
王M爭 :今天這篇文章來給大家分析一下Tab。其實它隸屬于產品導航體系的一部分,所以你要了解Tab,必須要它放在導航體系中來分析。希望這篇文章可以幫助大家以后更合理的去使用Tab。
看完本文你會學到:
1. Tab有哪三種類型
2. 怎樣設計Tab
3. Tab的適用場景有哪些
Tab的分類
為了更好的了解Tab,我們首先要對Tab做一個分類,這里我所分類的依據是位置。那么根據Tab在界面中所處的位置我們可以把Tab分為三類:
- 頂部欄Tab
- 側邊欄Tab
- 底部欄Tab
當然在導航體系中我們會說成頂部欄菜單、側邊欄菜單和底部欄菜單,都是一個意思。

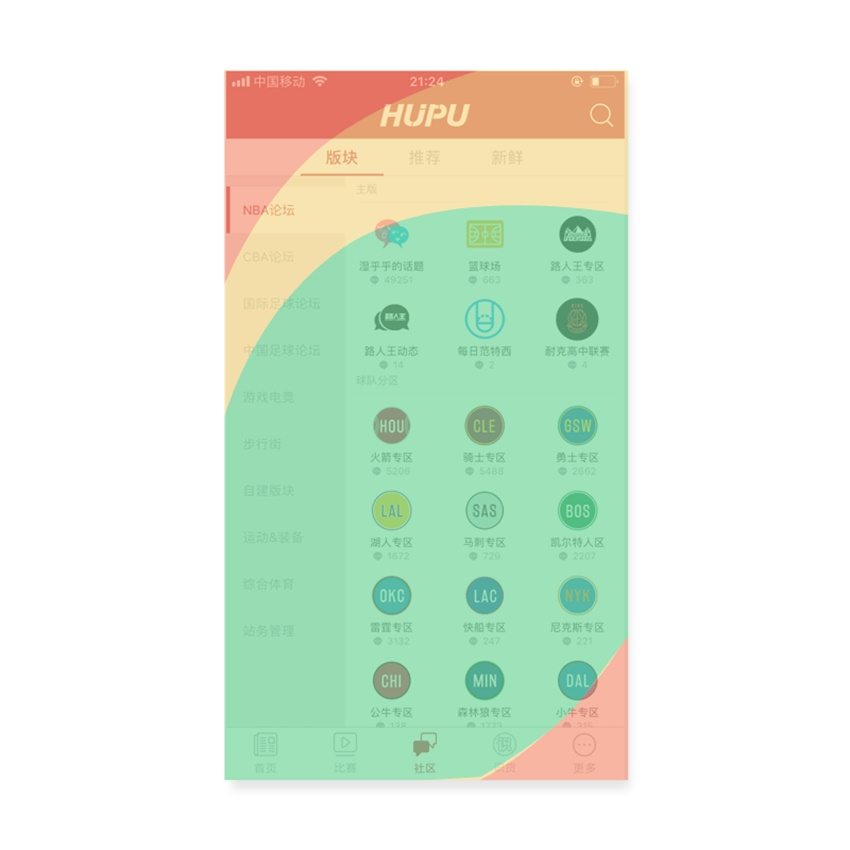
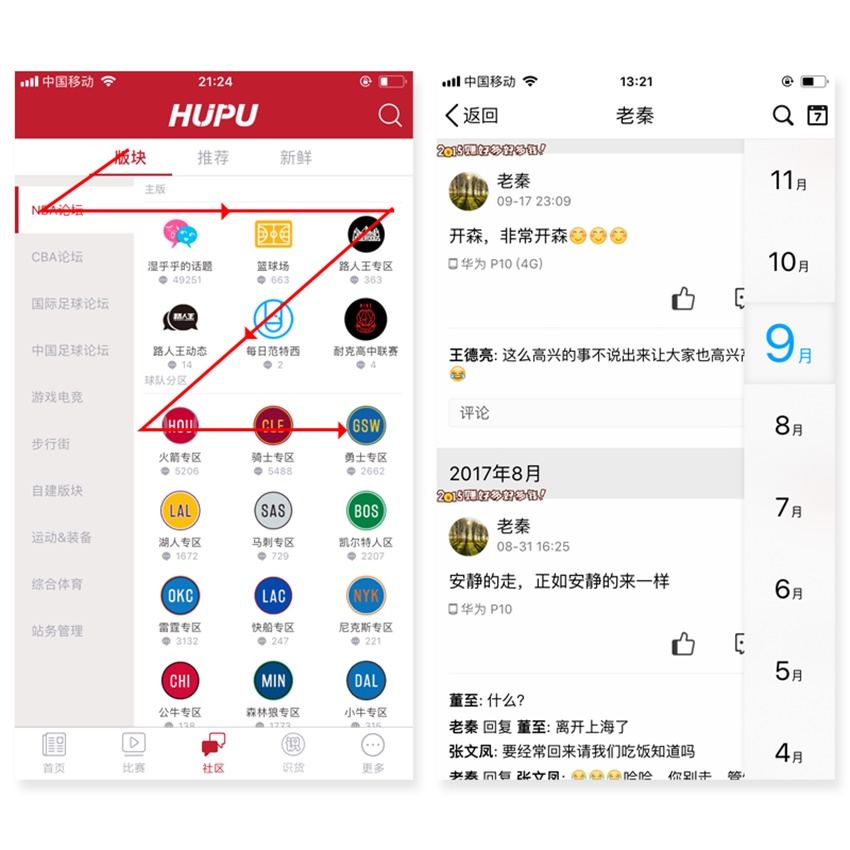
虎撲的這個界面非常具有代表性,因為三種Tab樣式出現在同一個界面里,方便我們進行分析。從導航體系的層級來說,底部欄屬于一級導航,頂部欄屬于二級導航,而側邊欄屬于三級導航。這種劃分標準的其實是跟用戶的拇指活動范圍來決定的,或者說是拇指法則。

「拇指法則」是資深交互設計大神Steven Hoober在2013年對1300名手機用戶的調查研究后提出來一個新名詞。
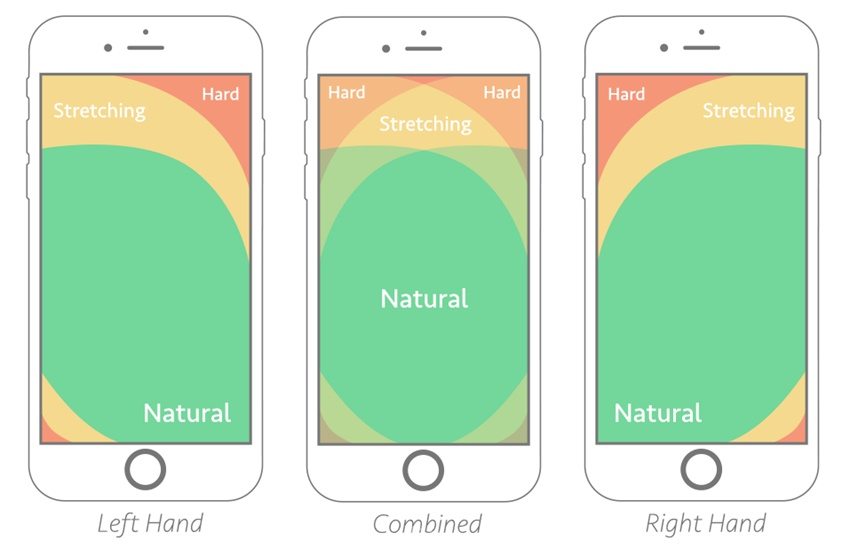
他通過研究發現,49%的用戶都是單手拿著手機,使用拇指進行操作。甚至某些大屏手機使我們不得不進行雙手持握的時候,多數人也還是傾向于使用自己的拇指。Josh Clark在另一項研究中也得出了類似的結論,他指出:75%的手機交互都是由拇指完成的。因此我們也可以說,對觸摸屏手機進行交互設計,用戶主要使用的就是拇指。
拇指設計法則:《經典好文!如何為拇指做設計?》

一級導航用戶使用最頻繁,所以用戶的拇指必須很容易就能操作,而側邊欄和頂部欄相對來說都屬于「邊陲地區」,用戶拇指很難夠得著,手小的用戶甚至要借用左手或改變握持姿勢。這肯定不是一個令用戶滿意的體驗了。
其實這個也給了我們一個啟發,在給移動端產品設計界面的時候,你一定要把圖放在手機上看,自己嘗試「操作」來測試易用性。你的產品必須要讓用戶的手指操作起來很舒服,或者可以解放用戶的手指,讓用戶可以單手很方便的完成操作。
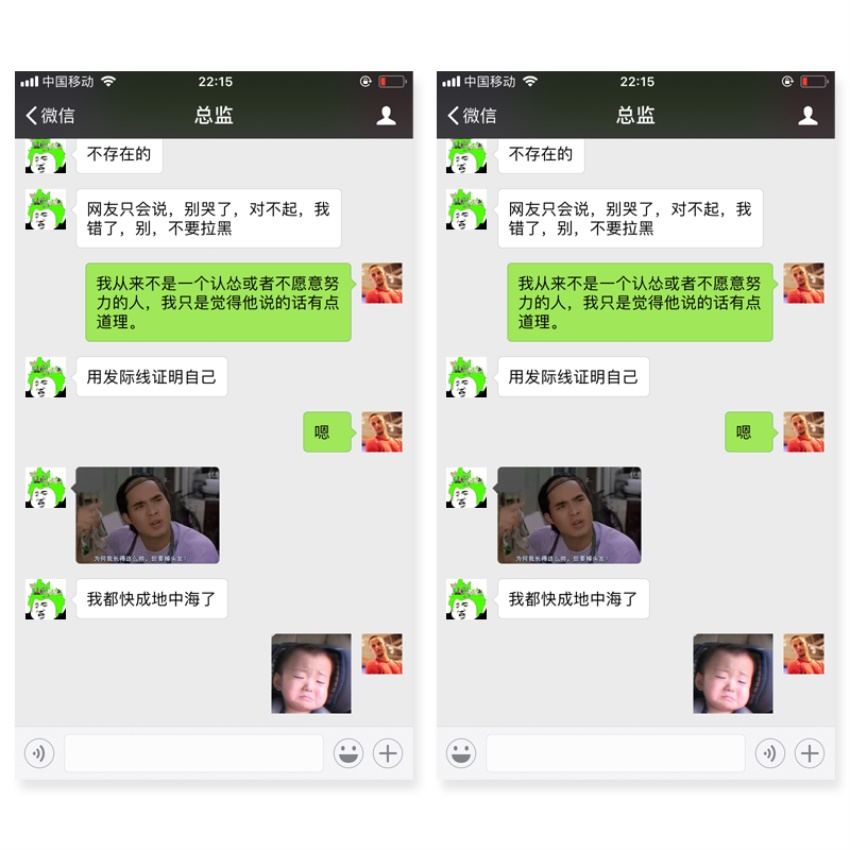
我可以給大家舉一個例子,我之前聽到一個朋友抱怨說,微信發語音不方便,因為右手單手握持操作的時候拇指很難夠得著。我嘗試著把語音和表情的圖標對調了位置,發現并不理想。

雖然發語音更方便了,但是斗圖就很困難了。現在這個全民斗圖的時代,用戶發表情包的頻率肯定要比發語音的要高得多。所以微信這里語音功能放在左邊雖然難點擊,但是我覺得沒有毛病。
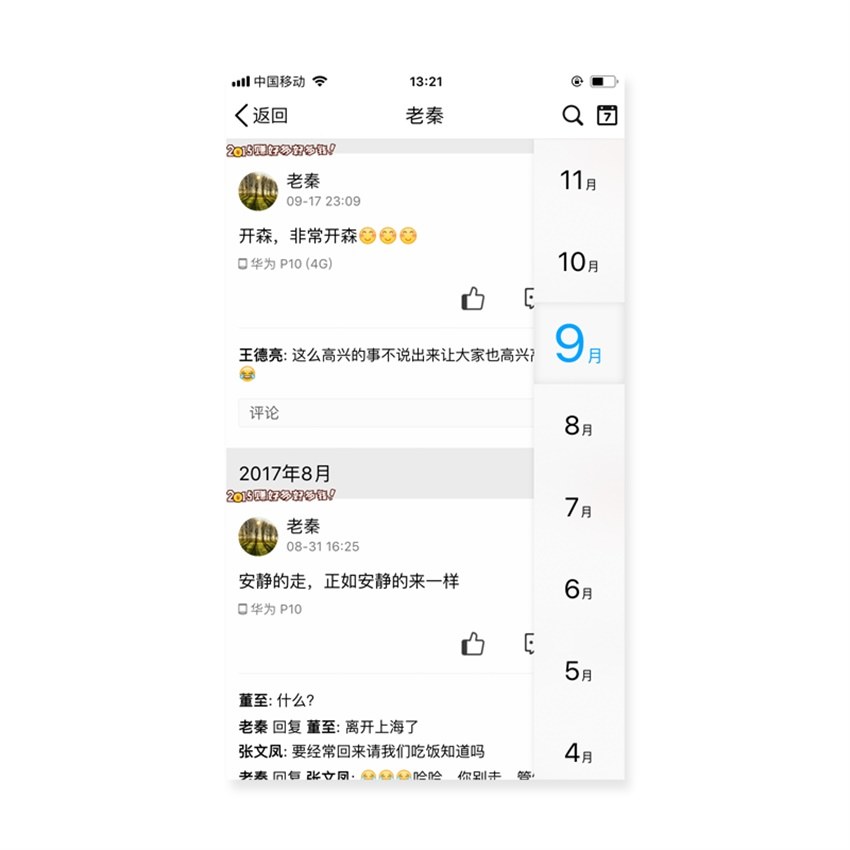
對于側邊欄Tab,我們一般習慣于出現在界面的左邊,但是也有放在右邊的,QQ空間的月份Tab就是這么做的,這樣做的一個好處就是用戶(右手單手握持)更容易操作了。

既然側邊欄Tab在右邊更方便操作,為什么大部分界面設計中側邊欄還放在左邊呢?在我看來,側邊欄Tab放在界面左邊還是右邊取決于Tab標簽與內容的關聯性。
舉個例子,如果你想在虎撲里找到金州勇士隊的專區,那么你得先找到NBA論壇,再去找勇士專區。從上往下,從左到右,符合Z型瀏覽習慣。

如果你把側邊欄Tab放在左邊,那么用戶的瀏覽方向是反Z字的。而QQ空間的話,用戶不用看左邊的Tab項也能知道這條動態的發布時間,所以放在右邊更加合適。
Tab的兩種狀態
上面主要說位置對于Tab的重要性,接下來我們主要說Tab的設計。在設計Tab之前,我們可以進行一個解構,任何一個Tab項其實都可以由文字和icon組成,其中icon是非必需的。從信息傳遞的角度來說,再牛逼的icon也比不上文字。
Tab可以分為選中狀態和非選中狀態,一般來說為了凸顯選中狀態,我們主要有三種方法:字色,線條和背景色,其中線條的位置可以在文字上方也可以在下方。

我看了一下目前手機的應用,發現使用線條的頻率要遠遠的大于背景色。在我看來,導致這種現象的原因有兩個。

其一:加線的tab的樣式都是全貫通的,比較適合用于展示層級較高的導航。而導航都是由上而下的,所以設計師會優先考慮使用線條,然后層級較低的導航為了區分會使用背景色來區分。

其二:色塊的視覺權重更大一點,會分散用戶的注意力。而Tab屬于導航體系,是為了讓用戶更方便找到自己期望使用的功能,所以Tab做的太顯眼沒有必要。這也是設計師優先考慮線條的原因。
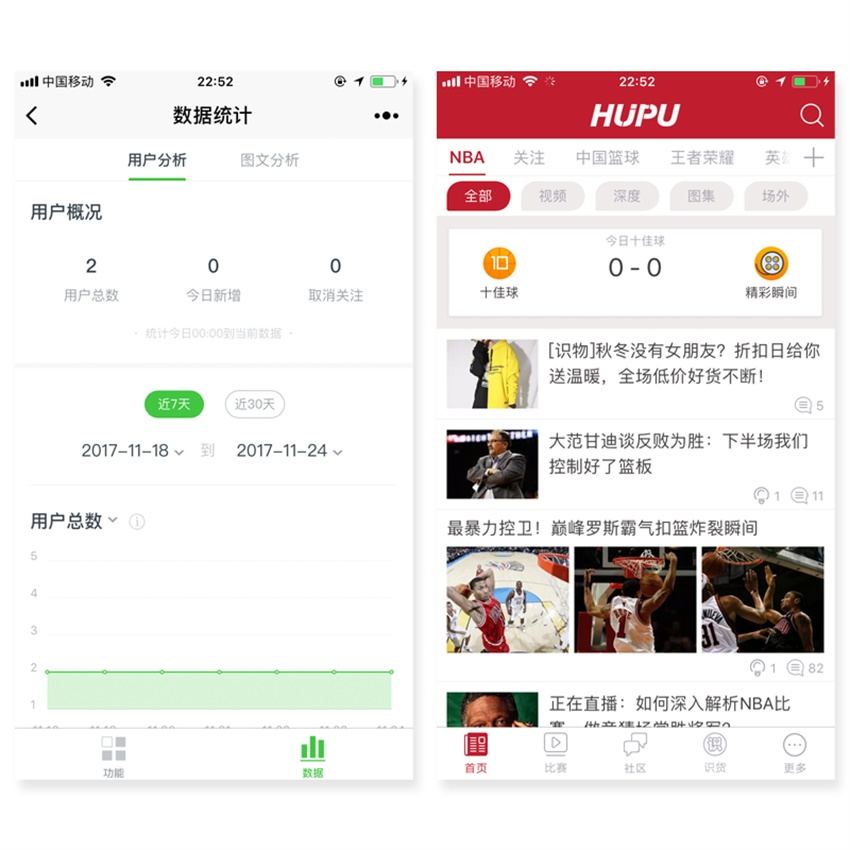
例如,下圖中的Tab可以放大、居中,但是會侵占內容區域,所以還是舍棄。

以上就是我自己所總結出來的兩個原因,其中第二的原因涉及到信息的優先級。這里我覺得我需要再延伸一點其他的內容。
設計師在日常工作的時候,最討厭的一件事情莫過于甲方臨時改需求。一個稿子來回反復的改,那么設計師如何避免這種情況呢?
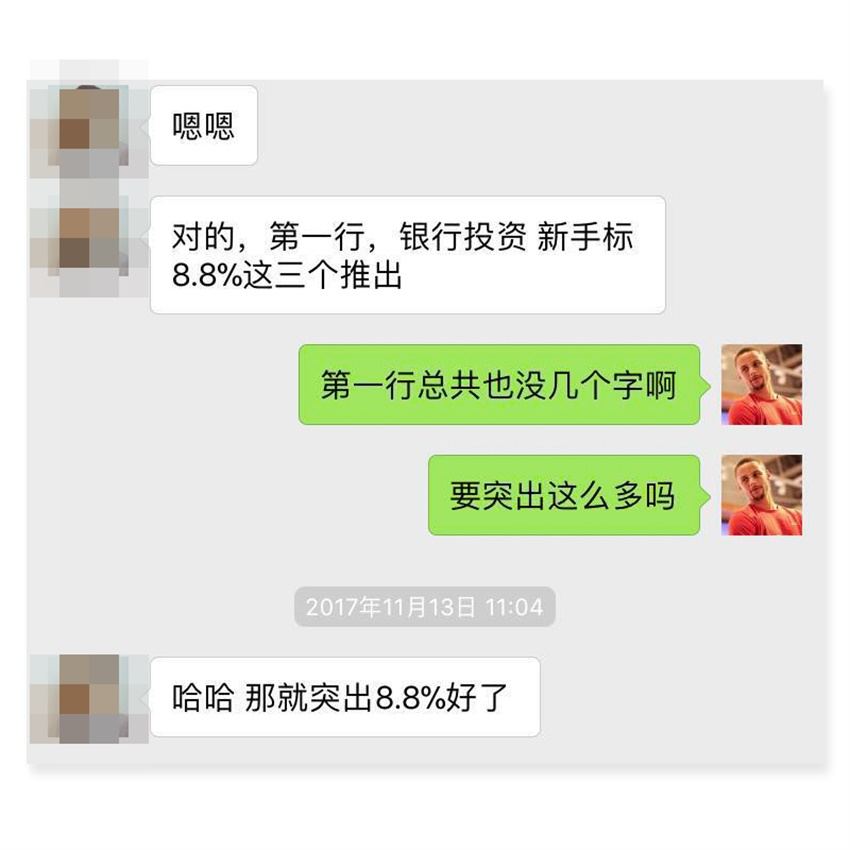
在我看來,設計師在拿到需求之后一定要跟甲方進行充分的溝通,確認好需求。當然這里的確認需求,不僅僅是跟對方核對字段是否出錯這么簡單。而是要弄懂甲方這份需求中的信息層級和設計風格,說白了就是這個界面/banner風格你想走什么風格,你要突出哪些內容。

很多時候,甲方雖然給你需求了,但是他們自己根本不知道自己想要什么?他們的期望是讓設計師先做出一稿,他們在這個稿子上進行反復的修改最后達到他們心中所期望的效果。這種做法無異損害了設計師的利益,因為當甲方都不知道自己想要什么的情況下,你的初稿是根本沒有任何通過的可能性。所以通過詢問信息層級和設計風格這兩個問題,促使甲方具象化自己的需求,這樣也省的設計師來回的返工。
Tab的使用場景
任何一個設計組件/元素我們進行分析的最終目的都是為了更好的使用。「更好的使用」不僅僅是知道如何使用,也意味著要明白使用的場景,知道什么時候該用什么時候不該用。
文章開頭就說了Tab屬于導航體系,而它在導航體系中是屬于萬金油,基本都能用,但是也有用不了的時候。例如QQ郵箱,這是少數沒有使用底部欄菜單的產品。這里使用的是列表式菜單,這是因為QQ郵箱是核心功能流程比較單一的產品,主界面就可以滿足用戶核心場景下的需求,不需要通過底部欄菜單來在幾個功能模塊之間來回切換。

簡單的用不了Tabab,也不意味著復雜就一定可以用。
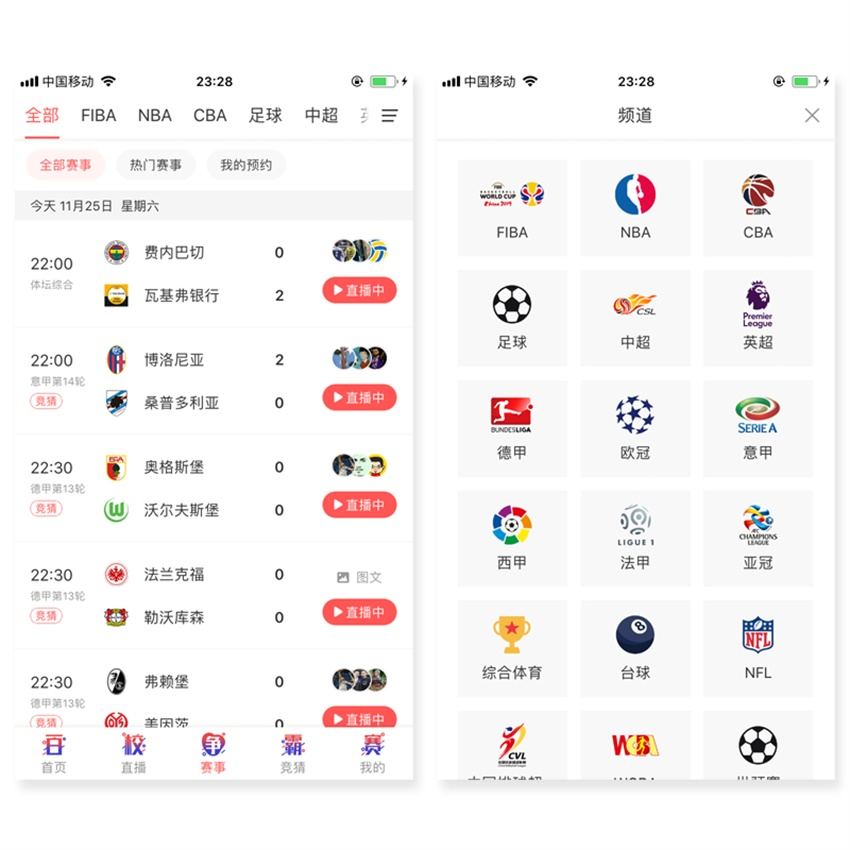
我再舉一個例子,Tab項過多情況下用戶可以滑動,但是有的情況下tab選項實在是太多了,這時候Tab就不太合適。企鵝直播這里可以切換成彈框進行選擇,這個解決方法就很棒。

所以說Tab的使用場景還是很復雜,一篇文章的篇幅肯定說不了,這里我也只是給大家開了一個頭,更多的還是要大家多下App去分析。
歡迎關注作者的微信公眾號:「王M爭」

優設人氣專題
解析導航欄設計 |?iPhone X 學習指南丨優設獨家專訪丨在線摳圖神器丨靈感大全
Sketch神器?|?免費圖庫丨配色神器丨讀書計劃丨PPT 神器丨魯班設計
iOS 11 學習指南丨人工智能丨PS 教程丨AI 教程丨C4D 教程
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓