
在扁平化剛剛興起的時候,純色的運用似乎將紋理和漸變都打入了設計的冷宮。然而在隨后的發展中,這種“純粹的扁平”似乎并不理想,紋理、陰影、漸變正在一點一滴地回歸并堅定地占據著屬于他們自己的位置。
在這些曾經被打上“擬物”標簽的設計手法中,漸變是上一個時代中運用的最廣泛也最有代表性的一種。那么在設計風格愈發現代,簡約大行其道的今天它是否還有市場呢?下面的20個微妙而有趣的案例會告訴你它回歸的理由。
VO2 Group

VO2是一個典型的例子,簡約的風格很典型,充滿力度的鮮艷字體,灰色的背景和動態的人物動作,裝飾性的三角形元素采用的漸變的色彩,令整個設計層次梯度都展現出來了。
Melanie F – Look Book

使用不完全對稱的非襯線體來作為標題是目前時尚類網站中越來越流行的手法。而字體下方的彩色背景使用了綠色到藍紫色的漸變,不僅消解了單調感,而且讓文字標題更加容易被注意到。
Adoratorio

這家設計機構對漸變的運用截然不同,他們將漸變色用作文字而與純白的背景形成對比,炫酷而創新。
Qards

Designmodo 所推的設計工具Qards在其子頁面的著陸頁上也同樣采用了漸變色的設計。不同的板塊使用不同的漸變色作為背景,而圖中所示的漸變橙色中,還在底色中加入了一些圖形元素,整體顯得更加飽滿。
Symodd

Symodd的介紹頁也同樣使用了由橙過度到粉色的漸變色背景,由于色調控制得非常微妙,確保了可讀性的同時還非常令眼睛討喜。
Inc

Inc 在漸變色的使用上和其他的幾個案例稍有不同,藍紫漸變色疊加到背景圖片上,營造出融入感十足的設計,色彩變化幅度微妙,與圖片的融合毫無違和感。
Pho

藍紫色漸變似乎非常為設計師所青睞,這個網站采用了相似的設計。低飽和度的色彩和鮮艷的文字構成明顯的對比,視覺效果挺不錯的。
Impossible Bureau

Impossible Bureau 使用了極為鮮艷的色彩來構建這個過渡色彩的對比。而這個頁面最酷的地方在于,頁面其他的元素都加載完成之后,過渡色彩就逐漸變的不那么晃眼了。
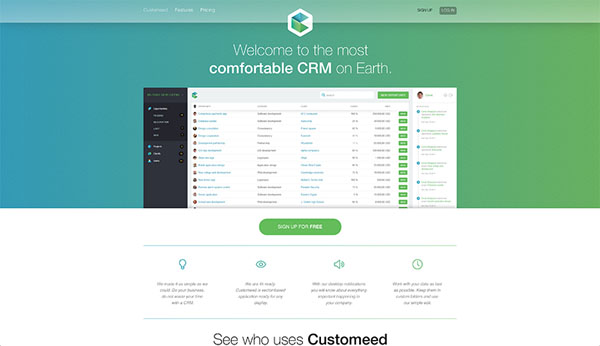
Customeed

Customeed 的整體設計給人感覺非常舒服,頁面的背景漸變色使用的綠色,這樣的漸變色使用并不多見,相比之下,更多的網站設計師會選擇藍色、紫色和紅色。
Webflow

相比于其他的網站,Webflow并未將漸變用作主要的設計,黑色背景使用了lowpoly效果,視覺上并不單調,作為注冊/登錄的表單背景,由紫到藍的漸變背景條和整個大背景形成了對比,效果不錯。
Product to Profit

這個頁面的著陸頁使用了微妙的漸變色,采用的也是色彩和背景圖疊加的手法。這在做法最大的特色是讓整個頁面氛圍更令人舒適。
Table Hero

如果你不仔細看,可能會覺得這個頁面的背景是純色的,實際上只是它的色彩變化梯度并不太明顯而已。有意思的是,這在設計配合著1px寬的細線構成的字體和圖標,使得背景更有質感。
GoGoRo

這個頁面使用了典型的極簡設計,白色的背景上一輛摩托車的側面特寫配合一個碩大的“GO”,文字很簡單且單薄,但是設計師將漸變色彩疊加到文字之后,使得整個頁面鮮亮起來了。
Segment

深灰色的背景被用作上半部分的背景,顯得特別沉穩,而下半段如同霓虹一般的綠色讓整個設計亮了起來。
Mapbox

簡約的設計,直觀的布局,微妙的漸變藍色,清爽而令人舒適,你還想要什么呢?
Gradients, motherfucker.

這其實是一個非常搞笑的文章,如果你英文夠好的話。當你滾動頁面的時候,它的漸變背景會逐漸改變,看起來非常炫酷。
Pitney Bowes

這個網站的設計其實也挺大膽的。漸變的背景加上了水波紋紋理,和白色的文字形成對比。
Stripe

Stripe 最近的一次更新將網站的設計更換成目前的樣子,由深藍漸變成綠色,整個色調顯得深沉而富有質感,和前景的文字、手機圖片形成了良好的搭配。
One John St

這是一個位于布魯克林的公寓的網站的著陸頁,這個網站的有趣的地方在于它的色彩會隨著每天的時間而變化。
Wake

毫無疑問,使用流行的藍紫漸變色是一個流行而確定可靠的設計方案。
結論
漸變色同樣可以構建出有趣而令人興奮的設計。雖然有的例子會有一些反差,可以大膽直觀,也可以柔和而細膩,它們和這個時代的設計可以融入得非常好,重要的是這個度的控制。
【那些充滿異域風情的網頁設計】
《狂拽酷炫!20個來自美國最優秀的網頁設計》
《KEEP CALM & DESIGN!26個來自英國最優秀的網頁設計》
《嚴謹而浪漫!20個來自德國最優秀的網頁設計》
《情迷西班牙!20個來自西班牙最優秀的網頁設計》
《時尚雅致!25個來自法國最優秀的網頁設計》
《請多關照!20個來自日本最優秀的網頁設計》
原文地址:designmodo
優設譯者:@陳子木
本文由優設網原創翻譯,請尊重版權和譯者成果,轉摘請附上優設鏈接,違者必究。謝謝各位編輯同仁配合。
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量98萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
———————————————————–
想在手機上、被窩里獲取設計教程、經驗分享和各種意想不到的"福利"嗎?
添加 優秀網頁設計 微信號:【youshege】優設哥的全拼
您也可以通過掃描下方二維碼快速添加:

復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓