
《人工智能與設計零基礎手冊!發展歷史和定義+底層設計闡述》介紹了人工智能的基礎和對未來人工智能系統底層設計的思考。對于設計師來說,我們更關注的是面向用戶的設計,這篇文章更多講述的是上層應用的交互設計。在人工智能時代下,交互設計會發生顛覆性的變化,主要為信息架構的改變以及有更多新型組件的出現。
信息架構
要說信息架構(Information Architecture),首先要提及圖書館,因為圖書館應該是最早能體現出信息架構的設計。當不同領域的書籍多到人類無法第一時間找到相關信息時,為了提高查找效率,人類開始給書籍添加索引,分門別類,到后面按區域擺放不同內容的書籍,即使是毫無經驗的人在圖書館引導和圖書管理員的幫助下也能迅速找到相關資料。

信息架構最早由美國建筑師Richard Saul Wurman在1976年提出。面對當代社會信息的不斷增長和爆炸,Richard認為信息需要一個架構,一個系統來合理設計,創造了一個全新的術語——信息架構。
Richard Saul Wurman(1935~)建筑師,平面設計師,信息架構術語的創造者,TED會議的創立者。
GUI和HTML的出現,信息架構得以廣泛應用,同時也衍生出一個新的術語——頁面(Page)。在GUI時代,信息架構主要由頁面和流程決定。由于信息的展現必須由頁面承載,而頁面承載的信息應該是有限的,所以設計者需要將信息合理放入頁面里。
假設總信息和頁面內容的信息是固定的,那么流程也是固定的;反之亦然,假設頁面信息是固定的,在固定的流程上增加一個可以擴展信息的聚合頁面,那么總信息是可以無限的。當頁面和流程設計被固定時,信息架構也是固定的。
在海量信息面前,固定的信息架構有助于人類記憶使用路徑,降低尋找信息成本。當海量信息不斷指數增長,功能變得越來越多,產品需要更多的頁面來承載。更多頁面會導致產品架構的層級和流程變得更復雜,也使得用戶的使用成本不斷增加,這并不是一件好事。
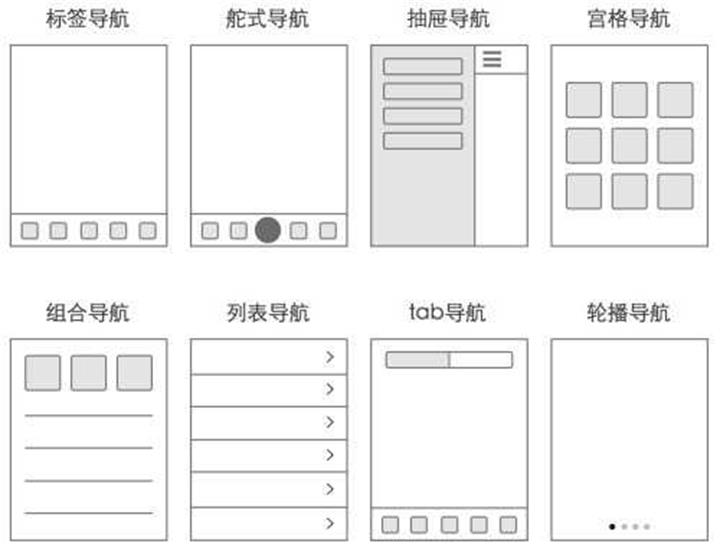
每個人的思考模式不是固定的,為了解決大部分用戶需求而設計的信息架構可以幫助到用戶,同時也限制了用戶的思考。為了解決這個問題,信息架構需要一個優秀的導航設計來引導用戶使用和隨處瀏覽,如下圖 :

為了方便用戶隨心所欲地挖掘更多信息,搜索是一條捷徑。搜索可以讓用戶便捷挖掘和隨時切換需要尋找的內容。

由于手機小屏幕的限制,為了展現更多內容,導航的功能和展現被削減,主要依賴標簽式、抽屜式、列表式等導航模式以及每個子頁面的返回按鈕。如果產品架構層級過深,會導致返回步驟過長,如果用戶要從一條路徑跳到另外一條路徑,步驟極其繁瑣。

在頁面里,不提供隨時跳到另外一個頁面的功能是完全可以理解的,因為這個功能在展現上就很難設計,而且可能會使穩定的信息架構變紊亂。但是,這個功能可以降低用戶的操作成本以及更符合人的思維模式。
為了實現這個功能,讓用戶自行搜索信息框架或許是一個不錯的選擇。相對于成本很高的文字輸入,人工智能下的語音輸入是目前最佳的解決方案,語音助手的本質也是利用語音進行搜索。語音助手與信息架構的結合并不是一個全新的模式。iOS的Siri可以打開手機應用以及部分蘋果官方產品的功能,例如在Siri模式下說出「打開秒表」可以直接打開時鐘APP下的秒表頁面;說出「打開顯示與亮度」可以直接定位到顯示與亮頁面。可惜的是,目前其他廠商產品的信息架構并沒有和語音助手進行深度整合,例如在Siri模式下說出「打開微信朋友圈」不能打開微信朋友圈,主要原因是目前語音助手如Siri,Google Now等沒有提供相關API給第三方應用,語音助手主要以特定關鍵詞觸發功能或者發起網頁搜索,功能非常局限。
對于iOS 10,Siri API僅支持六類應用程序:打車,通訊,照片搜索(在特定應用中尋找照片和視頻),支付(如“用SquareCash’給約翰轉賬100美元”),網絡電話,鍛煉,體驗后發現功能也非常簡單。
語音助手提供搜索第三方應用信息架構將極大提高用戶的效率,例如在看網易新聞時喚醒Siri說「打開微信朋友圈」可以立即打開微信朋友圈,比傳統操作快捷很多。僅需要對系統和應用層面進行小成本的修改即可實現該功能,改動如下:
1.功能/頁面增加新的標識/屬性即可被系統語音助手搜索,本質上也是一種Deep Link。為了降低用戶的記憶成本,該功能/頁面應該是重要的,常用的,唯一的,例如可以通過Siri語音輸入「打開微信薛志榮」、「打開微信朋友圈」直接到達相關頁面,而新聞、購物等詳情頁、聚合頁不應該添加該標識/屬性。
2.被語音助手調起的頁面可以考慮將返回按鈕改為回首頁。由于固定的信息架構使每個頁面都確定上一級頁面是什么,流程符合用戶心理預期的話需要做到「從哪里回那里去」,但語音調起的功能/頁面,對于用戶來說上一級頁面是哪里無關緊要,可以直接將返回上一頁改為返回首頁,也方便用戶繼續使用該應用。
3.被語音助手調起的頁面有辦法直接回到上一個應用/頁面。例如在iOS中調起另外一個應用時,點擊屏幕左上角可以回到原應用;同理,當用戶在與微信好友薛志榮聊天時,使用語音助手切換到朋友圈時,點擊左上角回到薛志榮的聊天頁面。這樣可以盡量避免打斷用戶的流程。
Deep Link,簡單點說就是你在手機上點擊一個鏈接之后,可以直接鏈接到app內部的某個頁面,而不是app正常打開時顯示的首頁。
以上3點以圖表示如下:

人工智能的成熟使語音助手得以快速發展,語音助手與產品信息架構的整合將使每一個功能都可以被迅速訪問,產品入口不再是首頁,語音助手給沉重的產品信息架構賦予了活力和流動性。該模式能更好地滿足用戶隨心所欲的需求,也更好地提高了用戶的使用效率。
流的設計
移動端產品主要分為內容(資訊、視頻、音樂等等)、工具(鬧鐘、筆記、地圖等等)、社交(聊天)和游戲四個方向。通過不同方向的結合可以孵化出不同的產品,人工智能會為這些產品帶來怎樣的變化?
1.人工智能使推薦系統的準確度大幅度提高,用戶發現內容的成本降低,產品不再需要復雜的架構來承載不同內容。
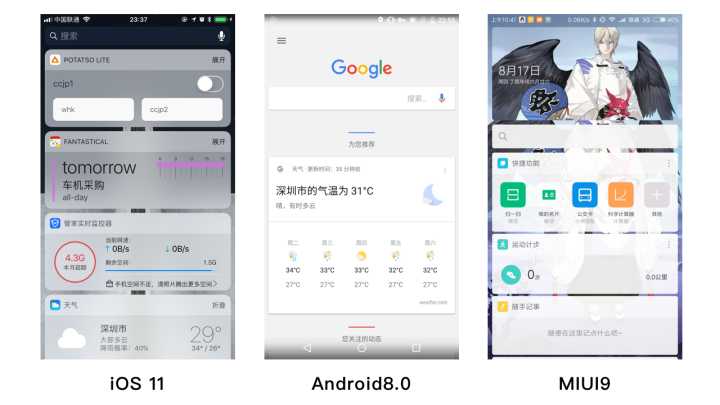
2.人工智能可以承擔更多復雜操作,工具的操作成本降低,使用流程也會隨之減少,一款產品只承擔一個工具不再行得通,除非有靠山,例如操作系統。往年iOS和Android的更新都會添加一些新的工具功能,加上Siri或者Google now語音指令,以及負一屏的信息聚合頁面,可以使工具產品操作起來更方便。
3.對話式的聊天已經是最扁平的結構,游戲因復雜而有趣,所以人工智能不能也不應該使它們簡單化,但由它驅動的VR和AR會為社交和游戲產品帶來新的玩法和機遇,不過不在本次討論中。
人工智能的驅動使內容和工具型產品的信息架構變得更加扁平,加上在不同場景觸發不同功能,有可能實現「每個功能/頁面都可能成為用戶第一時間觸達的功能/頁面」,這意味著每個頁面都有可能成為首頁,都是信息架構的頂部,這需要產品的信息架構有很強的兼容性和擴展性。
擁有高兼容性和擴展性的模式莫過于FEED和IM,這兩種結構有以下特點:1.它們具有流的性質,結構扁平,內容可以無限延伸;2.它們都用樣式相同的空容器,例如FEED的列表或者卡片,IM的氣泡;3.空容器可以承載各式各樣的媒體,包括文字、圖片、音頻和視頻。
FEED和IM的區別是:是否主動給予信息反饋。FEED通過采集用戶數據,將用戶感興趣的信息主動推薦給用戶,在人工智能時代下它更適合用在內容型產品上。IM通過對話交流的形式給出問題或指令,對方根據相關內容給予反饋;在人工智能時代下它更適合用在簡化流程以及工具型產品上。
既然固定內容的概念被打破,頁面可以無限延伸,為了保證結構穩定和方便管理,內容和功能需要被模塊化。iOS和Android在幾年前已采用了首頁左滑進入系統FEED的設計,不同產品用卡片的形式承載。小米MIUI9的信息助手突破了產品間的壁壘,在負一屏中將不同應用中的同類別信息整理聚合,比如收藏、支出、快遞、行程、日程等,想查找使用這些信息時,無需進入不同應用查找,在信息助手中就能快捷查看和使用。

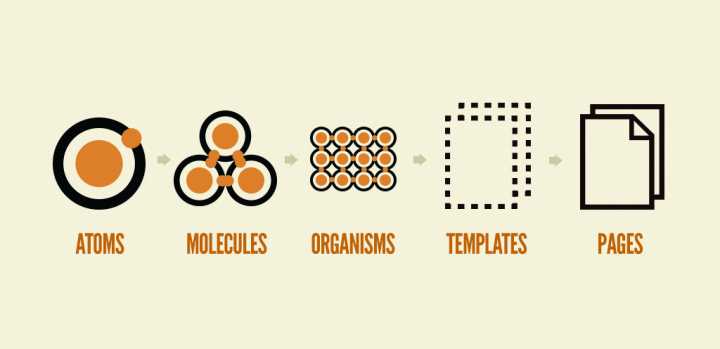
以上三種信息流都采用了模塊化設計,模塊化設計可以借鑒原子設計的概念。原子設計由原子、分子、生物體、模板和頁面共同協作以創造出更有效的用戶界面系統的一種設計方法。

上文提到,語音助手可以觸達每個產品的常用甚至所有功能有助于提高用戶的使用效率;全局性的人工智能助手有助于整合信息自我學習提供更多幫助,所以未來我們后續的產品需要在人工智能助手的基礎上進行設計。人工智能助手包括了可以被隨時喚醒的語音助手,例如Siri,它可以語音對話和提供信息的展示;以及包括了操作系統層面的FEED,例如MIUI9的信息助手,它可以主動展示相關內容和入口。
在設計產品請關注以下幾點:
1.為了方便用戶使用語音喚醒功能,產品功能應該是可以瞬間被理解的,以及喚醒詞是方便記憶和開口的,例如可以映射到常用或者真實生活中的詞語;切勿使用使用戶難以開口的喚醒詞;同時考慮喚醒詞的兼容性問題,例如不同方言有著不同叫法。
舉例:「打開微信朋友圈」完全沒有問題,但「打開微信我」就非常有問題,首先意思完全看不懂,其次用戶不會第一時間想到。錢包在粵語里叫做「銀包」,意思相同的詞語應該可以相互映射。
2.聚合不同功能的頁面設計是為了方便管理和發現入口,但本身對用戶來說沒有太大意義。后續請減少讓用戶費神思考和記憶的聚合頁面,這樣可以避免被語音助手或系統FEED喚醒時,展示的全是功能入口。(除非這頁面便于用戶理解以及里面的功能非常重要)
舉例:微信第三個Tab承載著不同功能,用戶可能知道「朋友圈」,「搖一搖」,但可能想不到這個聚合頁面叫「發現」,因為「發現」這動詞太抽象,用戶難以第一時間想到。用戶想到「錢包」這詞更多聯想到的是真實世界里裝錢的那個錢包,但微信的錢包功能包括了各種服務金融功能,不符合用戶第一時間下的心理預期。
3.不同設計對象請考慮模塊化設計,盡可能采用不同入口和頁面管理設計對象,方便用戶喚醒設計對象。
例子:設計對象有可能是一個功能;也有可能是通訊錄中的一個名字,他們屬性和功能相同,但用戶的記憶對象不同。
4.常用功能允許被系統FEED集成,方便用戶第一時間使用。系統FEED也會相應提供入口打開相關產品。
5.考慮避免常用功能與其他功能的耦合,降低系統FEED的結構復雜性和操作成本。
例子:在微信朋友圈可以進入朋友的詳細資料并進行聊天,朋友圈和聊天兩個常用功能可以不斷循環,耦合緊密會導致信息架構的復雜。從產品和用戶角度設計完全沒有問題,但不符合FEED的輕量結構。第四點在FEED內提供產品入口是為了在完全分隔功能的情況下做的體驗補償。
6.具有操作性的功能例如設置鬧鐘、查看天氣、購買機票等需要考慮頁面的信息展示和操作流程,也需要考慮語音輸入的操作流程,兩者的操作步驟在用戶認知上需要統一。若做不到,請提供相應場景下的合理流程。
解釋:眼睛接收信息時可以隨處瀏覽,它具有xyz和時間四個維度;耳朵接收信息時只有時間這個維度,這會導致同時接收或者篩選的信息量具有很大差異。同理,這也是為什么語音識別發生錯誤時,用語音修正的成本遠比用鍵盤修正文字錯誤大。
1、2、4和6這四點更多考慮的是用戶在使用語音或打開APP操作APP時可能會產生不同的心理預期,所以需要保證設計對象在這兩種操作上的一致性。2、3和5這三點是從模塊化的角度來考慮,有助于減少功能的耦合,降低信息架構的復雜程度。
新型API和組件
為了保證人工智能底層數據的一致性和完整性,數據倉庫需要為第三方應用提供身份信息、健康數據、興趣愛好、工作信息、財產數據、信用度、消費信息、社交圈子、活動范圍9項API服務。獲得用戶授權后,第三方應用可以得到用戶特征并向數據倉庫保存用戶數據。人工智能也會提供更多功能給第三方應用,例如攝像模塊、語音模塊、身份驗證模塊、支付模塊等組件,提高用戶體驗的同時也降低了產品的開發成本。
API
數據倉庫和用戶特征如下:
- 身份信息:名字、性別、年齡、家鄉、身份證(身份證包含前4項)、賬號、現居住地址和家庭信息
- 健康數據:基礎身體情況、醫療記錄和運動數據
- 興趣愛好:飲食、娛樂、運動等方面
- 工作信息:公司、職位、薪酬和同事通訊錄
- 財產數據:薪酬、存款、股票、汽車、不動產和貴重物品
- 信用度:由信用機構提供的征信記錄
- 消費信息:消費記錄(含商品類型、購買時間、購買價格和收貨地址)、消費水平和瀏覽記錄
- 社交圈子:通訊錄(含好友、同事、同學和親戚)和社交動態(含線下和線上)
- 活動范圍:出行記錄、主要活動范圍和旅游
以上用戶特征以API形式接入,第三方應用獲得用戶授權后才可訪問和存儲相關數據,相關細節請看第二篇文章。
組件
AR是人工智能中機器視覺的重要體現,具有機器視覺能力的攝像模塊可以將電子世界和現實世界結合得更緊密,第三方應用接入攝像模塊可以有更多玩法。
在文章編寫期間,開發者已利用蘋果的ARKit實現了好多有趣玩法。同時,Google也推出了相應的ARCore,但只能用在android7.0和8.0上,普及率很低。
語音識別是人工智能中自然語言的重要體現,第三方應用接入系統語音模塊可以優化自己的產品結構,提高用戶的操作效率。
身份驗證模塊類似于現在的Oauth協議,方便用戶注冊和登錄第三方應用。身份信息API提供的公開信息減少了用戶注冊時的信息填寫成本,也有利于第三方應用獲取更完整正確的信息。
應用注冊需要個人身份信息已在國內實現,只不過是由國家規定,第三方應用注冊時要求綁定手機號碼,而手機號碼已與個人身份信息掛鉤。
由于銀行想法和技術的滯后,給予國內第三方公司如阿里支付寶、騰訊財付通等創造移動支付的機會;蘋果、Google在iOS和Android系統層面推出了自己的移動支付方式。但是多種支付手段都不利于個人賬單管理,在使用流程上微信、支付寶等掃二維碼的手段都不如系統層級使用NFC的Apple Pay方便。要統一支付流程,必須由國家機構推出新的政策來執行,統一的支付模塊有助于用戶移動支付和個人賬單管理。
在編寫文章期間,央行已宣布,從2018年6月30日起,類似支付寶、財付通等第三方支付公司受理的,涉及銀行賬戶的網絡支付業務,都必須通過“網聯支付平臺”處理。同時,國家已關注人工智能服務社會信用體系的建設工作,騰訊也開始建設自家信用體系,在不久的將來相信個人征信也會被國家機構統一。
人工智能對設計的影響
人工智能的普及是否使設計師失業引起了業界的一股躁動。要回答這問題,應該先弄清楚設計與人工智能的關系,我們可以從本質開始入手。
有人認為設計是為了追求美,和藝術沒什么區別;但設計做久了,會有更深刻的理解:設計是為了解決問題。那么設計是什么?在網上看到了一句對設計的定義:設計是有目的的創作行為。這句話解釋得非常棒。目的代表主體所追求的目標,創作是把自己的靈感、經驗和感覺表達出來。設計是為了解決問題說明設計是為了解決問題的創作方案,設計為了追求美說明設計是為了解決設計對象美感和實用性的問題的創作方案,所以后者屬于前者。
藝術是為了將自己的靈感、經驗和感覺等主觀感受表達出來。設計和藝術的本質在于是否擁有目的;目的是一種觀念形態,反映了人對客觀事物的實踐關系。相比起藝術,設計更多是一種人對客觀事物的實踐方式,在考慮主觀因素的同時也要顧及外界等客觀因素。
從定義上來講,人工智能是使機器代替人類實現認知、識別 、分析、決策等功能,其本質是為了讓機器幫助人類解決問題。也就是說,人工智能在一定程度上也是一種設計,其目的是為了幫助人類解決問題,創作出與人類思維模式類似甚至超越人類思維模式的解決方案。
問題的復雜程度會直接影響解題人的最終方案,因為人的知識、經驗、精力是有限的,很少甚至沒有人會長時間都在解決同一個問題。當解題人找不到最優方案時,他們給出的方案具有一定的主觀性,甚至有可能錯誤的。但也有例外的時候,人有神奇的技能-靈感和直覺,它們可以短時間內幫助人類找到解決問題的捷徑。
目前的人工智能屬于弱人工智能,暫時無法擁有人類的主觀能力:靈感、感覺和感受,也沒有人類的跨領域推理、抽象類比能力,只能依賴數據和經驗來創作或者解決問題。但計算機比人類擁有三個優勢:1.可以在極短時間內完成超復雜的運算;2.可以長時間不厭其煩做同一件事,而且不會累;3.記憶力好,積累的經驗可以被隨時調用;4.沒有情感等主觀因素,比人類更公正客觀對待每個方案。這四個優勢可以使計算機在解決超復雜純智商難題時不斷探索新方案,不斷積累經驗,不斷優化方案,通過窮舉和對比,找出最佳的方案。人工智能在不同的領域積累的經驗增加,它對事物間關系的洞察力也會逐步提高,它也會不斷反哺提高自己解決問題的能力。當人工智能的運算能力、分析能力、洞察力超越人類時,人工智能在很多領域提供的解決方案會上優于人類。
設計除了解決問題外,還有對美的理解和創作。美感是對美的體會和感受,它是復雜的,它包含了歷史、文化、環境、情感等客觀和主觀因素,所以不同時代、階級、民族和地域,有著不同文化修養和個性特征的人對美的定義也不同。不同人之間有著不同程度的美感能力,有些是先天因素影響,取決于個人的感知能力;有些是在社會實踐等后天因素訓練出來的。
由于弱人工智能缺乏人類的主觀感受和推理類比能力,以及缺乏對當代世界和社會的文化和環境的理解能力,所以弱人工智能對美感一無所知。人工智能不懂美感不代表人教不懂會機器生產美感,就像托福和雅思,即使英語不太好看不太懂文章在說什么,只要懂套路,考生也能考出一個還行的成績。
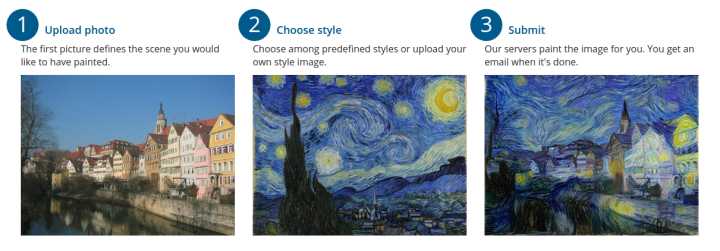
圖片處理應用Prisma通過深度學習將一張圖片的風格特征分析出來,毫無保留遷移至另外一張圖片。

阿里魯班系統通過深度學習來量產Banner,設計師將自身的經驗知識總結出一些設計手法和風格,再將這些手法歸納出一套設計框架,讓機器通過自我學習和調整框架,演繹出更多的設計風格,上億的Banner通過素材進入該框架后批量拼裝而成。

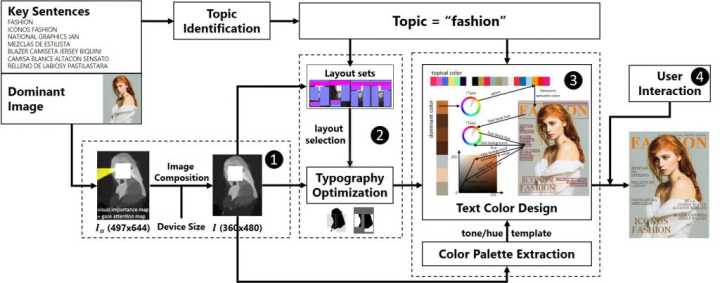
來自微軟亞洲研究院的研究員與清華大學美術學院的藝術設計專家讓AI接手了繁雜專業的圖文排版設計工作,他們提出了一個可計算的自動排版框架原型。該原型通過對一系列關鍵問題的優化(例如,嵌入在照片中的文字的視覺權重、視覺空間的配重、心理學中的色彩和諧因子、信息在視覺認知和語義理解上的重要性等),把視覺呈現、文字語義、設計原則、認知理解等領域專家的先驗知識自然地集成到同一個多媒體計算框架之內,并且開創了「視覺文本版面自動設計」這一新的研究方向。

以上案例說明人工智能即使不懂審美,也可以替代人類生產可被公式化(規范化)的設計。可被公式化的設計說明這些設計是已成熟的,有規律的(模型)、受限制的(參數)、可量產的。如果不想被人工智能的美感設計領先,設計師的美感設計應該是創新的(未成熟未被發現規律的),包含更多元素的(更多復雜參數如歷史、文化、環境、情感等等)。
人工智能與設計師的關系
設計是一個用處非常廣泛的動詞,可以搭配不同名詞成為各種專業術語,例如程序設計、架構設計、交互設計、UI設計、建筑設計、材料設計等等。但設計師更多是指處理好人與設計對象之間的關系,提高體驗滿意度的職業,例如室內設計師是為了提高人在室內的居住質量;服務設計師是為了提高人在服務流程中的滿意度;交互設計師是為了解決人與計算機的交流問題;UI設計師是為了升華人與計算機的交流體驗。
上文已提到,人工智能在解決超復雜純智商難題上最終會超越人類,而且可以生產出可被公式化(規范化)的設計,例如符合規范可批量生產的平面設計、符合規范已成熟的網頁和移動端交互設計。但對于人工智能,設計師不用過多擔心被取代問題,因為設計師的工作是為了提高體驗和滿意度,體驗和滿意度都是主觀的,這是人工智能很難去衡量的。既然人工智能也是一種設計方案,那么設計師可以利用人工智能這工具創造出什么價值?
1.在互聯網和移動互聯網時代,由于產品用戶量大以及技術的限制,產品無法針對每位用戶在不同場景下的需求進行設計,所以產品功能只能絕滿足大部分用戶都有的核心場景;還有每位用戶的審美能力的差異,設計師只能考慮用更簡潔的設計語言來滿足大部分用戶的基礎審美。在人工智能的幫助下,產品有能力做到根據用戶的使用場景和行為分析出用戶的當前訴求,并提供相應服務。人工智能為個性化服務提供了基礎,個性化服務意味著要考慮更多關于該名用戶的特點,包括文化,經歷,心理等因素,如何設計能更滿足該名用戶,這是一個全新的機會和挑戰。
2.人工智能為藝術型設計師帶來更多機會。進入個性化時代的產品基本滿足用戶需求,相同類型的產品結構和功能會越來越接近,能為產品帶來活力和差異的除了自身的底層技術基礎,更多是藝術型設計師的理念和風格,以及自身品牌。就像時尚品牌優衣庫和Gucci,單件商品兩者的品牌和設計產生所帶來的利潤差距巨大,人工智能產品也可以做到。
3.人工智能使產品的使用成本降低,信息架構扁平化,整體體驗提高;但個性化設計意味著需要考慮更多元素。簡單和個性化貌似矛盾,如何保持產品簡單可用又能突出個性化,這也是一個全新的機會和挑戰。
新的設計對象
計算機的普及和難以使用,催生出交互設計這個術語,交互設計專門解決計算機如何更好地與用戶交流互動的問題。交互設計師在設計過程中總結出一個新術語:以用戶為中心的設計,在設計時密切關注用戶的體驗和感受。用戶體驗設計這個術語逐漸擴散到各行各業,它所帶來的價值讓各個企業明白提高體驗的重要性,并著手優化自家產品服務,到后面也衍生出服務設計等專業術語。
產品體驗不好,用戶還有其他替代選擇,所以大家開始關注用戶體驗。但現在用戶體驗設計存在著一個局限性:它設計對象仍然是產品,它只關心用戶在使用產品期間的體驗,不關心產品對用戶其他方面的影響。這是可以理解的,因為企業間之間存在著競爭,以及互通數據分析數據需要非常高的成本。所以產品體驗好了最大收益自如是產品和企業,并非用戶。
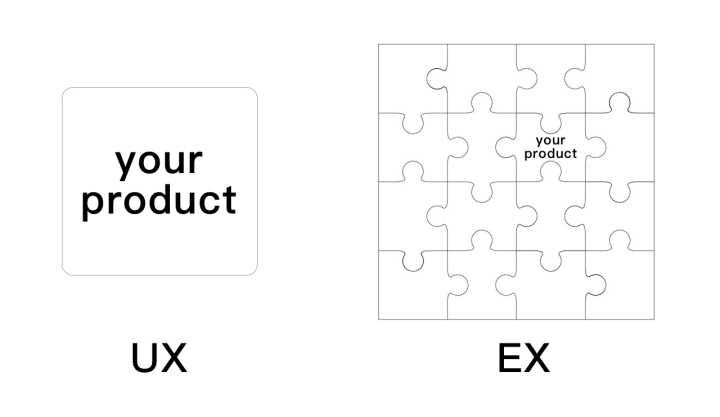
辛向陽教授提出了一個更領先的觀點:EX-Experience Design,以用戶經歷為中心的設計。簡單點說,生活中每天發生的瑣碎小事不會被記住,例如吃飽睡飽;但特殊的經歷會被記住,例如在迪士尼公園的路上突然跑出來一群鴨子,你會記住那次驚喜。UX構建的是每一件小事,EX構建的是用戶經歷,基礎是每件小事之間的聯動。EX更多關注全局性,就像迪士尼樂園把控全局體驗為游客帶來驚喜。EX是個性化服務的基礎,它會從多個維度包括用戶畫像和行為、場景和環境、上下文的理解(上一件事情發生了什么,后面安排的事情)等為用戶創造價值。
當設計對象從產品轉變到用戶經歷時,設計師不能只考慮自己的產品體驗,還要從全局出發考慮產品與產品之間的聯動,考慮不同場景和突發事件時自己的產品如何服務用戶。產品從單體變成一塊拼圖,需要考慮上下左右的關系并兼容,這對設計師來說是一個全新的挑戰。

如何設計人工智能產品
人工智能為個性化服務帶來新的可能,要想設計一款更友善更像人類的產品,我們先看看人類是怎么交流的。人與人之間的交流分為雙向交流和單向交流,雙向交流包括了問和答,單向交流包括了指令、陳述和接收信息(單向交流指對方可以給予簡單的反饋,甚至不需要提供反饋)。問和指令不太一樣。問是因為自己不知道,希望對方能提供相關的完整答案(這里忽略明知故問和反問兩種帶有目的性的情感交流);指令更多是指上級對下級的指示,他知道對方能做什么,希望對方能幫助自己完成該事情,對方完成后的反饋可能非常簡單,一句「OK」「搞定」「對不起,做不到」已經能表達清楚是否完成,其反饋不需要太多內容。陳述的意思是我將信息傳達給你就完成了,你可以不給予我反饋,例如演講、授課、講述內容等等。接收信息包括了聽覺、視覺、觸覺,甚至是嗅覺和味覺。
隨著信息的增加,當信息超過人類的記憶容量時,人類通過交流獲取信息的效率變慢,他們開始將信息通過刻畫的方式記錄保存下來,到后面逐漸出現了書籍。隨著技術的發展,人類獲取信息的方式也在逐漸增加,收音機、電視、電腦、手機逐漸出現在我們的生活中,我們先來看看人與媒介交流信息時有什么不同,再來推斷人工智能能做什么。(這里的人更多是指接收信息,并非發送信息例如寫書、寫文章的人)

從表格可以推斷出,人工智能要做到與人正常交流需要在問、答、指令、接收信息四個方面有所深造。問更多是指人通過語音、文字等對話方式提出問題(語音是最快最直接的表達方式),計算機理解問題后給出正確完整的答案。答更多是指計算機需要通過如傳感器、用戶事件監聽等隱形手段獲取更多的用戶數據。指令更多是指用戶通過語音和界面發出指令,計算機接收并理解指令后完成一系列的操作。接收信息更多是指人給出問題和指令后,計算機如何提供正確的答案和反饋。
如果牽扯到輩分、利益等關系,人類之間的交流務必產生情感上的交流,在交流時最能表達情感和態度的是態度和語氣,人和機器交流也毫不例外。人工智能需要學會與人類交流時,根據不同場景和對話內容采用合適的態度和語氣。在交流中,機器更多承擔的是下級以及朋友的角色,直白點就是要你干嘛你就干嘛(準確性);要你干嘛就趕緊做(即時性);說你不對就得改(自我學習和修正);不能頂嘴(禮貌);盡管我對你很苛刻,你也要對我像好朋友一樣(性格一致,需要人物設定)。
結合交流方式和情感表達,設計一款面向用戶的人工智能產品時需要注意以下幾點:
人物設定:為了避免在交流中過于死板或者態度語氣時常變化過大(態度語氣時常變化過大叫精神分裂),設計師應該針對不同用戶群體為人工智能賦予不同角色與性格。例如針對二次元宅男群體,賦予人工智能傲嬌、元氣、電波女等性格;針對成熟女性群體,賦予人工智能溫柔的管家角色;盡量不要賦予人工智能老板、父母、老師等角色,因為指令他們干活時,會讓人類感覺到突兀。
準確性和即時性:需要聽懂用戶的問題和指令并立刻給出準確的答案或反饋。準確性和即時性是人工智能的最基礎能力之一,多次回答錯誤顯得人工智能很蠢,用戶會逐漸對人工智能失去信心和信任。在技術不成熟的時候,可以引入天然呆、冒失女等具有智商不高但又很懂賣萌的角色性格彌補技術上的缺陷,這樣可以通過打情感牌減少用戶憤怒甚至失望的情緒。
自我學習與修正:當人工智能不知道答案和操作時,除了給出抱歉的反饋外,更多需要的是通過自我學習能力來修正自己的數據庫,避免多次惹惱用戶。
禮貌:及時回復、不重復說話、不反駁、不打斷用戶的說話和操作都屬于禮貌問題,就像人類一樣,有禮貌的人工智能才會受用戶歡迎。
做設計時需要考慮更多數據的交互,關于人工智能底層數據設計請閱讀第二章的《下一代人工智能助理》和《人工智能數據倉庫》。在設計架構時需要考慮更多產品上下游之間的聯動,以及通過接入通用型API和組件完善人工智能的數據庫,關于移動端信息架構設計、通用API和組件請閱讀第三章的《流的設計》和《新型API和組件》。對話是人工智能的基礎,更多對話體驗設計請閱讀《Google Actions Design》。人工智能為個性化設計提供了基礎,設計師需要考慮更多場景下的個性化服務,也可以引入更多風格的個性化設計,彰顯出用戶的魅力。
「人工智能大趨勢!你準備好了嗎」
- 《人工智能時代來臨,設計師會被淘汰嗎?》
- 《人工智能時代,不想失業的設計師應該提前做哪些準備?》
- 《UCAN2017回顧!為什么39%的設計工作可能被人工智能取代?》
- 《雙11期間有1.7 億個banner,都來自阿里的“魯班”AI設計系統》
- 《未來的趨勢!好的 AI 對話體驗應該是怎樣的?》
歡迎關注作者的個人公眾號:「薛志榮」

================明星欄目推薦================
優優教程網: UiiiUiii.com?是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓