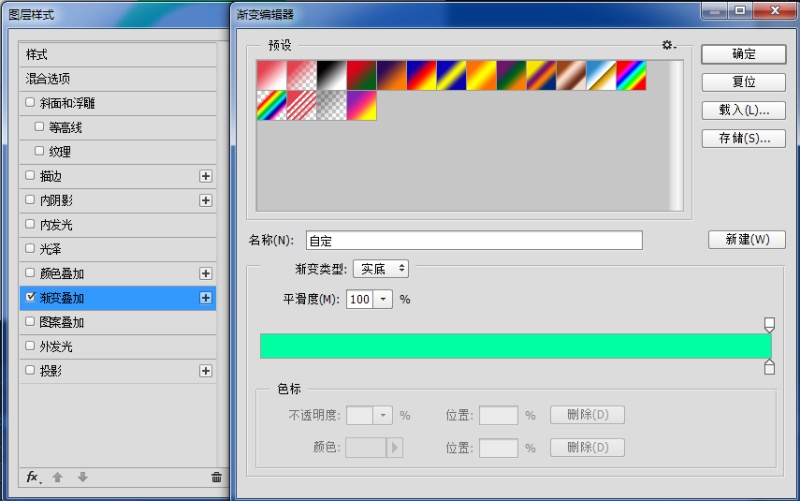
回到時間軸,拖動時間線到指定位置(20f),把所有數值的標拖到最右邊的位置如下圖:

Step3 —— 添加圓形旋轉動畫
一個動畫基本完成,再給頭部跟尾部添加圓形,尾部(起始位置)的圓固定不動,而頭部的圓跟隨顏色的變化一起運動。
所以我們需要給這個圓做旋轉(轉換為智能對象方可做變換動作),確立旋轉圖形新的中心點在玩轉PS時間軸第三篇有講過,這里就不多說了,我們還需要注意的是旋轉的時候不能超過180°,這個也在第二篇文章有講過,因此我們需要給這個旋轉的圓圈至少添加4個關鍵幀,并且時長與旋轉的位置要跟圓環的顏色對應。

Step4 —— 復制+反向
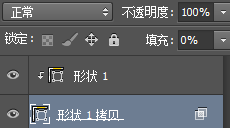
還有一個從有到無的過程,把剛才從無到有的動畫編組并且復制,轉到時間軸把這個組向后拖動到一定位置(在前面組的結尾往前一點點,使其神不知鬼不覺地循環運動),然后在復制組的圓環圖層的關鍵幀(起始幀與結束幀)互相對調,最后將時間線拖到關鍵幀的位置調出圖層樣式,漸變勾上反向。當然你不喜歡這種復制+反向的方法而要重新做顏色的漸變也沒人攔你~
以上4步已經完成了一個Loading 從無到有,從有到無的動畫,你可以設置更多樣式,比如設置圓環的填充為0,給圓環添加內陰影,轉換為智能對象再添加樣式等等。

綻放的煙花
Step 1 —— 畫長條
新建一個500×900px(取決于煙花綻放尺寸)的畫布,用鋼筆工具(填充無,描邊4,端點圓角,色值任意但我喜歡用黃)畫一根長182px(你要長短都行,不要影響到最后效果便可)的線條,ctrl+j復制多一根(保持一樣的位置),然后調出時間軸并且創建時間軸動畫。
Step 2 —— 條子動畫
通過學習《》中的剪貼蒙版+移動,我們先將其兩根條子按下圖設置:

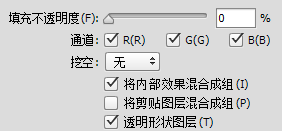
下面的圖層填充設置為0,圖層樣式的混合選項設置為

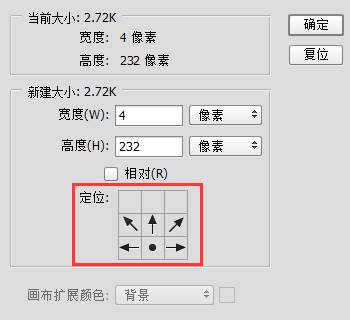
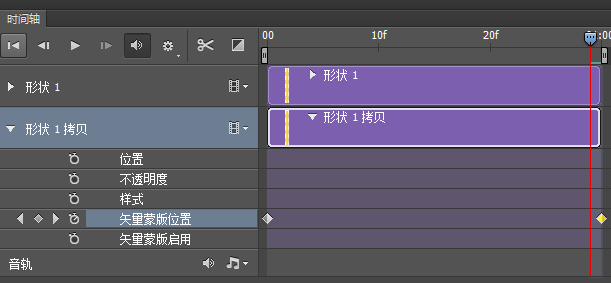
回到時間軸,將長度設置為30f(等于1s),選擇兩個圖層轉換為一個智能對象,雙擊智能對象可以得知畫布大小與畫的條子是一樣的(4×182px),而我們要將畫布的長度調整如下圖:

(這是為了煙花的綻放有更大的伸展空間)。此時我們在這個智能對象制作動畫,先打開下面圖層矢量蒙版位置的關鍵幀開關,拖動時間線先在起始幀(1f)添加關鍵幀,再移動時間線到最后(29f,時間線定位到最后只能在總幀數-1的位置,做好動作后直接把關鍵幀拉到30f即可)

移動這個圖層的條子如圖所示(設置條子底部與畫布頂部相切大概的位置)
![]()
打開上面圖層的矢量蒙版位置的關鍵幀開關,在起始幀(1f)的條子拖動到如下圖的位置:

將條子在畫布底部露出幾個像素,這樣在制作變換動作的時候起到參考的作用,然后在15f處添加關鍵幀并且把條子移動到如下圖(剛好頂置畫布)

煙花最后還有一個淡出的效果,打開這個圖層的不透明的關鍵幀開關,在20f處添加關鍵幀,在29f處添加關鍵幀并且移動到30f處設置透明度為0,條子動畫制作完畢。
Step 3 —— 變換復制
學習前面一篇文章《聊聊大家最熟悉的變換復制操作的原理》,我們都知道快捷鍵ctrl+shift+alt+T變換復制,尤其在制作旋轉圖形的時候經常使用,而智能對象無法直接使用快捷鍵復制,需要先用形狀圖層或者像素圖層使用先制作變換復制軌,讓系統記錄這個軌跡,然后再選擇智能對象圖層后方可使用快捷鍵復制。
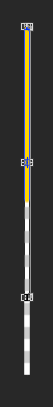
回到原畫布,此時我們已經制作了一個1S的條子動畫。把時間線拖到1f的位置,這個時候我們可以看到露出一點的條子,
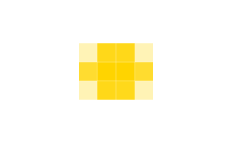
放大可以看到:

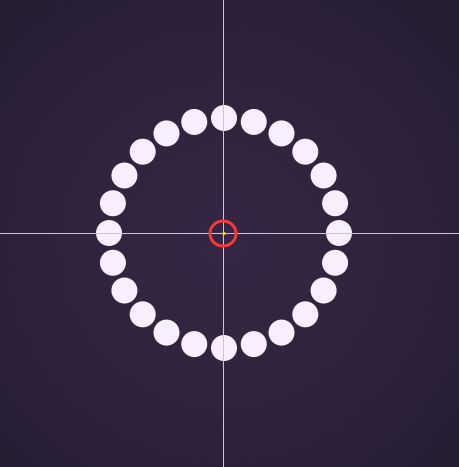
制作變換復制軌跡,畫一個圓,ctrl+T把參考點向下移動并旋轉15°,然后使用CAST執行變換復制,回到智能對象圖層,把這個露出一點的條子水平垂直居中制作的變換復制軌跡(你可以試試把這個條子放到畫布其他地方,會產生不一樣的效果,源文件有展示),

使用快捷鍵CAST執行變換復制軌跡(360°/15°=24個)后并編組。最后把前面做好的煙花綻放圖層組拖后(20f),聰明的你肯定會制作向上發射的動作了,這里就不多說了,看源文件即可。一個煙花的綻放就制作完畢了。

Step4 —— 制作更多的煙花
(PSD只有一個煙花,這一步留給大家動手了)
把這個做好的煙花綻放動畫的所有圖層一起轉換為智能對象,并將其拖到新的畫布(新建更大的畫布并創建視頻時間軸,背景自己設計),然后復制并適當縮小(只能縮小,放大則會失真,所以做的智能對象尺寸大小很重要),再給各個智能對象添加圖層樣式填充不同的顏色,這樣五顏六色的煙花就制作完畢了。
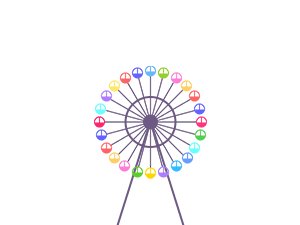
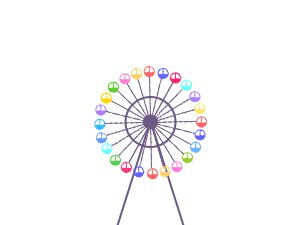
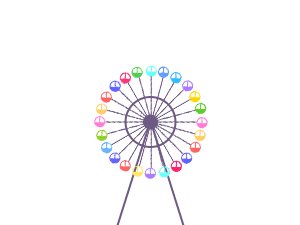
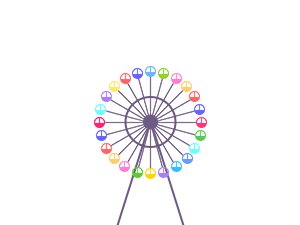
摩天輪旋轉動畫
最后簡單描述一下摩天輪動畫的制作技巧:
畫座艙 —— 畫一個座艙并轉換為智能對象后做一個逆時針旋轉動畫,用快捷鍵旋轉復制座艙并分別給每個智能對象添加圖層樣式填充不同的顏色。
畫桿子 —— 畫一根條子并用快捷鍵旋轉360°復制,與所有座艙編組并轉換為智能對象,做順時針旋轉。
剩下的細節問題留給酷友們在PSD摸索,就當是作業吧。
源文件下載:http://pan.baidu.com/s/1eSuJOcU

【優設四月人氣過萬的好文】
使用素材站:
《實用干貨!11個人氣超高的設計素材匯總網站》自學UI設計的正確姿勢:
《別著急學軟件!先掌握科學有效的UI設計自學姿勢(超全面)》幽默有趣的前端小課堂:
《零基礎也能看懂!寫給設計師的前端小知識之網頁排版(附實戰)》
作者:矢量人生

【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量112萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓