
@做設計的面條?:做電商設計的人都知道,我們的文案里時常會出現(xiàn)類似“滿200減100”/“5折”/“30%OFF”/“39元起”“4月1號預售”之類的帶有數字利益點的文案,而數字比文字也顯得更加直觀更加吸引眼球,所以對于該如何合理利用這些數字做設計也是很值得研究的一個話題,接下來我就帶大家看看咯!
1. 我們常見的會用到數字元素的設計有哪些呢?
比如我們的很多電商Banner或專題頁面里,經常會出現(xiàn)活動日期/搶購時間/商品價格/位數排名/剩余或已售個數/步驟序號/完成進度等跟數字有關的元素,而這些數字他所要傳遞的信息重要性和作用都是不一樣的,所以在設計上也會有所差異。
(1)在頭部banner部分的數字
像活動日期/價格折扣信息/搶購時間/件數等等常出現(xiàn)于頭部Banner部分,一般來說這個數字信息如果很重要,那么都會做得特別大特別突出,如果不是那么重要的信息,那么就會在大小或色彩等上面對其進行弱化處理。
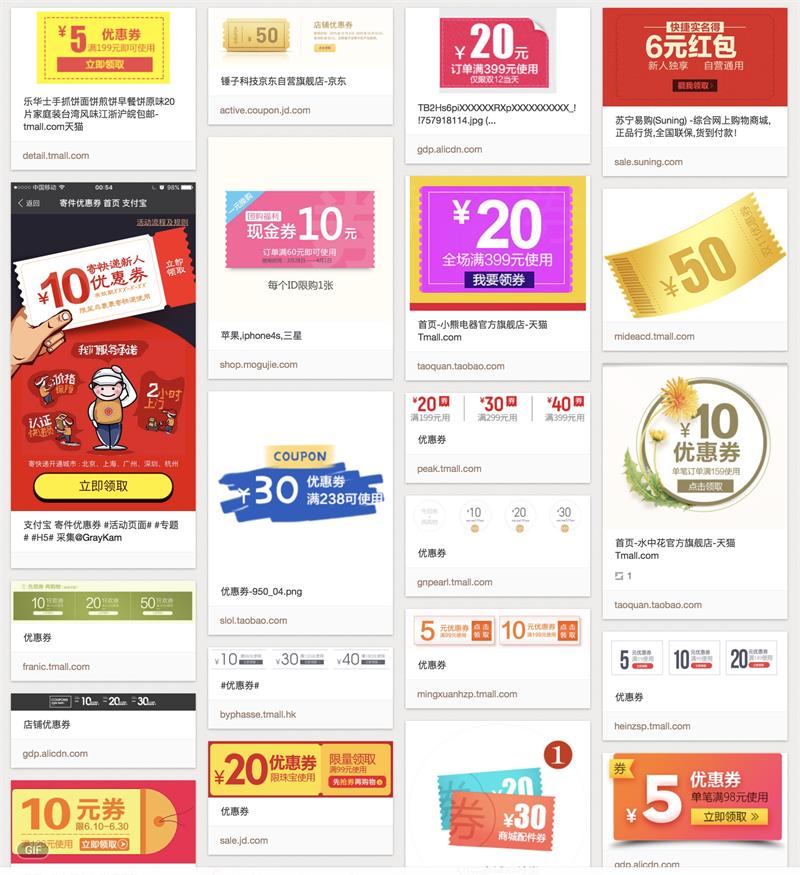
舉些例子:


還有優(yōu)惠券的一些設計,基本都是將數額顯示的大大的:

(2)出現(xiàn)在樓層部分的數字
像搶購時間/倒計時/位數排名/步驟序號等等這些往往是出現(xiàn)在頁面樓層里,很少出現(xiàn)在頭部Banner部分(以前給大家說過專題主要有頭部Banner以及很多樓層組成大家還記得嗎?),同時他們的位置/大小/可見度的強弱等也反應了他們在這畫面里的重要程度。
舉些例子:

2. 有數字的設計需求可以從哪幾個角度去思考呢?
(1)從功能的角度出發(fā),無非就是強調這個數字信息的重要性/使整體畫面風格統(tǒng)一/增強畫面視覺沖擊力/引導用戶閱讀等作用,我們往往會對其做以下處理:
放大處理

顏色突出

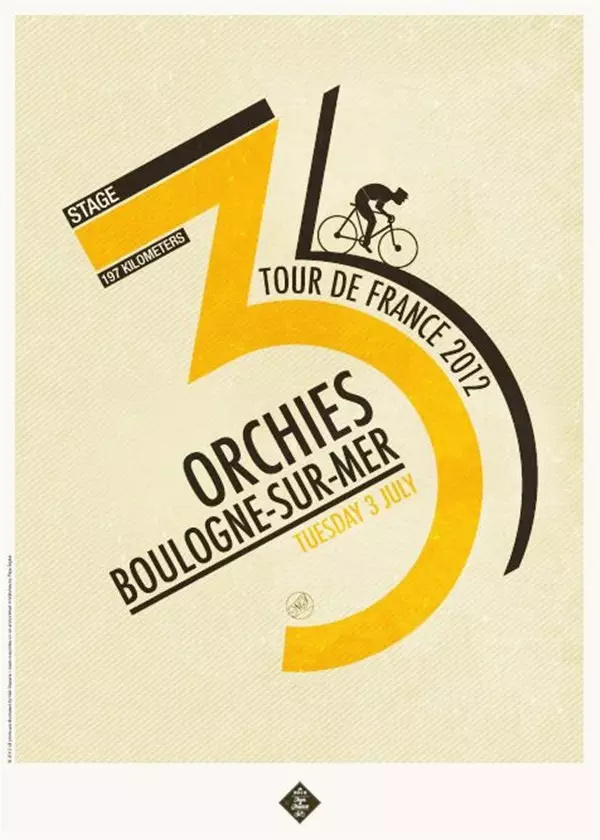
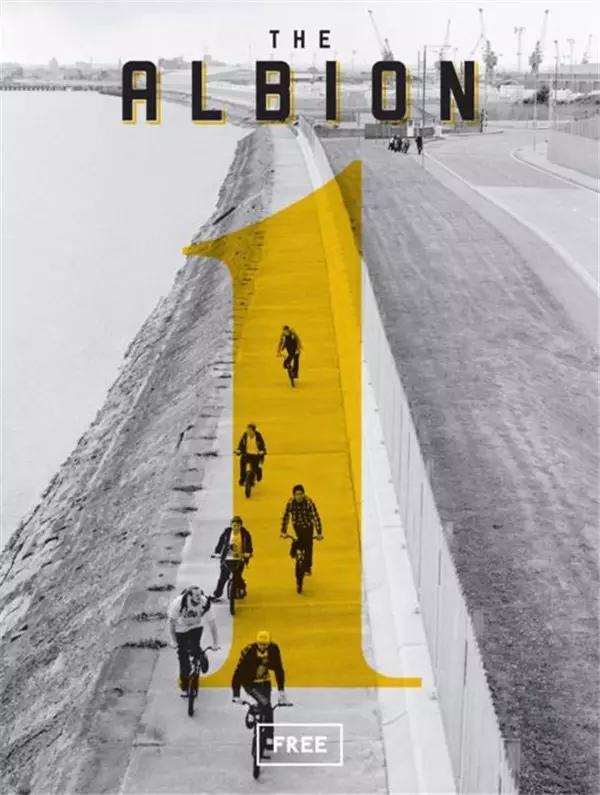
將數字作為一個形狀容器利用起來:

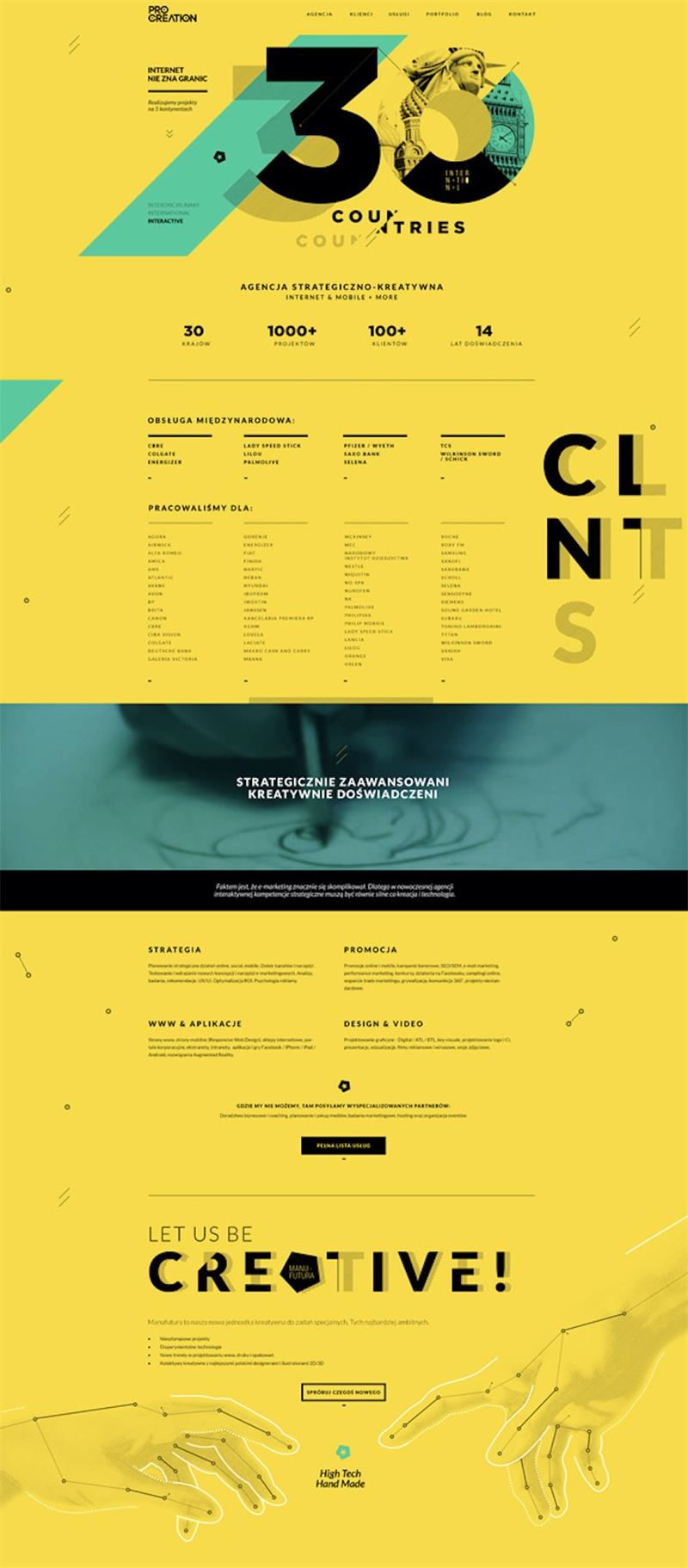
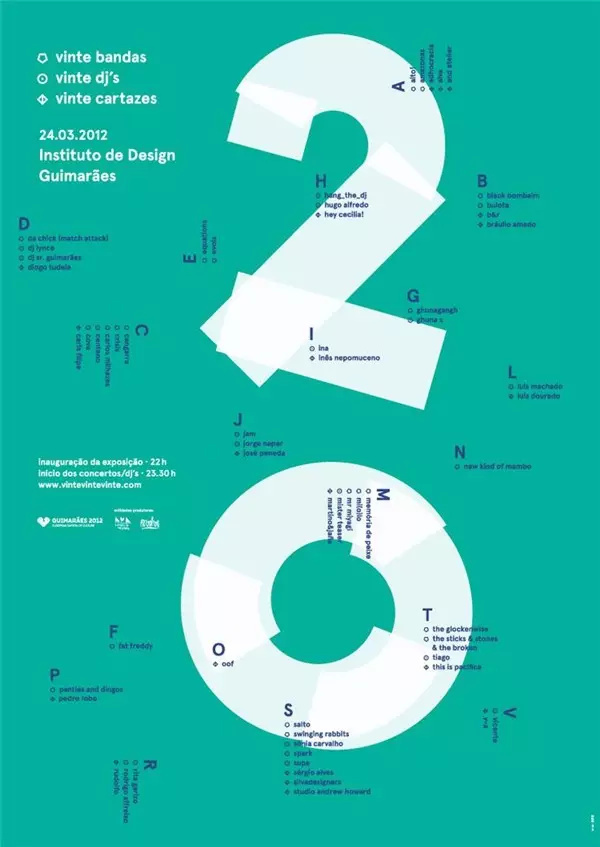
鋪滿整個畫面

保持風格統(tǒng)一,它既是主要信息,也是畫面里不可或缺的一個主題元素而存在

起到視覺引導的作用:

(2)從表現(xiàn)形式的角度出發(fā)
根據不同的設計需要,肯定是會有很多不同的表現(xiàn)形式的,比如3D建模/手繪/手工/攝影/手寫毛筆字等,同時他們的質感和排版形式也會大不一樣:
比如雙12/雙11/618等比較大的電商節(jié)日,既要體現(xiàn)出綜合賣貨的性質,也要重點體現(xiàn)節(jié)日時間,所以這種數字常作為骨架出現(xiàn),以鼠繪或建模的方式,用各種商品圖來堆砌而成。


手繪

手工/攝影/三維建模

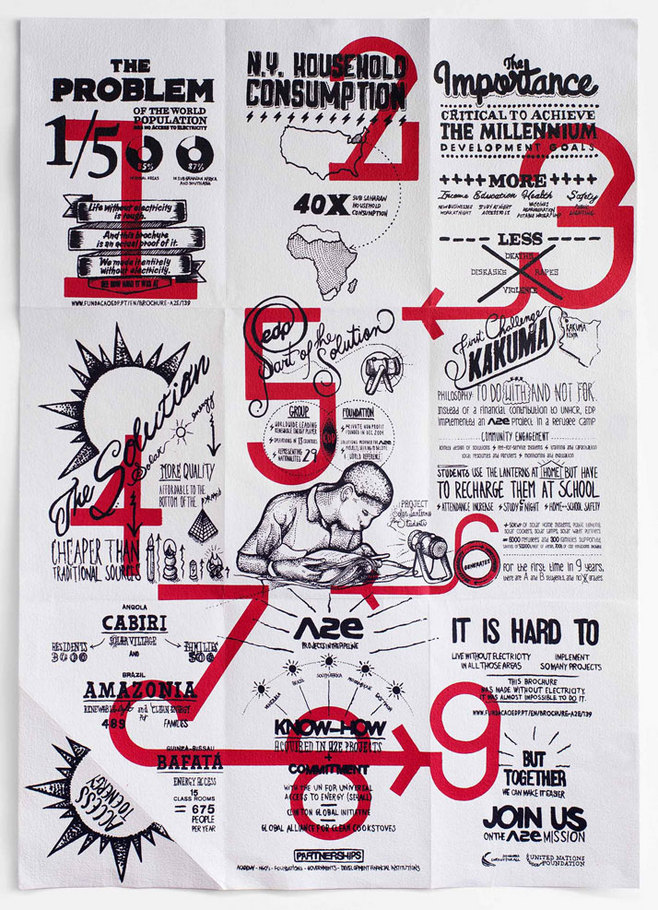
這種手寫毛筆字效果,給人感覺非常瀟灑有緊迫感,適合促銷倒計時活動設計

而且排版多以居中的形式為主:

偶爾也有左對齊或右對齊的方式:


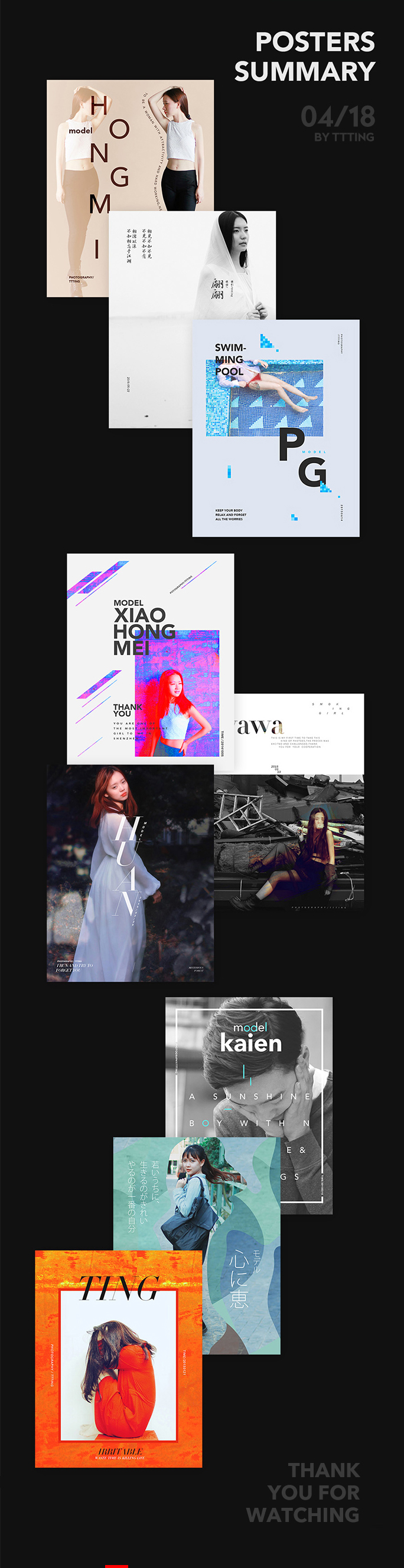
(3)從裝飾的角度出發(fā),數字可以作為點綴元素出現(xiàn)其實在很多時候,無論是文字還是數字等都只是一種點綴元素而已,最常見的就是在海報設計里的運用咯,比如像我之前給我拍的那些模特做的一些照片海報,可以說里面的所有元素都只是點綴而已,里面我寫的一些日期數字其實都只是點綴而已,對我來說并不太重要,因為我的重點是模特展示以及我對整體畫面情緒的表達。

3. 針對有數字元素的排版設計有哪些方向可選呢?
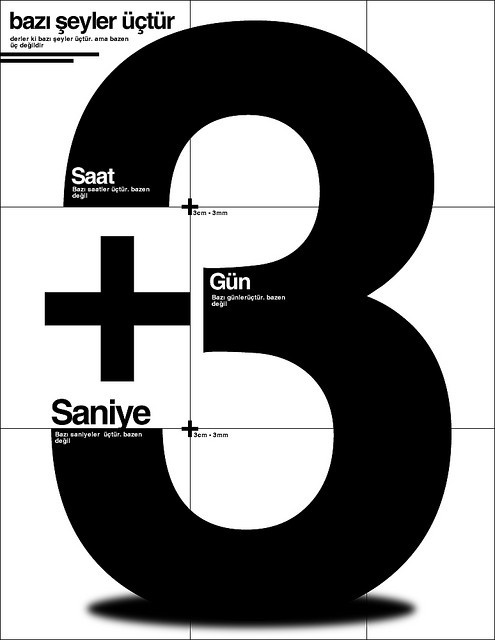
關鍵詞一:放大
我們做設計講求韻律和節(jié)奏感,所以畫面里的各個元素之間最好有大有小/有疏有密/有深有淺/有明有暗等的變化,畫面才會顯得比較耐看。
而數字相較于文字來說,由于筆畫少/形狀優(yōu)美的緣故,導致它也更具有記憶性更吸引眼球,所以我們常常將文案里的數字提取出來放大處理。




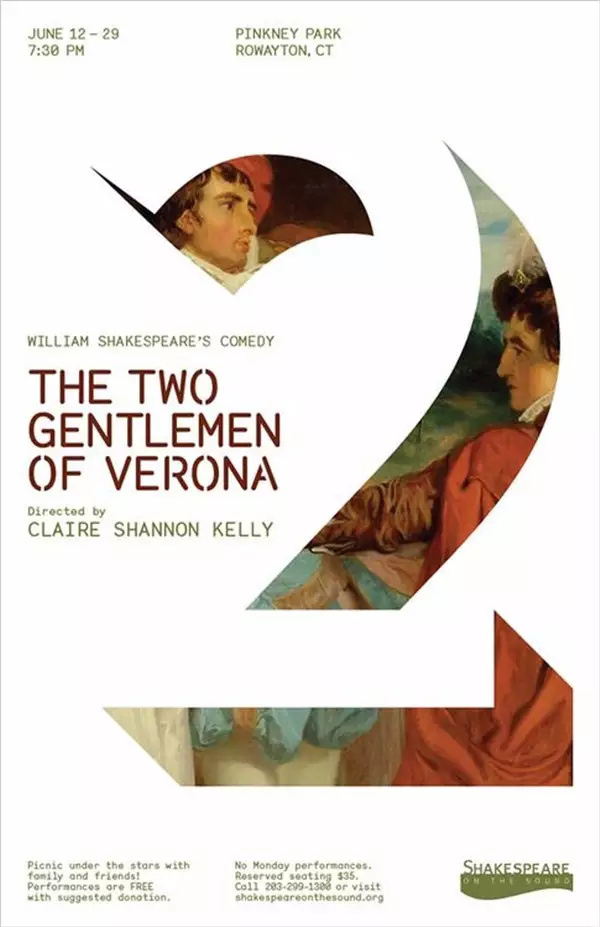
關鍵詞二:切割
我們在做設計的時候也經常會用到一種破圖的手法,也就是說故意把完整的一個元素或圖形切割開,再按需要或美感重新組合,甚至丟棄一部分(也就是格式塔原理,缺失某一部分并不影響其閱讀性)。


關鍵詞三:切割后再重組
有時候完整的東西會顯得過于單調,那么不妨試一下先把它切碎了,再組裝起來咯(其實跟前面的用實物組裝成一個數字形狀是一個道理)

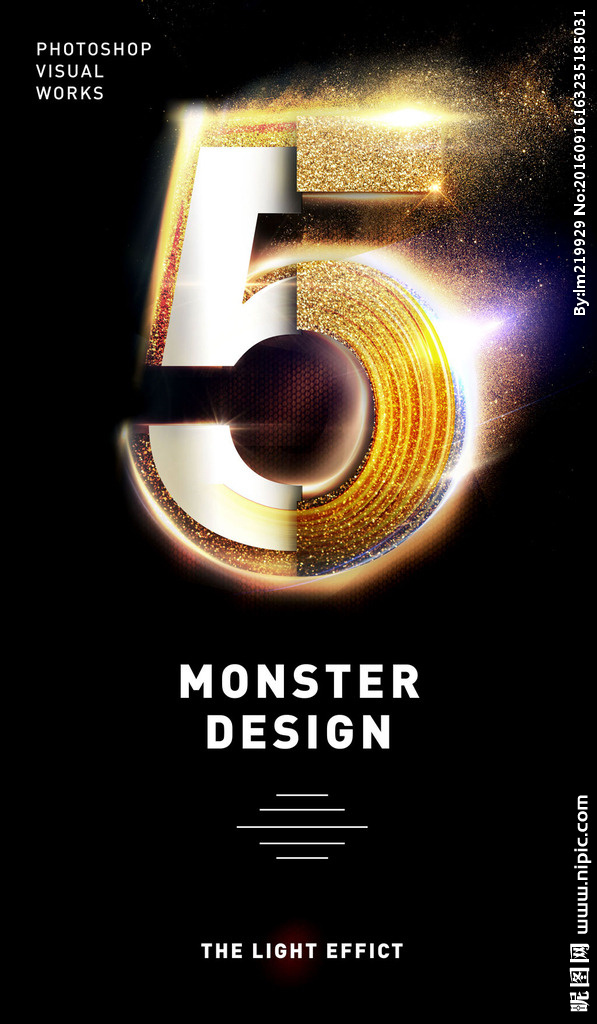
關鍵詞四:疊加
有時直接打字會顯得有點單調,但是做其他效果有比較費時或技術達不到做不出其他效果的時候,不妨試下給你的數字加個跟背景相似的圖案疊加效果咯。




關鍵詞五:拼接
在數字上拼接一些花草/液體/粉末等等效果,會顯得比較有視覺沖擊力或有代入感。

關鍵詞六:立體(模擬)
立體效果給人更有場景代入感,給人感覺是可以囊括更多信息的(你想象一下3D比2D多了一個維度,是不是感覺可展示的東西會更多一些啊)。


關鍵詞七:穿插錯疊
將數字與其他元素結合玩出一種前后交錯的感覺,可以使畫面更加生動和有層次感




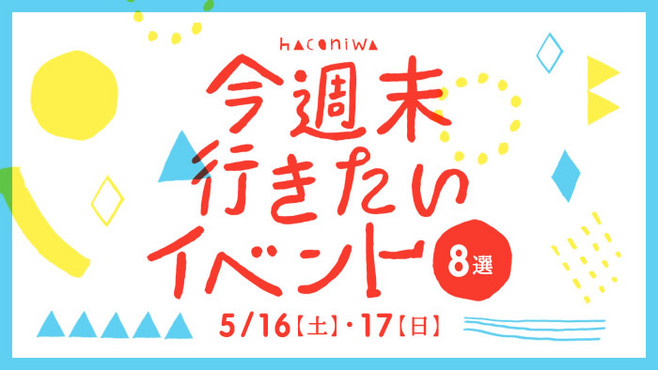
關鍵詞八:變色或加背景色塊
想要讓自己突穎而出或與眾不同一點的話,就給它換個區(qū)別于背景色的互補色或對比色咯,給它加背景色塊也是一種方式。


寫在最后
拋給你們一個問題,你們知道什么目前電商里運營最喜歡用的折扣數字或利益點是什么嗎?說說為什么?留言說說看吧
歡迎關注微信公眾號「做設計的面條」,一個干貨與文筆俱佳的美女設計師:
微信公眾號簡介:專注開拓電商設計思維,不定期分享一些個人見解干貨,當然也會分享一些頂級創(chuàng)意、攝影、人生感悟方面的好文啦。

「熱點電商好文推薦」
《電商丨四步挖掘靈感,30分鐘打造出一款圣誕節(jié)BANNER!》
《電商丨值得一看的淘寶雙12親親節(jié)活動視覺分析(預熱期)》
《掌控BANNER設計中促銷氛圍的“火候”,看這篇文章就夠了!》
【優(yōu)設網 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================關于優(yōu)設網================
"優(yōu)設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量200萬的人氣微博@優(yōu)秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優(yōu)設網立場,未經允許不得轉載。




發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發(fā)表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓