
月底發設計圈干貨幾乎成為了優設的傳統了~和以前一樣,這次的文章搜羅了近期網絡上各式各樣的干貨和免費素材,每次都會有的UIKit和圖標集是設計師永遠的朋友,開發者喜歡的開發框架以及模板也從未爽約,最后還有幾篇頗為不錯的文章和案例,如果你英文還湊合的話,搭配詞典和翻譯工具也可以明白作者的善意。希望每月的干貨能一次滿足你幾個愿望!
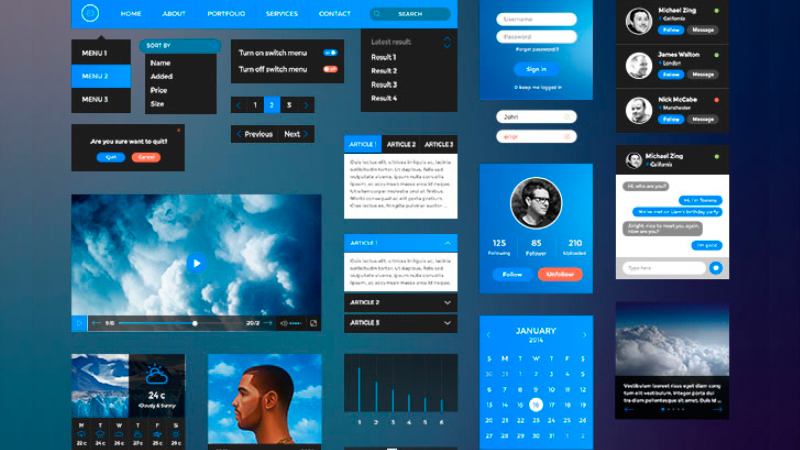
Retina UI Kit

這是一套為高分辨率屏幕所準備的UIKit,控件涉及多媒體、博客、天氣等多種類型的UI控件,你甚至可以用到APP設計中。
LowPoly 背景大禮包

五顏六色的背景圖,標志性的幾何外觀,包羅萬象的內容,如果你喜歡LowPoly,那么這個超大的背景圖包絕對無法錯過。
如果你想親自動手:《PS新手教程!教你快速繪制精致有格調的馬賽克背景》
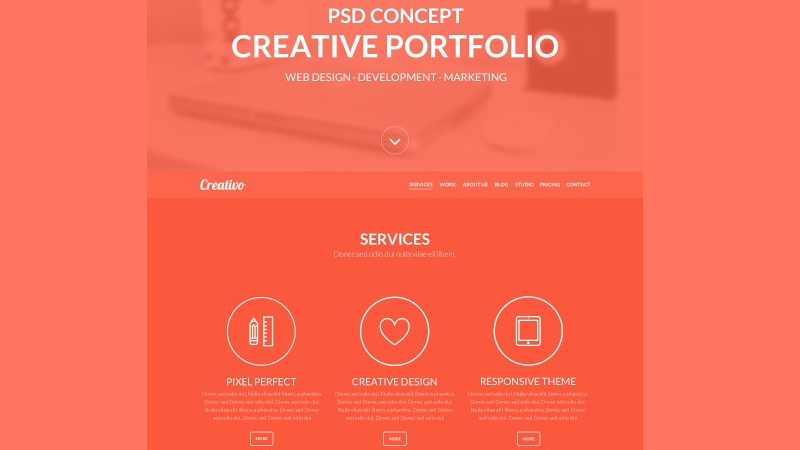
Creative Portfolio PSD Template

得益于這套高效的作品展示模板,你可以快速設計出漂亮的個人展示站。
Flat Office Desk for Sketch

這是一套使用Sketch制作出來的插畫,電腦、臺燈、書籍等桌面常見的元素被納入到這套插畫中,借助這個模板,你可以快速制作出適用于多種場景的插畫。
給你選擇Sketch的理由:《巔峰對決!新晉神器SKETCH VS. 經典老炮PHOTOSHOP》
Package Box Mockup

一套風格時尚的包裝設計模板,在用PS編輯它們的時候,記得巧用智能對象。
Technology Poster Template

這是一套富有科技感的海報模板,模板包含了所有圖標,格式覆蓋了AI、InDesign和Photoshop,我想你會善用這些模板的。
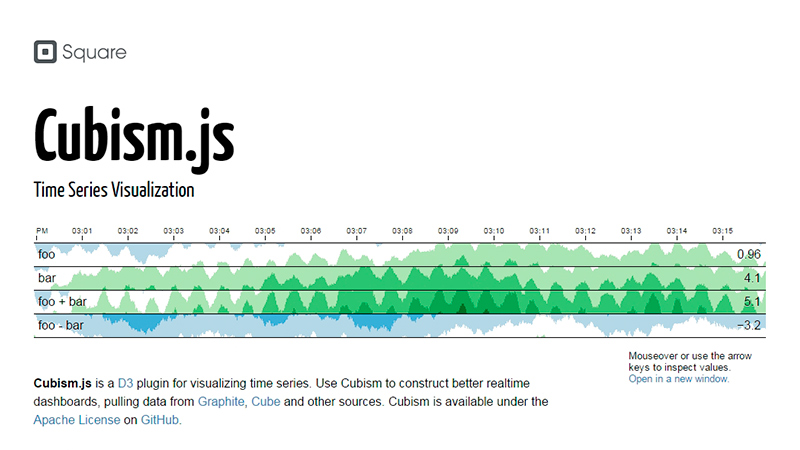
Cubism.js: 時間序列可視化

這套插件是由著名設計團隊Square帶來的,有了它你可以將D3時間序列可視化,將來自Graphite、Cube或者其他來源的數據可視化。
這可是設計趨勢哦:
·《2015年熱門趨勢!初探信息可視化的流程+方法(上)》
·《2015年熱門趨勢!初探信息可視化的流程+方法(下)》
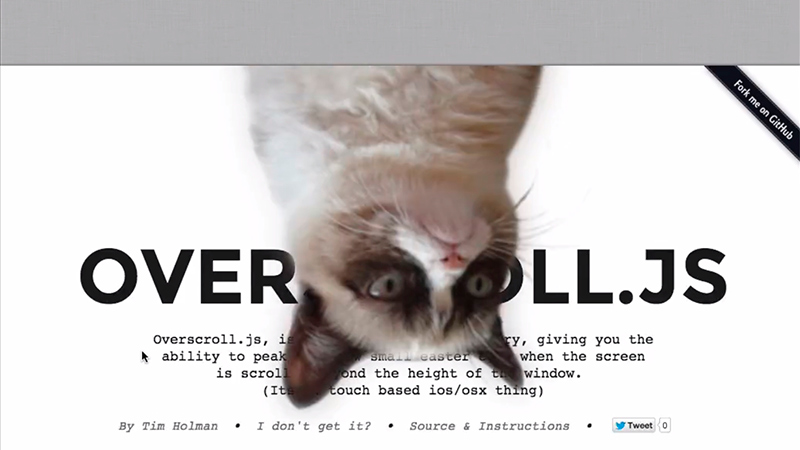
Overscroll.js

這套JS代碼還是蠻實用的,插入代碼后,當用戶滾動頁面超過特定高度之后,再顯示加載后續的內容。不過有個缺陷——它只是適用于iOS和Mac平臺。
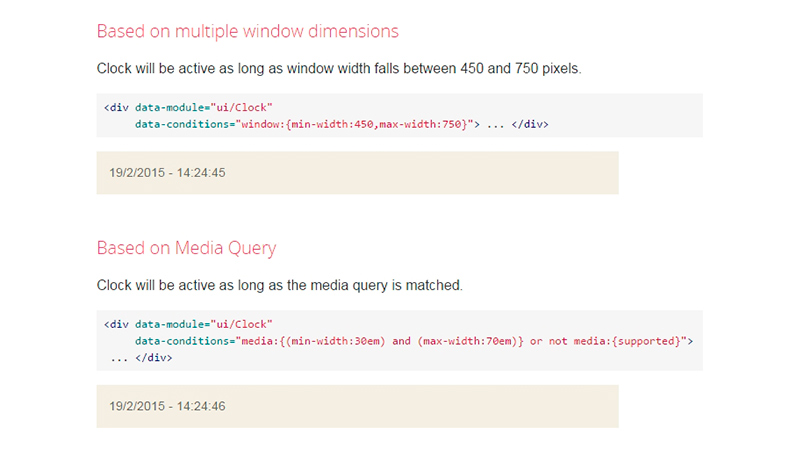
Conditioner.js

通過設置各種環境變量,幫你實現加載和上傳你項目的不同功能組件,可以設置地很簡單,也可以弄的非常復雜,一切看你~
Social Share Kit

這是一套以CSS和JS呈現的有趣社交分享工具,包含了相關的按鈕、圖標、分享計數工具、彈出框和粘滯按鈕工具欄。
Jest: 無痛JS單元測試

這個JS單元測試工具是基于Jasmine Test Framework 構建的,它可以讓事情更簡單無痛。
一組抓人眼球的粗體英文字體

醒目的英文粗體字是海報設計中的重要組成部分,這個40組英文粗體字的合集就是幫你搞定這部分工作的。
中文字體怎么辦?看這里:《超實用!有哪些活潑而高端且不俗套的中文字體?》
Timber Font

這是一款包含兩種不同外觀的有趣字體,大小寫隨意切換。
Fonesia Font

Fonesia 是一款易于閱讀的優質字體,包含三種不同字重,完整的字型,無憂使用。
35 Map Pin Icons
![]()
這是一組矢量的地圖針圖釘圖標合集,個人和商用均可。下下來唄,說不定馬上可以用上。
Flat Security Icons
![]()
這是一組安全相關的圖標合集,現代的外觀確保了這套圖標可以適用于絕大多數的項目,絕對值得收藏一份。
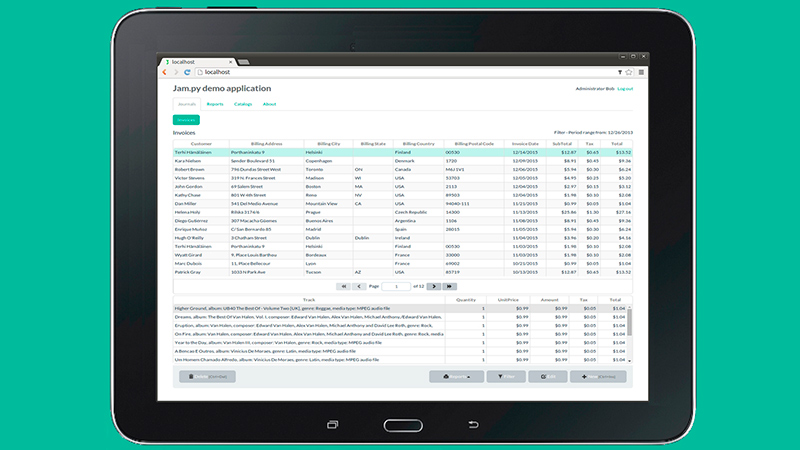
Jam.py Framework

如果你想為網站或者桌面端創建一套數據庫應用,那么Jam.py 絕對是你的菜,它提供了一套不錯的解決方案。
Aurelia

這是一套現代化的JS客戶端框架,旨在讓你的工作更加便捷,將經理投放在更加重要的創新項目上。
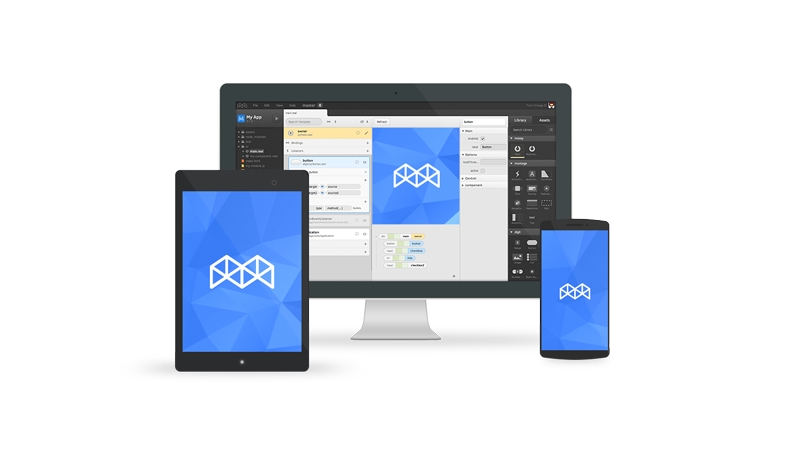
Montage.js HTML5 Framework

這套框架可以幫你快速構建適用于所有設備的單頁網站,這套框架的設計理念經過了時間的考驗,可以放心使用。
Web Font Load: 一次安裝所有的Google網頁字體

這個工具本身的介紹已經就很霸氣了:一次安裝所有的Google網頁字體。這套腳本可以幫你一次性將1500多個Google 網頁字體安裝到你的Mac或者Linux上去。
也許這篇文章是你的菜:《網頁設計新趨勢:我所知道的關于WEB字體的一切》
BrowserSync: Synchronised Browser Testing

這是一款極好的瀏覽器同步測試工具,測試過程中你會看到多個瀏覽器的變化,實時加載的效果,負載狀況等等。你還可以跟蹤頁面滾動、點擊等多種行為的運行狀態。
GoodUI 說明

這個網站包含了數十條技巧說明,教你如何創建漂亮且真正有用的UI,并且用實際項目和案例現身說法。
Simbyone Newsletter Builder

這是一套整潔的可視化郵件創建工具,可以幫你創建漂亮的通訊稿和郵件,你還可以下載HTML格式的版本單獨保存。
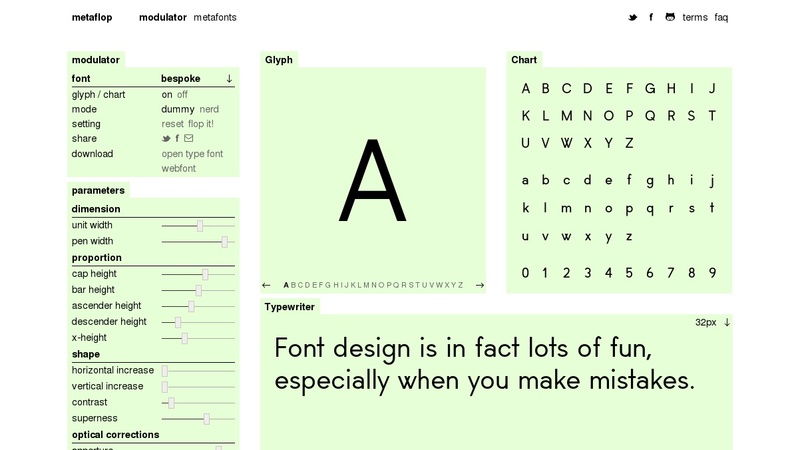
Modulator: 創建屬于你的字體

顧名思義,Modulator 可以幫你創造屬于自己的字體,可控的參數和特性多達十幾種,絕對可以打造出獨一無二的字體,希望你能喜歡。
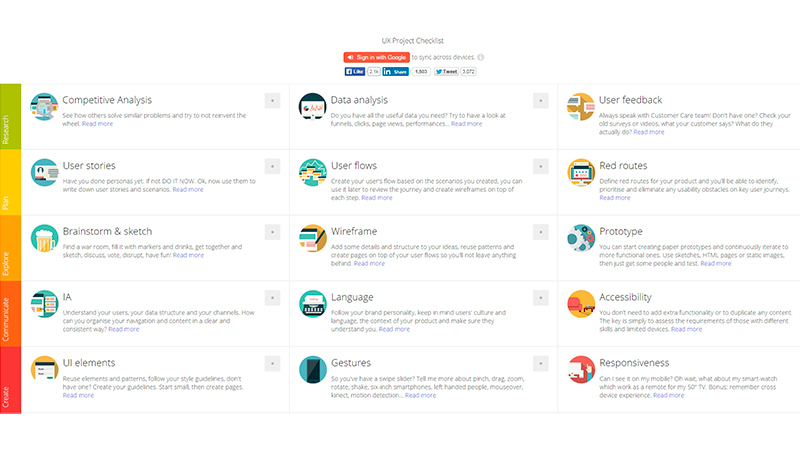
UX 項目清單

這個名為UX項目清單的工具可以幫你將你的項目所設計的用戶體驗設計的每個條目羅列出來,通過合理的管理監測將用戶體驗設計最大化。
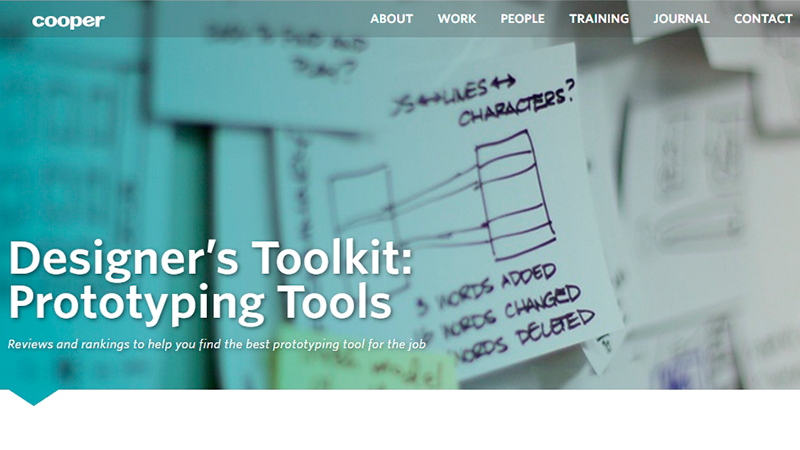
原型設計工具

這是一篇關于原型工具的文章,在這篇文章你總能找到一款適合你的項目的原型工具。這篇文章會隨著工具們的更新而不斷調整修改,可以長期收藏哦。
不容錯過的原型設計發展史:《姿勢大漲!你了解線框圖和原型的過去、現在與將來嗎?》
CSS User Avatars
![]()
這是一套頗為不錯的表情合集,是用純粹的CSS寫的,如果你正在為自己的網站找可用的表情合集的話,這應該就是你要的東西~
Webfont Demo

這套演示Demo展示了網頁字體的各種可能性,各種著名的英文字體以七種不同的樣式展現出來。
CSS Day/Night Toggle Switch

這是用CSS寫的一對晝夜模式切換開關,真的是純CSS創建的哦!
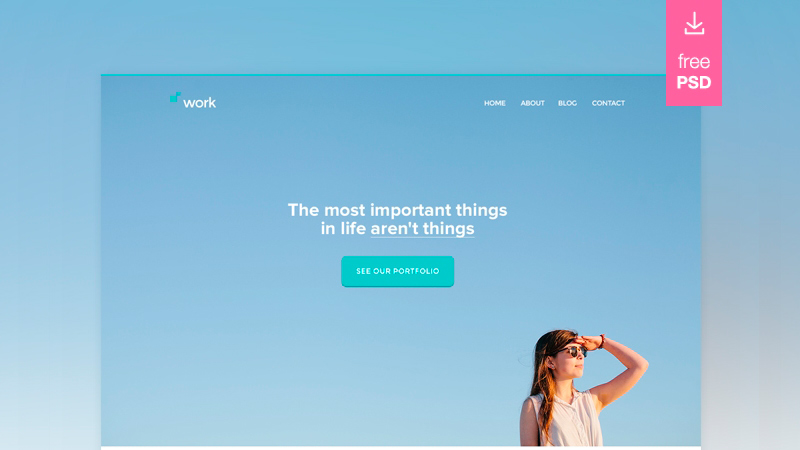
Gorgeous Website Template PSD

這是一套雅致的網站PSD模板,干凈的布局,大氣的背景,值得收藏~
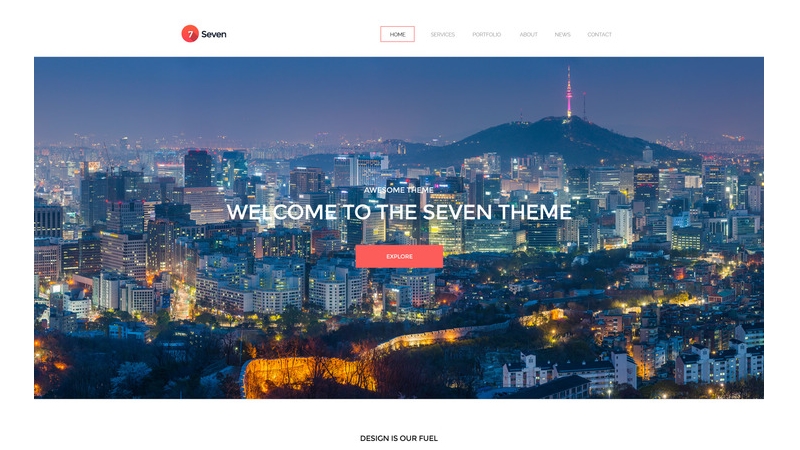
Seven: Portfolio Template

這是一款名為Seven的作品展示模板,可以在PS中編輯,整體風格整潔時尚。其中包含了免費的谷歌字體和免費預覽圖的下載鏈接。
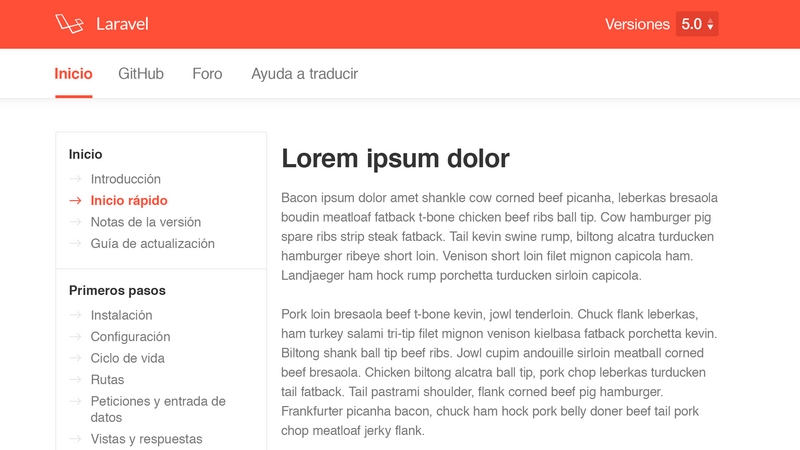
Website Documentation PSD Template

創建一套符合邏輯內容豐富的文檔頁面絕對是非常費神的,這主要是因為數據和內容極大。這套清爽的模板邏輯清晰,能幫你節省不少精力。
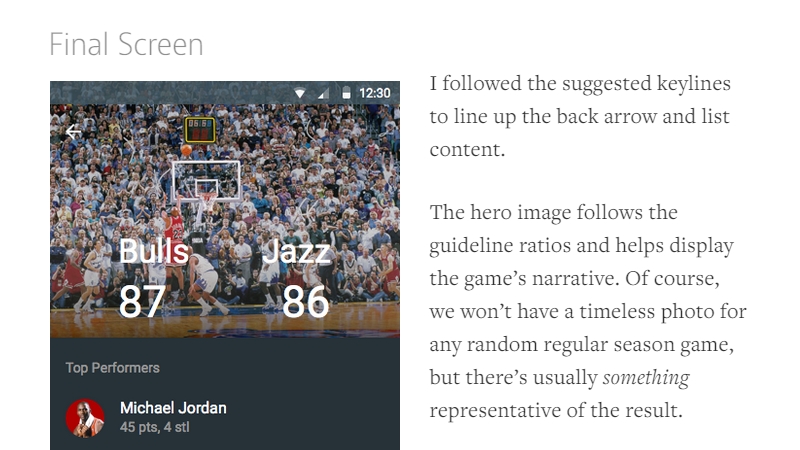
Material Design Exploration: NBA Scores

這是一次頗有意義的探索:如果使用Material Design的設計規范來設計NBA的APP會是什么樣子呢?這套設計稿,會給你答案。
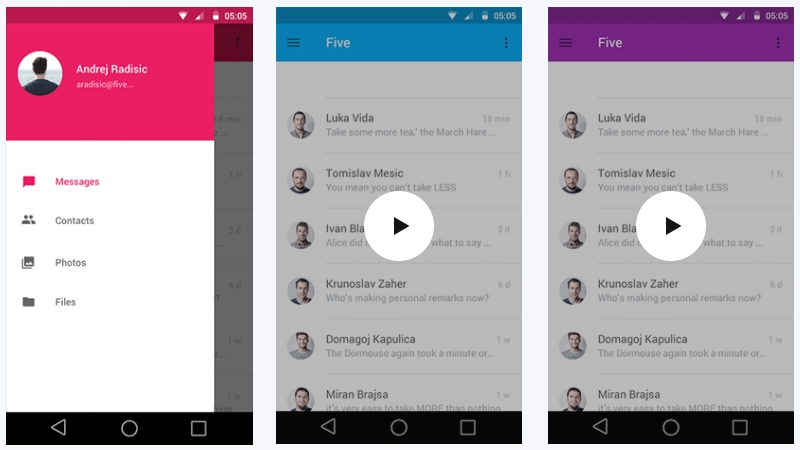
The Shape of Materials to Come

這個網站展示了Material Design的動畫可以做到哪些效果,能實現什么功能。這里所有的效果都基于最基本的四個動畫,而這些不一樣的動效被實現到菜單、輸入框等各種不同的UI元素之上,幫你開腦洞。
5 Creative Uses of Favicons
![]()
Favicon 是網站設計的重要組成部分,這篇文章就詳細講述了充分運用Favicon的5種方法。
此外還有一篇使用文章推薦給你:《設計小測試!教你制作完美的FAVICON圖標(附神器)》
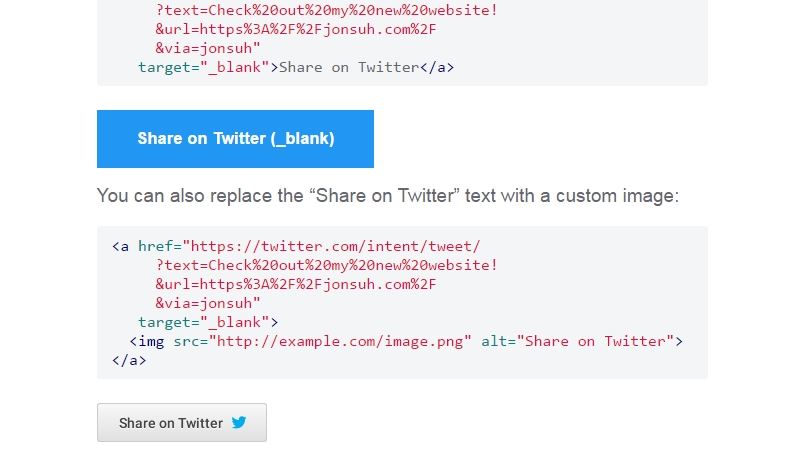
Responsible Social Share Links

這邊文章詳細講述了如何為網站添加社交分享鏈接而又不影響加載速度,如何避免影響用戶體驗的JS和其他額外的請求。
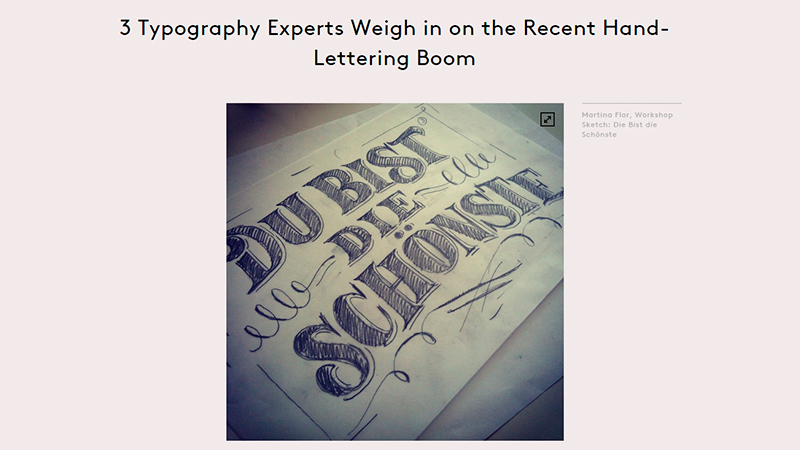
How to Tell Good Hand-Lettering From the Wannabes

三位排版設計領域的大師在這篇文章中探討了近年手繪字體排版的熱潮是如何延伸到網頁設計領域的,如果你也是愛好者,請不要錯過這篇文章,你會從中了解到正確設計手繪排版的方法。
網頁設計案例: Brian Hoff Design

動效和響應式設計都是網頁設計的熱點,Brian Hoff的這個網站是一個非常值得學習的案例,設計師展示了這個包含許多較大控件的網站,是如何借助動效打造優秀的用戶體驗的。
網頁設計案例: Hello Monday

這個名為Hello Monday的網站,旨在將眾所周知最糟糕的周一徹底扭轉過來。這個團隊想通過展示過去和世界頂級品牌合作的優秀案例,讓你忘記糟糕的周一。
三月往期干貨合集:
《囤免費福利了!優設三月份熱門高質量PSD免費下載》
《干貨必收!高質量APPLE WATCH展示模板+GUI免費下載》
《順豐模板速遞!三月第二波優質好用的展示模板免費下載》
《自己動手來建站!20個高質量的最新網站模板免費下載》
原文地址:onextrapixel
優設譯者:@陳子木
本文由優設網原創翻譯,請尊重版權和譯者成果,轉摘請附上優設鏈接,違者必究。謝謝各位編輯同仁配合。
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量92萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
———————————————————–
想在手機上、被窩里獲取設計教程、經驗分享和各種意想不到的"福利"嗎?
添加 優秀網頁設計 微信號:【youshege】優設哥的全拼
您也可以通過掃描下方二維碼快速添加:

復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓