
@ChloeRowe林雅諾?:今天這枚Illustrator教程長達70多個步驟,過程細致到發指,諸多細節刻畫精細入微,效果滿滿的未來科幻風,作為練手進階教程最好不過。
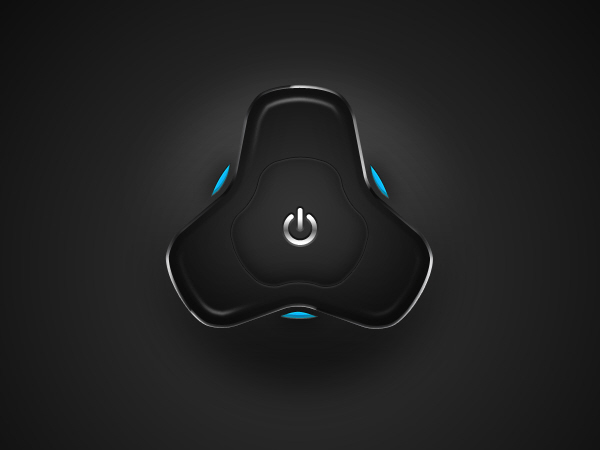
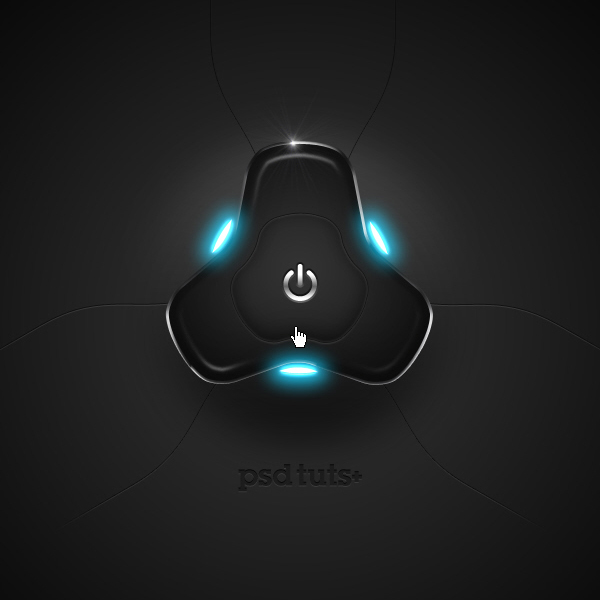
效果圖:

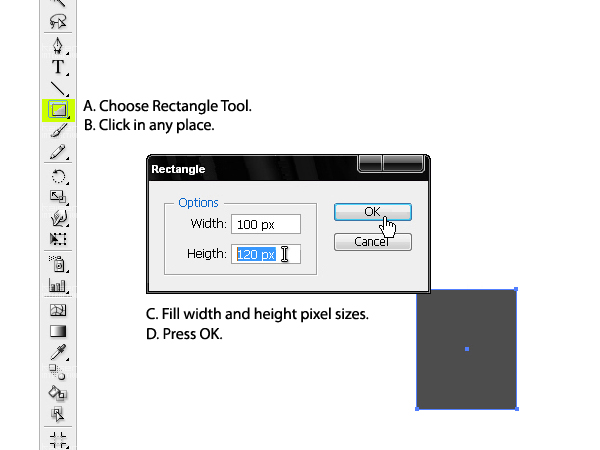
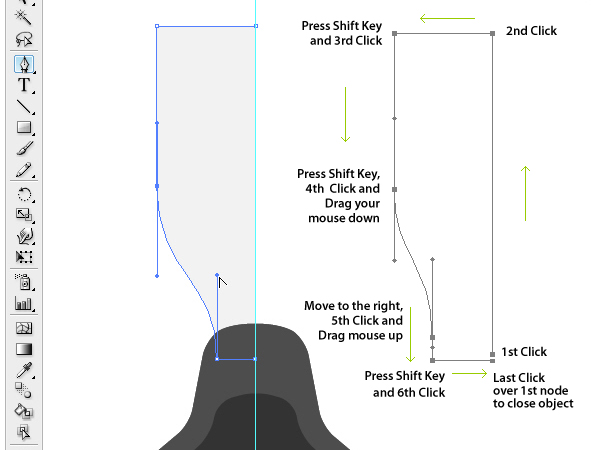
1.打開Adobe Illustrator,矩形工具,繪制一個矩形,寬:100px 高:120px

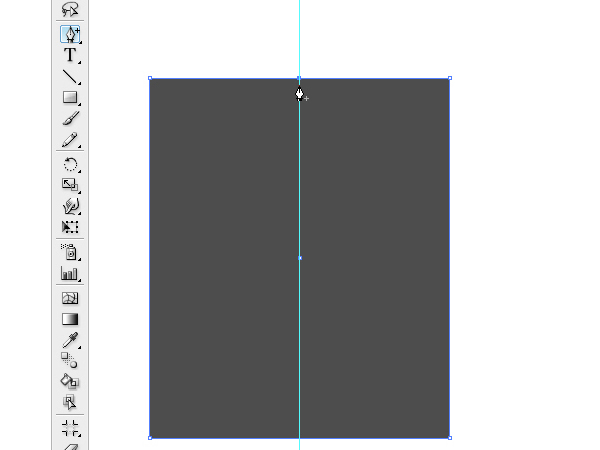
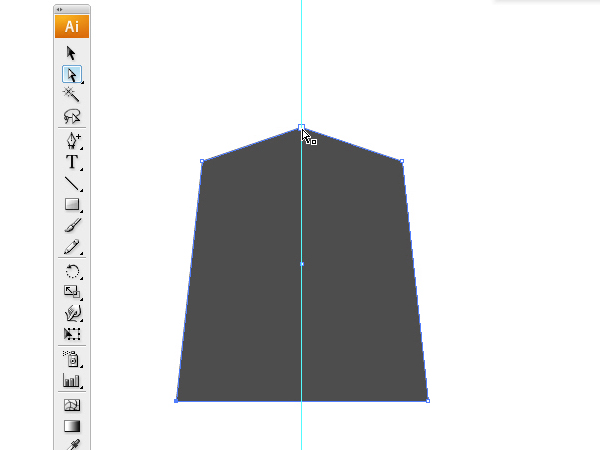
2.建立一條垂直參考線,?用鋼筆工具中的添加錨點工具在矩形的中間增加一個錨點。

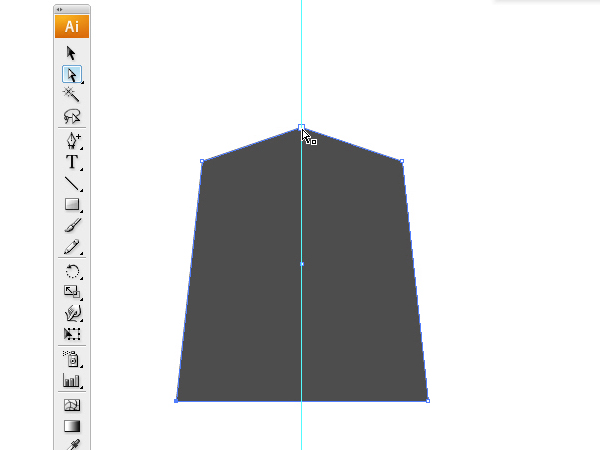
3.現在我們選擇新的錨點,用直接選擇工具,將錨移動,直到你的形狀如下圖所示。


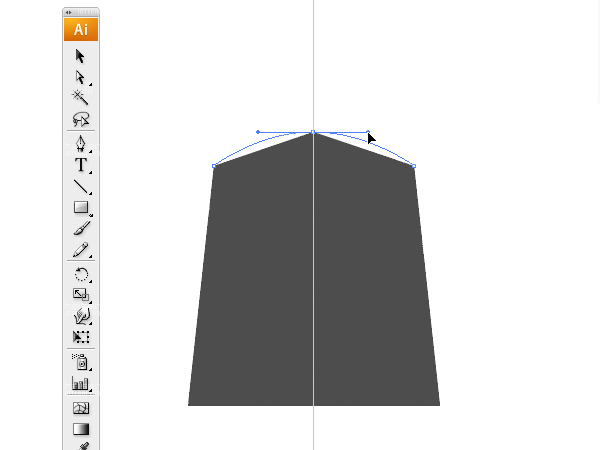
4.操控頂端的錨點?,使其形狀彎曲,如下圖所示。

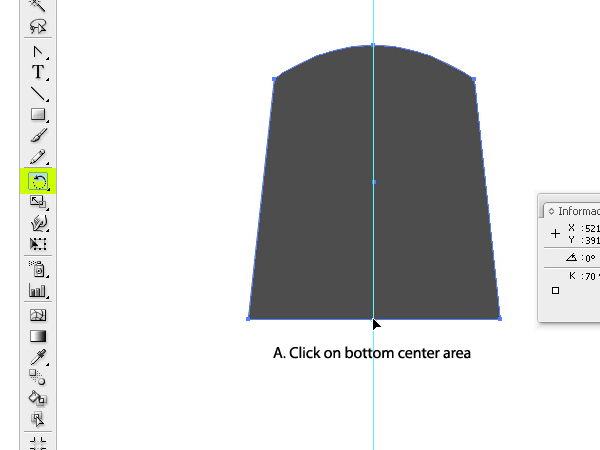
5.現在我們要得到另外兩個我們所創建的對象,要把三個對象集中在一個點。
選擇旋轉工具,然后單擊底部的一部分。然后,我們會看到光標變成一個黑色的小箭頭。

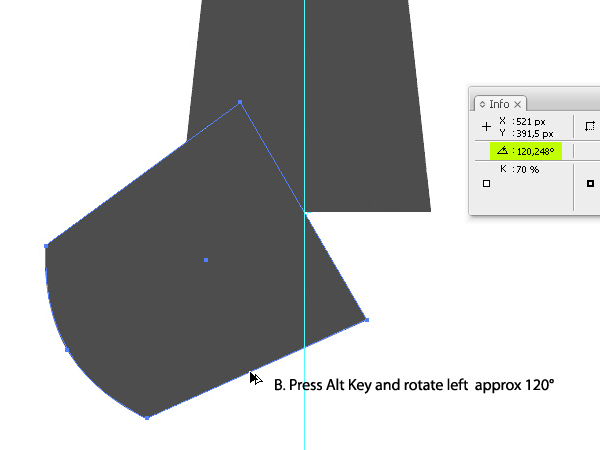
6.按住ALT,復制對象(出現黑色箭頭和白色箭頭),
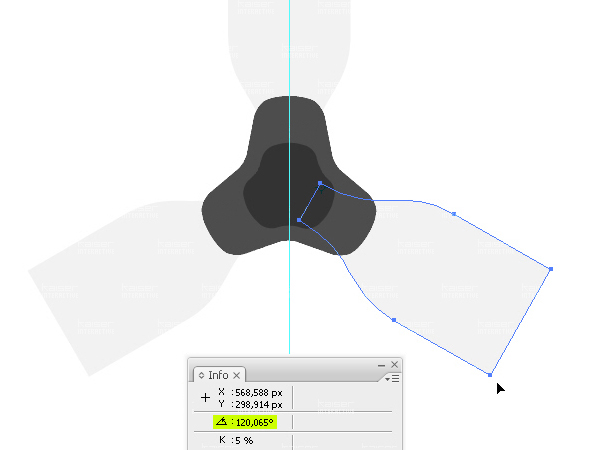
打開屬性窗口,使用窗口中的角度大小:120,248°。
考慮到這三個點的對象,要把360°分成三份,我們必須旋轉120°,效果如下圖所示。

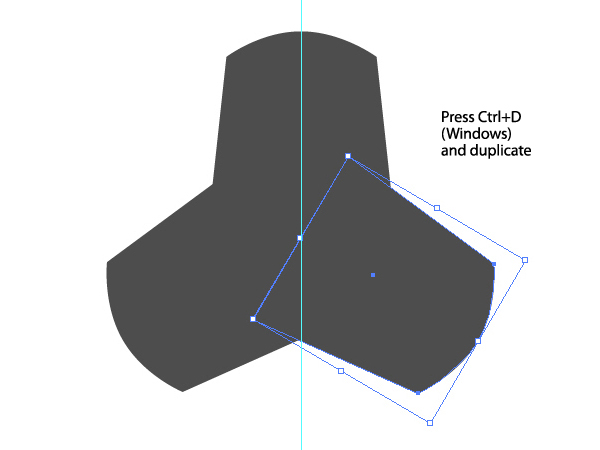
7.Ctrl+D,會自動重復之前的步驟(也就是會旋轉120°)。

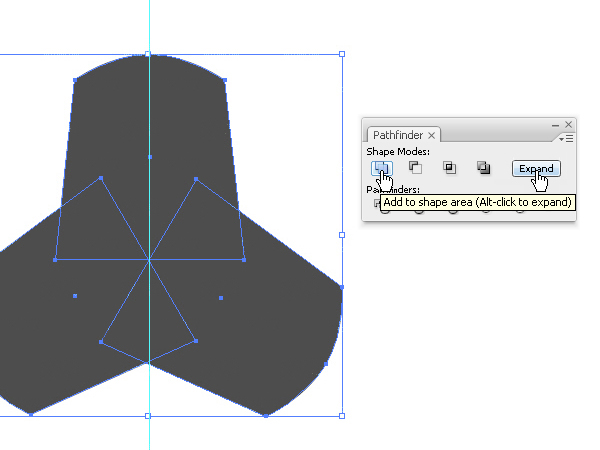
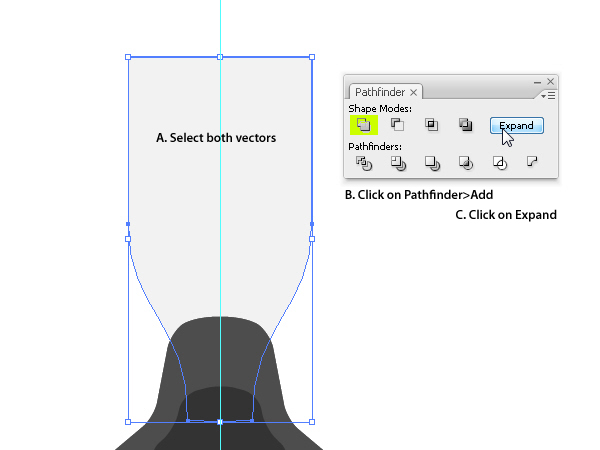
8.我們將這些對象整合成一個。在路徑查找工具里,點擊“聯集”也就是第一個,然后點擊擴展,將它們轉變為一個整體。

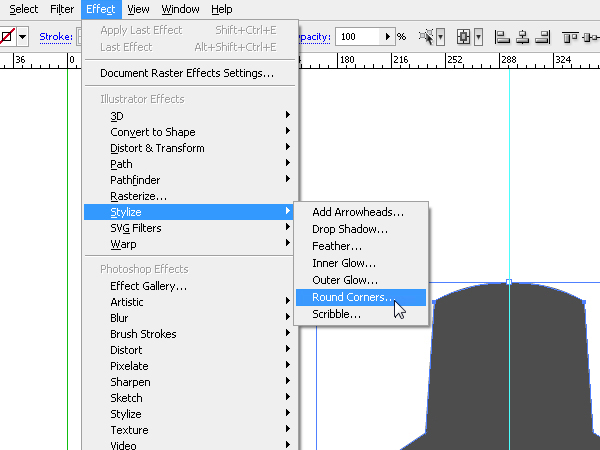
9.現在我們要使三者的交接處圓一些。效果>風格化>圓角。

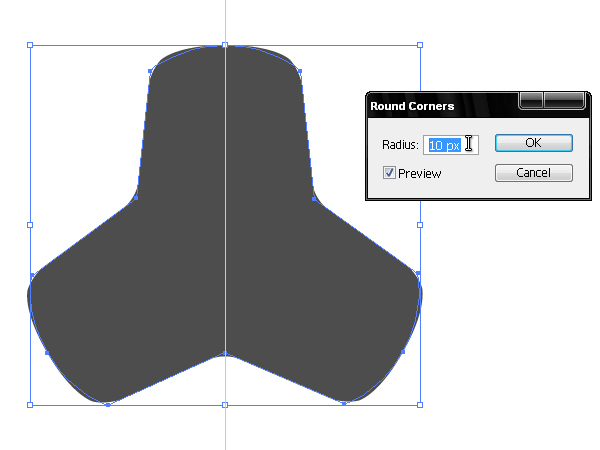
10.設置10px半徑。

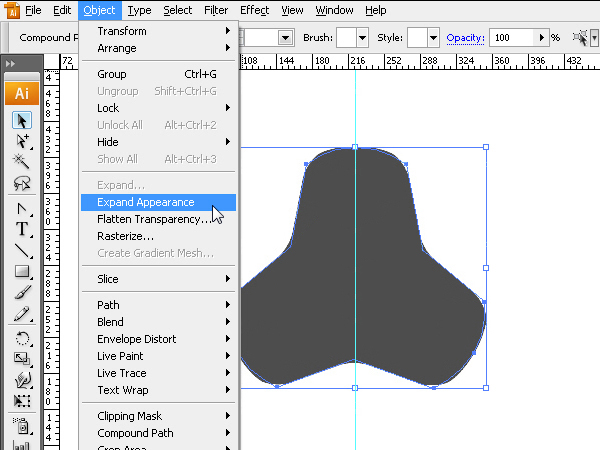
11.現在讓我們將圓角化的對象從原有的對象分離開來。對象>擴展外觀,得到最后的圖像。

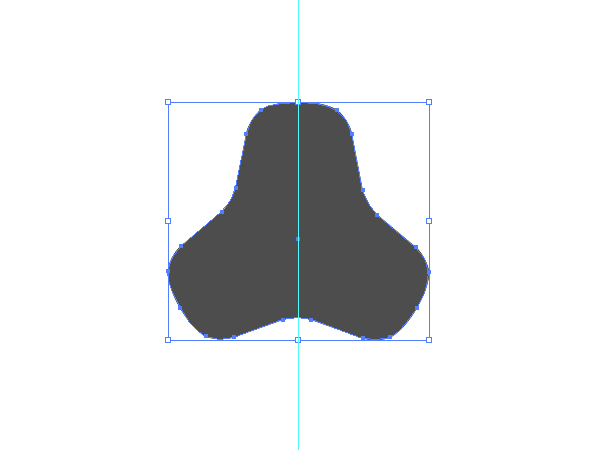
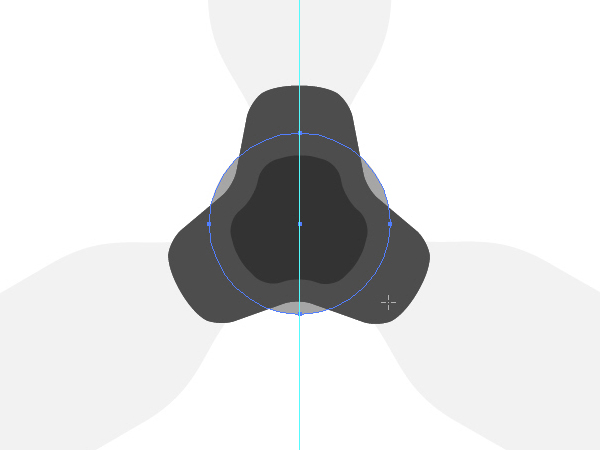
12.效果如下圖所示。

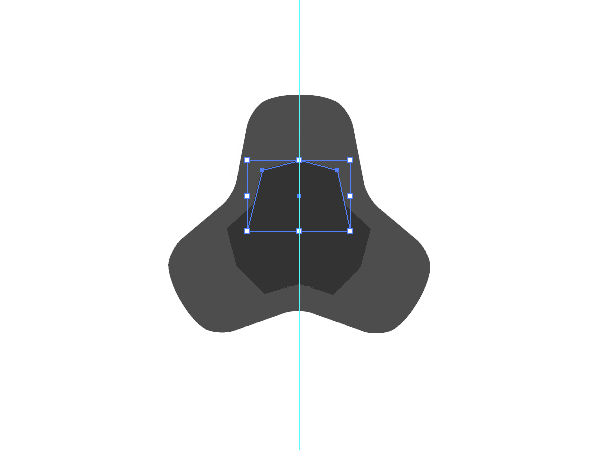
13.中間的圖像,如外面的形狀制作過程相同。

14.重復1-12的步驟。我們將會建立這樣的一個新對象。

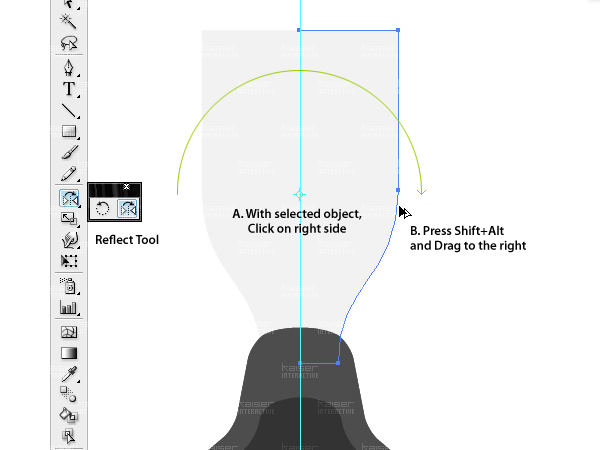
15.我們先只創建這樣一個新的對象,它只是一半。

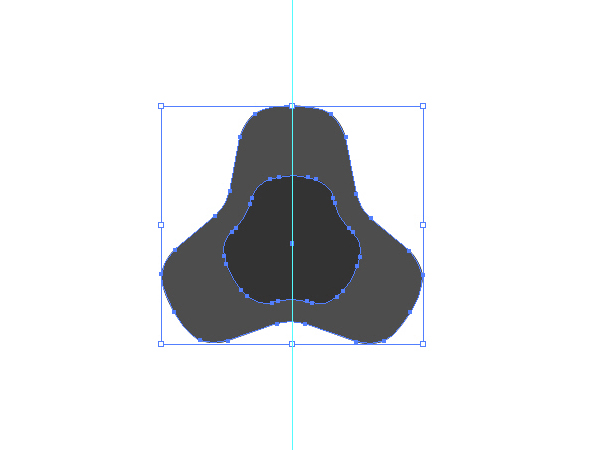
16.使用鏡像工具,(在旋轉工具里面),按住Shift+Alt,復制,翻轉。得到一個對稱圖像。

17.現在我們使用路徑選擇工具,合并兩個圖像,你也可以用?刪除錨點工具,將兩個圖像結合。

18.與之前復制第一個對象的步驟相同,第一個旋轉120°,第二個Ctrl+D。如果遺忘怎么做,回到6-7步驟看一下。

19.最后我們建立一個圓形,這將用作指示燈,將點亮在其懸停狀態的按鈕。
我們將完成在Photoshop中添加蒙版進行下一步的處理。

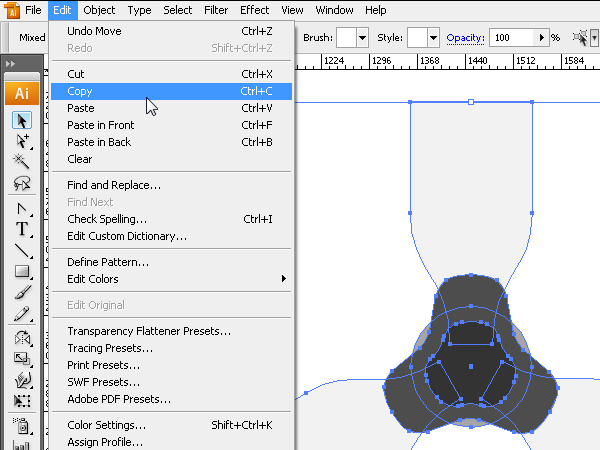
20.現在選擇所有的矢量圖形,Ctrl+C,將它們復制到剪貼板里。

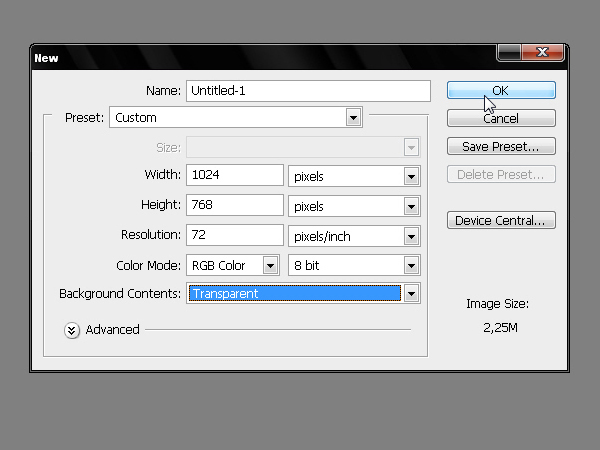
21.打開Photoshop。建立一個1024x768px大小的圖層。

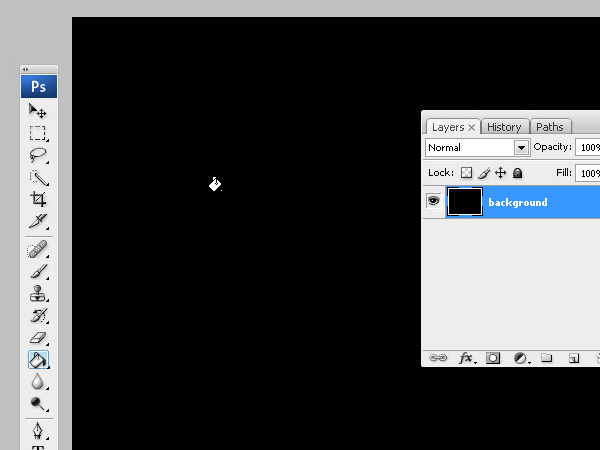
22.將背景設置為黑色,然后選擇背景圖層,在圖層混合模式里,漸變疊加。

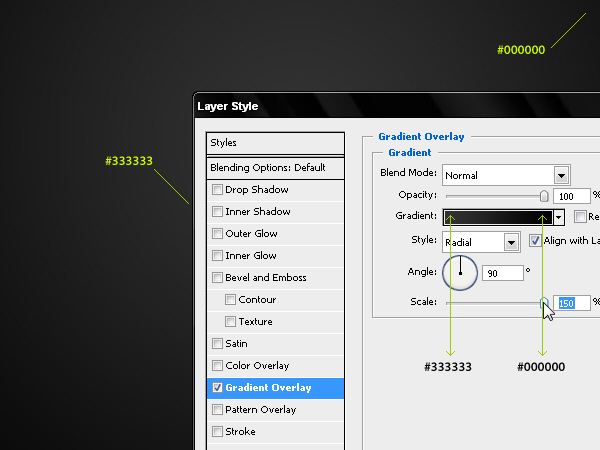
23.漸變疊加參數設置如下:#333333、#000000,徑向漸變,范圍在130-150%之間。
你可以拖動漸變的中心,直到最后效果是你想要的。

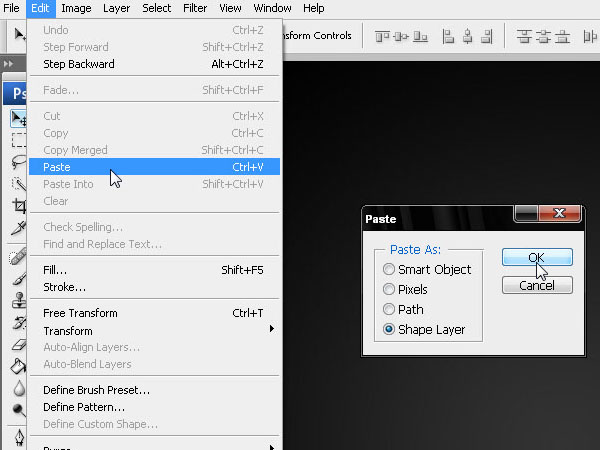
24.Ctrl+V或者編輯>粘貼?將圖形粘貼到ps里。

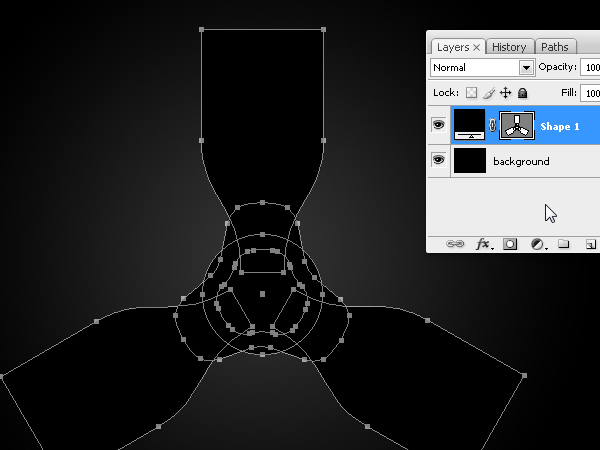
25.我們現在只有一個形狀圖層在ps里,我們必須要將它分成不同的圖層。
復制四個,減去不必要的形狀,留下組成的部分。

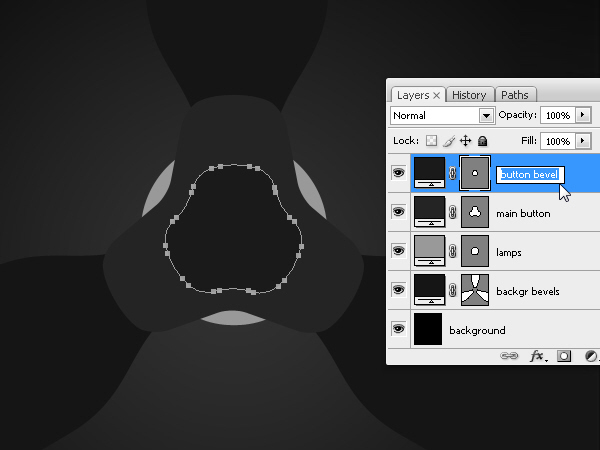
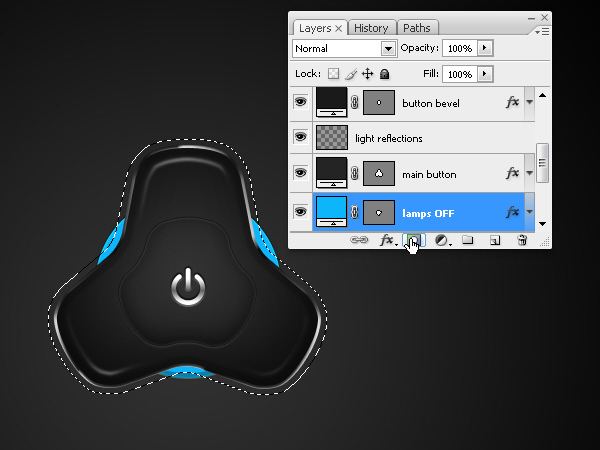
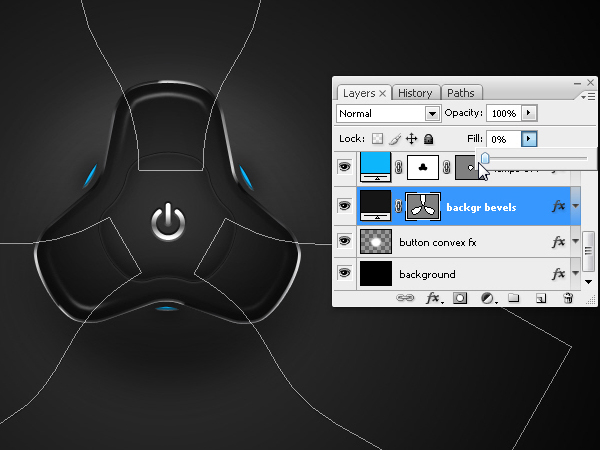
26.效果和圖層排序如下圖所示?。別忘了給每個圖層命名。之后我們將在Photoshop里添加圖層樣式。

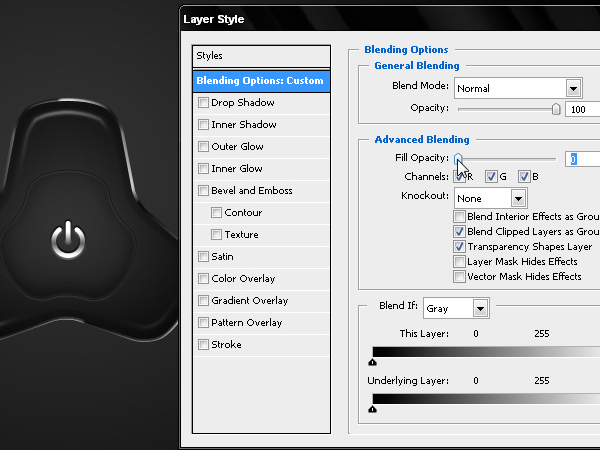
27.主按鍵(也就是1-12步驟里做出來的圖形)。打開圖層樣式,在“混合選項:默認”,
為了看到我們的圖層效果,降低透明度為零。
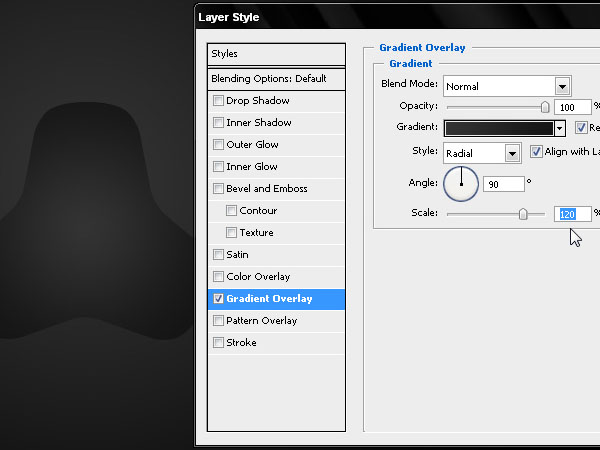
首先,漸變疊加,顏色#333333(暗灰色)和#000000(黑色。
徑向漸變,范圍120%。

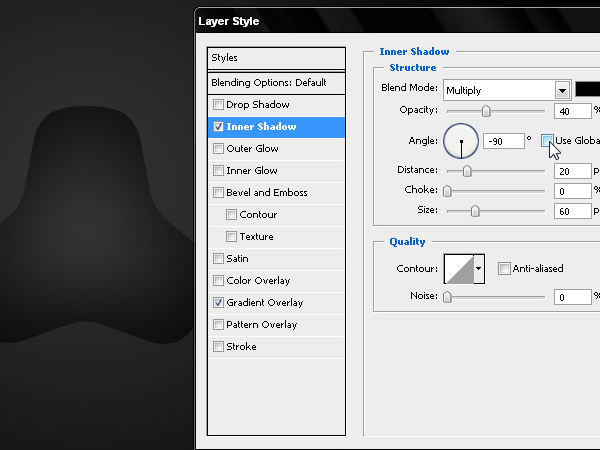
28.內陰影,取消全局光。正片疊底,-90°。參數設置如下圖所示:

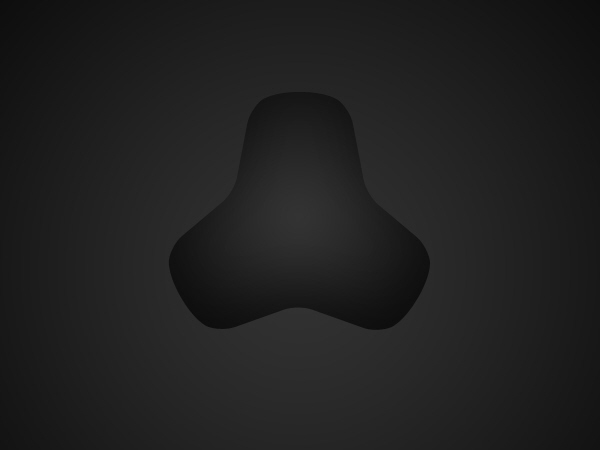
29.我們已結束按鈕編輯過程的第一部分,現在,我們要做它的正面部分,這一個不透明的表面,我們將在之后添加的光澤度和3D凸出效果。

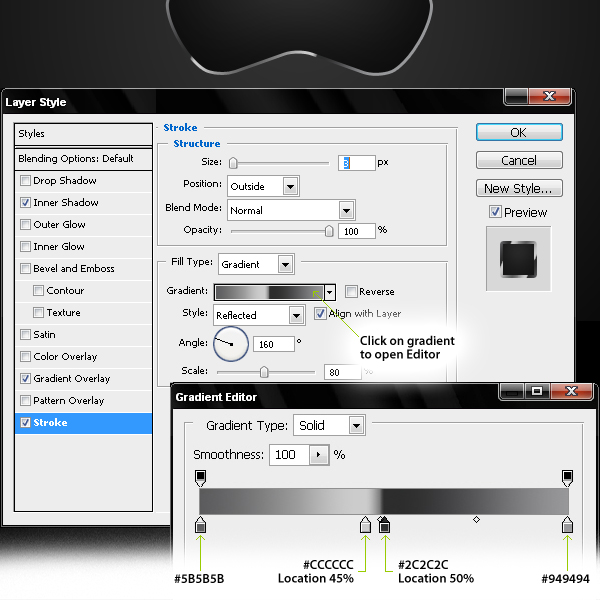
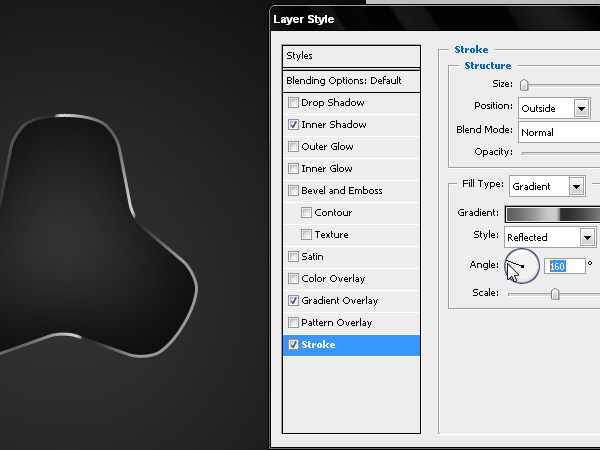
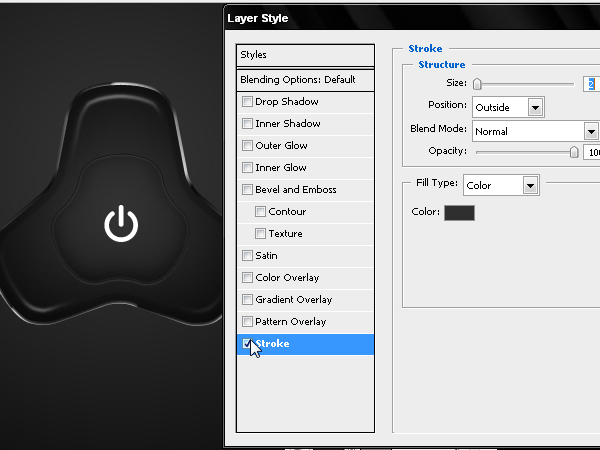
30.現在我們制作按鈕的邊緣。圖層混合模式-描邊-3px 外描邊。顏色參數如下圖所示:

31.通過改變漸變的角度,我們把較亮的區域放在我們希望放在的位置。
在這種情況下,最亮的地方應該在邊緣的上部。

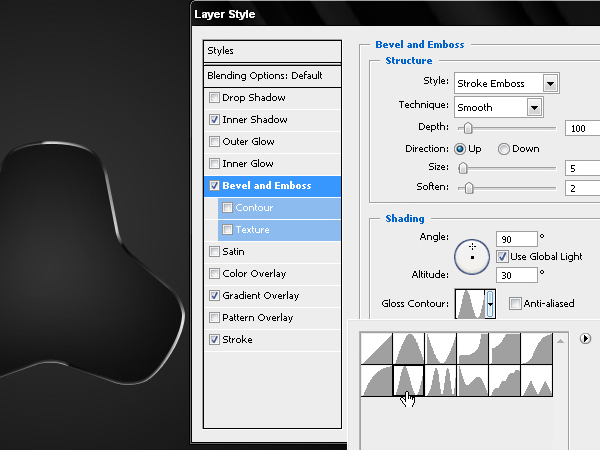
32.現在我們通過添加高光和陰影來體現更復雜的鍍鉻金屬效果。
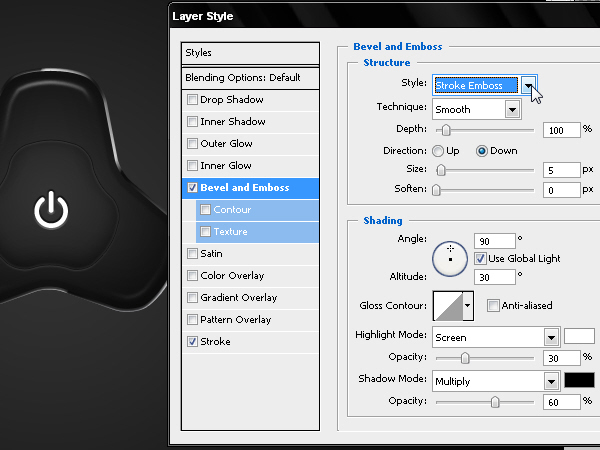
斜面和浮雕:描邊浮雕、平滑、100 。大小:5,軟化:2.
詳細的參數設置如下圖所示:

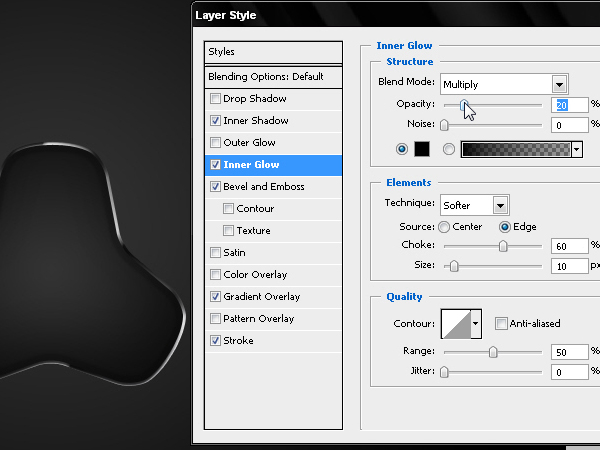
33.我們添加內發光從而可以顯示出按鈕的3D立體效果。
正片疊底,透明度20%,黑色。陰塞:60 ?大小:10
詳細的參數設置如下圖所示:

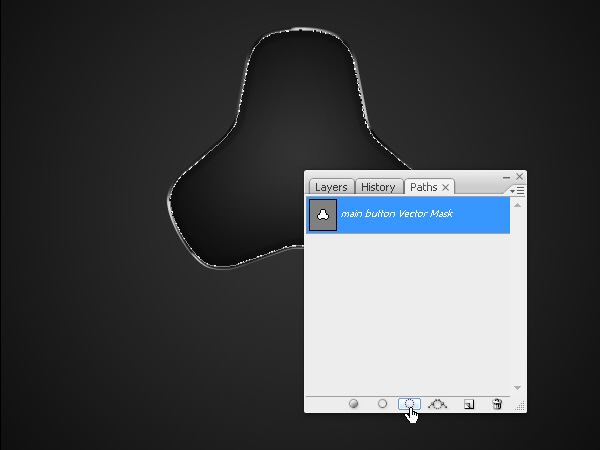
34.現在,我們需要對按鈕手動繪制一些細節。
第一步是選擇按鈕的形狀層,轉到路徑窗口,選擇按鈕層以創建具有相同形狀的路徑。

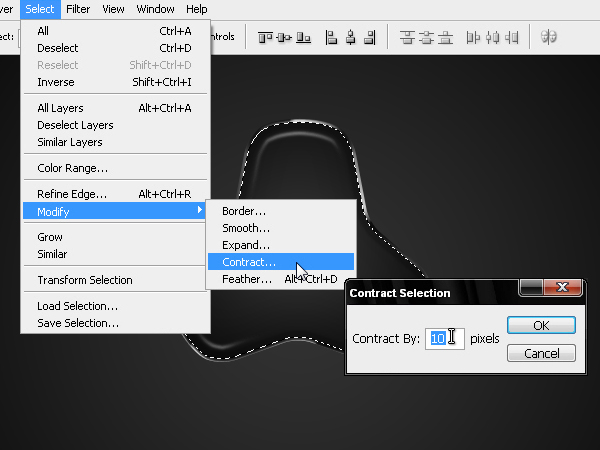
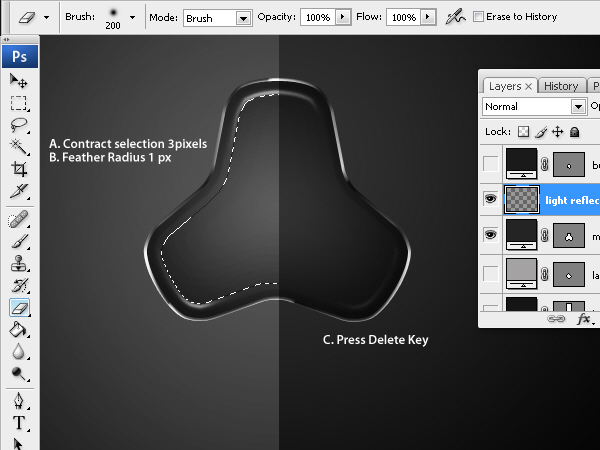
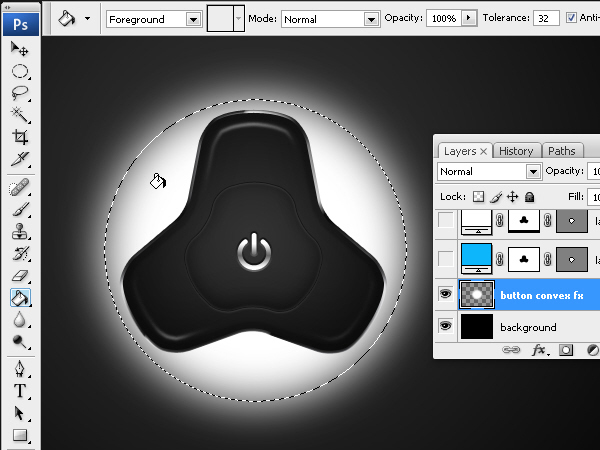
35.現在,我們通過去選擇>修改>收縮?收縮該選區的大小。比原來的大小減少10個像素。

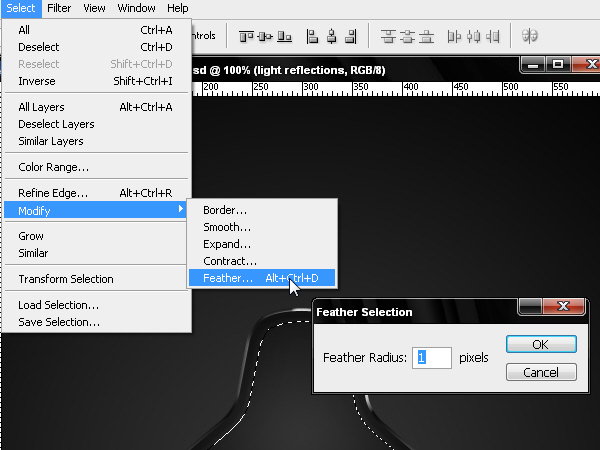
36.現在我們柔化選區。去選擇>修改>羽化或按Alt + Ctrl + D鍵(Windows)中。
我們采用1個像素的羽化,然后按確定。

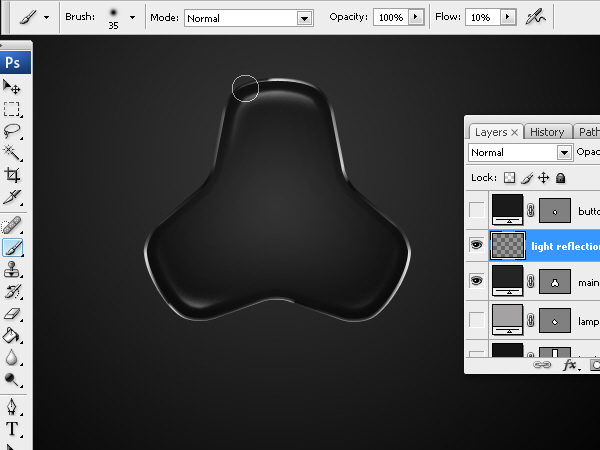
37.Ctrl+H隱藏選區(螞蟻線)。使用畫筆工具,使用一個35px的畫筆和10%的流量,新建圖層,
使用白色畫筆在新圖層里畫一些光線,是按鈕對光線的反射光。
因為光是來自上方的,要給按鈕的上部區域添加更亮的光,所以我們將在對象的暗部增加一點高光。

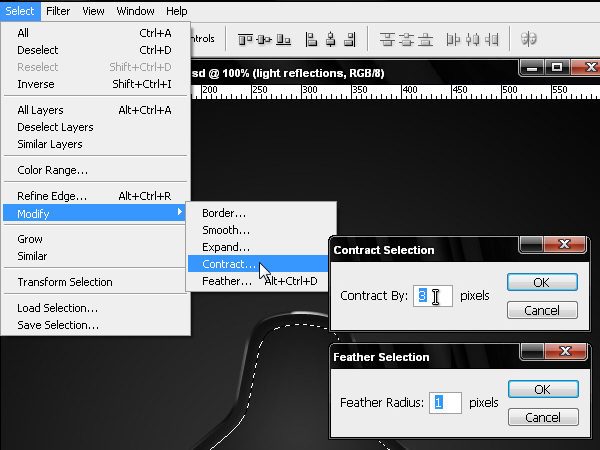
38.再次 Ctrl+H,顯現出選區(螞蟻線),我們將再減少一些像素,然后再配合畫筆增加一些更復雜的效果。
這次我們減少3px,羽化1px。

39.再次隱藏選區。然后 Delete刪去在上一步多畫出的一些,也就是超出這步所選區域里的。

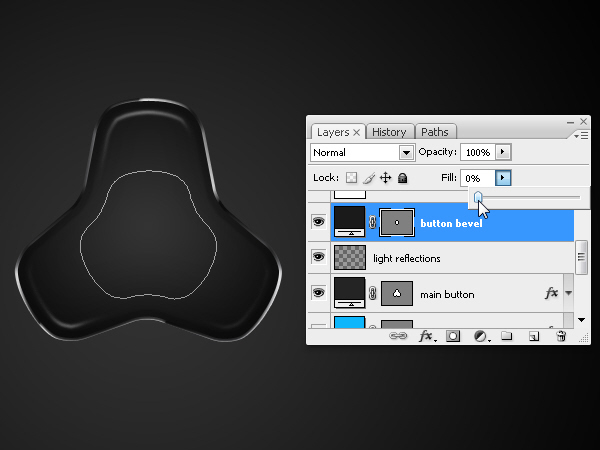
40.現在我們制作按鈕的中間部分,降低“button bevel”的透明度至0%。

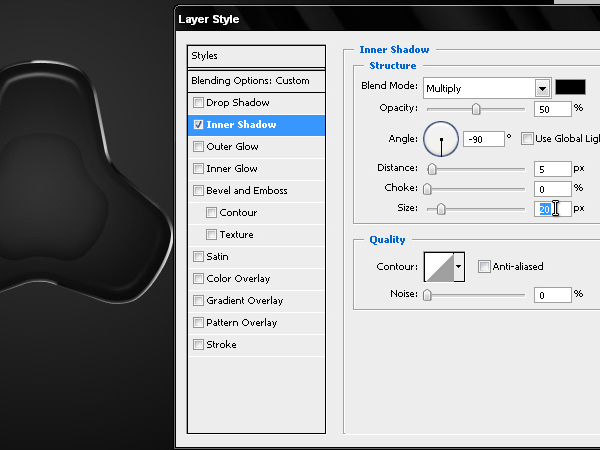
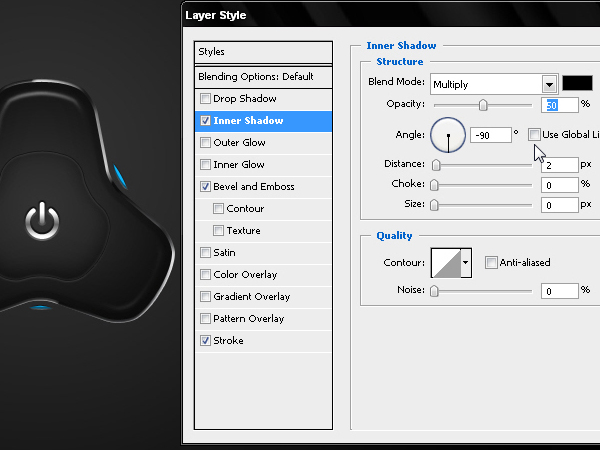
41.圖層樣式-內陰影:正片疊底,-90°,透明度
詳細參數如下圖所示:

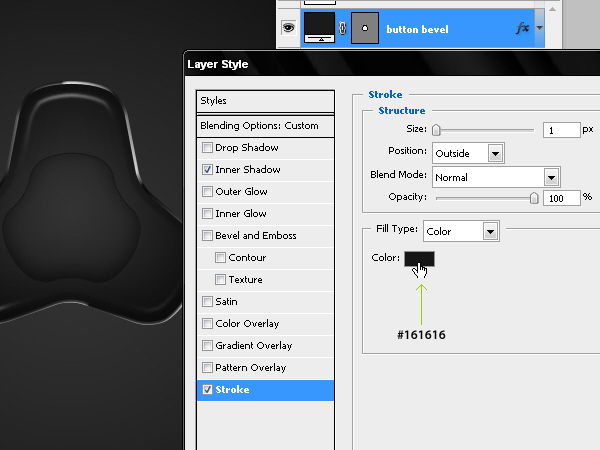
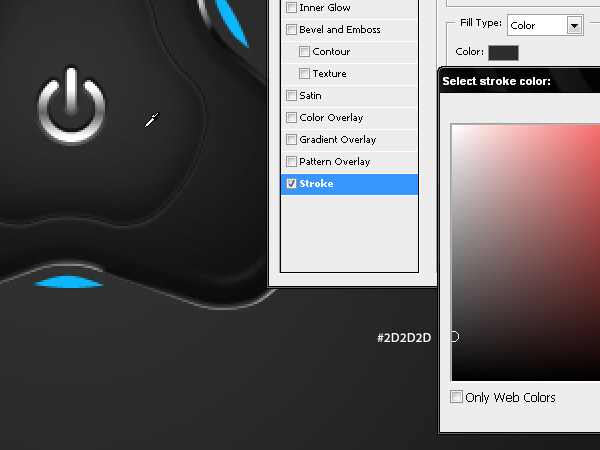
42.描邊。詳細參數如下圖所示:,1,外部,正常,顏色。

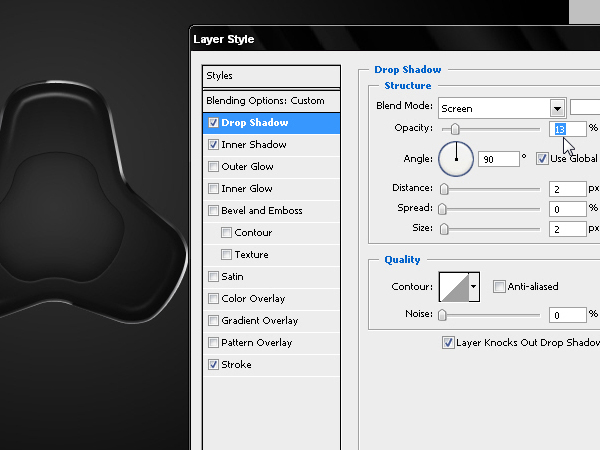
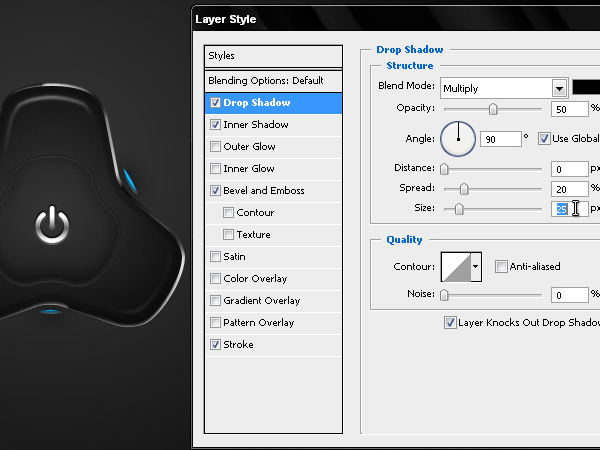
43.投影,濾色,透明度13%。
詳細參數如下圖所示:

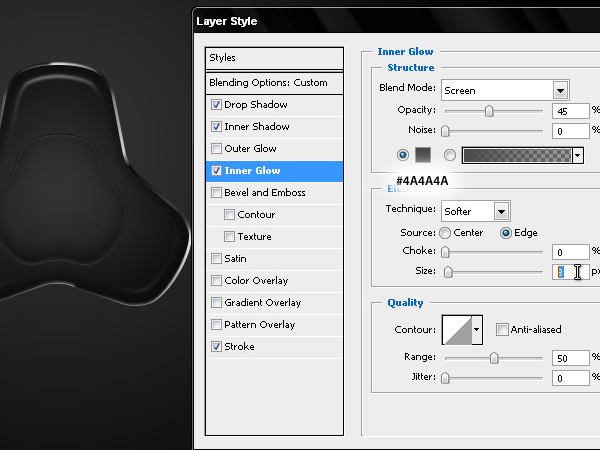
44.內發光,濾色,透明度45%,#4A4A4A,柔和,邊緣
詳細參數如下圖所示:

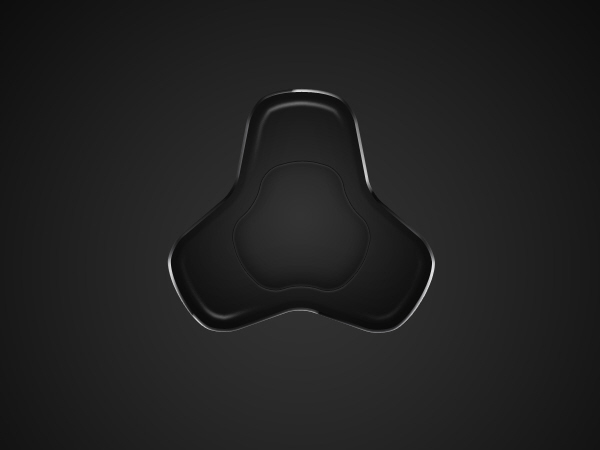
45.下圖是我們做好的主按鈕。

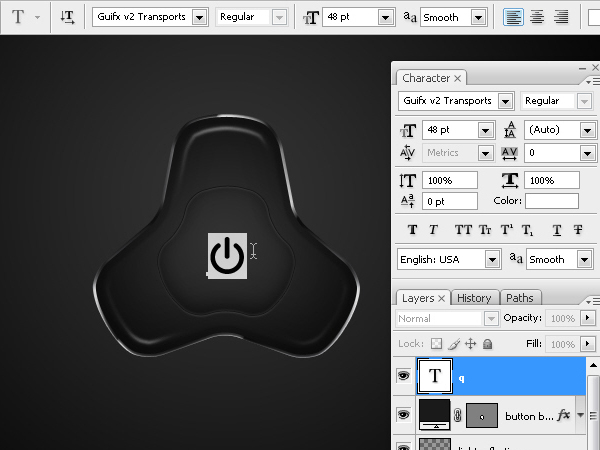
46.現在我們制作按鈕icon,字體下載:http://pan.baidu.com/s/1HlSgY,輸入“Q”,字體大小:48pt

47.圖層樣式,3px,外部,黑色

48.斜面浮雕,描邊浮雕,平滑,100。
濾色30%,正片疊底60%。
詳細參數如下圖所示:

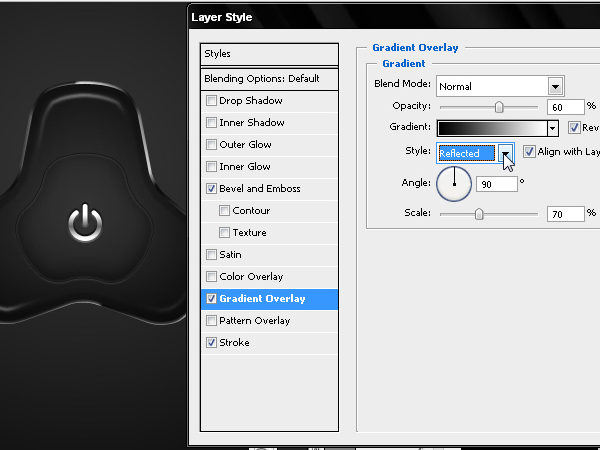
49.漸變疊加,
詳細參數如下圖所示:.
對稱,90°,70%

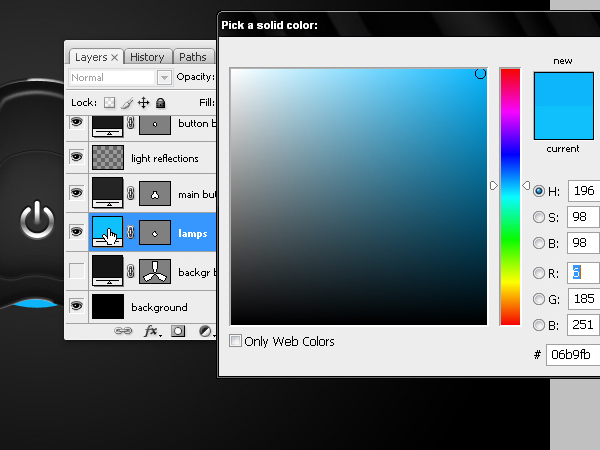
50.現在我們在按鈕背后創建3個LED發光按鈕,第一步是給形狀圖層添加顏色#06B9FB,雙擊它來編輯顏色。
(原教程步驟不清楚,小編建議是新建圖層,然后用橢圓工具畫?一個圓,放置在主按鍵背后,圖片格式化。
或者橢圓選區工具,填充R6,G185,B251)

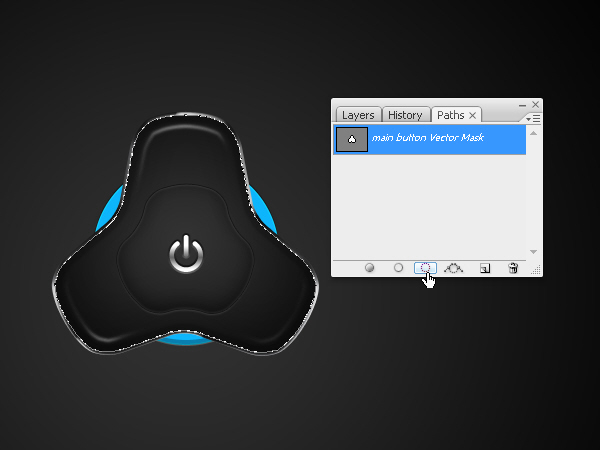
51.現在在路徑處選擇主要按鈕,出現選區。

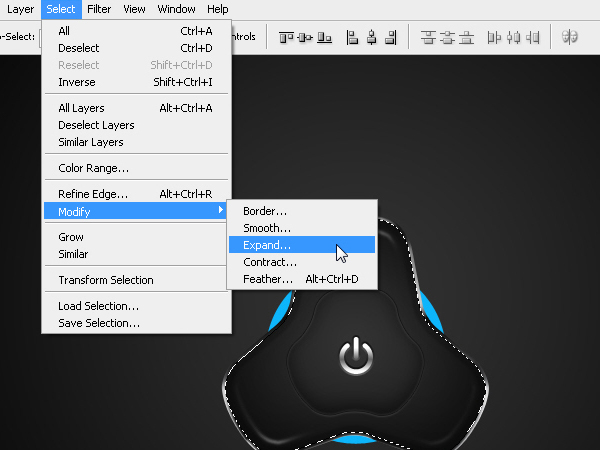
52.將選區范圍擴大,選擇>修改>展開

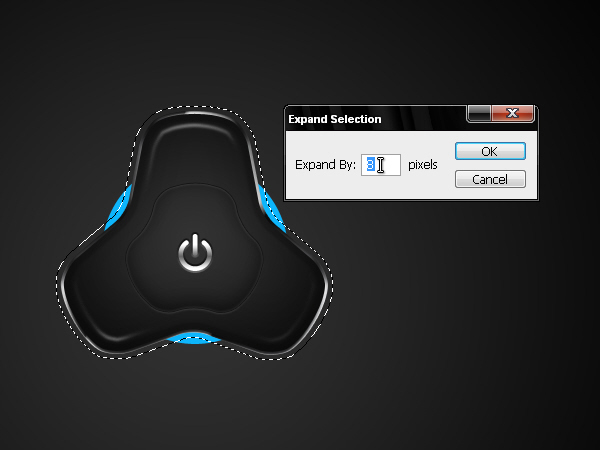
53.輸入8px,ok。

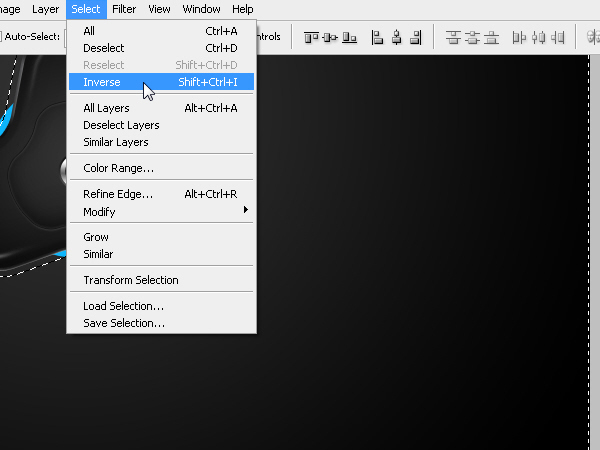
54.選擇>反選,或者Ctrl+Shift+I。

55.給其添加蒙版,獲得最后LED光的形狀。

56.給LED光的周圍增減一些小的光,也就是個LED光添加?圖層?樣式,描邊,顏色選取如主按鍵表面的顏色

57.斜面浮雕,外描邊。
詳細參數如下圖所示:

58.內發光,正片疊底。
詳細參數如下圖所示:.

59.投影,正片疊底。
詳細參數如下圖所示:

60.效果如圖所示

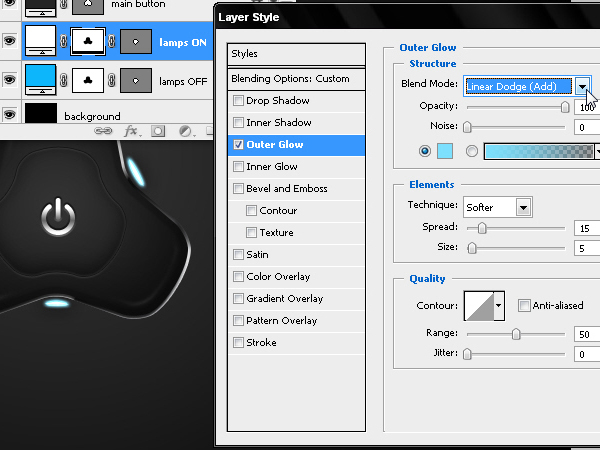
61.復制LED圖層,然后在LED副本上,填充其為白色?。
外發光,線性減淡(添加)
詳細參數如下圖所示:

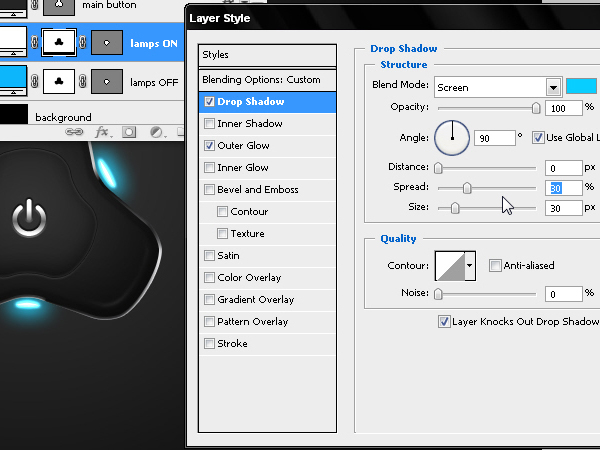
62.投影,濾色
詳細參數如下圖所示:.

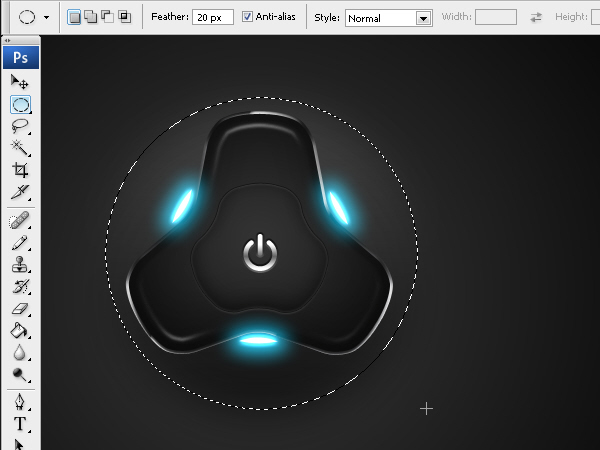
63.新建圖層,橢圓工具,畫一個如下大小的圓,羽化20PX。

64.在羽化后填充白色。

65.圖層樣式里的混合選項,填充不透明度0%。

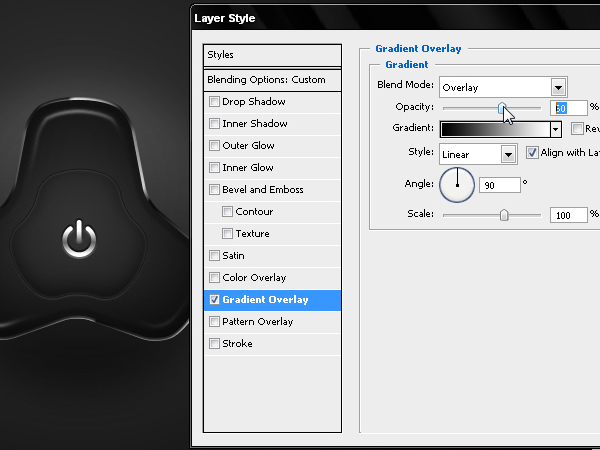
66.漸變疊加:疊加,透明度60%,線性,
詳細參數如下圖所示:

67.現在我們完成了按鈕的所有的細節,我們需要給背景添加一些細節,用我們之前在 AI里創建的圖形“backgr bevels ”。

68.填充0%

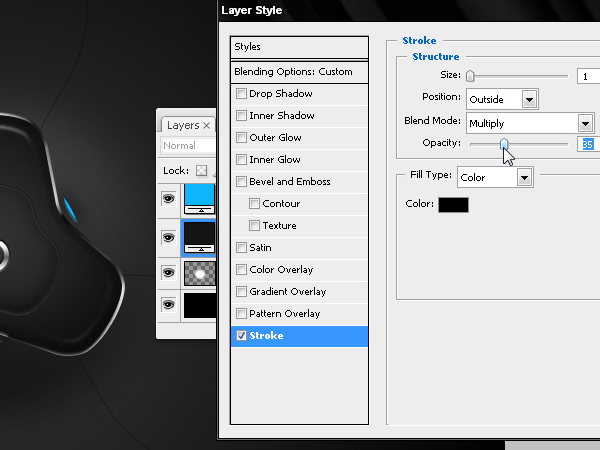
69.圖層樣式,描邊,1px,35%透明度,正片疊底。

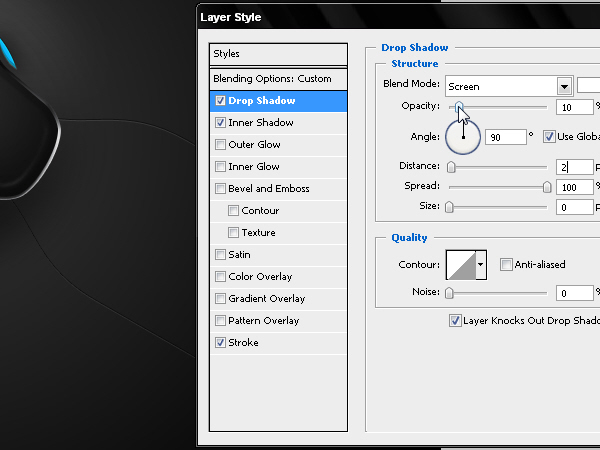
70.投影,濾色。
詳細參數如下圖所示:

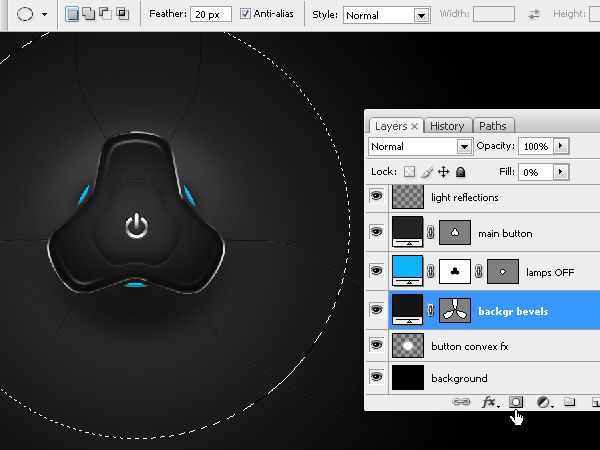
71.最后我們需要隱藏該圖形的一部分,橢圓工具,畫一個如下圖大小的圓,羽化20px,然后添加蒙版。完成!

大功告成,最終效果:

【優設譯者教程合集】
《PS教程!手把手教你打造草堆字體特效》
《AI教程!手把手教你繪制一只逼真寫實的運動鞋》
《PS教程!手把手把教你創建超寫實的金屬質感沙漏》
《AI教程!手把手教你繪制一個大氣典雅的燈光背景》
原文地址:design.tutsplus
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量103萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓