
編者按:@魔力大熊 老師的第二篇PPT 進階教程來咯。PPT 中那么多的動效可以選,該用哪個?怎么做出類似蘋果發(fā)布會那樣酷炫的動畫過渡效果?來看今天的干貨,實戰(zhàn)帶你輕松上手!
歡迎關(guān)注大熊老師(前今日頭條資深交互設(shè)計師,現(xiàn)Haobtc 設(shè)計總監(jiān))的微信公眾號「熊掌撥清波」
上期回顧:《做PPT 超過1000個小時后,總結(jié)的實用進階指南》
說到動畫,就一定提到迪士尼。
這家偉大的公司除了給觀眾留下數(shù)不清的經(jīng)典熒屏角色,甚至還給整個動畫行業(yè)奠定了制作的標(biāo)桿。
制作人 Ollie Johnston 和 Frank Tomas 在1981年出版了一本動畫圣經(jīng),名為《The Illusion of Life: Disney Animation》,這本書著重闡述了動畫與現(xiàn)實世界物理規(guī)則的聯(lián)系。
下圖是書中的提到的12項動畫原則之一:夸張

在現(xiàn)實世界物理基礎(chǔ)上,夸大動作的幅度,達(dá)到表達(dá)強烈情緒的效果。
你可能會好奇,明明是說 PPT,為什么要提到迪士尼的動畫。
實際上,PPT 里的所有的轉(zhuǎn)場動畫(頁內(nèi)動畫),也同樣遵循這些前人實踐總結(jié)的經(jīng)驗。
在合理的地方使用有意義的動畫,可以幫助你自然的進行幻燈片過渡,達(dá)到意想不到的效果。
比如一些有意義的轉(zhuǎn)場(Transition),下圖是201509 Apple Event 上,展示 Apple TV 和 TV OS 界面的一個過渡動畫:

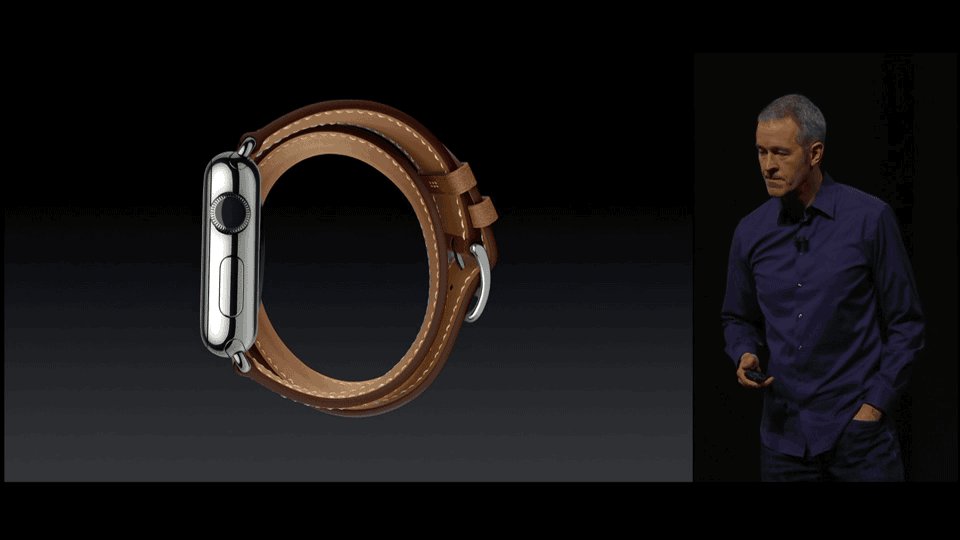
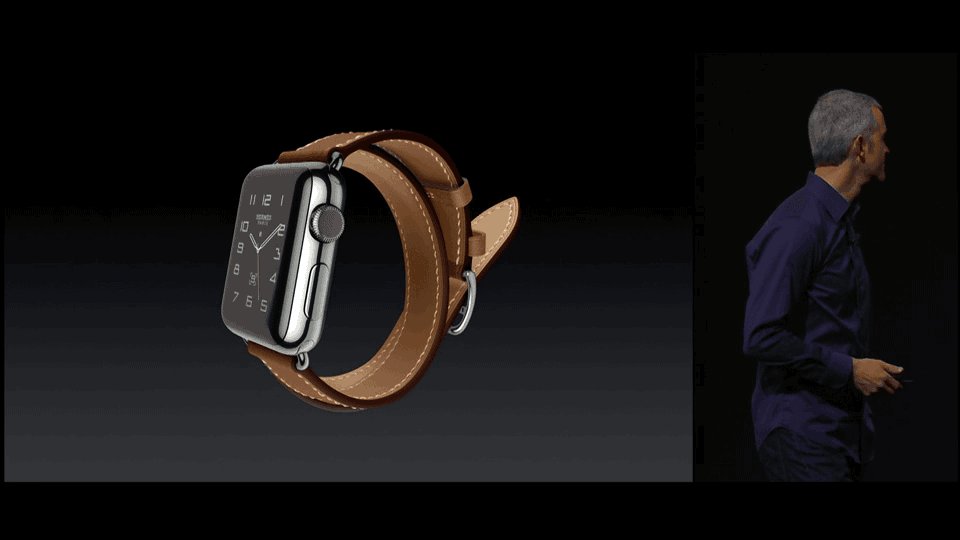
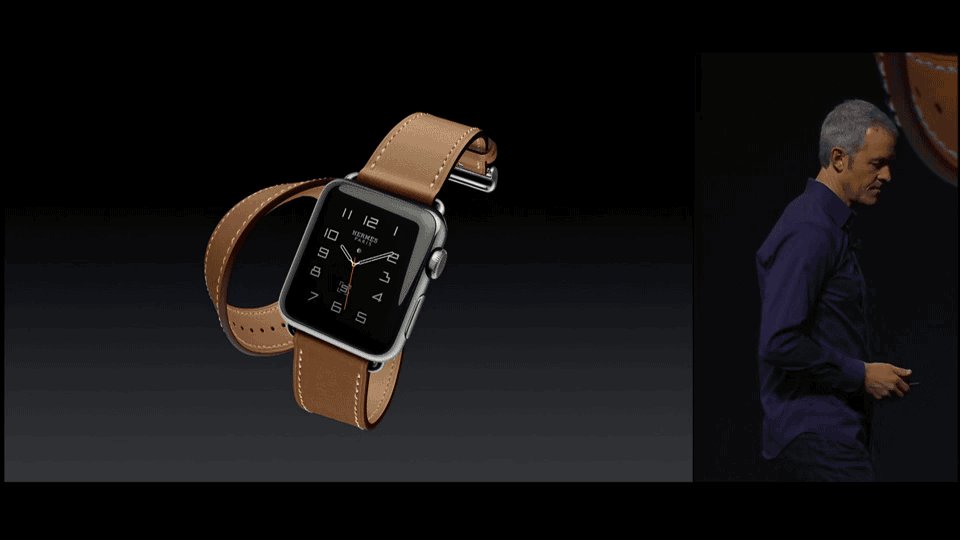
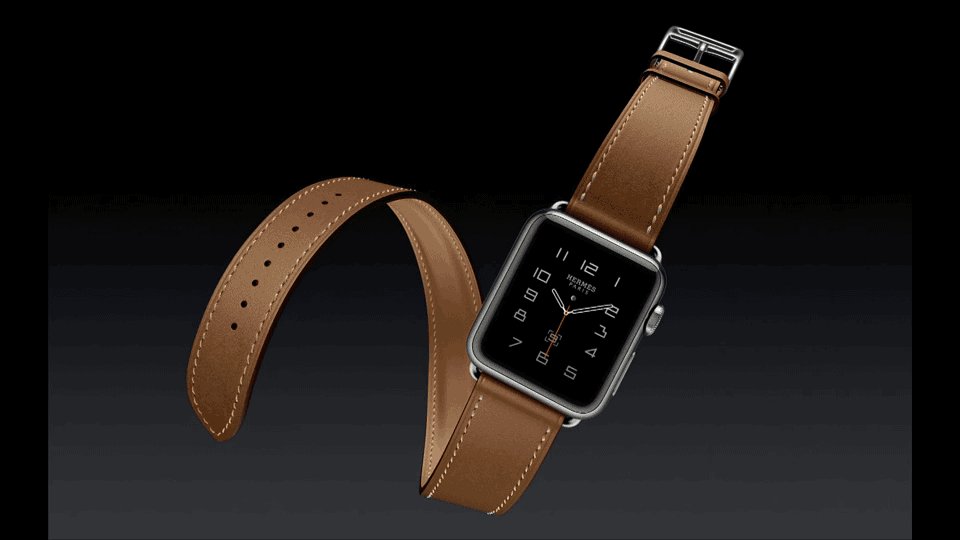
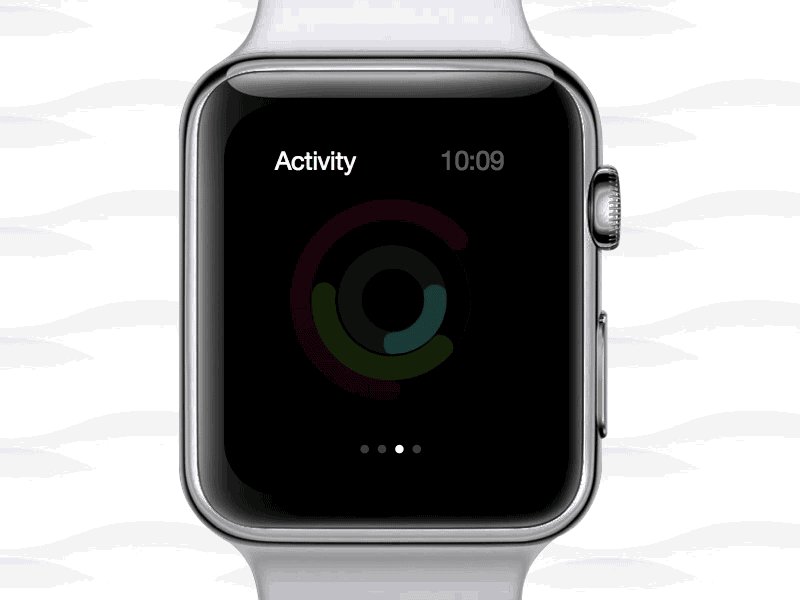
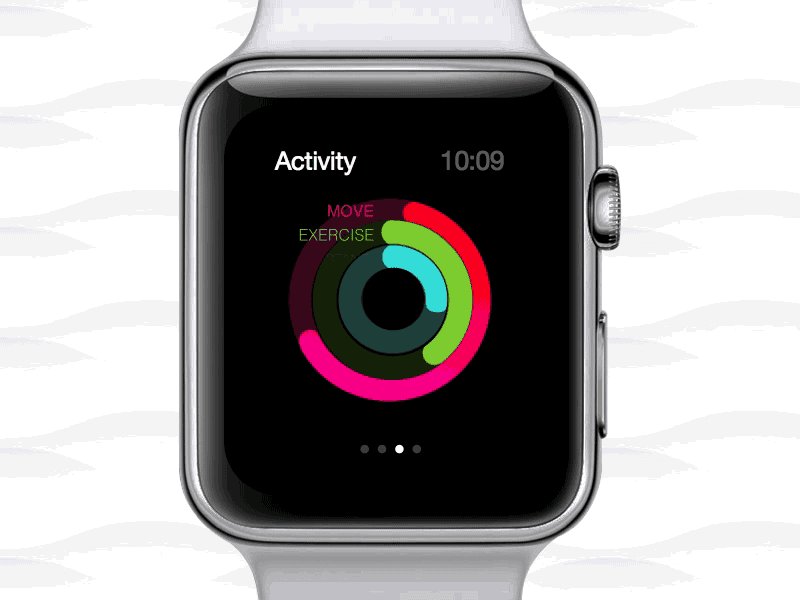
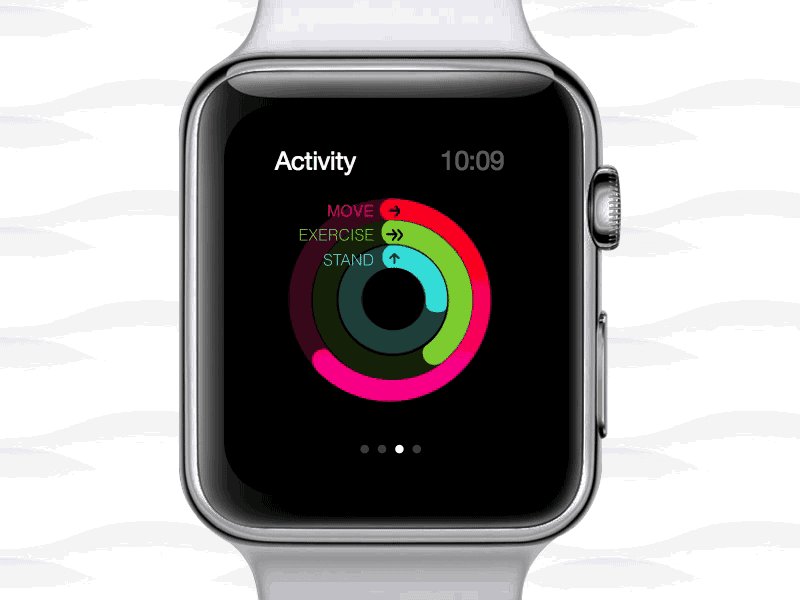
又如,Apple Watch 宣布與 HERMèS 合作推出表帶,畫面中經(jīng)典的伸展動畫(當(dāng)然,該CG動畫本身無法使用 Keynote 或者 PPT 完成,需要借助其他軟件,比如 Rhino 犀牛):

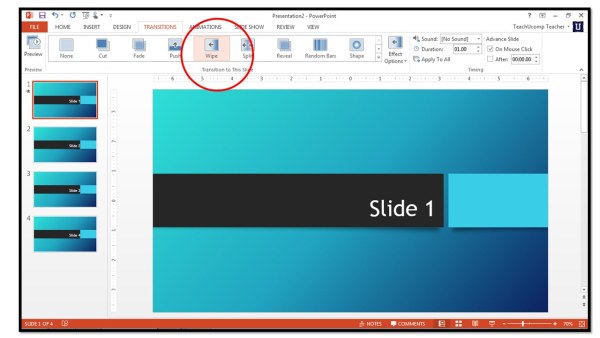
再比如,像這樣的簡單轉(zhuǎn)場動畫,熟練的人用不了2分鐘就可以完成。
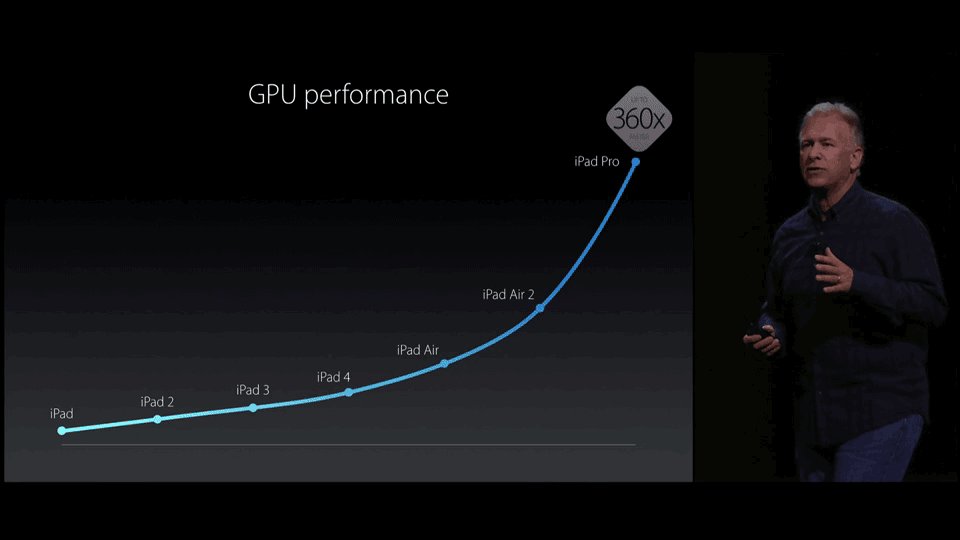
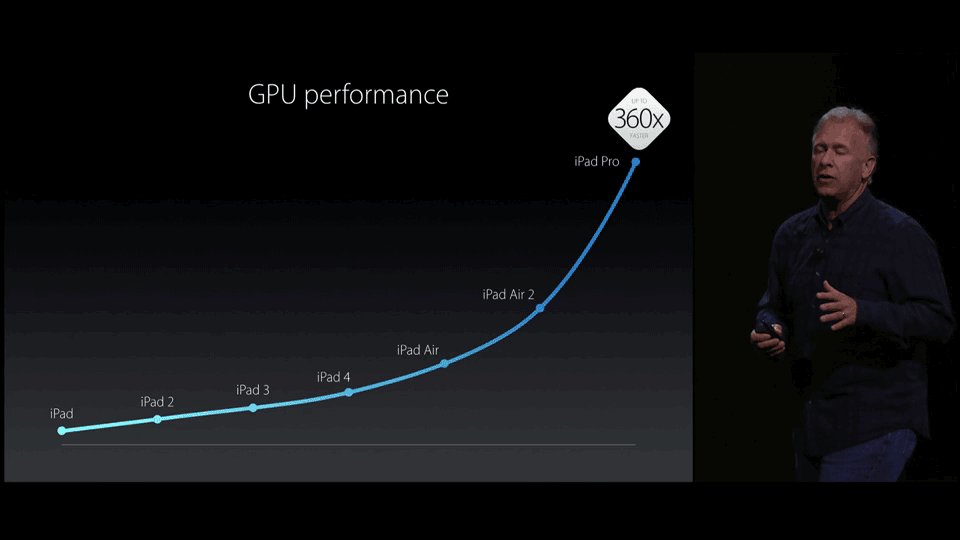
但這額外的一點工作量,對于展示效果的提升,確實顯而易見(*此處過渡動畫形象表現(xiàn) GPU 計算能力的爬坡):

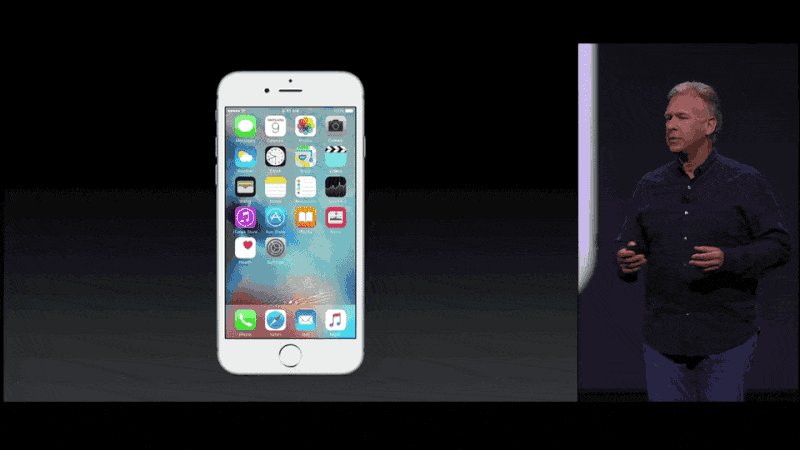
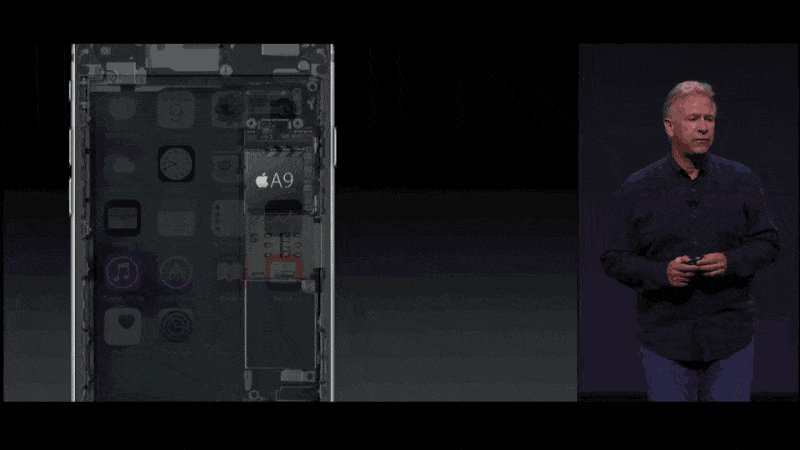
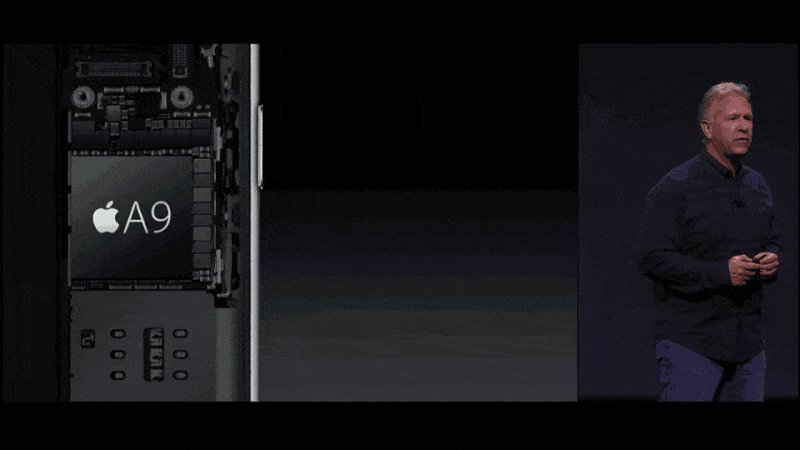
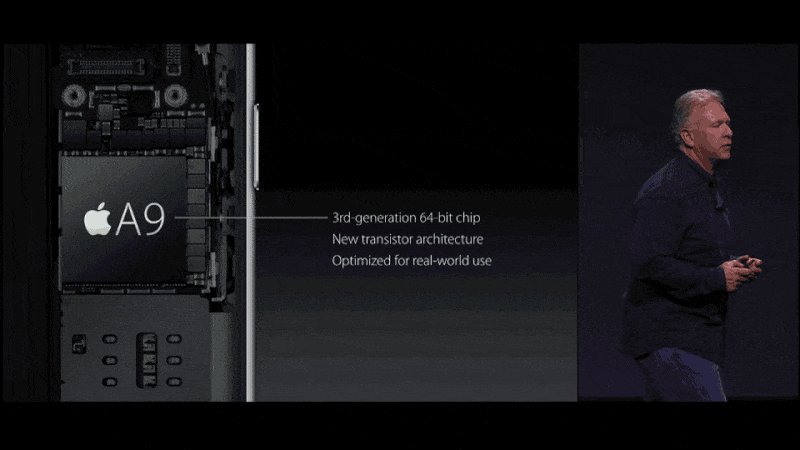
下圖為了展示 iPhone6s 的 A9 芯片,通過轉(zhuǎn)場動畫放大并顯示手機內(nèi)部芯片,接著展示文字描述信息,過渡的非常自然:

上面這些例子(WWDC Keynote),都是在幻燈片中使用動畫來增強顯示效果的極佳案例。
根據(jù)類型的不同,我將幻燈片的動畫分為兩類(以下重點):
- 補間動畫(Tween Animation)
- 轉(zhuǎn)場動畫(Transition)
幾乎所有的幻燈片動畫都涵括在這兩大類中,以前接觸 Flash 的旁友可能對補間動畫這個詞很熟悉。
補間動畫實際上是通過定位兩個關(guān)鍵幀,在兩者之間補充過渡效果來實現(xiàn)。
其中,時長(Duration)、速率(Speed)都可以微調(diào),通過調(diào)整這些 PPT (Keynote)的動畫參數(shù),我們可以做出很高級的效果。
我自己在做 PPT 動畫時,在兩個關(guān)鍵幀之間最常調(diào)節(jié)的是這幾個參數(shù):
- 透明度(Alpha)
- 位置(Position)
- 縮放大小(Scale)
- 旋轉(zhuǎn)角度(Rotate)
比如下圖,從左到右,表現(xiàn)了一個幾何體的顏色和形狀的柔和過渡,只要中間的幀足夠多,你幾乎看不出生硬的地方。
補間動畫就是如此,填補了同一物體在兩種不同狀態(tài)的過渡。

而轉(zhuǎn)場動畫,更多情況下是幻燈片制作軟件自帶的,插在兩個頁面切換間隙的動畫。
在兩個頁面過渡時,前后頁面不一定有相關(guān)元素,你可以以很多種方式讓前一張幻燈片「消失」,再讓后一張幻燈片「顯示」。
需要說明的是,如果不是精心設(shè)計,大多數(shù)轉(zhuǎn)場都會比較生硬。

由于 PPT 的動畫效果和 Keynote 大同小異(除了 Keynote 獨有的「神奇移動」等特效,基本的過渡特性差不多),這里先不展開。
下面結(jié)合 Keynote 舉例,我們開始深入熟悉幻燈片動畫的特性。
Keynote 的動畫可以強到什么程度?這么說吧,它的動畫系統(tǒng)基于 Quartz Composer,而后者是一個基于節(jié)點的視覺編程語言,在 Xcode 中用來處理和渲染視覺數(shù)據(jù)。
再往前追溯,甚至可以說到蘋果跟施樂公司間的一段典故。
總之,Keynote 充分挖掘了 GPU 的計算性能,一系列華麗轉(zhuǎn)場動畫剛剛推入市場時,完全碾壓同時期的 PowerPoint。
這也讓喬老爺在每年(2011年以前)的蘋果發(fā)布會上,靠它吸盡大家的眼球。
Quartz Composer 的界面長這樣,如果你感興趣,可以看這篇回答深入了解學(xué)習(xí)。

在寫這段文字的時候,我正好翻到了兩年前使用 Keynote 來制作的一些動畫練習(xí)(年代久遠(yuǎn),輕拍):




制作像上面這樣的的 Keynote 動畫,控制基本的起始和結(jié)尾參數(shù),配合 Keynote 現(xiàn)成的過渡效果,短短幾分鐘就可以完成。
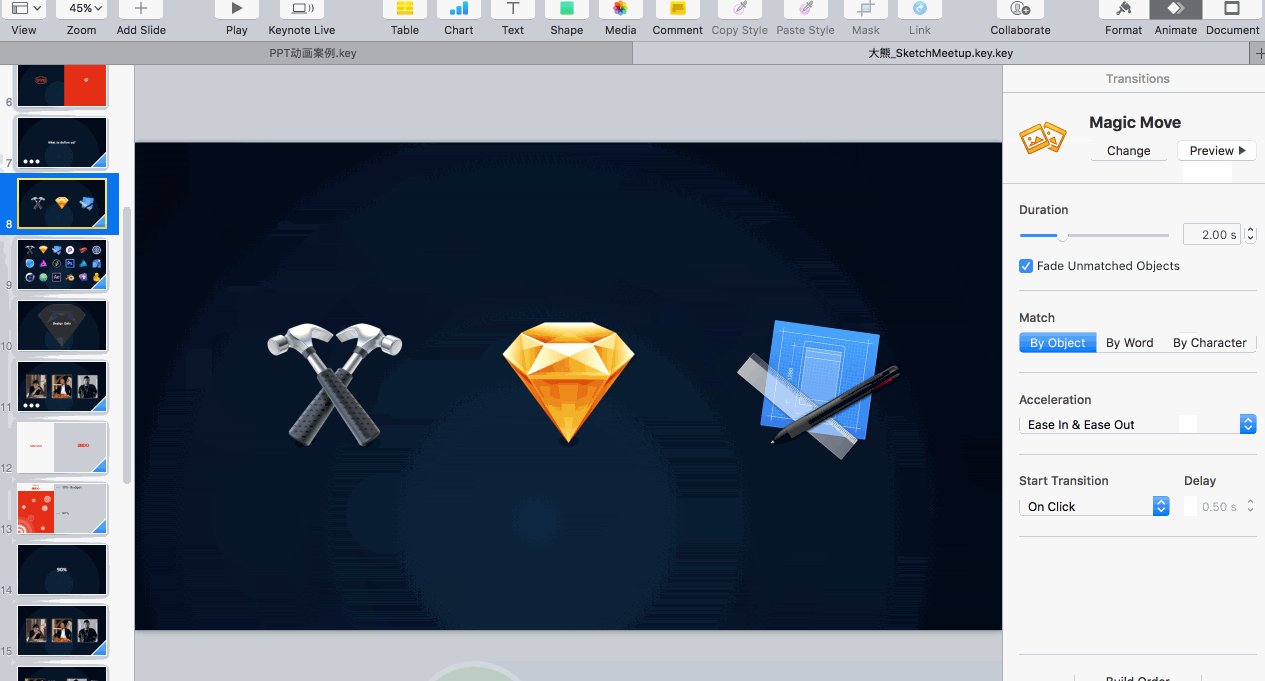
下面跟大熊一起通過一個實例了解 keynote 的動畫原理和實際操作技巧(我使用的 Keynote 版本是7.0.5,如果你的版本過低,建議升級到最新版本)

打開你的 Keynote,新建一個項目(如下圖所示),右側(cè)就是 Keynote 控制動畫參數(shù)的檢查器面板(制作動畫最重要的部分)。


我制作了兩張幻燈片,第一張在幻燈片正中心寫了文本「我是 Slide1」,第二張寫了「我是 Slide2」。
- 轉(zhuǎn)場動畫效果設(shè)為 Object Cube,
- 動畫時長(Duration)設(shè)為1.5秒,
- 方向(Direction)設(shè)為從左到右,
- 觸發(fā)效果(Start Transition)設(shè)定為 On Click (點擊時觸發(fā)),
- 延時(Delay)默認(rèn)值0.5秒。
然后點擊預(yù)覽(Preview)或者上面工具欄的播放(Play)。
我們看看效果:

非常簡單的過渡效果,可能對正在看這篇文章的你來說,太Easy了...接下來跟大熊嘗試點別的。
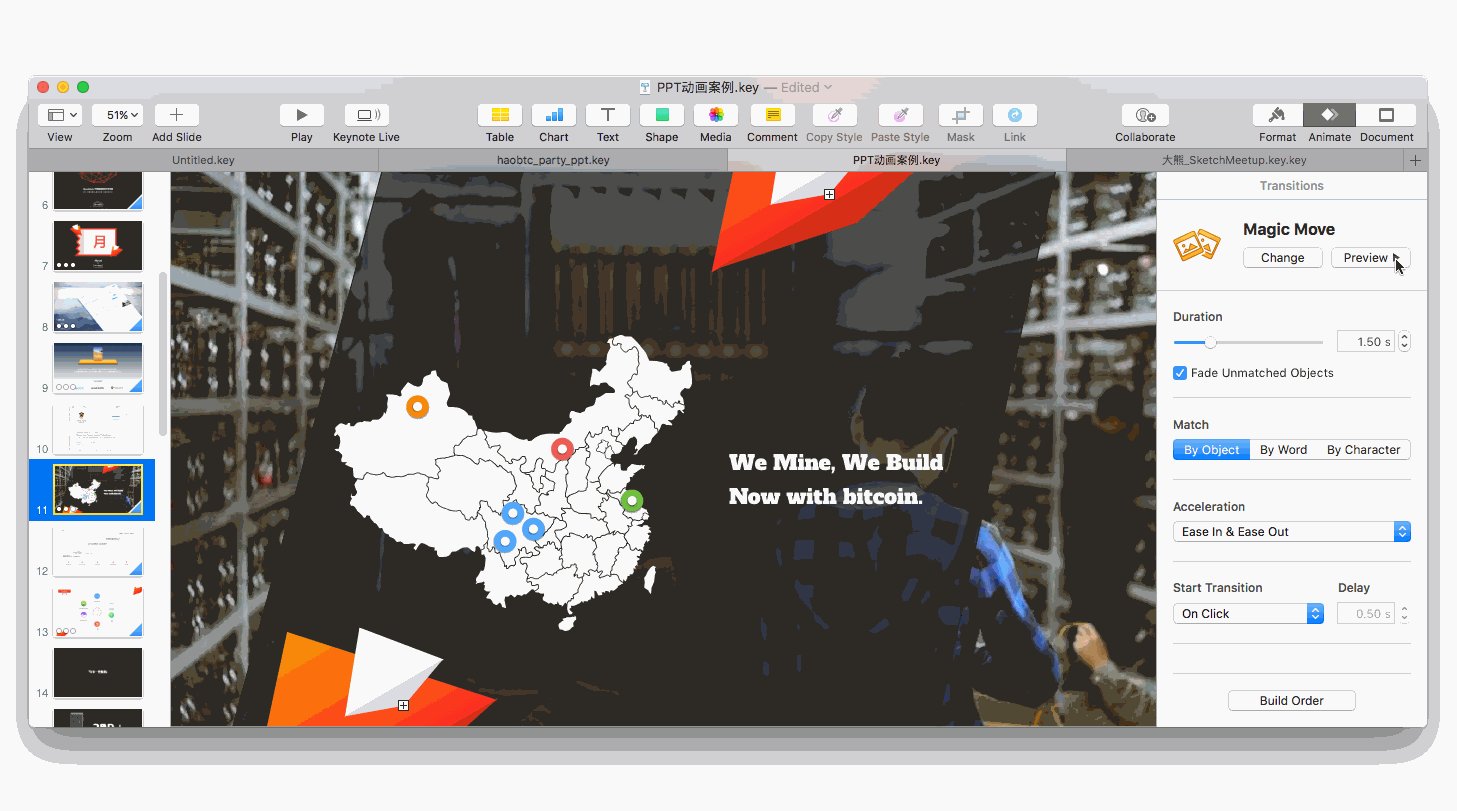
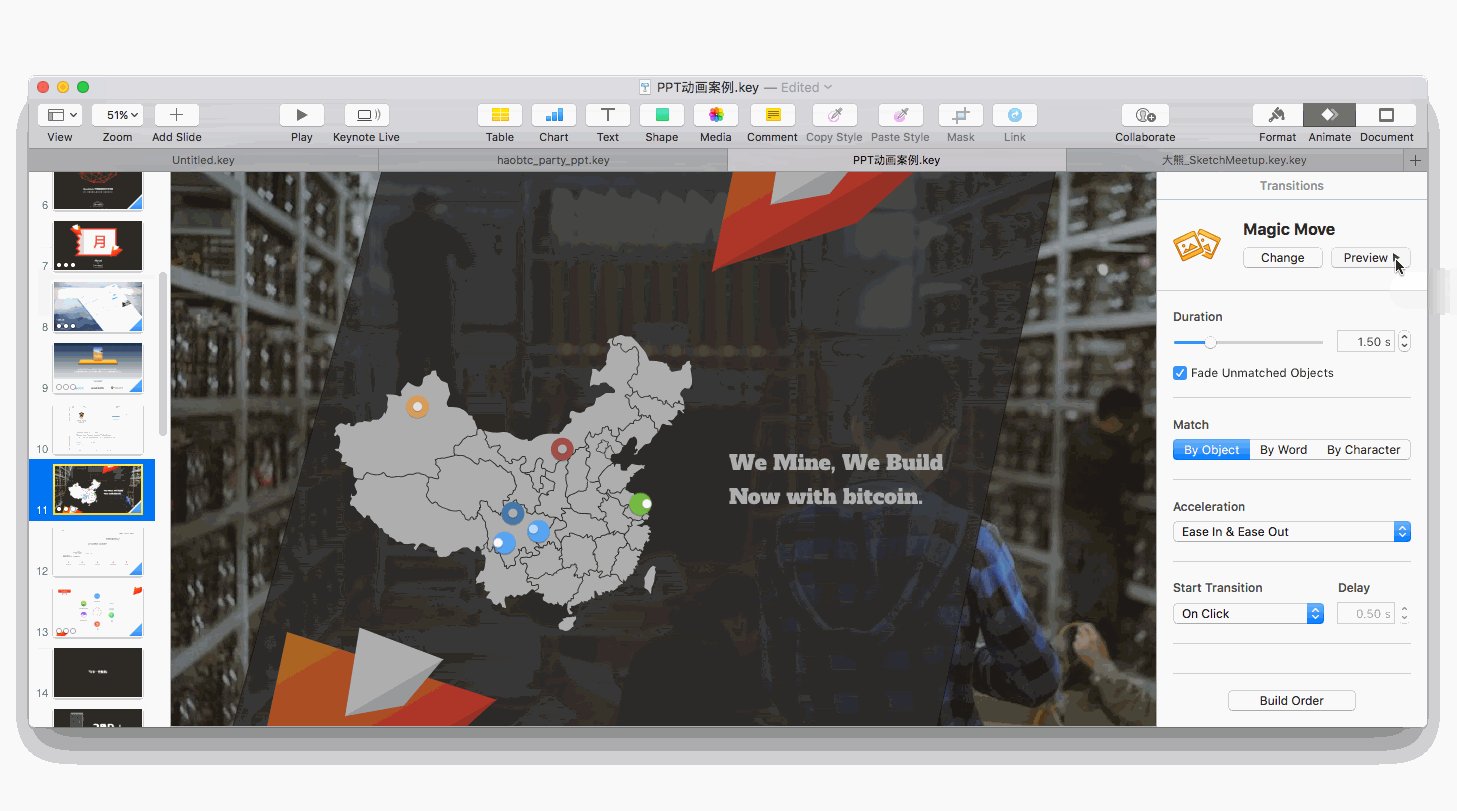
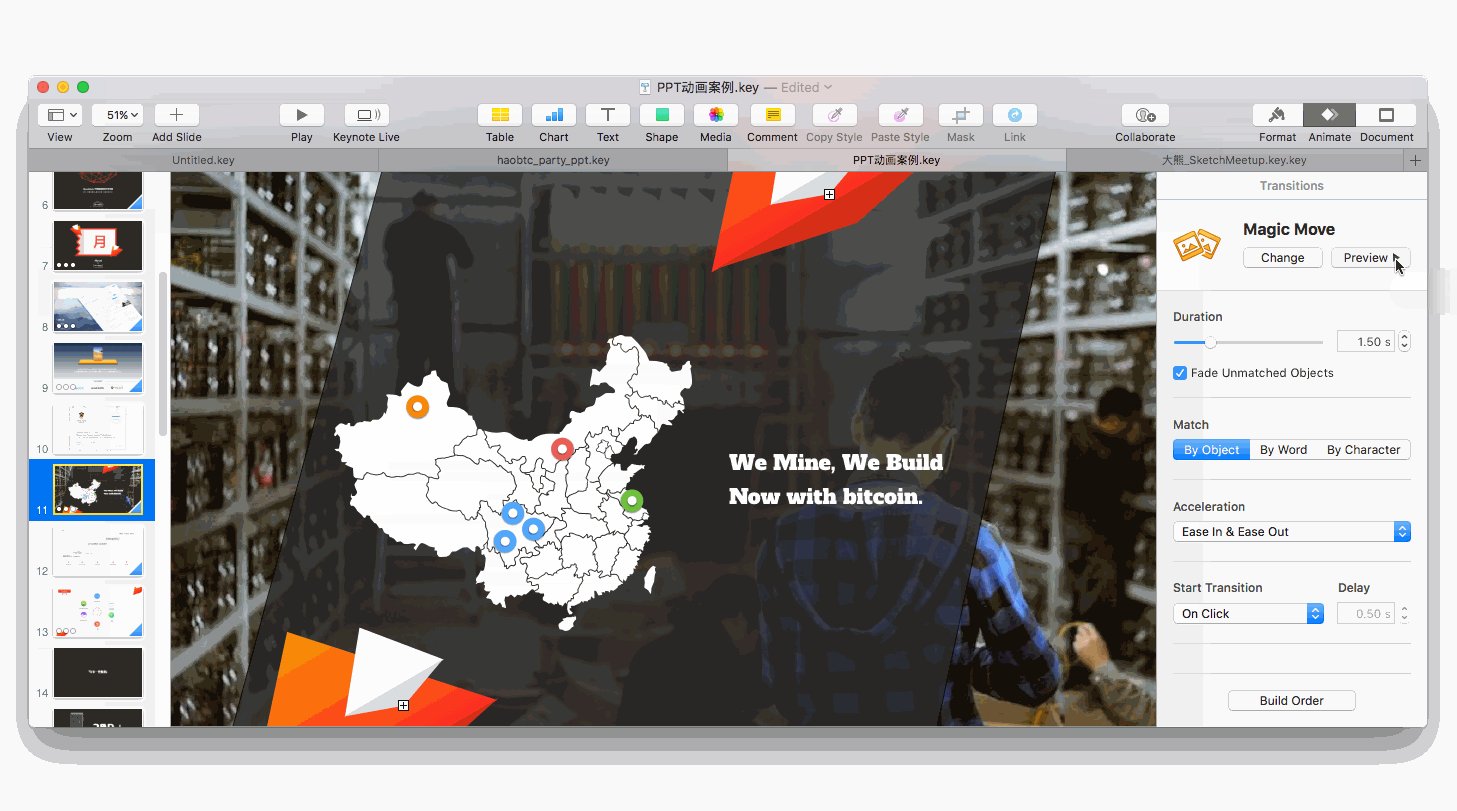
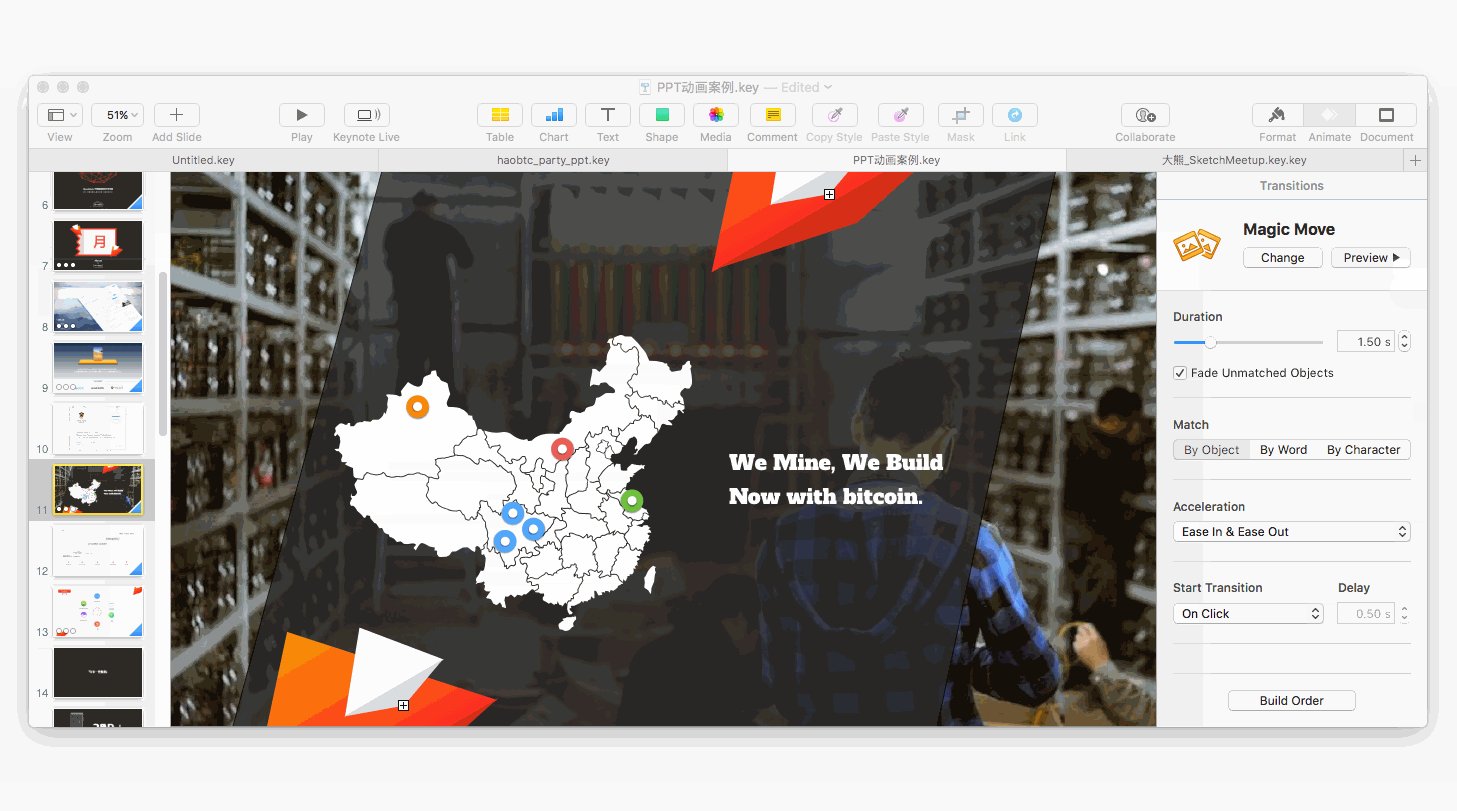
這是另一個 Keynote 案例,我們先看看轉(zhuǎn)場效果:

是不是有點不同,而且看起來復(fù)雜很多?其實,除了上面圖形元素不同,這個轉(zhuǎn)場動畫和上個唯一區(qū)別,是使用了「神奇移動」,動畫時長1.5秒。
前一張幻燈片,原本落在地圖上的幾個圓形圖標(biāo)發(fā)生了位置和顏色的變化,在后一張幻燈片,它們變成時間軸底部的幾個節(jié)點。
輕輕松松將前一張幻燈片的地理屬性,變?yōu)楹笠粡埖臅r間屬性,合情合理,十分自然,這種處理手法也比較高級。
這種自然銜接前后幻燈片,補全中間動畫的過渡,就是 Apple 引以為傲的「神奇移動」。
可以說,如果要在所有 Keynote 轉(zhuǎn)場動畫中只留一種的話,那么非它莫屬。
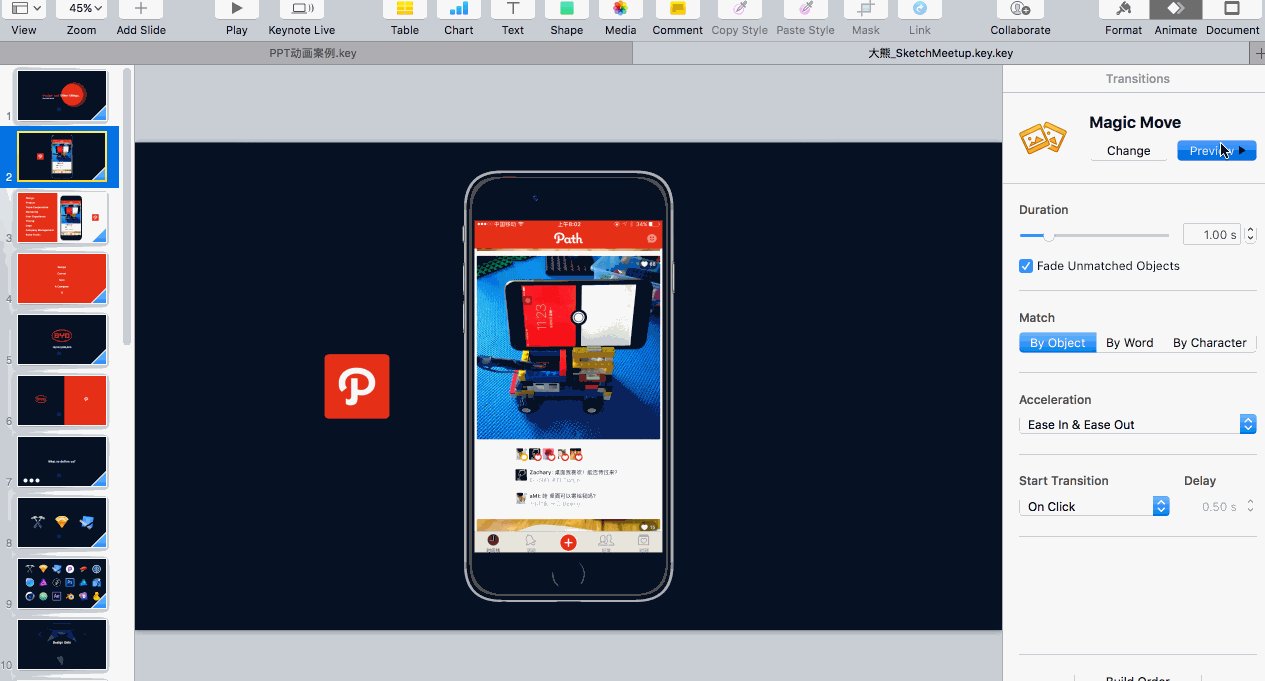
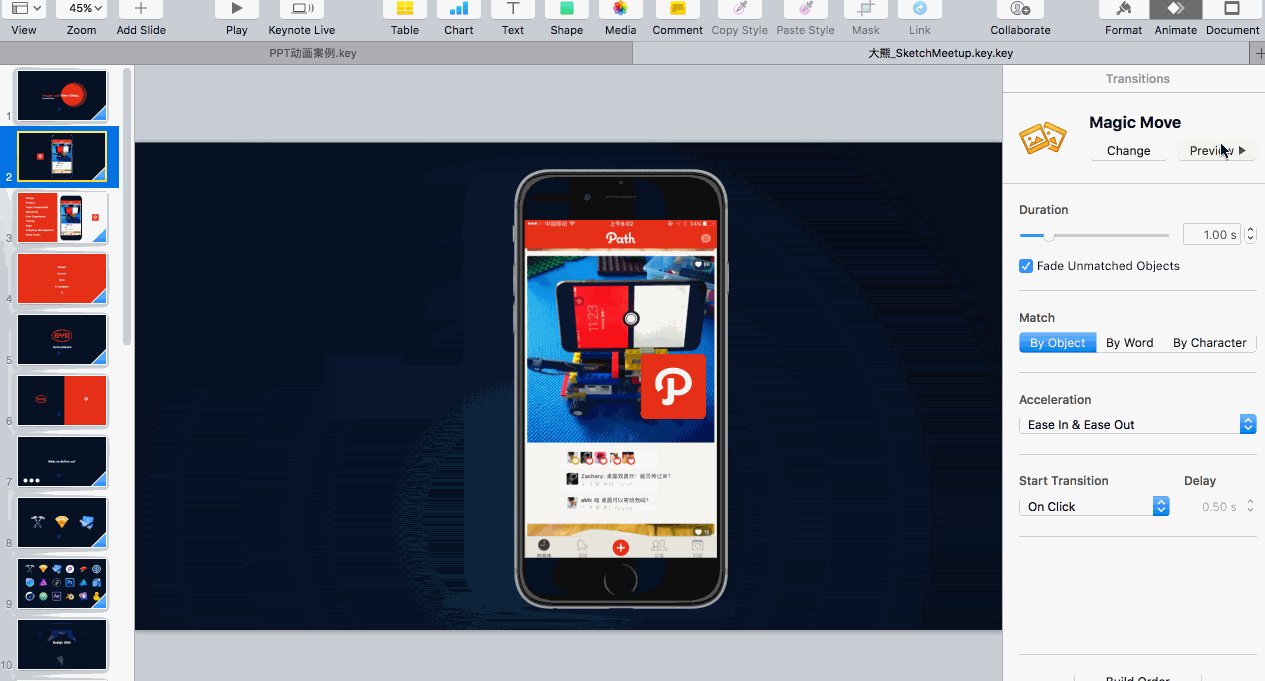
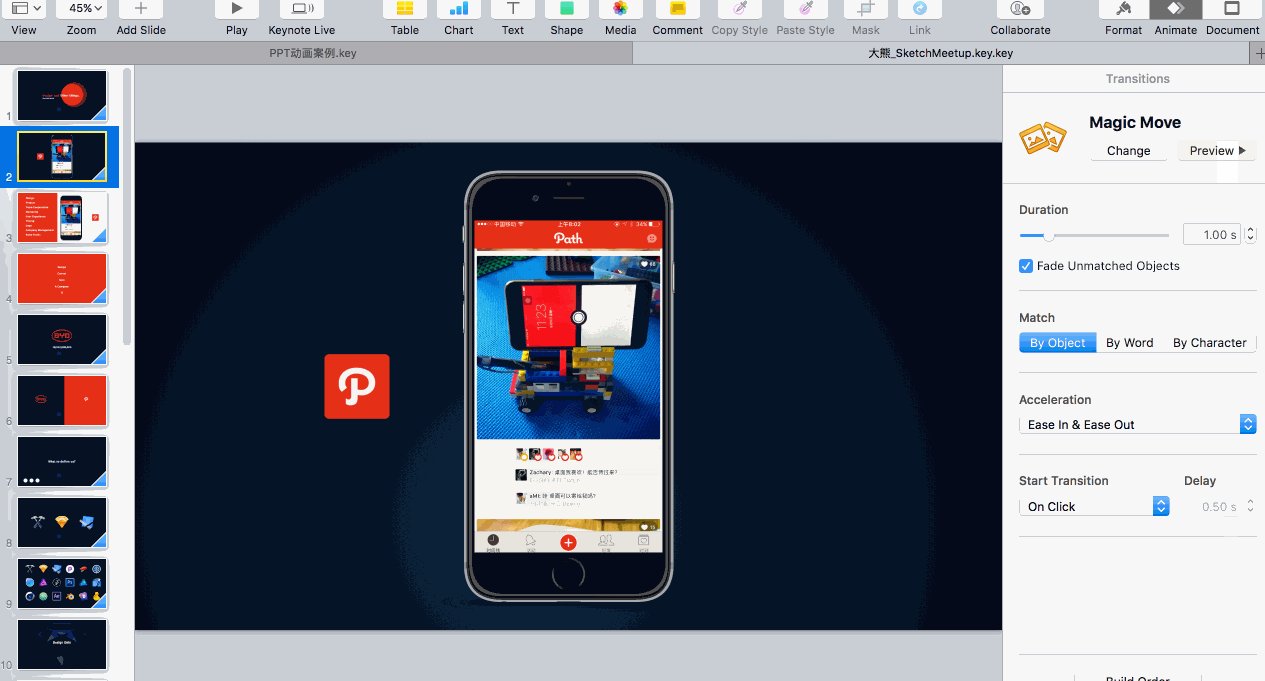
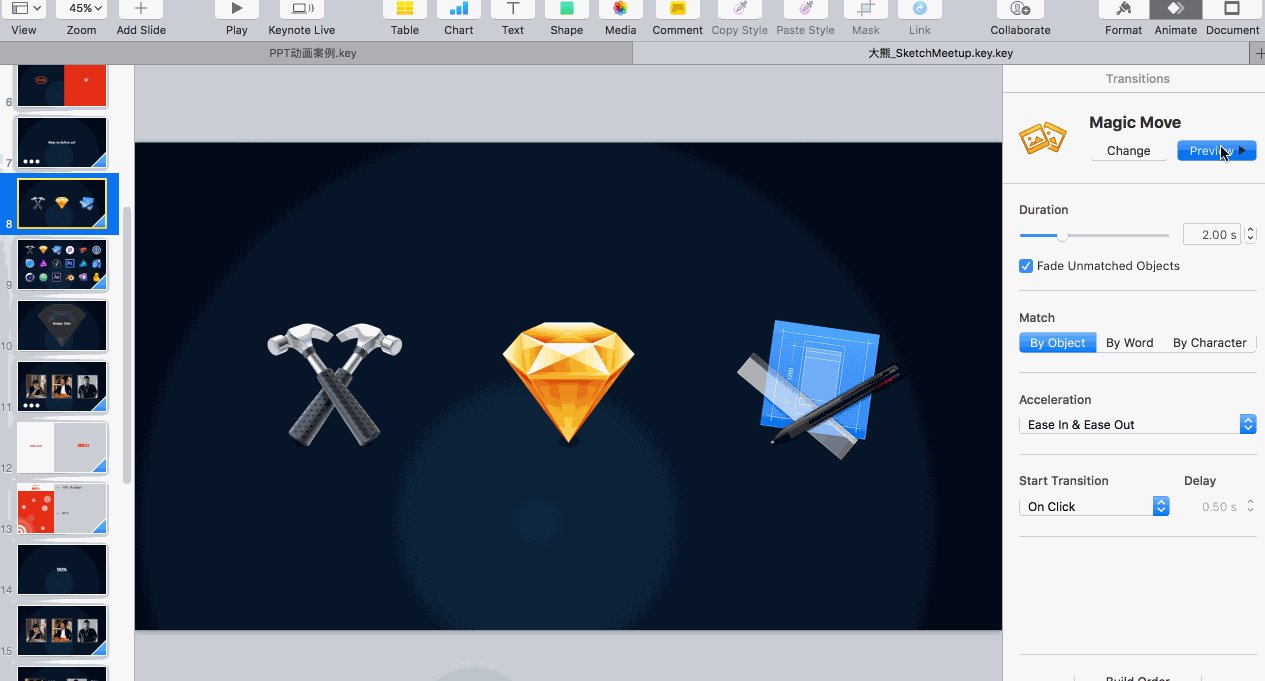
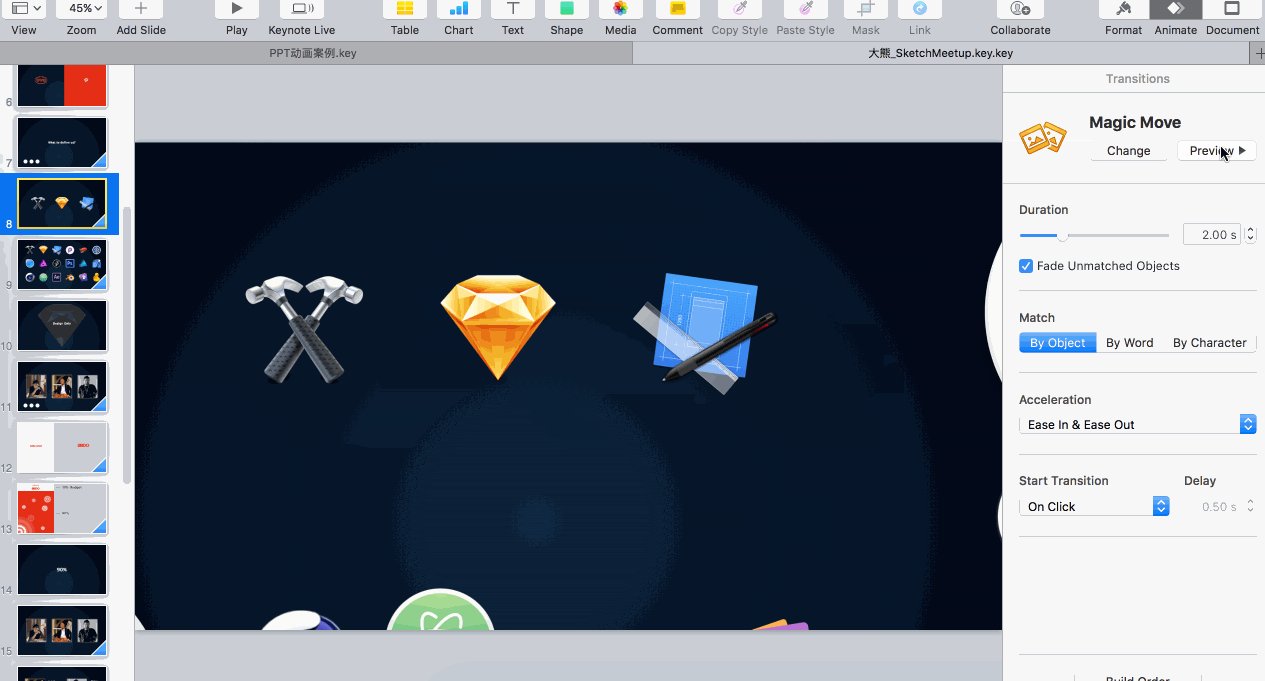
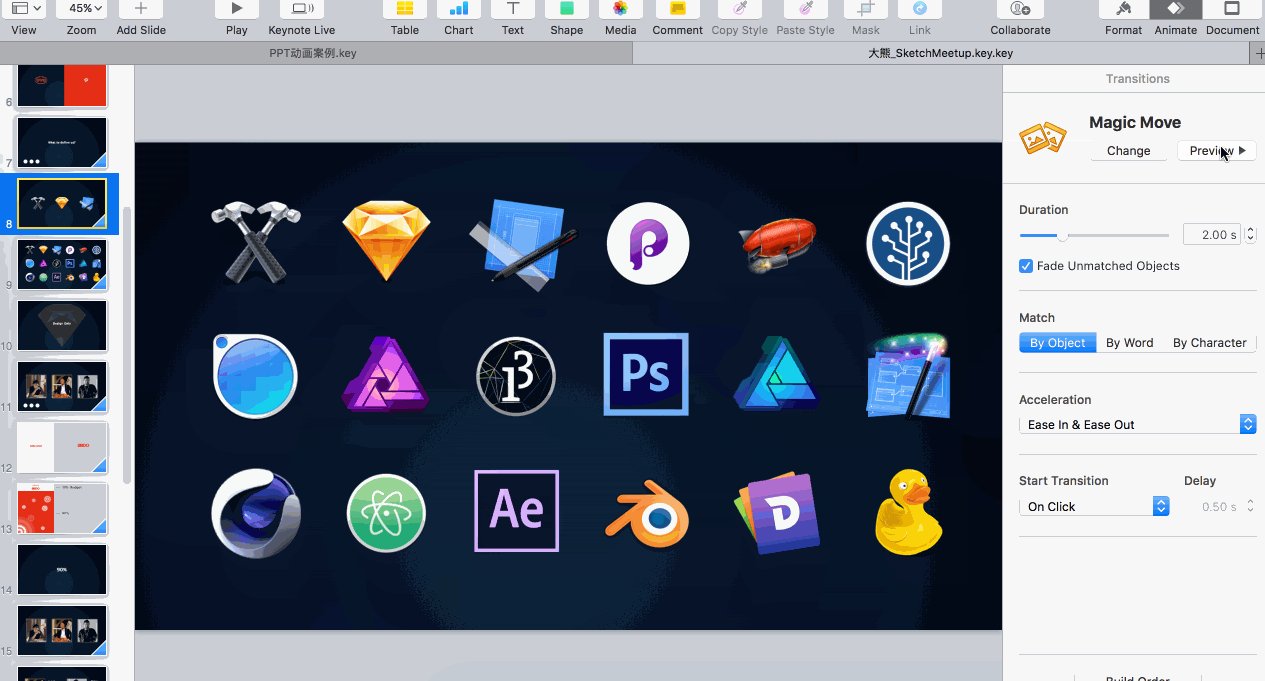
再看這個:

還有這個:

我們說,所謂「神奇移動」,就是記錄前后兩張幻燈片所有元素的屬性,比較二者之間的差異(Diff),然后根據(jù)算法,以動畫的方式將元素的變化過程展現(xiàn)出來。
下面這張動圖,很好的闡述了這點:

可以看到,幻燈片上的元素分別發(fā)生了
- 顏色的變化(三角形,藍(lán) -> 紫),
- 透明度的變化(圓形,Opacity 100% -> Opacity 20% ),
- 角度的變化(方形,0° -> 45°)。
而這中間的過渡狀態(tài),Magic Move 輕松補全。
舉一些使用 Magic Move 做過渡動畫的絕佳例子:
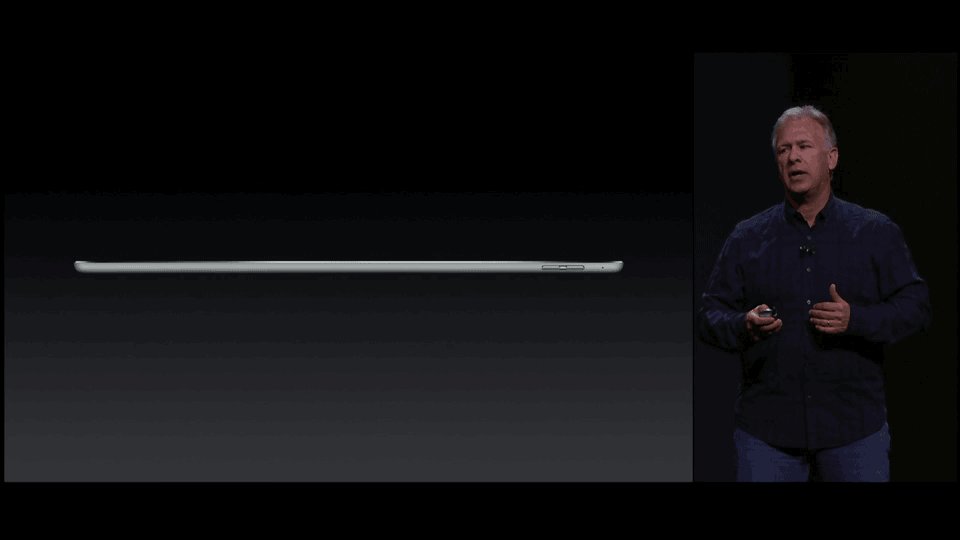
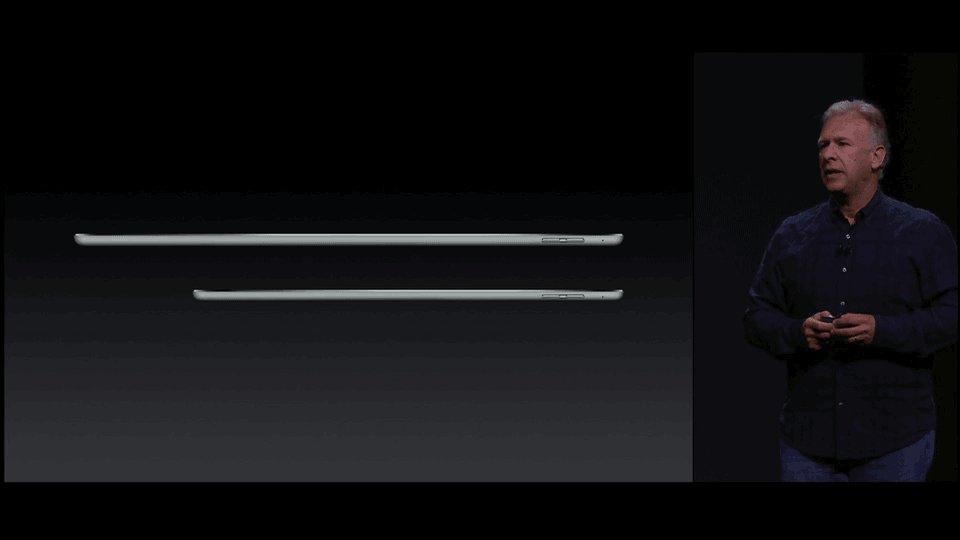
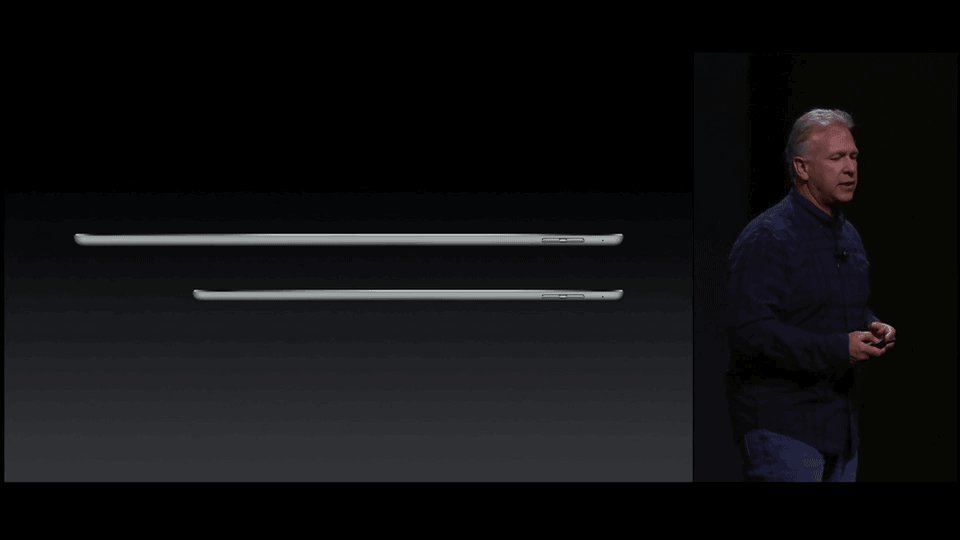
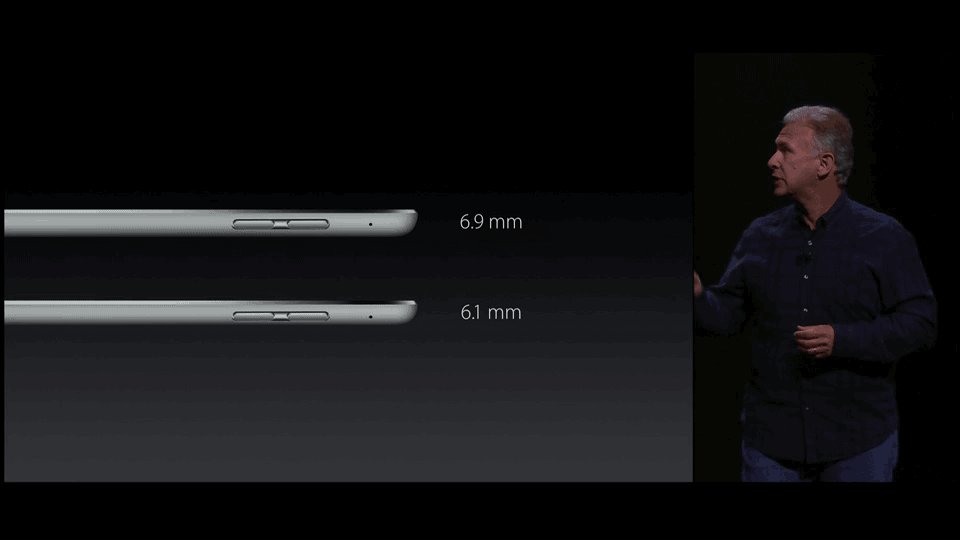
201509 Apple Event 現(xiàn)場,蘋果的營銷副總裁 Philip 用3張幻燈片+2次神奇移動,無比直觀的展示了 iPad 和 iPad mini 的大小和厚度:

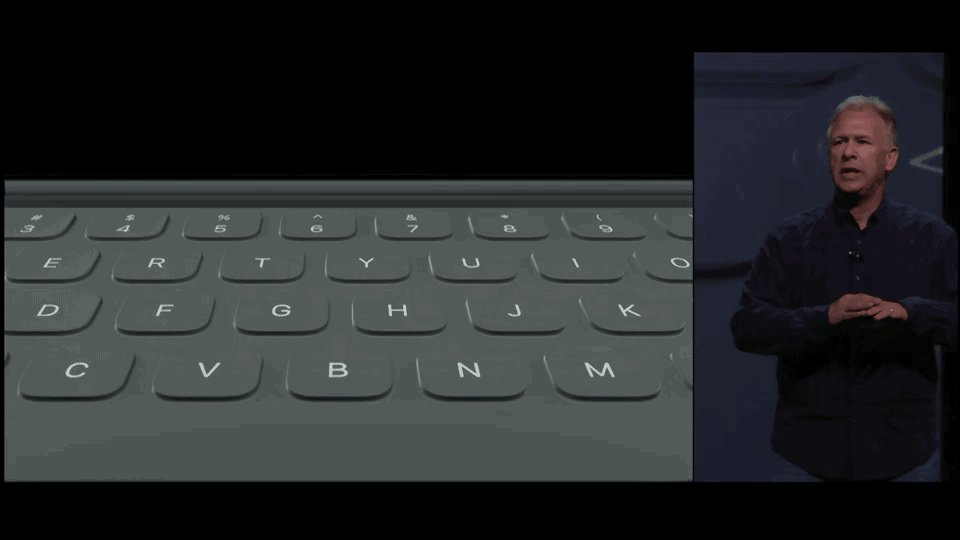
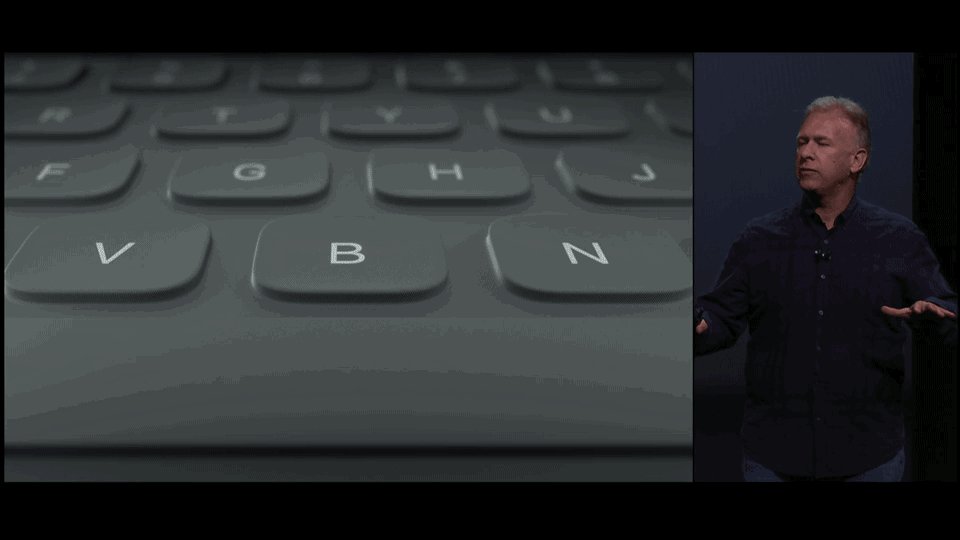
201509 Apple Event,Philip 介紹 Smart Keyboard 的新式按鍵設(shè)計,畫面放大并輕微上移,展示了按鍵質(zhì)感:

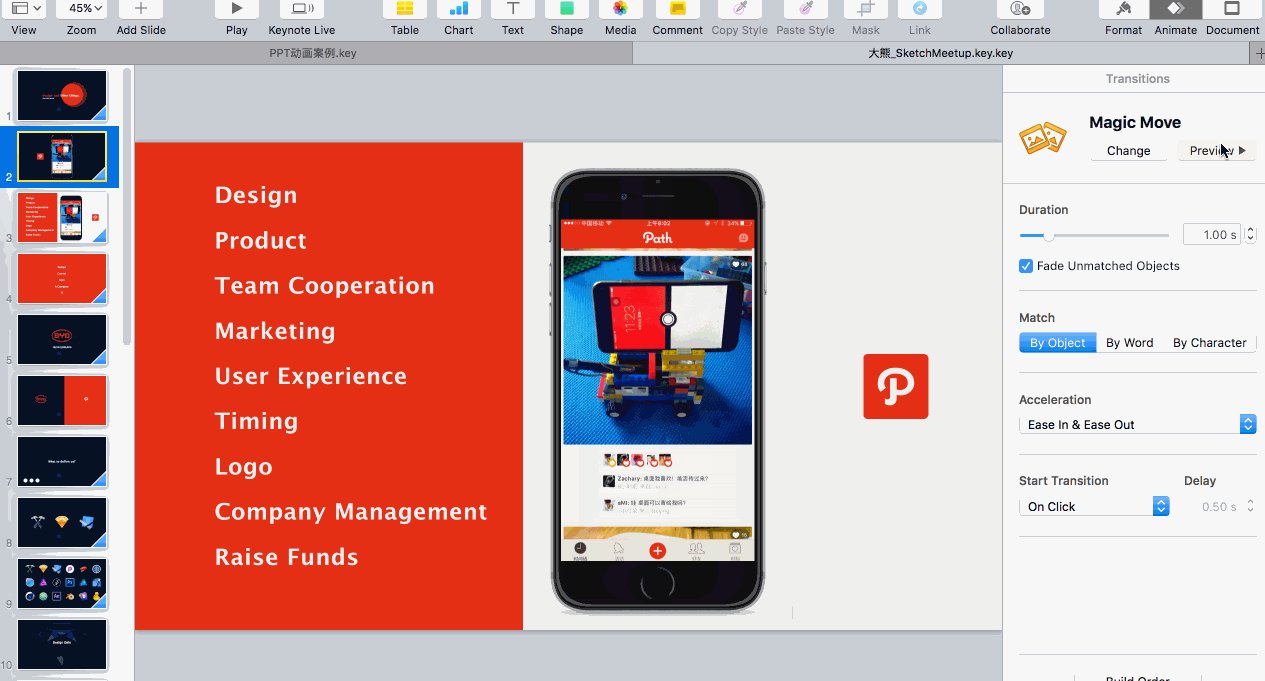
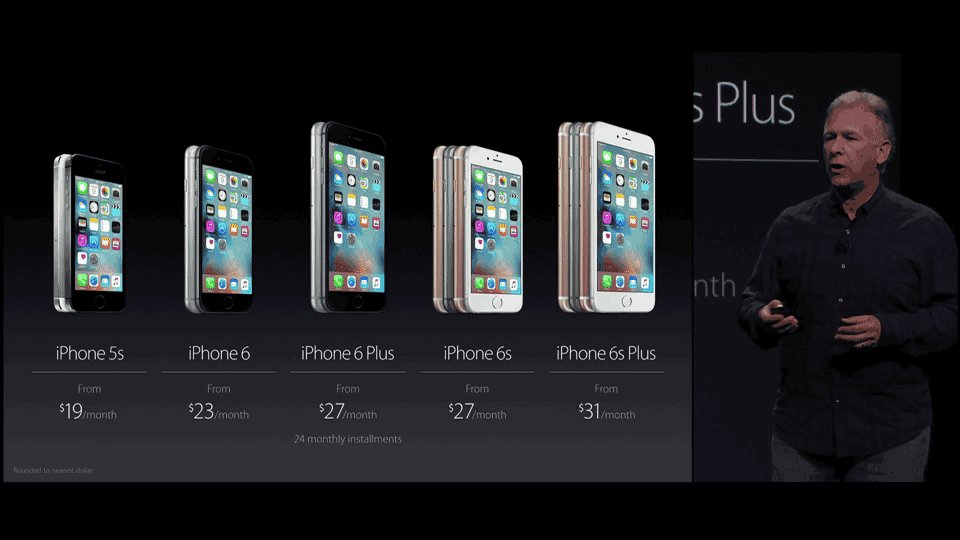
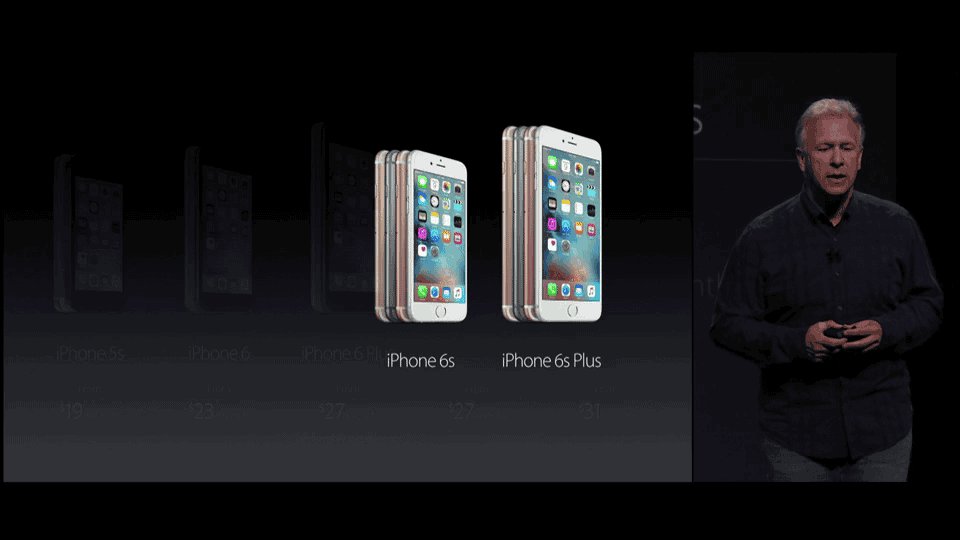
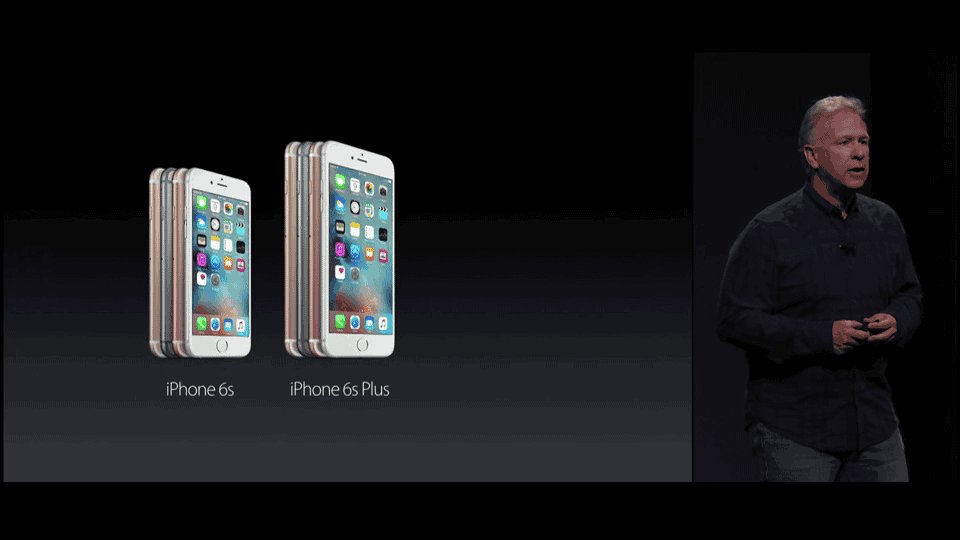
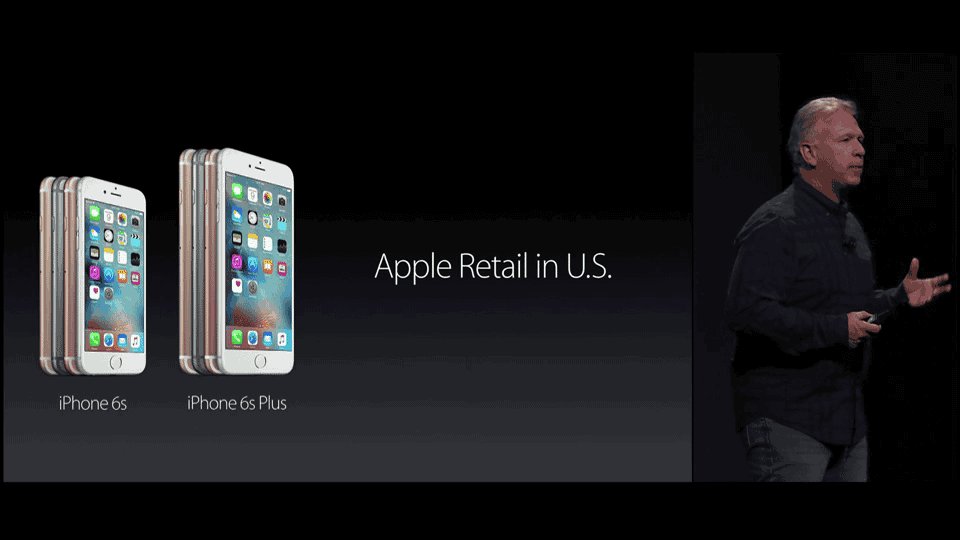
201509 Apple Event,Philip 透露新機器合約分期價格及購買渠道,新款 iPhone 移動至畫面左側(cè),右側(cè)顯現(xiàn)蘋果美國零售店字樣:

以上3個例子,都是從201509 Apple 發(fā)布會截選,而這些只是正常發(fā)布會大幾百頁中的冰山一角,蘋果官方團隊對「神奇移動」極高的使用頻率,由此可窺一二。
其實,每個動圖分解來看,都沒有那么難,基本是挪動了前后幻燈片同一元素的位置、修改了大小(達(dá)到如例二中的放大效果)等等,再使用「神奇移動」來完成動畫。
可我們知道,每年蘋果發(fā)布會的 Keynote,幾乎是所有專業(yè)幻燈片制作者眼中的標(biāo)桿,代表了當(dāng)時幻燈片制作的頂級水準(zhǔn)。
結(jié)合上述幻燈片實例,你會發(fā)現(xiàn),只要每個細(xì)節(jié)都打磨到位,哪怕最簡單的「神奇移動」,也能做出大廠一流的幻燈片。
大道至簡,說的大概就是這個意思。
以上是 Keynote 的轉(zhuǎn)場動畫和「神奇移動」,下面我們繼續(xù)說說頁面內(nèi)動畫。
先來看一個有意思的動畫效果:

黑色背景上,四個藍(lán)紫色圓形旋轉(zhuǎn)縮放,重疊,最后文字以剪影的方式出現(xiàn)。看起來有趣,我們來一起用 Keynote 實現(xiàn)這個效果:
首先新建一張幻燈片,將背景設(shè)為黑色,用圖形工具,在幻燈片中心繪制一個圓形,顏色為RGB(11,50,255),透明度為20%。

按住 Alt(Option)并拖動這個圓形進行復(fù)制,縮小大概80%,再放置在幻燈片中心,與大圓重疊。

重復(fù)上一步操作,繪制更多的圓形,直到你的界面看起來跟下圖一樣,四個圓形重疊:

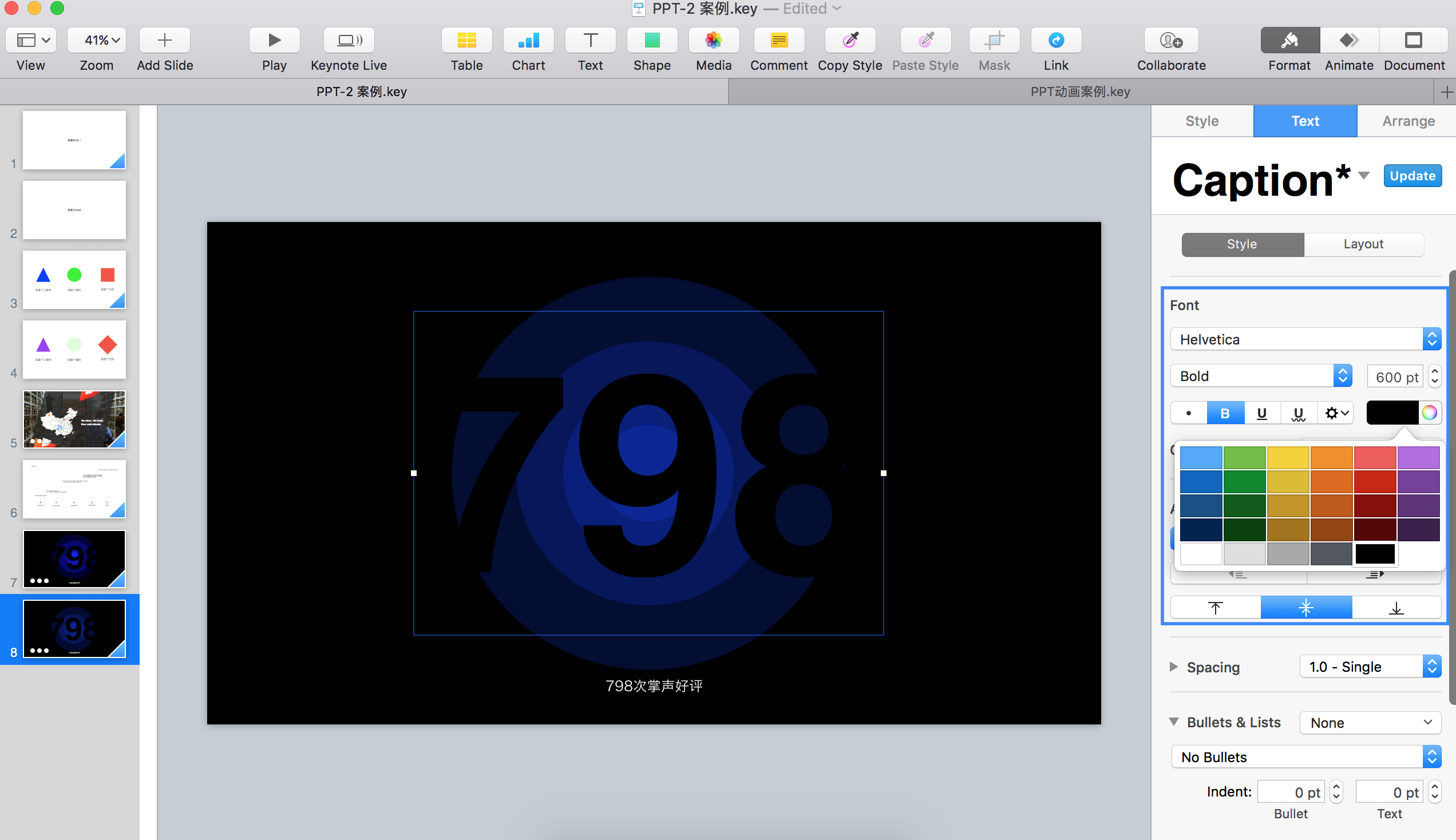
再插入文本覆蓋在堆疊的圓形上,字號600pt,使文字稍稍超出最大的圓形,顏色設(shè)為黑色(跟背景色相同)。

接下來就是最重要的動畫設(shè)置了,選中最大的圓形,點擊右上角工具欄的 Animate,選擇下方的 Build In 標(biāo)簽,選擇 Twist and Scale 動畫效果。
然后依次從大圓到小圓,最后到文字,對它們進行相同的動畫設(shè)置。
接著,點擊右下角的 Build Order(構(gòu)建順序),會彈出如圖的動畫順序界面,選2號圖形(對應(yīng)第二大的圓形),設(shè)置開始動畫為 With Build 1,Delay 為0.2s,使2號圖形的動畫和1號圖形同時播放,并伴有0.2秒的延時。
以此類推,后面的操作對象都選擇 With Build 1,3號圖形延時為0.4秒,4號圖形延時為0.6秒,5號文字延時為0.6秒,6號文字延時為0秒。
好了,點擊 Preview 看下效果吧!

上面就是一個頁面內(nèi)動畫的案例,不需要切換頁面,單純在同一頁內(nèi),通過對頁面內(nèi)元素的入場(Build In)、動作(Action)、出場(Build Out) 進行設(shè)置,配合演示和構(gòu)建順序(Build Order),達(dá)到過渡的效果。
比如下面這個小動畫,也是用同樣的方式制作:

到這里,就基本了解轉(zhuǎn)場動畫和頁內(nèi)動畫,學(xué)會靈活使用過渡動畫后,很多新人在一開始盲目追求酷炫,每個元素出場都恨不得來個爆炸效果。
這就將動畫的作用本末倒置,它的誕生,是為了給原本死寂的幻燈片演示賦予生命,讓觀點的傳達(dá)更生動。
如果只是為了觀看特效,大可不必用 PPT 或 Keynote 來做,直接 AE 后期豈不是更好。
因此,像蘋果這樣的大廠,動畫用的非常「內(nèi)斂」。
如果你留意過每年的發(fā)布會幻燈片,你會看到有相當(dāng)數(shù)量的幻燈片是直接切換,中間沒有任何過渡。
原因很簡單,如果前后幻燈片沒有直接聯(lián)系,或者沒有一種可以符合邏輯的過渡效果,那不如不要。
過猶不及。
這就像電影畫面快速剪輯,切換機位視角,人的視覺其實會很快適應(yīng),不需要再加上「酷炫」的過渡效果,同時這樣的剪輯方式視角切換更快,讓人處于興奮狀態(tài)。
接下來就是大量的練習(xí)實踐,做出更符合邏輯、更自然的過渡動畫了。
如果還有什么不明白的或者建議,給我反饋喔~
歡迎關(guān)注大熊老師的微信公眾號「熊掌撥清波」bearbearpaw
「大熊老師的干貨合集」
- 職場丨設(shè)計師職業(yè)生涯最寶貴的前十年,應(yīng)該如何度過?
- 流程丨暢快高效!超實用的設(shè)計工作流程+神器推薦
- 提升設(shè)計稿丨5個幫你快速提高設(shè)計稿質(zhì)感的實用方法
【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國內(nèi)人氣最高的網(wǎng)頁設(shè)計師學(xué)習(xí)平臺,專注分享網(wǎng)頁設(shè)計、無線端設(shè)計以及PS教程。
【特色推薦】
設(shè)計師需要讀的100本書:史上最全的設(shè)計師圖書導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計微博:擁有粉絲量190萬的人氣微博@優(yōu)秀網(wǎng)頁設(shè)計 ,歡迎關(guān)注獲取網(wǎng)頁設(shè)計資源、下載頂尖設(shè)計素材。
設(shè)計導(dǎo)航:全球頂尖設(shè)計網(wǎng)站推薦,設(shè)計師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨立觀點不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。





發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機派送獎品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報設(shè)計101例
已累計誕生 737 位幸運星
發(fā)表評論 為下方 1 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓