
設計趨勢直接反映著網頁設計在技術和風格上的演化方向,也是大眾在網頁和UI設計審美上的風向標。2017年過半,網頁和UI設計趨勢也日漸明朗,幾種不同的設計趨勢也已經成為2017年網頁和UI中必不可少的元素,這些元素主要體現在導航設計、配色和排版上,你會在今年的優秀的設計作品中看到。
當然,和所有的設計手法一樣,幾乎所有的設計趨勢都有其特有的使用場景,用來搭配不同的風格,應對不同的設計語境。所以,千萬不要將這些流行的設計趨勢一次都用上!挑選合適的搭配你的設計項目,才能真正出彩~
1、空間共享式排版


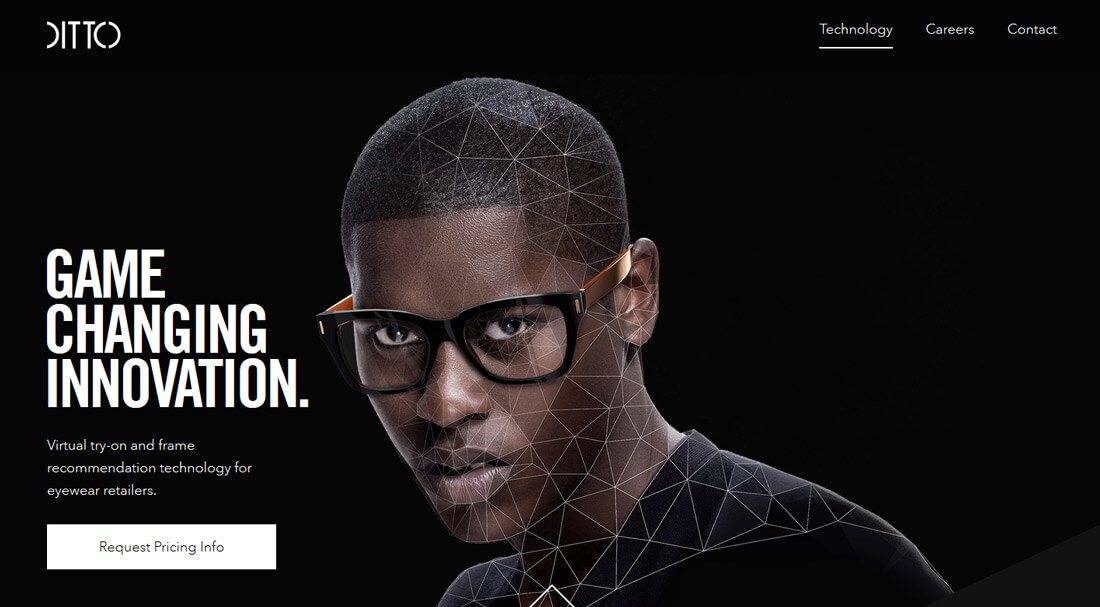
所謂空間共享式的排版,指的是文本等設計元素,不再拘泥于特定的區域,而是打破空間限制,開始橫跨多個元素、多個區域,以入侵式的姿態、錯落式的排版,呈現出一種獨特的視覺美感。
不過,打破空間容易,呈現美感就難了。橫跨多個空間的文本為整個排版增加了視覺美感,同時讓整個設計更為動態。矚目的文本和超大的字體本身就非常容易引起人注意,他們連同背景的不同區塊,一同被用戶注意到,成為了視覺焦點。
為了充分利用這一趨勢,你需要在排版和配色上有所注意。背景的圖片和色塊元素應該接近,但是要和前景的文本構成對比,這樣才能保證整體的可讀性和易讀性。
在絕大多數的設計當中,前景的文本內容會選擇最常見的黑色和白色,這樣能讓背景不同區域的配色擁有更大的選擇空間——因為文本的可讀性才是空間共享式排版的重難點!
另外,空間共享式排版的設計重心是視覺流,它應該引導用戶關注最關鍵最重要的內容。
空間共享式排版的設計技巧:《小技巧,新趨勢!簡單有效的空間共享式網頁排版》
2、多邊形元素


相比于醒目的空間共享式排版,多邊形元素對于設計領域的入侵更加多樣,也更加潤物細無聲。從大面積覆蓋式的多邊形區塊,到多樣的多邊形疊加元素,再到細小的裝飾性元素,多邊形幾乎無處不在。
多邊形元素的優勢在于它的多樣,幾乎可以運用到任何地方,從視頻、圖片到文本都可以和它構成搭配,不同的配色方案和排版中它也可以見縫插針地加入進去。當然,前提是合理地運用。
我們常說的多邊形,是在二維平面內多條直線線段首尾銜接構成的中空閉合圖形。在實際設計中,它的形狀多樣,有的中空,有的則填充了色彩,有時候單個存在,有時候會是成片的多邊形構成更為復雜的視覺效果,比如3D的視效。
多邊形本身就可以給我們提供足夠多的靈感,多種多樣的多邊形本身就能以多樣的方式讓乏味的設計變得有趣。
多邊形元素的正確用法:《漫山遍野的多邊形元素,正在入侵每一份設計稿》
3. 漸變


扁平化設計前幾年剛剛崛起之時,陰影和漸變的缺失,使得那幾年當中的許多設計顯得頗為乏味。從去年開始,漸變逐步開始回歸主流設計,重新回歸的漸變設計比起以往要微妙了不少。
進入2017年之后,漸變元素開始出現在你能想像到的任何一個角落,背景,圖標,圖片,甚至一些文字上都能看到漸變的影子。相比于上一個時代的漸變,再次回歸的漸變顯得更加微妙而有趣,相比流行于80年代的設計,今天的漸變不再追求大梯度的色彩變化,通常只是兩種色彩之間的柔和漸變。
雖然現在的漸變幾乎在任何設計元素上都有不俗的表現,但是它們通常在較小的元素上表現更好,對于圖片和背景這樣的大元素而言,流行的玩法是將雙色漸變疊加在上面。
漸變是這樣回來的:《變化之美!重新回歸主流的漸變色設計趨勢》
4、大膽的用色


比起以往更加大膽的用色似乎越來越多了,它們不再只出現在復古漸變的設計當中。明亮的背景,醒目的按鈕,飽和度高的驚人的色彩裹挾著不同的設計元素,幾乎要跳到你的眼睛當中。而隨著這種用色趨勢而流行的設計元素你可能并不一定喜歡:霓虹色圖片和霓虹色字體。
當然,大膽的用色還是有規律可循的:
·調用品牌配色中最明亮的顏色
·使用高飽和度的色彩來強調
·使用明亮的色彩來做提亮色
·如果找不到亮色可用的地方,可以試著將他們運用在圖片和照片中
·將明亮的色彩和黑色或者白色結合起來使用
·有目地的使用特定的亮色
5、實驗性的導航模式


絕大多數的常用網站中并不推薦使用實驗性的導航模式,很大程度上是因為這些網站有固定的用戶群體,他們有著固定的使用習慣。距離頂部過遠的菜單設計,會讓許多普通用戶覺得難以適應。但是,對于強調設計感的特定的網站,實驗性的網站或者是設計師在線作品集和個人頁面,實驗性的導航是非常不錯的試驗場。
事實上,2017 年還是實驗性導航設計崛起的一年,許多設計師開始有意識地在網頁中采用一些實驗性的導航,側邊欄導航已經算不得太新鮮的嘗試,底部導航、隱藏式導航、滾動彈出導航等等不一樣的設計,層出不窮。
而最關鍵的地方在于,用戶似乎吃這一套。
當然,只有你最清楚真實的情況,因為只有你能夠到后臺查看某個導航鏈接是否有用戶不斷點擊。越來越多的設計師開始嘗試新的導航設計手法,那些成功的導航設計通常會有一些共同點:這些導航會在首頁上顯得頗為突出(如果位置不那么顯眼,設計師會讓它們更大一些),并且會借助視覺設計引導用戶去曲藝到它們,并且幫助用戶快速熟悉新的導航模式。
這6種技巧不要錯過:《想劍走偏鋒?試試這6種實驗性的網頁導航模式》
結語
越來越多的新的設計趨勢還在不停涌現,但是它們始終還是圍繞著主流的審美,即使是躁動粗糲的設計風格也從某種方式上迎合著Geek風。
【基礎牢靠才能搞得定好設計】
- 《劃重點!在為可穿戴設備設計時這11點超重要!》
- 《對比這10個注意事項,你的網頁文字排版達標了么?》
- 《從這些工具開始,在設計時更科學地搞定配色》
- 《講真,如今的好設計還是離不開數據的支持》
- 《想讓設計更走心?你得學會用共情來驅動設計》
- 《學會插畫的這四種玩法,能讓你的UI體驗更優異》
- 《這樣做引導,幫你的用戶快速熟悉手勢交互》
- 《懸浮按鈕要怎么設計才能帶來好體驗?》
- 《怎樣借助故事板做好用戶體驗設計?》
原文地址:designshack
原文作者:CARRIE COUSINS
優設譯文:@陳子木
本文由優設網原創,請尊重版權和作者成果,轉摘請附上優設鏈接,違者必究。謝謝各位編輯同仁配合。
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓