
@羅羅磊磊 :喜大普奔,喜極而泣,隨著iPhone 6和iPhone 6 plus的上市,ios 8終于在上周推送更新了。新的設(shè)備,新的分辨率。接下來(lái)這篇文章介紹下 iOS 8有哪些變化,全都是為工程師和設(shè)計(jì)師量身打造寫的呦。
Apple官網(wǎng)變遷史,順便一窺設(shè)計(jì)趨勢(shì)呦!《漲姿勢(shì)!從蘋果官網(wǎng)細(xì)看20年設(shè)計(jì)變遷史》

還有一篇強(qiáng)烈推薦的:《騰訊力作!超贊的IOS 8人機(jī)界面指南(1):UI設(shè)計(jì)基礎(chǔ)》
概述
- 簡(jiǎn)介 iOS 8 上的 Safari 的更新
- iPhone 6 和 iPhone 6 Plus
- 新 Api 支持
- Safari 新功能和支持
- iOS 8 原生優(yōu)化
- Safari 插件
- 新的設(shè)計(jì)
- 視頻增強(qiáng)
- iOS 8上的JS
- Bug 和問(wèn)題
已經(jīng)習(xí)慣了蘋果官方的高冷,這次,蘋果依舊沒(méi)有更新任何與 Safari 或者 iOS 相關(guān)的文檔,所以下面的所有數(shù)據(jù)和資料都是基于我自己的測(cè)試和 WWDC 上公布的信息。
iOS 8 上的 Safari
- 支持HTML5新APIs: WebGL (3D canvas), IndexedDB,Navigation Timing API,Crypto API
- 混合應(yīng)用:更快的、優(yōu)化的WebView
- 支持滾動(dòng) Scroll 事件:終于支持了!
- 視頻播放: 全屏API,元數(shù)據(jù)API
- HTML模板元素
- Safari 插件:原生App可以以插件的形式讀取網(wǎng)頁(yè)DOM
- 圖片:支持Image Source Sets和動(dòng)態(tài)PNGAPNG
- CSS:支持Shapes,支持小數(shù)單位
- 瀏覽器自動(dòng)填寫表單(支持信用卡調(diào)用攝像頭掃描)
- 網(wǎng)頁(yè)和本地應(yīng)用交互:登錄數(shù)據(jù)共享
- EcmaScript 6 :部分支持
- SPDY:支持谷歌家的新網(wǎng)絡(luò)協(xié)議了
- 文件上傳失效了(這是Bug)
- 移除了minimal-ui屬性
- 支持Yosemite上的遠(yuǎn)程調(diào)試
相比其他移動(dòng)端上的瀏覽器,iOS 8并沒(méi)有支持有些功能:
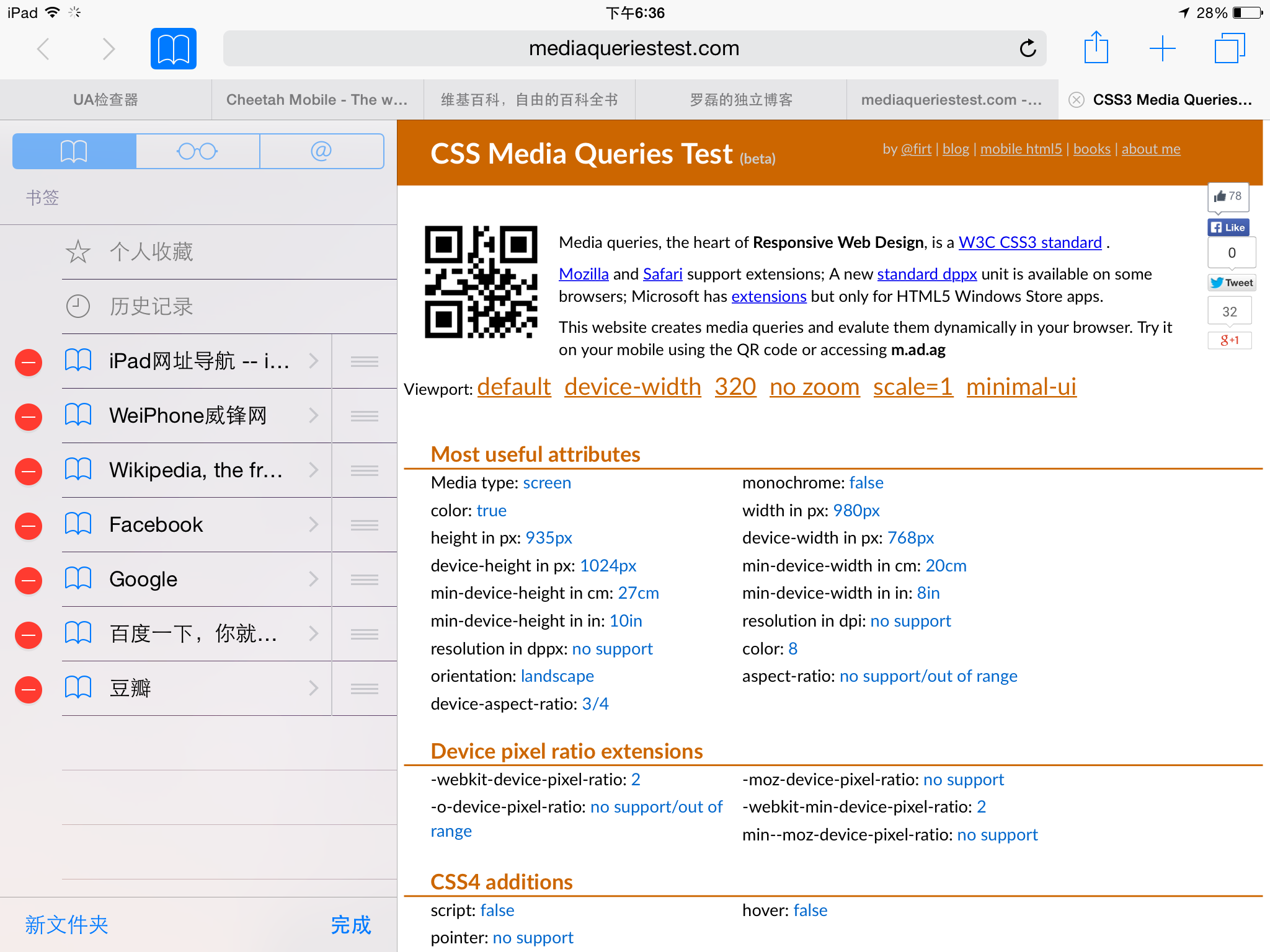
- dp單位的Media queries
- getUserMedia:訪問(wèn)本地硬件設(shè)備,捕獲音頻和視頻的Api
- WebRTC:網(wǎng)頁(yè)即時(shí)通信
- @viewport 聲明
- Datalist
- WebP圖片
iPhone 6 和 iPhone6 Plus
iPhone 6 和 iPhone6 Plus 是蘋果繼 iPhone 5 后的又一款不同尺寸和不同分辨率的設(shè)備。iPhone 6 的參數(shù)為4.7寸大小和750×1334物理分辨率的屏幕(dpi 值與iphone 5s 相同),iPhone 6 Plus則是5.5寸和1080×1920<分辨率(401 dpi)的屏幕。不走尋常路的蘋果給這兩分辨率取名叫Retina HD屏,嗯哼,比Retina多了一個(gè)HD。
對(duì)于Web開(kāi)發(fā)者來(lái)說(shuō),不同的不僅僅是尺子上的大小。還包括默認(rèn)viewport(關(guān)乎width=device-width的設(shè)置),像素比(關(guān)乎高清圖片的應(yīng)用),icon圖標(biāo)大小和登錄頁(yè)的圖片大小。

對(duì)于新 iPhone 的屏幕尺寸,推薦一篇文章:iPhone 6 Screens Demystified 。
Viewport size
正在讀這篇文章的你應(yīng)該已經(jīng)知道,直到上周,所有的 iPhone 和 iPod 使用的都是320px的屏幕寬度。iPhone 6 和 Plus 相比前代更加寬,給我們帶來(lái)了更多的空間,蘋果終于決定加寬瀏覽器寬度了。但是蘋果奇葩的是使用了一套特殊的屏幕像素值。大部分4.7~5寸的安卓設(shè)備的viewport寬設(shè)為360px,iPhone 6上卻是375px,大部分5.5寸安卓機(jī)器(比如說(shuō)三星Note)的viewport寬為400,iPhone 6 plus 上卻是十分怪異的414px(╮(╯_╰)╭ 蘋果你這樣折騰是鬧哪樣啊)。這意味著相比同樣尺寸的安卓機(jī)器,iPhone 6用戶大概要少看4%的內(nèi)容。也許這并不是什么大問(wèn)題,但是你也許還是得檢查下你的網(wǎng)站是否適配。

適配新iPhone,你可以使用下面兩段<meta>
<meta name="viewport" content="width=375"> <meta name="viewport" content="width=414">
設(shè)備像素比
iPhone 6與 iphone 5一樣,像素比都是2,但是另一方面 iPhone 6 401的dpi真實(shí)的像素比值應(yīng)該大約是2.60。為了解決這個(gè)問(wèn)題,蘋果又整了個(gè)新概念Rendered pixels 渲染像素,如果像素比是3x,那么理論上一個(gè)css寬設(shè)為414px的屏幕應(yīng)該擁有1242px的物理像素(現(xiàn)實(shí)中是1080px,小了13%)。
因此,如果你使用一個(gè)3x的圖給高清的安卓設(shè)備,同樣這樣圖也會(huì)適配 iPhone 6 Plus 但是iPhone 的瀏覽器在渲染在屏幕之前首先會(huì)調(diào)整圖片大小。
圖標(biāo)大小
iOS特有的圖標(biāo)大小,在 iPhone 6 plus上是180×180,iPhone 6 上則還是老的120×120。
適配iPhone 6 plus,則需要在<head>中加上這段
<link rel="apple-touch-icon-precomposed" sizes="180x180" target="_blank" >
啟動(dòng)圖
如果你的webapp有一個(gè)啟動(dòng)圖,那么你又得增加兩行代碼適配新 iPhone 了。
iPhone 6對(duì)應(yīng)的圖片大小是750×1294,iPhone 6 Plus 對(duì)應(yīng)的是1242×2148 。
<link rel="apple-touch-startup-image" target="_blank" media="(device-width: 375px)"> <link rel="apple-touch-startup-image" target="_blank" media="(device-width: 414px)">
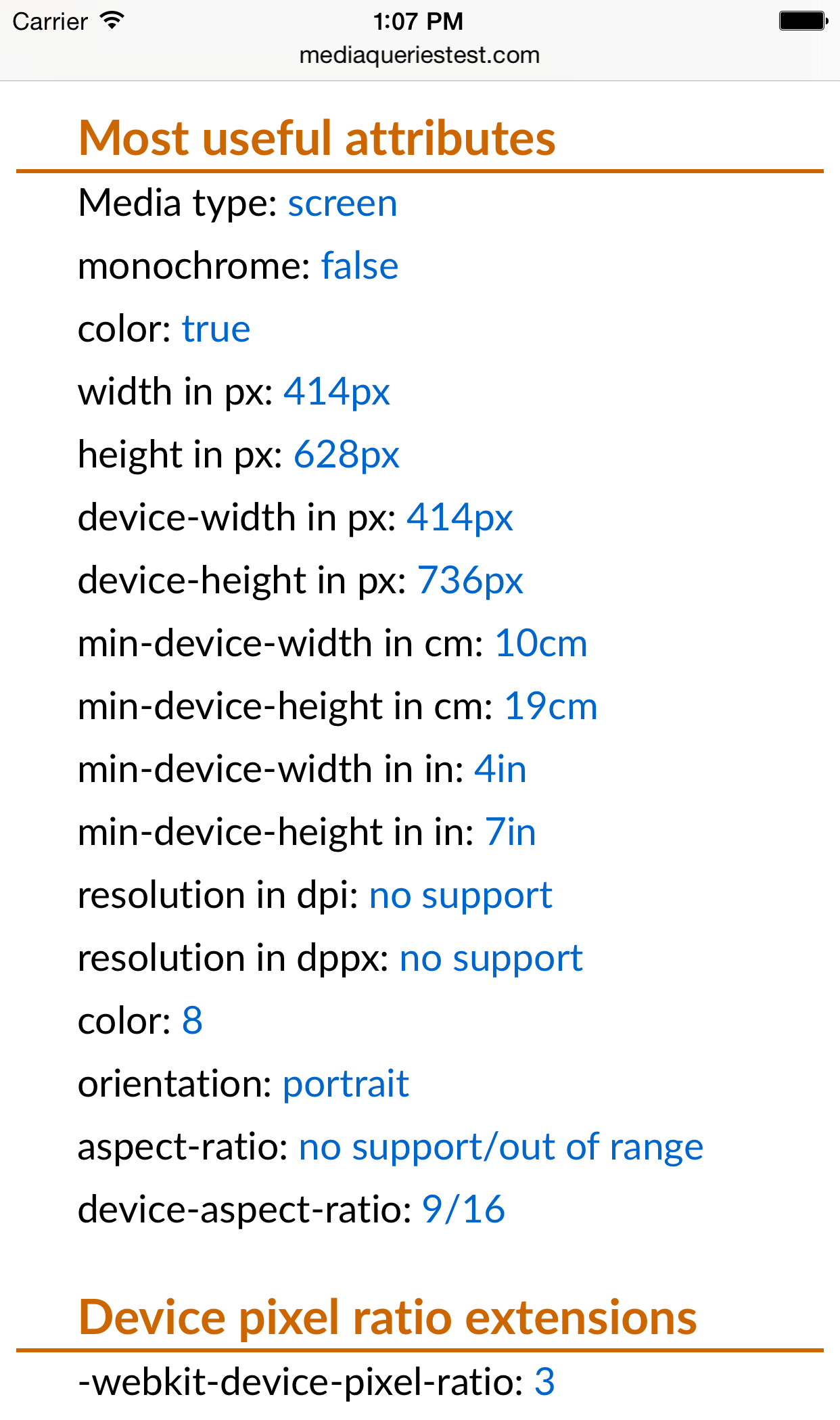
UA探測(cè)
目前位置,所有升級(jí)到iOS 8的 iPhone都使用同樣的UserAgent,所以我們暫時(shí)還沒(méi)有辦法在服務(wù)端判斷這是什么設(shè)備,當(dāng)然,通過(guò)JS和Media Queries我們還是可以通過(guò)技巧來(lái)判斷的。
新的API
兩個(gè)最重要的Api支持終于登錄了iOS,分別是WebGL和IndexedDB,與此同時(shí),Safari也開(kāi)始支持?Web Cryptography?和?Navigation Timing。
WebGL支持3D模擬,并且是瀏覽器默認(rèn)開(kāi)啟。對(duì)于游戲開(kāi)發(fā)者來(lái)說(shuō),這是一個(gè)好消息,更加豐富的交互和形式將在網(wǎng)頁(yè)上出現(xiàn)。
你可以在微軟的這個(gè)FishGl?測(cè)試下 iOS 8 Safarai上進(jìn)行3D渲染的效果。

IndexdDB是W3C繼起用WebSQL后推出的新的標(biāo)準(zhǔn),隨著 iOS支持 IndexedDB,我們能在不同的手機(jī)瀏覽器上使用同一套數(shù)據(jù)庫(kù)API。
Navigation Timing API對(duì)于web性能優(yōu)化來(lái)說(shuō)是個(gè)好消息。通過(guò)這個(gè)API我們能過(guò)測(cè)量更加精準(zhǔn)的加載渲染時(shí)間,優(yōu)化網(wǎng)頁(yè)的用戶體驗(yàn)。
Safari新功能
縮放
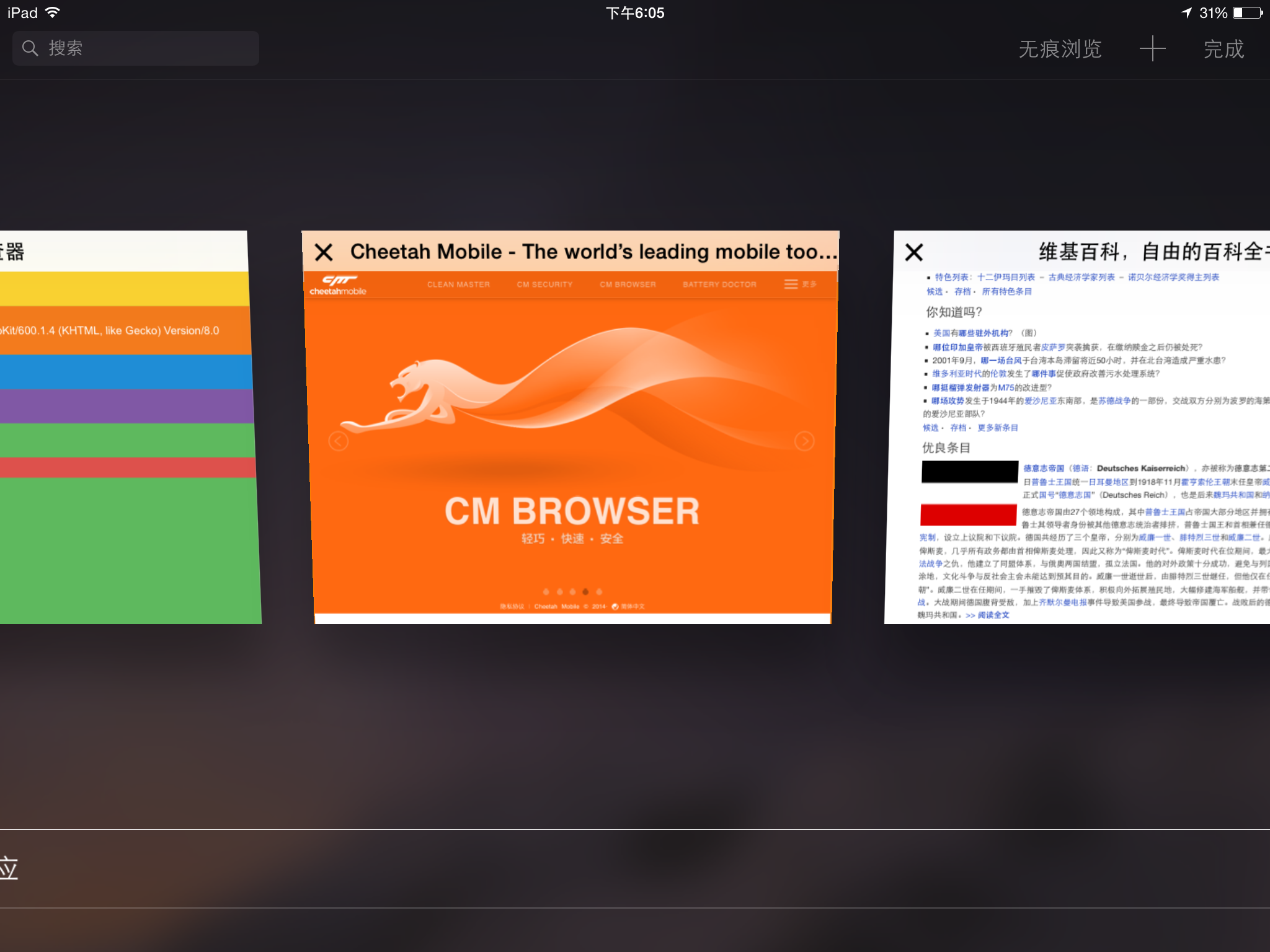
iPhone處于橫屏的時(shí)候,iPad(橫豎均可),如果你用手指捏放屏幕(比如說(shuō)你想放大網(wǎng)頁(yè)),你會(huì)進(jìn)入一個(gè)標(biāo)簽預(yù)覽模式,用起來(lái)倒是挺方面,可是可能會(huì)與你在網(wǎng)頁(yè)上使用的gesturechange事件所沖突,如果你要使用自定義縮放事件,首先愛(ài)你你得event.preventDefault()來(lái)阻止瀏覽器的默認(rèn)事件。

取消 MINIMAL-UI
六個(gè)月前,蘋果推出了了?Minimal UI mode《iOS 7.1的Safari為meta標(biāo)簽新增minimal-ui屬性,在網(wǎng)頁(yè)加載時(shí)隱藏地址欄與導(dǎo)航欄》,iOS 8更新后則又取消了這個(gè),依舊高冷女神范,沒(méi)說(shuō)為什么。
表單自動(dòng)填寫和信用卡掃描功能
Safari如今支持自動(dòng)補(bǔ)全表單,并且當(dāng)Safari檢測(cè)到你要填寫的是信用卡的時(shí)候他會(huì)允許你開(kāi)啟攝像頭直接掃描實(shí)體信用卡。

于此同時(shí),Safari也支持autocomplete屬性,參考?latest spec。這意味著如果你在一個(gè)登錄頁(yè)面,Safari可以調(diào)用Keychain里的數(shù)據(jù)自動(dòng)填寫用戶名帳號(hào)、密碼。Luis Abreu寫過(guò)一篇關(guān)于iOS 8安全和隱私相關(guān)的文章,推薦可以看看:https://lmjabreu.com
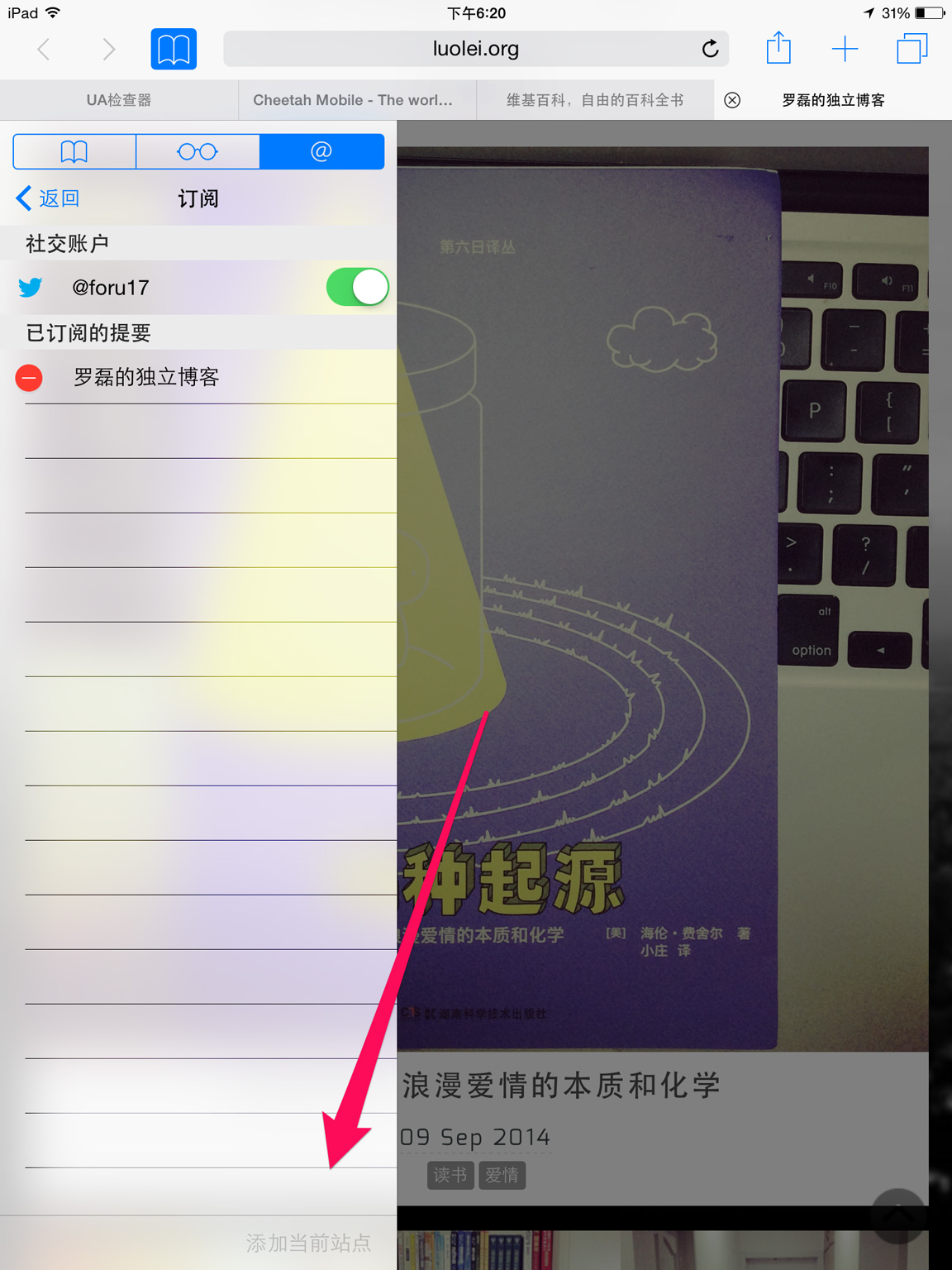
RSS!
如果你的網(wǎng)站提供了RSS訂閱,iOS 8用戶可以直接在瀏覽你網(wǎng)頁(yè)的時(shí)候在書簽欄打開(kāi)他。就是那個(gè)@圖標(biāo)里面有個(gè)訂閱的按鈕,雖說(shuō)有點(diǎn)小低調(diào),但好歹還是有嘛 ?( ′ ▽ ` )?。

工具欄
現(xiàn)在地址欄和工具欄就變成半透明了。在 iOS 7上只有地址欄是半透明的。這意味著初次加載的時(shí)候網(wǎng)頁(yè)可視區(qū)域變得更大(包含了底部的工具欄)。

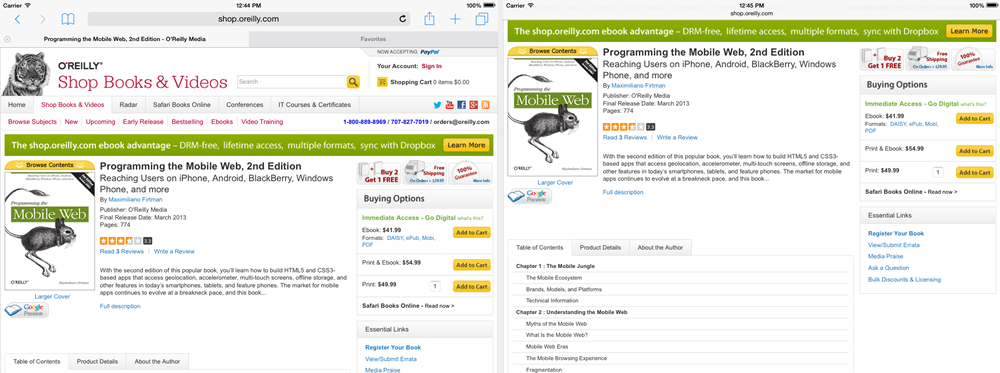
iPad上的更新
iOS 7以后,使用iPhone上的Safari瀏覽網(wǎng)頁(yè),滾動(dòng)的時(shí)候會(huì)自動(dòng)隱藏工具欄(ipad不會(huì)),iOS 8 ipad也有了這個(gè)細(xì)節(jié)上的變化(橫豎都有)。不同的是,在橫向模式的時(shí)候,iPad上面還有一小條,iPhone則是全屏。

除此之外,Safari在橫屏模式開(kāi)啟側(cè)邊欄會(huì)保持原有的viewport大小,只會(huì)改變aspect-ratio

書簽icon和常用網(wǎng)站
Safari終于支持收藏夾里和書簽里的網(wǎng)頁(yè)附帶網(wǎng)站的icon圖標(biāo)。當(dāng)你在地址欄輸入關(guān)鍵字搜索的時(shí)候,同樣會(huì)展示網(wǎng)站的icon(ipad剛剛我測(cè)試了下沒(méi)有)。
![]()
跨平臺(tái)切換
如果你同時(shí)使用Mac和iPhone,當(dāng)你在iPhone上瀏覽一個(gè)網(wǎng)頁(yè),你可以在你的Mac上(需要Yosemite)繼續(xù)閱讀(今年WWDC上專門演示了這個(gè)功能,還得等到Y(jié)osemite的正式更新)。
更像native的webapp
如果你想讓用戶在網(wǎng)頁(yè)上,無(wú)經(jīng)確定,就直接跳轉(zhuǎn)到Apple Store下載你的應(yīng)用,那是不可能的。想讓網(wǎng)頁(yè)與本地應(yīng)有之間有交互,iOS 8帶來(lái)更多的便捷性。
- Safari插件
- 共用認(rèn)證(web和本地應(yīng)用之間能共用安全憑證,無(wú)需再重新登錄)。
新的webview
這次iOS 8更新,最令人激動(dòng)的消息就是混合應(yīng)用與 Mac 上共同了一套 API,意味著iOS 上也能有更多的功能,Mac 和 iOS的通信交互,還有:
- 支持JavaScript與本地應(yīng)用之間通過(guò)postMessage的交互
- New classes configure the Web View similar to the power we have on Android’s Web View.(這段誰(shuí)能翻譯下)
- 更強(qiáng)大的 Nitro引擎,相比前代4x速度的js執(zhí)行速度。
新的 webview(WKWebkit)是新框架(WebKit.framework)的一部分,與老的UIWebView并不是完全兼容。但是老的webviwe依舊保留,所以老的webapp還是會(huì)使用老的webview。
目前的GM版本(公開(kāi)版也是一樣的)依舊存在本地文件無(wú)法上傳的bug,對(duì)于一些混合應(yīng)用(例如Cordova PhoneGap)來(lái)說(shuō),這(多webviwe)算是個(gè)好消息。
這就意味著,目前 iOS 8,擁有4個(gè)web引擎,當(dāng)然,也意味著兼容性和bug都是有差異的。
- Safari
- Web.app (使用full-screen 桌面應(yīng)用)
- UIWebView (老)
- WKWebView(新)
你可以在? HTML5Test.com?這里測(cè)試下你webapp的性能。

對(duì)于那種包殼應(yīng)用和webviewe應(yīng)用來(lái)說(shuō),這個(gè)變化是十分重要的。比如說(shuō)iOS上的Chrome和Facebook本地應(yīng)用中的網(wǎng)頁(yè)應(yīng)用(我們獵豹的電池醫(yī)生、手機(jī)獵豹也大量應(yīng)用webview)。根據(jù)一份報(bào)告,11.5%的iOS流量是來(lái)自基于webview的應(yīng)用。
Safari 插件
iOS 8上的Safar 是第一個(gè)支持插件和拓展的系統(tǒng)預(yù)裝瀏覽器(Firefox OS也許也算是一個(gè))。從iOS 8開(kāi)始,本地應(yīng)用可以拓展到與 Safari 交互,主要通過(guò)兩種方式:分享(Share extension)和動(dòng)作(Actions)。Action 可以與DOM交互,意味著可以本地應(yīng)用可以直接修改DOM元素。
所有的插件都需要用戶主動(dòng)選擇來(lái)觸發(fā)(需要點(diǎn)擊分享中不同的按鈕來(lái)觸發(fā)),暫時(shí)還沒(méi)有可以自動(dòng)運(yùn)行的插件。
舊版 Safari 的分享 菜單同樣被基于 JavaScript 的插件所替代。比如說(shuō)添加到桌面如今就是一段 Safari 中的 js 代碼。
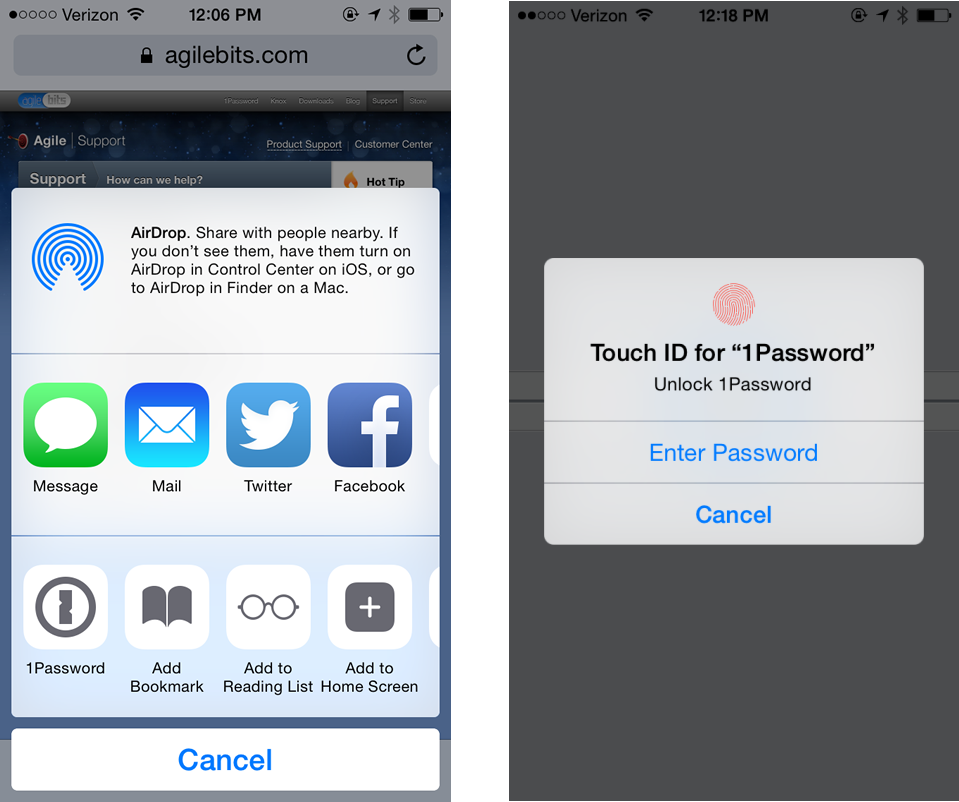
除了蘋果在WWDC上演示的功能,Safari的這個(gè)改進(jìn)意味著瀏覽網(wǎng)頁(yè)會(huì)有極大的體驗(yàn)改善。比如說(shuō)你可以在Safari直接調(diào)用1Password或者LastPassword 保存的帳號(hào)密碼登錄,如果你的iPhone 有 Touch ID指紋識(shí)別,你甚至可以直接指紋驗(yàn)證登錄。

Pocket.com 已經(jīng)聲明即將推出針對(duì) iOS 8的插件。

前端和設(shè)計(jì)師的福利
這次safari新增了很多html5,css3的支持
- CSS Shapes
- CSS object-fit
- CSS Background Blend modes
- word-spacing
- CSS Compositing and Blending
- Subpixel layout 支持小數(shù)點(diǎn)
- Animated PNG supported APNG格式圖片
- Parallax effects and Pull-to-refresh supported (與Scroll事件相關(guān))
- SVG Fragments Identifiers (for SVG Sprites)
- Image Source Set support
- HTML Template support
Animated PNG
APNG格式是PNG位圖動(dòng)畫的拓展,但未獲得PNG組織官方的認(rèn)可,與GIF有點(diǎn)類似(只不過(guò)GIF是基于JPG的),這意味著我們可以制作32位全彩半透明的動(dòng)態(tài)圖。
滾動(dòng)時(shí)差與下拉刷新
如果你做過(guò)移動(dòng)端的項(xiàng)目,你一定知道iOS7以及以前都不支持scrooll事件,iOS 8 終于支持滾動(dòng)事件,這下大家終于可以在iOS上用到視覺(jué)滾差相關(guān)的js和css了,但是不保證完全適配。
這個(gè)支持讓我們可以做出下拉刷新和無(wú)限下拉下載的效果。
小數(shù)點(diǎn)單位
Safari現(xiàn)在CSS單位從整數(shù)轉(zhuǎn)成了浮點(diǎn)數(shù)。這意味著CSS對(duì)象模型中諸如offsetTop和ClientWidth可能會(huì)取得小數(shù)值,之前老的iOS都會(huì)返回整數(shù)值。
與此同時(shí),這也意味著你可以用半個(gè)像素單位了。
div {
border-width: 0.5px;
}
CSS 合成和變形
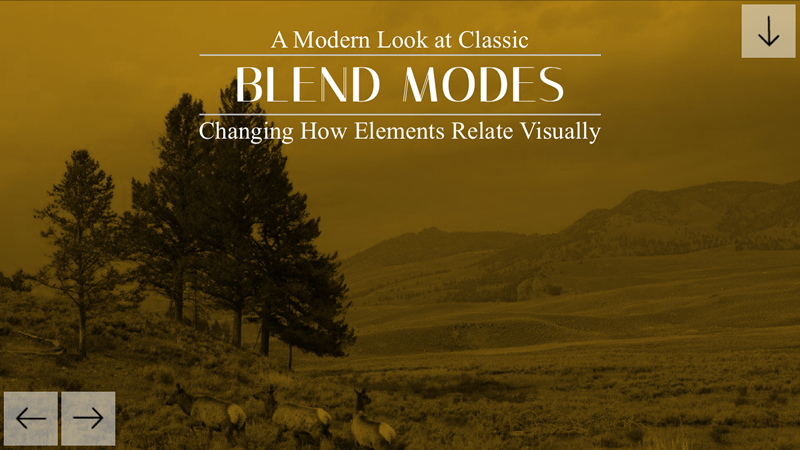
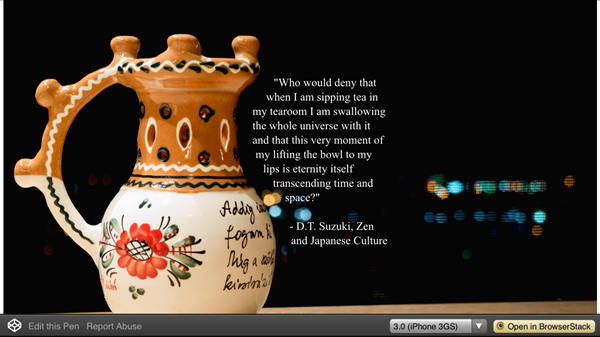
利用mix-blend-mode這個(gè)新屬性支持我們把不同形狀的不同元素合成到一張圖片,這是Adobe在HTML5方面新出的一個(gè)功能。在他們的網(wǎng)站(http://adobe.github.io)上你能看到演示的DEMO和文檔。

從Adobe官網(wǎng)的例子演示來(lái)看,似乎變形是生效了,合成并沒(méi)有生效(我Mac Chrome也沒(méi)生效)。
CSS 形狀
CSS 形狀也是Adobe新出的一個(gè)特性。對(duì)于這個(gè)特性,推薦下W3Cplus上的《CSS Shapes 101》。個(gè)人還是很看好這個(gè)特性的推廣和應(yīng)用的,能給我們的網(wǎng)頁(yè)設(shè)計(jì)帶來(lái)更多的可能性。

Image Source Set
有了解響應(yīng)式圖片的開(kāi)發(fā)者對(duì)這個(gè)應(yīng)該不陌生,隨著高清屏的普及,針對(duì)不同的分辨率做適配是一個(gè)需要注意的問(wèn)題,蘋果iOS 8 支持Image Source Set Spec,意味著可以在<img>標(biāo)簽中使用新的屬性。
<img src="lores.png" srcset="hires.png 2x, superhires.png 3x">
在上面這段代碼的例子中,iPhone 6 Plus 的像素比是3x,它會(huì)加載superhires.png這張圖片,而iPhone 5s,iPhone 6 則會(huì)加載hires.png這種圖,其余的則加載lores.png。但是遺憾的是,iOS 暫時(shí)還不支持<picture>元素。
HTML模板
<template>對(duì)于webapp來(lái)說(shuō)十分有用,<template>中可以包含一段css或者js(不會(huì)被瀏覽器解析),實(shí)際應(yīng)用中,我們可以利用<template>中的代碼創(chuàng)建一個(gè)新的node。
視頻增強(qiáng)
這次更新對(duì)視頻播放相關(guān)的增強(qiáng)了許多,iOS8開(kāi)始支持全屏播放,Meta Data Api和CSS layering(話說(shuō)大家知道HTML5 Video元素是可以通過(guò)CSS來(lái)控制吧?)
<video>元素的全屏播放
Safari不支持全屏播放API,即使是iOS8也不例外。但是能通過(guò)一個(gè)特殊的方法解決這個(gè)問(wèn)題,在<video>元素中增加一段js。
<input type="button" value="Go Full screen" onclick='document.querySelector("video").webkitEnterFullScreen()'>
視頻 Metadata API
Safari開(kāi)始支持<video>的preload="metadata",可以讓瀏覽器觸發(fā)loadedmetadata事件方便開(kāi)發(fā)者控制。
CSS 分層
我可以通過(guò)css控制其他元素放在<video>之前。
iOS 8 JavaScript相關(guān)
- 部分支持ECMAScript 6,包括Promises, Iterators, Maps, For-of, Weak Maps等等。
- 后臺(tái)運(yùn)行:JavaScript會(huì)在后臺(tái)繼續(xù)運(yùn)行(哪怕已經(jīng)切換了窗口甚至Safari切換到后臺(tái),但是計(jì)時(shí)器 times 下降到1s的頻率)。
- 支持scroll事件:不多說(shuō)了,上面介紹過(guò)。
- Unprefixed Page Visibility AP : 我沒(méi)搞懂這個(gè)是什么(哪位知道求指導(dǎo))
- 移除window.doNotTrack
- 支持window.currentScript
9月18更新:
有開(kāi)發(fā)者發(fā)現(xiàn):iPhone 5上的click事件300ms延遲已經(jīng)取消了(只是Safari),但是其他設(shè)備上的Safari和 WebViews 上還有,延遲依舊在 iPod touch, iPads 和iPhone 5s上。
Bug和存在的問(wèn)題
說(shuō)了iOS8和iPhone 的更新,再來(lái)說(shuō)說(shuō)目前發(fā)現(xiàn)的 Bug。
- 不支持文件上傳!!!所有的文件上傳都失效了,你能選擇或者拍張照片,但是js不能獲得任何數(shù)據(jù)。HTML或者XMLHttpRequest的POST請(qǐng)求也不行。但是這個(gè)問(wèn)題但是在桌面啟動(dòng)的app沒(méi)發(fā)生。
- WKWebKit:在新的引擎不能讀取本地文件是個(gè)大問(wèn)題,所以對(duì)于混合app來(lái)說(shuō),還得使用老的UIWebView。
- window.prompt可能會(huì)導(dǎo)致Safari崩潰
- 附件:語(yǔ)音在input和labels輸入時(shí),不管用。(當(dāng)輸入的時(shí)候,label不再發(fā)音)
- 桌面app的iframes中,touch事件沒(méi)有被監(jiān)測(cè)到。
- 手機(jī)休眠后,桌面app中的Timers和requestAnimationFrame回調(diào)沒(méi)有執(zhí)行。
譯者言
iOS 8給web前端帶來(lái)的變化還是很令人欣喜的,更強(qiáng)大的性能,更強(qiáng)大的瀏覽器和內(nèi)核,更開(kāi)放的接口,可以預(yù)見(jiàn)在針對(duì)iOS的web應(yīng)用會(huì)有一個(gè)更大的用武之地。
文章很長(zhǎng),大量技術(shù)詞匯,翻譯了半天,若譯文有錯(cuò)誤或者不妥之處,歡迎指正和提供建議。
附送幾組最新的Apple 免費(fèi)素材:
超高分辨率的高清素材打包下載!
《9個(gè)超高分辨率的IPHONE 6原型素材打包下載》50組素材,要啥角度有啥角度!
《最全的新鮮資源!50組精致的iPhone 6 原型素材免費(fèi)下載》還有iWatch精致素材精彩亮相!
《超全面!25個(gè)精致的iPhone 6和Apple Watch原型下載》
原文地址:www.mobilexweb.com
譯文地址:http://luolei.org
譯者:@羅羅磊磊
uisdc.com"是國(guó)內(nèi)人氣最高的網(wǎng)頁(yè)設(shè)計(jì)師學(xué)習(xí)平臺(tái),專注分享網(wǎng)頁(yè)設(shè)計(jì)、無(wú)線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書:史上最全的設(shè)計(jì)師圖書導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量82萬(wàn)的人氣微博@優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁(yè)設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com
———————————————————–
想在手機(jī)上、被窩里獲取設(shè)計(jì)教程、經(jīng)驗(yàn)分享和各種意想不到的"福利"嗎?
添加 優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì) 微信號(hào):【youshege】?jī)?yōu)設(shè)哥的全拼
您也可以通過(guò)掃描下方二維碼快速添加:

復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國(guó)內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓