
編者按:對(duì)稱與不對(duì)稱似乎是網(wǎng)頁(yè)設(shè)計(jì)過程中,一直要做的取舍。對(duì)稱的和諧,和不對(duì)稱的差異,都是創(chuàng)造好設(shè)計(jì)的必須的手段。但是對(duì)稱通常都用的不錯(cuò),但是不對(duì)稱并非人人都運(yùn)用嫻熟。今天的文章,我們簡(jiǎn)單聊聊網(wǎng)頁(yè)設(shè)計(jì)中的不對(duì)稱設(shè)計(jì)~
在絕大多數(shù)情形下,不對(duì)稱的設(shè)計(jì)元素能從其他的元素中脫穎而出。這些不對(duì)稱的設(shè)計(jì)看起來更富有活力,如果其中包含有按鈕、控件或者鏈接的話,它們通常能獲得比其他部位更多的關(guān)注。

今天我們就一起來仔細(xì)看看網(wǎng)頁(yè)設(shè)計(jì)師們是如何通過對(duì)比、留白和布局來打造令人難忘的不對(duì)稱設(shè)計(jì)。不對(duì)稱的設(shè)計(jì)并不全是外部輪廓上的差異,它同樣可以是內(nèi)部結(jié)構(gòu)上的不對(duì)稱。舉個(gè)例子,圖庫(kù)頁(yè)面中,每張圖都有縮略圖,其中某個(gè)比其他的縮略圖略大一點(diǎn),這種差異會(huì)立刻吸引用戶的注意力。總的來說,不對(duì)稱設(shè)計(jì)非常適合于將用戶的注意力吸引到特定的區(qū)域或者元素上,這是它的優(yōu)勢(shì)所在。
接下來,我們仔細(xì)看看對(duì)比、間距和布局是如何創(chuàng)造出不對(duì)稱的效果。
可觀察到的對(duì)比度
當(dāng)你將視野中的視覺干擾都移除了之后,你的用戶會(huì)很快注意到那些細(xì)微的差異。這個(gè)時(shí)候,你可能會(huì)適當(dāng)?shù)卦黾右恍┬Ч热鐫u變的背景,甚至jQuery 動(dòng)畫。這樣的效果能讓頁(yè)面中僅剩的一兩個(gè)元素飛快地讓人注意到。

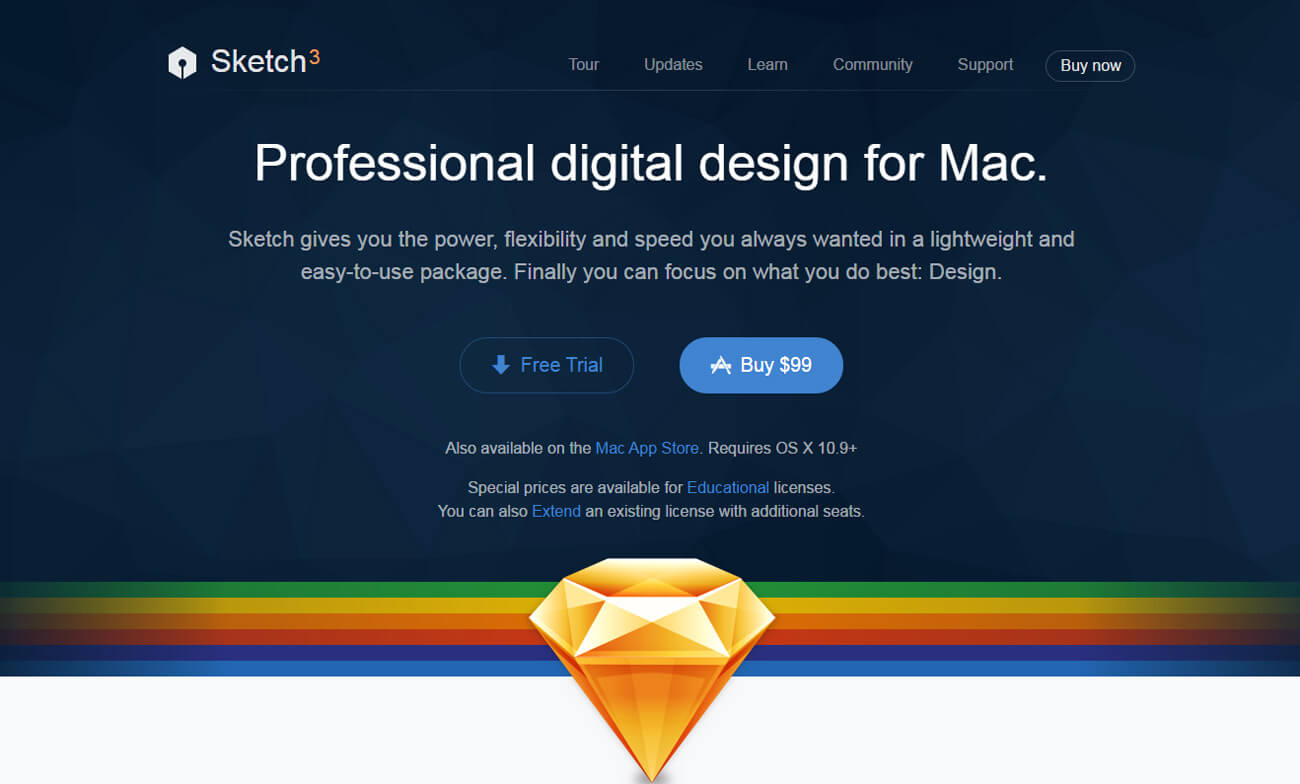
著名Mac平臺(tái)設(shè)計(jì)軟件Sketch的官方網(wǎng)站的設(shè)計(jì)就是個(gè)很好的例子,深色和淺色被容納到一個(gè)統(tǒng)一的頁(yè)面設(shè)計(jì)中來。在頁(yè)頭中,你會(huì)注意到兩個(gè)按鈕:深色的“免費(fèi)試用”和淺色的“立刻購(gòu)買”。有意思的是,兩個(gè)按鈕都是同樣的大小,并且處于同一個(gè)水平面上,并且是同一色系。但是,“免費(fèi)購(gòu)買”的按鈕被設(shè)計(jì)成為幽靈按鈕,整體和深色背景幾乎融為一體。
這樣一來,使用淺藍(lán)色實(shí)底的“立刻購(gòu)買”按鈕和背景構(gòu)成了鮮明的對(duì)比,相當(dāng)?shù)娘@眼。當(dāng)你打開頁(yè)面的時(shí)候,會(huì)一眼注意到購(gòu)買按鈕,這就是通過大量的留白和合理的對(duì)比營(yíng)造出來的視覺引導(dǎo)。
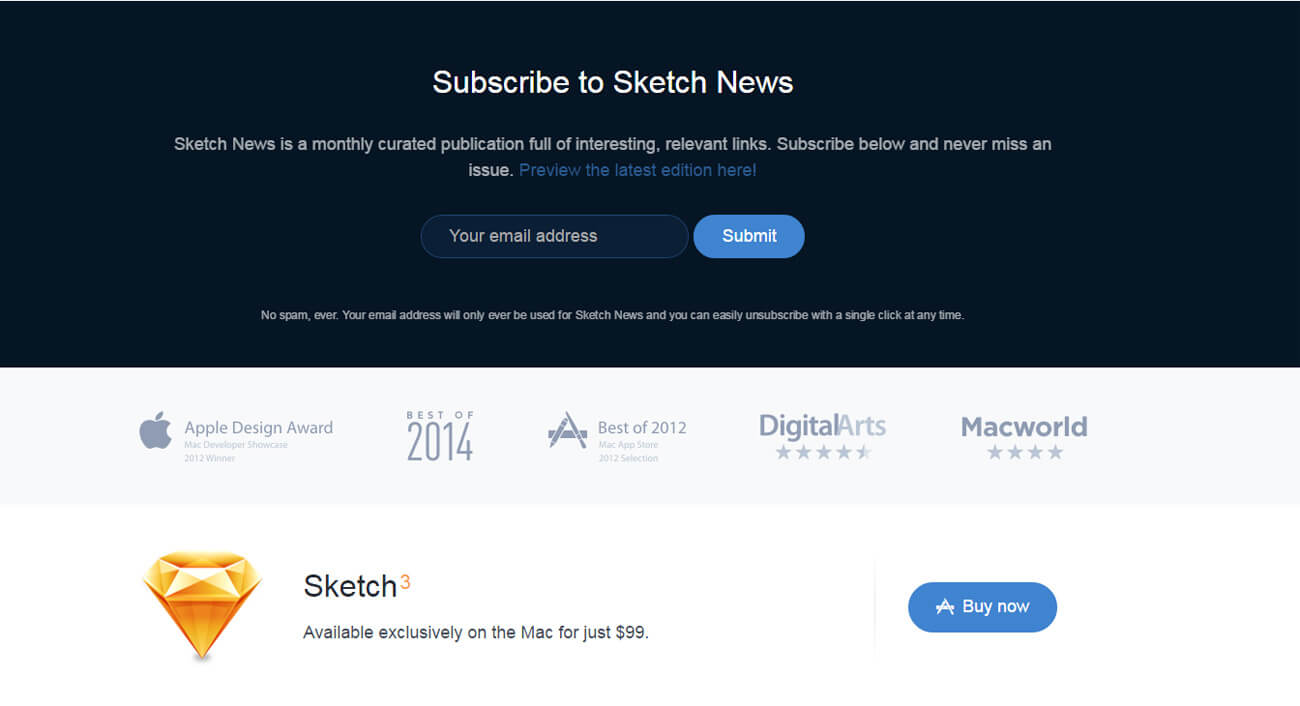
橫向和縱向的留白讓按鈕和文本區(qū)分開來,而按鈕色彩的差異對(duì)比是讓其中一個(gè)按鈕自然而然地凸顯了出來。這種設(shè)計(jì)手法非常的使用,如果你再接著瀏覽,你會(huì)發(fā)現(xiàn)頁(yè)腳也采用了相似的設(shè)計(jì):

在這種情況下,用戶只能提交他們的電子郵件,或者選擇放棄。
Sketch 希望你在輸入郵件地址之后盡快提交,所以提交按鈕布置得同輸入框非常近。根據(jù)Fitt定律,兩個(gè)元素之間的距離越近,用戶的瀏覽和切換速度越快。值得注意的是,提交按鈕的色彩和之前的不對(duì)稱設(shè)計(jì)保持著一致,讓你非常容易注意到,勾引你去點(diǎn)擊,而這也正是Sketch想要的。
不對(duì)稱設(shè)計(jì)讓掃視頁(yè)面的用戶更容易注意到這些被精心設(shè)計(jì)得“突出”的元素。至于布局和留白的控制,你可以使用A/B測(cè)試來尋求最佳的比例。
從Sketch 的官方網(wǎng)站上,可以學(xué)習(xí)到這些經(jīng)驗(yàn):
·對(duì)比并不只是色彩的對(duì)比,它同時(shí)也可以是網(wǎng)頁(yè)上其他控件之間的大小對(duì)比、位置對(duì)比
·在不同的布局和情況下,留白可以特別顯眼,也可以非常不顯眼
·周圍的元素的襯托對(duì)于其他的元素的可見性有著重要的作用
·對(duì)稱與協(xié)調(diào)能制造和諧的觀感,而不對(duì)稱設(shè)計(jì)則能吸引用戶注意力,兩者的使用應(yīng)當(dāng)平衡。
留白引導(dǎo)注意力
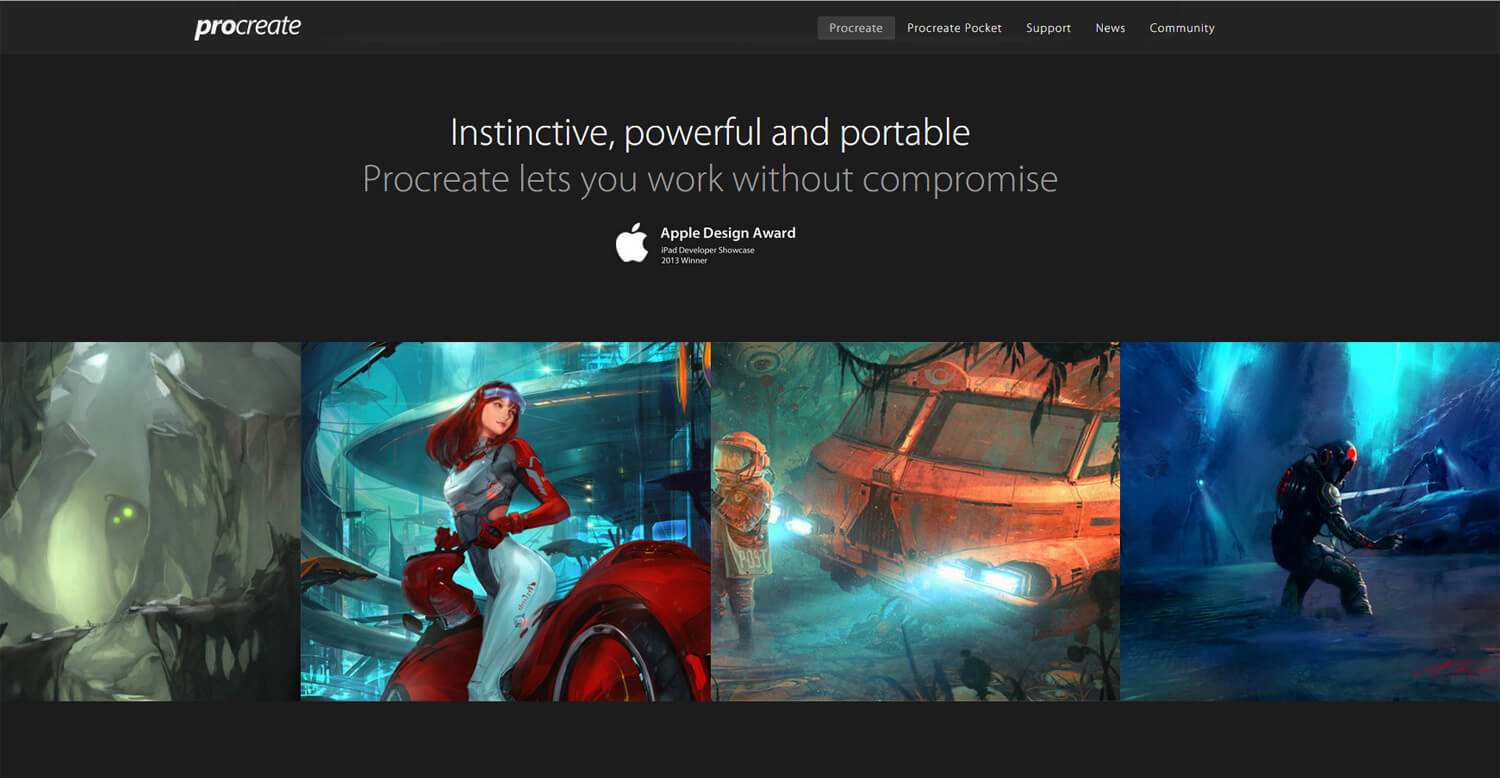
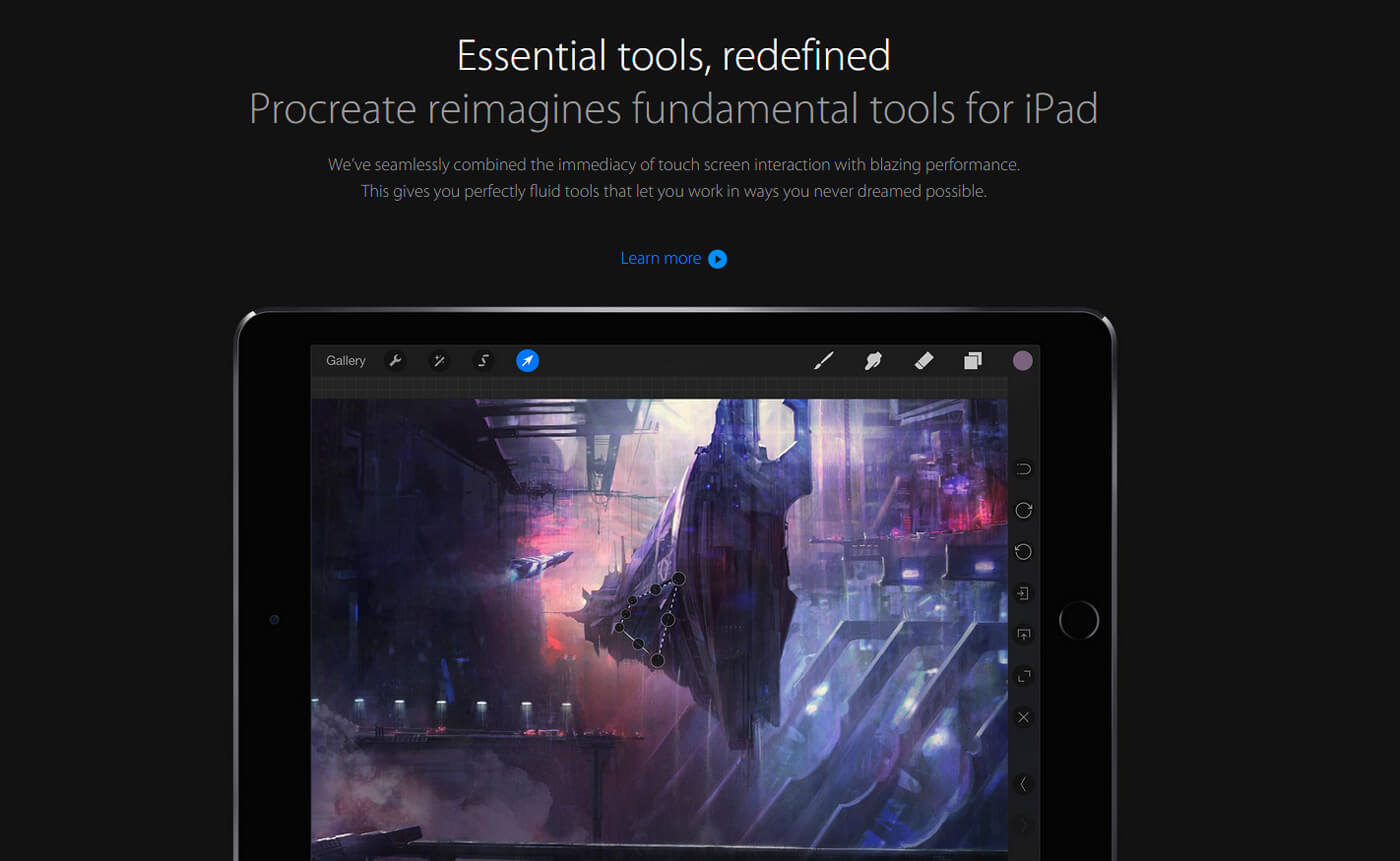
iPad 平臺(tái)上的繪圖工具 Procreate 的官方網(wǎng)站就是一個(gè)不太一樣的案例。簡(jiǎn)單掃視一下這個(gè)頁(yè)面,頁(yè)面整體采用的暗色調(diào)配色,整體布局并不復(fù)雜,使用的頁(yè)面元素尺寸相當(dāng)大。

設(shè)計(jì)師在這個(gè)超大的頁(yè)面上使用單個(gè)元素來展示如何繪畫。屏幕截圖、繪畫Demo和功能介紹都各自占據(jù)著不同的區(qū)塊,留白則將文字內(nèi)容和視覺信息分割開來。在文本色彩的使用上,設(shè)計(jì)師也相當(dāng)?shù)挠眯模喉?yè)頭的部分使用了強(qiáng)對(duì)比的配色,而正文部分則使用了對(duì)比相對(duì)較弱的配色。

通過將頁(yè)面劃分為不同的區(qū)塊,頁(yè)面自然地劃分出不同的層次,每個(gè)部分都有著不同的樣式(全屏背景、超大字體排版、截圖展示等),這樣就使得各個(gè)區(qū)塊顯得更加獨(dú)立。
但是請(qǐng)務(wù)必記住,這種設(shè)計(jì)手法并不適合所有網(wǎng)站,但是它確實(shí)已經(jīng)在設(shè)計(jì)師圈子里面逐步流行起來,成為了一種設(shè)計(jì)趨勢(shì)。如果設(shè)計(jì)和執(zhí)行都很到位的話,看起來倒是相當(dāng)?shù)牟诲e(cuò)。
交替式布局
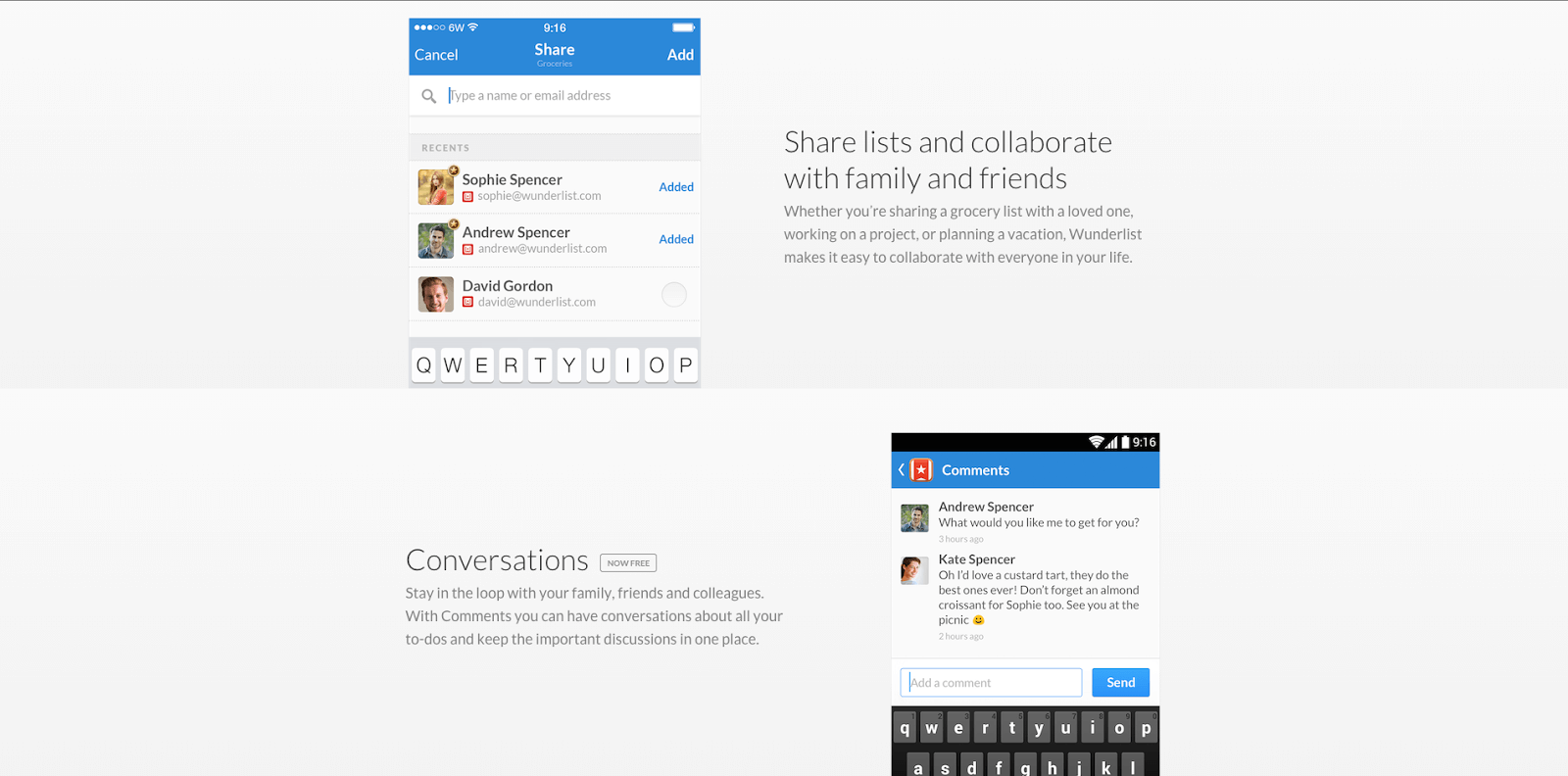
乍一看,內(nèi)容和圖片左右交替式的布局可能會(huì)讓用戶感到厭煩,但是如果控制好區(qū)塊之間的間距,可以消除Z字型掃視閱讀的不適感。

這種樣式會(huì)促使訪客按照他們自己的節(jié)奏來閱讀,因?yàn)檫@種布局方式打斷了信息的連續(xù)性,但是讓用戶成為了閱讀節(jié)奏的掌控者。
Wunderlist頁(yè)面就使用了非對(duì)稱式的留白,合理的留白設(shè)計(jì)讓布局顯得有趣而不單調(diào)。通過Wunderlist 的布局,我們可以總結(jié)一下這種設(shè)計(jì)模式:
·不對(duì)稱設(shè)計(jì)的主要目的是引導(dǎo)用戶關(guān)注頁(yè)面特定的區(qū)域
·不對(duì)稱設(shè)計(jì)的重復(fù)使用能創(chuàng)造出對(duì)稱式的設(shè)計(jì)
·圖文之間的間隙控制好了也可以成為一種模式
·規(guī)律的留白能讓內(nèi)容瀏覽更簡(jiǎn)單,并且具有預(yù)期性。
【技多不壓身的設(shè)計(jì)師才有高薪資!】
- 平面設(shè)計(jì):《超贊!設(shè)計(jì)師完全自學(xué)指南》
- 交互設(shè)計(jì):《交互設(shè)計(jì)師修煉指南!教你從零開始成為優(yōu)秀交互設(shè)計(jì)師》
- UI設(shè)計(jì):《超實(shí)用新手指南!零基礎(chǔ)如何自學(xué)UI設(shè)計(jì)?》
- 前端開發(fā):《天貓高手來教你!零基礎(chǔ)如何系統(tǒng)地學(xué)習(xí)前端開發(fā)?》
- 摳圖技巧:《從菜鳥到高手!PHOTOSHOP摳圖全方位攻略》
- 配色方案:《色彩搭配速成!3個(gè)實(shí)用方法幫你全面搞定配色》
- DPI指南:《基礎(chǔ)知識(shí)學(xué)起來!為設(shè)計(jì)師量身打造的DPI指南》
- 交互設(shè)計(jì)自學(xué)路徑圖:《零基礎(chǔ)入門!給非科班生的自學(xué)路徑圖之交互設(shè)計(jì)篇》
原文地址:designshack
原文作者:JERRRY CAO
優(yōu)設(shè)譯文:@陳子木

本文由優(yōu)設(shè)網(wǎng)原創(chuàng)翻譯,請(qǐng)尊重版權(quán)和譯者成果,轉(zhuǎn)摘請(qǐng)附上優(yōu)設(shè)鏈接,違者必究。謝謝各位編輯同仁配合。
【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:2650232288@qq.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國(guó)內(nèi)人氣最高的網(wǎng)頁(yè)設(shè)計(jì)師學(xué)習(xí)平臺(tái),專注分享網(wǎng)頁(yè)設(shè)計(jì)、無(wú)線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書:史上最全的設(shè)計(jì)師圖書導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量112萬(wàn)的人氣微博@優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁(yè)設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國(guó)內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓