
一直在做產品的交互設計,第一次接到做運營活動的設計需求時,內心是興奮的。不出意料的,踩了不少坑,但是有坑才會有成長。講講我做運營活動交互設計的3個故事。
想看作者更多好文歡迎搜索知乎專欄「沁園的設計小跑」。
第一個故事——關于優先級
懷著激動的心情參加評審會,產品經理說:“我們要做一個圣誕活動,先是一個頭圖+標題,然后我們有游戲1等等,接下來有游戲2等等(省略N個字),最后放一些爆款商品推薦。”
所有人立即就游戲的玩法和規則開始了熱火朝天的討論。
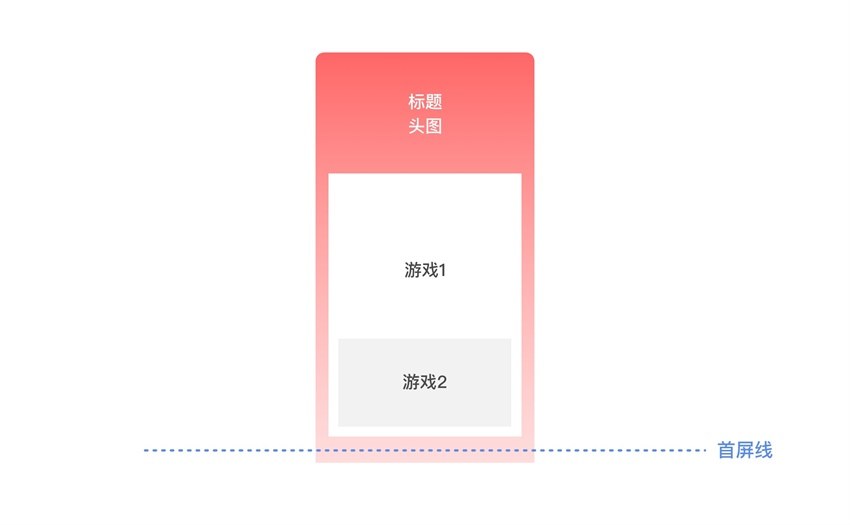
會議結束以后,我的腦海里都是游戲,看來這次運營活動主要就是設計2個游戲嘛,于是第一版交互稿的布局是這樣的:

△ 第一版布局
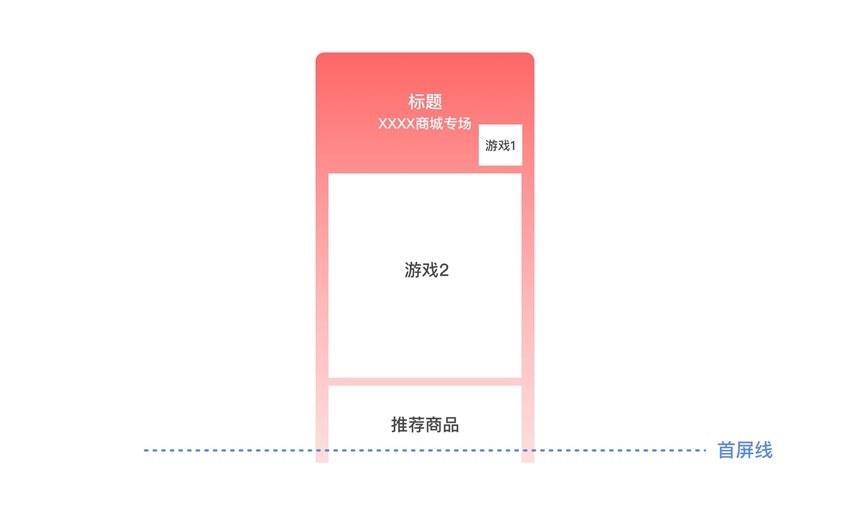
需求方討論以后,發現其實游戲2比游戲1重要很多。看來讓游戲1占據了首屏很不妥,于是又出了第二版交互,將游戲1和游戲2做了一個融合,重點展示游戲2,交互稿布局變成了這樣:

△ 第二版布局
這次,需求方提出希望在首屏至少露出爆款商品的標題。我表示很為難,因為首屏已經要展示2個游戲了,實在無法再壓縮游戲的空間了,和需求方一陣長時間的爭論后,我表示什么都想展示在首屏是不太可能的,到底什么模塊才是重要的?
需求方突然說出了石破天驚的話:“其實我們最想展示的是商城的賣貨信息和下面的商品推薦,游戲只是拉動分享的手段。”什么?這次活動的重點居然不是游戲?
冷靜下來后和需求方一起嚴肅認真的重新討論了一遍活動,確定了這次各模塊重要性排序是「商城賣貨>游戲2>游戲1」,最后,第三版也是最終版的交互布局是這樣的:

△ 第三版布局
游戲2只是商城活動的一部分,而最不重要的游戲1縮小成只有1個入口。

△ 改稿共耗時1天多
經驗:其實在一開始的評審會上,不應該直接進入方案的討論,而是應該和需求方明確好:這次活動的目標是什么?各個模塊的作用是什么?各個模塊的優先級排序是什么?這樣可以避免后面方案不斷改稿。

總結幾個溝通小技巧:
1. 及時復述
一方在表達觀點時,另一方不要只是聽只是點頭,最好是以自己的理解把話復述一遍,這樣可以確保雙方理解一致,及時發現理解不一致的地方并進一步解釋。
2. 筆記+草圖
及時用筆記錄下大家達成一致的結論,避免遺漏。討論的同時也可以用快速手繪的方式表達想法,在這個情況下,手繪稿的美觀一點都不重要。
3. 郵件
在結束一次信息量比較大的討論會后,整理好大家達成一致的結論,用郵件的形式發給大家,有利于大家再次明確結論。
4. 多方當面溝通
討論復雜的問題盡量當面溝通,并且最好召集相關人員,找可以拍板做決策的人參與,提高溝通的效率。
編者注:這里再給大家提供幾個設計師必備的溝通技巧,讓你的工作效率加倍。
- 和甲方:《這才是真相!為什么中國的甲方都不愿意為設計付出高額費用?》
- 和產品:《就得這樣!7個設計師與產品經理溝通的實戰經驗》
- 和工程師:《暢快出效率!幫設計師與工程師更好溝通的3個方法》
- 和上下級:《工作不順心?總監給你聊聊職場溝通中的“上下左右”》
第二個故事——關于游戲設計
游戲2的游戲規則:
- 邀請好友幫忙「點擊」。
- 邀請1個好友可以獲得1次抽獎機會。
- 邀請5個好友可以獲得2次抽獎機會。
- 邀請12個好友就可以獲得3次抽獎機會。
- 最多得到3次抽獎機會,在活動的最后1天開始抽獎。
在游戲規則的基礎上,設計什么樣的游戲、用什么樣的視覺來包裝是設計師要考慮的問題。
一開始,我先思考應該是動態游戲還是靜態游戲,最后決定做靜態游戲,因為這次活動中游戲并不是最重要的,做得太「重」難免喧賓奪主,而且游戲的目的只是為了引導用戶分享,本身已經有抽獎的利益點吸引用戶了,做得太好玩也沒有必要。由于上線時間比較緊迫,技術也沒有辦法在短時間內實現復雜的游戲效果。在設計游戲時,設計師第一反應常常是希望把游戲做得非常好玩效果非常豐富,但實際上要多方面衡量投入產出比。

△ 設計草圖
游戲規則里有「進度」的概念,但是如果只是做一個進度條未免太枯燥了。所以在思考游戲方案的時候,考慮用什么概念來包裝「進度」。我先從「圣誕」這個主題出發,發展出很多元素,得到了一些靈感。
概念一:圣誕老人之路
邀請好友幫忙給送禮物的圣誕老人鋪路,這條路通往最后一天抽大獎,在途中可以得到抽獎機會。

概念二:點亮圣誕樹
邀請好友幫忙點亮圣誕樹彩燈,彩燈從下往上點亮,點亮的過程中可以得到抽獎機會。

圣誕樹可以把元素更好的集中,看起來比較整體,視覺效果應該會更好,而且可以結合游戲1(每日禮包),所以選擇圣誕樹方案。
但是,在第一個故事中我們說過,后來信息優先級發生了比較大的變動。圣誕樹的方案如果想有比較好的效果,其實需要比較大的面積。但是現實情況是,我們必須減小游戲的面積,要在首屏更多的露出爆款商品模塊,因此思考面積更小的解決方案,一陣頭腦風暴+草圖后,有了概念三。
概念三:拼圖
拼圖也許是最不圣誕的方案了,使用這個方案是因為拼圖占用的面積比較小,而且拼圖是一個很容易理解的玩法,后期的視覺設計其實也可以通過結合圣誕元素來展示圣誕氛圍。具體玩法是邀請好友幫忙拼圖,1個好友可以幫忙拼1塊,每完整拼成1張圖就可以獲得1個抽獎機會。

第三個故事——關于信息傳達與測試
好不容易把交互稿里所有的流程、跳轉的頁面,所有的狀態都做好了,但是距離完成還有很長一段距離。
有時設計師在想方案想久了以后,因為自己對游戲的玩法已經了如指掌,很容易覺得自己設計的展示方式用戶也能很好的理解,感覺這個時候設計師的同理心也不夠用了。
所以找人做測試是很有必要的,拉來兩個非設計崗的同事充當臨時被測者,測試結果讓自己很驚訝,他們不僅很難懂這個拼圖游戲的規則,而且還產生了很多誤解,說明這一版游戲的交互設計在信息傳達上是很有問題的。
把問題整理了以后開始改稿,一邊改一邊繼續找人測試,每改一版在測試的時候都發現有所進步,直到最后一次測試的時候,被測者一眼就明白了游戲怎么玩,方案在一步步變好的過程還是很激動人心的!

經驗:
- 游戲設計要盡量減少用戶的認知負擔,玩法要盡可能簡單,減少游戲任務的設定。
- 盡量不要出現用戶沒有聽說過的概念(比如我改稿前自創的瓜分卡概念)。
- 不要指望用戶看圖就能懂游戲規則,文案很重要。大標題文案上要體現:動作/怎么玩(邀請好友拼圖)、規則(每拼成1張圖得1次抽獎機會)、利益點(10萬紅包、每次都有獎)。
- 有時間限制的活動,在設計上可以思考營造「緊迫感」來刺激用戶參與(比如倒計時)。
- 一邊做稿子一邊找人測試,可以盡早發現問題,但是也要注意方法。
最后說幾個關于做運營活動交互的工作方法建議。
1. 快速鋪頁面,先把整個流程跑通,再考慮每一個模塊和細節
活動常常涉及到站內和站外的流程,還有很多狀態和特殊情況,建議先從全局考慮把交互稿的流程理出來。先把大流程和一些較簡單的頁面差不多做好,再來仔細思考一些難的、暫時不能確定的地方,這樣不至于在要交稿的時候才發現還有好多頁面和狀態沒有時間做。
2. 善于找參考圖
親身體會,一邊做交互一邊找參考圖是一個不錯的工作方法,可以激發很多設計靈感。參考圖不限于是頁面,也可以是平面、插畫等。也可以上花瓣網找一些運營活動的頁面,參考別人是如何清晰傳達信息的。
以上就是我做運營活動交互設計踩過的「坑」和總結的經驗,謝謝閱讀。
「運營設計好文合集」
想看作者更多好文歡迎搜索知乎專欄「沁園的設計小跑」。

復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 2 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓