![]()
今天除了一個清新干凈的在線配色網(wǎng)站,還有最近發(fā)現(xiàn) Google 在自家的 Google Design 網(wǎng)頁里收錄整套的平面化設(shè)計圖示 Material icons,如果你正好在開發(fā)網(wǎng)頁,或者設(shè)計 iOS、Android 應(yīng)用程序,這套圖標(biāo)是個可運用的高質(zhì)量免費資源。
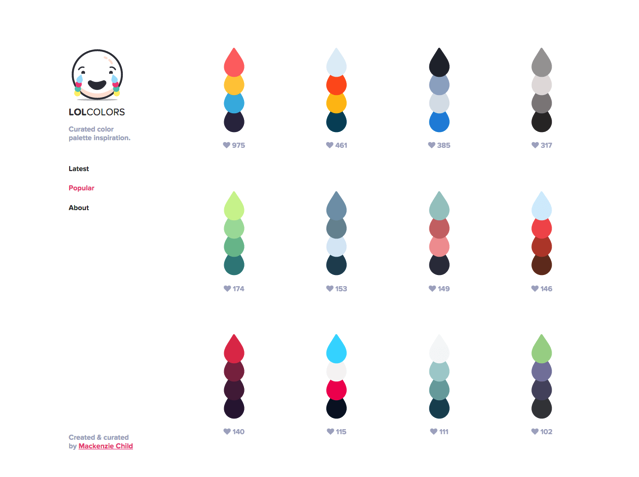
LOL Colors
LOL Colors 網(wǎng)站是一個很簡單、設(shè)計可愛的在線配色工具,我曾經(jīng)介紹過許許多多的選色服務(wù),使用上都大同小異,沒有太過突出的功能,當(dāng)然這個 LOL Colors 也差不多,你可以在這里找到許多的色彩組合,將鼠標(biāo)光標(biāo)移動到顏色上方就會顯示色碼。
原以為 LOL Colors 是和「英雄聯(lián)盟」有關(guān)的色彩工具,事實上 LOL 是國外常見網(wǎng)絡(luò)用語,指的是大聲笑(laughing out loud 或 laugh out loudly 縮寫),LOL Colors 把一些配色以四個一組排列而成,而這一顆顆水滴狀的色彩就像是眼淚,笑到飆淚。
特別的是 LOL Colors 由開發(fā)者 Mackenzie Child 獨自開發(fā),從設(shè)計、編寫程序代碼到網(wǎng)站上線只用了短短 24 小時!透過這個案例想告訴大家:凡事別拖延,給自己一個挑戰(zhàn)期限,將手邊工作完成吧!
STEP 1
開啟 LOL Colors 網(wǎng)站后,可以找到最新加入的配色組合,每個組合下方愛心代表喜愛的人數(shù),目前 LOL Colors 還沒有收藏自己喜愛顏色功能,也還無法自行加入配色,開發(fā)者表示這些功能都在計劃中,日后也會陸續(xù)更新至網(wǎng)站。

STEP 2
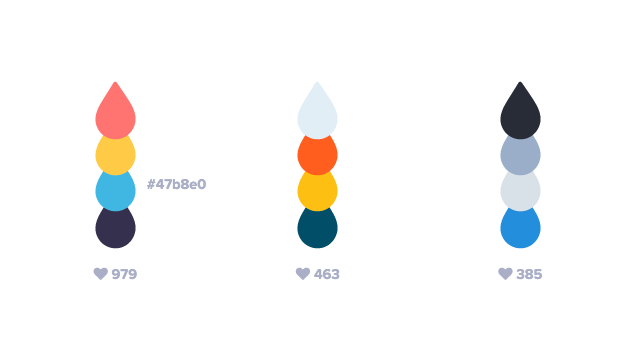
將鼠標(biāo)光標(biāo)移動到色彩上方,右側(cè)會顯示色彩代碼(Hex Code),你可以把色彩選取后復(fù)制代碼,將顏色使用到你的設(shè)計項目上。

其實這些色彩服務(wù)都是一種刺激靈感的方式,尤其當(dāng)你苦思要選擇什么顏色時,或許從網(wǎng)站上的顏色搭配也能知道某些顏色組合起來可能會有意想不到的效果。
Google Design – Material icons
(小梯子訪問)
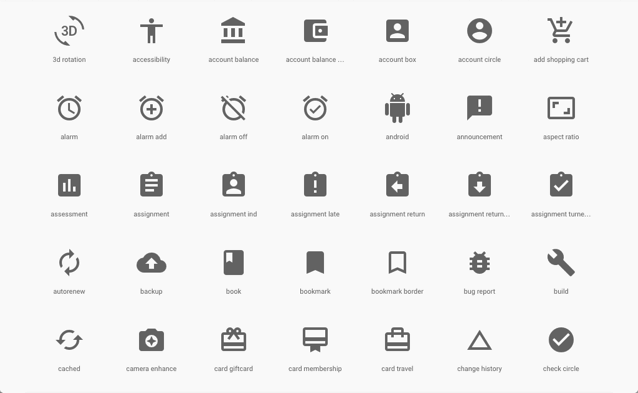
Material icons 圖示分門別類,有包含 Action、Alert、AV、Communication、Content、Device、Editor、File、Hardware、Image、Maps、Navigation、Notification、Social、Toggle 等主題類型,幾乎所有用戶需要的圖示都能在這里找到。
這些圖示的主要特色是辨識度極高,無論在何種大小顯示下都能清楚閱讀,此外,網(wǎng)站提供包括 SVG、PNGs 和 Icon Font 三種類型,18dp、24dp、36dp 和 48dp 四種尺寸。
Material icons 圖示集沒有使用限制,也能在產(chǎn)品內(nèi)重制或再次分享這些素材,如果使用時歡迎在產(chǎn)品 About 頁面標(biāo)記圖標(biāo)來源(不是必須),唯一要求是不可轉(zhuǎn)售這些圖示。
STEP 1
開啟 Materials icons 網(wǎng)站后,可從上面看到特色說明,這套圖標(biāo)集有提供圖標(biāo)字型(Icon Font),且托管于 Google Web Fonts,如果需要可以參考說明操作。
將網(wǎng)頁往下拉,即可看到 Materials icons 提供的相關(guān)圖示,可以發(fā)現(xiàn)這些圖示設(shè)計都相當(dāng)簡潔,而且沒有太多復(fù)雜變化,重要的是即使在小屏幕(如手機、平板計算機)顯示,也能很清楚看到圖標(biāo)要傳達(dá)的訊息。

STEP 2
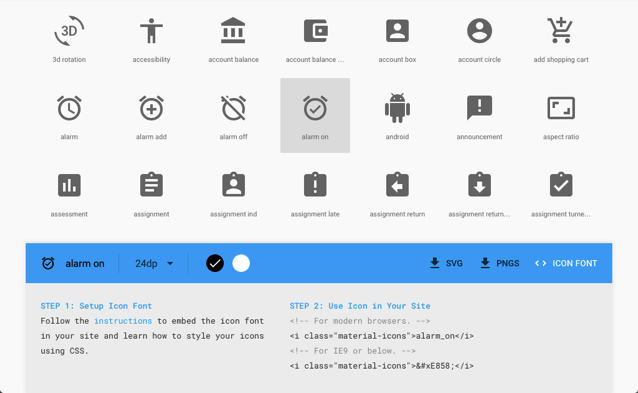
點選任意圖標(biāo)后,下方會顯示該圖標(biāo)在黑色或白色的呈現(xiàn)情形,右下角則有 SVG、PNGs 和 Icon Font 的下載鏈結(jié)(左邊可以切換大小)。
如果你是使用 Icon Font 字型來帶入圖標(biāo)的話,下方也會有詳細(xì)的設(shè)定說明,簡單來說,就是先把 Icon Font 內(nèi)嵌網(wǎng)站,然后以 class 來調(diào)用圖示即可。

值得一試的三個理由:
- 收錄超過八百種設(shè)計精美的免費圖示
- 提供 SVG、PNGs 和 Icon Font 三種格式
- 可自由使用于個人或商業(yè)項目,無須署名
【優(yōu)設(shè)酷站22連發(fā)!】
- 免費圖庫+導(dǎo)航收集站:《酷站兩連發(fā)!高品質(zhì)免費圖庫站+專注WEB/APP導(dǎo)航收集站》
- 音樂站+字體搜索:《酷站兩連發(fā)!幫你專心工作的音樂站+谷歌字體在線搜索神器》
- 漸變色+代碼比較:《酷站兩連發(fā)!漸變色方案全聚合網(wǎng)站+在線代碼比較神器》
- 配色+占位圖:《酷站兩連發(fā)!在線色彩搭配工具+快速生成占位圖片器》
- LOGO下載+字體下載:《酷站兩連發(fā)!可商用的矢量LOGO下載+平面最愛的27款免費字體》
- 壓縮圖片+在線配色:《酷站兩連發(fā)!在線圖片壓縮神器+在線配色工具COLOURCO》
- CSS Hover動畫+寵物小精靈配色:《酷站兩連發(fā)!寵物小精靈專屬配色網(wǎng)站+CSS HOVER動畫收集站》
- 美女圖片+游戲配色:《酷站兩連發(fā)!游戲配色網(wǎng)站+免費美女素材特供網(wǎng)站》
- 在線配色+字體推薦:《酷站兩連發(fā)!在線配色神器+英文字體推薦網(wǎng)站》
- 追波作品變代碼+16進(jìn)制顏色:《酷站兩連發(fā)!用代碼呈現(xiàn)DRIBBBLE作品+16進(jìn)制顏色網(wǎng)站》
- 無縫紋理+多邊形背景:《酷站兩連發(fā)!專注無縫紋理素材站+多邊形背景生成器》
原文地址:free.com.tw

【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:2650232288@qq.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國內(nèi)人氣最高的網(wǎng)頁設(shè)計師學(xué)習(xí)平臺,專注分享網(wǎng)頁設(shè)計、無線端設(shè)計以及PS教程。
【特色推薦】
設(shè)計師需要讀的100本書:史上最全的設(shè)計師圖書導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計微博:擁有粉絲量104萬的人氣微博@優(yōu)秀網(wǎng)頁設(shè)計 ,歡迎關(guān)注獲取網(wǎng)頁設(shè)計資源、下載頂尖設(shè)計素材。
設(shè)計導(dǎo)航:全球頂尖設(shè)計網(wǎng)站推薦,設(shè)計師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨立觀點不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。



發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機派送獎品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報設(shè)計101例
已累計誕生 737 位幸運星
發(fā)表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓