
王M爭:今天這篇文章是對產品中的標記系統做的一個整理分析,里面涉及到的內容比較雜,希望可以幫助到大家。
標記系統
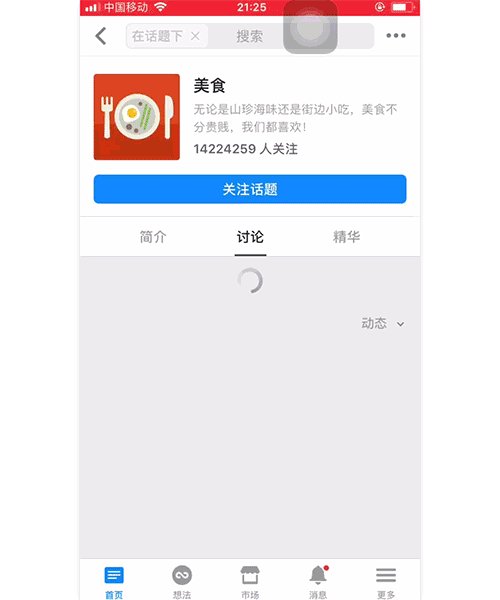
寫這篇文章的緣由是我最近經常在「餓了么」里點外賣,我發現一個店鋪有很多「標簽」,每個標簽代表不同的意思。「新」代表這家店是剛開的;「減」代表有滿減優惠;「首」代表新用戶下單會立減消費金額;「保」代表該店鋪參加了「外賣保」計劃,食品安全有保障;「票」代表該商家支持開發票等等。非常的復雜,我就問我自己:如果我做的產品中有這么多的標簽,我應該怎么展示呢?為了解決這個問題,我覺得有必要梳理一下產品中的標記系統。

從這個角度來說,大家不知道標記系統很正常,因為這只是我為了表述方便而起的一個名字,你完全可以有自己的叫法。設計其實是一個包容性很強的行業,沒有所謂的非黑即白,非對即錯。同樣的一個設計理念,每個人都有不同的叫法和理解。我所理解的標記系統是為了滿足營銷宣傳需要或者狀態發生變更而對特定內容進行標記讓用戶能夠感知。
下面詳細的介紹標記系統里的幾個常見的設計元素,角標、標簽、紅點和印章。
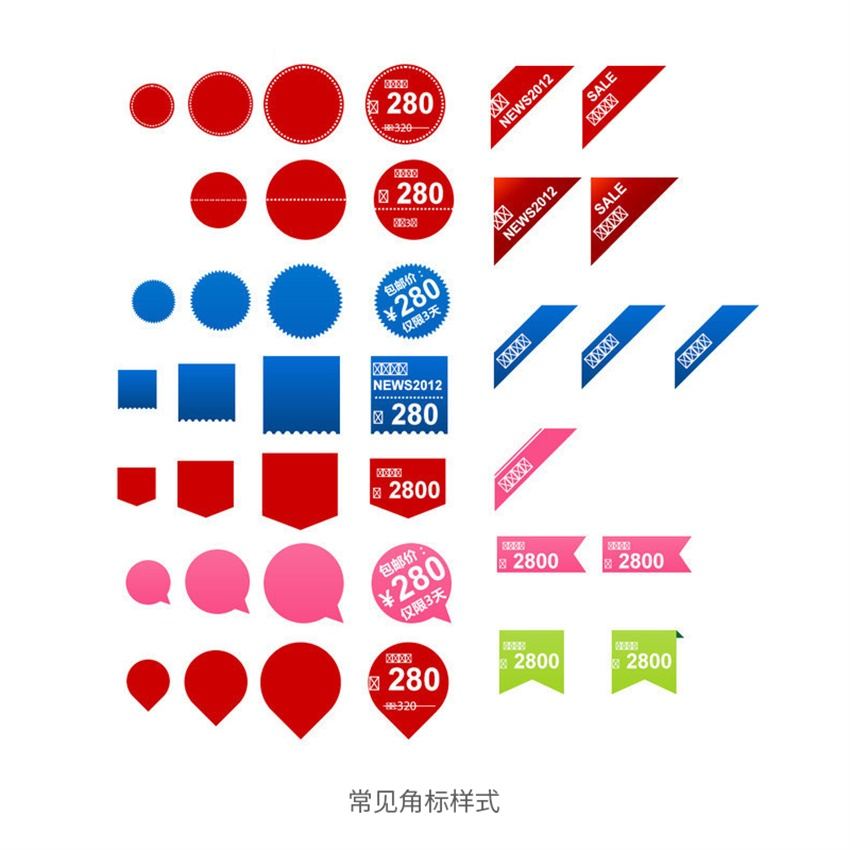
角標
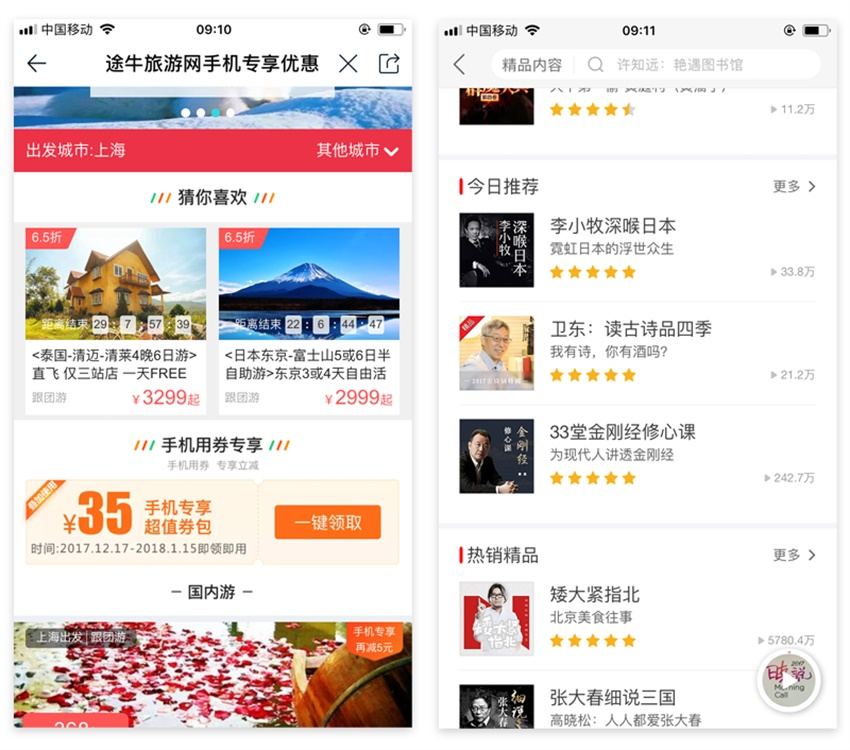
角標主要用于營銷宣傳期間,提升用戶點擊率。例如最近圣誕節快到了,你想要重點宣傳一個產品,你可以使用角標來吸引用戶注意力,加上「爆款」「折扣」「熱銷」等字眼。

在我看來,角標是表現力最強的標記元素。因為角標一般會出現在界面的左上方和右上方,左上方的居多,根據用戶的「Z」型瀏覽習慣,角標很容易被用戶感知到,而且角標一般都是面狀,更好的達到吸引用戶注意力的目的。

角標的缺點在于一次只能出現一個,如果你的產品具有「爆品」「加價購」「APP特惠」等多個賣點的時候,使用角標就不太合適了。

當然,如果非要用角標來展示也不是不行,但是太過于擁擠。這個就涉及到信息優先級排布的問題,以上面的「餓了么」為例,如果我是這個平臺的設計師,我也會把「新店」做成角標。因為角標對用戶的吸引力要更強一點,而我們必須通過這種強有力的宣傳來幫助新店度過剛開張的時期。如果沒有這種保護措施,新店存活不下去,沒有新鮮血液注入,這個平臺早晚會玩完。
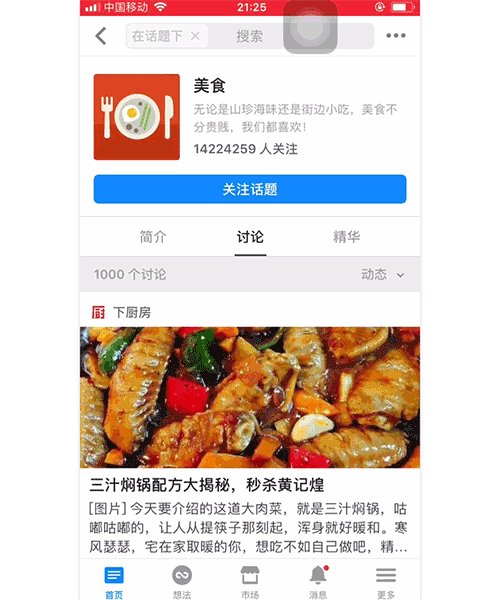
標簽
標簽Tag,主要用于標記和選擇。標簽與角標相比表現力會弱點,但是它的優勢在于可以同時展示多個,我剛才說的那個例子就可以用標簽來完成。而且不同的標簽我們可以設置不同的背景色來加以區分。

此外用戶可以進行點擊選擇,快速找到帶有同一標簽的其他產品。所以標簽不僅可以完成標記任務,還可以起到一個信息篩選和分類的作用。

但是并不是每一個標簽都是可以點擊的,而標簽的樣式又跟按鈕很像,怎么設計出讓用戶知道「這是不可點擊」的標簽是一個難題,我之前采用的方法是斷線,但是感覺效果不太好,有更好想法的朋友可以留言交流。
紅點
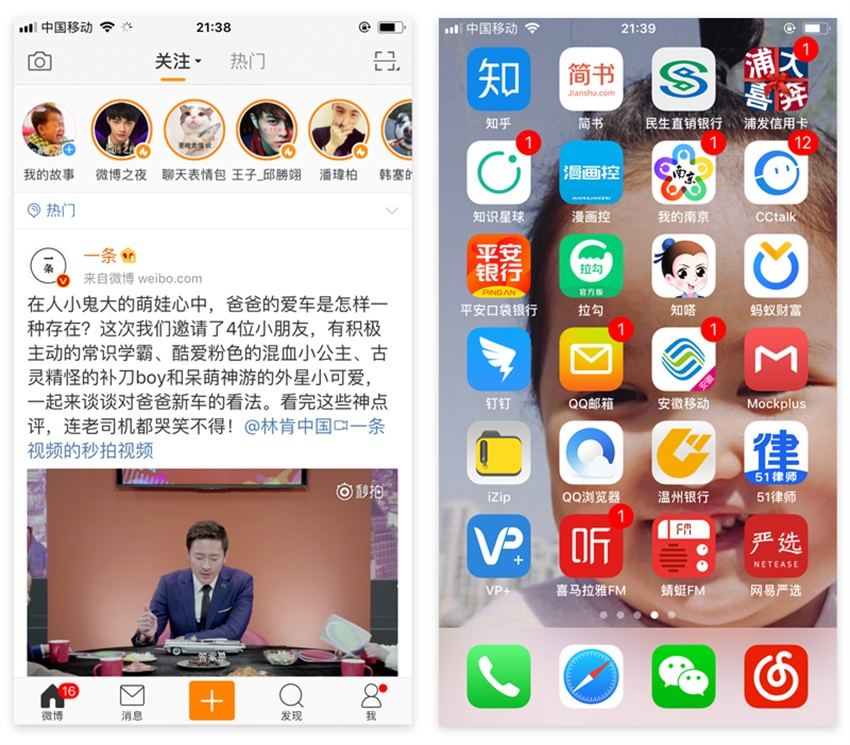
我們俗稱的「數字紅點」其實專業術語是Badge,主要出現在按鈕、圖標旁的數字或者狀態標記。

紅點最基礎的用法就是來展示新消息的數量,當然你也可以自定義顯示數字以外的文本內容。

我們還可以不加任何文本內容,直接展示一個小紅點表示當前狀態或者內容發生變更。

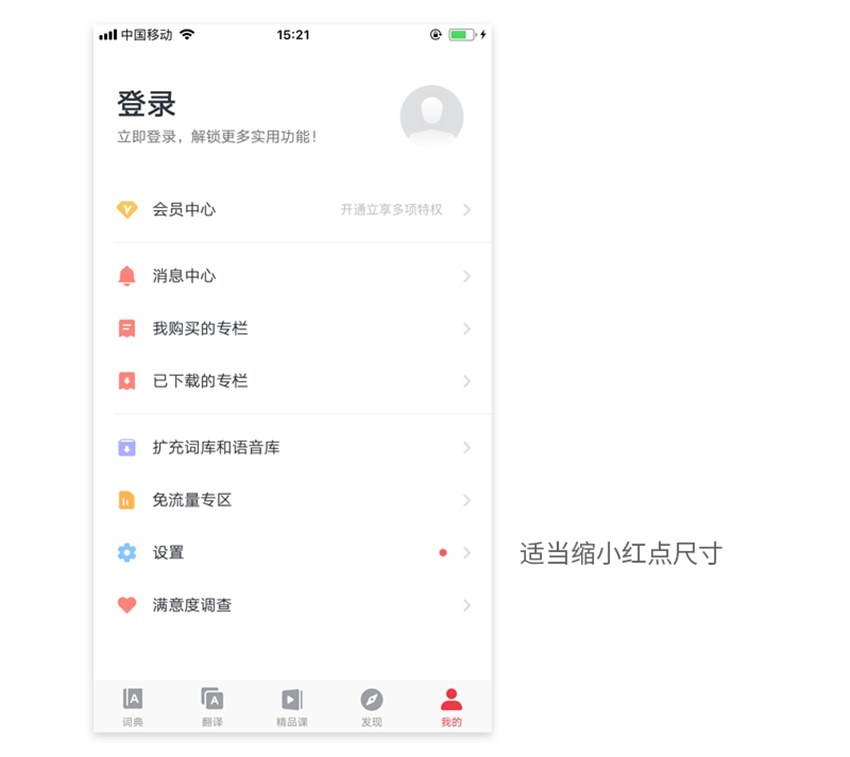
其實對于小紅點的使用,我們一定要慎重。因為小紅點的工作原理就在于用戶心中對于和諧統一界面的追求,突然這里出現了一個紅點,總是會忍不住地想去點擊。我們可以適當的降低小紅點的尺寸,或者使用一些微動效來緩解用戶內心對于這個小紅點的煩躁心理。

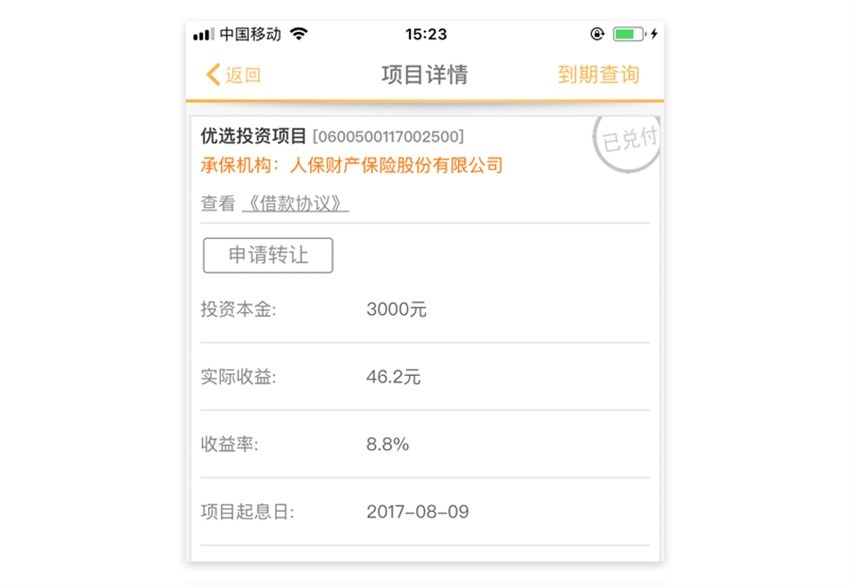
印章
印章主要用于表單內信息的標記。表單內一般文本信息比較多,為了進行凸顯我們可以使用印章樣式,而且因為現實生活中的印章所帶來的隱喻,用戶也很容易接受。

組件層級
即使在同一款產品中,因為使用場景和信息層級的不同,相同的組件會有多種不同的展示樣式。
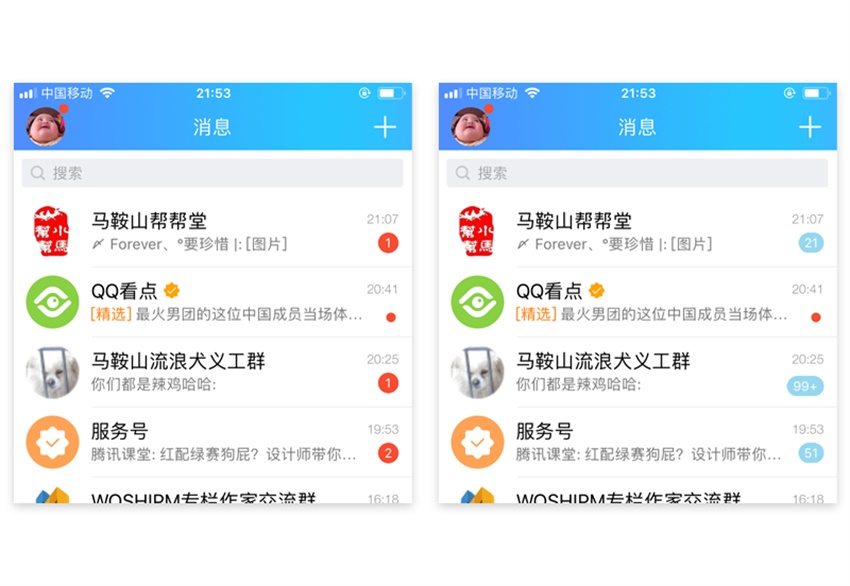
以使用場景為例,同樣的一個群消息提醒,是否開啟了免打擾模式的小紅點的樣式是不一樣的,這里主要的不同是小紅點的背景色。

以信息層級為例,同樣的標簽,在列表頁的樣式是面狀而詳情頁是線狀。關于這點我是這樣理解的,在產品列表頁面,你得通過這些「誘人」的標簽把用戶吸引過來,當用戶點擊進入到詳情頁后,就沒有必要突出這些標簽了。

總結
最后我們可以從使用場景的角度對這四個元素進行一個梳理:
- 角標:表現力最強,適合展示信息層級最高或者最重要的功能。
- 標簽:常規標記元素,適合展示不太重要且數目較多的功能。
- 小紅點:著重于展示狀態的變更。
- 印章:表單類多文本信息的標記首選。
以上就是我對標記系統做的一個總結,希望可以幫助到大家。
歡迎關注作者的微信公眾號:「王M爭」

「設計師必看!超全面的UI設計總結」
- 《最常見的Tab該怎么設計?》
- 《彈框體系總結:模態彈框和非模態彈框》
- 《最常見的日期選擇器,原來有這么多細節設計!》
- 《彈框體系總結:模態彈框和非模態彈框》
- 《超全面!UI設計中的字體配色方法總結》
- 《UI新手排版入門!最容易上手的6個排版套路》
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓