
設計師在進行APP設計時,往往會更加專注于界面的布局、界面和界面之間怎么跳轉、操作反饋,卻往往忽略掉一個比較重要的環節,就是APP數據加載中的設計。那么我們怎么處理好界面交互中的加載設計,保證體驗無縫銜接,保證用戶沒有漫長的等待感呢?
系列文章:?
依舊附上一張腦圖,組件控件分類(如果單純通過組件控件,難以滿足功能劃分的需求,所以我將這個范圍擴大,分類里面不僅僅含有組件和控件,所以請不要在意細節。)

什么是加載?
用戶在客戶端的界面上進行操作,客戶端發送請求到服務器,服務器處理請求,返回數據給客戶端,并顯示給用戶。這一過程成為加載。區別于緩存,緩存是主動的,加載為被動的。
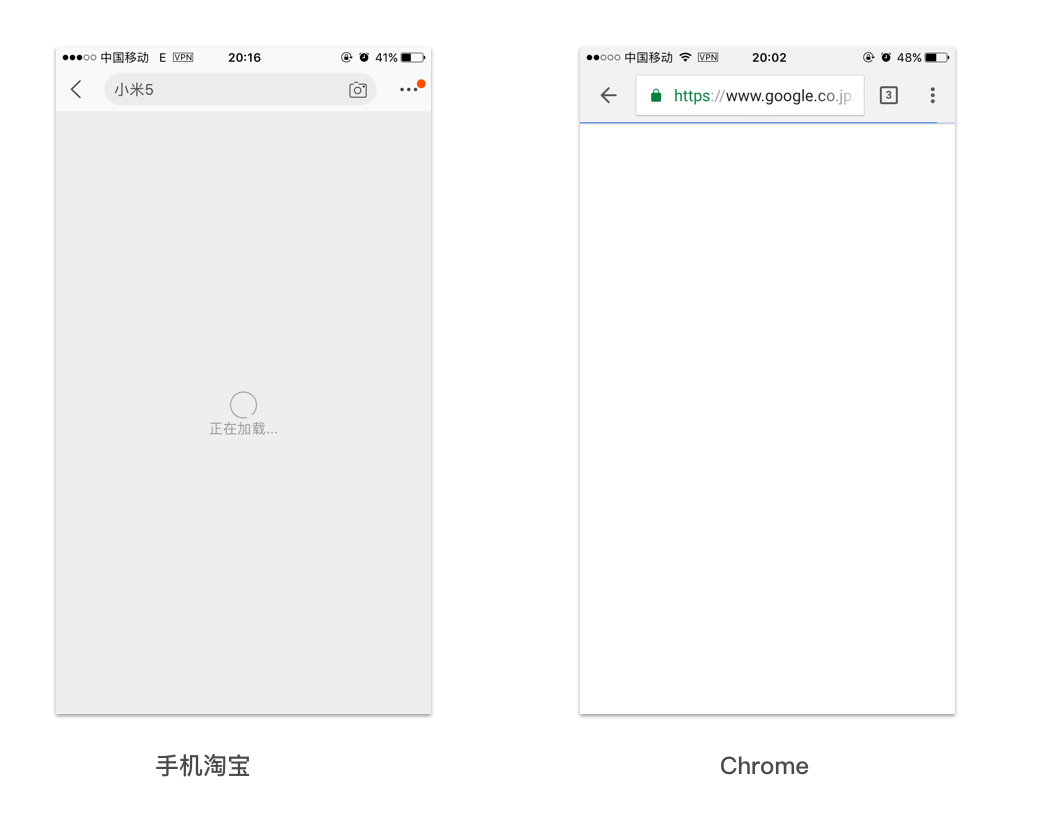
全屏加載
這種加載比較簡單,一般運用在頁面內容比較單一的情況下,所以直接一次性加載完所有數據后再顯示內容。

1.優點
能保證內容的整體性,全部加載完才能夠系統化的閱讀。
2.缺點
比較明顯,就是有非常強烈的等待感,3s以上會產生焦躁情緒。所以,在地鐵等信號不好的地方,使用手機網頁獲取內容實在是比較災難的一件事情。
3.使用場景
- 常見的是從上一級界面進入下一級界面;或者H5中常使用。
- 一般這種情況會配合有明確進度標識的加載loading。
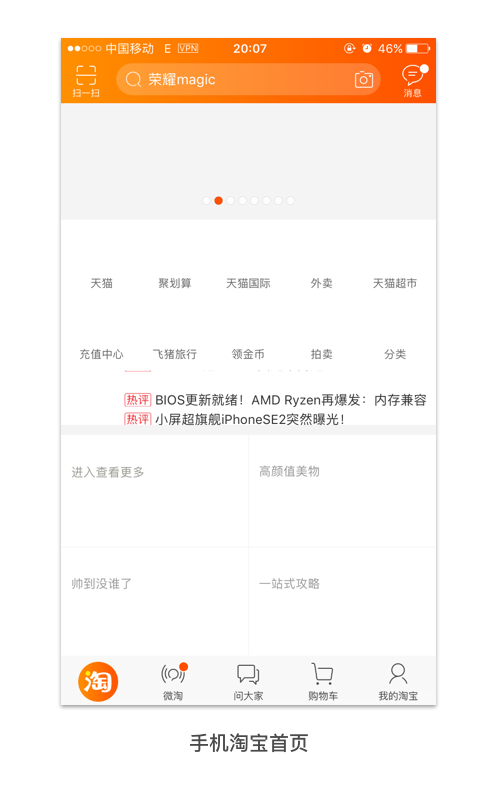
分步加載
當有文字和圖片時,圖片會比文字加載的慢,這個時候往往文字先加載出來,圖片在加載過程中使用占位符,直到圖片加載成功。當加載的頁面內容有固定的框架時,可以先加載框架,再加載框架內的內容。通過先加載頁面框架,設計占位符等形式可以提前讓用戶知道整個界面的架構,提高產品的體驗感。

1.優點
可以幫助用戶快速了解整個界面的信息布局。
2.缺點
開始瞬間會丟失掉重要的關鍵信息,用戶初次感知會認為產品出問題了。
3.使用場景
適用于多圖片布局的界面。比較消耗流量的界。
下拉加載
用戶下拉時,出現loading動畫,對整個頁面的重新加載刷新。現在很多的產品重新設計loading加載動畫,使得加載過程更加具有情感化,人性化和品牌化。

1.優點
方便用戶刷新當前界面,獲取新數據。
2.缺點
非首屏時,無法進行該手勢操作。
3.使用場景
界面信息可以刷新加載時使用。
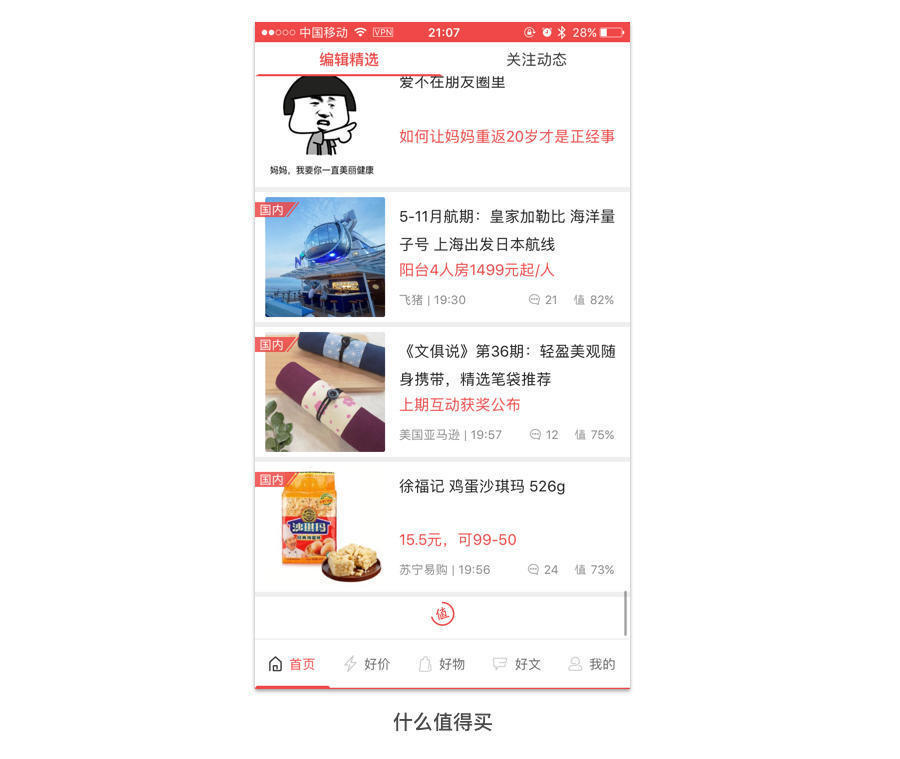
上拉加載
用戶在瀏覽界面的過程中,對于未加載的信息,上拉過程中自動加載。

1.優點
把用戶代入無盡瀏覽模式,讓用戶一直向下滾動,不需要手動點擊下一頁。
2.缺點
沒有盡頭,容易迷失,不方便快速索引定位到某個內容。
3.使用場景
適用于瀑布流、長列表、商品列表等情況。
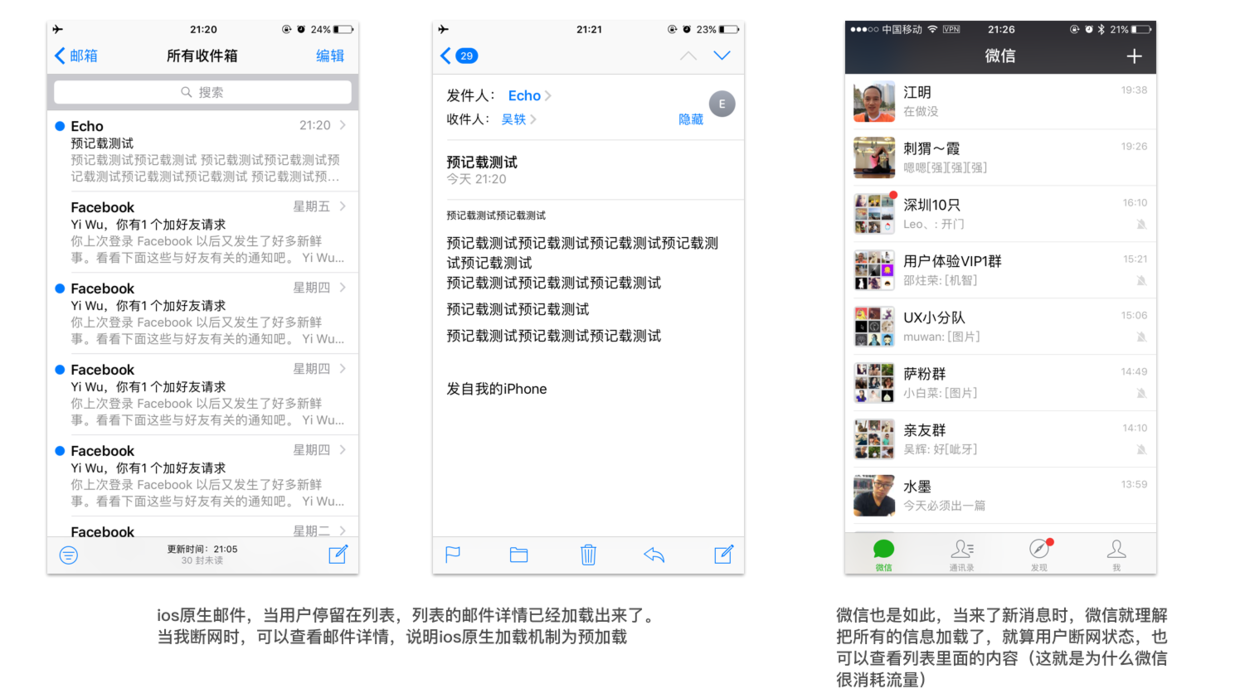
預加載
當用戶在停留一個界面時候,將對應當前界面通向下一界面的所有信息都加載出來。使用這個加載方式會使得使用過程中很快減少時間等待。

1.優點
用戶進入下一級頁面無需加載過程,使用給用戶流暢之感。
2.缺點
在非WiFi情況下,浪費用戶流量。
3.使用場景
信息需要即時刷新,同時預加載后消耗流量較少的場景,例如IM或郵件。這種加載機制的好處就是進入下一頁無需加載,使用流程。
智能加載
根據用戶的網絡情況,加載不同質量的圖片內容。例如在WiFi情況下,加載出來的圖片是高清,在非WiFi情況下加載出來的圖片是標清的。
1.優點
是根據具體場景來控制流量和加載速度。
2.缺點
不一定是真實有效的命中用戶需求。
3.使用場景
適用于有大量圖片或視頻的APP,如電商類或在線視頻類APP。
上述一共將加載劃分為6種類型。6種類型適用于不同的場景,各有優缺點。設計師在設計時,可以根據用戶的使用場景和環境設計適合的加載。
歡迎關注作者的微信公眾號:「UEDC」

系列文章:?
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓