
編者按:Airbnb 開發的這個動效神器,可以幫你輕松讓動效落地,今天來個教程讓大家學一下。
在沒有 Lottie 之前,一般都是通過給 PNG 序列圖,或者是開發自己寫,當然這些動畫一般都是比較簡單的,如果遇到復雜的動畫,開發一般都會拒絕掉,理由一般都是這個沒法實現,這個動畫需要很多時間,版本迭代周期緊,這個版本沒法實現了,要不以后有空給你看看吧。不過自從有了 Lottie,再也不用擔心了,一般的動畫開發都能高效快速的給你高保真還原。
什么叫 Lottie ?
由 Airbnb 開發的 Lottie 是一個將 After Effects 動畫提供給任意一個 iOS,macOS,Android 還有 React Native 原生 APP 的文件庫。這些動畫通過一個叫 Bodymovin 的開源 After Effects 插件,以 JSON 文件的形式進行輸出。Lottie 通過 JSON 格式下載動畫數據并實時提供給開發者。
相關學習鏈接
- Lottie官方:Lottie 官方地址
- bodymovin:GitHub 地址
- lottie-ios:GitHub 地址
- lottie-android:GitHub 地址
動效為何如此重要?
1. 功能性(Functional)
- 優化用戶對界面的感知,使其感到更輕快更全面。
- 引起用戶的注意。
- 提供(用戶操作后的)視覺(功能)反饋,并為下一步的跳轉做準備。

2. 物理性(Material)
- 在一致的動畫原則和物理的(符合物理定律的)UI模型基礎上構建動畫。
- 定義屏幕和UI元件之間的空間相對關系,他們的相對高度,權重以及速度。

3.?趣味性(Delightful)
- 在上面兩個部分都滿足的情況下,加入一些有趣的動畫。
- 使它感覺獨特,能在諸多動畫中能讓人眼前一亮。
- 娛樂用戶,并讓他們一想到動畫就能想到該產品或者反之。

第一步:安裝 bodymovin 插件
如果你還沒安裝 AE,那你先暫停一會,去安裝一下AE 再繼續。這里重點講解一下如何安裝 bodymovin 插件。
相關下載鏈接
ZXP Installer:ZXP地址(網盤)
bodymovin:GitHub 地址
Mac用戶:
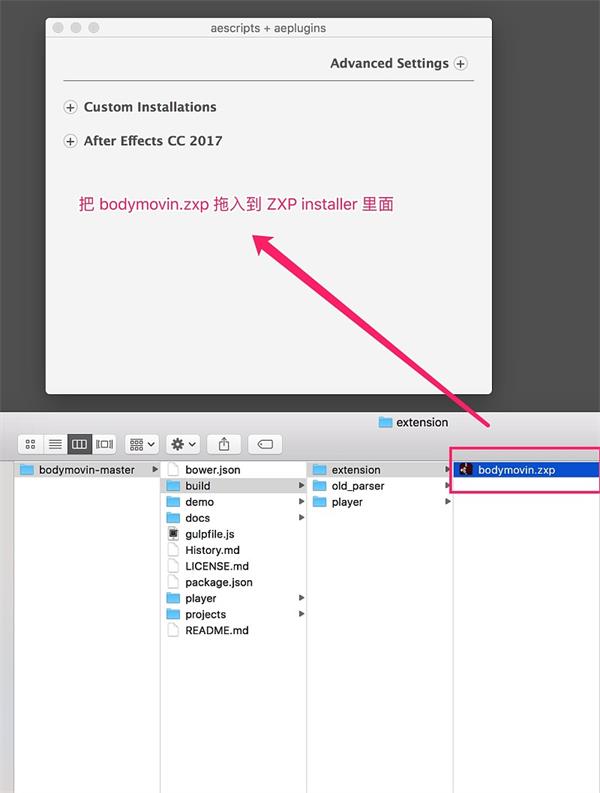
- 打開安裝器 ZXP Installer,拖動 bodymovin.zxp 到安裝器上。

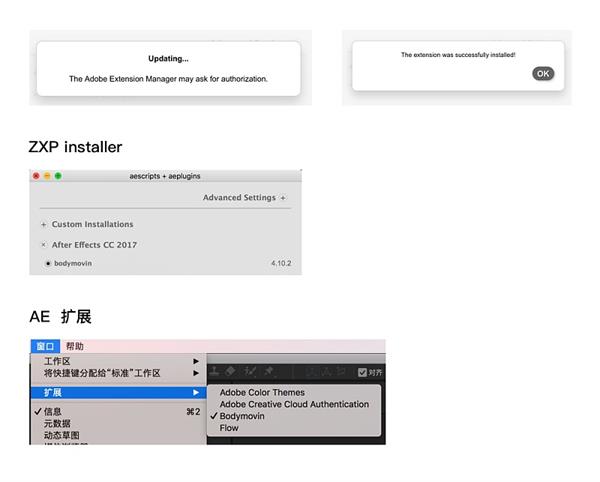
安裝過程中會先看到 updating,耐心等待一分鐘左右,看到 The extension was successfully installed! 則表示插件安裝成功了,然后你可以在 ZXP installer 里面看到這個插件已經存在了,具體可以看下圖。

Windows 用戶:GitHub 網站的方法安裝
第二步:如何導出 json 動畫文件
打開AE,首選項—常規,將允許腳本寫入文件和訪問網絡選項勾選上。

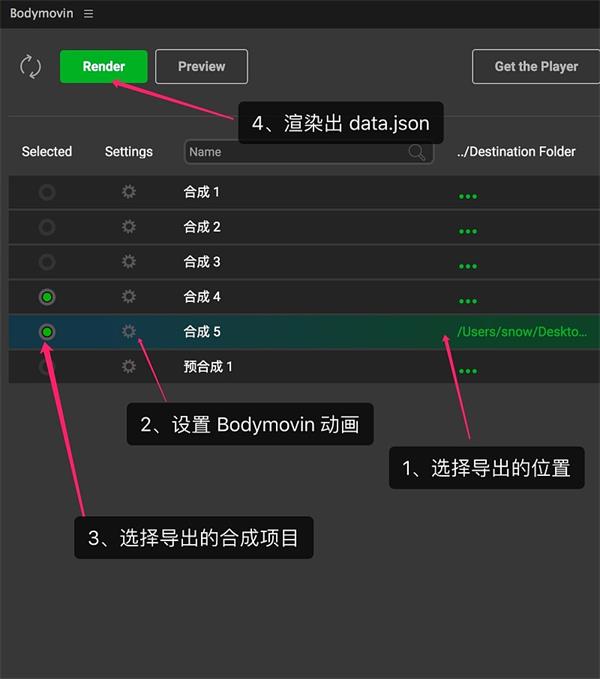
窗口—擴展—Bodymovin,選擇好合成和保存路徑后,點擊 Render 導出 data.jason 文件,再把該文件交給 iOS 開發 (其他同理),具體如下圖。

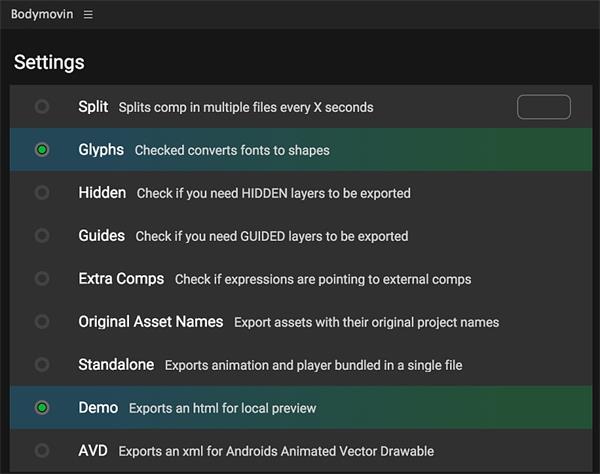
這里設置選擇 Demo ,可以導出html文件,在瀏覽器查看動畫效果。選擇 Glyphs 將字體轉換成圖形形狀。

導出文件

第三步:交付加載動畫
如果你上面的步驟全部都走通了,下面我們開始做一個簡單的動畫,來加深一下理解,如果講的不太好,或者有不對的地方,希望留言指出~
實現的效果


AE新建畫板
通過 iOS 開發那里得知,AE 畫板的尺寸等于 iOS 開發的一倍圖尺寸,所以我直接新建了 50x50px 的畫板大小,這樣的話,最終實現的效果跟自己做的尺寸大小會一模一樣。不過你們可以先做動畫,然后通過新建預合成縮放到新建的 50x50px 的畫板即可。(如果你聽不懂,說明你需要學習一下 AE 的基礎知識了,參考:https://uiiiuiii.com/aftereffects)
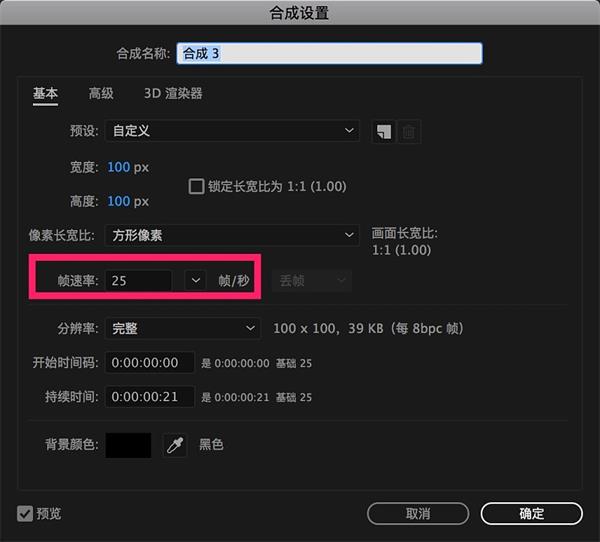
時間設置

動畫的效果是通過走線動畫完成,最終給了20幀,我設置的動畫是 25 幀/秒,換算成時間就是800ms。

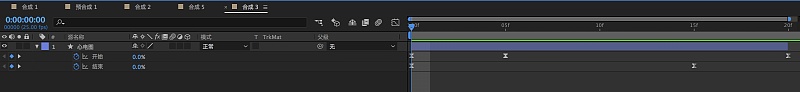
導出設置
記得一定要將合成修建至工作區域,否則開發那邊的動畫就會出現消失一段時間的情況,必須讓你的動畫能完整的來回,不要有多余的空白區域。

開發設置
這里要先聲明一點,我這里的動畫是不需要交互的動畫,其實 lottie 調用的 json 動畫文件是可交互的。lottie 本身會提供一個 progress 的參數,相當于動畫的進度條,這個數值是可以用代碼來控制的,能和手勢等各種操作綁定,做到直接控制動畫的播放進度。比如下拉刷新動畫就可以通過 lottie 實現。
調節 lottie 動畫的速度,也就相當于調節動畫完成的時間,所以你可以坐在開發旁邊慢慢的調節動畫直到你滿意為止。

調節動畫的大小:寬度和高度,同理你也可以讓開發給你調節動畫的大小,還是讓你滿意為止。

在線測試結果
可以直接上傳json文件,可以提前知道動畫是否有問題,然后再交付開發
網址:https://nicolasjengler.github.io/bodymovins-json-tester/dist/
后話
不是所有的動效 lottie 都能實現,希望可以認識到這一點,如果不清楚是否可以實現,可以先熟讀 lottie-ios 的官方文檔。
有些可交互的動畫可以通過分段來實現,可以給開發 2 個及以上的 json 文件,然后拼接在一起即可。
Lottie V 2.0.3 還不支持的動畫有: 合并形狀、表達式、3D圖層、單獨修剪多重形狀
源文件動畫下載鏈接(網盤)
歡迎關注作者的微信公眾號:「花廠設計招待所」

「動效設計三步走」
- 先學會分析:《動效丨七何分析法幫你全面分析界面動效》
- 動效設計方法:《改善你的UX設計!值得參考的四個動效使用方法》
- 提升用戶體驗:《5個小技巧,用動效提升界面的用戶體驗就這么簡單》
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 9 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓