
@Daidai丶呆?:這是一篇適用于任何人的關于表單設計的方法。

在我們的生活中經常會接觸到表單,不過老實說,它們的使用體驗經常讓人無奈,比如在一些平臺確認飛機票、檢查購物清單或者是登錄頁面的設計等等。所以我們都希望表單能被設計的更好用一點。
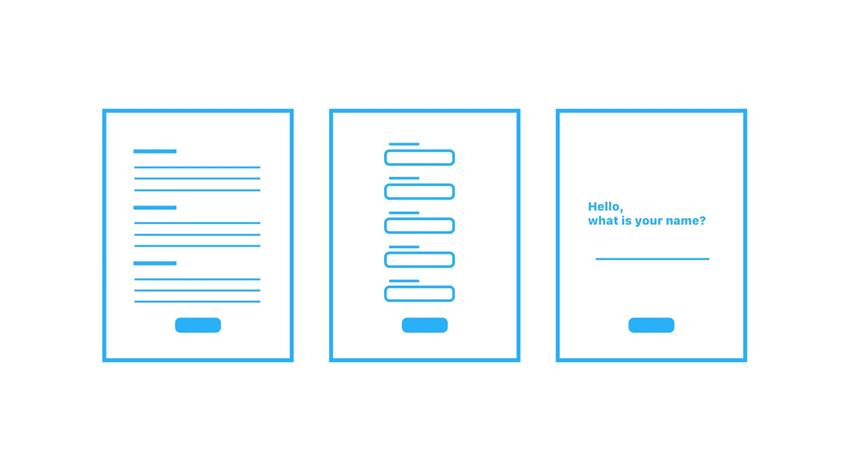
雖然在這個時代,我們對表單的設計在交互方法上有更多的技術選擇,包括人工智能、生物識別等,但是如今我們能看到的大部分表單的基本結構與設計方式都還是處于紙質時代的技術層面上。
從本質上說,好用的表單應該是易于理解且讓人感到舒適的。
易于理解的表單能夠幫助用戶更好的對它們進行填寫,這能讓用戶覺得是在跟表單進行交流,而不是單向的詢問。
讓人感到舒適的表單讓用戶感覺到自己得到了關注。這種表單會在用戶填寫的過程中犯錯誤時,會替用戶找到錯誤的位置和原因,并幫助他們進行修改。
下面有三個注意點,告訴你如何設計出這樣的表單。
1. 盡可能刪除表單中的多余字段,直到不能再刪除為止

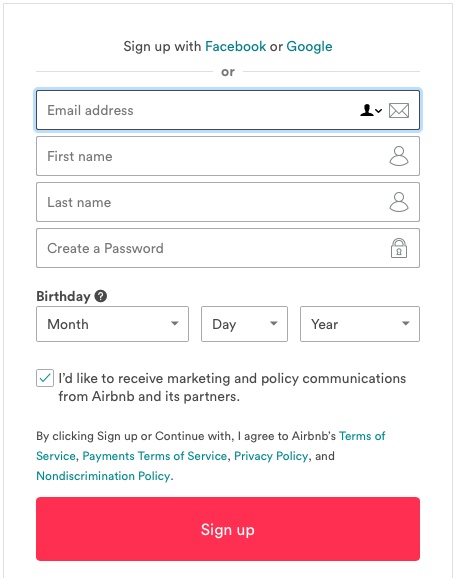
在上圖的例子中,Airbnb 允許用戶通過郵箱進行注冊,但提供的字段過多,沒辦法讓用戶輕松填寫。雖然我知道有時候要去掉表單中的某些項目是不可能的(出于一些原因),但是我們應該盡量做到這一點。所以,要想讓 Airbnb 這份表單做到井然有序,可以從以下幾點做起:
- 修改標簽,刪減掉額外的無用字段:用「Full Name」字段替代「First」與「Last」這兩個字段。
- 某個字段信息對于用戶來說是否有必要在注冊表單中進行填寫。比如,讓用戶使用郵箱注冊。那么,對于「姓名」字段是否可以在注冊完成之后的「個人資料」中再填寫?
- 與領導或產品相關人員協商,將某字段刪除?雖然這點很難做到,但往往需要數據或其他資料證明這個字段確實是無用的。
除了對表單進行簡化之外,我們還可以通過與第三方社交平臺來讓用戶更方便的進行注冊,我們總要思考如何將表單最簡化。這就像是 Antoine de Saint-Exupery’s 的名言說的:完美的作品,不是對其中的內容做到無以復加,而應該是不可減少。
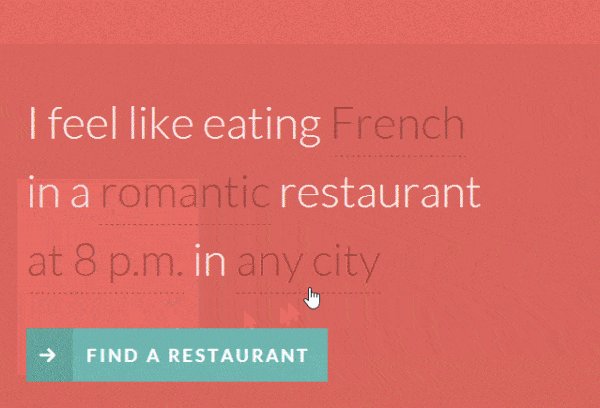
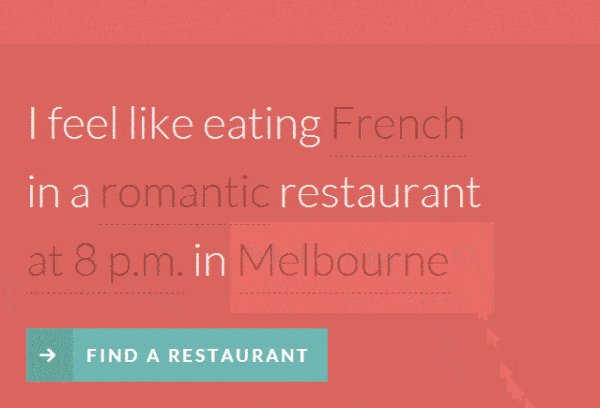
2. 給表單的設計加入微交互
其實市面上已經有許多新的表單設計形式慢慢普及開來了,但是要在使用之前思考為什么你的表單需要使用它們。


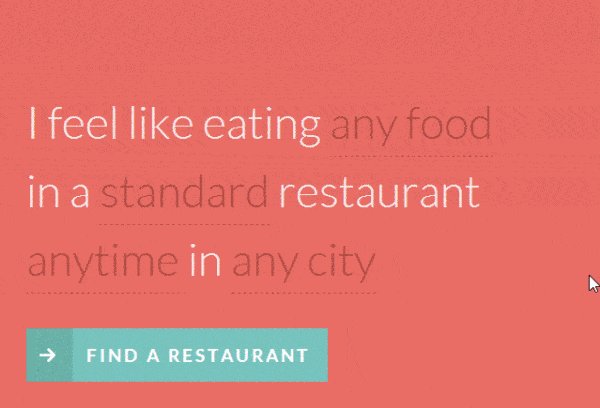
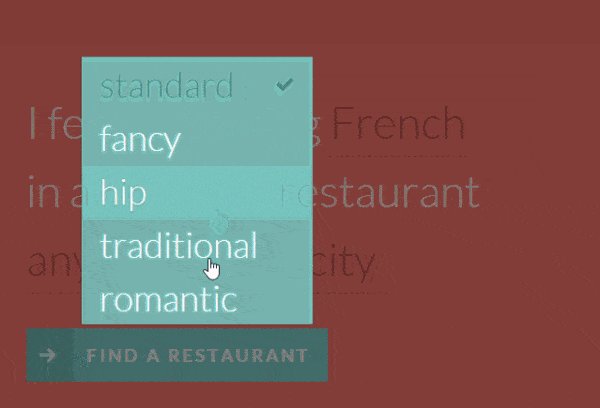
這些例子中的微交互非常有趣!它們可以提起用戶的興趣,提升用戶注冊的轉化率。其實還有許多其他的微交互方式,也會讓表單變得很有趣。
下面這個鏈接中就可以看到不少有趣的關于輸入框的動效形式→??tympanus.net
但是,你需要記住你正在為誰而設計,無論是否對表單加入微交互,都應該考慮清楚它們是否適合你的項目。
3. 從全局出發,思考表單的作用
第三點是最具挑戰性的,也是表單設計工作中最具價值的一個點。設計出好的表單不僅僅是把關注點停留在元素或組件上,還應該找到是什么原因導致用戶在使用的過程中遇到了問題,乃至在填寫表單的過程中被困擾。
雖然這說起來很簡單,好像就是讓用戶注冊這款產品或者說讓用戶訪問站點并創建賬號。但是用戶為什么要這么做呢?你是否有想過用戶在使用你的產品時會遇到什么問題?以及為什么用戶需要填寫這份表單呢?這是設計師應該思考的。
思考你的表單的設計策略以及它如何融入你的項目中,這將會真正地讓你的工作、團隊以及目標用戶受益。
我不是表單設計方面的專家,甚至在設計領域我也沒有對這方面進行深入的學習與探索,但是希望我寫得這些能幫助各位開始對表單設計起到重視的作用。
總結
其實這篇文章就說了一個道理,就是在形式上簡化表單的內容,而這個前提是在業務上梳理清楚用戶為什么要使用這個表單的情況下,同時它能幫用戶解決什么問題,以及這個表單對于你的產品或項目起到了什么作用。
看起來很復雜,用一句話總結就是:先找到設計表單的目的,這樣你就知道如何設計了。
歡迎關注譯者的微信公眾號:「呆呆U理」

「結合這些技巧,讓你設計的表單更完美」
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓