網頁設計中的F式布局
今天我們來重點介紹網頁設計中的F式布局。傳統的布局方式,依賴布置視覺線索,“控制”用戶的視覺路徑,相較之下,F式布局更加自然,更加友好。本文將講述一些F式布局的規則、原理以及設計方法。
推薦閱讀:
《極好的交互設計:19個創意網頁欣賞》
《拒絕平庸:優秀WEB登錄頁面設計》
《超贊!網頁設計中的數學運用》
F式布局簡介
F式布局是一種很科學的布局方法,基本原理依據了大量的眼動研究。一般來說,用戶瀏覽網頁的視覺軌跡是這樣的——先看看頂部,然后看看左上角,然后沿著左邊緣順勢直下....而用戶往往不太注意右邊的信息,這是不是有點像字母F?據此,我們習慣性的把重要元素(諸如品牌Logo,導航,行為召喚控件)放在左邊,而右邊一般放置一些對用戶無關緊要的廣告信息。
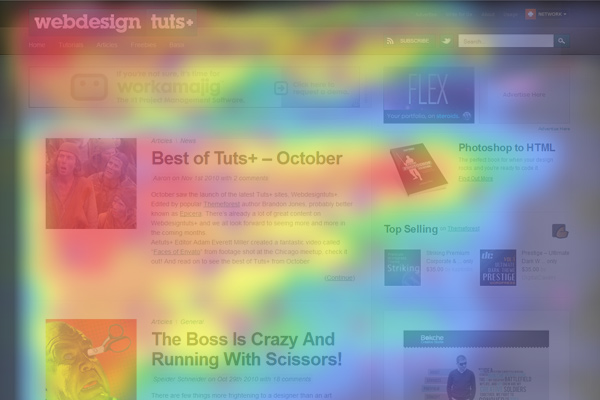
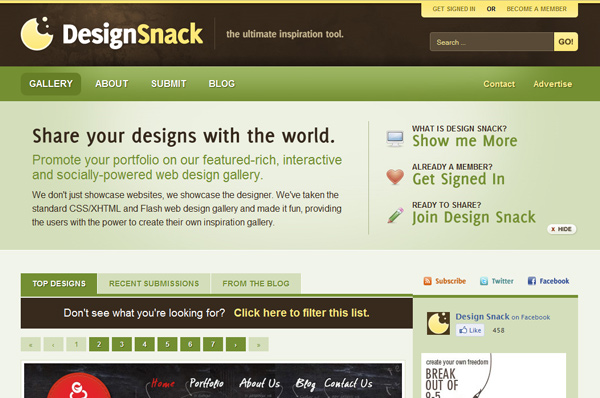
我們來看一下Webdesigntuts+的眼動熱點圖:


這張眼動熱點圖展示了用戶瀏覽此網站的視覺軌跡,呈一個F型。熱區(途中紅色、黃色、橙色部分)代表用戶注意力最集中的地方。
總結一下用戶瀏覽網頁的一般模式:
先看看頁面的左上角,了解一下這是什么網站(因此此處適合放置Logo)——“知道是什么”
然后掃描一下頁面的頂部(導航欄,搜索欄)——“了解用法”
下一步,用戶的視線下移,開始閱讀下一行的內容。
用戶進入“掃描模式”,一旦找到感興趣的內容便會打開。
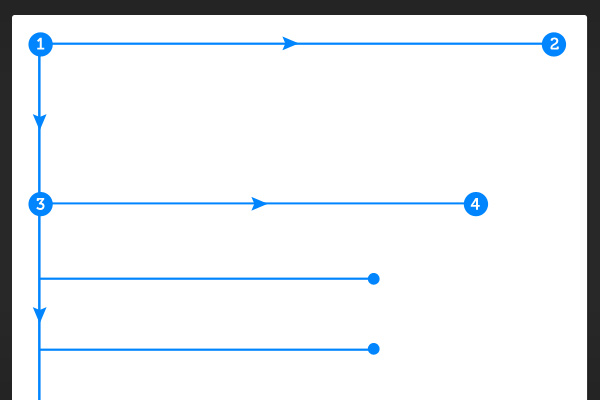
將此種瀏覽模式以線框圖的形式呈現,形狀如下圖。

有個規律不容忽視:閱讀一般是從上到下,從左到右的。用戶往往忽視右側邊的內容,大致的掃一眼而已,因此不要在右側邊下太大功夫。應該把內容欄放在用戶注意力高度集中的左邊。
綜上所述,按照邏輯,我們得出以下結論:
品牌標志和導航應該放在頁面的頂部,這是用戶對網站的第一印象。
在內容結構中,圖片更容易獲得關注
用戶瀏覽完圖片后,下一個關注點便是標題。
用戶會大致的瀏覽文本,但是往往不會通讀。
將F式布局應用到設計中
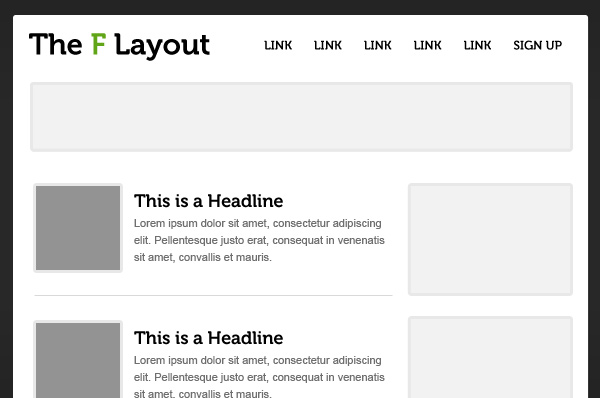
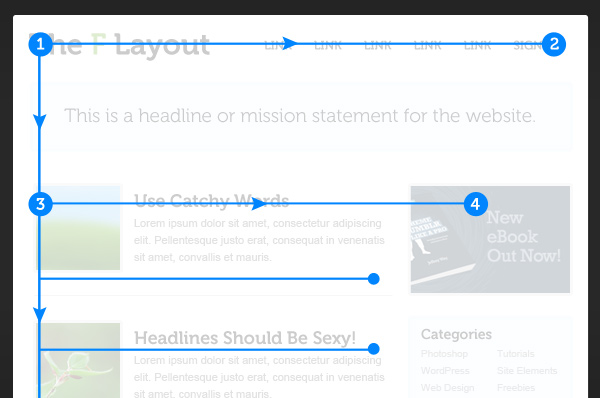
這里我做了一個小練習,使用線框圖方法,對主要元素進行了布局。

下圖中可以看到,我把網站的主題/宗旨(Mission Statement)放在了導航欄的下面,這樣用戶瀏覽完Logo和導航,就能迅速的了解網站的宗旨.兩欄布局的好處是信息層級清晰,可方便用戶快速掃描內容...主要內容欄+輔助側邊欄

挺粗糙的,但是關鍵點都在,瀏覽此網頁時只需幾秒鐘,便能獲取該網站的宗旨/主題...
導航欄的作用是引導用戶,讓用戶知道如何轉至不同的頁面。
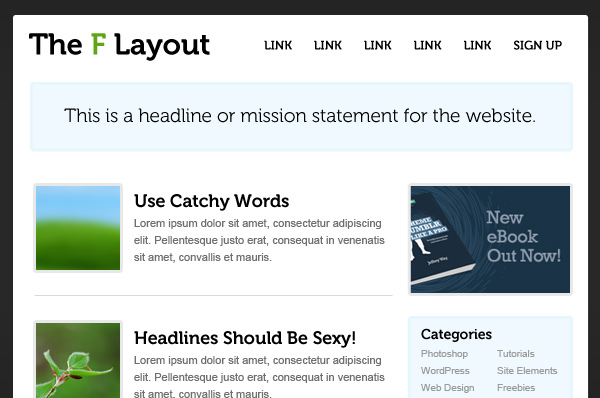
頂部下方的內容欄中,將標題設置的非常醒目,用戶瀏覽完圖片后,便能迅速察覺到標題的存在...至于文本內容吧不做強求。
你們瀏覽這個頁面的視覺路徑應該是這樣的吧?

效果還可以是把?完成F式布局后,我們便可以此為基礎,加入一些細節性元素。
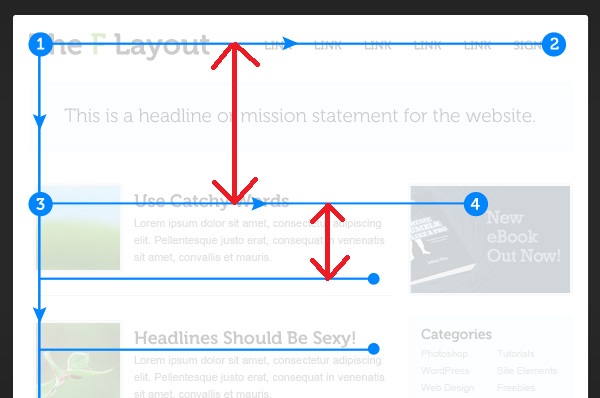
還有一點值得注意的是F式布局中對行與行之間距離的控制。(圖中紅線部分)

根據不同的設計需求,設計師可以適度調整。如果想要打造一種悠閑的閱讀氛圍,間距可以大一點;如果信息量大,可以縮小一點,打造出緊湊的閱讀感。至于閱讀的節奏感和一致性的保持,請翻閱優設網之前的文章,這里就不做贅述了。
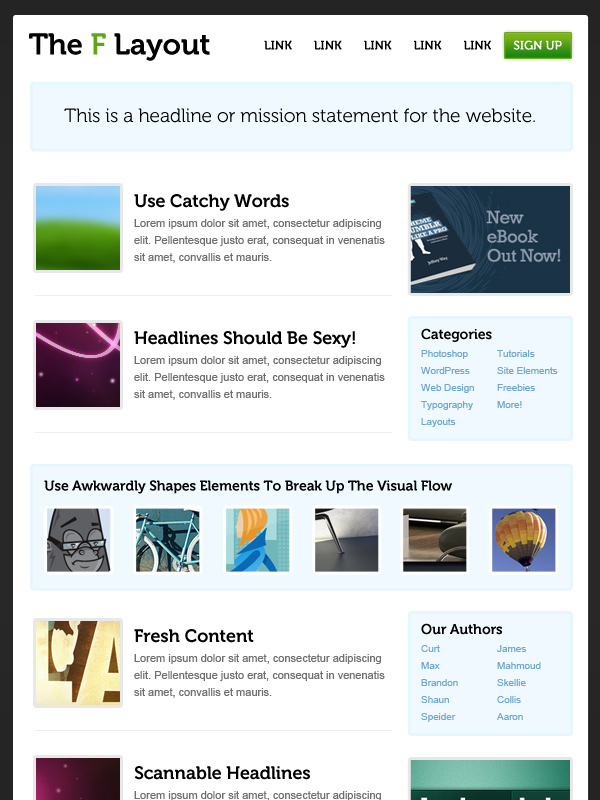
如果頁面無限長,老這么瀏覽下去,用戶一定會很煩,感到枯燥,對不對?這里可以稍微做一下調整,加入一點與F式布局規則“不協調”的元素,給閱讀節奏帶來一些變數。

你看,上圖中那個圖片欄就是“不協調”元素,它的出現有些出人意料、打破了用戶的預期,這種設計適合于那種超長垂直滾動的網頁,這樣用戶就不會感到枯燥了。
F式布局原理
F式布局能夠奏效的原因,在于F式布局符合用戶的瀏覽習慣,更自然。符合“從上到下,從左到右”的閱讀模式。
但是這種閱讀模式有利也有弊:
這樣一來,最有價值的內容只能放置在頁面頂部了。有些俗套
文本內容無法有效的引起用戶注意,用戶甚至連摘要都懶得讀,看看標題就“過”了
網頁過分注重對“標題”和“圖像”的包裝,無疑不符合內容至上的原則
在采用F式布局進行設計師,很多設計師感覺自己不像是設計師,而想是制造噱頭的“廣告商”。網頁設計太具備功利性,只追求一時的瀏覽量,不遵循“內容為王”的原則,很多用戶第一次可能感覺不錯,但是看了內容后大呼上當,可能下一次他們就不會再次訪問該網頁了。
因此,設計師要協調好內容與布局之間的關系。這就有點像武俠小說了,內容好比內力,布局好比招式。花拳繡腿再漂亮,內力深厚的人一招便能“以力破巧”
那么右面的側邊欄該要怎么設計呢?這里給出兩點建議:
? ? ? 1.呈遞相關內容。比如和網站主題相關的鏈接、廣告,相關閱讀推薦,社交媒體微件等等。不要為了牟利而放置些低俗的、和內容不相干的廣告。
? ? ? 2.可以防止一些內容檢索工具,比如過標簽、文章檢索、最熱文章等等。
F式布局案例
那么實際操作起來應該怎樣呢?這里提供了一些標準F式布局的網站,一起來看一下吧。

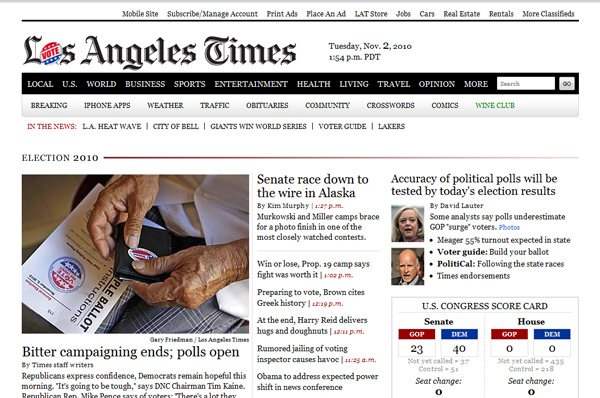
The LAtimes.com?在節奏控制方面做的不錯


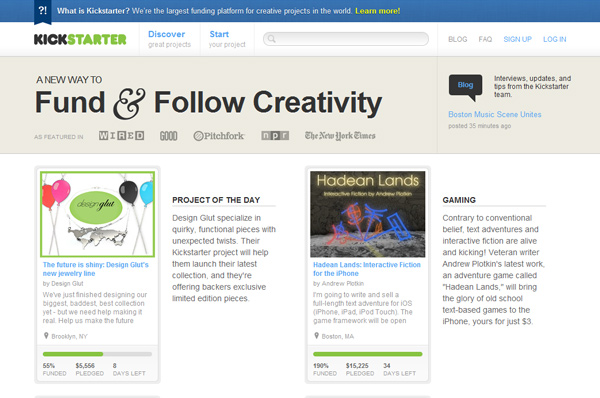
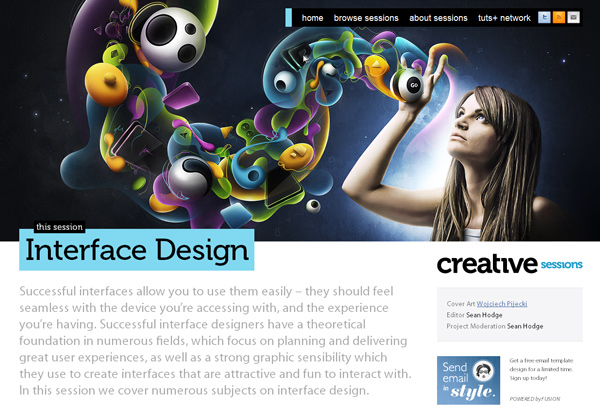
Phototuts??(對于這個廣告的亂入我也很無語!)

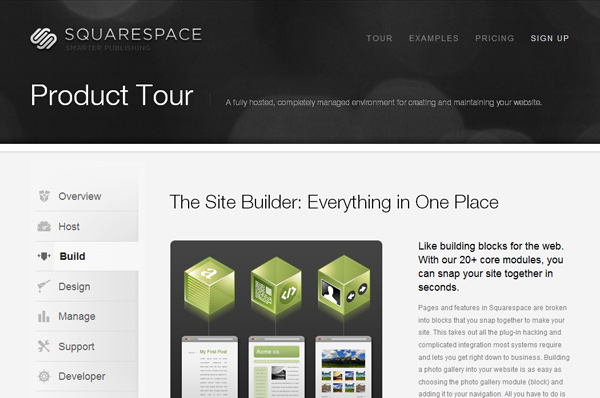
SquareSpace’s Product Tour?側邊欄放置了文章檢索,很好的想法,很方便用戶。


總結
不管設計趨勢怎么變,F式布局暗藏的原理不會過時,因為這是用戶長期的習慣。
或者說,F式布局只是一個幌子,本文的目的是為了強化大家對用戶長期閱讀習慣的理解——“從上到下,從左到右”,盡管這有點老生長談,但是經過本文形象化的剖析,你是否也有所感悟了呢?對于節奏的切分,你又產生了什么新的看法?
吸引人的圖像、具有噱頭的標題僅僅是花招,內容才是王道,如何結合,如何兩者兼而有之,設計師需要走得更遠。
讓布局不僅僅是一種方法,我們可以看的更遠,融入一些用戶體驗設計元素。嘗試一下,讓你的設計不斷“升級”。
原文地址:webdesign.tutsplus
優設網翻譯:@MartinRGB
================關于優設網================
"優設網uisdc.com"是一個分享網頁設計、無線端設計以及PS教程的干貨網站。
【特色推薦】
PS禮儀手冊:網頁設計師必須修煉的內功技法,更是不可或缺的WEB設計指南http://hao.uisdc.com/ps/。
設計微博:擁有粉絲量60萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
———————————————————–
想在手機上、被窩里獲取設計教程、經驗分享和各種意想不到的"福利"嗎?
添加 優秀網頁設計 微信號:【youshege】優設哥的全拼
您也可以通過掃描下方二維碼快速添加:

復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓