
Echo :引導是帶領用戶更快速更愉悅地達到目標的過程,能在用戶使用產品功能前或遇到障礙之前給予及時的引導提示。為了業務或者產品目標的需要,有時候需要給予一些適當的提示方便用戶去理解產品。
為了完成不同的引導內容和引導的目標,移動端的引導設計會根據需求進行不同的多樣化處理。常見的引導有:引導頁(幻燈片)式引導,浮層式引導,嵌入式引導。
三種類型的引導各有各自的特點以及使用場景,本篇文章詳解組件控件結構體系—引導類。
依舊附上一張腦圖:組件控件分類(如果單純通過組件控件,難以滿足功能劃分的需求,所以我將這個范圍擴大,分類里面不僅僅含有組件和控件,所以請不要在意細節。)

引導頁(幻燈片)式引導
定義:一般出現在App首次啟動的時候,是一系列宣傳、解說、幫助等頁面的組合。
在移動互聯網的產品的設計中,引導頁的設計則是在用戶初次使用該移動產品時,給予的一些必須性的幫助以使得用戶能快速愉悅地了解這個產品的功能與具體操作方式。
一方面從產品的角度考慮,產品希望用戶能夠方便的理解產品的特性,減少對產品的陌生感;另一方面,從用戶角度來看,一個應用里好的引導不僅能使他們對這個應用有好感,也可能更容易得留住他們。

用途:
- 讓用戶快速了解是一個什么樣的產品。
- 讓用戶快速了解該產品的主功能、或者要重點宣傳的特色、重大更換功能。
建議:
- 文案簡單易懂,重點突出。
- 內容可以是圖片、視頻、插畫漫畫等,且內容和文案要有一定的關聯性。
- 分頁符一般是2-5個。
- 提供可以直接跳過引導頁的操作,不強制用戶一定全部瀏覽。
使用場景:
- 用戶第一次使用時,產品通過引導頁讓用戶快速了解產品的主功能。
- 用戶更新產品時,產品通過引導頁給用戶傳導更新的新功能。
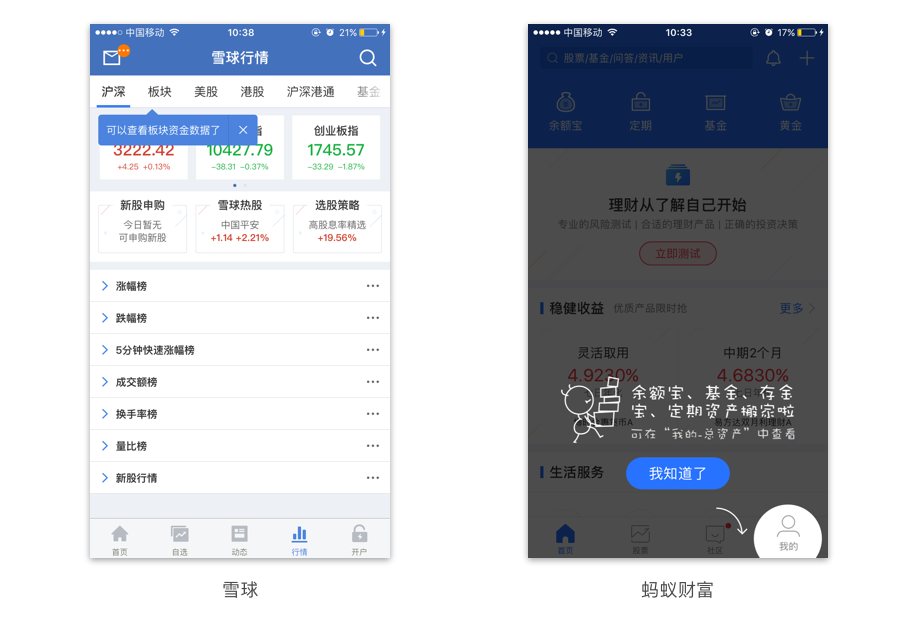
浮層式引導
定義:一種輕量級單目標性很強的引導方式,一般是浮層結合文案的,樣式類似氣泡的引導方式。

用途:
- 提示用戶新增功能或頁面調整,或如何使用該功能。
- 提示用戶重要功能或一些隱藏操作。
建議:
- 特有文案、帶有指示箭頭的類似氣泡設計。
- 一般為非模態浮層,大概顯示3秒左右自動消失,對用戶干擾較小。
- 文案上盡量簡潔,表意清晰,建議控制20字以內。
使用場景:
- 有些新增功能不易讓用戶察覺同時這些功能對產品本身來說比較重要,這時候需要浮層引導,讓用戶知道該功能或者使用方法。
- 用于新手引導。
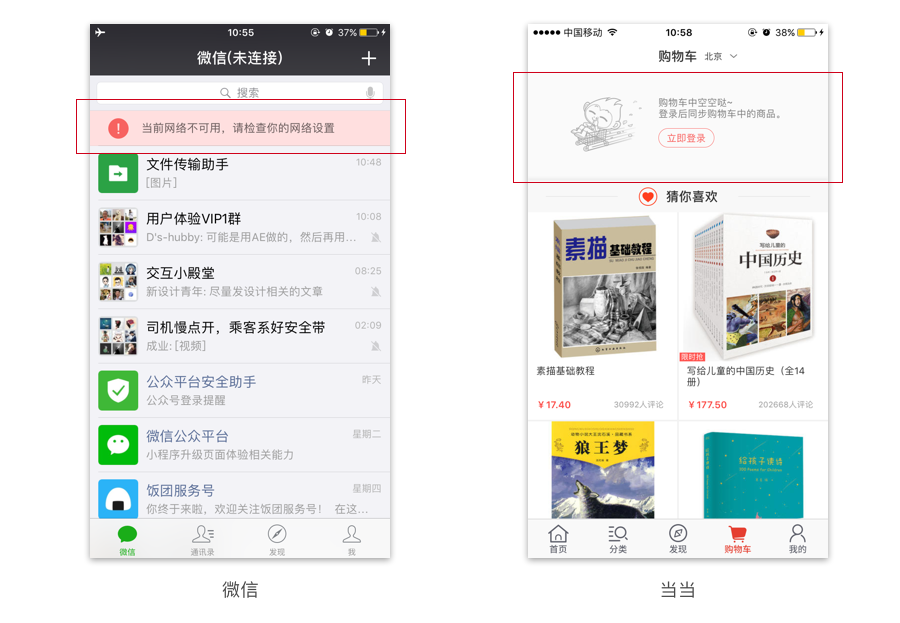
嵌入式引導
定義:將引導內容直接嵌入到界面中的引導方式,可以嵌入到狀態欄、導航欄、工具欄,比較常見的是嵌入到主題內容界面中。

用途:
- 讓用戶了解當前界面或者操作處于何種狀態,并指導接下來如何操作使用。
- 保留當前界面的內容,同時增加引導提示。
建議:
文案簡短表述當前狀態并告知用戶如何操作。
使用場景:
- 異常狀態時使用嵌入式引導,目的是提示用戶異常狀態。
- 初始狀態時,由于界面數據為空,這時候通過嵌入式引導提示用戶操作。
三種引導類型按照重要度依次為:引導頁(幻燈片)式引導 > 浮層式引導 > 嵌入式引導。三種引導可相互組合使用。到底使用哪個?則根據業務和對產品的定位來判斷。
歡迎關注作者的微信公眾號:「UEDC」

「如何搞定用戶引導頁」
- 頂尖指南丨《超全面指南!如何設計移動應用引導頁》
- 技巧分享丨《討厭引導頁?這5個技巧幫你設計出眼前一亮的APP引導頁》
- 實戰案例 |?《如何在新用戶引導流程中用好空狀態界面?》
- 干貨總結丨《騰訊實戰干貨!怎么讓引導頁不再是無用小透明?》
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================明星欄目推薦================
優優教程網: UiiiUiii.com是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓