
什么是設計規范,設計規范到底有什么用?如何看懂設計規范?今天@Jaret_杰瑞特?結合實際工作中的體驗,幫你快速上手設計規范。

“設計規范”這個話題似乎在這1,2年里大家最常討論到。基于智能設備的人機交互方式已經漸漸的走向成熟。在經歷了最初大家一起一股腦兒摸爬滾打的時期之后;在進行越來越多、越來越頻繁的UI/UX工作之后,許多方式方案開始慢慢沉淀,被認可,被整理出了一系列具有參考性及可沿用性的東西。

大家對“設計規范”所起的作用多少都有些了解。時常聽到的聲音包括有:“讓工程師能清晰的知道如何去實現還原設計”;“設計團隊有新小伙伴加入時能盡快熟悉相關產品的屬性環節,快速上手。”具有一種對內、對外兼具的作用。



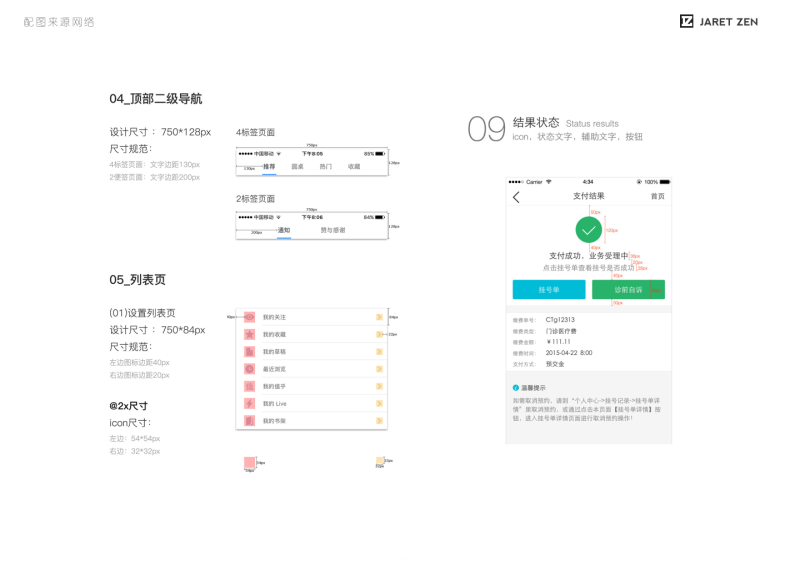
在網上一些設計交流共享平臺上簡單搜索了一下發現,絕大部分看到的“規范”都是類似這樣的一種展示方式

大部分的規范我能清楚的明白設計控件的尺寸規格。對于前端的開發人員來說照著做是沒有任何障礙的。
但當想要通過“規范”去認識當前的產品;或期望通過“規范”來幫助我進一步獲得一些認知時,我發現變得不再那么容易。似乎除了對于刻板標注的數字理解外,就不再有其他的任何信息了。

回憶起我在學習閱讀Material Design時的感受,我突然發現“設計規范”的大體可以歸類為兩大部分-“設計指南”和“設計規格”



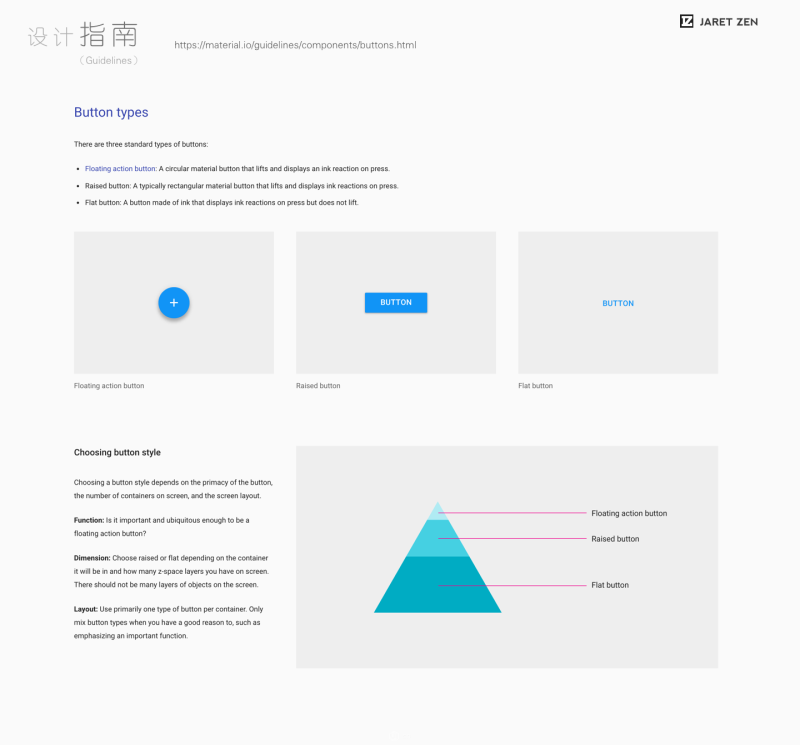
“按鈕”是最常見的一種控件。隨著設計風格的不斷更新,按鈕的樣式也在最近幾年中出現了明顯的變化。看似最簡單,沒什么可說的“按鈕”或許有很多我們會忽略的地方。


在Material Design中,“按鈕”的“指南”部分先大致闡述了“按鈕”主要的幾個類別,以及各類別在整個產品環境中所使用的頻次概率以金字塔的方式呈現出來。并提供了幾個簡單但典型的場景表述。

以完整界面的正反例形式,補充之前提到的在場景中的使用方式。



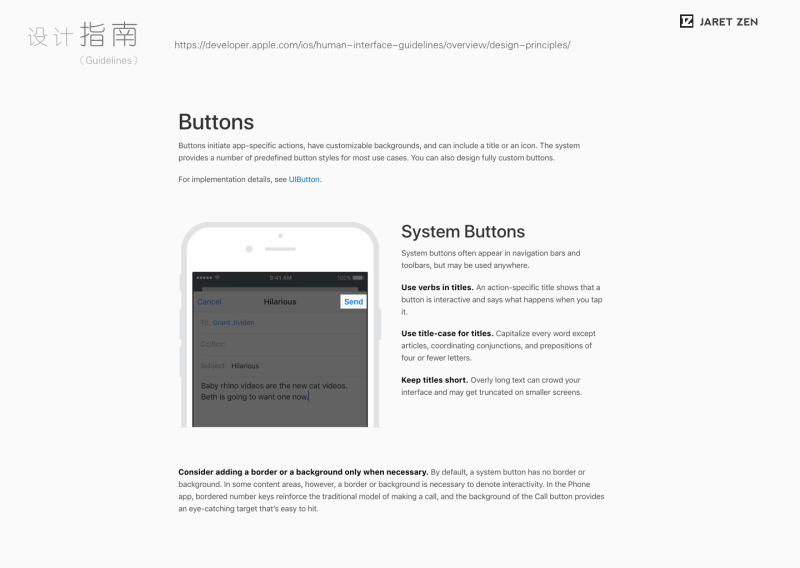
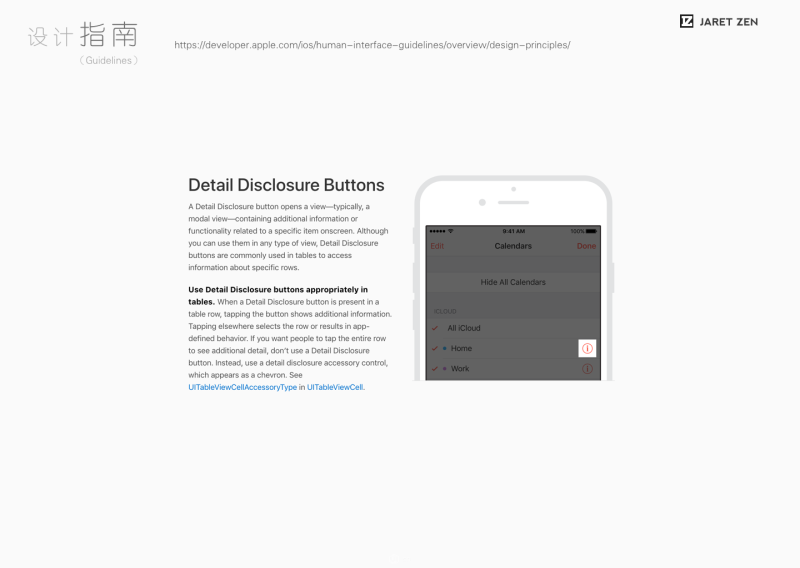
同樣,蘋果的iOS人機交互指南中也簡單的大概描述了一些幾個典型按鈕的作用。(但和Material Design的指南比起來還是屬于比較含糊和籠統的。)

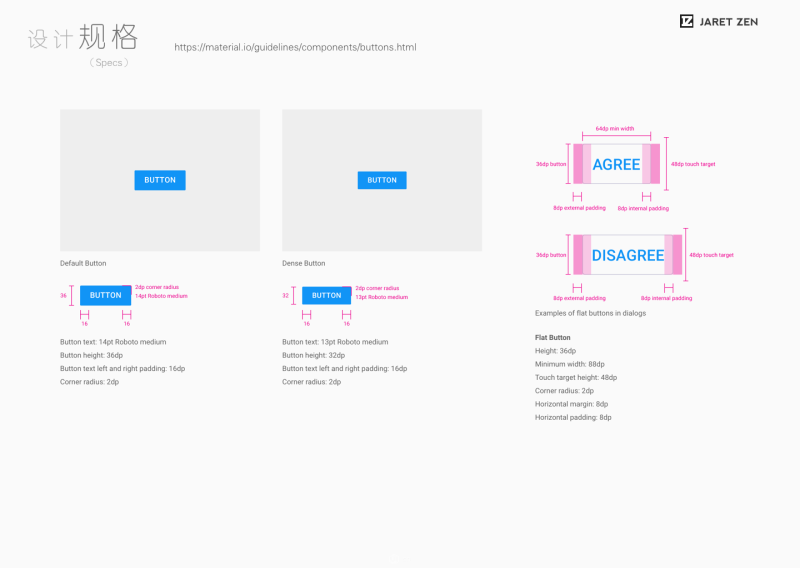
“設計規格”是我們大部分時候比較熱衷和有“把握”的部分,畢竟設計師對于細節的追求有著一種與生俱來的天性。


在“設計規格”中,Material Design把“規格”中的原則性也盡可能的表述了出來。比如建議(至少)的最小尺寸,按鈕所屬的文本屬性等。
我在閱讀到從網上分享平臺中搜索出大部分的關于“按鈕規范”的這一部分時,發現這兩類呈現方式在理解和實際工作中有著明顯的差異,前者像是一種產品和信息傳遞的媒介,后者更像是一種寫給自己的關鍵數據備忘。

我發現現在在很多產品中對于給予用戶的一些文本描述、反饋等語言類的設定越來越重視。簡練、易懂切合場景的文本表述可以提高用戶的認知和學習門檻,提高用戶行為效率。復雜難懂的語言表述則會破壞用戶的行為流程,甚至在關鍵操作上給用戶造成損失。




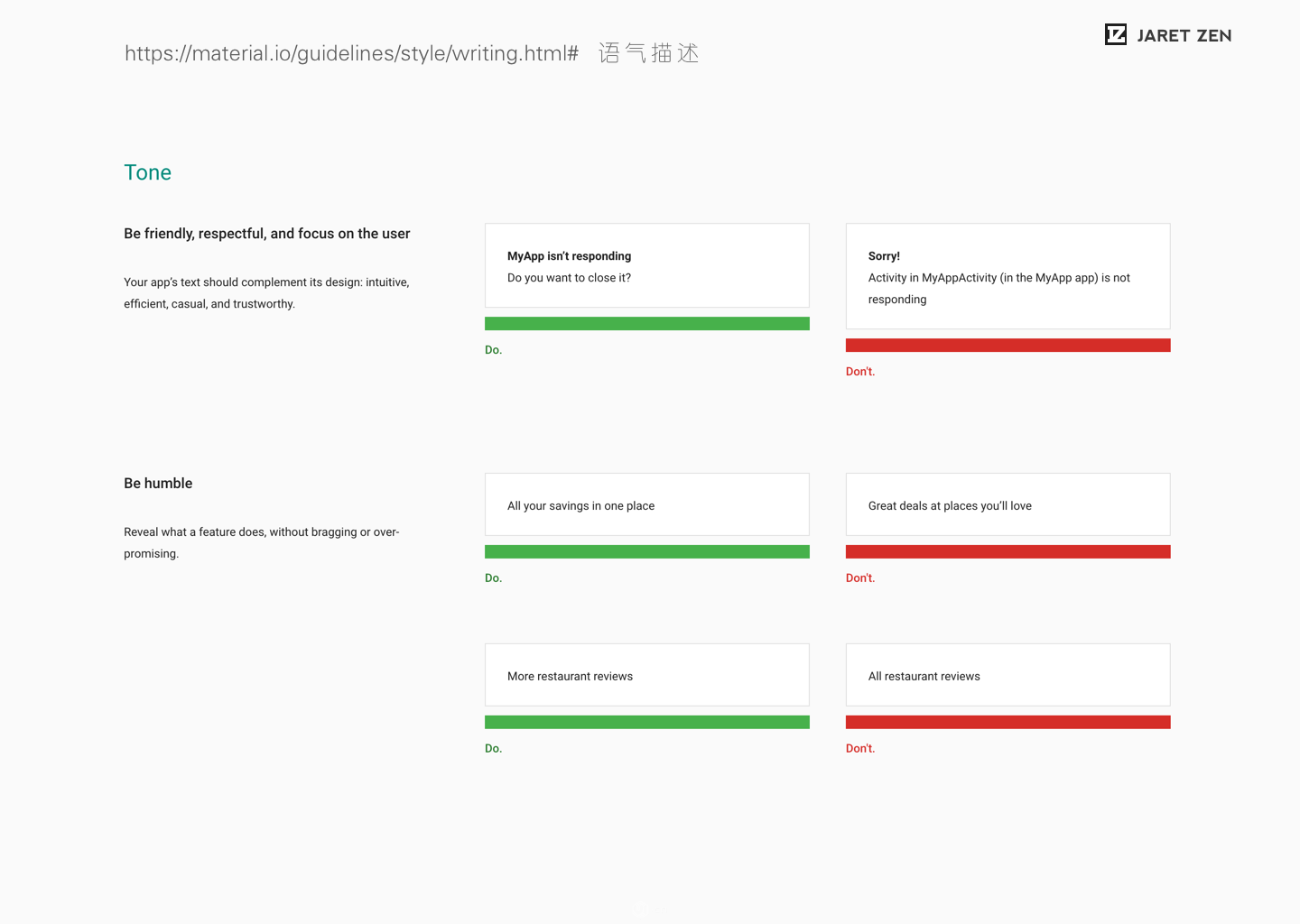
Material Design中對于語言文本的描述從用詞本身到語氣語調,甚至到標點的使用都有詳細的建議。

情景式的表達在設計規范中很難找到的原因是,基于一些動態化展示的組件和功能時,情景式的表達可以快速的讓閱讀者理解產品和設計上的一些特性。
設置一個“人物”,講述一段故事,引出一個使用實例,展示一張場景下的界面不失為一種有效的表述方式。
另外,情景式表現方式也可以用在日常的設計評審工作流程中。相比較直接看一屏的線框界面加各種串聯的線,一段典型使用場景的描述更有利于大家理解設計的意圖,從用戶場景出發去考慮、看待和討論一些設計和需求的定義。
歡迎關注作者微信公眾號:

「如何看懂iOS 10 的設計規范指南」
- 看趨勢變化丨《從IOS 10設計指南變化看設計的新趨勢》
- 看交互啟示丨《從IOS 10 的交互設計中學到的3個設計啟示》
- 看使用方法丨《一份超詳細的「IOS 10 UI KIT」使用手冊(附源文件)》
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量190萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 1 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓