
本文作者結合自身經驗,總結了一份交互自查表,來幫助大家在工作中面對分支流程和異常情況的時候,提高處理效率。
先來看一個比較老的梗,把大象裝進冰箱需要幾步? 相信大家都知道 。
打開冰箱門—–把大象放進去—–把冰箱門關上。
流程圖如下:

這應該是大多數人,按照直觀感覺都能想到的正常理想操作順序。
然而,問題并沒有想象的那么簡單。
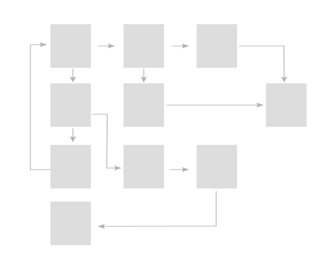
- 大象不肯進去怎么辦?
- 冰箱太小裝不下怎么辦?
- 好不容易塞進去,冰箱門關不上怎么辦……
實際流程圖如下:

這也是在設計中常常會遇到的問題。做稿子的時候,你覺得已經非常完美了,流程步驟各種都已經6到飛起了。自信滿滿把設計稿給到開發同學的時候,問題來了。
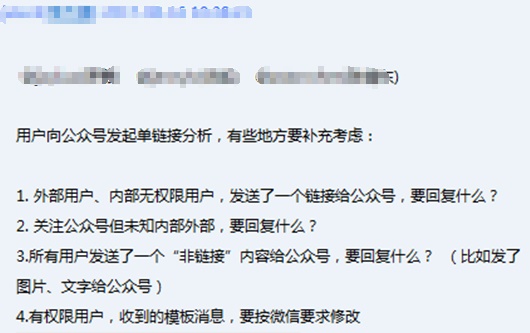
配一張真實截圖:

呃……最怕空氣突然安靜……

只有手忙腳亂地,開始各種填坑……
上面說的這些情況,其實就是在做設計時候最容易忽略的事情。
分支流程和異常情況考慮不周全。
當然我們做設計的時候主要精力肯定是應該集中在主要任務和流程上,分支流程雖說是小概率事件,但是也要有所考慮,不然方案就會不完整。
所以,我專門針對這種情況整理出發生頻率最高的、最容易被遺漏的分支流程和異常情供大家參考,當然這些內容也并不是萬能的,更多的是希望能提供一些有意義的參考以及思路給大家。只有思路清晰,思考角度遵循一定的規律和步驟,才能有效的避免遺漏。
不過關于支線流程和異常流程的思考,即使經驗再豐富的設計師,實際上在一個新接觸的項目中也不可能做到在流程設計階段就考慮得面面俱到。所以在方案基本完成后的自查階段還需要重新梳理、查漏補缺。
一. 適用人群
- 初級交互設計師。
- 喜歡交互設計的同學。
- 非交互職位,但是不得不涉及到交互的同學(產品經理、視覺設計師、測試工程師等)。
此表為beta版,總結了我自己在工作中遇到比較多的各種情況,內容我還在繼續完善整理中,不足之處還望大家補充指出,感謝……
二. 怎么用
先來一個題外話:我有個朋友總丟三落四,出門的時候不是忘記拿手機,就是忘記拿鑰匙,他自己也很苦惱。為此他想了一個辦法,用一個盒子非常固定的把鑰匙、手機、錢包都裝在一起,只要找到盒子就不會忘記任何一樣東西了。那么精力重點就在這個盒子上 。
回到我們的分支流程和異常情況上來,盒子(自查表)我已經給你準備好了。從做設計的前、中、后各個階段,列出了一些必然會遇到的點。
你只需要找到這個盒子(自查表)結構化的填入內容就基本能搞定大多數的問題了。
其實這就是一個結構化思考的過程。在這個過程中,不僅能清晰的整理好自己的思路,避免一些不必要的遺漏。填完以后你還會發現這會成為你自己項目的一張自查表,也方便其他項目成員檢查梳理問題。
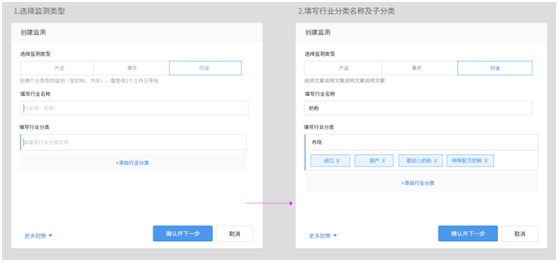
先來看看我們通常給出去的稿子都長什么樣。

這是我們最常見的設計稿的樣子,按照最理想狀態流程一步一步的呈現,這就和我們前面講的把大象裝進冰箱的理想步驟。
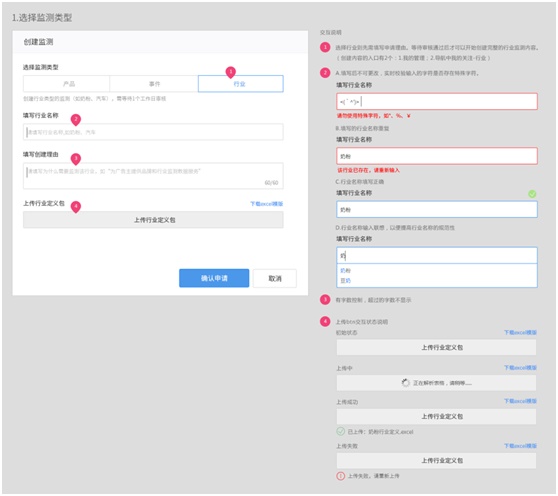
但是實際上,一個輸入框和一個上傳操作就會有那么多種狀態和情況,也就是冰箱門打不開,大象塞不進去的情況。

但是,這些情況是有一定規律的,不需要耗費太多的時間和精力去思考,可以固定的按照一定規律填進去,就能解決絕大部分問題。首先找到你的盒子(自查表),接下來我們就來看看,在設計的各個階段比較容易漏掉的地方都有哪些。
1. 設計前
明確需求和目標
主要檢查點:業務目標、用戶目標、產品目標、設計目標。
tips:「從別人那里得來的二手需求,往往對需求的本質理解都不夠深刻」。

要看自己是否明確當前的目標,能不能用一句話把目標描述清楚(最好是可衡量的目標,比如:產品目標今年10月活躍用戶數上升20%),所以要盡可能的自己弄清楚需求。
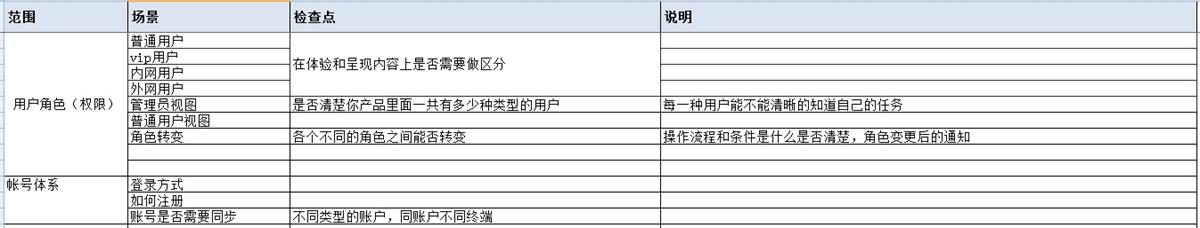
弄清目標用戶和用戶角色
主要檢查點:用戶類型、帳號體系。
tips:「不同類型用戶之間的聯系千絲萬縷」。

做設計的時候基本都能清楚的知道,產品面對的目標用戶是誰,但是容易忽略的地方是在于里面一共有多少種用戶類型的用戶。比如:管理員、vip、內網用戶、外網用戶等等,每種用戶類型在體驗和內容上是否需要有分層處理,是否涉及到權限問題,應該怎么處理。角色之間能否互相轉變,操作是否清晰,轉換后的提示是什么?賬號體系用什么?
2. 設計中
框架階段
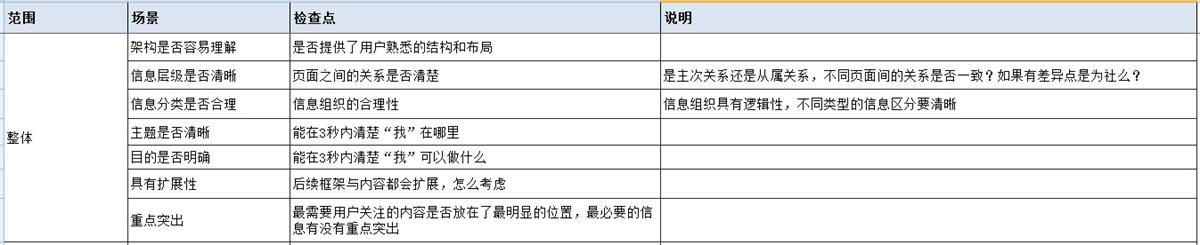
主要檢查點:層級關系、信息區分、擴展性。
tips:「一個好的框架不會因為內容的增加或者減少而發生巨大變化」。

信息架構用戶是否容易理解, 內容組織是否有一定的邏輯關系,擴展性是否足夠。
流程階段
主要檢查點:角色,入口,目的,操作,離開、中斷。
tips:「我是誰?從哪里來?要到哪里去?怎么去?還有誰?」。

要看流程有沒有短路,如果過程中有中斷,中斷后要怎么提示,如果有不同的權限和角色,還得檢查相互之間有沒有相通和關聯的地方,共同的關鍵節點。以及逆向操作。不同角色不同場景的任務流程一定要單獨梳理。
內容顯示
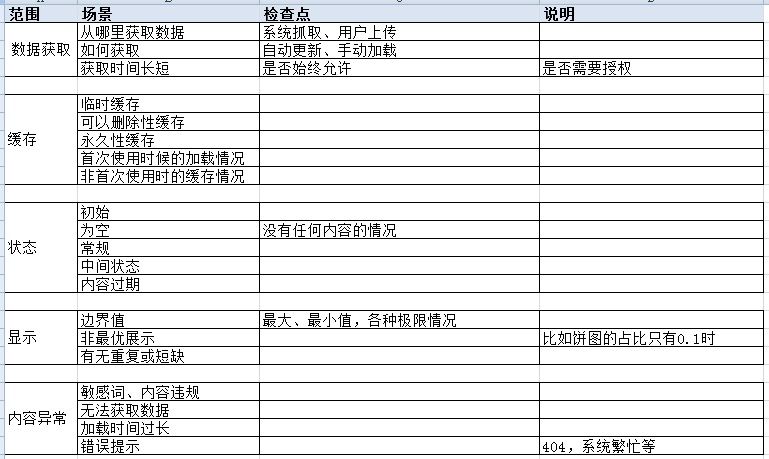
主要檢查點:數據顯示、緩存、內容、狀態(特別是為空、初始)、顯示(各種極限情況)。
tips:「為空、初始、極限情況」。

通常情況下我們只做理想狀態,為空,極致的狀態是最容易被忽略的,要根據不同類型的產品和場景具體考慮。
反饋通知
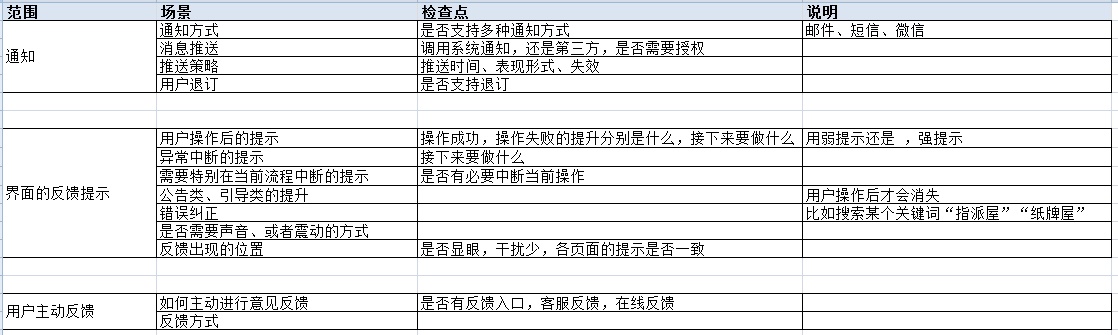
主要檢查點:通知,提醒,界面反饋,用戶反饋入口。
tips:「操作的任何階段(前、中、后被中斷)都要防止用戶發呆」。

反饋很多時候是和用戶的上一步操作聯系在一起的,是一種界面的指引,用戶做了什么你要告訴他結果,你希望他做什么,怎么提示他。
文本控件
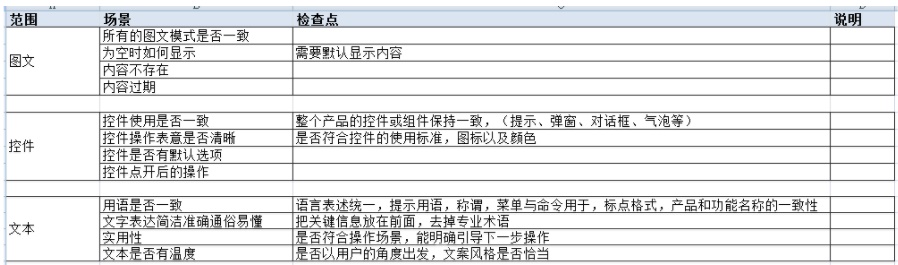
主要檢查點:表意清晰、使用一致。
tips:「結合流程檢查要符合操作的前后情景,符合用戶的常規認知和習慣」。

在交互方式逐漸有一定積累的今天,如果不需要特別標新立異,還是盡量選擇通用常見符合認知和習慣的控件。
3. 設計后
檢查點:設備、中斷情況、網絡情況、特殊狀態、刷新方式、異常操作。
tips:「多頁面通用內容放在一頁一起搞定」。

這些內容只需要整理一次,全產品通用。
三. 其他
這次整理的自查表里面也會把經常遇到的一些通用類型列舉出來,比如:圖片,表格,在具體做到這些設計的時候,可以直接參考這部分。也許不太完整,但是更多的希望給大家提供一些參考和發現一些規律。
對于分支流程和異常情況,大家一定要積累自己的「盒子」,通常情況下只需要的結構性填入補齊就能解決大部分問題。

最后希望此表能幫助大家在工作中面對分支流程和異常情況的時候,提高處理效率。也能積累出一套自己的「秘籍」。
感謝閱讀,此表還在繼續優化中……
下載地址:https://share.weiyun.com/d86f872ca5bbf10753a4ced06213aaef ?密碼:I5sUZd
注:文中所用部分配圖來源網絡和項目實際用圖。
歡迎關注作者「騰訊CDC體驗設計」的微信公眾號:

「設計走查好文合集」
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備: http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。





熱評 大敏君