
編者按:近年來,交互設計被越來越多的提及,并且還產生出了新的工作崗位「交互設計師」,而且交互設計在產品設計中所占的地位也越來越重要。我也是一直想轉交互,了解過Flinto、Principle、Framer、Origami等等,但不是原型保真度不滿意,就是學起來太難,或者就是各種代碼表達式,很難上手。
我對交互工具的要求:
- 別讓我寫代碼
- 支持Sketch導入
- 支持Windows和Mac(因為我有兩臺電腦)
- 協作時方便分享,最好線上線下都可以
- 保真度一定要高,不能只停留在頁面跳轉
一天在網上閑逛的時候,無意中看到一篇文章說有款原型設計工具獲得了設計界大獎——紅點獎「紅點獎是設計界3大獎項之一」點進去一看是一個叫ProtoPie的工具。谷歌了一下: 韓國團隊開發,2017年1月上線,國內有阿里、一加等很多團隊在用,國外有谷歌、Line、星巴克在用。
Protopie


△ ProtoPie官網截圖
其實之前聽圈里朋友提過,但沒用過。既然這次又被我碰上了,索性就下載試一下吧。下面是ProtoPie的測評:
節約時間,先說結論:
- ProtoPie適合做單頁面移動端的原型
- 保真度比Flinto和Principle高,學習難度比Framer要低(很多)
- 交互全,原型制作時間平均在1-2個小時左右。(單畫面的交互動作)
- 傳感交互是亮點,尤其是手機和硬件Arduino交互的功能眼前一亮
- 工具學習時間 2個小時(有可能和我學過一些其他工具有關,挺快的)
- 適合制作微交互原型,如果只制作頁面跳轉有點屈才
一. 大福利:支持Windows和Mac,擁有中文界面
像我這種一臺Windows一臺Mac辦公的設計師,簡直太良心了。用Windows的設計師都知道,除了Adobe家大業大,知道開發Windowns的設計工具以外,留給我們可選擇的交互工具寥寥無幾,ProtoPie可以說絕對是Windows用戶設計師的福利。ProtoPie說是支持Win10,不過在我的Win7上運行似乎也沒有什么毛病。

△ 支持Mac和Win64、Win32
其實英文界面對我也還好,不過有中文界面的話,確實上手的時候會輕松很多。

△ ProtoPie歡迎界面
二. 界面設計:功能區分清晰,不需要寫代碼,操作簡單

△ ProtoPie的直觀界面

△ ProtoPie交互制作邏輯
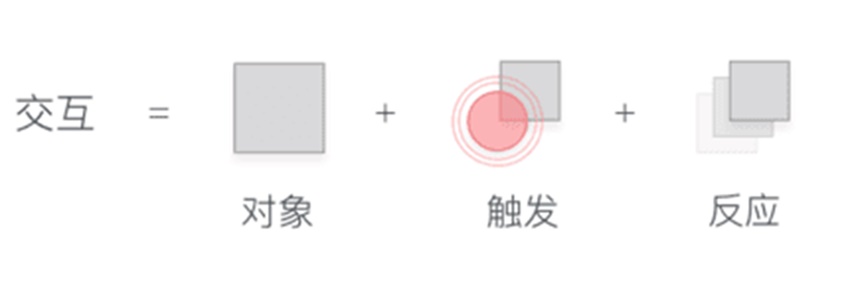
ProtoPie的邏輯其實和我跟開發人員說交互時候的邏輯挺像的。官網上有這樣一個表,列舉了移動端上常用到的交互動作,動作雖然不全,但這種思維方式是我很推崇的。

△ 交互思維邏輯寶典
三. 學習成本低:有中文教程,用了2個小時全部學完
用ProtoPie做一個交互只需4步:
- 添加素材
- 添加點擊動作
- 添加反應動作
- 預覽效果
點擊動作和反應動作,ProtoPie都給好了,根據需要選擇就行。整個過程和玩拼圖一樣,很簡單。
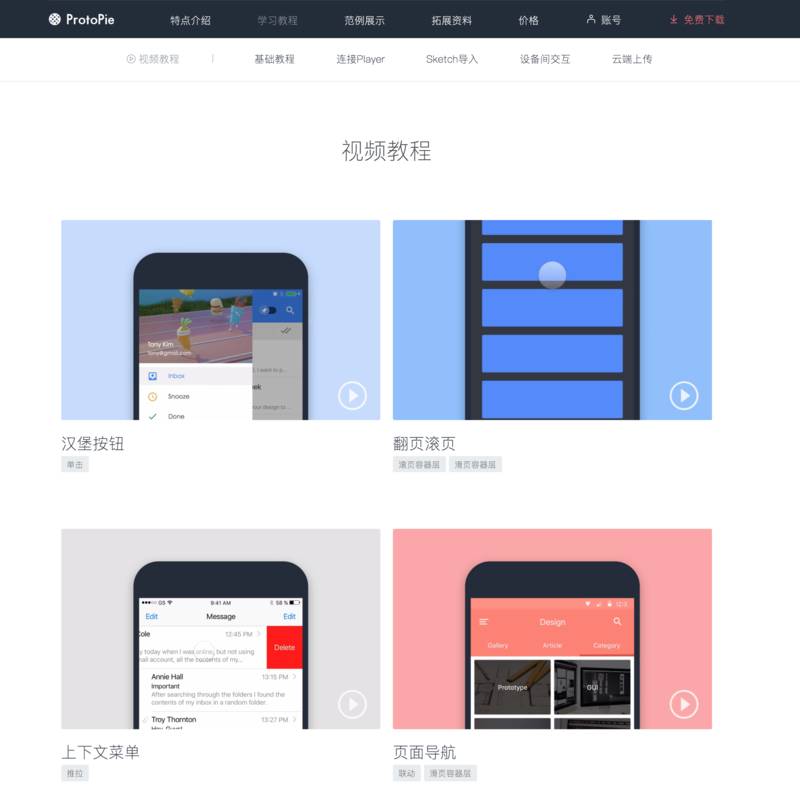
官網也提供了詳細的教程:

四. 交互效果:交互細致,支持條件判斷
ProtoPie在做移動端交互上很牛,尤其是有條件判斷(If else 這種)所以做的原型都很高大上。比如下拉刷新、立體旋轉等等。其實自己也有做,不過沒有官網上的絢麗,就先不出來丟人了,等回頭再研磨一下再發,下面是官網上的案例。




△ 官網4個小案例
這些在其他工具上做就太費勁了,頁面和代碼一堆一堆的,做不做得出來還不一定。
五. 預覽和分享:iOS &安卓手機、網頁、電腦即時預覽
現在我已經陸續在工作中用ProtoPie,并推薦給開發了。是的,不是設計師,是開發。我們的開發和我不在一層樓,能用企業QQ說的就敲字,說不清的時候直接丟一個Pie鏈接過去,讓他自己看效果。
預覽和分享方法一共三種:
- 在電腦預覽窗上看,實時同步
- 發送到手機上的ProtoPie App,保存到手機,隨時可以離線查看
- 上傳到網頁上,生成鏈接,發到工作群里大家一起看
最后,看的人不需要安裝ProtoPie,有個鏈接就能看,良心功能啊。
六. 傳感交互:手機原型能控制智能燈?
這個功能一定要留到最后壓軸說,很神!先看下面的視頻。請注意,所有設備上的畫面都是ProtoPie做的原型!
跨設備交互,很高大上的感覺!以前從來沒想過,像我這種表達式代碼不太靈的人還能做這種交互。而且ProtoPie上做起來超級容易。好心寫一下做法:
- 新建一個文檔,像配圖左邊一樣插入觸發動作和發送
- 在新建一個文檔,插入接收和移動
- 在發送和接收的豎向那里寫一樣的代碼,比如123
- 一個文檔的交互發送到手機1,另一個發送到手機2
- 單擊手機1,手機2上的圖層就會移動了
七. 支持Sketch導入,多觸點手勢
用Sketch的話這個功能不多說,正是我需要的。導入后不需要重新排版,直接開始加交互動作就可以。
支持5根手指的手勢。不過你的設備屏幕不夠大,一般2個足以了。
價格:99美元,永久使用,一年更新。
獨家優惠來了!
正值雙11,優設和ProtoPie 、數碼荔枝合作給讀者專屬優惠,中國版僅需299元,就能永久提高工作效率,附上優設專屬優惠券,領取后再減五元 →?https://partner.lizhi.io/uisdc/protopie
其實交互設計并沒有你想象中的那么難上手,想要做出高大上的交互效果就是如此簡單。
歡迎關注作者的微信公眾號「UIfaner」
「從新人到大牛的交互設計完全修煉手冊」
想做交互設計師?先來了解一下它是什么!
阿里資深設計師手把手帶你認識交互設計!
多位資深前輩經驗合集!交互設計師自學指南!
================明星欄目推薦================
優優教程網: UiiiUiii.com?是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 2 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓