
Tony(作者):我們在做設計的時候,經(jīng)常接觸到各種文件命名及各種元素命名,有個良好的命名習慣能給我們工作帶來極大的便利,設計師之間合作,需要有統(tǒng)一的命名規(guī)范及輸出規(guī)范,這樣才能保證設計師之間合作一個項目命名不會混亂,同時輸出資源給開發(fā)能體現(xiàn)我們的專業(yè)性,如果前期命名好了,后期開發(fā)直接調用資源,就不再需要重新去命名,這樣節(jié)省了開發(fā)兄弟時間。
這篇文章主要是和大家交流如何更好更專業(yè)的去命名及輸出。由于自己做的項目不能作為分享例子,所以下面我用虛擬概念項目來舉例說明。
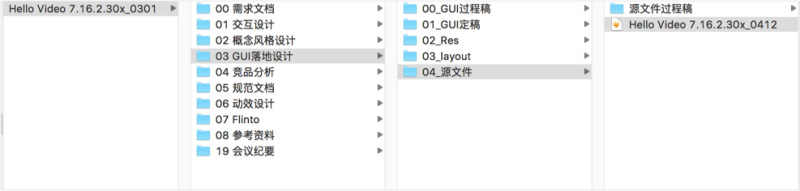
項目文件夾命名規(guī)則
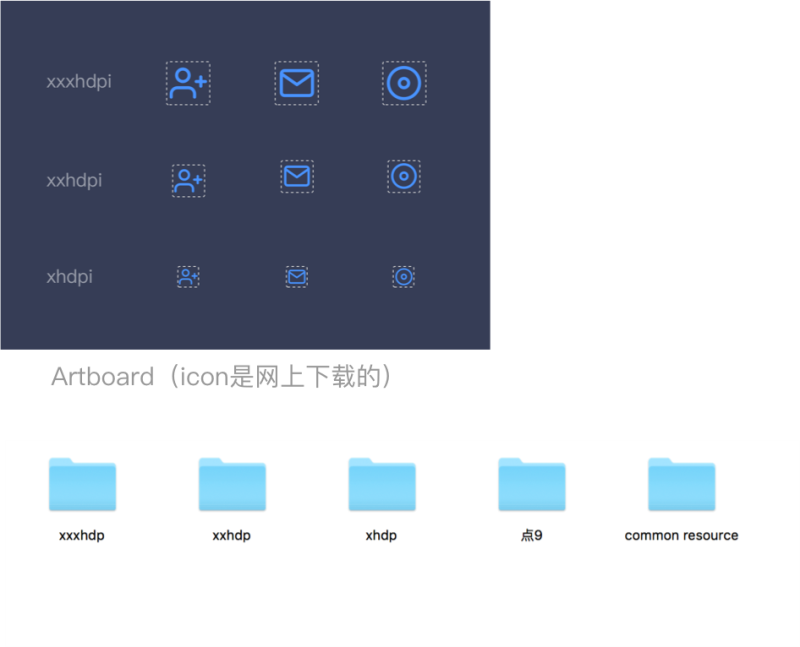
當我們做一個新項目的時候,需要提前把所需工具準備好,比如建立文件夾系統(tǒng),來存放我們Project resources。

如上圖就是我平時做項目時候的文件夾,當然服務器上也是同樣文件夾,每天都會更新內容上去到,各自負責的內容模塊就按照需求往里面放內容,然后群里通知大家,每個迭代需求里面都有同樣的文件夾,當然并不是每次迭代文件夾都是填滿的,有時候會增加一些內容進來,但是大方向就是這樣走,堅持下去然后養(yǎng)成習慣。
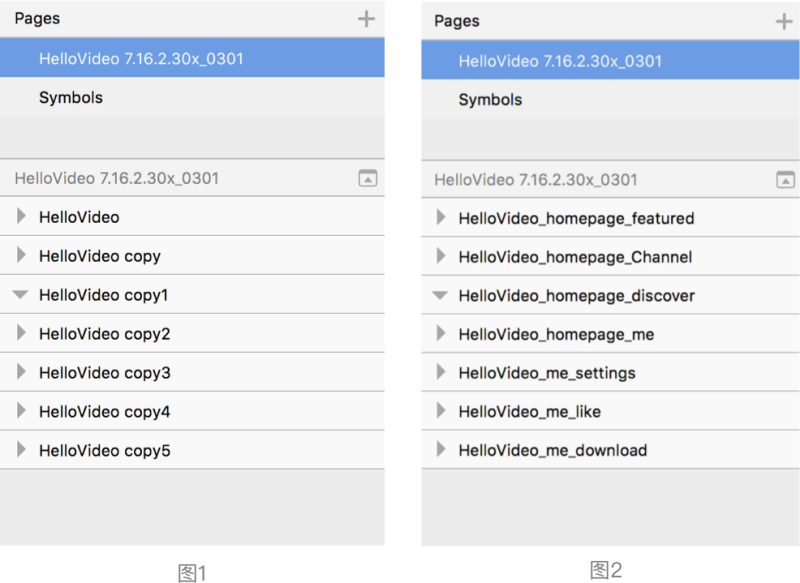
設計中畫板的命名
每個Artboard的命名都有規(guī)則有條理,不能隨意的命名,如果多個設計師合作,那么這樣能保證大家命名風格統(tǒng)一。

圖 1 : 大家看了會有什么感想,如果你把這個設計稿交互給你的合作同事,那么他會崩潰的,且輸出評審的時候,也顯得非常不專業(yè)。
圖2:清晰的場景命名方便設計輸出,設計師之間協(xié)同工作,及方便后期測試用例填寫。
命名大原則:產品模塊_場景_二級場景_狀態(tài)
模塊:指的是產品名稱,比如視頻,音樂,閱讀。如果一個企業(yè)有多個產品,那么加上這個是必須的,方便日后歸檔。
場景和二級場景:一般指一個app一級頁面和二級頁面,一級場景一般都是主頁。
狀態(tài):比如popup /totast等等。
功能模塊命名
一個產品是由多個功能模塊組成的,那么為了我們設計方便,我會在sketch里面建立多個Pages規(guī)整這些模塊。

這里我說下臨時過程稿,主要是有些方案如果領導當時覺得不好,不要刪掉,把他放在這里面,以備不時之需。當然如果自己都覺得不好,那就直接Delete吧。
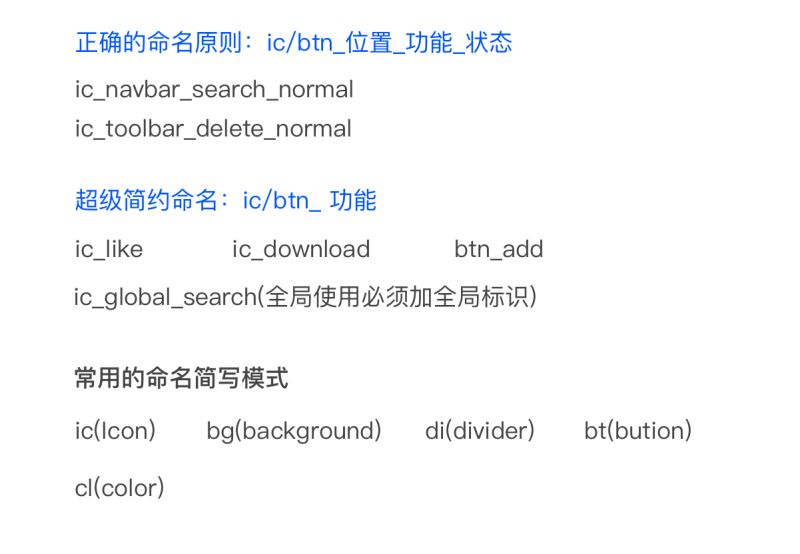
ICON命名
ICON命名要求極為嚴格,涉及到我們切圖給開發(fā),所以我們命名爭取做對,且需嚴格遵守規(guī)則,那么我們該如何去命名?
這里我先說一些禁忌(安卓)
- 命名里面切記誤帶空格;如btn _Home_new album。
- 不允許帶后綴數(shù)字;如@1,@2,@3的后綴不允許出現(xiàn),我發(fā)現(xiàn)好多設計師都這樣做,這個絕對不標準;如btn_home_add@2,開發(fā)拿到資源會全部重新命名。如果我們遵守開發(fā)規(guī)則,那么切圖資源他們可直接調用。
- 命名里面不允許夾帶大小寫;如icon _Home_search。
因為安卓開發(fā)用java去寫編寫的,java本身就有命名要求, 有空格資源是無法識別的。也不允許有大小寫,除非是java本身文件。不允許有數(shù)字,可用字母去代替數(shù)字。

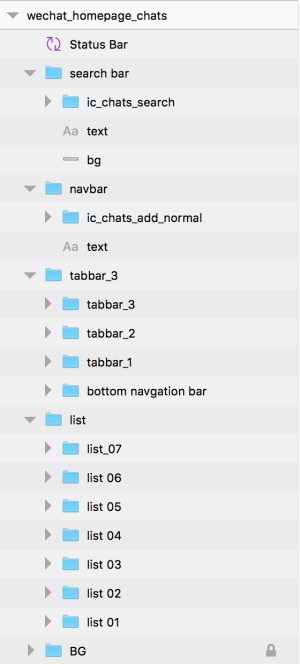
設計中的組的命名
如果自己團隊有完整的設計系統(tǒng),那么很好,直接調用控件。如果沒有這樣完整設計系統(tǒng),那么我們就得自己嚴格要求自己,把每個頁面的控件樣式命名清晰易懂。

各平臺開發(fā)都是由控件堆疊而成的,所以我們需熟悉我們所用的控件,然后直接用控件命名組。
Layer命名
圖層命名也需要掌握其中的技巧,掌握規(guī)律,文本用text,控件就用控件來命名如分割線(section divide),彈窗(popupup),列表(list),圖片(image),下拉列表(spinner),banner,loadingpage,bution,checkbox,radiobution等等,這里避免直接使用group命名,這樣顯得非常隨意。

資源輸出大原則
切圖資源輸出是非常重要的一個環(huán)節(jié),我們必須細心,且有一套好的方法,下面我來介紹下我目前使用的方法。

目前我們所切的就三套圖,分別是4倍,3倍和2倍,目前1倍圖手機基本快淘汰了,所以忽略。(設計稿直接用的2k屏設計的)。
把所有頁面的icon都放在一個畫板里面。共用的選出來,放在一起,單獨輸出一個文件夾。其他的切圖對應的可以直接排列好,然后輸出到三個目錄。
為什么要單獨把三個大小給算出來呢,估計好多人不理解,這樣能保證每個目錄上的icon都是清晰的,沒有虛邊。如果直接用sketch的自動導出三套切圖,很難保證每個資源都是清晰的,目前安卓市場上,部分app產品的圖標都不太清晰,不管是什么原因,我們先保證自己切圖資源是OK的。
那么如何快速計算大小?可以用這個工具 :

假如icon的大小是96px(4倍圖)。需輸出資源大小分別是4倍、3倍、2倍。
如果需要3倍圖,就是3/4=0.75=75%。
那就是96的75%倍等于72px 就得到3倍圖了,2倍圖方法一樣縮小50%。
好啦就到這里了,每個公司都有自己的命名和輸出模式,我這里只是和大家交流下一些方法和心得。
「提高效率的文件管理方法合集」
- 素材管理丨《15G的素材怎么管?手把手教你打造一個低管理成本的素材庫》
- 圖標管理丨《術業(yè)專攻!超方便的圖標素材管理工具Iconjar》
- 臨時素材管理丨《齊活了!設計臨時素材管理神器QUICKSHOT》
原文地址:http://www.woshipm.com/u/148221
原文作者:Tony

【優(yōu)設網(wǎng) 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================明星欄目推薦================
優(yōu)優(yōu)教程網(wǎng): UiiiUiii.com 是優(yōu)設旗下優(yōu)質中文教程網(wǎng)站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網(wǎng)址導航,設計師必備:http://hao.uisdc.com
,
復制本文鏈接 文章為作者獨立觀點不代表優(yōu)設網(wǎng)立場,未經(jīng)允許不得轉載。




發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發(fā)表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓