
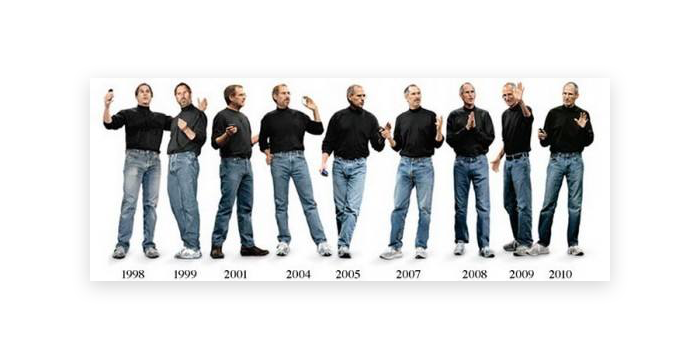
作為21世紀(jì)的全球偶像,Steve Jobs的影響力可以說(shuō)是摧枯拉朽式的,潛移默化的影響了當(dāng)前各個(gè)行業(yè)。有趣的是,從90年代末期開(kāi)始,Steve Jobs一直堅(jiān)持黑套頭衫加牛仔褲和舊球鞋的打扮,脖子以下的部分幾乎是一模一樣的。Steve Jobs的著裝風(fēng)格正是現(xiàn)在最為流行的“Normcore”,俗稱性冷淡風(fēng)格。
歡迎關(guān)注作者:眾安ZED原創(chuàng) ( 微信號(hào)zhongan_zed )
文本從“Normcore”的緣由開(kāi)始,探索“Normcore”在UI界面中的影響。

△ 喬布斯從1998年——2010年著裝示意圖
何為“Normcore”?
Normcore是一個(gè)混合的單詞“norm”(正常)和“core”(硬核),趨勢(shì)預(yù)測(cè)公司K-Hole在2013年十月的《青年模式:自由報(bào)告》中提出,K-hole用“Normcore”特指一種態(tài)度。
原文如下:
“Mass Indie responds to this situation by creating cliques of people in the know, while Normcore knows the real feat is harnessing the potential for connection to spring up. It’s about adaptability, not exclusivity.”
這里的“Normcore”指的是一種超脫解放的生活態(tài)度。紐約的一份雜志在2014年將這一概念普及,雜志稱之為“Acting Basic”,并將這一概念引用到時(shí)尚圈,泛指一切中性化,簡(jiǎn)約,舒適,單色調(diào)的,弱化品牌的存在感同時(shí)又不失自己的格調(diào)。在一系列高端品牌,如Celine的帶動(dòng)下,Normcore開(kāi)始在各大時(shí)裝周,以及社交媒體如Twitter和Instagram上遍地開(kāi)花。

△ Celine官方品牌宣傳海報(bào)

△ Muji品牌店陳列
“Normcore”存在有多久了?
“Normcore”一詞是近幾年提出的,但是Normcore風(fēng)格一直都在,當(dāng)下的Normcore浪潮是我國(guó)的宋代美學(xué),日本物哀、侘寂美學(xué)的集中體現(xiàn),更是對(duì)極簡(jiǎn)主義風(fēng)格的延續(xù)。

△ 《瑞鶴圖》宋徽宗趙佶

△ 電影《尋訪千利休》截圖
“Normcore”對(duì)UI設(shè)計(jì)的影響有多大?
如今Normcore風(fēng)已經(jīng)侵入我們生活的方方面面,連美學(xué)、設(shè)計(jì)行業(yè)也不例外。在這股風(fēng)潮的推動(dòng)下,UI領(lǐng)域誕生出Complexion Reduction——一種超越極簡(jiǎn)的UI美學(xué)新風(fēng)潮,這種風(fēng)潮也是Ascetic aesthetic(性冷淡藝術(shù))在移動(dòng)端上的體現(xiàn)。這個(gè)概念率先由紐約數(shù)字設(shè)計(jì)公司SWARM的用戶體驗(yàn)與界面設(shè)計(jì)師Michael Horton在 《Complexion Reduction: A New Trend In Mobile Design 》一文中提出。
Michael Horton是這樣解釋“Complexion Reduction”:
最近我注意到這樣一種超越扁平設(shè)計(jì)、超越極簡(jiǎn)設(shè)計(jì),獨(dú)立的一種簡(jiǎn)約設(shè)計(jì)。有人可能會(huì)說(shuō)這是移動(dòng)端極簡(jiǎn)設(shè)計(jì)的下一步,但是我注意到它與極簡(jiǎn)設(shè)計(jì)有許多不同。所以我決定將它命名為Complexion Reduction。
Complexion Reduction的這種簡(jiǎn)化又和“認(rèn)知簡(jiǎn)約”不同,后者的英文是 Progressive Reduction,是指在設(shè)計(jì)符號(hào)時(shí),由于用戶的學(xué)習(xí)不斷深入,逐漸簡(jiǎn)化復(fù)雜和先前用于“解釋”的信息。而Horton認(rèn)為Complexion Reduction是一種更為特征鮮明的改變,雖然你第一眼看這些Complexion Reduction的APP,好像它們都變成同一家的了。
Complexion Reduction風(fēng)格的四個(gè)特征:
1. 去掉多余的顏色
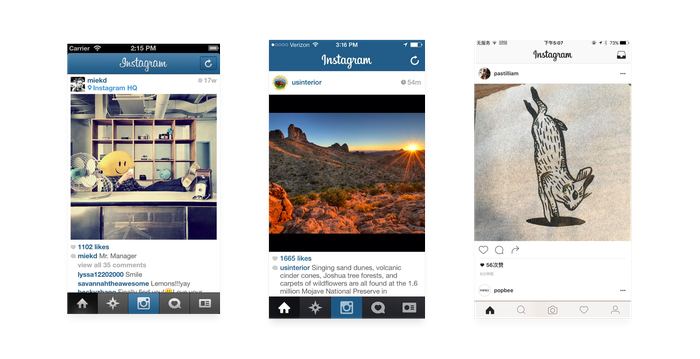
使用單色系,最好就是黑白色系,以突出操作本身,讓App的內(nèi)容成為產(chǎn)品最亮眼的地方。例如,這種風(fēng)格最早的實(shí)踐者Instagram:

△ Instagram界面
Instagram 是一家圖片社交媒體,在UI改版時(shí)有明確的設(shè)計(jì)目標(biāo),是為了突出Instagram這個(gè)產(chǎn)品最最核心的東西——照片。新的界面利用純白底色減少干擾,讓用戶更關(guān)注內(nèi)容,除了遵循平臺(tái)設(shè)計(jì)規(guī)范,大部分改變都是為了讓內(nèi)容更突出。

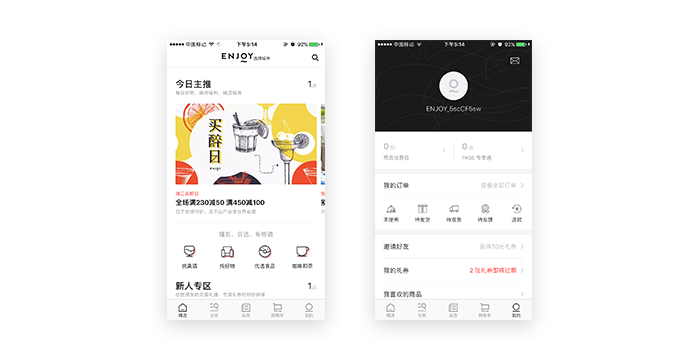
△ Enjoy界面
Complexion Reduction風(fēng)格也已經(jīng)在國(guó)內(nèi)流行開(kāi),ENJOY是一款從中高端人群切入,為用戶提供高端餐飲體驗(yàn)的生活化電商平臺(tái)。ENJOY的界面主要以黑白為主,給人以高級(jí)感覺(jué),凸顯出所售賣商品的品質(zhì)。
2. 變大、加黑、變粗的標(biāo)題

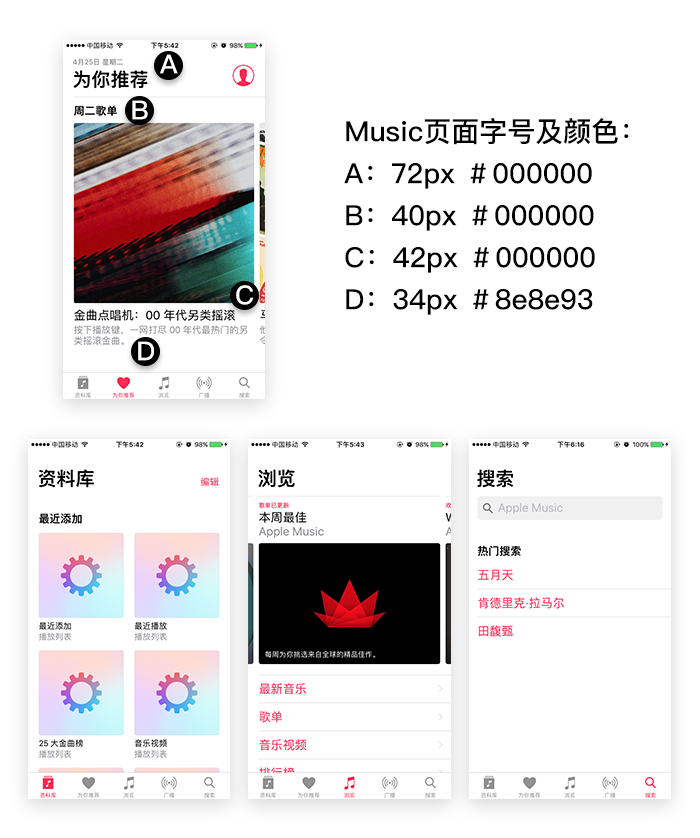
△ Apple Music界面
Apple Music最新的改變是對(duì)于市場(chǎng)變化反饋的應(yīng)對(duì)。上一版中,很多用戶反映字體過(guò)小導(dǎo)致無(wú)法閱讀,此次改版中Apple Music將字號(hào)變大,加黑(甚至用到了純黑色),變粗,也去除了原本花哨的唱片背景,使得用戶打開(kāi)Apple Music的目的更明確——聽(tīng)歌。就像Reddit上的高票評(píng)論說(shuō)“I just want it to play my damn music.”。

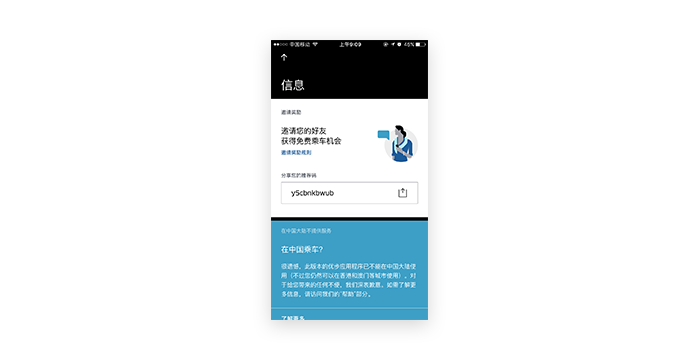
△ Uber界面
標(biāo)題字體的變大,加黑,變粗還反映在幾個(gè)當(dāng)下較為流行的App中。Uber國(guó)際版本中,我們直觀的感覺(jué)到在字體方面做了調(diào)整。
3. 簡(jiǎn)單、纖細(xì)、可辨的圖標(biāo)
簡(jiǎn)單、纖細(xì)、更好識(shí)別的圖標(biāo)。適用性的圖標(biāo),也不要使用顏色。

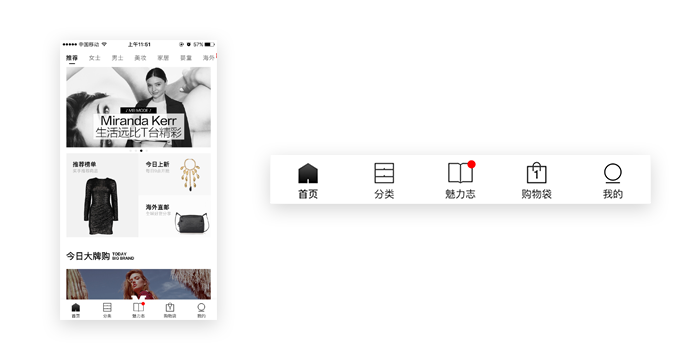
△ 魅力惠界面
魅力惠是一家時(shí)尚奢品限時(shí)折扣網(wǎng)站,致力為顧客提供奢侈購(gòu)物體驗(yàn)的App。在最新的改版中,可以明顯的體現(xiàn)Complexion Reduction風(fēng)格,在圖標(biāo)上面使用了2像素的纖細(xì)線形圖標(biāo),選中后使用的是黑色漸變面形圖標(biāo)。

△ Airbnb界面
Airbnb在最新改版中,圖標(biāo)上沿用了線形,在選中狀態(tài)下也是線形展示,只是換用警示級(jí)別比較高的紅色。原本只有圖標(biāo)的底部導(dǎo)航,現(xiàn)在也變?yōu)榱藞D標(biāo)+文字的形式,降低了用戶的學(xué)習(xí)成本。
4. 大膽留白
移動(dòng)端屏幕尺寸有限,所以這個(gè)區(qū)域寸土寸金,所有的內(nèi)容都想抓人眼球,但是往往要突出所有的內(nèi)容卻變的所有內(nèi)容都不突出,Complexion Reduction風(fēng)格卻逆道行之,將頁(yè)面大面積留白,留白面積2倍、3倍甚至是4倍,在白底上面的功能自然就變得重要和抓人眼球了。

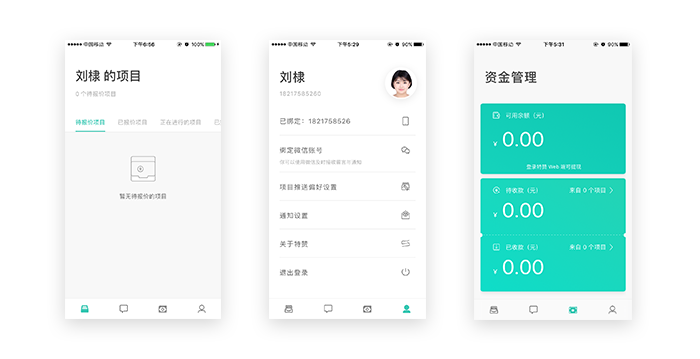
△ 特贊界面
特贊是一個(gè)對(duì)接設(shè)計(jì)師和需求方的互聯(lián)網(wǎng)設(shè)計(jì)平臺(tái)。頁(yè)面上大膽留白,使得用戶很容易發(fā)掘App的核心功能,同時(shí)Complexion Reduction風(fēng)格也很符合設(shè)計(jì)師這一群體的審美。

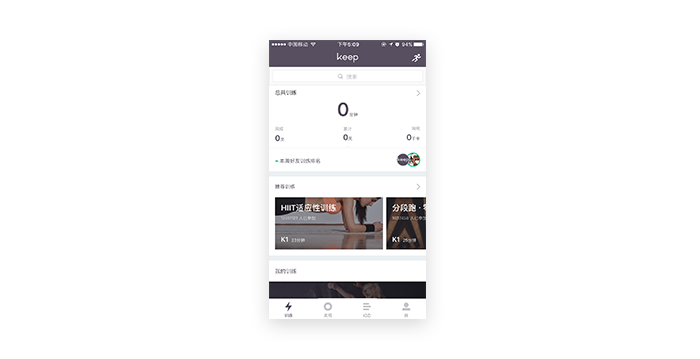
△ Keep界面
Keep是一款專注健身的移動(dòng)健身工具App,頁(yè)面也是大面積留白。
Complexion Reduction風(fēng)格是好還是壞?
Complexion Reduction風(fēng)格的流行使得很多App看起來(lái)都很相似,那這是一個(gè)有益的事情嗎?筆者認(rèn)為這是一個(gè)很好的事情,因?yàn)檫@可以讓設(shè)計(jì)師更加關(guān)注App的功能邏輯本身,而不是一個(gè)“把這里做的更好看一點(diǎn)”的執(zhí)行者,設(shè)計(jì)師應(yīng)該把更多的視線放在功能上面,怎樣讓體驗(yàn)更流暢。因?yàn)樵诠δ芎兔烙^兩者之中,用戶更在乎功能,功能大于形式。所以Complexion Reduction風(fēng)格對(duì)于設(shè)計(jì)師來(lái)說(shuō),是有很積極的作用。
小結(jié)
“Normcore”這個(gè)風(fēng)格會(huì)存在多久?筆者認(rèn)為這個(gè)風(fēng)格會(huì)存在很長(zhǎng)的時(shí)間,設(shè)計(jì)以人為本,設(shè)計(jì)的發(fā)展必然會(huì)越來(lái)越注重功能化。Normcore這個(gè)風(fēng)格正是讓事物回歸功能本身,去除一些浮夸的裝飾。同樣UI的大趨勢(shì)發(fā)展也是如此,一名界面設(shè)計(jì)師的職責(zé),不僅僅是讓界面看起來(lái)“美”,更重要的是用戶使用時(shí)更便捷。
編者注:類似的風(fēng)格之前有設(shè)計(jì)師稱為無(wú)框界面,看看這篇《2017年流行的UI風(fēng)格,可能是你從未聽(tīng)過(guò)的「無(wú)框界面」》,更早之前已有設(shè)計(jì)師注意到這種風(fēng)格,認(rèn)為這是一種超越了扁平化設(shè)計(jì)的新趨勢(shì):《設(shè)計(jì)新趨勢(shì)!超越扁平化設(shè)計(jì)的「化繁為簡(jiǎn)」有哪些亮點(diǎn)?》
參考資料:
- 維基百科“Normcore”定義
- Complexion Reduction: A New Trend In Mobile Design,Michael Horton
- Adobe權(quán)威發(fā)布: 2017年10大設(shè)計(jì)趨勢(shì)
特此聲明:本文圖片部分來(lái)自于網(wǎng)絡(luò),如有侵權(quán)請(qǐng)聯(lián)系刪除
歡迎關(guān)注作者:眾安ZED原創(chuàng) ( 微信號(hào)zhongan_zed )

【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國(guó)內(nèi)人氣最高的網(wǎng)頁(yè)設(shè)計(jì)師學(xué)習(xí)平臺(tái),專注分享網(wǎng)頁(yè)設(shè)計(jì)、無(wú)線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書(shū):史上最全的設(shè)計(jì)師圖書(shū)導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量200萬(wàn)的人氣微博@優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁(yè)設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國(guó)內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓